วิธีง่ายๆ ในการปรับปรุง UX ด้วยการเคลื่อนไหวที่ละเอียดอ่อน
เผยแพร่แล้ว: 2021-03-11แอนิเมชั่นในแอปได้ใช้ความหมายใหม่และปรับปรุง ไม่เหมือนกับแอนิเมชั่นเว็บไซต์ที่ดูฉูดฉาดและสับสนในสมัยก่อน แอนิเมชั่นใหม่นั้นสะอาด ราบรื่น และนำทางได้ง่าย ลืมสิ่งที่คุณรู้เกี่ยวกับ GIF โฆษณาที่น่ารังเกียจ และเว็บไซต์ Flash สิ่งเหล่านี้คืออดีต
เมื่อใช้แอนิเมชั่นเพียงเล็กน้อยและใช้อย่างถูกต้อง จะปรับปรุงประสบการณ์ผู้ใช้ (UX) ได้อย่างมาก มีแนวโน้มใหม่ๆ เกิดขึ้นมากมายในโลกของแอนิเมชั่น HTML5 และ CSS3 ทำให้นักออกแบบเว็บสามารถรวมการเคลื่อนไหวบนเว็บเพจได้โดยไม่ทำให้เสียสายตา นำการเคลื่อนไหวเล็กน้อยมาที่เว็บไซต์ของคุณทีละน้อยเพื่อให้แน่ใจว่าคุณไม่ได้โหลดหน้าเว็บมากเกินไปและทำให้ UX รก ต่อไปนี้คือวิธีการสองสามวิธีในการรวมแอนิเมชั่นบนเว็บไซต์ของคุณ
แอนิเมชั่นระหว่างหน้า
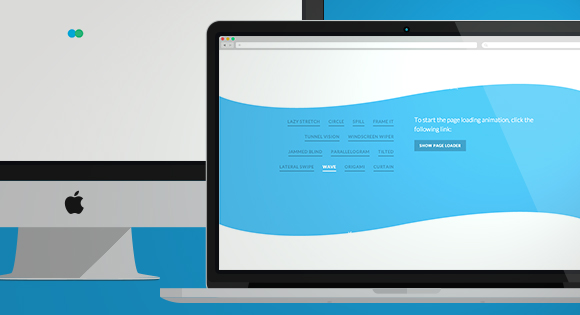
ส่วนหัวของหน้าเคลื่อนไหวและการโหลดหน้าเป็นวิธีที่มีประสิทธิภาพในการเพิ่มการเคลื่อนไหวให้กับเว็บไซต์ของคุณโดยไม่ต้องลงน้ำ เมื่อผู้เข้าชมมาที่ไซต์ของคุณ พวกเขาจะเห็นการเปลี่ยนแปลงระหว่างหน้าต่างๆ อย่างราบรื่น โดยทั่วไปแล้วจะโหลดได้เร็ว และปิดช่องว่างระหว่างหน้าด้วยแอนิเมชั่นของเหลว

ตัวอย่างเช่น ภาพเคลื่อนไหว Origami ด้านบนจะเปิดและปิดหน้าที่มีการเปลี่ยนรูปเพชร เพิ่มความน่าสนใจด้วยภาพระหว่างหน้าต่างๆ แต่ในระดับที่ละเอียดอ่อน มีรูปแบบการเปลี่ยนภาพอื่นๆ อีกหลายแบบให้เลือกเช่นกัน ตั้งแต่อุโมงค์และวงกลมไปจนถึงคลื่นลูกคลื่น
การเลื่อนแบบไม่มีที่สิ้นสุดจับคู่กับแอนิเมชั่น
เราเคยพูดถึงแนวโน้มการเลื่อนที่ไม่มีที่สิ้นสุดแล้ว เว็บไซต์หลายแห่งใช้การเลื่อนไม่สิ้นสุดเพื่อเก็บข้อมูลทั้งหมดไว้ในที่เดียว แทนที่จะนำทางหน้าผ่านชุดเมนูและเมนูย่อย ผู้ใช้เพียงแค่เลื่อนลงต่อไปจนกว่าจะพบสิ่งที่ต้องการ
