วิธีเรียกใช้การตรวจสอบ UX สำหรับแพลตฟอร์ม EdTech รายใหญ่ (กรณีศึกษา)
เผยแพร่แล้ว: 2022-03-10โลกธุรกิจทุกวันนี้หมกมุ่นอยู่กับการออกแบบประสบการณ์ผู้ใช้ (UX) และด้วยเหตุผลที่ดี: ทุก ๆ ดอลลาร์ที่ลงทุนใน UX จะได้รับผลตอบแทน $100 เมื่อมีเวลาว่างในการกักกัน ฉันจึงตัดสินใจตรวจสอบว่าหนึ่งในอุตสาหกรรมที่มีการพัฒนามากที่สุดในขณะนี้ เทคโนโลยีการศึกษา (EdTech) ใช้ศักยภาพของ UX นี้หรือไม่
แผนของฉันคือเลือกแพลตฟอร์ม EdTech หนึ่งแพลตฟอร์ม ตรวจสอบ UX และออกแบบใหม่หากจำเป็น อันดับแรก ฉันได้ดูแพลตฟอร์ม EdTech หลักๆ (เช่น edX, Khan Academy และ Udemy) อ่านความคิดเห็นของผู้ใช้เกี่ยวกับแพลตฟอร์มเหล่านั้น จากนั้นจึงจำกัดขอบเขตของฉันให้แคบลงเหลือ edX เหตุใดฉันจึงเลือก edX เพียงเพราะ:
- มันไม่แสวงหาผลกำไร
- มีผู้ใช้มากกว่า 20 ล้านคน
- UX นั้นมีบทวิจารณ์เชิงลบมากมาย

แม้แต่จากการตรวจสอบ UX แบบรวดเร็วของฉัน ฉันก็ยังได้ภาพรวมของหลักการ UX และโซลูชัน UI ตามด้วยแพลตฟอร์ม EdTech ระดับโลกในขณะนี้ (ในกรณีของฉันคือ edX)
โดยรวมแล้ว แนวคิดการตรวจสอบ UX และการออกแบบใหม่นี้จะเป็นประโยชน์อย่างมากสำหรับนักออกแบบ UX เจ้าของธุรกิจ และเจ้าหน้าที่การตลาด เพราะมันนำเสนอวิธีการตรวจสอบและแก้ไขปัญหาการใช้งานที่ชัดเจนที่สุดของผลิตภัณฑ์ ดังนั้น ยินดีต้อนรับสู่การตรวจสอบ edX ของฉัน
โครงสร้างการตรวจสอบ
- ส่วนที่ 1: การตรวจสอบความต้องการของผู้ใช้
- ส่วนที่ 2: การตรวจสอบพฤติกรรมการใช้งาน 10 แบบ
การตรวจสอบนี้ประกอบด้วยสองส่วน อันดับแรก ฉันสำรวจผู้ใช้ edX เรียนรู้ความต้องการของพวกเขา และตรวจสอบว่าแพลตฟอร์มตรงตามความต้องการหรือไม่ ในขั้นตอนที่สอง ฉันชั่งน้ำหนักเว็บไซต์ของ edX กับการวิเคราะห์พฤติกรรมการใช้งาน 10 รายการที่ระบุโดย Jacob Nielsen ฮิวริสติกเหล่านี้เป็นแนวทาง UX ที่เป็นที่รู้จักดี — พระคัมภีร์ ถ้าคุณต้องการ สำหรับนักออกแบบ UX ทุกคน
ตามหลักการแล้ว การตรวจสอบ UX อย่างเต็มรูปแบบจะใช้เวลาหลายสัปดาห์ ฉันมีขอบเขตที่แน่นอน ดังนั้นฉันจึงตรวจสอบ หน้าแรกของแพลตฟอร์ม โปรไฟล์ผู้ใช้ และหน้าการค้นหา เหล่านี้เป็นหน้าที่สำคัญที่สุดสำหรับผู้ใช้ การวิเคราะห์เพียงไม่กี่หน้าเหล่านี้ทำให้ฉันมีความเข้าใจที่เพียงพอสำหรับแนวคิดการออกแบบใหม่ของฉัน
ส่วนที่ 1: การตรวจสอบความต้องการของผู้ใช้
Good UX แปลเป็นผู้ใช้ที่พึงพอใจ
นั่นคือจุดเริ่มต้น: การระบุความต้องการของผู้ใช้ อันดับแรก ฉันวิเคราะห์ข้อมูลทางสถิติเกี่ยวกับแพลตฟอร์ม สำหรับสิ่งนี้ คุณสามารถใช้เครื่องมือที่มีชื่อเสียงเช่น Semrush และ SimilarWeb และบทวิจารณ์จาก Trustpilot, Google Play และ App Store ของ Apple
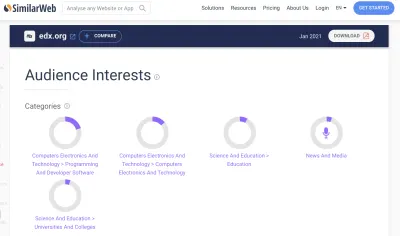
ใช้เว็บที่คล้ายคลึงกัน เครื่องมือนี้จะวิเคราะห์อันดับของ edX แหล่งที่มาของการเข้าชม การโฆษณา และความสนใจของผู้ชม “คอมพิวเตอร์อิเล็กทรอนิกส์” และ “เทคโนโลยี” ดูเหมือนจะเป็นหมวดหมู่หลักสูตรที่ได้รับความนิยมมากที่สุดในหมู่นักเรียน edX

