เคล็ดลับเจ็ดประการสำหรับ UXD – ตอบสนองต่อความต้องการของผู้ใช้ของคุณ
เผยแพร่แล้ว: 2020-07-14UXD ย่อมาจากการออกแบบประสบการณ์ผู้ใช้ การออกแบบประเภทนี้หมายถึงการออกแบบของผลิตภัณฑ์ที่นำเสนอประสบการณ์ที่มีความหมายและสมบูรณ์แก่ผู้ใช้ผลิตภัณฑ์นั้น คำว่า "การออกแบบประสบการณ์ผู้ใช้" มักใช้แทนกันได้กับ "การออกแบบ UI" และ "การใช้งาน" แต่เงื่อนไขหลังเป็นส่วนย่อยของการออกแบบประสบการณ์ผู้ใช้ การออกแบบประสบการณ์ผู้ใช้เป็นมากกว่าการออกแบบส่วนต่อประสานของผลิตภัณฑ์หรือการออกแบบที่ให้การใช้งาน นักออกแบบประสบการณ์ผู้ใช้ยังให้ความสำคัญกับการรวมผลิตภัณฑ์ เขาหรือเธอเกี่ยวข้องกับกระบวนการต่างๆ เช่น การสร้างแบรนด์ผลิตภัณฑ์ การออกแบบผลิตภัณฑ์ และปัจจัยการใช้งาน นอกจากนี้ควรพิจารณาประสิทธิภาพของฟังก์ชันผลิตภัณฑ์ด้วย
ขั้นตอนการออกแบบประสบการณ์ผู้ใช้ครอบคลุมขั้นตอนทั้งหมดที่กล่าวข้างต้นที่นักออกแบบ UX จะจัดการก่อนที่อุปกรณ์จะถึงมือผู้ใช้ ในบล็อกนี้ เราจะมาดูเคล็ดลับที่จำเป็นสำหรับการออกแบบ UX ที่ดีที่สุด
1. ประสบการณ์ของลูกค้า:
ดูแอพที่ผู้ใช้ลบออกจากอุปกรณ์ของเขา สาเหตุพื้นฐานที่ผู้ใช้ลบแอปพลิเคชันเนื่องจากอุปสรรคทางเทคนิคในแอปพลิเคชัน นักออกแบบ UX จำเป็นต้องเข้าใจการพัฒนาผลิตภัณฑ์ในทุกขั้นตอน ในทุกช่วงของวงจรชีวิตผลิตภัณฑ์ นักออกแบบ UX ควรมองจากมุมมองของลูกค้า ประสบการณ์ของลูกค้า (CX) มีตั้งแต่การพิจารณาแอปพลิเคชันสำหรับการใช้งาน การใช้งาน การสนับสนุน ไปจนถึงการนำออก
