การใช้ Visual Composer ตัวสร้างเว็บไซต์เพื่อสร้างเว็บไซต์ WordPress
เผยแพร่แล้ว: 2022-03-10(นี่คือบทความที่ได้รับการสนับสนุน) WordPress ได้เปลี่ยนวิธีที่เราทำเว็บไซต์และผู้คนนับล้านใช้เพื่อสร้างเว็บไซต์ในปัจจุบัน แต่เครื่องมือนี้มีข้อจำกัดที่สำคัญบางประการ — ต้องใช้เวลาและทักษะในการเขียนโปรแกรมเพื่อสร้างเว็บไซต์
แม้ว่าคุณจะมีทักษะในการเขียนโค้ดแล้ว การกระโดดลงไปในโค้ดในแต่ละครั้งเมื่อคุณต้องการแก้ปัญหา (เพิ่มองค์ประกอบ UI ใหม่หรือเปลี่ยนตัวเลือกการจัดรูปแบบสำหรับที่มีอยู่) อาจเป็นเรื่องที่น่าเบื่อหน่าย บ่อยครั้งที่เราได้ยิน: “เราต้องทำงานให้หนักขึ้นเพื่อให้บรรลุเป้าหมายของเรา” แม้ว่าการทำงานหนักเป็นสิ่งสำคัญอย่างยิ่ง แต่เราก็ต้องทำงานอย่างชาญฉลาดขึ้นด้วย
วันนี้ ฉันต้องการทบทวนเครื่องมือที่จะช่วยให้เราทำงานได้อย่างชาญฉลาดขึ้น ลองนึกภาพ WordPress โดยไม่มีข้อจำกัดด้านการออกแบบและทางเทคนิค เครื่องมือที่ช่วยลดความจำเป็นในการเขียนโค้ดด้วยมือในส่วนต่างๆ ของเว็บไซต์ของคุณ และช่วยให้คุณทำงานในส่วนที่น่าสนใจและมีค่ามากขึ้นของการออกแบบ
ในบทความนี้ ฉันจะทบทวน Visual Composer Website Builder และสร้างตัวอย่างในโลกแห่งความเป็นจริง — แลนดิ้งเพจสำหรับผลิตภัณฑ์ดิจิทัล — เพียงแค่ใช้เครื่องมือนี้
เครื่องมือสร้างเว็บไซต์ Visual Composer คืออะไร?
Visual Composer ตัวสร้างเว็บไซต์คือเครื่องมือสร้างเว็บไซต์แบบลากและวางที่เรียบง่ายและมีประสิทธิภาพ ซึ่งสัญญาว่าจะเปลี่ยนวิธีที่เราทำงานกับ WordPress ได้แนะนำวิธีสร้างเพจที่ใช้งานง่ายขึ้น — การดำเนินการทั้งหมดที่เกี่ยวข้องกับการเปลี่ยนแปลงลำดับชั้นของภาพและการจัดการเนื้อหาจะกระทำด้วยสายตา เครื่องมือนี้ช่วยลดความจำเป็นในการเขียนโค้ดในส่วนของธีมของเว็บไซต์ด้วยมือ และช่วยให้คุณทำงานในส่วนที่มีคุณค่าของการออกแบบ เช่น เนื้อหาได้

