การใช้ไอคอนเพื่อสร้างการออกแบบเว็บไซต์ที่สมดุล
เผยแพร่แล้ว: 2017-11-10ไม่จำเป็นต้องเป็นนักเขียนโค้ดมืออาชีพหรือนักออกแบบกราฟิกที่มีประสบการณ์เพื่อสร้างเว็บไซต์ที่ยอดเยี่ยม
ทางออนไลน์ คุณสามารถหาแหล่งข้อมูลและเครื่องมือราคาไม่แพงมากมาย ซึ่งจะทำให้ผู้ใช้คิดว่ามืออาชีพอยู่เบื้องหลังผลงานชิ้นเอก
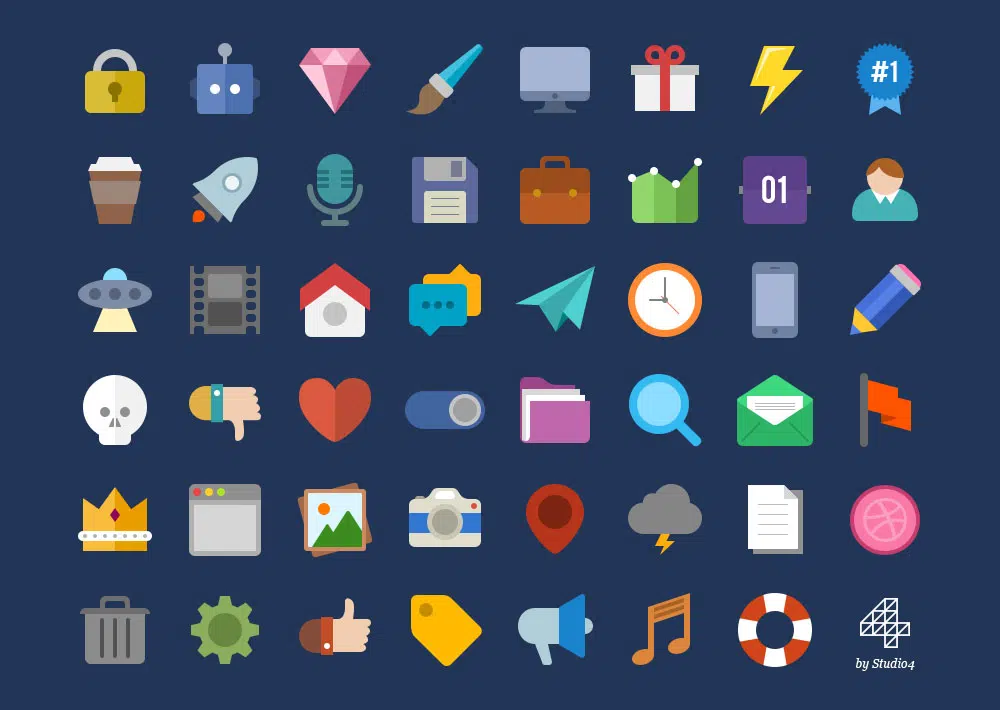
หนึ่งในเครื่องมือที่สามารถนำคุณไปสู่จุดสูงสุดได้อย่างแน่นอนคือไอคอนเว็บไซต์ที่ยอดเยี่ยม
ไอคอนมีส่วนสำคัญต่อคุณภาพโดยรวมของการออกแบบของคุณ
เหลือเชื่อใช่มั้ย? ไอคอนขนาดเล็กและน่ารักสองสามตัวสามารถเปลี่ยนผลกระทบโดยรวมของงานของคุณได้ ไอคอนในการออกแบบเว็บกำลังได้รับความสำคัญ
การผลิตของพวกเขากลายเป็นอุตสาหกรรมเว็บชั้นนำที่สามารถสร้างความแตกต่างในการออกแบบร่วมสมัยได้อย่างแท้จริง
ไอคอนยังมีฟังก์ชั่นหลายอย่าง พวกเขาตกแต่งส่วนหัวด้วยตัวชี้นำภาพ ทำหน้าที่ปุ่ม; แยกเนื้อหาออกเป็นส่วนๆ และให้สัมผัสที่เป็นส่วนตัวและเป็นมืออาชีพแก่เว็บไซต์/แอปพลิเคชัน
ความสำคัญของไอคอนเว็บ
ไอคอนไม่ใช่การค้นพบล่าสุด มีมาตั้งแต่การออกแบบเริ่มพัฒนา ไอคอนแรกคือภาพวาดอักษรอียิปต์โบราณซึ่งพัฒนาเป็นไอคอน RSS สมัยใหม่ที่แพร่หลายบนเว็บในปัจจุบัน
ไอคอนที่พิมพ์หรือดิจิทัลถูกนำไปใช้โดยมีวัตถุประสงค์เดียวกันเสมอ เพื่อดึงดูดความสนใจและเพื่อช่วยให้ลูกค้ามุ่งเน้นไปที่ส่วนที่สำคัญที่สุดของเว็บไซต์
สิ่งแรกที่ดึงดูดผู้ใช้เมื่อพวกเขา 'ลงจอด' บนเว็บไซต์คือรายการที่ดึงดูดสายตา ไอคอนที่น่าประทับใจสามารถช่วยคุณโปรโมตเนื้อหาที่คุณเลือก และจะสร้างตราประทับที่จดจำได้สำหรับแบรนด์ของคุณ
คุณยังสามารถใช้ไอคอนเพื่อแบ่งส่วนเนื้อหาขนาดใหญ่และทำให้หน้าเว็บของคุณดูสวยงามและเป็นระเบียบ ไอคอนสามารถรักษาลักษณะที่งดงามของย่อหน้าได้ และผลกระทบของสิ่งเหล่านี้ไม่ได้เกี่ยวข้องโดยตรงกับขนาดของย่อหน้า
นิยามของไอคอน
ไอคอนคือรูปภาพและสัญลักษณ์ที่เล็กกระทัดรัดซึ่งนำทางสัญชาตญาณของมนุษย์ไปยังส่วนต่างๆ ของเนื้อหาในเว็บไซต์เดียว พวกมันปรับได้และหลากหลาย และเป็นเครื่องมือที่ง่ายที่สุดสำหรับการส่งข้อมูลในรูปแบบภาพ
