การออกแบบ 404 เพจที่ใช้งานง่ายและใช้งานง่าย
เผยแพร่แล้ว: 2019-10-16พวกเราทุกคนเคยโต้ตอบกับหน้า 404 มาก่อนแล้ว
หน้าเหล่านี้จะปรากฏขึ้นเมื่อลิงก์เสีย เพจถูกลบ หรือเมื่อผู้ใช้พิมพ์ที่อยู่เพจไม่ถูกต้อง แต่ไม่ว่าจะด้วยเหตุผลอะไรก็ตาม มันยังคงเป็นข้อผิดพลาดที่ต้องแก้ไข นอกจากนี้ ลิงก์ที่ใช้งานไม่ได้ส่งผลกระทบต่ออันดับเว็บไซต์ของคุณ และนั่นไม่ใช่สิ่งที่คุณต้องการ แง่มุม SEO ของไซต์ของคุณมีความสำคัญอย่างไม่น่าเชื่อ ดังนั้นคุณจึงไม่ต้องการเสียการเข้าชมเพียงเพราะคุณลืมติดตามการแจ้งเตือน 404
แม้ว่าจะชัดเจนว่าต้องแก้ไขหน้า 404 หน้าโดยเร็วที่สุด แต่คุณไม่สามารถคาดการณ์ได้จริง ๆ เมื่อผู้ใช้พบลิงก์ที่เสีย ดังนั้น เพื่อให้พร้อมและเปลี่ยนประสบการณ์เชิงลบให้เป็นประสบการณ์เชิงบวก คุณต้องปรับแต่งหน้า 404 ของคุณและทำให้ใช้งานง่ายและใช้งานง่าย
พร้อมเรียนรู้วิธีเปลี่ยนความชั่วให้กลายเป็นดีแล้วหรือยัง? ลองหามันออก
ปรับแต่งหน้า 404 สำหรับเว็บไซต์ของคุณ
ลองนึกภาพว่าคุณกำลังเรียกดูเว็บไซต์ที่มีสีสันและน่าดึงดูดอย่างไม่น่าเชื่อซึ่งมีองค์ประกอบแบบอินเทอร์แอคทีฟมากมาย และจู่ๆ ก็สะดุดกับหน้าว่างที่มีข้อความ "404 Page Not Found" ธรรมดา
เป็นคนตื่นตัวไม่ใช่เหรอ?
หน้า 404 ไม่ควรปรากฏเป็นความประหลาดใจที่ไม่พึงประสงค์ ด้วยเหตุนี้จึงเป็นสิ่งสำคัญมากที่จะต้องรักษาการออกแบบให้เหมือนกับเค้าโครงเว็บไซต์โดยรวม

ในการนั้น ให้รักษารูปลักษณ์ของหน้า 404 ให้เหมือนกับหน้าอื่นๆ รวมถึงพื้นหลัง สี แบบอักษร และองค์ประกอบอื่นๆ (ถ้ามี) เว็บไซต์จำนวนมากใช้หน้า 404 เป็นโอกาสในการเน้นย้ำแบรนด์และเตือนผู้ใช้อีกครั้ง
เมื่อออกแบบหน้า 404 สำหรับไซต์ของคุณ ให้ใส่ใจกับข้อความ ข้อความที่สร้างขึ้นมาอย่างดีเป็นโอกาสที่ดีที่จะใส่สำนวนที่ชาญฉลาดหรือเตือนผู้ใช้เกี่ยวกับผลิตภัณฑ์/บริการของคุณในลักษณะที่ไม่เป็นการรบกวน
อธิบายสิ่งที่เกิดขึ้น
หากเราดูที่หน้า 404 เริ่มต้นภายใต้ Apache เราจะเห็นสิ่งต่อไปนี้:

และนั่นแหล่ะ ผู้ใช้ไม่รู้ว่าเกิดอะไรขึ้นจริง ๆ และจะทำอย่างไรต่อไป
เนื่องจากคุณใส่ใจลูกค้าของคุณและต้องการยกเลิกประสบการณ์ที่ไม่พึงประสงค์ใดๆ โปรดให้คำอธิบายสำหรับข้อผิดพลาด สาเหตุหลักของ 404 คือ:
- ผู้ใช้พิมพ์อะไรผิด
- ลิงค์เสีย
- หน้าไม่มีอยู่
- การเชื่อมต่อกับเซิร์ฟเวอร์ขาด

แน่นอน คุณไม่จำเป็นต้องลงรายการประเด็นที่กล่าวถึงข้างต้นทั้งหมด เพียงตรวจสอบให้แน่ใจว่าคำอธิบายของคุณเข้าใจได้
ด้วยความซื่อสัตย์เกี่ยวกับปัญหา คุณจะชนะใจผู้ใช้และสนับสนุนให้พวกเขาอยู่ในไซต์และเรียกดูต่อไป
สร้างข้อความที่น่าสนใจ
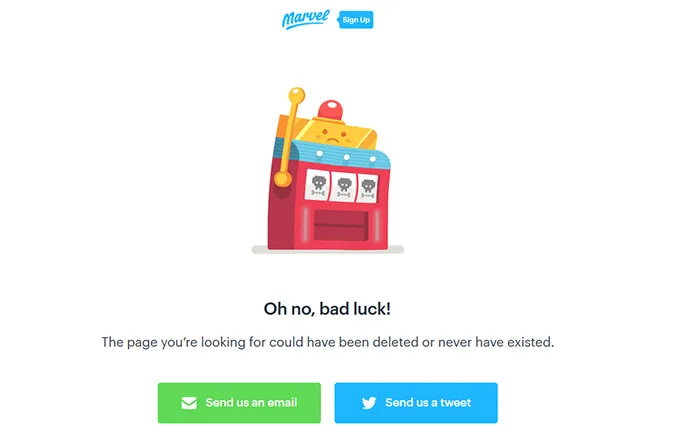
หน้า 404 เป็นโอกาสที่สมบูรณ์แบบสำหรับแบรนด์ในการแสดงเอกลักษณ์ผ่านข้อความที่สร้างขึ้นมาอย่างดี
ตัวอย่าง 404 หน้าที่ดีที่สุดมักประกอบด้วย:
- ปุน
- ข้อความที่เกี่ยวข้องกับผลิตภัณฑ์หรือบริการของเว็บไซต์
- อุทธรณ์ส่วนบุคคล
- การอ้างอิงถึงวัฒนธรรมป๊อปและเหตุการณ์ที่เป็นที่รู้จัก

เนื่องจากหน้า 404 เป็นข้อผิดพลาดโดยค่าเริ่มต้น คุณจึงต้องแปลงให้เป็นสิ่งที่ตรงกันข้ามอย่างสิ้นเชิงหรือที่เรียกว่าประสบการณ์เชิงบวกและสนุกสนาน
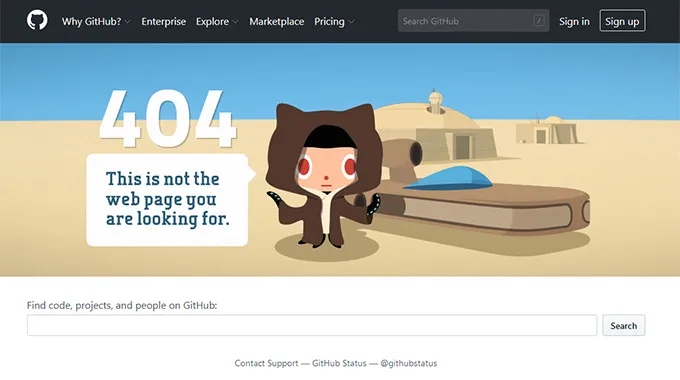
GitHub ทำงานได้อย่างยอดเยี่ยมในแง่ของการออกแบบหน้า 404 ใช้แบบแผนเกี่ยวกับนักพัฒนาซอฟต์แวร์และความรักในเทพนิยาย "Star Wars" และใช้เพื่อประโยชน์ของตนเองโดยทำให้ทั้งองค์ประกอบภาพและข้อความบนหน้าเว็บสามารถจดจำได้ทันทีแม้โดยผู้ที่ไม่ได้ดูภาพยนตร์ Star Wars ก็ตาม
เสนอการดำเนินการที่จะดำเนินการ
คำกระตุ้นการตัดสินใจมีความสำคัญมากและจำเป็นอย่างยิ่งสำหรับการออกแบบ 404 หน้า
ผู้ใช้ไม่ควรปล่อยให้หน้าว่างและตัวเลือกเป็นศูนย์ ดังนั้นแม้ว่าจะมีบางอย่างเช่น 404 เกิดขึ้น ให้เสนอทางเลือกที่จะนำไปสู่ผลประโยชน์ร่วมกัน

CTA ยอดนิยมบางส่วนสำหรับหน้า 404 ได้แก่:
- แถบค้นหา
- หน้าแรก
- สินค้า/บริการชั้นนำ
- ลงทะเบียนสำหรับผลิตภัณฑ์หรือจดหมายข่าว
- ข้อเสนอการทดลองใช้ฟรี
ใส่ใจกับการออกแบบปุ่ม CTA ต้องมองเห็นได้ง่ายและไม่ควรกลมกลืนกับพื้นหลัง มิฉะนั้น ผู้ใช้จะไม่สังเกตเห็น เช่นกัน ลองนึกถึงข้อความปุ่ม CTA: แทนที่จะใช้คำซ้ำซาก เช่น “คลิกที่นี่” ให้เลือกใช้สิ่งที่สร้างสรรค์กว่า (“ดูว่าเราได้อะไร”)
ผู้ใช้เข้าสู่หน้า 404 เพราะเขาค้นหาบางอย่าง ดังนั้น เสนอตัวเลือกให้พวกเขาลองอีกครั้งโดยเพิ่มแถบค้นหาลงในหน้า
