UX และ HTML5: มาช่วยให้ผู้ใช้กรอกแบบฟอร์มมือถือของคุณ (ตอนที่ 2)
เผยแพร่แล้ว: 2022-03-10ในส่วนที่สองนี้ ฉันต้องการเน้นที่ความสามารถเฉพาะมือถือมากขึ้น ตัวอย่างเช่น HTML5 ได้นำคุณสมบัติเจ๋ง ๆ มาให้เราเพื่อช่วยให้ผู้ใช้กรอกแบบฟอร์มมือถือและจัดรูปแบบข้อมูลของพวกเขา เราจะดูรายละเอียดว่าแอตทริบิวต์ HTML5 สามารถช่วย คุณได้อย่างไร จากนั้น เราจะไปไกลกว่าองค์ประกอบของรูปแบบ "คลาสสิก" และดูวิธีใช้ความสามารถของอุปกรณ์พกพา เช่น กล้อง ตำแหน่งทางภูมิศาสตร์ และเครื่องสแกนลายนิ้วมือ เพื่อยกระดับประสบการณ์การใช้งานแบบฟอร์มบนมือถือของคุณให้เหนือกว่าบนเว็บไซต์และในแอปพลิเคชันที่มาพร้อมเครื่อง
ช่วยผู้ใช้จัดรูปแบบเนื้อหาด้วย HTML5
ในส่วนแรกของชุดนี้ เราพบคำแนะนำทั่วไปบางประการเกี่ยวกับวิธีแสดงฟิลด์ ตอนนี้ได้เวลาเจาะลึกลงไปอีกเล็กน้อยแล้วดูว่าโค้ด HTML5 ที่ออกแบบมาอย่างดีสองสามบรรทัดสามารถปรับปรุงฟอร์มมือถือของคุณได้อย่างไร
ความดีที่เหมาะกับมือถือ HTML5
HTML5 เปิดโลกแห่งความเป็นไปได้ในการเพิ่มประสิทธิภาพแบบฟอร์มสำหรับอุปกรณ์เคลื่อนที่และอุปกรณ์ระบบสัมผัส ประเภทอินพุตใหม่ที่น่าสนใจมากมายสามารถเรียกใช้แป้นพิมพ์ต่างๆ เพื่อช่วยเหลือผู้ใช้ได้ เรายังทำสิ่งที่น่าสนใจได้ด้วยการบันทึกสื่อในเบราว์เซอร์โดยตรง
การป้อนข้อมูลตัวเลข
input type= number
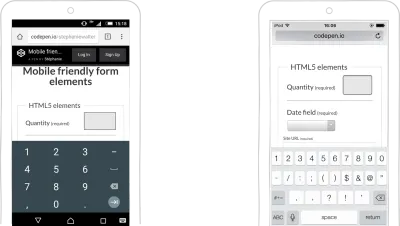
แอตทริบิวต์ HTML5 <input type=number> จำกัดช่องป้อนข้อมูลเป็นตัวเลข มีระบบตรวจสอบในตัวที่ปฏิเสธสิ่งที่ไม่ใช่ตัวเลข
ในเบราว์เซอร์เดสก์ท็อปบางตัว อินพุตนี้จะแสดงด้วยลูกศรเล็กๆ ทางด้านขวา ซึ่งผู้ใช้สามารถคลิกเพื่อเพิ่มจำนวนได้ บนมือถือ จะ เปิดแป้นพิมพ์ที่มีตัวเลข ซึ่งช่วยลดการพิมพ์ผิดและข้อผิดพลาดในการตรวจสอบแบบฟอร์ม รูปลักษณ์ของอินพุตขึ้นอยู่กับระบบปฏิบัติการ

อินพุตควรอนุญาตให้มีทศนิยมและตัวเลขติดลบ (แต่มีคีย์บอร์ดเพียงไม่กี่ตัวเท่านั้นที่เคารพ) ตามที่อธิบายในข้อกำหนดของ W3C "วิธีง่ายๆ ในการพิจารณาว่าจะใช้ type=number หรือไม่คือการพิจารณาว่าการควบคุมอินพุตควรมีอินเทอร์เฟซสปินบ็อกซ์หรือไม่ (เช่น ลูกศร "ขึ้น" และ "ลง") ซึ่งหมายความว่าไม่ควรใช้อินพุตกับบัตรเครดิตหรือรหัสพื้นที่
pattern และ inputmode คุณสมบัติ
หากต้องการเพิ่มการจำกัดการป้อนตัวเลข คุณสามารถใช้แอตทริบิวต์ pattern เพื่อระบุนิพจน์ทั่วไปที่คุณต้องการควบคุมค่า
นี่คือสิ่งที่ดูเหมือน:
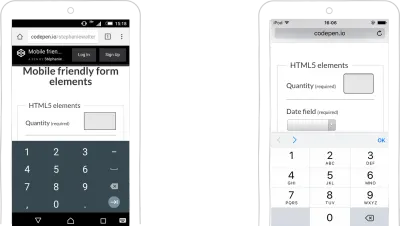
<input type="number" name="quantity" pattern="[0-9]*" inputmode="numeric" />คุณสามารถใช้รูปแบบนี้เพื่อแสดงแป้นพิมพ์ตัวเลขปุ่มใหญ่บน iPhone (แต่ไม่ใช่ iPad) แป้นพิมพ์นี้ไม่มีเครื่องหมายลบหรือลูกน้ำ ดังนั้นผู้ใช้จึงไม่สามารถใช้ตัวเลขติดลบและทศนิยมได้ นอกจากนี้ยังไม่สามารถสลับกลับไปใช้แป้นพิมพ์อื่นได้ที่นี่ ดังนั้นโปรดใช้ความระมัดระวังเมื่อใช้สิ่งนี้
นอกจากนี้ โปรดทราบว่ารูปแบบสามารถนำไปใช้กับอินพุตประเภทอื่นๆ ได้
การใช้เฉพาะรูปแบบนี้ใช้ไม่ได้กับโทรศัพท์ Android ส่วนใหญ่ คุณยังคงต้องใช้ input type=number และแอตทริบิวต์ร่วมกันเพื่อให้ใช้งานได้