ลักษณะย่อของพวกมันทำให้การส่งสัญญาณมีประสิทธิภาพมากกว่าการส่งผ่านวิธีการแบบข้อความ
แนวโน้มการออกแบบเรียบๆ นั้นได้ประโยชน์อย่างเห็นได้ชัดจากประสิทธิภาพในการแสดงภาพประกอบของไอคอน อินเทอร์เฟซที่มีคุณภาพเกือบทั้งหมดใช้แบบอักษรไอคอนและรูปภาพ SVG ที่ขยายได้
ความสำคัญของไอคอนในการออกแบบเว็บ
ไอคอนเป็นเครื่องมือสำคัญในการสื่อสาร ไอคอนสุดเจ๋งจะดึงดูดความสนใจของผู้เข้าชมและนำไปยังข้อความที่คุณต้องการสื่อ สามารถเปรียบเทียบไอคอนต่างๆ กับป้ายจราจรและป้ายบอกทิศทางได้ง่าย เนื่องจากจะบอกคุณว่าจะย้ายไปที่ไหน/อย่างไร
ไอคอนพื้นฐานขนาดเล็กสำหรับข้อมูลธุรกิจของคุณอาจเพียงพอที่จะให้ลูกค้าติดต่อคุณได้ ไอคอนแผนที่สามารถแสดงตำแหน่งที่แน่นอนแก่พวกเขา และทำให้พวกเขาสามารถค้นหาคุณได้

ดังนั้น ไอคอนจึงมีความสำคัญต่อการสื่อสารอย่างมีประสิทธิภาพกับผู้เยี่ยมชม แม้กระทั่งก่อนที่พวกเขาจะเริ่มใช้เว็บไซต์ของคุณ หากพอใจกับประสบการณ์ครั้งแรก ผู้เยี่ยมชมจะอยู่ที่จุดนั้นและพวกเขาจะใช้ประโยชน์จากข้อมูลของคุณ
ไม่น่าแปลกใจเลยที่เว็บไซต์ที่โดดเด่น (ในแง่ของการใช้งาน ความสามารถในการอ่าน เนื้อหาที่เกี่ยวข้อง และคุณสมบัติขั้นสูง) เป็นเว็บไซต์ที่มีไอคอนที่ดีที่สุด
ให้เราสรุปประโยชน์ของการใช้ไอคอน:
ความเกี่ยวข้อง ไอคอนควร 'อ่าน' ได้ง่าย แม้แต่ผู้เยี่ยมชมใหม่ก็ยังรู้ว่ามันหมายถึงเนื้อหาประเภทใด
รูปลักษณ์ที่น่าตื่นตาตื่นใจ ค่อนข้างชัดเจน- ไอคอนที่ติดหูสามารถปรับปรุงลักษณะโดยรวมของเว็บไซต์หนึ่งๆ ได้ พวกเขาทำให้หน้าเว็บน่าสนใจและน่าอยู่ ซึ่งเป็นเหตุผลที่ผู้ใช้เลือกที่จะใช้เวลากับเว็บไซต์เหล่านั้นโดยเฉพาะ
แอปพลิเคชันสากล เว็บไซต์หลายภาษาเป็นผู้นำของการรับรู้เว็บทั่วไป แต่รูปภาพไม่ได้อยู่ข้างหลังพวกเขามากนัก อันที่จริง แนะนำให้ใช้ภาษาภาพเมื่อพยายามสื่อข้อความสากล
ไอคอนในการให้บริการออกแบบเว็บที่ดีขึ้น
