การเพิ่มประสิทธิภาพ UX สำหรับผู้ใช้คีย์บอร์ดเท่านั้นและเทคโนโลยีช่วยเหลือ
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นบทความที่ได้รับการสนับสนุน) ข้อดีอย่างหนึ่งของการช่วยสำหรับการเข้าถึงก็คือการบังคับให้คุณมองเห็นและคิดเกี่ยวกับแอปพลิเคชันของคุณนอกเหนือจากประสบการณ์การใช้งานเมาส์ทั่วไปที่มองเห็นได้ ผู้ใช้ที่นำทางผ่านแป้นพิมพ์เท่านั้น (KO) และ/หรือเทคโนโลยีอำนวยความสะดวก (AT) ไม่เพียงแต่ต้องอาศัยการพิจารณาสถาปัตยกรรมข้อมูลของแอปพลิเคชันของคุณเท่านั้น แต่ยังมีค่าใช้จ่ายที่แอปพลิเคชันของคุณทำให้การรักษาประสบการณ์ตรงไปตรงมาที่สุดสำหรับผู้ใช้ทุกประเภท
ในบทความนี้ เราจะพูดถึงค่าใช้จ่ายบางส่วนที่สามารถทำให้ผู้ใช้ KO/AT ของคุณได้รับประสบการณ์ที่ดีขึ้นโดยไม่ต้องเปลี่ยนประสบการณ์ของผู้อื่นจริงๆ
ส่วนเพิ่มเติมใน UX . ของแอปพลิเคชันของคุณ
นี่คือคุณสมบัติที่คุณสามารถเพิ่มลงในแอปพลิเคชันของคุณเพื่อปรับปรุง UX สำหรับผู้ใช้ KO/AT
ข้ามลิงค์
ลิงก์ข้ามเป็นคุณลักษณะการนำทางที่มองไม่เห็นอยู่ที่ด้านบนของเว็บไซต์หรือแอปพลิเคชัน เมื่อปรากฏขึ้น จะปรากฏและมองเห็นได้บนแท็บหยุดแรกของแอปพลิเคชันของคุณ
ลิงก์ข้ามช่วยให้ผู้ใช้ของคุณสามารถ "ข้าม" ไปยังส่วนต่างๆ ที่น่าสนใจภายในแอปพลิเคชันโดยไม่ต้องวนรอบแท็บ ลิงก์ข้ามสามารถมีได้หลายลิงก์ หากแอปพลิเคชันของคุณมีหลายประเด็นที่คุณสนใจ คุณรู้สึกว่าผู้ใช้ของคุณควรเข้าถึงจุดเข้าใช้งานของแอปพลิเคชันของคุณได้อย่างรวดเร็ว
สำหรับผู้ใช้ KO/AT นี้เป็นเครื่องมือที่เป็นประโยชน์เพื่อให้ทั้งสองสามารถสำรวจแอปของคุณได้อย่างรวดเร็ว และสามารถช่วยปรับทิศทางให้เข้ากับสถาปัตยกรรมข้อมูลของแอปพลิเคชันของคุณ สำหรับผู้ใช้รายอื่น ๆ พวกเขามักจะไม่รู้ด้วยซ้ำว่ามีคุณลักษณะนี้อยู่
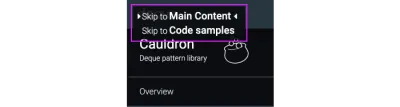
นี่คือตัวอย่างที่เราจัดการกับการข้ามลิงก์ หลังจากคลิกลิงก์แล้ว ให้กด Tab ⇥ แล้วดูที่มุมซ้ายบน ลิงก์ข้ามมีสองลิงก์: เนื้อหาหลัก และ ตัวอย่างโค้ด คุณสามารถใช้ Tab ⇥ เพื่อย้ายไปมาระหว่างกัน กด Enter เพื่อไปยังลิงก์

ปุ่มลัด/เมนูลัด
นี่เป็นคุณสมบัติที่ฉันคิดว่าทุกคนคุ้นเคย: ปุ่มลัดและปุ่มลัด คุณคงเคยใช้พวกมันมาบ้างแล้ว พวกมันได้รับความนิยมอย่างมากในหมู่ผู้ใช้แอพพลิเคชั่นระดับสูง และมาในรูปแบบต่างๆ นานา
