การเริ่มต้นใช้งานผู้ใช้ผลิตภัณฑ์ของคุณ: จากการทดลองใช้จนถึงการชำระเงิน
เผยแพร่แล้ว: 2022-03-10( เป็นบทความที่ได้รับการสนับสนุน ) ในส่วนหนึ่งของชุดนี้ เราได้พิจารณาถึงระยะ Attraction ของวงจรชีวิตของลูกค้า ซีรีส์สามตอนนี้สรุปสามขั้นตอนของวงจรชีวิตผลิตภัณฑ์ อนาคตของ UX และทักษะและแนวทางที่จำเป็นสำหรับการออกแบบผลิตภัณฑ์ดิจิทัลสมัยใหม่
- ตอนที่ 1: สถานที่ท่องเที่ยว
ออกไปที่นั่นเพื่อให้ผู้ใช้ประเมินผลิตภัณฑ์ของคุณ - ส่วนที่ 2: การเปิดใช้งาน
การลงทะเบียน, การเริ่มต้นใช้งาน, การขอชำระเงิน - ส่วนที่ 3: การเก็บรักษา
ส่งเสริมให้ผู้ใช้กลับมาใช้และชำระค่าผลิตภัณฑ์ของคุณต่อไป
ส่วนที่สอง: การเปิดใช้งาน
วางแผนการเดินทาง
เมื่อเราพูดถึงขั้นตอน Attraction เรากำลังพูดถึงผู้ใช้ที่พบว่าตนมีความต้องการ ค้นพบผลิตภัณฑ์ของเรา และเยี่ยมชมเว็บไซต์ของเราเพื่อดูว่าผลิตภัณฑ์ของเราตรงตามความต้องการของพวกเขาหรือไม่
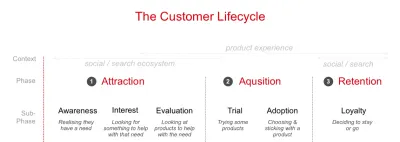
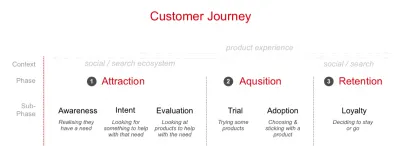
ภายในวงจรชีวิต เราสามารถแบ่งสามขั้นตอนที่ใหญ่ขึ้นเป็นขั้นตอนที่เล็กลงเพื่อช่วยเราในการวางแผนแนวทางของเรา ในกรณีนี้ เราสามารถใช้แบบจำลองของ Philip Kotler (ขยายเป็น 6 ขั้นตอนโดย Bryony Thomas)
- การรับรู้
ตระหนักว่าพวกเขามีความต้องการ - ความสนใจ
มองหาสิ่งที่จะช่วยในเรื่องความต้องการนั้น - การประเมิน
มองหาสินค้าที่ตอบโจทย์ความต้องการ - การทดลอง
ลองใช้ผลิตภัณฑ์เพื่อดูว่าตรงตามความต้องการหรือไม่ - การรับเป็นบุตรบุญธรรม
การเลือกผลิตภัณฑ์และการใช้งานมาสักระยะหนึ่ง - ความภักดี
ตัดสินใจที่จะใช้ผลิตภัณฑ์ต่อไปหรือเปลี่ยนไปใช้ผลิตภัณฑ์อื่น

เราสนใจสองส่วนตรงกลางที่อยู่ภายใต้ขั้นตอน การได้มา
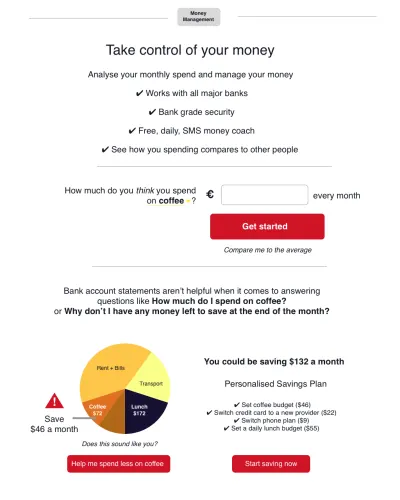
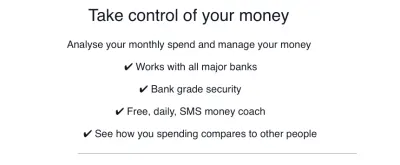
ในส่วนที่หนึ่ง เราดูขั้นตอนการ ประเมิน ผู้ใช้พร้อมที่จะลงทะเบียนและเริ่มต้นใช้งานผลิตภัณฑ์ของเราแล้ว เราใช้ตัวอย่างของแอพจัดการเงิน:

มานำแอปนั้นไปสู่ระยะ การได้มา ของวงจรชีวิตกัน
A. ทดลอง/ออนบอร์ด
ในระยะ ทดลอง ผู้ใช้ของเราจะลงทะเบียนและดูว่าเป็นผลิตภัณฑ์สำหรับพวกเขาหรือไม่
ความท้าทายแรกคือการเริ่มต้นใช้งานกับผู้ใช้ การเริ่มต้นใช้งานเป็นความท้าทายอย่างแท้จริง เนื่องจากอาจมีความซับซ้อน โดยเกี่ยวข้องกับผู้ใช้ที่ป้อนข้อมูลส่วนบุคคลและทำความเข้าใจกับสิ่งที่ผลิตภัณฑ์ทำ มีความเป็นไปได้สูงที่ผู้ใช้จะออกจากระบบ
Joshua Porter สรุปได้ว่า:
“การเริ่มต้นใช้งานไม่ควรแยกหน้าที่/การพิจารณา/ภายหลัง ควรเป็นจุดสนใจเริ่มต้น (และหลัก) ของการออกแบบ”
— โจชัว พอร์เตอร์
เมื่อคำนึงถึงสิ่งนั้นแล้ว มาดูการเริ่มต้นใช้งานกัน
การเริ่มต้นใช้งาน: ความก้าวหน้าอย่างต่อเนื่องแสดงคุณค่า
เพื่อให้แอปการจัดการเงินของเราทำงานได้ดี เราต้องการสำหรับผู้ใช้ของเรา เราต้องบรรลุเป้าหมายสามประการ:
- รวบรวมข้อมูลส่วนบุคคลบางส่วนจากผู้ใช้ของเรา
พวกเขาคือใคร (รวมถึงอีเมล หมายเลขโทรศัพท์มือถือ ฯลฯ) - การเข้าถึงบัญชีธนาคารเพื่อดึงธุรกรรมอัตโนมัติ
เนื่องจากเราอยู่ในสหภาพยุโรป กฎระเบียบด้านการธนาคารแบบเปิดหมายความว่าทุกธนาคารต้องให้ API เข้าถึงข้อมูลธุรกรรม - ทำความคุ้นเคยกับผลิตภัณฑ์
นั่นเป็นคำถามใหญ่ ลองคิดดูว่าเราจะทำให้มันอ่อนลงได้อย่างไร เราต้องการเบ็ดง่ายๆ เพื่อเริ่มต้น เราใช้แนวคิดทางจิตวิทยาที่เรียกว่า 'ความมุ่งมั่นที่เพิ่มขึ้น' เราขอคำมั่นสัญญาต่ำกับผลิตภัณฑ์ และเมื่อผู้ใช้ได้รับสิ่งตอบแทนก็ขอเพิ่มเติม
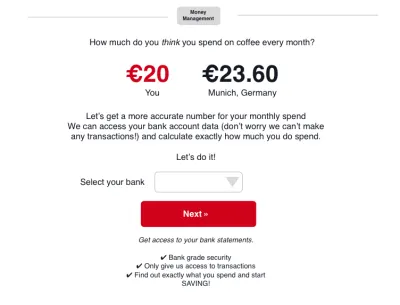
เราถามคำถามง่ายๆ ว่า “คุณคิดว่าคุณดื่มกาแฟเดือนละเท่าไหร่”