คุณสามารถสนับสนุนด้วยข้อความเช่น: "ดูเหมือนว่าคำถามของคุณจะไม่มีที่ไหนเลยที่จะพบ ... ทำไมไม่ลองอีกครั้ง" CTA ที่เขียนอย่างดีมีอัตราการมีส่วนร่วมสูงและทำงานร่วมกับรูปภาพได้ดี
รวมทั้งเพิ่มข้อความคำใบ้ลงในแถบค้นหา แถบที่มีข้อความมีส่วนร่วมได้ดีกว่าแถบที่ว่างเปล่า
แถบค้นหาในหน้า 404 ไม่เพียงพอ จะเกิดอะไรขึ้นหากผู้ใช้ไม่แน่ใจว่าพวกเขาต้องการอะไร?
เพิ่ม "หน้าแรก" หรือปุ่มอื่นๆ ที่เกี่ยวข้องเพื่อนำทางผู้ใช้จากหน้า 404 ไปสู่ Conversion ที่เป็นไปได้ คุณสามารถเพิ่มปุ่ม "ติดต่อเรา" เพื่อเพิ่มความน่าเชื่อถือได้เช่นกัน
บางบริษัทใช้หน้า 404 เป็นโอกาสในการเตือนเกี่ยวกับผลิตภัณฑ์และบริการของตน และวางลิงก์ที่เกี่ยวข้องบนหน้า
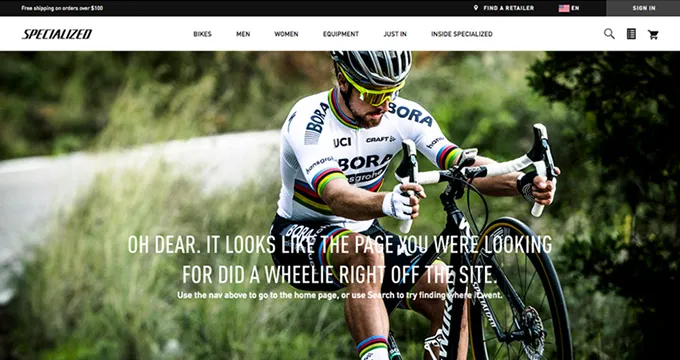
ตัวอย่างเช่น หากคุณเป็นร้านค้าอีคอมเมิร์ซ คุณสามารถวางผลิตภัณฑ์ที่ขายดีที่สุดของคุณไว้ในหน้า 404 เพื่อให้ผู้ใช้มีโอกาสค้นพบผลิตภัณฑ์ที่ดีที่สุดของคุณและ (หวังว่า!) ซื้อผลิตภัณฑ์เหล่านั้น

สำหรับไซต์อื่นๆ คุณสามารถนำเสนอสิ่งที่มีค่าแก่ผู้ใช้ของคุณได้อย่างแน่นอน อาจเป็นการทดลองใช้ผลิตภัณฑ์ฟรี ข้อเสนอในการสมัครเรียน หรือคำแนะนำเกี่ยวกับส่วนที่เป็นประโยชน์ของเว็บไซต์
ทำให้มันสนุก
ดังที่เราได้กล่าวไปแล้วข้างต้น หน้า 404 เป็นประสบการณ์เชิงลบเนื่องจากผู้ใช้ไม่ได้ผลลัพธ์ตามที่ตั้งใจไว้ ในการแก้ปัญหา ให้สร้างหน้าโต้ตอบหรือเพิ่มองค์ประกอบสนุกๆ เข้าไป

แม้ว่าคุณจะวางตำแหน่งตัวเองเป็นแบรนด์ที่มีความเป็นมืออาชีพสูง อารมณ์ขันเล็กน้อยก็ไม่เสียหาย เช่นกัน หลายบริษัทเพิ่ม gamification และวิดีโอลงในหน้า 404 ของพวกเขาเพื่อดึงดูดผู้ใช้และทำให้เขาได้รับความบันเทิง
ติดตามข้อผิดพลาด 404
ข้อผิดพลาด 404 ไม่ใช่ธุรกิจของผู้ใช้ แต่เป็นหน้าที่ของคุณในการติดตามและระบุสาเหตุของข้อผิดพลาดและเส้นทางของผู้ใช้
มีบางสิ่งที่ควรคำนึงถึงเมื่อเลือกเครื่องมือสำหรับการติดตามข้อผิดพลาด 404
ข้อผิดพลาด 404 อาจไม่จำเป็นต้องอยู่บนไซต์ของคุณ ลูกค้าสามารถเปิดจดหมายข่าวเก่าและไปตามลิงก์ หรืออาจปรากฏในผลการค้นหาบน Google
ดังนั้น เมื่อคุณเลือกเครื่องมือสำหรับการตรวจสอบข้อผิดพลาด ให้ตรวจสอบอีกครั้งว่าเครื่องมือนั้นค้นหาข้อผิดพลาด 404 ทุกที่ เพื่อให้คุณสามารถแก้ไขได้ทั้งหมด
