เทรนด์การออกแบบ UX ที่น่าจับตามองในปี 2018
เผยแพร่แล้ว: 2018-01-05ไม่มีคำว่า "เร็วเกินไป" ในการออกแบบเว็บ เมื่อคุณนำเทรนด์การออกแบบประสบการณ์ผู้ใช้ (UX) ไปใช้งานในปัจจุบัน อุตสาหกรรมก็มองหาอนาคตอยู่แล้ว
เคล็ดลับในการเป็นผู้นำในธุรกิจที่พัฒนาอย่างต่อเนื่องคือการจับตาดูอนาคตอันใกล้ ยิ่งคุณพร้อมสำหรับอนาคตของการออกแบบ UX มากเท่าไหร่ คุณก็จะสามารถเลือกและเลือกแนวโน้มที่คุณต้องการดำเนินการได้ง่ายขึ้นและสิ่งที่คุณไม่ต้องการมองข้าม ตามการคาดการณ์จากผู้เชี่ยวชาญในเว็บ ต่อไปนี้คือแนวโน้ม UX ที่โดดเด่นที่สุดที่น่าจับตามองเมื่อเราเข้าใกล้ปี 2018
รูปทรงเรขาคณิตและรูปแบบในการออกแบบภาพ
การเคลื่อนไหวไปสู่เส้นและลวดลายเรขาคณิตเริ่มขึ้นในปี 2559 และได้รับความนิยมในปีนี้ ภายในปีหน้า นักออกแบบภาพคาดการณ์ว่าเราจะเห็นรูปทรงเรขาคณิตมากขึ้นในหน้าต่างๆ ของเว็บไซต์ การใช้รูปทรงเรียบง่ายแบบผสมผสานและลวดลายที่น่าสนใจจะกลายเป็นเทรนด์ เช่นเดียวกับดีไซน์เรียบๆ ที่ได้รับความนิยมในช่วงไม่กี่ปีที่ผ่านมา

รายงานล่าสุดโดย Nielsen Norman Group กล่าวว่าอินเทอร์เฟซผู้ใช้แบบเรียบ (UI) เริ่มสูญเสียความแวววาวเนื่องจากผู้ใช้พบว่าพวกเขาสับสนและขัดต่อสัญชาตญาณ UI แบบเรียบมักใช้ตัวระบุที่อ่อนแอ หรือตัวชี้นำที่ผู้ใช้พึ่งพาเพื่อทราบว่าจะคลิกที่ไหน
