ความคิดเห็นของผู้ใช้ในประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2018-01-12ลองนึกถึงความสั่นสะเทือนที่เกิดขึ้นหลังจากที่คุณพลิกสวิตช์เสียงกริ่งของ iPhone ไปที่ "ปิด" แล้วคุณจะรู้ว่าการกระทำที่คุณตั้งใจทำสำเร็จแล้ว แล้วเสียงสกัดกั้นที่น่าอับอาย: “ถ้าคุณต้องการโทรออก โปรดวางสายแล้วลองอีกครั้ง” เมื่อคุณวางสายโทรศัพท์ไว้หรือกดหมายเลขที่ไม่ถูกต้อง?
การต้อนรับ "คุณได้รับจดหมาย" จากข้อความ AOL เสียงโหยหวนเมื่อคุณออกจากแง้มประตูรถ แม้แต่การ์ดดิจิทัลที่เรียงซ้อนเต็มหน้าจอคอมพิวเตอร์หลังจากที่คุณชนะเกม Solitaire
ทั้งหมดนี้คือตัวอย่างความคิดเห็นของผู้ใช้ หากปราศจากการกระทำทางดิจิทัลในชีวิตประจำวันจำนวนมากจะทำให้เกิดความสับสน
แม้จะดูมีระเบียบวิธีมากเกินไป ความสามารถในการให้ข้อเสนอแนะที่สร้างสรรค์และเกี่ยวข้องมีความสำคัญต่อการส่งเสริมประสบการณ์ผู้ใช้ในเชิงบวกในการออกแบบเว็บไซต์ ไม่ว่าจะละเอียดอ่อนเพียงใด ในทุกสถานการณ์ การใช้ข้อเสนอแนะที่ไม่ดี หรือการไม่มีข้อเสนอแนะที่เป็นประโยชน์ อาจบานปลายไปสู่ความสับสนที่ไม่จำเป็น
หลักการตอบรับ
เมื่อให้คำติชมแก่ผู้ใช้ การพิจารณาบริบทที่พวกเขาได้รับคำติชมเป็นสิ่งสำคัญ ซึ่งรวมถึงบริบททางกายภาพ - คุณให้ข้อเสนอแนะที่ใดบนหน้าจอ – และบริบททางอารมณ์ – คุณกำลังให้ข้อเสนอแนะในเชิงบวกหรือเชิงลบหรือไม่?
บริบททางกายภาพ
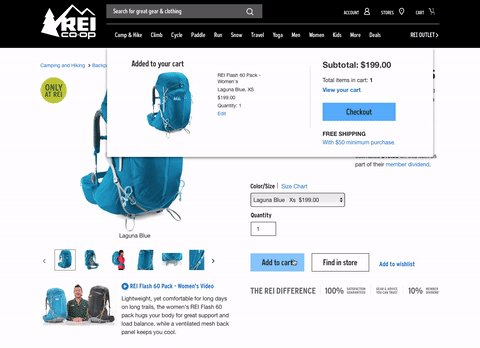
เนื่องจากเราคาดหวังให้เว็บไซต์ตอบสนองต่อความคิดเห็นของเรา ข้อเสนอแนะนี้จึงเป็นสิ่งสำคัญที่จะต้องจัดเตรียมไว้ในที่ที่เห็นได้ชัดเจน หากมีการเพิ่มรายการลงในรถเข็นช็อปปิ้ง เช่น ข้อมูลที่เกี่ยวข้อง (เพิ่ม 1 รายการในรถเข็นของคุณ) ไว้ใกล้กับสถานที่ที่มีการดำเนินการ การอัปเดตยอดรวมในรถเข็นอย่างเงียบๆ ในส่วนที่ต่างไปจากเดิมอย่างสิ้นเชิงของหน้านั้นมีประโยชน์น้อยกว่ามาก

REI.com ให้ข้อเสนอแนะทางกายภาพว่าการดำเนินการ "หยิบใส่รถเข็น" ของคุณประสบความสำเร็จโดยการให้ข้อความแบบเลื่อนลง