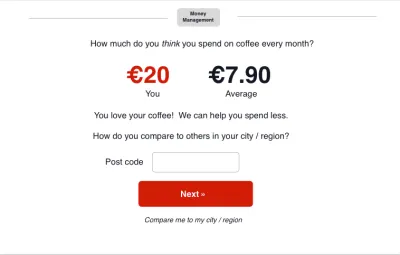
สามารถทำได้พร้อมกับเบ็ดเพื่อกระตุ้นให้ผู้คนเปรียบเทียบการใช้จ่ายกับผู้อื่น ขณะนี้มีการชนะที่รวดเร็วและง่ายดายสำหรับผู้ใช้
เราให้บางสิ่งกลับคืน ในกรณีนี้ เมื่อเปรียบเทียบกับค่าเฉลี่ย จากนั้นเราถามคำถามต่อไป

ช่วยให้เราสร้างความไว้วางใจ และเพื่อให้ผู้ใช้ได้รับคุณค่าจากผลิตภัณฑ์ของเราตั้งแต่เนิ่นๆ
ต่อไปขอใหญ่ เราต้องการเข้าถึงบัญชีธนาคาร หากเราขอสิ่งนี้ตั้งแต่เนิ่นๆ เราจะเห็นการออกกลางคันที่มากขึ้น แต่ตอนนี้เราได้สร้างความไว้วางใจแล้ว และผู้ใช้ของเราลงทุนในผลิตภัณฑ์

จากนั้นเราไปขอใหญ่ ให้สิทธิ์การเข้าถึงธนาคาร อย่างที่คุณเห็น เรากำลังค่อยๆ แนะนำผู้ใช้ของเราผ่านการปฐมนิเทศ โดยแสดงเนื้อหาที่เป็นประโยชน์ในแต่ละขั้นตอน พยายามทำให้รู้สึกเป็นธรรมชาติ
การขอข้อมูลที่อาจท้าทายเช่นหมายเลขโทรศัพท์มือถือจะง่ายกว่ามากหากเรานำเสนอบริบทและบอกว่ามีประโยชน์ต่อผู้ใช้อย่างไร เราสามารถรวมข้อมูลต่อไปนี้ในหน้าลงทะเบียนเพื่อขอหมายเลขโทรศัพท์มือถือ

จากนั้น เราสามารถถามคำถามเพิ่มเติม เช่น อีเมลและรหัสผ่าน ซึ่งจะมีผลกระทบน้อยกว่าที่จะถูกถามในภายหลังหลังจากที่เราแสดงค่าแล้ว
การโต้ตอบโดยการโต้ตอบ เรากำลังถามคำถาม รวบรวมข้อมูลบางส่วน และแสดงวิธีการทำงานของผลิตภัณฑ์
สิ่งที่ควรหลีกเลี่ยงในระหว่างการเริ่มต้นใช้งาน
มีข้อผิดพลาดอื่นๆ ในการออกแบบขั้นตอนการเริ่มต้นใช้งานผลิตภัณฑ์
- หลีกเลี่ยงคำว่า การลงทะเบียน การลงทะเบียนเป็นแนวคิดที่ไม่มีความหมาย ให้เหตุผลว่าเหตุใดคุณจึงขอข้อมูลบางส่วน
- ในทำนองเดียวกัน อย่าถามคำถามมากเกินไป นั่นอาจฟังดูชัดเจน แต่ยิ่งคุณถามมากเท่าไร ผู้ใช้ก็จะออกจากระบบมากขึ้นเท่านั้น
- ตอบคำถามง่ายๆ สามข้อนี้เมื่อพูดถึงแบบฟอร์มฟิลด์:
- ทำไมคุณถึงถามคำถาม?
- คุณจะใช้ข้อมูลเพื่ออะไร?
- ผู้ใช้ได้คุณค่าอะไรจากการให้ข้อมูลนี้กับเรา?
- หลีกเลี่ยงแคปต์ชา; เป็นสาเหตุใหญ่ของการออกกลางคัน เนื่องจาก captchas อาจเป็นอันตรายต่ออัตราการแปลง นอกจากนี้พวกเขาไม่เป็นมิตรมาก
- และแน่นอนว่า หากผู้ใช้ของคุณอยู่ในสหภาพยุโรป คุณจะต้องโต้เถียงกับ GDPR
ข. การรับเลี้ยงบุตรบุญธรรม
การเริ่มต้นใช้งานไม่สิ้นสุดเมื่อผู้ใช้ลงทะเบียนแล้ว นี่เป็นข้อผิดพลาดทั่วไปที่ทำโดยองค์กรขนาดใหญ่และขนาดเล็ก “เยี่ยมมาก การลงทะเบียนใหม่ของเราเพิ่มขึ้นทุกเดือน แต่อัตราการรักษาของเรานั้นแย่มาก” เป็นปัญหาทั่วไป