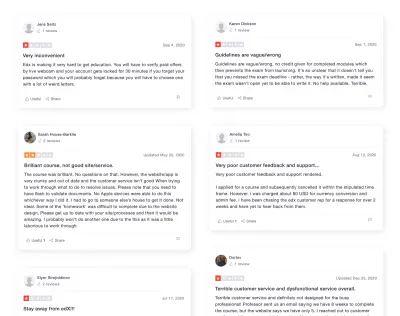
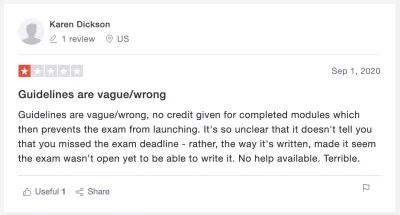
สำหรับความคิดเห็นของผู้ใช้เกี่ยวกับ edX ฉันไปที่ Trustpilot (Google Play และ App Store เกี่ยวข้องกับการวิเคราะห์แอปบนอุปกรณ์เคลื่อนที่เท่านั้น) ฉันพบว่าผู้ใช้ส่วนใหญ่ยกย่องหลักสูตรของ edX สำหรับเนื้อหาที่มีประโยชน์ แต่บ่นเกี่ยวกับ UX ของแพลตฟอร์ม ซึ่งส่วนใหญ่มักจะเกี่ยวกับกระบวนการตรวจสอบที่ยากและใช้เวลานาน และการสนับสนุนลูกค้าที่ไม่ดี

หลังจากตรวจสอบการวิเคราะห์แล้ว ฉันย้ายไปที่การสัมภาษณ์ผู้ใช้ ฉันไปออกแบบชุมชนบน Facebook และ LinkedIn โดยมองหานักเรียนหลักสูตรออนไลน์ โดยขอให้พวกเขาตอบคำถามสั้นๆ ของฉัน สำหรับทุกคนที่ตอบกลับ ฉันได้ส่งแบบฟอร์ม Google แบบง่ายๆ เพื่อระบุความต้องการขั้นพื้นฐานและสิ่งที่พวกเขาให้ความสำคัญมากที่สุดเมื่อเลือกแพลตฟอร์มการศึกษา
หลังจากได้รับคำตอบแล้ว ฉันจึงสร้างโปรไฟล์ผู้ใช้สองโปรไฟล์สำหรับ edX: ผู้มีโอกาสเป็นผู้ใช้และผู้ใช้ระยะยาว ต่อไปนี้คือตัวอย่างสั้นๆ ของสองประเภทนี้:

ฉันระบุผู้ใช้สองประเภทนี้ตามแบบสำรวจของฉัน จากการค้นพบของฉัน มีสองสถานการณ์ทั่วไปสำหรับวิธีที่ผู้ใช้เลือกหลักสูตรการศึกษา
ผู้เรียน 1 มุ่งเน้นไปที่การเลือกระหว่างแพลตฟอร์มการศึกษาต่างๆ เป็นหลัก ผู้ใช้ประเภทนี้ไม่จำเป็นต้องมีหลักสูตรเฉพาะ พวกเขากำลังเยี่ยมชมเว็บไซต์ต่าง ๆ มองหาหลักสูตรที่ดึงดูดความสนใจของพวกเขา
ผู้เรียนประเภทที่สองรู้ดีว่าตนต้องการเรียนหลักสูตรใด สมมติว่าพวกเขาเลือก edX พวกเขาต้องการฟังก์ชันการค้นหาที่มีประสิทธิภาพเพื่อช่วยค้นหาหลักสูตรที่ต้องการ และพวกเขาต้องการหน้าโปรไฟล์ที่สะดวกเพื่อติดตามความคืบหน้า
จากโปรไฟล์ผู้ใช้ edX ความต้องการของพวกเขา และข้อมูลทางสถิติที่ฉันรวบรวม ฉันได้สรุปปัญหาที่พบบ่อยที่สุดห้าประการที่ลูกค้าของแพลตฟอร์มอาจเผชิญ
ปัญหาที่ 1: “ฉันสามารถเชื่อถือเว็บไซต์นี้ได้หรือไม่”
หลายปัจจัยกำหนดความน่าเชื่อถือและความน่าเชื่อถือของเว็บไซต์: โลโก้ บทวิจารณ์ ข้อเสนอแนะ ราคาที่แสดง ฯลฯ Nielsen Norman Group ครอบคลุมทฤษฎีของมัน มาเน้นการปฏิบัติกัน
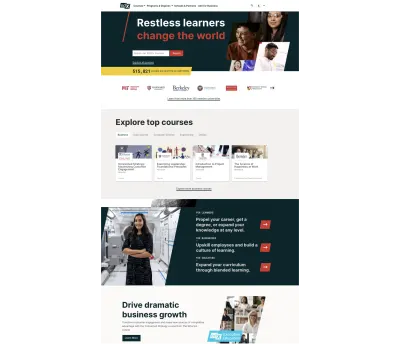
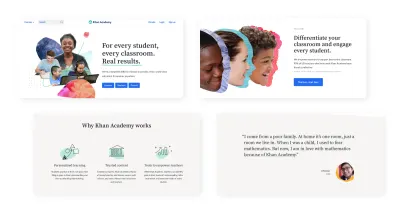
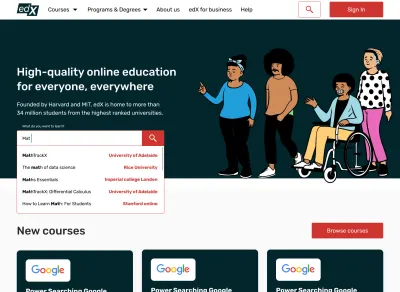
แล้วเรามีอะไรที่นี่? โฮมเพจปัจจุบันของ edX จะแสดงโลโก้ของพันธมิตรมหาวิทยาลัย ซึ่งมองเห็นได้ในแวบแรกและเพิ่มความน่าเชื่อถือให้กับแพลตฟอร์ม
ในขณะเดียวกัน หน้าแรกไม่ได้เน้นถึงประโยชน์ของแพลตฟอร์มหรือความคิดเห็นของผู้ใช้ ซึ่งมักจะเป็นปัจจัยในการตัดสินใจสำหรับผู้ใช้ในการเลือกแพลตฟอร์ม