ตัวบ่งชี้ที่อ่อนแอในการออกแบบแบนน้อยเป็นพิเศษได้เปลี่ยนจากอินเทรนด์ไปสู่ความรำคาญให้กับผู้ใช้ที่ไม่ต้องการใช้ความพยายามพิเศษในการค้นหาพวกเขา รูปทรงเรขาคณิตที่เด่นชัดอาจเป็นหนึ่งในองค์ประกอบที่มาแทนที่การออกแบบเรียบๆ ในปี 2018
การออกแบบเว็บไซต์แบบแบ่งหน้าจอ
ในอดีต การแบ่งหน้าจอของหน้าเว็บเป็นการออกแบบหลักที่ผิดพลาด การแบ่งหน้าจอในแนวตั้งช่วยขจัดลำดับชั้นทั่วไปของส่วนหัวบนอินเทอร์เฟซ แทนที่จะมองจากบนลงล่าง (พร้อมข้อมูลที่สำคัญที่สุดในส่วนหัว H1 ) บนหน้า ผู้ใช้ไม่แน่ใจว่าจะมองที่ใด

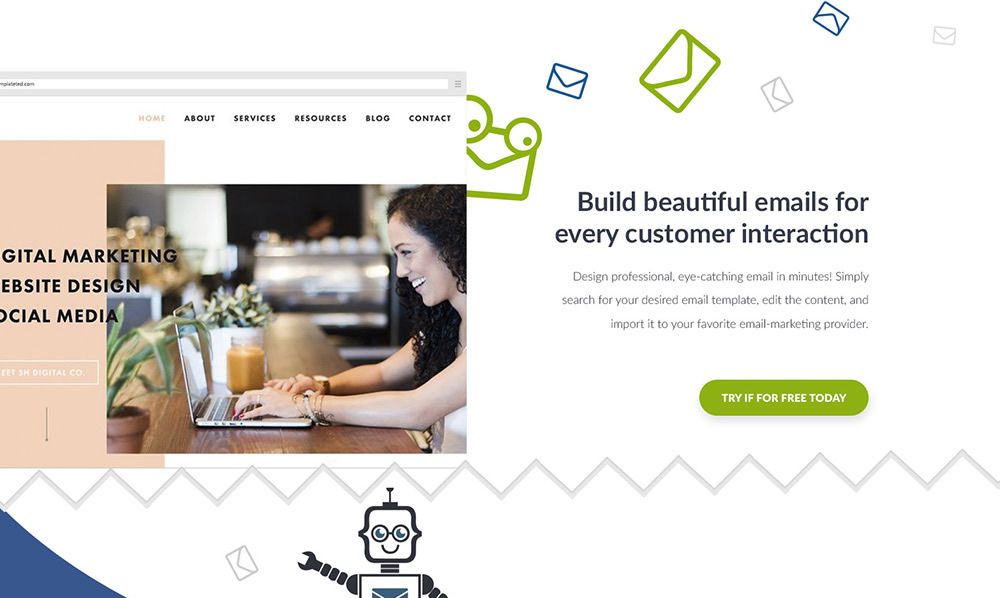
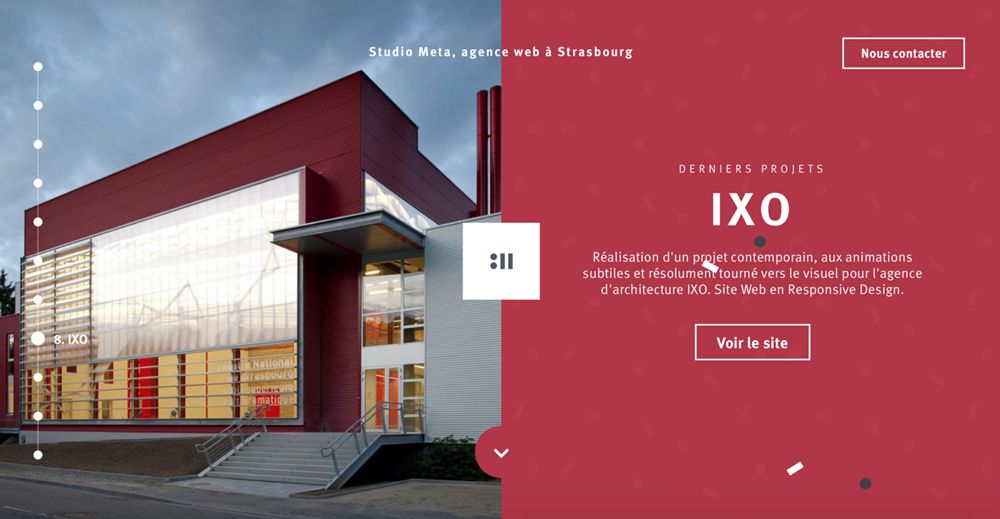
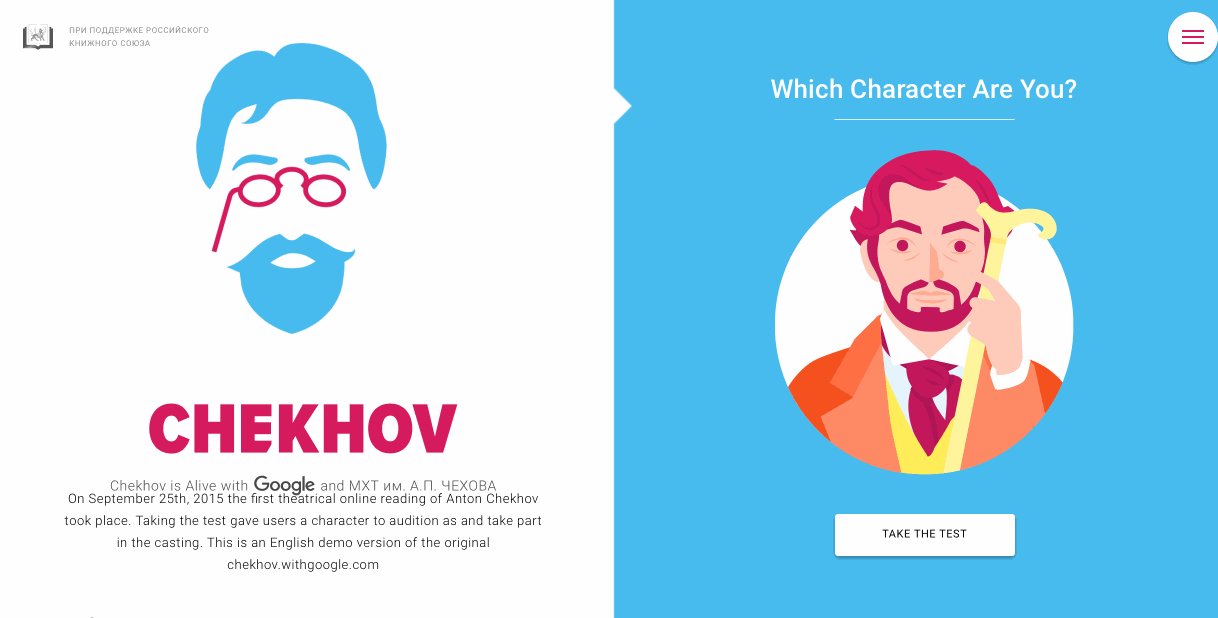
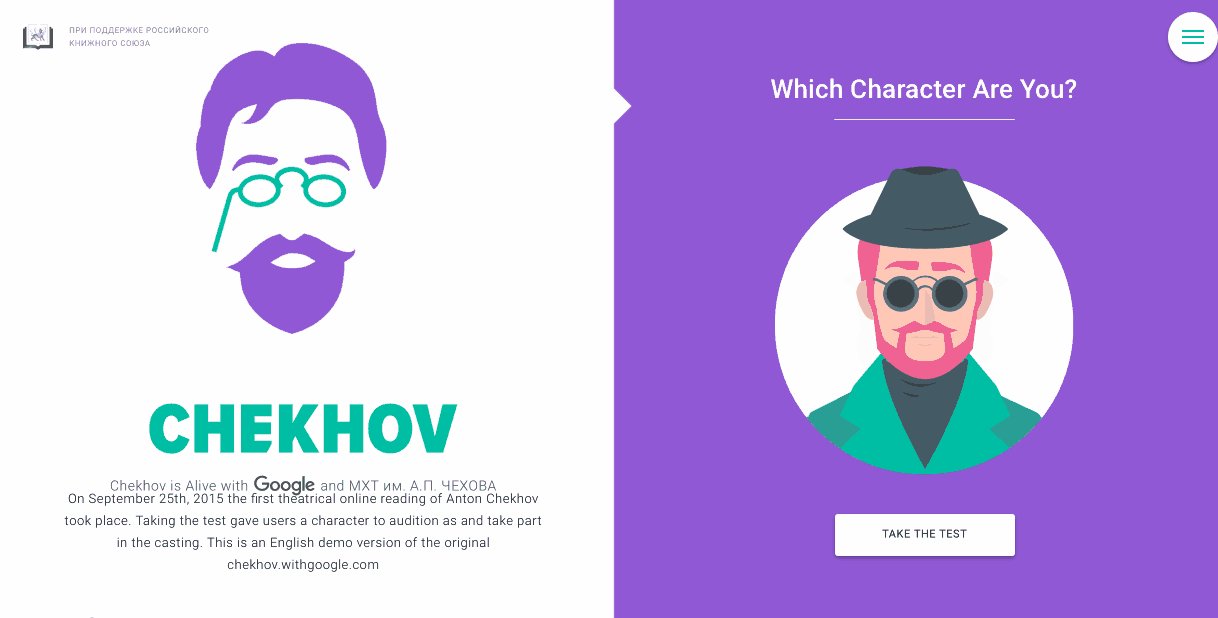
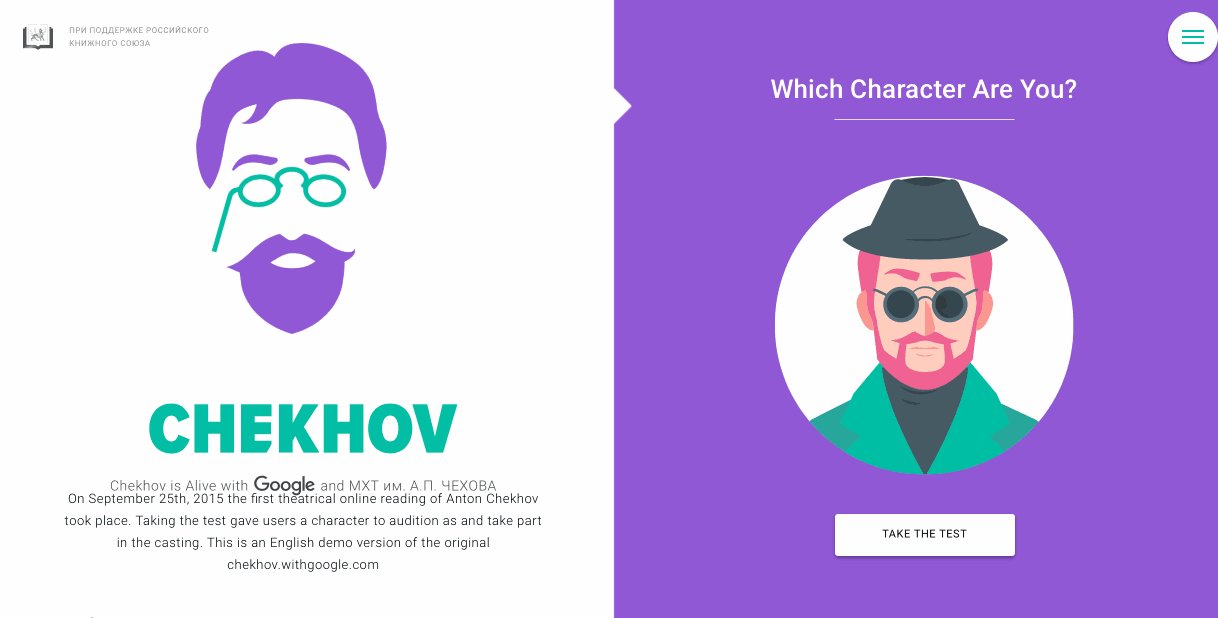
อย่างไรก็ตาม วันนี้ หนึ่งหน้าจอ สองข้อความเป็นเทรนด์การออกแบบที่กำลังเติบโต ไซต์อื่นๆ กำลังวางแผงแนวตั้งสองแผงพร้อมข้อความสองข้อความที่ต่างกันเคียงข้างกัน

การผสมผสานอันทรงพลังของภาพที่มีสีสันและเนื้อหาที่อยู่เคียงข้างกัน