การเลื่อนแบบไม่มีที่สิ้นสุดเป็นวิธีที่สวยงามในการรวมการเคลื่อนไหว ตราบใดที่ส่วนประกอบในหน้านั้นสะอาดและเหนียว บล็อกที่มีสีสันมากเกินไปหรือการเคลื่อนไหวมากเกินไปจะทำให้ผู้เยี่ยมชมสับสนและโหลดไม่แน่นอน พิจารณาใช้ภาพพื้นหลังขนาดใหญ่หรือตารางในจานสีที่สวยงามเพื่อสร้างความสอดคล้องและความเรียบง่าย

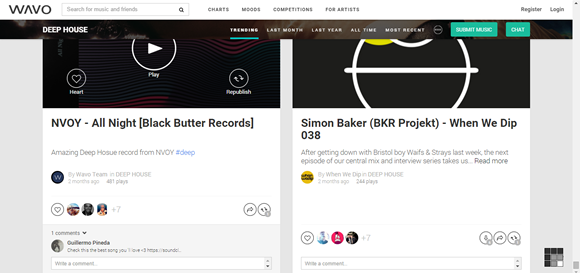
Wavo ไซต์เพลง/โซเชียลมีเดีย เป็นตัวอย่างที่ยอดเยี่ยมของการเลื่อนแบบไม่สิ้นสุด จานสีเป็นแบบขาวดำ รูปภาพมีความคมชัดและตรงไปตรงมา และแบ่งพื้นที่เชิงลบในแต่ละส่วนอย่างสวยงาม เมื่อผู้ใช้เลื่อนลงมาที่หน้า พวกเขาสามารถซึมซับข้อมูลที่มีอยู่ได้อย่างง่ายดายในขณะที่ยังคงดื่มด่ำกับสุนทรียศาสตร์ของแบรนด์
นำแผนภูมิและกราฟมาสู่ชีวิต
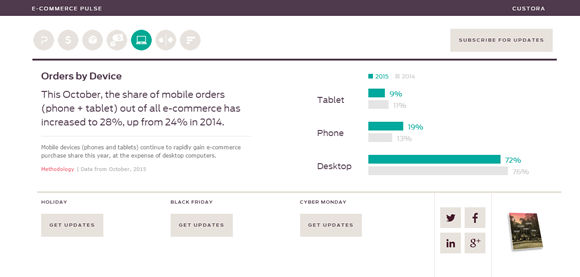
แผนภูมิแบบเคลื่อนไหวนั้นง่ายต่อการผสานรวมและดูสนุก พวกเขาเพิ่มส่วนเล็ก ๆ ของการเคลื่อนไหวให้กับเว็บไซต์ของคุณและสร้างอินโฟกราฟิกที่สนุกสนาน Custora.com ซึ่งเป็นเว็บไซต์ที่วิเคราะห์แนวโน้มของอีคอมเมิร์ซ แสดงข้อมูลด้วยแผนภูมิภาพเคลื่อนไหวที่สวยงามมากมาย
เมตริก เช่น คำสั่งซื้อมือถือจะถูกสร้างขึ้นในแผนภูมิแท่ง ซึ่งจะโหลดเมื่อคุณเลื่อนลงมา มันนำความตื่นเต้นเล็กน้อยมาสู่สิ่งที่อาจเป็นจุดข้อมูลที่น่าเบื่อ ผู้เข้าชมมักจะสนใจที่จะดูบาร์โหลดเพราะพวกเขาต้องการดูว่าจะหยุดที่ไหน


ในกรณีนี้ แอนิเมชั่นใช้เพื่อเจาะเข้าไปในจิตใจของผู้มาเยือน อีกครั้งที่แอนิเมชั่นดูสบายตาเพราะหน้าเว็บไม่ได้เต็มไปด้วยสีและอนิเมชั่นรูปแบบอื่นๆ เว็บไซต์มีจานสีที่อ่อนลงพร้อมฟอนต์สีสดใสบนพื้นหลังสีขาวที่คมชัด ที่ทำให้เนื้อหาบนหน้ามีโอกาสก้าวไปข้างหน้าโดยไม่ต้องแข่งขันกับองค์ประกอบอื่นๆ บนไซต์