การออกแบบไอคอนทำให้พื้นที่ว่างเหลือเฟือสำหรับความคิดสร้างสรรค์และนวัตกรรม อย่างไรก็ตาม มีกฎบางอย่างที่นักออกแบบทุกคนควรทราบ ประการแรก ไอคอนใช้เพื่อสื่อข้อความหรือให้ทางลัดสำหรับการดำเนินการบางอย่าง
ดังนั้นควรมีความชัดเจน แม่นยำ และมุ่งเน้นผู้ใช้ ในทางกลับกัน ไอคอนต่างๆ ที่ไม่เข้ากับแบรนด์ของคุณจะทำให้เว็บไซต์ของคุณดูไม่เป็นมืออาชีพ
แนะนำให้ทำให้น่าสนใจโดยไม่ต้องพูดเกินจริงกับรายละเอียดเกี่ยวกับสไตล์
ไอคอนเป็นรากฐานที่สำคัญของเนื้อหาของคุณ
เมื่อบางเว็บไซต์ดูดีกว่าเว็บไซต์อื่นที่จำได้ง่าย ส่วนที่ยากก็คือการอธิบายว่าเหตุใดจึงเป็นเช่นนั้น การตัดสินใจครั้งใหญ่มักเกิดขึ้นจากแรงจูงใจเล็กๆ
แปลเป็นข้อกำหนดของเนื้อหาเว็บไซต์ หมายความว่าความดึงดูดใจทางสายตาของเว็บไซต์ขึ้นอยู่กับความสามารถในการอ่านเนื้อหา ความสำเร็จขึ้นอยู่กับการระบุข้อมูลที่สำคัญและความสามารถของผู้คนที่จะเข้าใจมัน
ไอคอนมีความสำคัญต่อข้อความเช่นเดียวกับย่อหน้า พวกเขาสามารถแบ่งข้อมูลออกเป็นส่วน ๆ และให้แนวทางภาพสำหรับผู้อ่าน
คำแนะนำของฉันคือการใช้แบบอักษรและไอคอนตัวหนาผสมกันเพื่อเน้นข้อมูลในกลุ่มย่อยที่เข้าใจง่ายขึ้น
อย่างที่เราทราบจากประสบการณ์ส่วนตัว ผู้ใช้เลื่อนดูก่อนตัดสินใจว่าจะอ่านอะไร และเราต้องเน้นส่วนที่เราคิดว่าควรเปิดและเห็น
หากไม่มีแรงจูงใจเพียงพอ ผู้ใช้จะแตะ 'ย้อนกลับ' และความพยายามทั้งหมดของเราในการมอบ 'เนื้อหานักฆ่า' จะไร้ผล คุณภาพไม่ใช่สิ่งที่สำคัญจริงๆ มันคือการเข้าถึง
ไอคอนใช้เพื่อนำเสนอเนื้อหาของคุณ:
- พวกเขาจัดระเบียบเนื้อหาโดยสังเขป
- พวกเขาดึงดูดความสนใจของผู้ใช้
- ส่งผลต่อความสามารถในการอ่าน
เคล็ดลับในการเลือกไอคอนที่เหมาะสม
ตัวอย่างเช่น ไอคอนแว่นขยายเหมาะสำหรับการค้นหาตัวกรอง
ในทางกลับกัน ไอคอนที่เหมือนบ้านจะเปลี่ยนเส้นทางผู้คนไปยังหน้าแรกของคุณอย่างชัดเจน อย่างที่คุณเห็น มันเป็นไอคอนที่ลองใช้แล้วค่อนข้างง่ายพร้อมเอฟเฟกต์ที่ได้รับการพิสูจน์แล้ว แทนที่จะเป็นไอคอนที่คุณสร้างขึ้นเพื่อจุดประสงค์
นอกจากนี้ โปรดทราบว่าคุณไม่พบไอคอนที่ตรงกันสำหรับเนื้อหาทุกชิ้นบนเว็บไซต์ของคุณ ในกรณีเช่นนี้ ให้ค้นหาภาพที่ใกล้เคียงกับเนื้อหาที่อยู่เบื้องหลังไอคอนนั้นมากที่สุด