หน้าจอที่แยกออกมานั้นมีเอกลักษณ์เฉพาะตัวมากพอที่จะดึงดูดความสนใจ โดยไม่แปลกแยกจนทำให้เกิดความสับสน การแบ่งหน้าจอมีข้อดี เช่น แตกต่างจากคู่แข่ง ความสามารถในการเล่นกับธีมและสีที่ตัดกัน และการดึงความสนใจของผู้ใช้ไปยังส่วนใดส่วนหนึ่งของหน้า
สำหรับหน้าจอแยกที่เหมาะกับอุปกรณ์พกพา ให้วางแผงในแนวนอนแทนที่จะเป็นแนวตั้ง แบ่งหน้าจอโดยให้รูปภาพอยู่ด้านหนึ่งและข้อความอยู่อีกด้านหนึ่ง ตัวเลือกการนำทางที่คลิกได้สองแบบที่แตกต่างกัน รูปภาพ 2 รูป แอนิเมชั่น หรือชุดค่าผสมอื่นๆ ที่คุณคิดออก

ที่มา: WithGoogle.com
Cinemagraphs ที่กำหนดเอง
ภาพจะยังคงอยู่ในอันดับต้น ๆ ของแนวโน้มที่เพิ่มขึ้นในปี 2018 ด้วยวิธีการใหม่และน่าตื่นเต้นในการรวมรูปภาพเข้ากับเว็บไซต์ วิธีหนึ่งที่ได้รับแรงฉุดคือซิเนมากราฟ
ซิเนมากราฟเป็นการผสมผสานระหว่างวิดีโอและภาพถ่าย ใช้ภาพถ่ายคุณภาพสูงพร้อมม้วนวิดีโอแบบวนซ้ำเพื่อสร้างภาพลวงตาว่ารูปถ่ายกำลังเคลื่อนไหว Cinemagraphs ไม่ได้นิ่งเหมือนภาพถ่าย แต่ไม่กินพื้นที่มากหรือต้องการความสนใจเช่นวิดีโอ พวกเขามีความสง่างามระหว่างที่ให้บริการเว็บไซต์หลายแห่งเป็นอย่างดี

นักออกแบบเว็บไซต์สามารถใช้ซิเนมากราฟที่ปรับแต่งเพื่อดึงดูดความสนใจ สร้างความรู้สึกผ่อนคลาย หรือสร้างอารมณ์ความรู้สึกให้กับผู้ใช้ มีการสะกดจิตเล็กน้อยเกี่ยวกับการจ้องมองที่ซิเนมากราฟ – มันดึงสายตาไปทางการเคลื่อนไหวโดยไม่หยุดชะงัก