สำหรับผู้ใช้ KO/AT ทางลัด/ปุ่มลัดมีค่ามาก พวกเขาอนุญาตให้ใช้แอปพลิเคชันตามที่ตั้งใจไว้ โดยไม่ต้องกำหนดเป้าหมายสิ่งใด ๆ หรือแท็บผ่านแอปพลิเคชันเพื่อไปยังองค์ประกอบหรือเนื้อหา แม้ว่าการกระทำและเนื้อหาที่ใช้บ่อยจะได้รับการชื่นชมเสมอเมื่อแสดงในเมนูทางลัด/ปุ่มลัด คุณอาจต้องการพิจารณาการกระทำที่ไม่ค่อยบ่อยนักที่อาจฝังอยู่ใน UI ของคุณ (ด้วยเหตุผลที่ดี) แต่ก็ยังเป็นสิ่งที่ผู้ใช้ต้องการ สามารถเข้าถึงได้
การสร้างทางลัดสำหรับฟังก์ชันเหล่านั้นจะเป็นประโยชน์อย่างยิ่งต่อผู้ใช้ KO/AT คุณสามารถทำให้คำสั่งมีความเกี่ยวข้องมากขึ้นได้เล็กน้อย เช่น การใช้ (3) การกดแป้นเพื่อให้เกิดคำสั่ง เพื่อบอกเป็นนัยว่าเป็นฟังก์ชันที่ใช้งานน้อยกว่า หากคุณมีเมนูทางลัด/ปุ่มลัด อย่าลืมหาวิธีโปรโมตในแอปพลิเคชันของคุณ เพื่อให้ผู้ใช้ของคุณ โดยเฉพาะอย่างยิ่งผู้ใช้ KO/AT ของคุณสามารถค้นหาและใช้งานได้อย่างมีประสิทธิภาพ
การศึกษาของผู้ใช้
การศึกษาผู้ใช้หมายถึงฟังก์ชันการทำงานที่ชี้นำผู้ใช้ว่าต้องทำอะไร ไปที่ไหน หรือคาดหวังอะไร คำแนะนำเครื่องมือ ประเด็นสำคัญ ลูกโป่งข้อมูล ฯลฯ ล้วนเป็นตัวอย่างของการศึกษาผู้ใช้
สิ่งหนึ่งที่คุณควรถามตัวเองเมื่อออกแบบ วาง และ/หรือเขียนสำเนาเพื่อการศึกษาผู้ใช้ของคุณคือ:
“ถ้าฉันไม่เห็นสิ่งนี้ ก็ยังมีค่าที่จะเข้าใจ ______?”
หลายครั้งที่การปรับทิศทางการศึกษาของผู้ใช้ผ่านเลนส์นั้นสามารถนำไปสู่ประสบการณ์ที่ดีขึ้นสำหรับทุกคน ตัวอย่างเช่น แทนที่จะพูดว่า "ถัดไป คลิกที่ปุ่มด้านล่าง" คุณอาจต้องการเขียนว่า "ในการเริ่มต้น ให้คลิกปุ่ม START" วิธีที่สองลบการวางแนวภาพและแทนที่จะเน้นที่ข้อมูลทั่วไปทั้งผู้ใช้ที่มองเห็นและผู้ใช้ KO/AT จะมีไว้ใช้
หมายเหตุ : ฉันควรพูดถึงการใช้คุณลักษณะการศึกษาผู้ใช้ เช่น ชี้ให้เห็น ชี้ให้เห็นสิ่งต่าง ๆ ในแอปพลิเคชันด้วยสายตา ตรวจสอบให้แน่ใจว่าข้อความที่แสดงร่วมช่วยให้ผู้ใช้ KO/AT ของคุณเข้าใจสิ่งเดียวกันซึ่งถูกอ้างถึงด้วยสายตา
ดูการสาธิต Pen ftpo โดย Harris Schneiderman
การเสริม UX . ของแอปพลิเคชันของคุณ
มีการเปลี่ยนแปลงหรือปรับแต่งส่วนประกอบ/คุณสมบัติทั่วไปเพื่อปรับปรุง UX สำหรับผู้ใช้ KO/AT
การโฟกัสแบบโมดอล
ตอนนี้เรากำลังเข้าสู่ประเด็นสำคัญ สิ่งที่ยอดเยี่ยมประการหนึ่งเกี่ยวกับการช่วยสำหรับการเข้าถึงคือการเปิดประตูสู่วิธีการใหม่ๆ ในการแก้ปัญหาที่คุณอาจไม่เคยพิจารณามาก่อน คุณสามารถทำให้ WCAG 2.0 AA เข้าถึงได้อย่างเต็มที่และแก้ปัญหาด้วยวิธีการที่แตกต่างกันมาก สำหรับโมดอล พวกเราที่ Deque ได้คิดค้นวิธีการที่น่าสนใจที่จะมองไม่เห็นโดยสิ้นเชิงสำหรับผู้ใช้สายตาส่วนใหญ่ แต่จะสังเกตเห็นโดยผู้ใช้ KO/AT เกือบจะในทันที