การประยุกต์ใช้ความคิดเห็นของผู้ใช้ในบริบทที่เป็นประโยชน์อีกอย่างหนึ่งก็คือ ถ้ามีคนทำผิดพลาดขณะกรอกแบบฟอร์ม การระบุภาพที่ชัดเจนและคำอธิบายสำหรับการแก้ไขที่จำเป็นแต่ละครั้งนั้นมีประโยชน์มากกว่าการแสดงรายการข้อผิดพลาดทั้งหมดที่ด้านบนหรือด้านล่างของแบบฟอร์ม
ข้อผิดพลาดมีการแตกสาขาออกไปนอกบริบททางกายภาพ และการใช้บริบททางอารมณ์อย่างเหมาะสมก็มีความสำคัญพอๆ กันในการสร้างประสบการณ์ที่ดีแก่ผู้ใช้และสร้างความประทับใจไม่รู้ลืมให้กับแบรนด์
บริบททางอารมณ์
การสร้างเนื้อหาสำหรับเว็บไซต์บางครั้งอาจเป็นรถไฟเหาะทางอารมณ์ แม้ว่าบ่อยครั้งที่เราให้ข่าวดี แต่ในสถานการณ์อื่นๆ เราถูกบังคับให้แสดงความคิดเห็นเกี่ยวกับสิ่งที่ไม่เป็นไปตามแผนที่วางไว้

สถานะข้อผิดพลาด โดยเฉพาะอย่างยิ่งการปฏิเสธบัตรเครดิต การแจ้งเตือนการหยุดทำงาน และนโยบายทางกฎหมาย ล้วนต้องการความเห็นอกเห็นใจในระดับหนึ่ง – คุณจะไม่แจ้งให้ลูกค้าทราบว่าเที่ยวบินของพวกเขาถูกยกเลิกด้วยเสียงเดียวกับที่คุณใช้แสดงความยินดีกับการชนะการชิงโชค คุณ?

หน้า IMDB 404 มีชุดคำพูดเกี่ยวกับภาพยนตร์ที่ช่วยให้คุณเข้าใจว่าเกิดอะไรขึ้น
ข้อเสนอแนะการดำเนินการ
ต่อไปนี้คือผลตอบรับบางส่วนที่ทีมพัฒนาเว็บของเราเห็นว่ามีประโยชน์มากที่สุดในการรวมไว้ในโครงการของเรา มีประโยชน์มาก อันที่จริง แต่ละข้อถูกนำไปใช้กับเฟรมเวิร์กที่เราสร้างเว็บไซต์ของเรา สิ่งเหล่านี้เป็นส่วนสำคัญไม่เพียงแต่กับประสบการณ์ของผู้ใช้เท่านั้น แต่ยังรวมถึงการรักษาความสนใจของลูกค้า ความไว้วางใจในแบรนด์ขององค์กร และจำนวน Conversion เชิงบวก
ตัวบ่งชี้สถานะการโหลด
ความหงุดหงิดที่ไม่เห็นปฏิกิริยาหลังจากคลิกที่บางสิ่งนั้นชัดเจนที่สุดในการเชื่อมต่อที่ช้ากว่า และแก้ไขได้อย่างมีประสิทธิภาพโดยการออกแบบตัวบ่งชี้สถานะการโหลด (LSI) ซึ่งเคลื่อนไหวในขณะที่คุณรอ เพื่อระบุว่าคำขอกำลังดำเนินการอยู่ ยิ่งไปกว่านั้น คุณยังสามารถปรับแต่ง LSI สำหรับแต่ละโปรเจ็กต์เว็บได้
เราได้ทำให้เป็นแนวทางปฏิบัติมาตรฐานในการออกแบบ LSI สำหรับแต่ละโครงการของเรา ซึ่งเป็นรูปแบบเฉพาะสำหรับสีของแบรนด์และสไตล์เว็บไซต์โดยรวม การออกแบบยังสนับสนุนการใช้เป็นเครื่องมือป้อนกลับทางอารมณ์ ซึ่งเป็นแอนิเมชั่นที่ลื่นไหลซึ่งจะกระตุ้นความรู้สึกสงบในระหว่างช่วงเวลาที่ผู้ใช้เปลี่ยนไป