นักออกแบบภาพสามารถใช้สิ่งนี้ให้เกิดประโยชน์โดยการสร้างซิเนมากราฟที่โฆษณาผลิตภัณฑ์หรือกำหนดโทนสำหรับเว็บไซต์
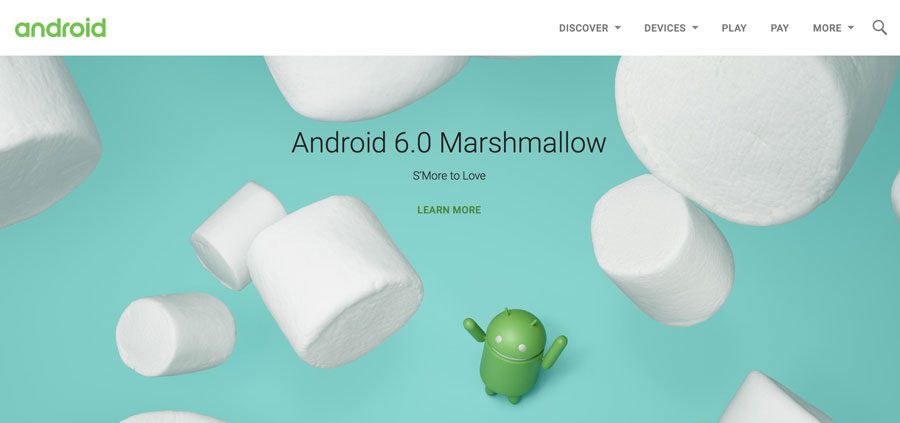
การออกแบบ UX ที่ได้รับแรงบันดาลใจจาก Android
Material Design Lite (MDL) คือเลย์เอาต์เว็บไซต์ประเภทหนึ่งที่มีต้นกำเนิดมาจากการออกแบบอินเทอร์เฟซของ Google Android MDL ที่ใช้ Google จากดีไซน์ Material แบบดั้งเดิม ซึ่งผสมผสานกระดาษและหมึกเข้ากับความสามารถและเทคโนโลยีดิจิทัล

องค์ประกอบของดีไซน์ Material ใช้สีที่โดดเด่น รูปทรงเรขาคณิตที่เรียบง่าย และการออกแบบตามการพิมพ์ MDL เป็นขั้นตอนต่อไปของการออกแบบวัสดุ MDL มุ่งเน้นที่การสร้างประสบการณ์ผู้ใช้ที่เป็นหนึ่งเดียวในอุปกรณ์และแพลตฟอร์มต่างๆ คาดว่าจะเห็นไซต์เพิ่มเติมที่ใช้องค์ประกอบการออกแบบ MDL หรือ Android เป็นแนวคิดการออกแบบที่เรียบง่ายซึ่งให้ความสำคัญกับการใช้งานเป็นหลัก
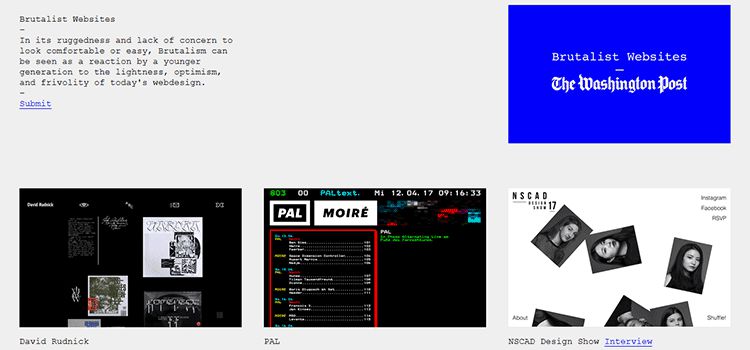
ยุคแห่งความโหดร้าย
Brutalism เป็นสิ่งที่ตรงกันข้ามกับความเรียบง่ายในการออกแบบเว็บ ตามชื่อเว็บไซต์ที่โหดร้ายนั้นดิบ มอมแมม และหยาบกร้าน