แนวทางอื่นๆ
การเรียนรู้จากคู่แข่งเป็นเรื่องที่ดี Khan Academy อีกแพลตฟอร์มหนึ่งของ EdTech แสดงให้เห็นถึงแนวทางที่แตกต่างออกไปในการออกแบบเว็บไซต์ หน้าแรกแนะนำแพลตฟอร์ม พูดคุยเกี่ยวกับประโยชน์ของมัน และแสดงความคิดเห็นของผู้ใช้:

ปัญหาที่ 2: “ฉันมีข้อมูลทั้งหมดที่จำเป็นในการเลือกหลักสูตรหรือไม่?
หลายครั้งที่ผู้ใช้ต้องการสแกนรายชื่อหลักสูตรอย่างรวดเร็วแล้วเลือกหลักสูตรที่ดีที่สุดตามคำอธิบาย
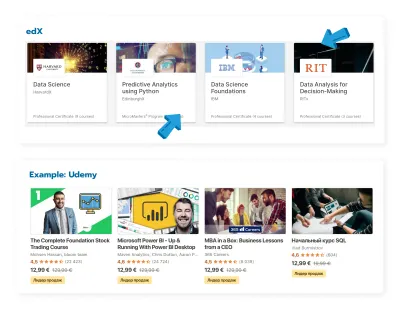
การ์ดหลักสูตรของ edX จะแสดงชื่อหลักสูตร สถาบัน และระดับประกาศนียบัตร แต่พวกเขายังสามารถให้ข้อมูลที่จำเป็น เช่น ราคา คะแนนหลักสูตร จำนวนนักเรียนที่ลงทะเบียน วันที่เริ่มต้น ฯลฯ
คำอธิบายที่เหมาะสมขององค์ประกอบเป็นส่วนสำคัญของ UX ตามที่กล่าวไว้ในฮิวริสติกที่หกของ Jacob Nielsen ฮิวริสติกระบุว่าข้อมูลทั้งหมดที่มีคุณค่าต่อผู้ใช้ควรมีอยู่เสมอ
แนวทางอื่นๆ
เมื่อดูที่แพลตฟอร์ม EdTech อื่น การ์ดหลักสูตรของ Udemy จะแสดงชื่อหลักสูตร ผู้สอน คะแนน จำนวนบทวิจารณ์ และราคา

ปัญหาที่ 3: “ฉันสามารถลงทะเบียนได้อย่างง่ายดายหรือไม่”
จากการศึกษาของ Mirjam Seckler เวลาที่ดำเนินการเสร็จสิ้นจะลดลงอย่างมากหากแบบฟอร์มลงทะเบียนเป็นไปตามแนวทางการใช้งานขั้นพื้นฐาน ผู้ใช้มีโอกาสลงทะเบียนเพิ่มขึ้นเกือบสองเท่าในการลองครั้งแรกหากไม่มีข้อผิดพลาด
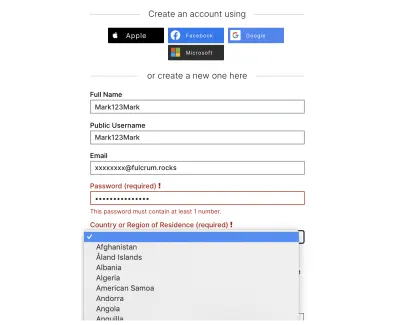
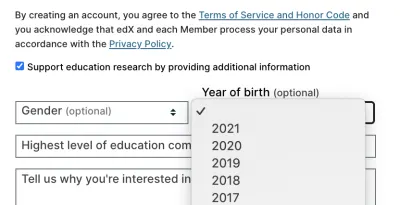
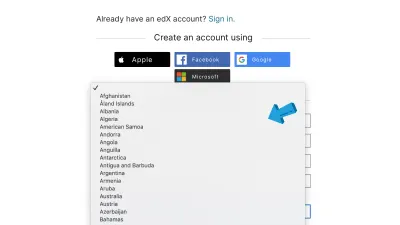
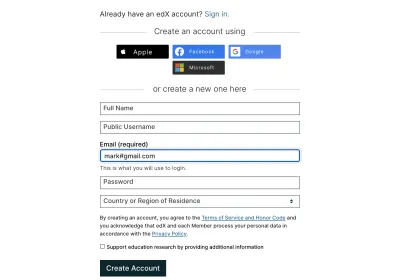
มาดูรูปแบบต่างๆ ของ edX ให้ลึกซึ้งยิ่งขึ้นกัน:
- พวกเขาไม่อนุญาตให้คุณพิมพ์ชื่อประเทศหรือวันเดือนปีเกิดของคุณ คุณต้องเลื่อนดูตัวเลือกทั้งหมดแทน (ฉันอยู่ในยูเครน ซึ่งค่อนข้างห่างไกลจากรายชื่อ)
- พวกเขาไม่แสดงรหัสผ่านที่คุณป้อน แม้จะร้องขอก็ตาม
- พวกเขาไม่ส่งอีเมลเพื่อยืนยันที่อยู่ที่คุณป้อน
- ไม่ได้ระบุด้วยเครื่องหมายดอกจันว่าฟิลด์ใดที่จำเป็น
การเร่งกระบวนการลงทะเบียนเป็นอีกหนึ่งหลักการสำคัญของ UX หากต้องการอ่านเพิ่มเติม โปรดดูแนวทางการใช้งานแบบฟอร์มเว็บไซต์ของ Nielsen Norman Group