ในฐานะนักออกแบบ UX คุณควรคิดเหมือนลูกค้าในขณะที่สร้างแอปพลิเคชัน ในทำนองเดียวกัน คุณควรคิดถึงการโต้ตอบที่ลูกค้าทำกับแอปพลิเคชันของคุณ ตัวอย่างเช่น คุณควรรู้ว่าการลงทะเบียนผู้ใช้นั้นง่าย วันนี้ระบบส่ง OTP (รหัสผ่านครั้งเดียว) ให้กับผู้ใช้ที่ลงทะเบียนผ่านหมายเลขโทรศัพท์ เป็นกระบวนการทางธรรมชาติในการลงทะเบียน แต่แอปพลิเคชันแต่ละรายการจะส่งลิงก์ไปยังเว็บไซต์ของตนเพื่อตรวจสอบผู้ใช้ ซึ่งอาจใช้ได้หรือไม่ได้ การทำเช่นนี้อาจทำให้ลูกค้าของคุณเปลี่ยนไปและละทิ้งใบสมัครของคุณ พวกเขาอาจลงเอยด้วยการให้ความเห็นเชิงลบต่อใบสมัครของคุณ
2. ทำให้มันง่ายและตอบสนอง:
ปัจจัยที่สำคัญอีกอย่างหนึ่งของการออกแบบ UX คือระดับความซับซ้อนของมัน โดยทั่วไป การใช้งานง่ายเป็นเป้าหมายหลักของการออกแบบ UX ใดๆ แต่นักออกแบบอาจลืมหรือลืมเป้าหมายไป ในที่สุด พวกเขาก็จบลงด้วยการออกแบบที่ซับซ้อนซึ่งทำให้สูญเสียผู้ใช้ไป เมื่อหน้าเต็มไปด้วยข้อความและปลาซาร์ดีนด้วยรูปภาพและวิดีโอ ผู้ใช้จะปิดตัวลง ยิ่งไปกว่านั้น หากรูปแบบตัวอักษรไม่ตรงตามมาตรฐาน คุณไม่สามารถคาดหวังให้ผู้ใช้อ่านเนื้อหาที่คุณค้นคว้าอย่างละเอียดถี่ถ้วน การทำเช่นนี้อาจทำให้ผู้ใช้ของคุณตีกลับหน้าเว็บของคุณ หากอัตราตีกลับเพิ่มขึ้น เว็บไซต์ของคุณอาจสูญเสียการเข้าชมที่เกิดขึ้นเองและนำไปสู่การสูญเสียอันดับในหน้าผลการค้นหา
คุณควรมีการออกแบบที่ตอบสนองความต้องการของผู้ใช้ของคุณอย่างละเอียดและเป็นมิตรกับผู้ใช้เสมอ เป้าหมายของการออกแบบของคุณควรเพื่อให้ผู้ใช้มีส่วนร่วมและมีส่วนร่วมกับหน้าเว็บของคุณ คุณไม่ควรปล่อยให้ผู้ใช้ฟุ้งซ่าน แม้ว่าหน้าของคุณจะมีพื้นที่สีขาวจำนวนมาก แต่มีจุดประสงค์ที่ชัดเจน จะช่วยให้การออกแบบของคุณเป็นมิตรกับผู้ใช้
ส่วนประกอบและวัตถุประสงค์ควรเข้าใจได้ง่ายและเข้าใจง่ายสำหรับผู้ใช้ ตัวอย่างเช่น องค์ประกอบแบบโต้ตอบเช่น "การค้นหา" ควรมีสัญลักษณ์ของแว่นขยายเพื่อแสดงถึงการค้นหา คุณควรใส่ข้อมูลเพิ่มเติมเกี่ยวกับเว็บไซต์ เช่น รายการบล็อก หรือติดต่อเราที่ส่วนท้ายของหน้า