input type=number pattern และ inputmode (ตัวอย่างขนาดใหญ่) inputmode
หากคุณต้องการเรียกใช้แป้นพิมพ์ตัวเลขบนมือถือเท่านั้น แต่ไม่ต้องการจัดการกับ type=number และ pattern ที่ยุ่งเหยิง คุณสามารถใช้การป้อนข้อความและใช้แอตทริบิวต์ inputmode=numeric มันจะมีลักษณะเช่นนี้:
<input type="text" name="quantity" inputmode="numeric" />น่าเสียดาย (ในขณะที่เขียน) เฉพาะมือถือ Chrome 67 เท่านั้นที่รองรับสิ่งนี้ แต่ควรมาถึง Chrome desktop 66 โดยไม่มีการตั้งค่าสถานะ
หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับวิธีการป้อนตัวเลขในแบบฟอร์ม โปรดอ่าน "ฉันต้องการพิมพ์ตัวเลข"
input type=tel
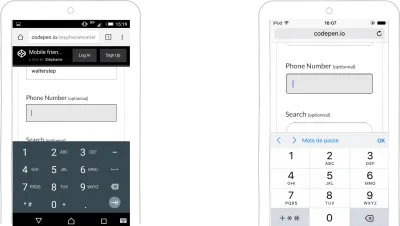
หากคุณต้องการให้ผู้ใช้ป้อนหมายเลขโทรศัพท์ คุณสามารถใช้อินพุต type=tel ดังที่คุณเห็นในภาพหน้าจอด้านล่าง จะทริกเกอร์ตัวเลขเดียวกันบนแป้นพิมพ์ของ iOS เป็นแอตทริบิวต์รูปแบบที่อธิบายข้างต้น เนื่องจากความซับซ้อนของหมายเลขโทรศัพท์ทั่วโลก จึงไม่มีการตรวจสอบความถูกต้องอัตโนมัติกับประเภทการป้อนข้อมูลนี้

input type=tel บน Android และ iOS (ตัวอย่างขนาดใหญ่)การป้อนวันที่
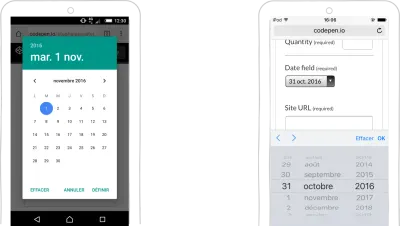
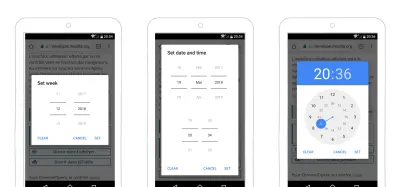
แม้ว่าจะเป็นข้อมูลเชิงตัวเลขทางเทคนิค แต่วันที่ก็สมควรได้รับส่วนของตัวเอง มีประเภทอินพุต HTML5 สองสามประเภทสำหรับการป้อนวันที่ ที่ใช้มากที่สุดคือ input type=date มันจะทริกเกอร์ตัวเลือกวันที่ในเบราว์เซอร์ที่รองรับ ลักษณะของตัวเลือกวันที่ขึ้นอยู่กับเบราว์เซอร์และระบบปฏิบัติการ หากต้องการเรียนรู้เพิ่มเติมว่าเบราว์เซอร์แสดงผล input type="date" อย่างไร เราขอแนะนำให้คุณอ่าน “การทำให้ input type=date ซับซ้อน”

input type=date บน Android และ iOS (ตัวอย่างขนาดใหญ่) นอกจากนี้ยังมี type=week ให้เลือกสัปดาห์ type=time เพื่อป้อนเวลา (สูงสุดชั่วโมงและนาที) และ type=datetime-local เพื่อเลือกวันที่ และ เวลา (โดยใช้เวลาท้องถิ่นของผู้ใช้) ทางเลือกมากมาย!

input type=date ทำงานได้ดีสำหรับอินเทอร์เฟซการจอง เป็นต้น คุณอาจมีความต้องการบางอย่างที่ต้องการให้คุณสร้างตัวเลือกวันที่ของคุณเอง (ดังที่เราได้เห็นแล้วในส่วนค่าเริ่มต้นที่สมเหตุสมผล) แต่ input type=date เป็นตัวเลือกที่ดีเสมอ หากคุณต้องการเครื่องมือเลือกวันที่และไม่ต้องการนำไลบรารี JavaScript ทั้งหมดมาไว้ในเว็บไซต์สำหรับงาน
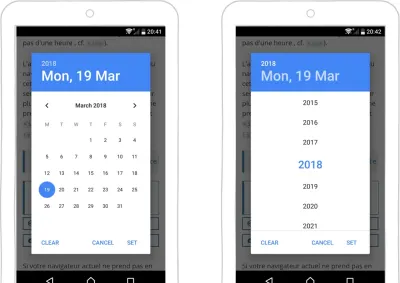
อย่างไรก็ตาม บางครั้งการไม่ใช้ type=date สำหรับวันที่จะดีกว่า มาดูตัวอย่างวันเกิดกัน ถ้าฉันเกิดในปี 1960 (ฉันไม่ใช่ — นี่เป็นเพียงตัวอย่าง) ฉันต้องแตะหลายครั้งในการเลือกวันเกิดของฉัน ถ้าฉันเริ่มจากปี 2018 บน Android ฉันค้นพบว่าเมื่อไม่นานนี้หากกดปี ในตัวเลือกฉันได้รับล้อเลื่อนแบบเลื่อนลงทุกปี ดีขึ้นเล็กน้อย แต่ก็ยังต้องใช้การเลื่อนพอสมควร
ผู้ใช้บอกฉันทาง Twitter:
“ผมเกิดปี 1977 ยืนยันความกวนได้ ยิ่งเลื่อนดูยิ่งแก่ :-(”
ดังนั้นวันเกิดอาจไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับผู้เลือกวันที่