แนวทางอื่นๆ
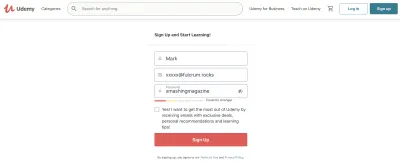
เว็บไซต์หลายแห่งอนุญาตให้ผู้ใช้ป้อนข้อมูลด้วยตนเองเพื่อเพิ่มความเร็วในกระบวนการสมัคร เว็บไซต์ EdTech อื่น Udemy มีตัวเลือกในการแสดงและซ่อนรหัสผ่านที่ป้อนตามคำขอ:

ปัญหาที่ 4: “การค้นหาในสถานที่มีประโยชน์หรือไม่”
การค้นหาเป็นหนึ่งในคุณสมบัติเว็บไซต์ที่ใช้มากที่สุด ดังนั้นจึงควรมีประโยชน์ ใช้งานง่าย และรวดเร็ว การศึกษาความสามารถในการใช้งานจำนวนมากแสดงให้เห็นถึงความสำคัญของการค้นหาที่เป็นประโยชน์สำหรับหลักสูตรเปิดออนไลน์ขนาดใหญ่ (MOOCs) ที่เป็นประโยชน์
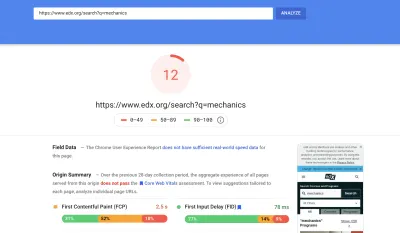
ในเรื่องนี้ ฉันได้วิเคราะห์การค้นหาของ edX ฉันเริ่มจากการโหลดหน้า ด้านล่างนี้เป็นภาพหน้าจอจาก Google PageSpeed ซึ่งแสดงให้เห็นว่าความเร็วในการค้นหาของแพลตฟอร์มมีคะแนน 12 จาก 100

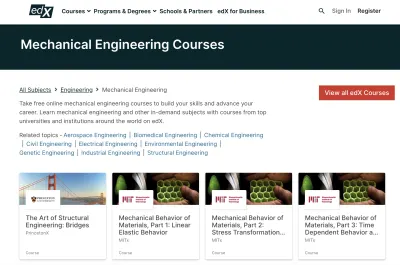
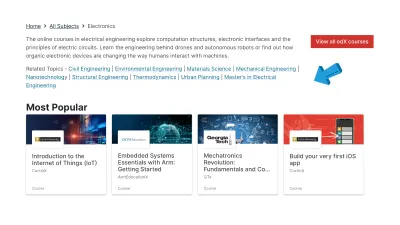
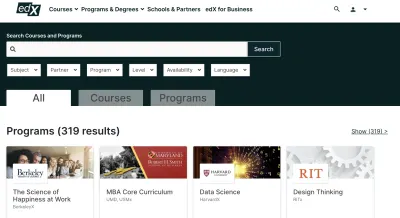
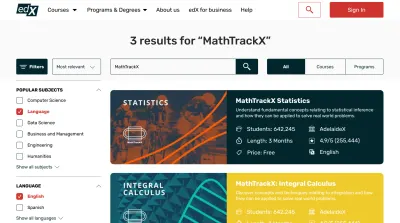
ตอนนี้เรามาดูการค้นหาในหมวดหมู่เฉพาะกัน ในการออกแบบปัจจุบัน edX ไม่มีการกรอง หลังจากเลือกหมวดหมู่แล้ว (เช่น หลักสูตรอิเล็กทรอนิกส์) ผู้ใช้ต้องเลื่อนดูรายการเพื่อค้นหาสิ่งที่ต้องการ และบางหมวดหมู่มีมากกว่า 100 รายการ

แนวทางอื่นๆ
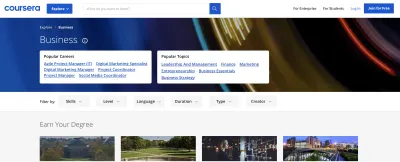
แพลตฟอร์ม EdTech Coursera มีการกรองที่มองเห็นได้บนเว็บไซต์ โดยแสดงตัวเลือกทั้งหมดเพื่อกรองจากในหมวดหมู่:

ปัญหาที่ 5: “ฉันควรจบหลักสูตรนี้หรือไม่”
นักวิจัยไม่ได้หยุดเน้นว่า โดยเฉลี่ยแล้วแพลตฟอร์ม EdTech มีอัตราการรักษาที่สูงกว่าเว็บไซต์อื่นๆ ดังนั้น การติดตามความก้าวหน้าของผู้ใช้และแรงจูงใจจึงเป็นสิ่งสำคัญสำหรับหลักสูตรออนไลน์ หลักการเหล่านี้ค่อนข้างเรียบง่ายแต่มีประสิทธิภาพ
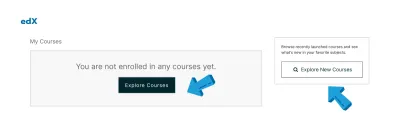
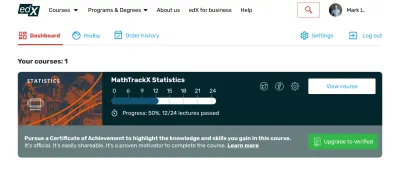
นั่นคือสิ่งที่โปรไฟล์ผู้ใช้ของ edX ดูเหมือน:

แนวทางอื่นๆ
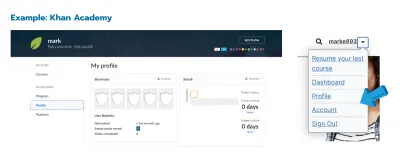
โปรไฟล์ผู้ใช้ของ Khan Academy แสดงสถิติต่างๆ เช่น วันที่เข้าร่วม คะแนนที่ได้รับ และช่วงการเรียนรู้ที่ยาวที่สุด อาจกระตุ้นให้ผู้ใช้เรียนรู้ต่อไปและติดตามความสำเร็จของพวกเขา

ส่วนที่ 2: การตรวจสอบ 10 Usability Heuristics
เราได้วิเคราะห์ความต้องการของผู้ใช้ทั่วไปบน edX เรียบร้อยแล้ว ถึงเวลาแล้วที่จะเปลี่ยนไปใช้เกณฑ์การใช้งาน 10 ข้อที่ระบุโดย Nielsen Norman Group บริษัทวิจัยและให้คำปรึกษา UX ที่ได้รับความไว้วางใจจากองค์กรชั้นนำทั่วโลก

คุณสามารถตรวจสอบ UX พื้นฐานของเว็บไซต์ของคุณได้โดยใช้การวิเคราะห์พฤติกรรม 10 แบบ แม้ว่าคุณจะไม่ใช่นักออกแบบ UX ก็ตาม เว็บไซต์ของ Nielsen Norman Group มีตัวอย่าง วิดีโอ และคำแนะนำมากมายสำหรับการวิเคราะห์พฤติกรรมแต่ละคน รายการตรวจสอบแนวคิดนี้ทำให้สะดวกยิ่งขึ้น รวมถึงเกณฑ์การใช้งานที่สำคัญที่จำเป็นสำหรับเว็บไซต์ใดๆ เป็นเครื่องมือที่ใช้ภายในที่ Fulcrum (ที่ฉันทำงาน) แต่ฉันคิดว่ามันคงจะดีที่จะแบ่งปันกับผู้ชม Smashing Magazine มีเกณฑ์มากกว่าร้อยข้อ และเนื่องจากอยู่ใน Notion คุณจึงสามารถแก้ไขและปรับแต่งได้ตามต้องการ
ฮิวริสติก 1: การมองเห็นสถานะระบบ
ฮิวริสติกแรกคือการแจ้งให้ผู้ใช้ทราบเสมอ พูดง่ายๆ ก็คือ เว็บไซต์ควรให้ข้อเสนอแนะแก่ผู้ใช้ทุกครั้งที่ดำเนินการเสร็จสิ้น ตัวอย่างเช่น คุณมักจะเห็นข้อความ "สำเร็จ" เมื่อดาวน์โหลดไฟล์บนเว็บไซต์
ในเรื่องนี้การ์ดหลักสูตรปัจจุบันของ edX สามารถปรับปรุงได้ ขณะนี้การ์ดไม่ได้บอกผู้ใช้ว่าหลักสูตรนี้พร้อมให้บริการหรือไม่ ผู้ใช้ต้องคลิกที่การ์ดเพื่อค้นหา

แนวทางที่เป็นไปได้
หากไม่มีบางหลักสูตร ให้ระบุตั้งแต่เริ่มต้น คุณสามารถใช้ป้ายกำกับสว่างกับข้อความ "พร้อมใช้"/"ไม่พร้อมใช้งาน"
ฮิวริสติก 2: จับคู่ระหว่างระบบกับโลกแห่งความจริง
ระบบควรพูดภาษาของผู้ใช้ ควรใช้คำ วลี และสัญลักษณ์ที่ผู้เข้าชมทั่วไปคุ้นเคย และข้อมูลควรปรากฏในลำดับตรรกะ
นี่เป็นเกณฑ์ที่สองของ Jacob Nielsen เว็บไซต์ของ edX ค่อนข้างปฏิบัติตามหลักการนี้ โดยใช้ภาษาทั่วไป สัญลักษณ์ที่ยอมรับโดยทั่วไป และเครื่องหมายที่คุ้นเคย

แนวทางที่เป็นไปได้
แนวทางปฏิบัติที่ดีอีกประการหนึ่งคือการแบ่งหลักสูตรตามส่วนต่างๆ และเพิ่มไอคอนที่เข้าใจง่าย
ฮิวริสติก 3: การควบคุมผู้ใช้และเสรีภาพ
การวิเคราะห์พฤติกรรมนี้เน้นว่าผู้ใช้ควรมีทางออกที่ชัดเจนเสมอเมื่อพวกเขาทำบางสิ่งโดยไม่ได้ตั้งใจ เช่น ตัวเลือกเลิกทำหรือส่งคืน
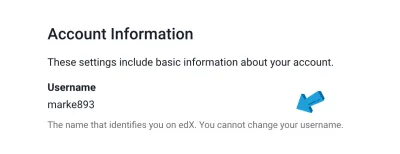
edX ทำให้ไม่สามารถเปลี่ยนชื่อผู้ใช้ของคุณเมื่อได้รับการตั้งค่าแล้ว เว็บไซต์หลายแห่งจำกัดตัวเลือกในการเปลี่ยนชื่อผู้ใช้ด้วยเหตุผลด้านความปลอดภัย ถึงกระนั้น การเปลี่ยนแปลงนี้อาจเป็นมิตรกับผู้ใช้มากกว่า