เราจำเป็นต้องสนับสนุนผู้ใช้ของเราตลอดช่วงสองสามสัปดาห์และเดือนแรกของการใช้แอพของเรา เราต้องให้เหตุผลที่จะกลับมาหาเรา
ในส่วนที่หนึ่ง เราได้พูดถึงทักษะและเครื่องมือด้าน SEO และการตลาดที่เราสามารถใช้เพื่อปรับปรุงประสบการณ์ได้
เราจะเพิ่มทักษะในการดูอีเมล และวิธีที่เราจะปรับปรุงประสบการณ์การใช้อีเมล เพื่อส่งเสริมการนำผลิตภัณฑ์ไปใช้ เราต้องทำความเข้าใจและกำหนดเส้นทางอีเมลของผู้ใช้
UX หรือนักออกแบบผลิตภัณฑ์สมัยใหม่ทุกคนจำเป็นต้องรู้วิธีออกแบบประสบการณ์แบบหลายช่องทาง และหลังจากตัวผลิตภัณฑ์เอง อีเมลเป็นสิ่งสำคัญที่สุด
การวางแผนและส่งเสริมการมาเยือนครั้งที่สอง
สำหรับแอปการจัดการเงินของเรา เราสามารถเข้าถึงข้อมูลธุรกรรมธนาคารของผู้ใช้ได้ แทนที่จะหวังว่าพวกเขาจะกลับมาที่แอปของเรา เราต้องติดต่อกลับและให้เหตุผลที่จะกลับมา
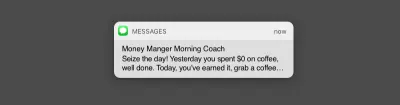
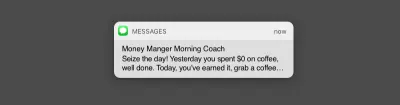
ดึง: การใช้อีเมลเพื่อให้ผู้ใช้กลับมาที่แอปของเรา
ลองดูอีเมลที่เราส่งให้ในวันถัดไป แต่ก่อนที่เราจะทำอย่างนั้น ลองย้อนกลับไปที่คำถามหนึ่งที่เราถามผู้ใช้:

ผู้ใช้สามารถเปลี่ยน 'กาแฟ' เป็น 'ที่ร้านอาหาร' หรือ 'ที่ Amazon' หรือตัวเลือกอื่นในการซื้อตามที่เห็นสมควร
นี่เป็นส่วนเล็กๆ ของการปรับเปลี่ยนในแบบของคุณ และอีเมลติดตามผลที่ดีที่สุดจะได้รับการปรับให้เป็นส่วนตัว
เมื่อออกแบบอีเมล องค์ประกอบที่สำคัญที่สุดคือหัวเรื่อง หัวเรื่องที่ดีกระตุ้นให้ผู้ใช้เปิด
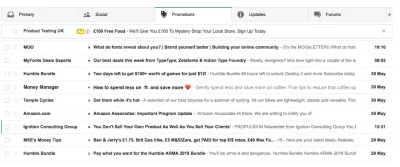
มาดูผู้ให้บริการอีเมลทั่วไปของ Gmail กันดีกว่า เช่นเดียวกับที่เราทำในตอนที่หนึ่งในการออกแบบโฆษณาบน Facebook เราจะออกแบบในบริบท ในกรณีนี้คือกล่องจดหมายที่แออัด ที่จริงแล้วกล่องจดหมายโปรโมชั่นใน Gmail