URL, อีเมล, โทรและค้นหา
โทรศัพท์มือถือซ่อนแป้นพิมพ์อื่นๆ และการเพิ่มประสิทธิภาพการป้อนข้อมูลบางอย่างที่ปรับปรุงประสบการณ์ของผู้ใช้เมื่อกรอกแบบฟอร์ม มารอยู่ในรายละเอียดอย่างที่พวกเขาพูด
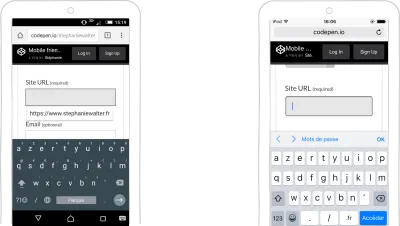
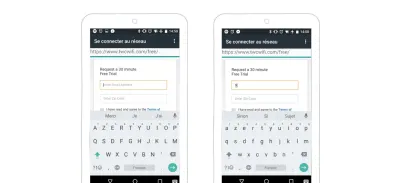
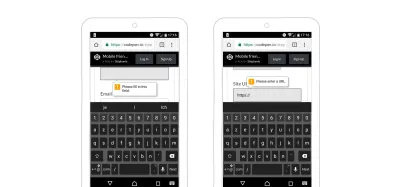
การใช้ฟิลด์ input type=url จะเป็นการเปิดคีย์บอร์ดที่ปรับให้เหมาะสมบนมือถือ โดยที่ / (ปุ่มสแลช) สามารถเข้าถึงได้โดยตรง คุณยังสามารถให้การเข้าถึงโดเมนระดับบนสุดของคอมมอนส์อย่างรวดเร็ว เช่น .fr ในภาพหน้าจอด้านล่าง ทั้งนี้ขึ้นอยู่กับระบบปฏิบัติการ หากคุณกดปุ่มนี้ค้างไว้ ทางลัดไปยังโดเมนระดับบนสุดอื่นจะปรากฏขึ้น นอกจากนี้ยังมาพร้อมกับการตรวจสอบเบราว์เซอร์อัตโนมัติที่ตรวจสอบว่ารูปแบบของ URL นั้นถูกต้อง

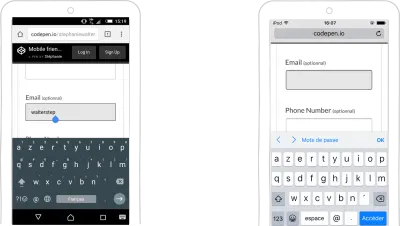
input type=url บน Android และ iOS (ตัวอย่างขนาดใหญ่) ประเภทการป้อนข้อมูล = ฟิลด์อีเมลจะแสดงแป้นพิมพ์ที่ปรับให้เหมาะกับอีเมลเพื่อให้เข้าถึงสัญลักษณ์ @ ได้อย่างรวดเร็ว อินพุตนี้ต้องมี @ อยู่ในฟิลด์เพื่อให้ถูกต้อง นั่นเป็นเพียงการตรวจสอบเท่านั้น

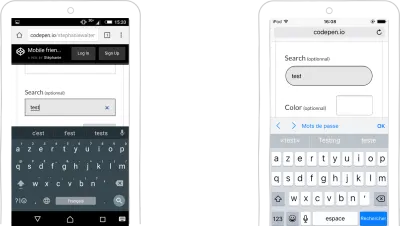
input type=email บน Android และ iOS (ตัวอย่างขนาดใหญ่)ฟิลด์ input type=search จะแสดงคีย์บอร์ดที่ปรับให้เหมาะกับการค้นหา ผู้ใช้สามารถเปิดการค้นหาได้โดยตรงจากปุ่มบนแป้นพิมพ์ นอกจากนี้ยังมีการข้ามเล็กน้อยเพื่อล้างเขตข้อมูลและพิมพ์แบบสอบถามใหม่

input type=search keyboard บน Android และ iOS (ดูตัวอย่างขนาดใหญ่)ช่วงและสี
อินพุตสองประเภทสุดท้ายที่เราดูไม่ได้ปรับให้เหมาะสมสำหรับมือถือโดยเฉพาะ แต่ด้วยการใช้อินพุตเหล่านี้ เราสามารถหลีกเลี่ยงการโหลดไลบรารี JavaScript แบบกำหนดเองจำนวนมาก ซึ่งเป็นแนวคิดที่ดีสำหรับผู้ใช้มือถือ
input type=range ให้แถบเลื่อน UI แบบเห็นภาพเพื่อป้อนตัวเลข UI สำหรับการควบคุมนี้ขึ้นอยู่กับเบราว์เซอร์
input type=color เป็นวิธีที่ง่ายสำหรับผู้ใช้ในการป้อนค่าสี ในการใช้งานเบราว์เซอร์หลายๆ ตัว สิ่งนี้มาพร้อมกับตัวเลือกสี