เนื้อหาเป็นทรัพย์สินที่สำคัญที่สุดของเว็บไซต์ของคุณ เป็นสาเหตุหลักที่ทำให้ผู้คนเข้าชมไซต์ของคุณ — เพื่อชมเนื้อหา ควรใช้ความพยายามอย่างมากในการสร้างเนื้อหาที่ดีและใช้เครื่องมือที่ช่วยให้คุณนำเสนอเนื้อหาในวิธีที่ดีที่สุดแก่ผู้เยี่ยมชมโดยใช้ความพยายามน้อยที่สุด
Visual Composer และ WPBakery
Visual Composer Website Builder เป็นผู้สร้างจากผู้สร้าง WPBakery Page Builder หากคุณมีโอกาสใช้ตัวสร้างหน้า WPBakery ก่อน คุณอาจสงสัยว่าปลั๊กอินทั้งสองต่างกันอย่างไร ให้ชัดเจนเกี่ยวกับผลิตภัณฑ์ทั้งสองนี้:
มีความแตกต่างที่สำคัญบางประการระหว่างสองสิ่งนี้:.
- ความแตกต่างที่สำคัญระหว่างตัวสร้างหน้า WPBakery และ Visual Composer คือ WPBakery ใช้สำหรับส่วนเนื้อหาเท่านั้น ในขณะที่ตัวสร้างเว็บไซต์ Visual Composer คุณสามารถสร้างเว็บไซต์ที่สมบูรณ์ได้ (รวมถึงส่วนหัวและส่วนท้าย)
- Visual Composer ไม่ได้ใช้รหัสย่อ ซึ่งช่วยสร้างโค้ดที่สะอาด นอกจากนี้ การปิดใช้งานปลั๊กอินจะไม่ทำให้คุณมี "รหัสย่อนรก" (สถานการณ์ที่ไม่สามารถแสดงรหัสย่อได้หากไม่มีปลั๊กอินที่เปิดใช้งาน)
คุณสามารถตรวจสอบรายการความแตกต่างระหว่างสองปลั๊กอินได้ที่นี่
ตอนนี้ Visual Composer Website Builder ไม่ใช่ WPBakery เวอร์ชัน 'ขั้นสูง' เป็นผลิตภัณฑ์ใหม่ทั้งหมดที่สร้างขึ้นเพื่อตอบสนองความต้องการที่เพิ่มขึ้นของผู้เชี่ยวชาญด้านเว็บ Visual Composer ไม่ได้เป็นเพียงปลั๊กอินเท่านั้น เป็นแพลตฟอร์มที่ทรงพลังที่สามารถขยายได้ตามความต้องการของผู้ใช้ที่พัฒนาต่อไป
รายการคุณสมบัติของ Visual Composer อย่างรวดเร็ว
ในขณะที่ฉันจะแสดงให้คุณเห็นว่า Visual Composer ทำงานอย่างไรด้านล่างนี้ คุณควรชี้ให้เห็นถึงประโยชน์ที่สำคัญบางประการของเครื่องมือนี้:
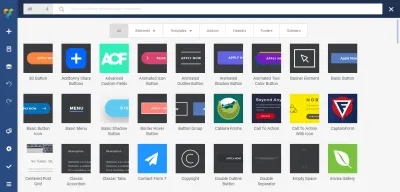
- เป็น โปรแกรมแก้ไขการแสดงตัวอย่างแบบสด พร้อมคุณสมบัติการลากแล้วปล่อย และองค์ประกอบเนื้อหาที่พร้อมใช้งานหลายร้อยรายการ ที่มอบอิสระในการออกแบบมากมาย คุณสามารถทำการเปลี่ยนแปลงได้ทันทีและดูผลลัพธ์สุดท้ายก่อนเผยแพร่
- สองวิธีในการแก้ไขหน้า — ใช้ตัวแก้ไขส่วนหน้าและ มุมมองแบบต้นไม้ มุมมองแบบต้นไม้ช่วยให้สามารถนำทางผ่านองค์ประกอบต่างๆ ที่มีอยู่ในเพจ และทำให้ขั้นตอนการออกแบบง่ายขึ้นมาก
- เทมเพลต WordPress ที่พร้อมใช้งานสำหรับหน้าทุกประเภท ตั้งแต่หน้า Landing Page และพอร์ตโฟลิโอไปจนถึงเว็บไซต์ธุรกิจที่มีหน้าผลิตภัณฑ์เฉพาะ เนื่องจากการแก้ไขเทมเพลตที่มีอยู่จะง่ายกว่าการเริ่มหน้าเปล่าตั้งแต่เริ่มต้นมาก
- Visual Composer ใช้งานได้กับธีมใดก็ได้ (เช่น เป็นไปได้ที่จะรวม Visual Composer Website builder เข้ากับธีม ที่มีอยู่ ของคุณ)
- การออกแบบที่ตอบสนองได้ดีตั้งแต่แกะกล่อง องค์ประกอบและเทมเพลตทั้งหมดตอบสนองและพร้อมสำหรับมือถือ คุณสามารถปรับการตอบสนองสำหรับแต่ละคอลัมน์อิสระได้
- ตัวแก้ไขส่วนหัว ส่วนท้าย และแถบด้านข้าง โดยปกติส่วนหัว ส่วนท้าย และแถบด้านข้างจะกำหนดโดยธีมที่คุณใช้ เมื่อผู้เชี่ยวชาญด้านเว็บจำเป็นต้องเปลี่ยน พวกเขามักจะย้ายไปที่โค้ด แต่ด้วย Visual Composer คุณสามารถเปลี่ยนเค้าโครงได้อย่างรวดเร็วและง่ายดายโดยใช้เพียงโปรแกรมแก้ไขภาพเท่านั้น คุณลักษณะนี้มีอยู่ในผลิตภัณฑ์เวอร์ชันพรีเมียม
- คอลเล็กชันส่วนเสริมที่น่าประทับใจ (สามารถรับส่วนเสริมจากฮับหรือรับจากนักพัฒนาบุคคลที่สาม)
นอกจากนี้ยังมีคุณสมบัติสามประการที่ทำให้ Visual Composer โดดเด่นกว่าคนอื่นๆ นี่คือ:
1. Visual Composer Hub
Visual Composer Hub คือคลาวด์ที่เก็บองค์ประกอบทั้งหมดที่มีให้สำหรับผู้ใช้ โดยพื้นฐานแล้วมันเหมือนกับ ระบบการออกแบบ ที่อัปเดตตัวเองอยู่เสมอและที่ซึ่งคุณจะได้รับองค์ประกอบ เทมเพลต องค์ประกอบ บล็อก (เร็วๆ นี้)