3. ทำความเข้าใจข้อกำหนดของกลุ่มเป้าหมายของคุณ:
หากไม่เข้าใจความคิดและความต้องการของผู้ชมเป้าหมาย แทบจะเป็นไปไม่ได้เลยที่จะออกแบบประสบการณ์ผู้ใช้ เพื่อให้มีการออกแบบประสบการณ์ผู้ใช้ที่ถูกต้อง คุณต้องเข้าใจทุกอย่างจากมุมมองของพวกเขา ด้วยวิธีนี้ คุณสามารถติดตามความยากลำบากที่พวกเขาพบหรือความสะดวกในการใช้งานที่ทำให้ผู้ใช้สบายใจ หากไม่ได้รับมุมมองนี้ ก็เป็นไปไม่ได้ที่จะมีการออกแบบให้ถูกต้องตั้งแต่แรกเริ่ม นอกจากนี้ การออกแบบอาจเป็นความล้มเหลวเนื่องจากขาดความเข้าใจในความต้องการและความคาดหวังของผู้ฟัง
เพื่อหลีกเลี่ยงปัญหานี้ คุณควรสอบถามรายละเอียดทุกนาทีว่าผู้ใช้คาดหวังการออกแบบประสบการณ์ผู้ใช้อย่างไร สำหรับสิ่งนี้ คุณสามารถให้ผู้ใช้ของคุณกรอกแบบสำรวจและแบบฟอร์มคำติชม คุณยังสามารถสังเกตได้ว่าผู้ใช้ใช้ผลิตภัณฑ์อย่างไรและคุณลักษณะใดที่พวกเขาดูเหมือนจะชอบที่สุด แบบสำรวจสามารถช่วยให้คุณทราบเกี่ยวกับผู้ใช้ของคุณจากมุมมองด้านประชากรศาสตร์ ผู้ใช้ของคุณอาจเป็นผู้ที่เชี่ยวชาญด้านเทคโนโลยี นักอุตสาหกรรม หรือนักเรียนที่กำลังศึกษาอยู่ในมหาวิทยาลัย
แบบสำรวจยังบอกคุณเกี่ยวกับสิ่งที่ผู้ใช้ของคุณต้องการและวิธีที่คุณสามารถตอบข้อกำหนดเหล่านั้นได้ นอกจากนี้ยังช่วยให้คุณเห็นว่าคุณสามารถเชื่อมต่อความต้องการของผู้ใช้กับการออกแบบอินเทอร์เฟซได้อย่างไร คำตอบเหล่านี้เพียงพอสำหรับคุณที่จะเข้าใจกรอบความคิดของกลุ่มเป้าหมายของคุณ นอกจากนี้ยังช่วยให้คุณมีการออกแบบ UX ที่ดีที่สุดตามผู้ใช้ของคุณ
4. มีองค์ประกอบที่มองเห็นได้ชัดเจน:

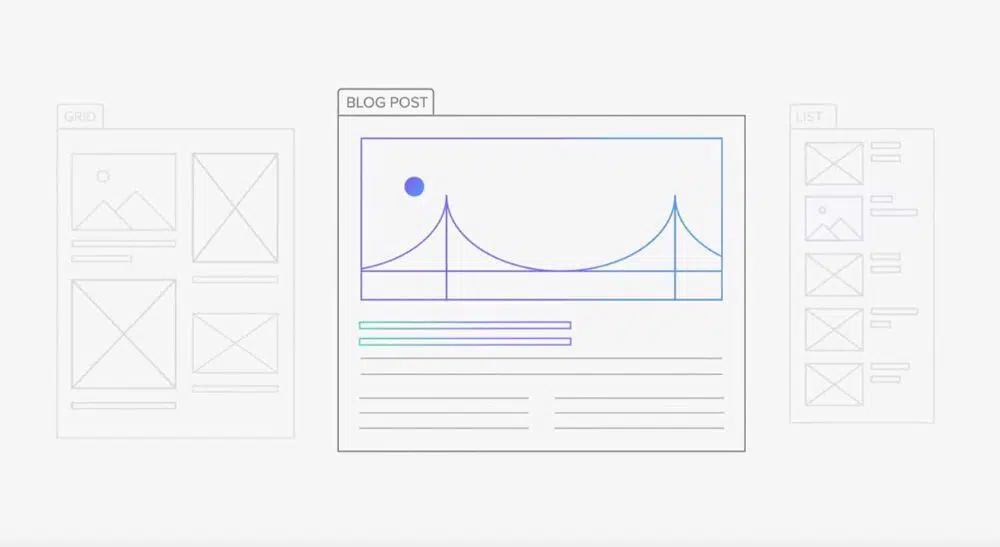