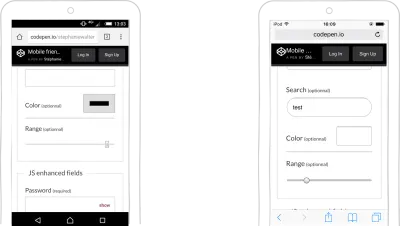
input type=range และ input type=color บน Android และ iOS (ดูตัวอย่างขนาดใหญ่)การจับภาพสื่อ HTML: การถ่ายและอัปโหลดรูปภาพและการบันทึกเสียง
ฉันจำช่วงเวลาของ iPhone 3 ได้เมื่อ Apple ไม่อนุญาตให้ใช้ input type=file แบบง่ายบนเว็บไซต์ด้วยเหตุผลด้านความปลอดภัย เวลาเหล่านั้นหายไปนาน ด้วย API การจับสื่อ HTML ตอนนี้คุณสามารถเข้าถึงเซ็นเซอร์ต่างๆ ของอุปกรณ์ได้แล้ว เราสามารถถ่ายภาพและวิดีโอได้ และยังสามารถบันทึกเสียงในเบราว์เซอร์ได้โดยตรงอีกด้วย
แอตทริบิวต์ accept ให้คุณระบุชนิดของสื่อที่จะรับในอินพุต: เสียง รูปภาพ วิดีโอ ผู้ใช้สามารถให้เบราว์เซอร์เข้าถึงกล้องของตนได้โดยตรง เป็นต้น
รหัสมีลักษณะดังนี้:
<input type="file" accept="image/*"> 
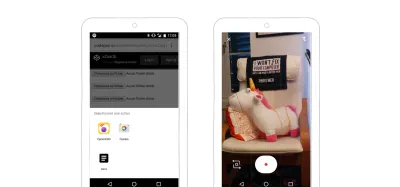
accept ถูกตั้งค่าเป็น image เบราว์เซอร์ถามว่าฉันต้องการเข้าถึงกล้องโดยตรงหรือไฟล์ในอุปกรณ์ (ตัวอย่างขนาดใหญ่) แอตทริบิวต์การจับภาพช่วยให้คุณระบุโหมดการจับภาพที่ต้องการได้ หากคุณเพิ่มแอตทริบิวต์การ capture ที่ด้านบนของแอตทริบิวต์ accept คุณสามารถกำหนดให้เบราว์เซอร์เปิดกล้องหรือเครื่องบันทึกเสียงได้โดยตรง
<input type="file" accept="image/*" capture> // opens the camera> <input type="file" accept="video/*" capture> // opens the camera in video mode <input type="file" accept="audio/*" capture> // opens the voice recorder 
สำหรับรายละเอียดเพิ่มเติมเกี่ยวกับวิธีใช้สื่อโดยตรงในเบราว์เซอร์ โปรดอ่านหัวข้อ “การเข้าถึงและจัดการรูปภาพ วิดีโอ และเสียงโดยตรงในเบราว์เซอร์” ในบทความของฉันเกี่ยวกับพลังลับของเบราว์เซอร์มือถือ
อัตโนมัติ HTML5: แก้ไขอัตโนมัติ, เติมข้อความอัตโนมัติ, ป้อนอัตโนมัติ, ตัวพิมพ์ใหญ่อัตโนมัติและโฟกัสอัตโนมัติ
HTML5 มาพร้อมกับคุณลักษณะอัตโนมัติมากมาย เพื่อปรับปรุงประสบการณ์มือถือ คุณจะต้องฉลาดเกี่ยวกับสิ่งที่สามารถอัตโนมัติและสิ่งที่ไม่สามารถทำได้ นี่คือกฎทั่วไปบางประการ:
- ปิดใช้งานการแก้ไขอัตโนมัติในสิ่งที่พจนานุกรมไม่รัดกุม : ที่อยู่อีเมล ตัวเลข ชื่อ ที่อยู่ เมือง ภูมิภาค รหัสพื้นที่ หมายเลขบัตรเครดิต
- ปิดใช้ตัวพิมพ์ใหญ่อัตโนมัติสำหรับช่องอีเมล และช่องอื่นๆ ตามความเหมาะสม (เช่น URL ของเว็บไซต์) โปรดทราบว่า
type=emailจะทำงานให้คุณใน iOS และ Android เวอร์ชันล่าสุด แต่ให้ปิดการใช้งานสำหรับเวอร์ชันเก่าหรือหากtype=emailไม่รองรับ - คุณสามารถตั้งค่าแอตทริบิวต์ autocapitalize เป็น
wordsเพื่อ พิมพ์อักษรตัวแรกของแต่ละคำ ที่ผู้ใช้พิมพ์ใหญ่โดยอัตโนมัติ สิ่งนี้มีประโยชน์สำหรับชื่อ สถานที่ และสิ่งที่คล้ายกัน แต่โปรดใช้ความระมัดระวังและทดสอบอีกครั้ง

input type=email สำหรับที่อยู่อีเมล หากคุณไม่ทำเช่นนั้น อย่างน้อยก็ปิดใช้งานการใช้อักษรตัวพิมพ์ใหญ่อัตโนมัติ ไม่มีที่อยู่อีเมลที่ขึ้นต้นด้วยอักษรตัวใหญ่ (ตัวอย่างขนาดใหญ่)- สำหรับ
input type=telให้ตั้งค่าautocomplete="tel" - คุณสามารถใช้
autofocusเพื่อให้โฟกัสไปที่องค์ประกอบควบคุมเมื่อผู้ใช้โหลดหน้า แต่เพียงเพราะผู้ใช้เปิดหน้า "ติดต่อ" ไม่ได้หมายความว่าพวกเขาพร้อมที่จะข้ามไปยังฟิลด์แรกของแบบฟอร์มของคุณโดยตรง ดังนั้น ใช้อย่างชาญฉลาดอีกครั้ง

autofocus เพื่อนำผู้ใช้ไปยังฟิลด์แรกโดยตรงเมื่อพวกเขาคลิกที่ปุ่ม (ตัวอย่างขนาดใหญ่)หากคุณต้องการตัวเลือกเติมข้อความอัตโนมัติเพิ่มเติม รายการทั้งหมดจะอยู่ใน WhatWG Wiki เพียงให้แน่ใจว่าคุณใช้สิ่งที่ถูกต้อง ใช้งาน ทดสอบ และทดสอบอีกครั้ง

การตรวจสอบแบบฟอร์ม HTML5
ฉันจะไม่พูดถึงรายละเอียดทางเทคนิคที่นี่ แต่คุณควรรู้ว่า HTML5 มี API การตรวจสอบแบบฟอร์มในตัวสำหรับหลายฟิลด์ เป็นเรื่องดีถ้าคุณไม่ต้องการใช้ไลบรารี JavaScript เพื่อแสดงข้อความตรวจสอบความถูกต้องแบบอินไลน์ ต่อไปนี้คือสิ่งสำคัญที่คุณจำเป็นต้องรู้ในฐานะนักออกแบบ UX เกี่ยวกับการตรวจสอบความถูกต้องของแบบฟอร์ม HTML5:
- ข้อความตรวจสอบคือตัวควบคุมเบราว์เซอร์ คุณไม่สามารถจัดรูปแบบใน CSS ได้ และมันก็แตกต่างกันไปในแต่ละเบราว์เซอร์
- คุณสามารถเปลี่ยนข้อความใน JavaScript ได้โดยใช้
setCustomValidity - CSS3 จัดเตรียม :invalid, :valid และ :required และคลาสหลอกอื่นๆ สำหรับการตรวจสอบความถูกต้องของแบบฟอร์ม HTML สิ่งเหล่านี้ถูกเรียกใช้เมื่อเบลอ ดังนั้นตอนนี้ค่อนข้างไร้ประโยชน์