ทำไมทุกคนถึงต้องการให้คำคุณศัพท์เหล่านี้อธิบายเว็บไซต์ของตนคุณอาจถาม สรุปเพื่อการประชาสัมพันธ์ ไซต์ที่ปฏิบัติตามกฎของความโหดร้ายมีความเสี่ยงที่ผู้อื่นจะเรียกเว็บไซต์ของตนว่าน่าเกลียดหรือทำให้เกิดความสับสน แต่ก็อาจคุ้มค่าที่จะพิจารณา
พวกเขาเสี่ยงเพราะจะดึงดูดความสนใจ แม้ว่าความโหดร้ายจะไม่เกิดขึ้นสำหรับทุกคนในปี 2018 แต่ก็เป็นเทรนด์การออกแบบ UX ที่น่าสนใจที่คุณอาจพบบ่อยขึ้นเพื่อตอบสนองต่อการออกแบบที่เรียบง่าย

Brutalism เหมาะสมที่สุดสำหรับไซต์ที่กำหนดเป้าหมายไปยังคนรุ่นใหม่ ใช้องค์ประกอบต่างๆ เช่น ขาดเทคนิคการออกแบบ พื้นหลังที่ไม่ชัดเจน การพิมพ์แบบโมโนสเปซ การขาดพื้นที่สีขาว ความผิดพลาดในการมองเห็น ไม่มีจานสีที่แท้จริง ขาดความสมมาตร และการออกแบบที่ "แย่" อื่นๆ ที่เกือบจะเป็นการต่อต้านแสง สะอาดตา และเว็บไซต์ที่มองโลกในแง่ดีของการออกแบบที่ทันสมัย
ย้อนกลับไปในปี 2559 ความโหดเหี้ยมเป็นหัวข้อสนทนาในฐานะเทรนด์การออกแบบใหม่ที่อาจส่งผลให้มีการแปลงที่ดีขึ้น แม้จะน่าเกลียดสำหรับบางไซต์ แต่ไซต์ที่โหดร้ายมักจะโหลดได้เร็วกว่าและมีองค์ประกอบการนำทางที่ง่ายกว่าและมีสิ่งรบกวนน้อยกว่าไซต์อื่นๆ
โฆษณาเนทีฟ