แอนิเมชั่นสโลว์โมชั่นเพื่อบรรยากาศ
แอนิเมชั่นสโลว์โมชั่นเป็นหนึ่งในวิธีที่สวยงามที่สุดในการรวมการเคลื่อนไหวเข้ากับการออกแบบเว็บของคุณ เมื่อองค์ประกอบของหน้าเคลื่อนไหวเพียงเล็กน้อยในช่วงเวลาหนึ่ง มันจะดึงดูดสายตาของผู้เข้าชมโดยอัตโนมัติ คล้ายกับการกระซิบให้คนฟัง
เมื่อคุณกระซิบอะไรบางอย่าง หูของผู้ฟังจะเงยขึ้นตามธรรมชาติ และผู้ฟังจะตั้งใจฟังสิ่งที่กำลังพูดมากขึ้นโดยไม่รู้ตัว สามารถพูดได้เช่นเดียวกันเกี่ยวกับแอนิเมชั่นสโลว์โมชั่น เนื่องจากการเคลื่อนไหวนั้นละเอียดมาก ตาของผู้มาเยี่ยมจึงต้องการตรวจสอบวัตถุเพื่อดูว่ามีการเคลื่อนไหวจริงหรือไม่ เป็นวิธีที่ยอดเยี่ยมในการกระตุ้นให้ผู้มาเยี่ยมชมหยุดและดมกลิ่น (หรือดู) ดอกกุหลาบ
ไม่ว่าคุณจะใช้แอนิเมชั่นแบบสโลว์โมชั่นเป็นภาพพื้นหลังบนเพจของคุณ หรือเพื่อเปลี่ยนไปใช้แอนิเมชั่นที่เร็วขึ้น (เรียกว่า “การค่อยๆ เปลี่ยน”) สโลว์โมชั่นจะสะท้อนถึงสมองของมนุษย์โดยธรรมชาติ วัตถุออร์แกนิกในโลกแห่งความเป็นจริงมักจะเคลื่อนที่ด้วยความเร็วที่ต่างกัน โดยเริ่มจากช้าๆ เร่งความเร็วขึ้น และชะลอตัวลงก่อนที่จะหยุดนิ่ง เนื่องจากจิตใจคาดหวังการเคลื่อนไหวในลักษณะนี้ จึงทำให้ผู้ใช้รู้สึกสบายใจในการใช้ไซต์ของคุณโดยไม่รู้ตัว

Pencilscoop แสดงตัวอย่างแอนิเมชั่นสโลว์โมชั่นในภาพพื้นหลังขนาดใหญ่ องค์ประกอบในภาพเคลื่อนไหวอย่างช้าๆ สร้างบรรยากาศที่ผ่อนคลาย ในแอนิเมชั่นเรื่องหนึ่งซึ่งมีไอน้ำที่ค่อยๆ ลอยขึ้นมาจากชาสดในหม้อ คุณแทบจะสาบานได้เลยว่าคุณจะได้กลิ่นและสัมผัสไออุ่นของไอน้ำ มันสร้างพื้นหลังที่สวยงามและกำหนดอารมณ์ให้กับส่วนที่เหลือของเว็บไซต์
การเลื่อนแบบโมดูลาร์ควบคุม