เพจที่ดึงดูดสายตาและใช้งานง่ายสำหรับผู้ใช้เป็นวิธีที่ดีที่สุดที่จะชนะในการออกแบบประสบการณ์ผู้ใช้ หากผู้ใช้ของคุณต้องมองหาส่วนควบคุมหรือส่วนควบคุมที่ซ่อนอยู่ใต้โฆษณา นั่นไม่ใช่ตัวอย่างที่ดีในการตั้งค่า อย่าทำให้ผู้ใช้ของคุณเลื่อนขึ้นและลงเพื่อค้นหาบางสิ่ง เป็นการเริ่มต้นที่ดีเสมอหากคุณมีสิ่งที่สำคัญที่สุดที่มองเห็นได้และหาได้ง่าย สิ่งที่สำคัญที่สุดตามการออกแบบของคุณควรโดดเด่นและอยู่ตรงกลาง ตัวอย่างเช่น หากคุณจัดการกับบล็อก คุณควรวางบล็อกล่าสุดของคุณในแบบที่ผู้อ่านสามารถค้นหาได้ง่าย
อีกปัจจัยที่ตัดสินความสมบูรณ์ของการออกแบบประสบการณ์ผู้ใช้คือองค์ประกอบการนำทาง บางเว็บไซต์เสนอการนำทางที่ดูเหมือนทำให้ผู้ใช้สับสน ตัวอย่างเช่น เป็นเทรนด์ที่จะวางการนำทางบนส่วนหัวของเพจและปุ่มโซเชียลมีเดียทางด้านขวาหรือซ้าย คุณสามารถตั้งค่าโพสต์บล็อกของคุณทั้งนี้ขึ้นอยู่กับตำแหน่งของปุ่มโซเชียลมีเดีย ดังนั้น หากปุ่มโซเชียลมีเดียอยู่ทางด้านซ้าย คุณสามารถวางโพสต์บล็อกของคุณไว้ทางด้านขวา นอกจากนี้ โพสต์บล็อกล่าสุดควรอยู่ด้านบนสุด เนื้อหาอื่นๆ เช่น “คุณอาจชอบ…” จะอยู่ที่ด้านล่างของหน้า
ตำแหน่งและคำอธิบายของปุ่มการทำงานก็มีความสำคัญเช่นกันเมื่อคุณออกแบบเพจ นอกจากนี้ คำบรรยายบนปุ่มก็มีความสำคัญเช่นกัน ตัวอย่างเช่น คุณไม่ควรเขียน "ตกลง" บนปุ่ม หากหมายถึง "บันทึก" ข้อมูล คุณควรเขียน "บันทึก" ที่ปุ่มแทนเพื่อหลีกเลี่ยงความสับสน เป็นเรื่องที่น่ารำคาญมากเมื่อคุณไม่พบปุ่มเพื่อประมวลผลข้อมูลของคุณ ตัวอย่างเช่น หากปุ่มซ่อนอยู่ใต้โฆษณา ผู้ใช้จะไม่มีทางรู้ว่าปุ่มนั้นมีอยู่จริง เขาอาจจะหงุดหงิดกับการออกแบบและอาจละทิ้งหน้านั้นทันที
ช่องค้นหาควรปรากฏแก่ผู้ใช้ของคุณโดยไม่เกี่ยวข้องกับอุปกรณ์ที่ผู้ใช้ของคุณเลือกใช้ นอกจากนี้คุณยังสามารถสื่อความหมายได้โดยใส่สัญลักษณ์ของเลนส์แว่นขยายเพื่อแสดงการค้นหา ตามเนื้อผ้า คุณควรวางช่องค้นหาที่มุมบนขวาของหน้า ดังนั้นพยายามรักษาประเพณีเดิมไว้