ในฐานะเจ้าของไซต์ คุณอาจมีหลายล้านสิ่งที่ต้องทำและการแก้ไขข้อผิดพลาด 404 อาจไม่อยู่ในรายการของคุณ
นี่คือเหตุผลที่คุณต้องการเครื่องมือที่จะแจ้งให้คุณทราบว่าข้อผิดพลาด 404 ของคุณมีค่าใช้จ่ายเท่าใด และเราไม่ได้พูดถึงเงินในที่นี้ อาจเป็นเปอร์เซ็นต์ของ Conversion ที่เสียไป อัตราตีกลับที่เพิ่มขึ้น ผู้ใช้ที่สูญเสียจำนวนหนึ่ง
เมื่อคุณเห็นว่าข้อผิดพลาด 404 ส่งผลกระทบต่อธุรกิจของคุณอย่างไร คุณจะจัดลำดับความสำคัญของงานได้ง่ายขึ้นและย้ายข้อผิดพลาด 404 ขึ้นหรือลงในรายการ
ข้อผิดพลาด 404 ไม่ใช่สิ่งที่เกิดขึ้นเป็นประจำ อาจเกิดขึ้นได้ว่าคุณทำได้ดีมาก และในทันใด ผู้ใช้ได้รับ 404
นั่นคือเหตุผลที่เครื่องมือติดตามของคุณควรตรวจสอบข้อผิดพลาด 404 อย่างต่อเนื่องและแจ้งให้คุณทราบทันทีเมื่อพบข้อผิดพลาด ด้วยวิธีนี้ คุณจะสามารถแก้ไขได้ทันท่วงทีและขจัดความเสี่ยงที่ผู้ใช้รายอื่นจะสะดุดข้ามหน้า 404
ประเภทของเครื่องมือติดตาม
มีเครื่องมือติดตามหลายประเภทที่จะช่วยให้คุณระบุข้อผิดพลาด 404 และแก้ไขได้สำเร็จ
เครื่องมือรวบรวมข้อมูล เช่น Screaming Frog เหมาะอย่างยิ่งสำหรับการสแกนเว็บไซต์ของคุณอย่างรวดเร็วและตรวจหาลิงก์ที่เสีย
เครื่องมือเหล่านี้วิเคราะห์ลิงก์ของเว็บไซต์ของคุณและแจ้งให้คุณทราบว่าลิงก์ใดเสียและสาเหตุของข้อผิดพลาดคืออะไร นอกจากนี้ เครื่องมือรวบรวมข้อมูลมักจะง่ายต่อการจัดการและติดตั้ง
ข้อบกพร่องที่ใหญ่ที่สุดของเครื่องมือดังกล่าวคือพวกเขาวิเคราะห์ลิงก์ในเว็บไซต์ของคุณเท่านั้น – และจำสิ่งที่เราพูดเกี่ยวกับความสำคัญของการวิเคราะห์ขั้นสูงได้หรือไม่ เครื่องมือรวบรวมข้อมูลไม่ได้บอกคุณถึงค่าใช้จ่ายของข้อผิดพลาด 404 แต่ช่วยในการระบุเท่านั้น
เครื่องมือรวบรวมข้อมูลมีประโยชน์อย่างยิ่ง และคุณควรปรับใช้เป็นประจำเพื่อให้แน่ใจว่าทุกอย่างเรียบร้อยดีกับร้านค้าของคุณ อย่างไรก็ตาม อย่าลืมทำการวิเคราะห์อย่างสม่ำเสมอและขั้นสูงเพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดอื่นๆ ที่คุณอาจมองข้ามไป
เครื่องมือลิงก์ย้อนกลับแตกต่างจากเครื่องมือรวบรวมข้อมูลตรงที่เน้นแหล่งที่มาภายนอกที่นำผู้ใช้ไปยังลิงก์ที่ใช้งานไม่ได้บนไซต์ของคุณ