การเลื่อนแบบแยกส่วนทำให้ผู้ใช้สามารถควบคุมภาพเคลื่อนไหวของไซต์ของคุณได้ การเลื่อนแบบแยกส่วนมีคุณสมบัติที่ผู้ใช้สามารถเลื่อนดูแต่ละแผงได้ แอนิเมชั่นประเภทนี้มีประสิทธิภาพเพราะสามารถใช้ได้ในหลายอุตสาหกรรม ตัวอย่างเช่น บริษัทก่อสร้างอาจอนุญาตให้ผู้ใช้เลื่อนดูแผงภาพหนึ่งภาพ ซึ่งทำหน้าที่เป็นพอร์ตผลงาน ในขณะที่อีกแผงหนึ่งมีปุ่มเมนูและข้อมูลบริษัทเฉพาะ
ช่วยให้คุณแสดงบุคลิกภาพของแบรนด์ได้ในหน้าถัดจากข้อมูลสำคัญเกี่ยวกับบริษัทของคุณ การเลื่อนแบบโมดูลาร์ให้ข้อมูลและภาพในลักษณะกระแสจิตสำนึก สมองของเราทำงานในหลายระดับและประมวลผลข้อมูลในอัตราที่ต่างกัน และการเลื่อนแบบแยกส่วนก็สะท้อนถึงสิ่งนั้น

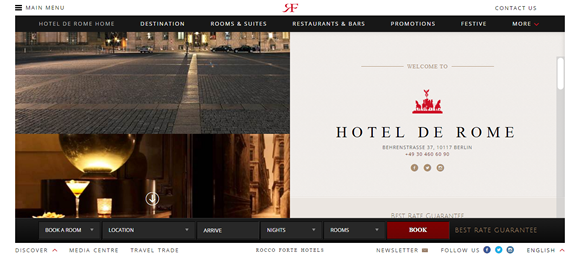
แน่นอนว่าเว็บไซต์ที่มีประสิทธิภาพสูงสุดจะรักษาองค์ประกอบอื่นๆ ของการออกแบบให้เรียบง่ายเพื่อให้เคลื่อนไหวได้ทั้งหมด มิฉะนั้น คุณอาจเสี่ยงที่จะให้ผู้ใช้ได้รับสารทางประสาทสัมผัสมากเกินไป เว็บไซต์สำหรับ Hotel de Rome (ด้านบน) เป็นตัวอย่างที่สมบูรณ์แบบของการเลื่อนอย่างเชี่ยวชาญ ข้อมูลโรงแรมอยู่ในคอลัมน์ทางขวามือ ซึ่งมีองค์ประกอบอื่นๆ ที่คลิกได้ ขณะที่ด้านซ้ายเลื่อนดูรูปภาพแบบมันวาว การควบคุมอยู่ในมือของผู้ใช้ และสามารถนำทางทั้งสองด้านของหน้าได้
การออกแบบการเคลื่อนไหวทำให้การกรอกแบบฟอร์มเป็นเรื่องสนุก
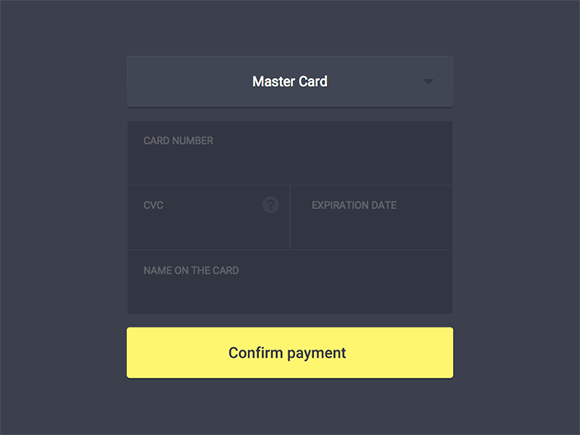
ยอมรับเถอะว่าไม่มีใครชอบกรอกแบบฟอร์ม มันน่าเบื่อและน่าเบื่อ และรูปแบบยาวๆ ก็น่ารำคาญจริงๆ แต่จะเกิดอะไรขึ้นเมื่อคุณทำให้แบบฟอร์มเคลื่อนไหว มันทำให้เป็นการสนทนาแบบสบาย ๆ มากขึ้น มันเกือบจะทำให้มัน สนุก ได้ ผู้ใช้ต้องการตอบคำถามในแบบฟอร์มเนื่องจากดูเหมือนคำถามที่มาจากเพื่อนมากกว่าและไม่เหมือนกับหุ่นยนต์ที่จู้จี้เพื่อขอข้อมูล

[ที่มาของภาพ]
การใช้ภาษาธรรมชาติเป็นเทรนด์หนึ่งที่ผสมผสานเข้ากับรูปแบบแอนิเมชั่นได้เป็นอย่างดี มันเพิ่มโทนสีโดยรวมของแบบฟอร์ม และเมื่อจับคู่กับการเคลื่อนไหว ก็ทำให้การกรอกแบบฟอร์มเป็นประสบการณ์ที่น่าพึงพอใจ