เพื่อให้สามารถเข้าถึงโมดอลได้ จำเป็นต้องประกาศตัวเองเมื่อปรากฏขึ้น สองวิธีทั่วไปในการทำเช่นนี้คือ: เน้นเนื้อหาของโมดอล หลังจากที่โมดอลเปิดอยู่ หรือ โฟกัสที่ส่วนหัวของโมดอล (ถ้ามี) หลังจากที่โมดอลเปิด คุณทำเช่นนี้เพื่อให้ AT ของผู้ใช้อ่านเจตนาของกิริยาเช่น "แก้ไขโปรไฟล์" หรือ "สร้างการสมัครใหม่"
หลังจากที่คุณโฟกัสเนื้อหาหรือส่วนหัวแล้ว การกด Tab ⇥ จะเป็นการส่งโฟกัสไปยังองค์ประกอบที่โฟกัสได้ถัดไปในโมดอล ซึ่งโดยทั่วไปจะเป็นฟิลด์ หรือหากอยู่ในส่วนหัว บางครั้งอาจเป็นปุ่มปิด (X) การไปยังแท็บต่อไปจะนำคุณผ่านองค์ประกอบที่โฟกัสได้ทั้งหมดในโมดอล ซึ่งโดยทั่วไปแล้วจะจบด้วยปุ่มเทอร์มินัล เช่น SAVE และ/หรือ CANCEL
ตอนนี้เรามาถึงส่วนที่น่าสนใจแล้ว หลังจากที่คุณโฟกัสองค์ประกอบสุดท้ายในโมดอลแล้ว การกด Tab ⇥ อีกครั้งจะ “วน” คุณกลับไปที่แท็บหยุดแรก ซึ่งในกรณีของโมดอลจะเป็นส่วนเนื้อหาหรือส่วนหัวเพราะนั่นคือจุดเริ่มต้นของเรา อย่างไรก็ตาม ใน modal ของเรา เราจะ "ข้าม" ที่แท็บเริ่มต้นหยุดและนำคุณไปยังจุดหยุดที่สอง (ซึ่งใน modals ของเราคือ close (X) ที่มุมบน เราทำสิ่งนี้เพราะ modal ไม่จำเป็นต้องประกาศตัวเองต่อไป ซ้ำแล้วซ้ำ เล่า แต่ละรอบ ต้องทำเฉพาะตอนเรียกครั้งแรกเท่านั้นไม่ใช่สำหรับการเดินทางครั้งต่อๆ ไป ดังนั้นเราจึงมีการหยุดแบบพิเศษทางโปรแกรมซึ่งจะข้ามไปเองหลังจากครั้งแรก
นี่เป็นการปรับปรุงความสามารถในการใช้งานเล็กน้อย (แต่น่าชื่นชม) ที่เราทำขึ้นสำหรับผู้ใช้ KO/AT โดยเฉพาะ ซึ่งคนอื่นๆ จะไม่รู้จักโดยสิ้นเชิง
ดูการสาธิต Pen modal โดย Harris Schneiderman
เมนูการนำทางข้ามและโฟกัส/การจัดการที่เลือก
เมนูการนำทางนั้นยุ่งยาก โครงสร้างเหล่านี้สามารถจัดโครงสร้างได้หลายวิธี โดยแบ่งเป็นชั้น ซ้อนกัน และมีกลไกการอพยพ การเปิดเผย และการสำรวจนับไม่ถ้วน สิ่งนี้ทำให้การพิจารณาว่าพวกเขาโต้ตอบกับผู้ใช้ KO/AT อย่างไรในระหว่างขั้นตอนการออกแบบ เมนูที่ดีควร "เข้า" และ "ออก" ซึ่งหมายความว่าคุณแท็บลงในเมนูเพื่อใช้และแท็บออกจากเมนูนั้น (หากคุณไม่ได้ใช้)
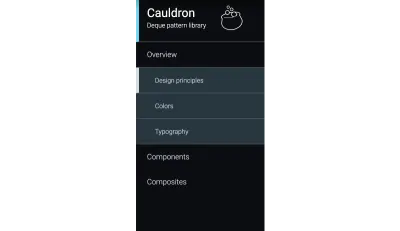