Link Explorer โดย Moz เป็นหนึ่งในเครื่องมือที่ช่วยคุณค้นหาเว็บไซต์ที่นำผู้ใช้ไปยังเว็บไซต์ของคุณ การวิเคราะห์ดังกล่าวมีประโยชน์มากสำหรับ SEO ของคุณ เนื่องจากคุณสามารถกำจัดลิงก์ 404 และปรับปรุงการจัดอันดับเว็บไซต์ของคุณได้
แต่อีกครั้ง เช่นเดียวกับเครื่องมือรวบรวมข้อมูล เครื่องมือติดตามลิงก์ย้อนกลับครอบคลุมเพียงด้านเดียวของการระบุลิงก์ที่เสียหาย หากคุณต้องการค้นหาลิงก์ข้อผิดพลาด 404 ทั้งหมด รวมถึงลิงก์ในจดหมายข่าวเก่าหรือบนโซเชียลมีเดีย คุณจะต้องมีการวิเคราะห์ที่ครอบคลุมมากขึ้น
วิธีหนึ่งที่ใช้กันทั่วไปและมีประสิทธิภาพที่สุดในการติดตามข้อผิดพลาด 404 หน้าคือการใช้ Google Analytics
เพื่อที่คุณจะต้องคัดลอกรหัสนี้:
<script>
// Create Tracker - Send to GA
// Replace UA-11111111-11 with your own Tracking ID
ga('create', 'UA-11111111-11');
ga('send', {
hitType: 'event',
eventCategory: '404 Response',
eventAction: window.location.href,
eventLabel: document.referrer
});
</script>
และเพิ่มลงในหน้า/เทมเพลตข้อผิดพลาด 404 อย่าลืมวาง ID ของบัญชี Google ของคุณในรหัส
หลังจากนั้น คุณจะสามารถดูได้ว่า URL ใดที่ทำให้เกิดข้อผิดพลาด 404 และแหล่งที่มาของ URL
และสุดท้าย: แก้ไขปัญหา!
อุบัติเหตุจะเกิดขึ้นและนั่นคือความจริง ควรมีหน้า 404 ที่ดูดีไว้ล่วงหน้า ดีกว่าแก้ไขปัญหาอย่างเมามันในขณะที่ผู้ใช้ที่กำลังหงุดหงิดรออยู่
อย่างไรก็ตาม 404 เป็นข้อผิดพลาดและจำเป็นต้องแก้ไข คุณสามารถเปลี่ยนเส้นทางลิงก์ กู้คืนหน้า หรือแก้ไขลิงก์ต้นทางได้ ทั้งนี้ขึ้นอยู่กับลำดับความสำคัญของข้อผิดพลาด ให้ทำดังต่อไปนี้ด้วย:
- แนะนำรายงาน 404 แบบอัตโนมัติและแบบปกติเพื่อจับตาดูหน้า 404 และแก้ไขอย่างทันท่วงที
- ตั้งค่าการแจ้งเตือนแบบเรียลไทม์บน 404
- ทำการตรวจสอบเพื่อระบุลิงก์เสีย
โดยรวมแล้ว หน้า 404 ที่เป็นมิตรกับผู้ใช้ควรให้คุณค่าแก่ผู้ใช้ มีความสอดคล้องกันในแง่ของการออกแบบเว็บไซต์โดยรวม และช่วยนำทางไปยังเว็บไซต์ โดยการปฏิบัติตามกฎเหล่านี้ คุณจะรักษาผู้ใช้ไว้และในขณะเดียวกันก็ช่วยเพิ่ม Conversion ของคุณ