ตัวอย่างข้างต้นของการออกแบบการเคลื่อนไหวในแบบฟอร์มไซต์ใช้แนวโน้มทั้งสองเพื่อทำให้การตอบคำถามน่าสนใจ ความสวยงามของแบบฟอร์มนั้นน้อยมาก โดยมีคำถามหนึ่งคำถามต่อแอนิเมชั่น และภาษาที่เป็นกันเองทำให้คุณอยากตอบ นั่นคือคำกระตุ้นการตัดสินใจ (CTA) ทุกธุรกิจจะต้องการใช้
การทำแอนิเมชั่นข้อความ Anchor ให้มีสไตล์
การโฮเวอร์มีมาระยะหนึ่งแล้ว แต่แนวโน้มการออกแบบการเคลื่อนไหวทำให้ดูดี เมื่อคุณวางเมาส์เหนือลิงก์ ไฟจะสว่างเหมือนต้นคริสต์มาส แต่แทนที่จะใช้แอนิเมชั่นเก่าๆ เพื่อแสดงคำที่คลิกได้ ทำไมไม่ทำอะไรที่น่าสนใจบ้างล่ะ
เว็บไซต์นี้แสดงตัวอย่างบางส่วน (ด้านล่าง) เกี่ยวกับวิธีทำให้การเลื่อนเมาส์ไปวางเมาส์ให้น่าสนใจยิ่งขึ้น มันแสดงให้เห็นว่าคุณสามารถใช้เนกาทีฟสี เฟด โครงร่าง และรายละเอียดเล็กๆ น้อยๆ อื่นๆ เพื่อเน้นข้อความแองเคอร์ได้อย่างไร เป็นแอนิเมชั่นที่มีขนาดเล็กมาก แต่ก็ยังมีผลกระทบต่อผู้ใช้ หากคุณกำลังมองหาวิธีที่ละเอียดอ่อนในการเพิ่มความน่าสนใจให้กับไซต์ของคุณ การเปลี่ยนข้อความโฮเวอร์เป็นวิธีที่ดีในการทำเช่นนั้น

บทสรุป
เช่นเดียวกับการออกแบบเว็บทุกอย่าง ความสมดุลเป็นสิ่งสำคัญ หากคุณเลือกที่จะเข้าร่วมกับเทรนด์การออกแบบการเคลื่อนไหว ให้นำไปใช้ในขั้นตอนของทารกเพื่อให้มีความคิดที่ดีขึ้นว่าอะไรเพียงพอและอะไรที่มากเกินไป ไม่ว่าคุณจะเลือกใช้รูปแบบภาพเคลื่อนไหวขนาดเล็กหรือ anchor text หรือขยายให้ใหญ่ขึ้นด้วยบางอย่าง เช่น การเลื่อนแบบแยกส่วน ผู้ใช้ของคุณจะได้รับประสบการณ์ที่น่าพึงพอใจและมีการโต้ตอบมากขึ้น และนั่นจะดีสำหรับธุรกิจเสมอ
หากคุณกำลังมองหาเครื่องมือและทรัพยากรสำหรับสร้างแอนิเมชั่นเว็บของคุณเอง คุณอาจต้องการลองโพสต์นี้: CSS Animation Tools, Frameworks & Tutorials