โดยการอ้างอิง Frotos เราระบุในส่วนที่หนึ่ง (Frotos: เป็นสถานะที่ไม่ดีในปัจจุบันที่ผู้ใช้มีและความต้องการของพวกเขาสำหรับสถานะใหม่ จากและถึง, Froto) เราควรจะได้รับอัตราการเปิดที่ดีขึ้น
และใช่ นั่นคืออีโมจิที่คุณเห็น สองในความเป็นจริง
บทความนี้ช่วยคุณตัดสินใจว่าอีโมจิเหมาะกับคุณหรือไม่: อิโมจิในหัวเรื่องอีเมล: ใบหน้าที่ยิ้มหรือคนเซ่อยิ้ม เนื่องจากมีข้อมูลจำนวนมาก
TLDR, อิโมจิสามารถช่วยเพิ่มอัตราการเปิด และก็...
สิ่งที่อีโมจิ (ในหัวเรื่อง) ทำคือหนึ่งในสองสิ่ง:
- มันทำให้หัวเรื่องที่ไม่ดีแย่ลง
- หรือมันทำให้หัวเรื่องดีดีขึ้น
เราต้องคำนึงถึงข้อพิจารณาในการออกแบบอีเมลอื่นๆ ด้วย:
- ตัวอย่างข้อความที่เรียกว่า 'preheader' (แสดงเป็นสีเทา) เราจำเป็นต้องออกแบบเนื้อหานี้: ปรับปรุงอัตราการเปิดอีเมลของคุณด้วยข้อความนำหน้า
- อีเมลสั้นทำงานได้ดีกว่า ข้อความย่อหน้าสั้นๆ และคำกระตุ้นการตัดสินใจหนึ่งรายการ: วิธีเขียนคำกระตุ้นการตัดสินใจที่น่าสนใจสำหรับอีเมล
- คำแนะนำและเคล็ดลับดีๆ เพิ่มเติมสำหรับ UX และการปรับอีเมลให้เหมาะสมในบทความนี้: สถานะปัจจุบันของการเขียนโปรแกรมการตลาดผ่านอีเมล: สิ่งที่ใช้ได้และไม่ควรใช้
อย่าลืมทดสอบอีเมลของคุณเพื่อให้แน่ใจว่าอีเมลดูเหมือนได้รับการออกแบบ — Litmus ทำได้ดีในเรื่องนี้
การวิจัยผู้ใช้และอีเมล
เป็นความคิดที่ดีที่จะให้ผู้ใช้ค้นคว้าข้อมูลอีเมลของคุณ คุณจะแปลกใจกับแนวคิดที่เป็นประโยชน์ที่คุณจะได้รับกลับมา การใช้อีเมลเป็นสื่อที่พร้อมท์จะกระตุ้นให้ผู้ใช้ตอบคำถามว่า "คุณจะเสนออะไรให้ฉันได้ซึ่งจะทำให้ฉันกลับมาที่แอปอีกครั้ง"
หยด หยด หยด อีเมลนั้น
อีเมลล์เสร็จแล้ว เยี่ยมมาก! แต่ตอนนี้ เราต้องคิดถึงโปรแกรมอีเมลที่กำลังดำเนินอยู่ ต้องใช้เวลาสักพักกว่าจะติดเป็นนิสัย และนั่นคือสิ่งที่เราต้องการ ทำให้ผู้ใช้ของเรากลับมาเรื่อยๆ อาจใช้เวลา 18 ถึง 254 วัน เราจึงต้องส่งอีเมลเหล่านั้นต่อไป
อีเมลเหล่านี้ควรให้คุณค่าแก่ผู้ใช้ของเรา ข้อมูลเชิงลึกที่สำคัญที่ผลิตภัณฑ์ของเรานำเสนอควรง่ายต่อการจัดส่งทางอีเมล SMS หรือช่องทางดิจิทัลใดๆ
ผลิตภัณฑ์ของเราสัญญาว่า "แผนการออมส่วนบุคคล" นั่นคือสิ่งที่เราต้องส่งมอบ
ผลิตภัณฑ์ที่มีประสิทธิภาพดีที่สุดทำงานได้อย่างราบรื่นผ่านช่องทางดิจิทัล
เพื่อสนับสนุนการยอมรับผลิตภัณฑ์และเพื่อช่วยให้ผู้ใช้ของเราบันทึก เราสามารถเสนอข้อความ SMS