เมื่อต้นปี Google เริ่มลงโทษเว็บไซต์ที่ใช้โฆษณาคั่นระหว่างหน้ารบกวนผู้ใช้ เว็บไซต์บนมือถือที่มีเนื้อหาที่เข้าถึงยากเนื่องจากมีโฆษณาป๊อปอัปหรือกล่องคำกระตุ้นการตัดสินใจที่รบกวนประสบการณ์ของผู้ใช้
การดำเนินการนี้โดย Google เกิดขึ้นหลังจากผู้บริโภคหลายปีบ่นเกี่ยวกับโฆษณาคั่นระหว่างหน้าที่ขัดจังหวะซึ่งลดประสบการณ์การท่องเว็บ ปัจจุบัน นักออกแบบเว็บไซต์ต้องใช้เทคนิคการโฆษณาและการตลาดอื่นๆ เพื่อดึงดูดความสนใจโดยไม่ส่งผลกระทบในทางลบต่อ UX หนึ่งในแนวโน้มดังกล่าวคือการโฆษณาแบบเนทีฟ

ที่มา: Smartinsights.com
โฆษณาเนทีฟคือรูปแบบหนึ่งของการโฆษณาดิจิทัลที่ผสมผสานกับรูปแบบและฟังก์ชันของหน้าเว็บที่ปรากฏ แทนที่จะโดดเด่นหรือขัดจังหวะ โฆษณาเนทีฟกลับปรากฏสอดคล้องกับเนื้อหาอื่นๆ บนหน้า
เมื่อมองแวบแรก โฆษณาเนทีฟจะดูเหมือนเนื้อหาด้านบรรณาธิการ ซึ่งจะส่งผลให้ผู้ใช้อ่านเนื้อหาเช่นเดียวกับเนื้อหาอื่นๆ ของเว็บไซต์ แทนที่จะเพิกเฉยต่อสิ่งที่พวกเขาอาจคิดว่าเป็นโฆษณา
ใช้โฆษณาเนทีฟโดยดึง CTA ที่ก้าวร้าวออกมา จับคู่สไตล์ของหน้าเว็บที่ต้องการ และสร้างการรับรู้ถึงแบรนด์โดยใส่ชื่อของบริษัท ผลิตภัณฑ์ หรือบริการที่โฆษณา
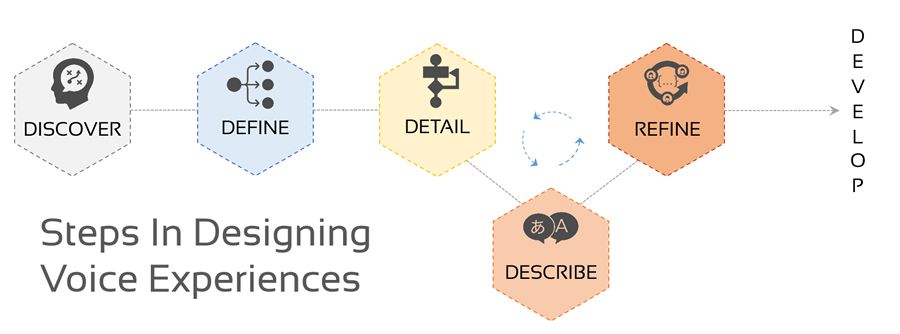
แอปพลิเคชั่นเว็บไซต์ด้วยเสียง

ที่มา: SmashingMagazine.com