เช่นเดียวกับความคิดเห็นของผู้ใช้ทั้งหมด การดูแลแอปพลิเคชันของ LSI เป็นสิ่งสำคัญ หากตัวระบุสถานะการโหลดปรากฏขึ้นก่อนเวลาที่สำคัญจะผ่านไป อาจทำให้เสียสมาธิหรือนำไปสู่ความรู้สึกว่าสิ่งต่าง ๆ กำลังดำเนิน ไป ช้ากว่า ด้วยเหตุนี้ เราจะแสดง LSI หลังจากผ่านไปสองสามร้อยมิลลิวินาทีเท่านั้น
แถบความคืบหน้า
ในกรณีที่ไฟล์อาจใช้เวลาประมวลผลนานกว่าสองสามวินาที เราใช้แถบความคืบหน้า แถบความคืบหน้าจะอัปเดตเมื่อไฟล์โหลดและแจ้งเตือนผู้ใช้หากมีปัญหาโดยระบุสถานะข้อผิดพลาดหากการอัปโหลดไม่สำเร็จด้วยเหตุผลบางประการ
เพื่อให้ข้อเสนอแนะของผู้ใช้ดีขึ้น เราได้ปรับปรุงแถบความคืบหน้าบนไซต์ของเราอย่างค่อยเป็นค่อยไป สำหรับผู้ใช้ในเบราว์เซอร์รุ่นเก่าที่ไม่สามารถตรวจพบความคืบหน้าของการอัปโหลดของคุณ เรามีแถบลายทาง (หรือที่เรียกว่าเสาตัดผม) เพื่อแสดงว่ามีบางอย่างเกิดขึ้น – โดยพื้นฐานแล้ว LSI ที่รองรับการอัปโหลดไฟล์โดยเฉพาะ
เมื่อผู้ใช้ของเราใช้เบราว์เซอร์ที่ทันสมัย เราให้ข้อมูลเพิ่มเติม เช่น การอัปเดตความคืบหน้าจริงของการอัปโหลด การแสดงภาพขนาดย่อเมื่อมีการอัปโหลดรูปภาพ และจัดคิวไฟล์เพิ่มเติม เพื่อที่ว่าเมื่ออัปโหลดไฟล์จำนวนมากขึ้น ผู้ใช้ยังคงเห็นความคืบหน้า แทนที่จะกระจายแบนด์วิดท์อัปสตรีมที่มีอยู่ไปยังไฟล์ทั้งหมด ตัวชี้นำเหล่านี้เพิ่มความมั่นใจให้กับผู้ใช้ว่างานกำลังดำเนินการและทำงานตามที่ตั้งใจไว้
กิจกรรมโฮเวอร์
ในช่วงปีแรกๆ ของเว็บ เห็นได้ชัดว่าลิงก์คืออะไร ข้อความที่ขีดเส้นใต้สีน้ำเงินนั้นเป็นรูปแบบภาพที่เกือบเป็นสากล ตอนนี้การกำหนดสไตล์ขององค์ประกอบเองเป็นสถานะที่เป็นอยู่ รูปแบบการมองเห็นนี้ได้ถูกทำให้เจือจางลง และเหตุการณ์โฮเวอร์เป็นเครื่องมือตอบรับที่เป็นประโยชน์สำหรับผู้ใช้ด้วยเมาส์
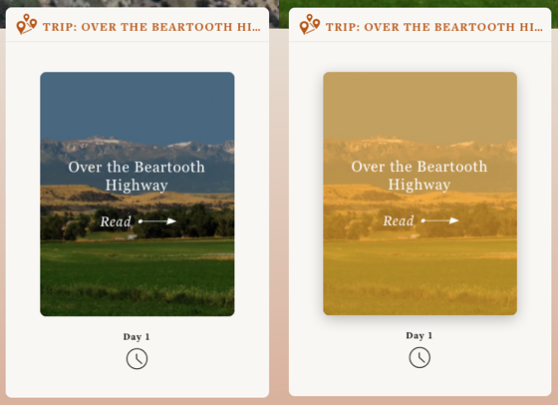
พวกเขาจะแจ้งเตือนผู้ใช้ว่าพวกเขามีความสามารถในการโต้ตอบกับสิ่งที่พวกเขากำลังวางเคอร์เซอร์ไว้เหนือ เช่น รูปภาพ ลิงก์ข้อความ หรือปุ่ม

เหตุการณ์โฮเวอร์รูปภาพช่วยให้ผู้ใช้เข้าใจว่าพวกเขาสามารถโต้ตอบกับองค์ประกอบได้