ใน “การตรวจสอบความถูกต้องของแบบฟอร์มเนทีฟ ส่วนที่ 1” Peter-Paul Koch ให้รายละเอียดว่าทำไมการตรวจสอบแบบฟอร์ม HTML และ CSS จึงไม่ช่วยให้แบบฟอร์มดีขึ้นในขณะนี้
การสนับสนุนแบบออฟไลน์เพื่อบันทึกข้อมูลผู้ใช้
มีหลายสิ่งหลายอย่างที่อาจผิดพลาดได้ โดยเฉพาะบนมือถือ ความผิดพลาดเกิดขึ้น ผู้ใช้อาจกดปุ่มย้อนกลับในเบราว์เซอร์ผิดและทำให้ข้อมูลทั้งหมดหายไป
หากผู้ใช้กลับมาที่หน้า จะเป็นการดีที่จะแสดงข้อมูลอีกครั้ง เช่นเดียวกันหากเบราว์เซอร์ขัดข้องหรือผู้ใช้ปิดแท็บ คุณสามารถ จัดเก็บข้อมูลของผู้ใช้ในที่จัดเก็บในตัวเครื่องหรือเซสชัน เพื่อให้แน่ใจว่าไม่มีอะไรสูญหายหากมีสิ่งผิดปกติเกิดขึ้น Geoffrey Crofte ได้เขียนไลบรารี JavaScript เพื่อช่วยคุณในเรื่องนี้
ถ้าการเชื่อมต่อขาดหายไปในขณะที่ผู้ใช้ส่งแบบฟอร์ม พวกเขาอาจสูญเสียข้อมูลด้วย เพื่อหลีกเลี่ยงปัญหานี้ คุณสามารถใช้** HTML5 offline API** และ Service Workers API ร่วมกันเพื่อ:
- เก็บข้อมูลในแคช
- พยายามส่งอีกครั้งโดยอัตโนมัติเมื่อการเชื่อมต่อกลับมา
หากต้องการเรียนรู้วิธีเขียนโค้ดนี้ โปรดดูบทความเรื่อง "แบบฟอร์มที่เหมาะกับออฟไลน์"
ความสามารถของอุปกรณ์พกพาสามารถนำประสบการณ์ไปสู่อีกระดับ
ในส่วนที่ 1 เรายึดติดกับองค์ประกอบและแอตทริบิวต์ของแบบฟอร์ม HTML พื้นฐานทั่วไปสำหรับการปรับปรุงแบบฟอร์มบนมือถือ แต่ความสามารถของอุปกรณ์พกพาในตอนนี้มีมากกว่าการแสดงหน้าเว็บ HTML, CSS และ JavaScript อุปกรณ์เล็กๆ เหล่านั้นมา พร้อมกับเซ็นเซอร์จำนวนมาก และเราจะสามารถ ใช้สิ่งเหล่านี้ได้มากมายในแอปที่มาพร้อมเครื่องและบนเว็บ เพื่อทำให้ชีวิตของผู้ใช้ของเราง่ายขึ้นมาก
การตรวจจับตำแหน่งของผู้ใช้
ในส่วนที่แล้ว ฉันเขียนเกี่ยวกับการกรอกข้อมูลล่วงหน้าสำหรับสถานที่และที่อยู่ นั่นเป็นการเริ่มต้นที่ดี เราสามารถก้าวไปอีกขั้นหนึ่งได้ แทนที่จะขอให้ผู้ใช้พิมพ์สถานที่ เราสามารถตรวจจับได้ พบกับ geolocation API สำหรับเว็บ นอกจากนี้ยังมี API การระบุตำแหน่งทางภูมิศาสตร์สำหรับ iOS, Android และ Windows Phone
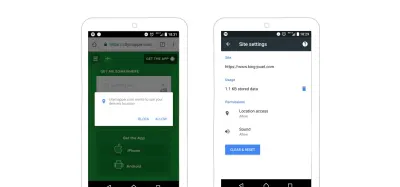
Citymapper เป็นเว็บไซต์และแอพที่ช่วยให้ผู้ใช้วางแผนการเดินทาง เมื่อผู้ใช้เข้าไปในช่องแรก จะเห็นตัวเลือก "ใช้ตำแหน่งปัจจุบัน" หากเลือก ระบบจะขอให้เบราว์เซอร์เข้าถึงข้อมูลตำแหน่งทางภูมิศาสตร์ นี่คือ API ตำแหน่งทางภูมิศาสตร์ เบราว์เซอร์จะเติมข้อมูลตำแหน่งที่พบโดยอัตโนมัติ และผู้ใช้สามารถไปยังฟิลด์ปลายทางได้ แอพเนทีฟทำงานในลักษณะเดียวกัน
ฉลาดเมื่อขออนุญาตผู้ใช้
คุณอาจสังเกตเห็นในวิดีโอก่อนหน้านี้ว่าฉันต้องยินยอมให้เข้าถึงตำแหน่งของฉันในเว็บไซต์ Citymapper ในเบราว์เซอร์ ผู้ใช้จัดการสิทธิ์เว็บไซต์ตามเว็บไซต์ API โดย API
คุณ ต้องระวังวิธีการขออนุญาต ด้วย ผู้ใช้อาจปฏิเสธการเข้าถึงตำแหน่งทางภูมิศาสตร์ การแจ้งเตือน หรือ API อื่นๆ หากคุณขอเร็วเกินไป พวกเขาอาจปฏิเสธหากไม่เข้าใจว่าทำไมคุณต้องได้รับอนุญาต คุณได้รับโอกาสเดียว ใช้อย่างชาญฉลาด หลังจากนั้นแทบจะเป็นไปไม่ได้เลยที่จะกู้คืน ฉันเป็นผู้ใช้ระดับสูงของ Android และแม้ฉันต้องค้นหาตัวเลือกต่างๆ ในเบราว์เซอร์ของฉันเมื่อฉันต้องการรีเซ็ตการอนุญาตที่ฉันมอบให้กับเว็บไซต์ ลองนึกภาพปัญหาที่ผู้ใช้ของคุณต้องเผชิญ
นี่คือคำแนะนำทั่วไปบางประการเกี่ยวกับการขอสิทธิ์บนเว็บ:
- อย่าทำตัวเป็นตำแหน่งทางภูมิศาสตร์ที่น่าขนลุกหรือคอยติดตามการแจ้งเตือน: อย่าขออนุญาตทันทีที่ผู้ใช้มาถึงเว็บไซต์ของคุณ พวกเขาอาจยังไม่รู้เกี่ยวกับคุณหรือบริการของคุณ
- ให้ผู้ใช้ค้นพบเว็บไซต์และบริการของคุณ จากนั้น ขออนุญาตในบริบท หากคุณต้องการเข้าถึงตำแหน่ง ให้ถามเมื่อคุณต้องการเท่านั้น (Citymapper เป็นตัวอย่างที่ดี)
- อธิบาย ว่าเหตุใดคุณจึงต้องได้รับอนุญาตและคุณจะทำอย่างไรกับมัน