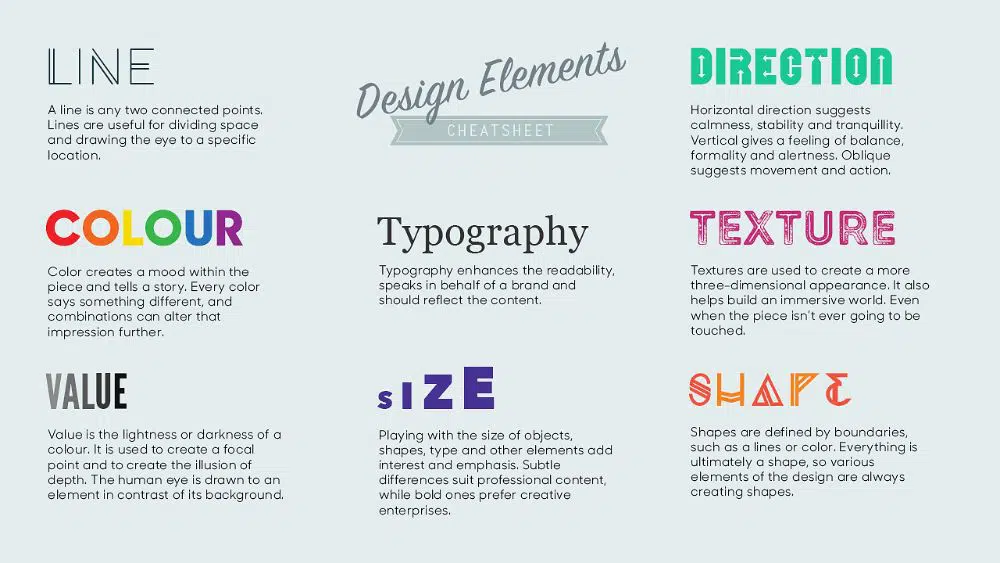
สำหรับสีต่างๆ คุณควรปิดเสียงสีพื้นหลังไว้ กล่าวคือไม่ควรมืดหรือสว่างมาก เป็นข้อเท็จจริงทั่วไปและระบุไว้ว่าสีน้ำเงินมีไว้สำหรับไฮเปอร์ลิงก์ พยายามรักษาปัจจัยการออกแบบนั้นไว้ สีแดง หมายถึง ข้อผิดพลาดหรือการแจ้งเตือน ตามนั้นก็มีความหมายเหมือนกัน ใส่สีที่มีความเปรียบต่างสูงสำหรับปุ่มคำกระตุ้นการตัดสินใจ การดำเนินการนี้อาจกระตุ้นให้ผู้ใช้คลิกและดำเนินการ
5. ความสม่ำเสมอของการไหลของผู้ใช้:
เส้นทางของผู้ใช้บนเว็บไซต์ของคุณมีบทบาทสำคัญที่จะตัดสินความถูกต้องของการออกแบบประสบการณ์ผู้ใช้ของคุณ “โฟลว์” กำหนดการเคลื่อนไหวที่ราบรื่นของผู้ใช้จากส่วนหนึ่งของหน้าเว็บของคุณไปยังอีกส่วนหนึ่ง ขณะสร้างสิ่งนี้ ผลิตภัณฑ์สุดท้ายของโฟลว์ควรส่งมอบคุณค่าให้กับผู้ใช้ การออกแบบที่สอดคล้องกันจะช่วยให้ผู้ใช้ค้นหาและทำสิ่งที่พวกเขาต้องการทำบนเว็บไซต์หรือแอปพลิเคชันของคุณ สิ่งนี้เป็นประโยชน์ต่องานของคุณเพราะความสม่ำเสมอคือสิ่งที่นำมาซึ่งการใช้งาน
ในการสร้างความสม่ำเสมอ คุณต้องนึกถึงวิธีที่ผู้ใช้เคลื่อนไหวบนเว็บไซต์ ตัวอย่างเช่น ผู้ใช้เข้าสู่หน้าแรกของเว็บไซต์ที่เกี่ยวข้องกับเครื่องสำอาง เขาหรือเธอเรียกดูผ่านเว็บไซต์ หากผู้ใช้ไม่ได้ลงทะเบียน เขาจะลงทะเบียนบนเว็บไซต์ และต่อมา ตามการตั้งค่า เว็บไซต์จะแสดงผลิตภัณฑ์และบริการที่แนะนำ ดังนั้น กระแสของผู้ใช้ที่นี่คือการเรียกดู ลงทะเบียน และสำรวจผลิตภัณฑ์ การเดินทางทั้งหมดตั้งแต่การท่องเว็บไปจนถึงการสำรวจควรเป็นไปอย่างราบรื่นและใช้งานง่าย