สิ่งที่ยอดเยี่ยมเกี่ยวกับ Visual Composer Hub คือ คุณไม่จำเป็นต้องอัปเดตปลั๊กอินเพื่อรับองค์ประกอบใหม่ คุณสามารถดาวน์โหลดองค์ประกอบต่างๆ ได้ทุกเมื่อที่ต้องการ ด้วยเหตุนี้ การตั้งค่า WP ของคุณจึงไม่เต็มไปด้วยองค์ประกอบที่ไม่ได้ใช้มากมาย
2. กองเทคนิคใหม่
Visual Composer ตัวสร้างเว็บไซต์สร้างขึ้นจากสแต็กเทคโนโลยีใหม่ — ขับเคลื่อนโดย ReactJS และไม่ใช้รหัสย่อของ WordPress สิ่งนี้ช่วยให้บรรลุประสิทธิภาพที่ดีขึ้น — ทีมงานที่อยู่เบื้องหลัง Visual Composer ได้ทำการทดสอบภายในเป็นชุดๆ และแสดงให้เห็นว่าเพจที่สร้างด้วย Visual Composer โหลดได้เร็วกว่า 1-1.5s เร็วกว่าเลย์เอาต์เดียวกันที่สร้างใหม่ด้วย WPBakery
3. API
Visual Composer เครื่องมือสร้างเว็บไซต์มี API แบบเปิดที่มีเอกสารประกอบอย่างดี หากคุณมีทักษะการเขียนโค้ด คุณสามารถขยาย Visual Composer ด้วยองค์ประกอบที่คุณกำหนดเองได้ ซึ่งอาจเป็นประโยชน์สำหรับบางโครงการที่กำหนดเอง
วิธีสร้างหน้า Landing Page ด้วย Visual Composer
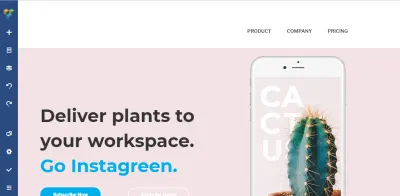
ในส่วนนี้ ฉันจะแสดงวิธีสร้างหน้า Landing Page สำหรับผลิตภัณฑ์ดิจิทัลที่เรียกว่า CalmPod (อุปกรณ์ลำโพงในบ้านที่สมมติขึ้น) ด้วย Visual Composer Website Builder ใหม่
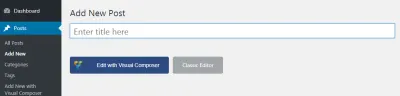
การเดินทางของเราเริ่มต้นในอินเทอร์เฟซ WP ซึ่งเราต้องสร้างหน้าใหม่ — ตั้งชื่อและคลิกปุ่ม 'แก้ไขด้วย Visual Composer'

การสร้างเค้าโครงสำหรับหน้า Landing Page
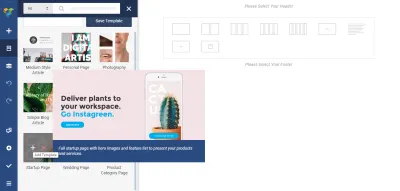
ขั้นตอนการสร้างเพจเริ่มต้นด้วยการสร้างเลย์เอาต์ที่เหมาะสม โดยปกติ การสร้างเลย์เอาต์สำหรับหน้า Landing Page จะใช้เวลาและความพยายามอย่างมาก นักออกแบบต้องลองวิธีการต่างๆ มากมายก่อนที่จะหาแนวทางที่เหมาะสมที่สุดสำหรับเนื้อหา แต่ Visual Composer ทำให้งานสำหรับนักออกแบบง่ายขึ้น โดยมีรายการเค้าโครงที่พร้อมใช้งาน (อยู่ภายใต้ตัวเลือก เพิ่มเทมเพลต ) ดังนั้น สิ่งที่คุณต้องทำเพื่อสร้างหน้าใหม่คือค้นหาเค้าโครงที่เหมาะสมจากรายการตัวเลือกที่มี และดูว่ามันทำงานอย่างไรสำหรับเนื้อหาของคุณ