แนวทางที่เป็นไปได้
บางเว็บไซต์อนุญาตให้ผู้ใช้บันทึกข้อมูล สถานะ หรือเปลี่ยนแปลงได้ทุกเมื่อที่ต้องการ แนวทางปฏิบัติที่ดีคือการเสนอทางเลือกอื่นๆ ให้กับลูกค้า เช่น เพิ่มหรือลบหลักสูตร หรือบันทึกหรือแก้ไขโปรไฟล์
ฮิวริสติก 4: ความสม่ำเสมอและมาตรฐาน
ตามเกณฑ์ UX ที่สี่นี้ องค์ประกอบการออกแบบควรมีความสอดคล้องและคาดการณ์ได้ ตัวอย่างเช่น สัญลักษณ์และรูปภาพควรรวมกันเป็นหนึ่งเดียวในการออกแบบ UI ของแพลตฟอร์ม
โดยทั่วไปมีความสม่ำเสมอสองประเภท: ภายในและภายนอก ความสอดคล้องภายในหมายถึงการซิงค์กับผลิตภัณฑ์ (หรือตระกูลของผลิตภัณฑ์) ความสอดคล้องภายนอกหมายถึงการปฏิบัติตามมาตรฐานภายในอุตสาหกรรม (เช่น ตะกร้าสินค้าที่มีตรรกะเดียวกันในเว็บไซต์อีคอมเมิร์ซ)
edX บางครั้งทำลายความสอดคล้องภายใน กรณีด้านล่าง: ปุ่ม "สำรวจ" ดูแตกต่างออกไป ปุ่มที่ดูต่างกันสองปุ่ม (หรือองค์ประกอบอื่นๆ) ที่ทำงานเหมือนกันอาจเพิ่มสัญญาณรบกวนทางสายตาและทำให้ประสบการณ์ผู้ใช้แย่ลง ปัญหานี้อาจไม่ร้ายแรง แต่ส่งผลต่อ UX โดยรวมของเว็บไซต์

ฮิวริสติก 5: การป้องกันข้อผิดพลาด
การออกแบบที่ดีช่วยป้องกันข้อผิดพลาดของผู้ใช้ ด้วยการช่วยให้ผู้ใช้หลีกเลี่ยงข้อผิดพลาด นักออกแบบช่วยประหยัดเวลาและป้องกันความยุ่งยาก
ตัวอย่างเช่น ใน edX หากคุณพิมพ์ที่อยู่อีเมลผิด ที่อยู่อีเมลจะปรากฏหลังจากที่คุณพยายามยืนยันเท่านั้น

แนวทางที่เป็นไปได้
จริงอยู่ที่ การตรวจสอบแบบสดอาจไม่ดีสำหรับ UX เสมอไป นักออกแบบบางคนมองว่าเป็นปัญหา โดยโต้แย้งว่าผู้ใช้เสียสมาธิและทำให้เกิดความสับสน คนอื่นเชื่อว่าการตรวจสอบความถูกต้องแบบสดมีที่ในการออกแบบ UX
ไม่ว่าในกรณีใด ไม่ว่าคุณจะกำลังตรวจสอบความถูกต้องหรือหลังจากที่คลิกปุ่ม "ส่ง" แล้ว ให้คำนึงถึงผู้ใช้และเป้าหมายของพวกเขา งานของคุณคือทำให้ประสบการณ์ของพวกเขาราบรื่นที่สุด
ฮิวริสติก 6: การรับรู้แทนที่จะจำได้
ผู้ใช้ไม่ควรจำข้อมูลที่คุณเคยแสดงมาก่อน นั่นเป็นแนวทาง UX อื่นจาก Nielsen Norman Group สีและไอคอน (เช่น ลูกศร) ช่วยให้ผู้ใช้ประมวลผลข้อมูลได้ดีขึ้น
หน้าแรกของ edX จะแสดงโลโก้มหาวิทยาลัย แต่ไม่ใช่ชื่อเต็มของมหาวิทยาลัย ซึ่งแสดงให้เห็นจุดนี้ นอกจากนี้ หน้าโปรไฟล์ผู้ใช้ไม่ได้บอกคุณว่าคุณจบหลักสูตรใด

แนวทางที่เป็นไปได้
UX ของแพลตฟอร์มสามารถปรับปรุงได้โดยการแสดงหลักสูตรที่ผู้ใช้ได้ทำไปแล้วและแนะนำหลักสูตรที่คล้ายคลึงกัน
ฮิวริสติก 7: ความยืดหยุ่นและประสิทธิภาพในการใช้งาน
ตามหลักการของ UX นี้ ให้เร่งความเร็วการโต้ตอบในทุกที่ที่ทำได้โดยใช้องค์ประกอบที่เรียกว่าตัวเร่ง โดยพื้นฐานแล้ว ใช้ตัวเลือกหรือการดำเนินการใดๆ ที่เร่งกระบวนการทั้งหมด
edX ไม่มีการกรองเมื่อผู้ใช้ค้นหาหลักสูตร การขาดหลักสูตรนี้อาจทำให้ผู้ใช้ใช้เวลาและความพยายามมากขึ้นในการค้นหาหลักสูตรที่ต้องการ