อย่างไรก็ตาม ในอุปกรณ์เคลื่อนที่ สถานะโฮเวอร์นั้นสั้น ในการเปิดใช้งานองค์ประกอบ ส่วนใหญ่ผู้ใช้จะต้องแตะหนึ่งครั้งเพื่อเรียกเหตุการณ์โฮเวอร์ จากนั้นอีกครั้งเป็นครั้งที่สองเพื่อดำเนินการ - กรณีที่คำติชม น้อยลง จะมีประโยชน์มากกว่า
ข้อความแสดงข้อผิดพลาด
สิ่งสำคัญคือต้องจัดเตรียมข้อความแสดงข้อผิดพลาดที่เหมาะสมกับบริบทสำหรับแบบฟอร์มการป้อนข้อมูลของผู้ใช้ด้วยข้อความที่รองรับระดับความละเอียดอ่อนที่สถานการณ์รับประกัน แบบฟอร์มป้อนข้อมูลเหล่านี้รวมคำติชมเกี่ยวกับฟิลด์ที่จำเป็นแต่ไม่ได้กรอก หรือข้อมูลที่ไม่ได้จัดรูปแบบอย่างถูกต้อง
เราเสนอความคิดเห็นนั้นทันทีที่พวกเขาออกจากฟิลด์ ดังนั้น หากคุณพิมพ์อีเมลที่ไม่ถูกต้อง อีเมลจะแจ้งเตือนคุณทันทีว่ามีข้อผิดพลาด เพื่อแนะนำผู้ใช้เพิ่มเติม เมื่อส่งแบบฟอร์ม เราจะเลื่อนผู้ใช้ไปยังตำแหน่งบนหน้าเว็บที่พบข้อผิดพลาดครั้งแรก และในบางกรณี ข้อความป๊อปอัปจะแก้ไของค์ประกอบที่ผิดพลาด เพื่อให้ผู้ใช้สามารถค้นหาและแก้ไขข้อผิดพลาดได้อย่างง่ายดาย ขจัดความหงุดหงิดที่ไม่จำเป็น
ป้ายแบบฟอร์ม
ในแบบฟอร์มต่างๆ ของเรา เราได้จัดเตรียมป้ายตัวแทนแบบง่ายก่อนที่ผู้ใช้จะให้ข้อมูล ดังนั้นพวกเขาจึงทราบว่าฟิลด์นั้นมีไว้เพื่ออะไร
จากนั้น เมื่อพวกเขาเริ่มพิมพ์ เราจะย้ายป้ายกำกับไปยังตำแหน่งที่อยู่ติดกัน เพื่อรักษาวัตถุประสงค์ของข้อมูลไว้ในกรณีที่พวกเขากรอกแบบฟอร์มที่ยาวกว่าหรือถูกขัดจังหวะระหว่างงาน ทำให้ง่ายต่อการทำงานต่อ
บทสรุป
ความหงุดหงิดเป็นตัวฆ่าที่ทำให้ผู้ใช้มีปฏิสัมพันธ์ที่น่าพอใจ และหลายครั้งที่หลีกเลี่ยงไม่ได้! การใช้ข้อเสนอแนะที่เหมาะสมในโครงการออกแบบของคุณไม่เพียงแต่ช่วยให้อัตราการแปลงที่ประสบความสำเร็จเท่านั้น แต่ยังช่วยสร้างความมั่นใจที่ลูกค้ารู้สึกเกี่ยวกับแบรนด์ของบริษัทโดยรวม
ตามที่นักออกแบบและนักเขียน Josh Clark เขียนไว้อย่างเหมาะสมว่า “ งานของเราคือการช่วยเหลือผู้ใช้ของเราในการแปลความตั้งใจของพวกเขาไปสู่การปฏิบัติ ” ยิ่งเราสามารถแนะนำผู้ใช้ผ่านอินเทอร์เฟซของเราและให้ข้อเสนอแนะที่ชัดเจนเกี่ยวกับความคืบหน้าของพวกเขา ความสำเร็จที่มากขึ้น และความผิดหวังน้อยลง เราสามารถสร้างได้