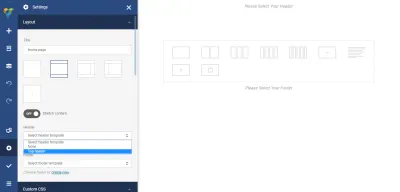
แต่สำหรับตัวอย่างของเรา เราจะเลือกเทมเพลต หน้าเริ่มต้น เทมเพลตนี้ใช้โดยอัตโนมัติทันทีที่เราคลิกสัญลักษณ์ + ดังนั้นสิ่งที่เราต้องทำคือปรับเปลี่ยนตามความต้องการของเรา

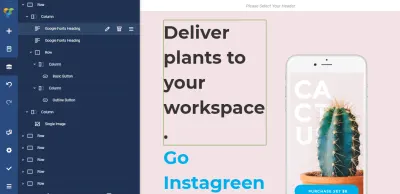
แต่ละเลย์เอาต์ใน Visual Composer ประกอบด้วยแถวและคอลัมน์ แถวเป็นฐานที่กำหนดโครงสร้างตรรกะของเพจ แต่ละแถวประกอบด้วยคอลัมน์ Visual Composer ช่วยให้คุณสามารถควบคุมจำนวนคอลัมน์ในแถวได้

เคล็ดลับ : โปรดสังเกตว่า Visual Composer ใช้เส้นขอบสีต่างๆ สำหรับหน่วย UI เมื่อเราเลือกแถว เราจะเห็นเส้นขอบสีน้ำเงิน เมื่อเราเลือกคอลัมน์ เราจะเห็นเส้นขอบสีส้ม คุณลักษณะนี้จะเป็นประโยชน์อย่างยิ่งเมื่อคุณทำงานเพื่อสร้างเค้าโครงที่ซับซ้อน


สิ่งที่ยอดเยี่ยมเกี่ยวกับ Visual Composer คือเราสามารถปรับแต่งคุณสมบัติทั้งหมดของเลย์เอาต์ได้ — เพิ่ม/ลบองค์ประกอบหรือเปลี่ยนตัวเลือกการจัดสไตล์ (เช่น ระยะขอบ, ช่องว่างภายในระหว่างองค์ประกอบ) ตัวอย่างเช่น เราไม่จำเป็นต้องเจาะลึกโค้ดเพื่อเปลี่ยนขนาดของคอลัมน์ เราสามารถลากและวางเส้นขอบของแต่ละองค์ประกอบได้

สิ่งสำคัญที่ต้องพูดถึงคือ เราสามารถใช้โปรแกรมแก้ไขภาพหรือมุมมองแบบต้นไม้ขององค์ประกอบเพื่อแก้ไขคุณสมบัติแต่ละรายการขององค์ประกอบ UI

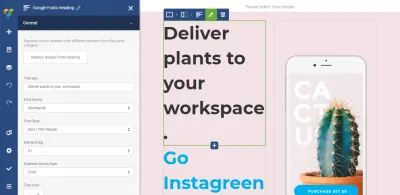
เมื่อคลิกที่ไอคอน 'ปากกา' เราจะเปิดใช้งานหน้าจอที่มีคุณสมบัติการจัดสไตล์เฉพาะสำหรับองค์ประกอบ

ยืดเนื้อหา
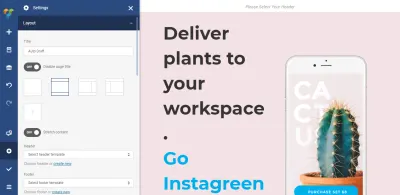
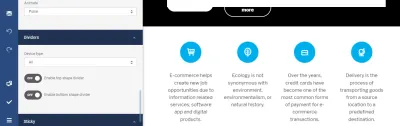
Visual Composer ช่วยให้การจัดวางเป็นแบบกล่องหรือแบบยืดออก หากคุณสลับสลับ 'ยืดเนื้อหา' เป็น 'เปิด' เลย์เอาต์ของคุณจะเต็มความกว้าง

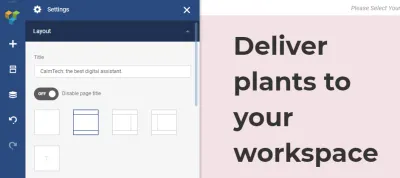
เปลี่ยนชื่อเพจ
Visual Composer อนุญาตให้ผู้ใช้เปลี่ยนชื่อเพจ คุณสามารถทำได้ในการตั้งค่าเค้าโครง ให้เพจของเรามีหัวข้อต่อไปนี้: 'C almTech: ผู้ช่วยดิจิทัลที่ดีที่สุด'