แนวทางที่เป็นไปได้
การค้นหาเป็นหนึ่งในขั้นตอนสำคัญของการแปลงผู้ใช้ หากผู้ใช้สามารถค้นหาสิ่งที่ต้องการได้ พวกเขาจะเข้าใกล้การเป็นลูกค้ามากขึ้น ดังนั้น ใช้ตัวกรองเพื่อช่วยให้ผู้ใช้ค้นหาหลักสูตรได้รวดเร็วและง่ายดายยิ่งขึ้น
Heuristic 8: การออกแบบที่สวยงามและเรียบง่าย
การวิเคราะห์พฤติกรรมนี้บอกเราให้ "ลบองค์ประกอบที่ไม่จำเป็นออกจากอินเทอร์เฟซผู้ใช้และเพิ่มอัตราส่วนสัญญาณต่อสัญญาณรบกวนของการออกแบบ" (สัญญาณเป็นข้อมูลที่เกี่ยวข้องกับผู้ใช้ และสัญญาณรบกวนเป็นข้อมูลที่ไม่เกี่ยวข้อง)
พูดง่ายๆ ทุกองค์ประกอบควรบอกเล่าเรื่องราว เช่น โมเสก นักออกแบบสื่อสารไม่ตกแต่ง
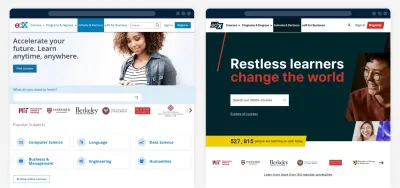
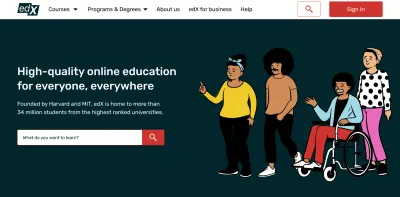
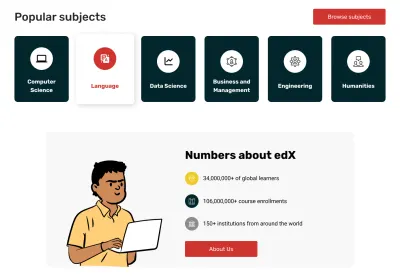
เมื่อเปรียบเทียบการออกแบบปัจจุบันของโฮมเพจ edX กับก่อนหน้า เราจะเห็นการปรับปรุงอย่างมาก ภาพถ่ายหลักมีความเกี่ยวข้องกับภารกิจของแพลตฟอร์มมากขึ้น edX ยังเพิ่มข้อมูลเชิงลึกเกี่ยวกับจำนวนผู้ใช้และหลักสูตรที่มี

Heuristic 9: ช่วยให้ผู้ใช้รับรู้ วินิจฉัย และกู้คืนจากข้อผิดพลาด
ฮิวริสติกนี้ระบุว่าข้อผิดพลาดควรแสดงในภาษาที่เข้าใจง่ายและอธิบายได้ง่ายแก่ผู้ใช้ เป็นการดีที่จะอธิบายอย่างชัดเจนว่าเหตุใดจึงเกิดข้อผิดพลาดตั้งแต่แรก
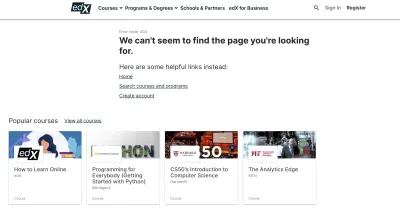
หน้า 404 ของ edX มีไว้เพื่อวัตถุประสงค์โดยรวม ขั้นแรก จะอธิบายให้ผู้ใช้ทราบถึงปัญหา ("เราไม่พบหน้าที่คุณกำลังค้นหา") และแนะนำวิธีแก้ไข (ให้ลิงก์ไปยังโฮมเพจ ฟังก์ชั่นการค้นหา และรายการหลักสูตร) นอกจากนี้ยังแนะนำหลักสูตรยอดนิยม

ฮิวริสติก 10: ความช่วยเหลือและเอกสารประกอบ
ฮิวริสติกสุดท้ายนี้เกี่ยวกับความจำเป็นของการสนับสนุนและเอกสารบนเว็บไซต์ใดๆ ความช่วยเหลือและเอกสารประกอบมีหลายรูปแบบ เช่น หน้าการเริ่มต้นใช้งาน คำแนะนำแบบเครื่องมือ แชท และแชทบอท
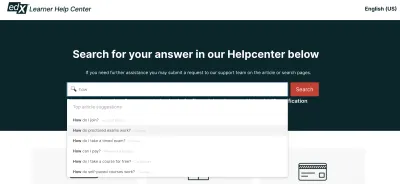
edX มีลิงก์ไปยังศูนย์ช่วยเหลือที่ซ่อนอยู่ในส่วนท้าย ซึ่งแบ่งออกเป็นส่วนต่างๆ และผู้ใช้สามารถใช้แถบค้นหาเพื่อค้นหาข้อมูลได้ การค้นหาสามารถแนะนำหัวข้อที่อาจเป็นประโยชน์โดยอัตโนมัติได้
ขออภัย ผู้ใช้ไม่สามารถกลับไปที่หน้าแรกจากศูนย์ช่วยเหลือโดยคลิกที่โลโก้ ไม่มีทางตรงที่จะกลับไปที่หน้าแรกจากที่นั่น