SMS เป็นรูปแบบข้อความที่ถูกละเลย ใช่ อาจสร้างความรำคาญได้หากทำไม่ดี แต่จะมีผลกับผู้ใช้ของเราเท่าเทียมกัน
สถิติ SMS บางรายการ:
- 98% ของข้อความถูกอ่านภายใน 2 นาที
- อัตราการเปิดข้อความอยู่ที่ประมาณ 99% เทียบกับ 20% สำหรับอีเมล
- อัตราการคลิกผ่านอยู่ที่ประมาณ 30% สำหรับ SMS และน้อยกว่า 5% สำหรับอีเมล
นั่นทำให้เกิดกรณีที่น่าสนใจสำหรับประสิทธิภาพของ SMS ดูความสำเร็จของการเริ่มต้น Shine และเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการใช้ SMS
เราสามารถสนับสนุนให้ผู้ใช้ของเราประหยัดเงินโดยใช้ SMS ส่งอีเมลวันละครั้ง โค้ชเงินรายวันส่วนบุคคลและเป็นประโยชน์อย่างยิ่งต่อผู้ใช้ของเรา

บทความนี้เหมาะสำหรับการวางแผนวิธีการส่งข้อความของคุณ: แคมเปญอีเมลระดับด้วยการทำแผนที่เส้นทางของลูกค้า — นิตยสารยอดเยี่ยม
ต่อไปนี้คือคำแนะนำที่ดีเพิ่มเติมเกี่ยวกับการวางแผนโปรแกรมดรอปอีเมล:
- วิธีการเขียนอีเมลแคมเปญหยดที่ไม่อาจต้านทานได้
- 7 บทเรียนจากแคมเปญ Drip Email ที่มีประสิทธิภาพสูงสุด
การวิจัยผู้ใช้และอีเมล/SMS
การวิจัยประสิทธิภาพของอีเมลและ SMS ทำได้ดีที่สุดโดยผ่านการทดสอบ AB ทดสอบตัวแปรต่างๆ เพื่อดูว่ารุ่นใดทำงานได้ดีกว่ากัน
การวิจัยผู้ใช้สามารถช่วยทำความเข้าใจว่าเนื้อหาใดที่ผู้ใช้จะพบว่ามีประโยชน์และช่องทางใด
เคล็ดลับในการเริ่มต้นใช้งานและการรับเลี้ยงบุตรบุญธรรม: ต้องใช้เวลา
การปฐมนิเทศควรทำอย่างเบามือ โดยแบ่งเป็นชิ้นสั้นๆ ให้คุณค่าในทันที เมื่อพูดถึงการขอข้อมูลที่มีค่า เช่น หมายเลขโทรศัพท์มือถือ บัญชีธนาคาร หรืออีเมล เราต้องแสดงให้เห็นว่าเราจะส่งมอบคุณค่าอย่างไร
ในการรับผู้ใช้บริการของเราต้องใช้เวลา เราจำเป็นต้องสามารถนำเสนอเนื้อหาที่เป็นประโยชน์ได้เป็นระยะเวลานานเพื่อกระตุ้นให้พวกเขาใช้ผลิตภัณฑ์ต่อไป
ถัดไป การเก็บรักษา
ในส่วนแรก เราได้พูดถึงจุดเริ่มต้นของการเดินทางของลูกค้าว่าจะดึงดูดหรือผู้ใช้อย่างไร
ต่อไป เราจะพูดถึงวิธีรักษาผู้ใช้และทำให้พวกเขาต้องชำระเงินสำหรับผลิตภัณฑ์ของเรา — จอกศักดิ์สิทธิ์ของผู้ใช้ของเราที่สมัครรับข้อมูลรายเดือน คอยติดตาม!

บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