การเพิ่มเมนูยอดนิยม
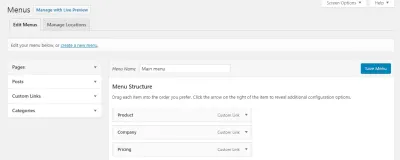
ตอนนี้ได้เวลาเพิ่มเมนูยอดนิยมในหน้า Landing Page ของเราแล้ว สมมติว่าเรามีเมนูต่อไปนี้ใน WP:

และเราต้องการวางไว้ที่ด้านบนสุดของหน้า Landing Page ที่สร้างขึ้นใหม่ ในการทำเช่นนั้น เราต้องไปที่ Visual Composer -> Headers (เนื่องจากด้านบนสุดของหน้าเป็นตำแหน่งเริ่มต้นสำหรับการนำทาง) และสร้างส่วนหัวใหม่
ทันทีที่เราคลิกปุ่ม 'เพิ่มส่วนหัว' เราจะเห็นหน้าจอที่ขอให้เราระบุชื่อสำหรับหน้า — ให้ตั้งชื่อว่า “ส่วนหัวด้านบน” เป็นชื่อทางเทคนิคที่จะช่วยให้เราระบุวัตถุนี้ได้

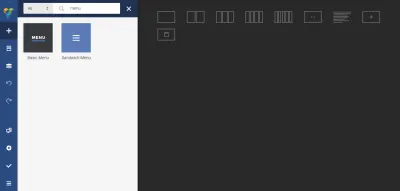
ถัดไป Visual Composer จะนำเราไปยัง Hub ซึ่งเราสามารถเพิ่มองค์ประกอบ UI ที่จำเป็นทั้งหมดลงในส่วนหัวของเรา เนื่องจากเราต้องการมีเมนู เราจึงพิมพ์ 'menu' ในช่องค้นหา The Hub ให้สองตัวเลือกแก่เรา: เมนูพื้นฐานและเมนูแซนด์วิช สำหรับกรณีของเรา เราจะใช้* เมนูพื้นฐาน* เนื่องจากเรามีตัวเลือกการนำทางระดับบนสุดจำนวนจำกัด และต้องการให้มองเห็นได้ทั้งหมดตลอดเวลา (การนำทางที่ซ่อนอยู่ เช่น เมนูแซนวิช อาจไม่ดีต่อการค้นพบได้)

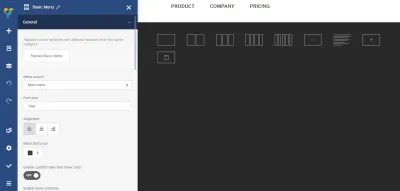
สุดท้าย เราต้องเลือกแหล่งที่มาของเมนู (ในกรณีของเราคือ เมนู หลัก ซึ่งเป็นเมนูที่เรามีใน WP) และเปลี่ยนรูปลักษณ์ของตัวเลือกการนำทาง

มาเปลี่ยนการจัดตำแหน่งเมนูกันเถอะ (เราจะเลื่อนไปทางขวา)

และนั่นคือทั้งหมด ตอนนี้เราสามารถใช้การตั้งค่าหน้าส่วนหัวของเราได้แล้ว มาแก้ไขโฮมเพจของเราเพื่อรวมส่วนหัว วางเมาส์เหนือองค์ประกอบ *โปรดเลือกส่วนหัวของคุณ* แล้วคุณจะเห็นปุ่ม เพิ่มส่วนหัว

เมื่อคุณคลิกที่ปุ่ม คุณจะเห็นกล่องโต้ตอบที่ด้านซ้ายของหน้าจอที่เชิญให้คุณเลือกส่วนหัว มาเลือกตัวเลือก ส่วนหัว ด้านบนจากรายการ

หลังจากที่เราเลือกส่วนหัวแล้ว คุณจะเห็นเมนูที่ด้านบนของหน้า

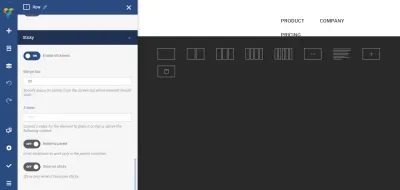
ทำให้เมนูบนสุดติดหนึบ
หลักการพื้นฐานของการนำทางที่ดีกล่าวว่าเมนูการนำทางควรมีให้สำหรับผู้ใช้ตลอดเวลา แต่น่าเสียดาย ในหลายเว็บไซต์ เมนูการนำทางด้านบนจะซ่อนเมื่อคุณเลื่อน พฤติกรรมดังกล่าวบังคับให้ผู้ใช้เลื่อนกลับไปด้านบนเพื่อไปยังหน้าอื่น มันแนะนำค่าใช้จ่ายในการโต้ตอบที่ไม่จำเป็น โชคดีที่มีวิธีแก้ปัญหาง่ายๆ สำหรับปัญหานี้ เราสามารถทำให้เมนูด้านบนติดหนึบได้ เมนูติดหนึบจะมองเห็นได้ตลอดเวลาไม่ว่าผู้ใช้จะอยู่ที่ใดบนหน้า
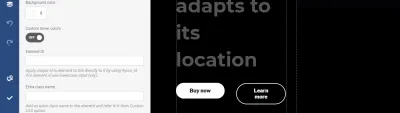
ในการเปิดใช้ Sticky เราจำเป็นต้องเปิดการสลับ Sticky สำหรับ ส่วน หัวของเรา (สำหรับคอนเทนเนอร์ Menu ทั้งหมด) และเพิ่มระยะขอบ 50 พิกเซลไปที่ Margin top