หากคุณต้องการดำเนินการต่อไป Luke Wroblewski (ใช่ เขาอีกแล้ว) ได้สร้างวิดีโอดีๆ เพื่อช่วยคุณในกระบวนการขออนุญาต
ประสบการณ์การชำระเงินที่ดีขึ้น
การปรับปรุงครั้งใหญ่สำหรับแบบฟอร์มคือประสบการณ์การชำระเงินในการชำระเงินทั้งหมด ที่นี่อีกครั้ง เซ็นเซอร์บนอุปกรณ์สามารถทำให้ประสบการณ์นี้แทบไม่เจ็บปวด ความเจ็บปวดเพียงอย่างเดียวคือจำนวนเงินที่ผู้ใช้ใช้ไป
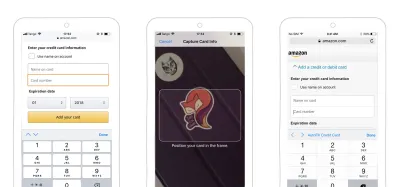
เครื่องสแกนบัตรเครดิต iOS
ในส่วนที่แล้ว ฉันเขียนเกี่ยวกับการตรวจหาอัตโนมัติของบัตรเครดิตและคุณลักษณะการเติมข้อความอัตโนมัติโดยอิงจากการป้อนข้อมูลก่อนหน้าของผู้ใช้ ยังคงหมายความว่าผู้ใช้ต้องพิมพ์ข้อมูลบัตรเครดิตอย่างน้อยหนึ่งครั้ง
Apple ได้ยกระดับสิ่งนี้ไปอีกขั้นด้วย เครื่องสแกนบัตรเครดิต ตั้งแต่ iOS 8 ใน Safari ผู้ใช้สามารถใช้กล้องเพื่อสแกนและเติมข้อมูล บัตรเครดิตโดยอัตโนมัติ ในการใช้เวทย์มนตร์นี้ คุณจะต้องเพิ่มแอตทริบิวต์ cc-number เติมข้อความอัตโนมัติและชื่อบางชื่อเพื่อระบุว่านี่เป็นช่องบัตรเครดิต Apple ไม่มีข้อมูลที่เป็นทางการมากนัก แต่บางคนทำการทดสอบและนำผลลัพธ์ไปไว้ใน StackOverflow
Safari ยังมีตัวเลือกการป้อนอัตโนมัติที่ผู้ใช้สามารถใช้เพื่อเพิ่มบัตรเครดิตของตนได้ ซึ่งช่วยให้สามารถใช้ซ้ำได้ในหลายเว็บไซต์

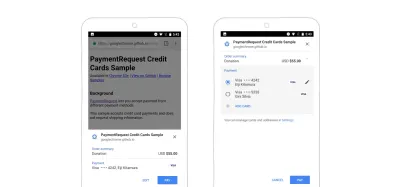
ชำระเงินอีกขั้นด้วย Google Pay API
Google เปิดตัวสิ่งที่คล้ายกัน: Google Pay API เมื่อใช้งานบนเว็บไซต์ API จะขจัดความจำเป็นในการป้อนข้อมูลการชำระเงินด้วยตนเอง ก้าวไปอีกขั้น: สามารถจัดเก็บที่อยู่สำหรับเรียกเก็บเงินและจัดส่งได้เช่นกัน
ผู้ใช้จะได้รับกล่องโต้ตอบใน Chrome ที่แสดงข้อมูลการชำระเงินต่างๆ ที่พวกเขาเก็บไว้ พวกเขาสามารถเลือกอันที่จะใช้และ ชำระเงินได้โดยตรงผ่านช่องโต้ตอบ

เวอร์ชันมาตรฐานของ Payment Request API ปัจจุบันเป็นคำแนะนำสำหรับผู้สมัคร W3C หากสิ่งนี้ถูกนำไปใช้ในเบราว์เซอร์ มันจะอนุญาตให้ผู้ใช้ชำระเงินด้วยปุ่มเดียว ซึ่งจะขอ API ทุกขั้นตอนหลังจากนั้นจะได้รับการจัดการโดยกล่องโต้ตอบเบราว์เซอร์ดั้งเดิม
ทำให้การตรวจสอบสิทธิ์ง่ายขึ้น
โทรศัพท์มือถือมักเป็นอุปกรณ์ส่วนตัวที่ผู้คนมักไม่ค่อยใช้ร่วมกับผู้อื่น นี่เป็นการเปิดโอกาสที่น่าสนใจสำหรับการรับรองความถูกต้อง
เมจิกลิงค์
ฉันใช้ผู้จัดการรหัสผ่าน ฉันไม่รู้ 99% ของรหัสผ่านของฉัน พวกเขาทั้งหมดถูกสร้างขึ้นแบบสุ่ม ในการเข้าสู่พื้นที่ทำงาน Slack ใหม่ ฉันต้อง:
- เปิดตัวจัดการรหัสผ่านของฉัน
- ป้อนรหัสผ่านหลักของฉัน
- ค้นหาพื้นที่ทำงาน
- คัดลอกและวางรหัสผ่านลงในแอป Slack
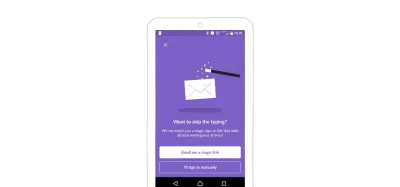
เป็นกระบวนการที่น่าเบื่อ แต่ Slack ฉลาดพอที่จะให้ตัวเลือกที่ดีกว่า
ผู้ใช้หลายคนมีอีเมลที่ซิงโครไนซ์บนโทรศัพท์ของตน สแล็คเข้าใจดีว่า เมื่อคุณเพิ่มพื้นที่ทำงาน Slack ใหม่ในแอป คุณสามารถเข้าสู่ระบบโดยใช้รหัสผ่านหรือขอตัวเลือก "ลิงก์วิเศษ" หากคุณเลือกใช้อย่างหลัง Slack จะส่งลิงก์มหัศจรรย์ไปยังกล่องจดหมายของคุณ เปิดจดหมาย คลิกที่ปุ่มสีเขียวขนาดใหญ่ และ — ตาดา! - คุณเข้าสู่ระบบ
เบื้องหลัง ลิงก์มหัศจรรย์นี้มีโทเค็นการตรวจสอบสิทธิ์ แอป Slack จะตรวจจับสิ่งนี้และรับรองความถูกต้องของคุณโดยไม่ต้องใช้รหัสผ่าน