แนวคิดนี้แสดงให้เห็นได้ดีที่สุดด้วยตัวอย่างตามตัวอักษร ดังนั้น มาดูการนำทางแนวตั้ง 2 ระดับจาก Cauldron กัน
- ไปที่ https://pattern-library.dequelabs.com/;
- กด Tab ⇥ สามครั้ง แถบหยุดแรกคือลิงก์ข้าม (ซึ่งเราข้ามไปก่อนหน้านี้) ส่วนที่สองคือโลโก้ซึ่งทำหน้าที่เป็นลิงก์ "กลับบ้าน" และแท็บที่สามเข้าสู่เมนู
- เมื่อคุณอยู่ในเมนูแล้ว ให้ใช้ปุ่มลูกศร ( → และ ↓ ) เพื่อย้ายและเปิดส่วนต่างๆ ของเมนู
- การกด Tab ⇥ ณ จุดใดๆ จะทำให้คุณออกจากเมนูและส่งไปยังเนื้อหาของหน้า

เมนูการนำทางยังสามารถทำงานร่วมกับบางหัวข้อก่อนหน้า เช่น เมนูทางลัด/ปุ่มลัด เพื่อให้การใช้เมนูมีประสิทธิภาพมากขึ้น
การรักษาโฟกัสแบบลอจิคัล (IE การลบแถว การย้อนกลับไปยังหน้า)
การรักษาโฟกัสเป็นสิ่งสำคัญมาก คนส่วนใหญ่คุ้นเคย อย่างน้อยก็ในแนวความคิด โดยเน้นองค์ประกอบตามลำดับที่ตั้งใจไว้ในหน้า อย่างไรก็ตาม อาจมืดลงเมื่อองค์ประกอบหรือเนื้อหาเปลี่ยนแปลง/ปรากฏขึ้น/หายไป
- โฟกัสไปที่ใดเมื่อฟิลด์ที่คุณอยู่ถูกลบไปแล้ว?
- แล้วเมื่อคุณถูกส่งไปยังแท็บอื่นที่แอปพลิเคชันมีบริบทใหม่ล่ะ
- แล้วหลังจากโมดอลถูกปิดเนื่องจากการดำเนินการของเทอร์มินัลเช่น SAVE จะเป็นอย่างไร
สำหรับผู้ใช้ที่มองเห็นมีสัญญาณภาพที่สามารถแจ้งพวกเขาว่าเกิดอะไรขึ้น
นี่คือตัวอย่าง: คุณมี Modal แก้ไขสูตร ซึ่งให้ผู้ใช้ของคุณสามารถเพิ่มและลบส่วนผสมใดๆ ได้ มีฟิลด์ส่วนผสมหนึ่งฟิลด์ที่มีปุ่ม "เพิ่มส่วนประกอบอื่น" ด้านล่าง (ใช่ มันเป็นรูปแบบลิงก์ แต่เป็นหัวข้อสำหรับวันอื่น) คุณมุ่งเน้นที่ปุ่ม คุณคลิกปุ่มและฟิลด์ใหม่จะปรากฏขึ้นระหว่างปุ่มและฟิลด์แรก จะเน้นไปทางไหน? เป็นไปได้มากที่ผู้ใช้ของคุณเพิ่มส่วนผสมอื่นเพื่อมีส่วนร่วมดังนั้นควรเปลี่ยนโฟกัสจากปุ่มเป็นฟิลด์ที่เพิ่มใหม่
ดูการเก็บรักษาโฟกัสด้วยปากกาโดย Harris Schneiderman
ประเด็นสำคัญจากทั้งหมดนี้ไม่ใช่ตัวอย่างเฉพาะเจาะจงมากนัก แต่เป็นแนวคิดที่สนับสนุนพวกเขา — พิจารณา UX สำหรับแอปพลิเคชันของคุณผ่านเลนส์ของผู้ใช้ KO/AT เช่นกัน ผู้ใช้ที่มองเห็นได้ดีและใช้เมาส์เท่านั้น แนวคิดที่ดีและฉลาดที่สุดบางส่วนมาจากความท้าทายที่น่าสนใจและสำคัญที่สุด
หากคุณต้องการความช่วยเหลือเพื่อให้แน่ใจว่าฟีเจอร์ของคุณสามารถเข้าถึงได้ ตัวอย่างทั้งหมดข้างต้นและอีกนับไม่ถ้วนสามารถทดสอบได้โดยใช้แอปพลิเคชันทดสอบการช่วยสำหรับการเข้าถึงเว็บฟรีของ Deque: axe pro ได้ฟรีและคุณสามารถลงทะเบียนได้ที่นี่