เมื่อคุณเลื่อนหน้า Landing Page คุณจะสังเกตเห็นว่าส่วนหัวยังคงปรากฏอยู่ตลอดเวลา
จับคู่รูปภาพกับข้อความ
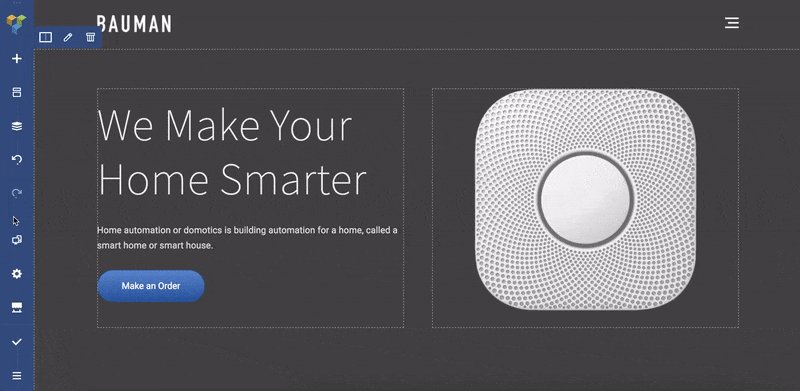
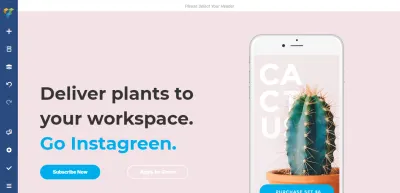
ถัดมาเป็นส่วนที่น่าตื่นเต้นมาก — เราต้องอธิบายผลิตภัณฑ์ของเราให้ผู้เยี่ยมชมของเราฟัง เพื่อสร้างความประทับใจครั้งแรกที่ยอดเยี่ยม เราจำเป็นต้องจัดเตรียมภาพที่ยอดเยี่ยมพร้อมกับคำอธิบายที่ชัดเจน คำอธิบายข้อความและรูปภาพผลิตภัณฑ์ (หรือรูปภาพ) ควรทำงานร่วมกันและดึงดูดผู้เข้าชมในการเรียนรู้เพิ่มเติมเกี่ยวกับผลิตภัณฑ์
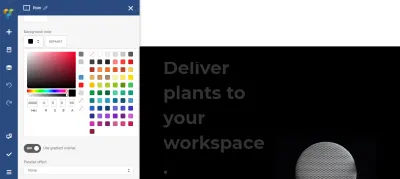
เราจำเป็นต้องแทนที่รูปภาพเริ่มต้นด้วยรูปภาพของเรา คลิกที่ภาพและอัปโหลดใหม่ เราจะใช้รูปภาพที่มีพื้นหลังลูกดอก ดังนั้นเราต้องเปลี่ยนพื้นหลังสำหรับคอนเทนเนอร์ด้วย เราจำเป็นต้องเลือกแถวและแก้ไขตัวเลือกสีพื้นหลัง