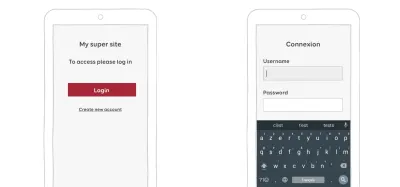
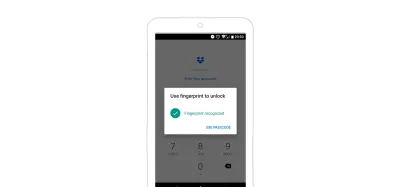
ลายนิ้วมือสำหรับการระบุอัจฉริยะ
ฉันทำการธนาคารเกือบทั้งหมดบนอุปกรณ์มือถือของฉัน และเมื่อพูดถึงการลงชื่อเข้าใช้บัญชีธนาคารของฉัน มีความแตกต่างระหว่างแอปธนาคาร French Societe General และแอป N26 ของเยอรมัน
ด้วย Societe Generale ฉันมีสตริงการเข้าสู่ระบบและข้อความรหัสผ่าน ฉันสามารถขอให้แอปจำสตริงการเข้าสู่ระบบซึ่งเป็นตัวเลขสุ่ม 10 หลัก ฉันจำไม่ได้ ฉันใช้ตัวจัดการรหัสผ่านสำหรับมัน ฉันยังต้องจำและป้อนข้อความรหัสผ่านหกหลักบนแป้นพิมพ์ที่สร้างขึ้นเอง แน่นอน ตำแหน่งของตัวเลขจะเปลี่ยนไปทุกครั้งที่ฉันเข้าสู่ระบบ ความปลอดภัย — ใช่ ฉันรู้ นอกจากนี้ ฉันต้องเปลี่ยนข้อความรหัสผ่านนี้ทุกสามเดือน ครั้งสุดท้ายที่ฉันถูกบังคับให้เปลี่ยนข้อความรหัสผ่าน ฉันทำในสิ่งที่คนส่วนใหญ่ทำ เลือกข้อความรหัสผ่านเกือบเหมือนกัน เพราะฉันไม่ต้องการจำตัวเลขหกหลักอีก และแน่นอน ฉันแน่ใจว่าฉันจะจำมันได้ ดังนั้นฉันไม่ได้ใส่มันไว้ในตัวจัดการรหัสผ่านของฉัน มือใหม่ผิดพลาด. สองสัปดาห์ต่อมา ฉันพยายามเข้าสู่ระบบ แน่นอนว่าฉันลืมไป ฉันลองผิดสามครั้ง แล้วบัญชีของฉันก็ถูกบล็อก โชคดีที่ฉันใช้บัญชีนี้เพื่อการออมเท่านั้น ในแอพ คุณสามารถขอรหัสผ่านใหม่ได้ ธนาคารใช้เวลาเกือบหนึ่งสัปดาห์ในการส่งข้อความรหัสผ่านหกหลักใหม่ทางไปรษณีย์ทางไปรษณีย์ไปยังที่อยู่บ้านของฉันในลักเซมเบิร์ก ใช่.
ในทางกลับกัน N26 ใช้ที่อยู่อีเมลของฉันเป็นสตริงการเข้าสู่ระบบ ฉันจำได้โดยไม่ต้องใช้ตัวจัดการรหัสผ่าน เมื่อฉันต้องการเข้าสู่ระบบ ฉันวางนิ้วบนปุ่มเริ่มต้นของโทรศัพท์ Xperia ของฉัน เท่านี้ก็เรียบร้อย ในพื้นหลัง โทรศัพท์ของฉันจะสแกนลายนิ้วมือและรับรองความถูกต้องของฉัน หากไม่ได้ผล ฉันสามารถกลับไปใช้รหัสผ่านได้
อุปกรณ์เดียวกัน สองแอพ สองประสบการณ์ที่แตกต่างกันโดยสิ้นเชิง