เรายังแนะนำให้คุณใช้มันสำหรับเนื้อหาที่เป็นข้อความเพื่อหลีกเลี่ยงความไม่แน่นอนว่าผู้ใช้ของคุณจะเข้าใจว่ามันเกี่ยวกับอะไรหรือไม่
สิ่งหนึ่งที่ควรคำนึงถึงเสมอคือ ไอคอนมีไว้เพื่อรองรับเนื้อหา ไม่ใช่เพื่อแทนที่
สุดท้าย อย่าประมาทความสำคัญของความเกี่ยวข้อง ตรวจสอบให้แน่ใจว่าไอคอนของคุณแสดงเนื้อหาอย่างถูกต้อง และได้รับการอัปเดตเพียงพอที่จะเข้าใจโดยผู้ชมทุกกลุ่ม (เครื่องพิมพ์ดีด วอล์คแมน หรือเทปอาจไม่ส่งเสียงกริ่งในหมู่ประชากรที่อายุน้อยกว่าจริงๆ)
นี่เป็นวิธีการที่จะรับประกันการใช้งานและความเข้าใจที่ถูกต้องของโพสต์ของคุณ
วิธีหลีกเลี่ยงไอคอนที่สับสน
ดังที่เราได้กล่าวไปแล้ว ไอคอนควรจะเรียบง่ายและสม่ำเสมอ หากคุณมีข้อสงสัยเกี่ยวกับความหมายของไอคอน เป็นไปได้มากที่ผู้ใช้ของคุณก็จะมีไอคอนดังกล่าวเช่นกัน
โปรดจำไว้ว่าในหมู่ผู้ฟังของคุณจะมีคนที่ไม่สามารถรับมือกับ 'การอ่านระหว่างบรรทัด' และการอุปมาอุปมัยได้ และคุณมีหน้าที่จัดเตรียมแนวทางที่ชัดเจนให้พวกเขา
การใช้รูปภาพของวัตถุที่ไม่มีอยู่จริงอาจทำให้ผู้ใช้สับสนและอาจตีความผิดได้ เนื่องจากแต่ละภาพมีความหมายต่างกัน
อีกวิธีหนึ่งในการหลีกเลี่ยงความสับสนคือการแนบคำอธิบายข้อความสั้นๆ กับไอคอน เป็นวิธีการทำให้หน้าของคุณน่าสนใจและใช้งานได้จริงมากขึ้น
คุณสมบัติหลักของไอคอนที่ใช้งานได้คือ:
- ขนาดที่เหมาะสม
- สีที่น่าดึงดูด;
- ตำแหน่งที่เหมาะสม;
จบความคิด
ไอคอนเป็นเครื่องมือโปรดของนักออกแบบ พวกเขามีส่วนช่วยในวิธีที่ผู้คนสำรวจเว็บไซต์และมีอิทธิพลต่อวิธีการรับรู้เนื้อหา
นอกจากนี้ ยังทำให้เว็บไซต์ดูน่าสนใจยิ่งขึ้น เนื่องจากเป็นสภาพแวดล้อมที่เป็นมิตรซึ่งผู้ใช้ต้องการใช้เวลา
การใช้ไอคอนอย่างเหมาะสมหมายถึงการใช้คำอุปมาทั่วไปแทนการใช้ภาพที่ซับซ้อน เพื่อให้ผู้ใช้ทราบว่าจะไปที่ใดและจะไม่สับสน
สุดท้าย ไอคอนสามารถช่วยให้การรับรู้แบรนด์ของคุณ (ตราบเท่าที่ตรงกับค่านิยมหลักของคุณและสอดคล้องกับเนื้อหาของคุณ)