ปัจจัยที่ต้องพิจารณาอีกประการหนึ่งคือการระบุหน้าที่ตายแล้ว หน้าที่ตายแล้วคือหน้าที่ไม่ได้นำผู้ใช้ไปทุกที่ คุณควรหลีกเลี่ยงกรณีเหล่านี้ในเว็บไซต์ของคุณเพื่อป้องกันไม่ให้ผู้ใช้เข้าถึงหน้าทางตัน ทุกหน้าต้องนำไปสู่หน้าหรือเนื้อหาอื่น
ทุกเว็บไซต์ควรกำหนดเป้าหมายสุดท้าย ตัวอย่างเช่น เราได้พูดคุยเกี่ยวกับเว็บไซต์ที่เกี่ยวข้องกับผลิตภัณฑ์เครื่องสำอาง เป้าหมายสุดท้ายที่นี่ควรเป็นผู้ใช้ที่ซื้อผลิตภัณฑ์ผ่านโหมดการชำระเงินที่เลือกไว้
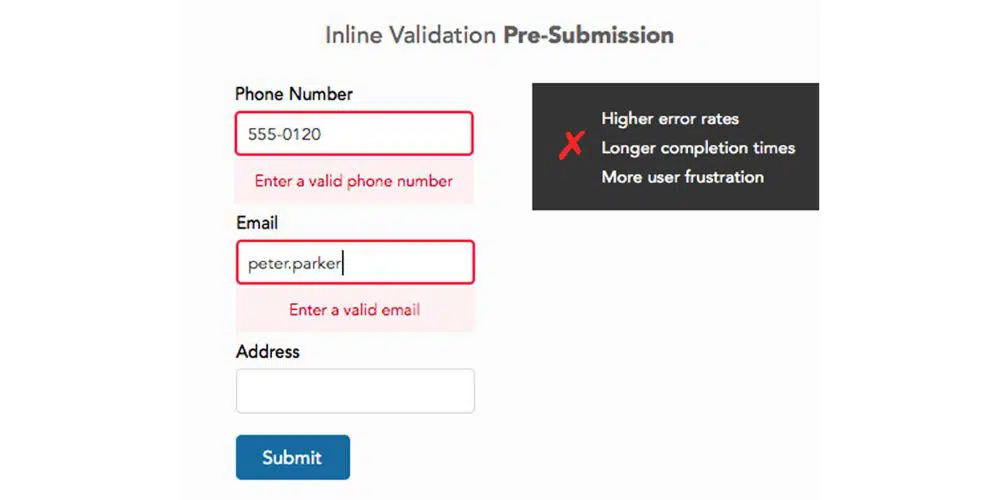
6. ข้อความแสดงข้อผิดพลาดควรอธิบายตนเองได้:
ผู้ใช้ที่เชี่ยวชาญอาจพบข้อผิดพลาด แต่ถ้าข้อความแสดงข้อผิดพลาดไม่ชัดเจนสำหรับผู้ใช้ในการทำความเข้าใจและแก้ไข แสดงว่าเป็นตัวอย่างของความรำคาญที่เข้าใจได้ เคยมีกรณีที่ระบบสร้างรหัสข้อผิดพลาด แต่ไม่มีความหมายของรหัสข้อผิดพลาด เป็นแบบอย่างของการปฏิบัติที่ไม่ดี มันทำให้ผู้ใช้สับสนและหงุดหงิดที่ไม่สามารถลบข้อผิดพลาดได้ ดังนั้น คุณควรรักษาข้อความแสดงข้อผิดพลาดและข้อความเตือนให้เข้าใจและเข้าใจได้ง่ายอยู่เสมอ
การแนะนำผู้ใช้ให้ผ่านสถานการณ์ที่ผิดพลาดสามารถนำไปสู่ประสบการณ์การใช้งานที่ดีและการตอบรับเชิงบวก เมื่อคุณสามารถส่งผลในเชิงบวกต่อประสบการณ์ของผู้ใช้ คุณจะจัดการให้ผู้ใช้มีส่วนร่วมเป็นเวลานาน นอกจากนี้ มีความเป็นไปได้สูงที่ผู้ใช้อาจกลับมาซื้อซ้ำผลิตภัณฑ์หรือบริการซ้ำๆ การหลีกเลี่ยงข้อผิดพลาดบางอย่างอาจทำให้ผู้ใช้ชื่นชอบการออกแบบของคุณ ซึ่งนำไปสู่ประสบการณ์การใช้งานที่สมบูรณ์และดีขึ้น และประสบการณ์ของผู้ใช้ประเภทนี้คือสิ่งที่สำคัญที่สุด
7. จัดแบบอักษรตามอุปกรณ์ของผู้ใช้:
ไปเป็นวันที่ผู้ใช้เปิดแล็ปท็อปหรือเปิดเดสก์ท็อปเพื่อค้นหาบางอย่างบนอินเทอร์เน็ต วันนี้โทรศัพท์มือถือเป็นหนึ่งในอุปกรณ์ที่ฉลาดที่สุดในโลก ผู้ใช้ใช้อินเทอร์เน็ตผ่านอุปกรณ์พกพาและแท็บเล็ต ดังนั้น การออกแบบประสบการณ์ผู้ใช้ของคุณควรมีการออกแบบหน้าเว็บที่ไหลลื่นในอุปกรณ์ทั้งหมดอย่างราบรื่น
ในฐานะนักออกแบบ UX คุณต้องมีกราฟิกและฟอนต์ที่สามารถอ่านได้ในทุกอุปกรณ์ หากผู้ใช้ท่องเว็บบนอุปกรณ์พกพา ตรวจสอบให้แน่ใจว่าแบบอักษรนั้นอ่านง่าย มีคอนทราสต์ที่ถูกต้อง และแสดงรูปภาพอย่างถูกต้องแม้ในการเชื่อมต่ออินเทอร์เน็ตที่ไม่ดี อีกปัจจัยที่คุณควรใส่ใจคือการตอบสนองของหน้าเว็บหรือเว็บแอปพลิเคชัน ตรวจสอบให้แน่ใจว่าหน้าเว็บหรือแอปไม่ตอบสนองหากผู้ใช้เรียกดูบนอุปกรณ์เคลื่อนที่ หากผู้ใช้เปิดคุณสมบัติการช่วยการเข้าถึงบางอย่าง ตรวจสอบให้แน่ใจว่าเว็บไซต์หรือเว็บแอปพลิเคชันของคุณรองรับคุณสมบัติเหล่านั้น
บทสรุป:
เคล็ดลับในการออกแบบประสบการณ์ผู้ใช้ที่ดีคือการทำให้เว็บแอปพลิเคชันหรือเว็บไซต์ของคุณใช้งานได้สำหรับผู้ใช้และแพลตฟอร์มที่คุณเลือก นอกจากนี้ยังควรเพิ่มมูลค่าให้กับประสบการณ์การใช้งานของคุณ นี่คือสิ่งที่คุณไม่ควรลืม แก่นสาร ประสบการณ์ผู้ใช้ที่ออกแบบมาอย่างดีควรนำผู้ใช้ของคุณไปยังข้อมูลที่ต้องการอย่างราบรื่น ในระหว่างการเดินทางนี้ ผู้ใช้ควรพบกับสิ่งรบกวนน้อยที่สุดเพื่อหลีกเลี่ยงการหยุดชะงักในภารกิจเพื่อไปให้ถึงเป้าหมายบนเว็บไซต์ของคุณ พูดง่ายกว่าทำแม้ว่านักออกแบบประสบการณ์ผู้ใช้ทุกคนจะเข้าใจสิ่งนี้อย่างชัดเจน ในฐานะผู้ออกแบบประสบการณ์ผู้ใช้ เคล็ดลับและกลเม็ดที่ให้ไว้ข้างต้นจะช่วยให้คุณบรรลุเป้าหมายตามที่ระบุไว้ ในที่สุด ผู้ใช้คือผู้ที่จะตัดสินใจว่าการออกแบบจะเพิ่มคุณค่าให้กับการเดินทางของเขาหรือไม่ ดังนั้น หากผู้ใช้ไม่พอใจ ควรประเมินการออกแบบประสบการณ์ผู้ใช้อย่างละเอียดเพื่อหลีกเลี่ยงอุบัติเหตุในอนาคต