แอพจำนวนมากขึ้นเรื่อยๆ ทั้งบน Android และ iOS เปิดให้ผู้ใช้ ตรวจสอบสิทธิ์ด้วยลายนิ้วมือ ได้แล้ว ไม่มีรหัสผ่านอีกต่อไป — เป็นโซลูชันที่น่าสนใจและสวยงาม
แน่นอนว่าผู้คนได้แสดงความกังวลด้านความปลอดภัยเกี่ยวกับเรื่องนี้ สำหรับสถาบันมาตรฐานและเทคโนโลยีแห่งชาติ (NIST) ไบโอเมตริกถือว่าไม่ปลอดภัยเพียงพอ แนะนำให้ใช้ไบโอเมตริกร่วมกับปัจจัยที่สองในการรับรองความถูกต้อง
เซ็นเซอร์ลายนิ้วมือสามารถถูกหลอกได้ — ใช่ เหมือนในหนังสายลับ คุณเคยได้ยินเกี่ยวกับเครื่องบินที่ถูกบังคับให้ลงจอดเพราะผู้หญิงคนหนึ่งรู้เรื่องการนอกใจของสามีหลังจากใช้นิ้วโป้งเพื่อปลดล็อกโทรศัพท์ในขณะที่เขานอนหลับหรือไม่?
การจดจำใบหน้าและรหัสใบหน้า
ในปี 2018 Apple ได้เปิดตัว iPhone X ด้วยรหัสใบหน้าใหม่เอี่ยม ผู้ใช้สามารถ ปลดล็อก iPhone X โดยใช้ใบหน้า ได้ แน่นอนว่าโทรศัพท์ Android และแท็บเล็ตและคอมพิวเตอร์ที่ใช้ Windows บางรุ่นได้เสนอคุณลักษณะนี้ก่อนหน้านี้ แต่เมื่อ Apple เปิดตัวบางสิ่ง มันมักจะกลายเป็น "สิ่งของ" ในขณะนี้ เทคโนโลยีนี้ส่วนใหญ่จะใช้เป็นการรับรองความถูกต้องเพื่อปลดล็อกโทรศัพท์และคอมพิวเตอร์
มีความท้าทายที่ค่อนข้างใหญ่เกี่ยวกับเทคโนโลยีจดจำใบหน้า ประการแรก อัลกอริธึมบางอย่างอาจถูกหลอกโดยรูปภาพของบุคคล ซึ่งสามารถแฮ็กได้ง่าย ความกังวลที่ใหญ่กว่าอีกประการหนึ่งคือความหลากหลาย อัลกอริธึมการจดจำใบหน้ามักจะมีปัญหาในการจดจำคนที่มีสี ตัวอย่างเช่น นักวิจัยผิวดำต้องสวมหน้ากากสีขาวเพื่อทดสอบโครงการของเธอเอง ผู้วิจัยคือ จอย บัวลำวินี และเธอได้ให้ TED พูดคุยเกี่ยวกับประเด็นนี้
ซอฟต์แวร์จดจำใบหน้าบางตัวยังถูกใช้โดยบริการศุลกากรบางอย่างเพื่อเพิ่มความเร็วในการประมวลผลชายแดน ใช้ในนิวซีแลนด์และจะใช้ในแคนาดา
พวกเราส่วนใหญ่ได้เห็นนิยายวิทยาศาสตร์มากพอที่จะเห็นปัญหาและผลที่ตามมาของระบบที่ใช้การจดจำใบหน้าในวงกว้าง เทคโนโลยีประเภทนี้ที่ใช้นอกพื้นที่ส่วนตัวในการปลดล็อกโทรศัพท์อาจทำให้เกิดข้อโต้แย้งและน่ากลัว
Google: ลงชื่อสมัครใช้ด้วยการแตะเพียงครั้งเดียว
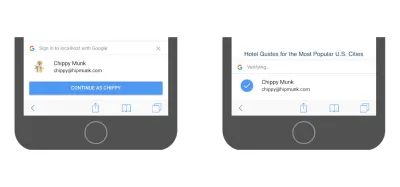
หากผู้ใช้มีบัญชี Google พวกเขาจะได้รับประโยชน์จากการลงชื่อสมัครใช้ด้วยการแตะเพียงครั้งเดียวของ Google เมื่อเยี่ยมชมเว็บไซต์และได้รับแจ้งให้สร้างบัญชีในกล่องโต้ตอบแบบอินไลน์ ผู้ใช้ไม่จำเป็นต้องป้อนรหัสผ่าน Google จัดเตรียมบัญชีที่ใช้โทเค็นแบบไม่มีรหัสผ่านที่ปลอดภัย ซึ่งเชื่อมโยงกับบัญชี Google ของผู้ใช้ เมื่อผู้ใช้กลับมา พวกเขาจะลงชื่อเข้าใช้โดยอัตโนมัติ หากเก็บรหัสผ่านไว้ใน Smart Lock พวกเขาจะลงชื่อเข้าใช้ในอุปกรณ์อื่นโดยอัตโนมัติด้วย

หมายเหตุ : นี่เป็นวิธีแก้ปัญหาแบบไม่ต้องใช้รหัสผ่านที่น่าสนใจ แน่นอนว่า ผู้ใช้จะเชื่อมโยงกับ Google ซึ่งไม่ใช่ทุกคนที่จะรู้สึกสบายใจเมื่อ ใช้
บทสรุป
คุณสามารถทำสิ่งดีๆ ได้มากมายเมื่อคุณเริ่มใช้ความสามารถของอุปกรณ์เคลื่อนที่เพื่อช่วยให้ผู้ใช้กรอกแบบฟอร์ม เราต้องการ ความคิดที่เน้นมือถือเมื่อสร้างแบบฟอร์ม มิฉะนั้น เราจะติดอยู่กับความสามารถของเดสก์ท็อปที่เราคุ้นเคย
อีกครั้ง โปรดใช้ความระมัดระวังในความสามารถของอุปกรณ์: มีโซลูชันสำรองเสมอ ในกรณีที่เซ็นเซอร์ล้มเหลวหรือผู้ใช้ปฏิเสธการเข้าถึง หลีกเลี่ยงการทำให้ความสามารถเหล่านั้นเป็นตัวเลือกเดียวสำหรับฟังก์ชันเหล่านั้น (เว้นแต่ว่าคุณกำลังสร้างแอปแผนที่ที่อาศัยตำแหน่งทางภูมิศาสตร์)
นี่คือจุดสิ้นสุดของบทความยาวๆ สองบทความที่เราได้ให้ UX ทั่วไป คำแนะนำการใช้งาน และแนวทางปฏิบัติที่ดีที่สุดแก่คุณ ในที่สุด แบบฟอร์มและผู้ใช้ของคุณมีความ สำคัญอย่างไร บางสิ่งที่อธิบายไว้ในที่นี้อาจใช้ไม่ได้สำหรับผู้ใช้ของคุณโดยเฉพาะ ใครจะรู้ ดังนั้น ไม่ว่าคุณจะทำอะไร อย่าเชื่อคำพูดของฉัน (หรือของลุค) ทดสอบกับผู้ใช้จริงบนอุปกรณ์จริง วัดกัน. และทดสอบอีกครั้ง ทำวิจัยผู้ใช้และทดสอบการใช้งาน ประสบการณ์ของผู้ใช้ไม่ได้เป็นเพียงแนวทางปฏิบัติที่ดีที่สุดและสูตรมหัศจรรย์ที่คุณคัดลอกและวางเท่านั้น คุณต้องปรับสูตรเพื่อให้เหมาะกับคุณ
กล่าวโดยย่อ: ทดสอบ ทดสอบกับอุปกรณ์จริง ทดสอบกับผู้ใช้จริง