Siri, Alexa และ Cortana เป็นดาวรุ่งแห่งการออกแบบดิจิทัล แอปพลิเคชันเหล่านี้ได้รับความสนใจจากสาธารณชนในคำสั่งเสียงและ UX ของเสียง
ส่วนต่อประสานผู้ใช้ด้วยเสียงทำให้การท่องเว็บไซต์ง่ายขึ้นและสะดวกยิ่งขึ้น นอกจากนี้ยังอาจทำให้ผู้ใช้รู้สึกใกล้ชิดกับไซต์และ/หรือแบรนด์มากขึ้น เช่นเดียวกับที่หลายๆ คนเริ่มชอบ "พูดคุย" กับแชทบอทอย่าง Siri และ Alexa
การใช้งานอินเทอร์เฟซเสียงไม่ใช่เรื่องยาก – Amazon และ Google มีเทมเพลต โค้ด และคำแนะนำเพื่อช่วยให้ผู้ที่ไม่ใช่นักพัฒนาสามารถสร้างแอปพลิเคชันเสียงได้ ใช้ประโยชน์จากเทรนด์นี้ด้วยการพัฒนาแอพหรือเว็บไซต์ที่เข้ากันได้กับเสียงซึ่งช่วยปรับปรุงประสบการณ์ผู้ใช้

ที่มา: Facebook.com
เทรนด์โปรดของคุณในปี 2018 คืออะไร?
เทรนด์การออกแบบ UX นั้นเปลี่ยนแปลงและพัฒนาอยู่ตลอดเวลา แนวทางแก้ไขปัญหาเก่า ๆ ใหม่ ๆ ออกมาทุกวัน โดยมีปัญหาเพิ่มขึ้นอย่างรวดเร็วเช่นกัน ไซต์ต้องไม่ตกยุค แต่มีเอกลักษณ์ มีรสนิยม แต่ทันสมัย
หากสิ่งนี้ฟังดูเหมือนแก้วทรงสูงที่เติมได้ อย่ากังวล เพียงการตระหนักรู้ถึงแนวโน้มการออกแบบที่จะเกิดขึ้นก็สามารถช่วยให้คุณเตรียมนำเทคนิคการออกแบบล่าสุดไปใช้ในอนาคตได้ มีพลังมากขึ้นในฐานะนักพัฒนาโดยติดตามการคาดการณ์ของอุตสาหกรรมในปี 2018 และปีต่อๆ ไป