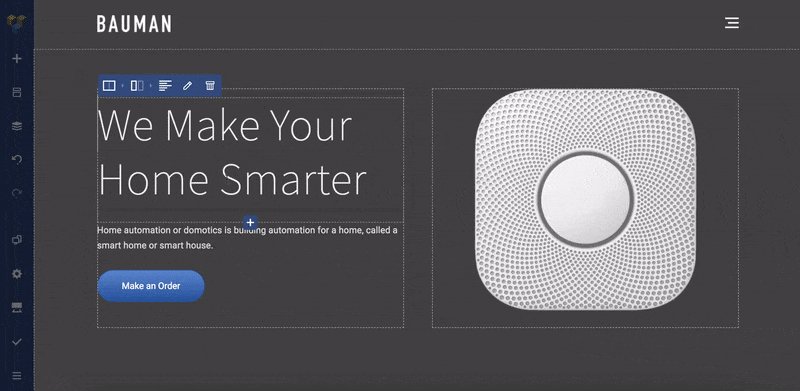
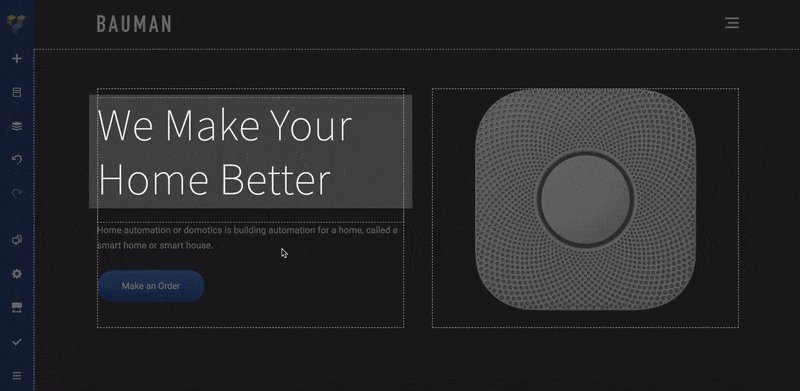
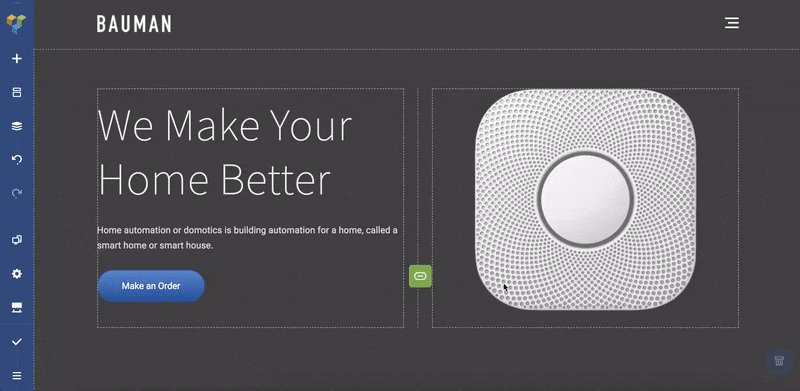
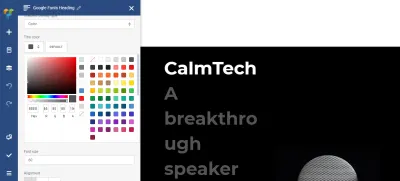
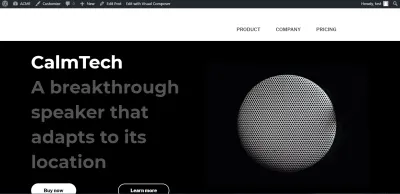
ต่อไป เราต้องเพิ่มส่วนข้อความทางด้านซ้ายของรูปภาพ ในโลกตะวันตก ผู้ใช้สแกนหน้าจากซ้ายไปขวา ดังนั้นผู้เข้าชมจะอ่านคำอธิบายข้อความและจับคู่กับรูปภาพ Visual Composer ใช้วัตถุ Text Block เพื่อเก็บข้อมูลข้อความ มาแทนที่ข้อความที่มาพร้อมกับธีมด้วยข้อความ "CalmTech A นวัตกรรมใหม่ที่ปรับให้เข้ากับตำแหน่ง" ของเรา เรามาปรับเปลี่ยนสีข้อความเพื่อทำให้ข้อความเกี่ยวข้องกับธีมมากขึ้น (สีขาวสำหรับชื่อเรื่องและสีเทาสำหรับคำบรรยาย)

การสร้างกลุ่มขององค์ประกอบ
เรามีรูปภาพของผลิตภัณฑ์และคำอธิบายข้อความ แต่ยังขาดองค์ประกอบหนึ่งรายการ อย่างที่คุณอาจเดาได้ว่าเป็นคำกระตุ้นการตัดสินใจ (CTA) นักออกแบบที่ดีไม่เพียงแค่สร้างเพจแต่เป็นเส้นทางของผู้ใช้แบบองค์รวม ดังนั้น เพื่อสร้างการเดินทางของผู้ใช้ที่สนุกสนาน จำเป็นต้องแนะนำผู้ใช้ตลอดเส้นทาง ในช่วงเวลาที่ผู้เยี่ยมชมอ่านข้อมูลที่จำเป็น สิ่งสำคัญคือต้องจัดเตรียมขั้นตอนต่อไปสำหรับพวกเขา และ CTA เป็นองค์ประกอบที่ถูกต้องแม่นยำสำหรับบทบาทนี้
ในกรณีของเรา เราต้องการ CTA สองรายการ — 'ซื้อเลย' และ 'เรียนรู้เพิ่มเติม' ปุ่มเรียกร้องให้ดำเนินการหลัก "ซื้อเลย" ควรมาก่อนและควรเป็นที่สะดุดตามากขึ้น (เราคาดว่าผู้ใช้จะคลิกไปที่ปุ่มนี้) ดังนั้น เราต้องทำให้คอนทราสต์มากขึ้น ในขณะที่ปุ่ม “เรียนรู้เพิ่มเติม” ควรเป็นปุ่มกลวง
Visual Composer ช่วยให้ปรับแต่งพารามิเตอร์ทั่วไปสำหรับองค์ประกอบ UI (เช่น ช่องว่าง) ได้ง่ายขึ้น เช่นเดียวกับตัวเลือกการจัดสไตล์แต่ละรายการ เนื่องจากเราสนใจที่จะเปลี่ยนแปลงคุณสมบัติแต่ละรายการ เราจึงต้องคลิก 'แก้ไข' สำหรับปุ่มใดปุ่มหนึ่ง