แนวทางที่เป็นไปได้
ให้ผู้ใช้สามารถกลับไปที่โฮมเพจได้ทุกที่ที่ต้องการบนเว็บไซต์
แนวคิดการออกแบบ eDX ใหม่
จากการค้นพบ UX ของฉัน ฉันได้ออกแบบแพลตฟอร์มใหม่โดยเน้นที่ หน้าแรก โปรไฟล์ผู้ใช้ และ หน้าผลการค้นหา คุณสามารถดูภาพทั้งหมดของการออกแบบใหม่ใน Figma
หน้าแรก
1. อัตราส่วนสัญญาณต่อสัญญาณรบกวน
อย่างแรกเลย: เพื่อให้ตรงกับการใช้งานฮิวริสติก 8 ฉันได้ทำให้ทั้งหน้าเรียบง่ายขึ้นและเพิ่มพื้นที่ระหว่างองค์ประกอบต่างๆ
edX มีพันธกิจที่ยิ่งใหญ่ของ "การศึกษาสำหรับทุกคน ทุกที่" ดังนั้นฉันจึงตัดสินใจใส่สิ่งนี้ไว้ในหน้าแรกอย่างเรียบง่ายและชัดเจน

ฉันยังเปลี่ยนภาพเพื่อสะท้อนเรื่องราวที่นำเสนอในข้อความได้ดีขึ้น ฉันแสดงพันธกิจด้วยภาพประกอบใหม่เหล่านี้:

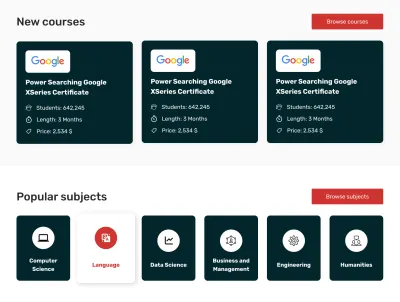
2. บัตรหลักสูตร
ส่วน "หลักสูตรใหม่" ด้านล่างเน้นหลักสูตรล่าสุด
ฉันยังเพิ่มรายละเอียดบางอย่างที่การ์ดของ edX ไม่แสดงอยู่ในขณะนี้ ทำให้การ์ดมีรายละเอียดมากขึ้น โดยแสดงข้อมูลที่จำเป็นเกี่ยวกับแต่ละหลักสูตร

ฉันยังใช้ไอคอนเพื่อแสดงหัวข้อยอดนิยม
3. ความน่าเชื่อถือและความน่าเชื่อถือ
ฉันได้เพิ่มเอกสารข้อเท็จจริงเพื่อแสดงความน่าเชื่อถือและอำนาจของแพลตฟอร์ม:

นอกจากนี้ ฉันยังปรับปรุงส่วนท้าย โดยปรับแถบภาษาใหม่เพื่อให้ผู้ใช้มองเห็นได้มากขึ้น
ค้นหาที่เป็นประโยชน์
1. ขั้นตอนการค้นหา
ในการออกแบบปัจจุบันของ edX ผู้ใช้จะไม่เห็นตัวเลือกที่มีในขณะค้นหา ดังนั้นฉันจึงออกแบบฟังก์ชันการค้นหาพร้อมคำแนะนำอัตโนมัติ ตอนนี้ ผู้ใช้เพียงแค่พิมพ์คำสำคัญและเลือกตัวเลือกที่เกี่ยวข้องมากที่สุด

2. ค้นหาตัวกรอง
ฉันเพิ่มแถบด้านข้างทางซ้ายเพื่อให้ง่ายต่อการกรองผลลัพธ์ ฉันยังอัปเดต UI และทำให้การ์ดรายวิชามีความชัดเจนมากขึ้น

ประวัติผู้ใช้
ดังที่กล่าวไว้ในส่วนการตรวจสอบ จำเป็นต้องกระตุ้นให้ผู้ใช้เรียนต่อ ฉันเพิ่มแถบความคืบหน้าในโปรไฟล์ผู้ใช้โดยได้รับแรงบันดาลใจจาก Khan Academy ตอนนี้ โปรไฟล์จะแสดงจำนวนบทเรียนที่เหลืออยู่ก่อนที่ผู้ใช้จะจบหลักสูตร

ฉันใส่การนำทางด้านบนเพื่อให้มองเห็นได้ง่าย นอกจากนี้ ฉันยังอัปเดตการตั้งค่าโปรไฟล์ผู้ใช้ ออกจากฟังก์ชันการทำงานแต่ปรับเปลี่ยนสี
บทสรุป
การตรวจสอบ UX เป็นวิธีที่ง่ายและมีประสิทธิภาพในการตรวจสอบว่าองค์ประกอบการออกแบบกำลังทำงานตามหน้าที่หรือไม่ นอกจากนี้ยังเป็นวิธีที่ดีในการดูการออกแบบที่มีอยู่จากมุมมองใหม่
กรณีนี้นำเสนอบทเรียนต่างๆ แก่ฉัน อย่างแรก ฉันเห็นว่าเว็บไซต์ในอุตสาหกรรมที่มีเนื้อหาเฉพาะเจาะจงที่สุดตอนนี้สามารถอัปเดต UX ได้ การเรียนรู้สิ่งใหม่ๆ นั้นยาก แต่ถ้าไม่มีการออกแบบ UX ที่เหมาะสม ก็จะยิ่งยากขึ้นไปอีก
การตรวจสอบยังแสดงให้เห็นว่าเหตุใดการทำความเข้าใจ วิเคราะห์ และตอบสนองความต้องการของผู้ใช้จึงเป็นสิ่งสำคัญ ผู้ใช้ที่มีความสุขคือผู้ใช้ที่ทุ่มเท