เล่นกับแอนิเมชั่นเพื่อถ่ายทอดพลวัตและการบอกเล่าเรื่องราว
ผู้คนเข้าชมเว็บไซต์ต่างๆ มากมายในแต่ละวัน ในตลาดที่มีการแข่งขันสูง มืออาชีพด้านเว็บจำเป็นต้องสร้างผลิตภัณฑ์ที่น่าจดจำอย่างแท้จริง วิธีหนึ่งในการบรรลุเป้าหมายนี้คือการมุ่งเน้นที่การสร้างการมีส่วนร่วมของผู้ใช้ให้ดีขึ้น
เป็นไปได้ที่จะดึงดูดผู้เข้าชมให้โต้ตอบกับผลิตภัณฑ์โดยการถ่ายทอดไดนามิกบางอย่าง หากคุณทำให้ไซต์คงที่น้อยลง ผู้เข้าชมจะมีโอกาสจดจำได้ดีขึ้น
Visual Composer ให้คุณเลือกจากแอนิเมชั่น CSS ที่กำหนดไว้ล่วงหน้าบางรายการขององค์ประกอบเฉพาะ เมื่อเราเปิดตัวเลือกการออกแบบสำหรับองค์ประกอบ UI ใดๆ เราจะพบตัวเลือก Animate เมื่อเราเลือกตัวเลือกภาพเคลื่อนไหว จะทริกเกอร์เมื่อองค์ประกอบปรากฏในหน้าต่างเบราว์เซอร์

ขัดขั้นสุดท้าย
เรามาดูกันว่าหน้าของเราเป็นอย่างไรสำหรับผู้เยี่ยมชมเว็บไซต์ของเรา เห็นได้ชัดว่ามีปัญหาสองประการ:
- ดูเหมือนยังไม่เสร็จ (เราไม่มีโลโก้ของเว็บไซต์)
- องค์ประกอบมีสัดส่วนที่ไม่ถูกต้อง (ข้อความทำให้ภาพดูไม่สมดุล)

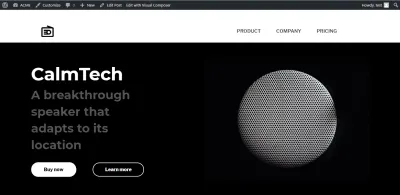
มาแก้ปัญหาแรกกัน ไปที่ส่วน Headers และเลือก Top Header ของเรา คลิกที่องค์ประกอบ '+' และเลือกวัตถุ Single Image อัปโหลดรูปภาพใหม่ (ไอคอน) สังเกตว่าเราสามารถปรับเปลี่ยนขนาดของภาพได้ใน Visual Composer มาทำให้ขนาดของไอคอนของเราเป็น 50px x 50px (ในส่วน ขนาด )

ตอนนี้ได้เวลาแก้ปัญหาที่สองแล้ว เลือกคอลัมน์แรกและปรับขนาดของข้อความ (กำหนดขนาดเป็น 40 สำหรับส่วนหัวย่อย) นี่คือลักษณะของหน้าของเราหลังจากการเปลี่ยนแปลง

บทสรุป
Visual Composer ตัวสร้างเว็บไซต์ช่วยลดความยุ่งยากในกระบวนการสร้างเพจใน WordPress กระบวนการออกแบบเว็บไซต์ไม่เพียงแต่จะรวดเร็วและง่ายดายเท่านั้น แต่ยังสนุกอีกด้วยเพราะนักออกแบบมีอิสระในการสร้างสรรค์ในการแสดงความคิดเห็นมากขึ้น และเมื่อผู้เชี่ยวชาญด้านเว็บมีอิสระในการสร้างสรรค์มากขึ้น พวกเขาก็สามารถนำเสนอโซลูชันการออกแบบที่ดีขึ้นได้
