ส่วนขยายโค้ด VS ที่มีประโยชน์สำหรับนักพัฒนาส่วนหน้า
เผยแพร่แล้ว: 2022-03-10เราใช้เวลามากมายใน โปรแกรมแก้ไขข้อความ ของเรา และบ่อยครั้งที่เราพบปัญหาที่น่าผิดหวังเล็กๆ น้อยๆ เหล่านั้นซึ่งทำให้เราช้าลง บางทีการค้นหาไฟล์ที่ถูกต้องอาจใช้เวลานานเกินไป หรือการค้นหาวงเล็บปิดที่ตรงกันจะกลายเป็นการผจญภัยที่ยาวนานด้วยตัวมันเอง
มาแก้ไขความรำคาญเหล่านี้กันให้ดี ในโพสต์นี้ เราจะพิจารณา ส่วนขยาย VS Code ที่มีประโยชน์สำหรับการพัฒนาส่วนหน้า ตั้งแต่ตัวเพิ่มประสิทธิภาพการทำงานที่ดีไปจนถึงตัวช่วยการดีบักขั้นสูง
สารบัญ
ด้านล่างนี้ คุณจะพบกับส่วนขยายอย่างรวดเร็วที่คุณอาจต้องการ เลื่อนลงเพื่อดูภาพรวมทั่วไป หรือข้ามสารบัญ
- ข้อความบันทึกอัตโนมัติ
- ขนาดมัด
- การจัดรูปแบบโค้ด
- ภาพหน้าจอรหัส
- ข้อมูลโค้ด (React, Vue, TypeScript)
- ตัวอย่างที่กำหนดเอง
- ความคิดเห็น
- การแก้จุดบกพร่อง
- DevTools
- ไฟล์ utils
- แท็กไฟล์และป้ายกำกับ
- ไอคอนโฟลเดอร์
- แบบอักษรสำหรับการเข้ารหัส
- Git
- ประวัติ Git
- เน้นคำอธิบายประกอบ
- เน้นวงเล็บและแท็ก
- เน้นอักขระที่เป็นอันตราย
- เน้นเยื้อง
- เน้นบริบทการซ้อน
- เน้นพื้นที่ทำงาน
- IntelliCode
- ปฐมนิเทศ
- เปิด GitHub อย่างรวดเร็ว
- สัตว์เลี้ยง
- การสร้างต้นแบบ JS/TS อย่างรวดเร็ว
- การเข้าถึง SSH ระยะไกล
- การรวบรวม Sass
- คำแนะนำและเคล็ดลับ
ข้อความบันทึกอัตโนมัติ
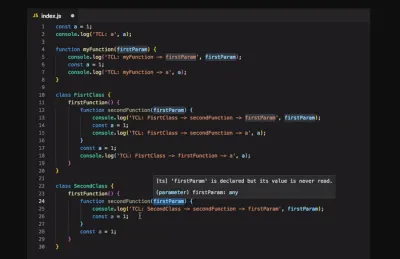
เมื่อพูดถึงข้อความบันทึก ส่วนขยาย turbo-console-log ช่วยคุณได้ มันทำงานโดยอัตโนมัติในการเขียนข้อความบันทึกที่มีความหมายและแทรกข้อความเหล่านั้นโดยอัตโนมัติ

สิ่งที่คุณต้องทำคือเลือกตัวแปรที่คุณต้องการแก้จุดบกพร่อง กด Ctrl + Alt + L และข้อความบันทึกจะถูกแทรกในบรรทัดถัดไป แป้นพิมพ์ลัดช่วยให้คุณแสดงความคิดเห็น เลิกแสดงความคิดเห็น หรือลบข้อความบันทึกทั้งหมดออกจากเอกสารปัจจุบันได้
รักษาขนาดมัดไว้ภายใต้การควบคุม
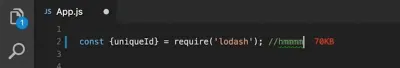
เราทุกคนทราบดีว่าประสิทธิภาพมีความสำคัญ แต่ในทางปฏิบัติ อาจเป็นความท้าทายที่จะไม่ละสายตาไปจากสายตาเมื่อคุณอยู่ในขั้นตอนการเขียนโค้ด เพื่อให้ขนาดชุดของคุณอยู่ภายใต้การควบคุม ส่วนขยายต้นทุนการนำเข้าจะแจ้งให้คุณทราบทันทีว่าคุณกำลังนำเข้าแพ็คเกจจำนวนมากเข้าในโปรเจ็กต์ของคุณหรือไม่

ค่าใช้จ่ายในการนำเข้าไม่ใช่เครื่องมือวิเคราะห์แบบกลุ่ม แต่สร้างขึ้นด้วยแนวคิดที่จะช่วยคุณค้นหา ปัญหาคอขวดด้านประสิทธิภาพ ที่เป็นไปได้ก่อนที่คุณจะจัดส่งไปยังผู้ใช้ของคุณ ในการดำเนินการดังกล่าว คุณจะได้รับคำติชมทันทีโดยแสดงขนาดของไลบรารีบุคคลที่สามที่นำเข้าขณะที่คุณกำลังนำเข้า ถัดจากบรรทัดโค้ดของคุณ ตัวช่วยเล็กๆ น้อยๆ ที่มีประโยชน์
การจัดรูปแบบโค้ด อัตโนมัติ
เมื่อเขียนโค้ด ต้องใช้เวลามากมายในการจัดรูปแบบ สวยกว่าทำงานอัตโนมัติสำหรับคุณ โดยจะลบสไตล์ดั้งเดิมทั้งหมดออก และทำให้แน่ใจว่าโค้ดที่ส่งออกนั้นสอดคล้องกับสไตล์ที่สอดคล้องกัน

Prettier แยกวิเคราะห์โค้ดของคุณและ จัดรูปแบบใหม่ด้วยกฎของตัวเอง โดยคำนึงถึงความยาวบรรทัดสูงสุดและตัดโค้ดเมื่อจำเป็น คุณตัดสินใจว่าคุณต้องการนำไปใช้กับทุกภาษาหรืออีกวิธีหนึ่งคุณสามารถกำหนดภาษาที่คุณต้องการจัดรูปแบบด้วยตนเอง ยังเป็นโซลูชันที่ยอดเยี่ยมสำหรับทีมที่ประสบปัญหาในการหาคู่มือสไตล์ทั่วไป
ตัวอย่างโค้ดที่เป็นประโยชน์ (React, Vue, TypeScript, jQuery)
คุณเบื่อกับการพิมพ์ ข้อมูลโค้ด ที่คุณต้องการบ่อย ๆ ซ้ำแล้วซ้ำอีกไหม? ต่อไปนี้เป็นตัวช่วยเล็กๆ น้อยๆ ที่มีประโยชน์เพื่อช่วยให้งานง่ายขึ้น สำหรับ Vue อย่าลืมตรวจสอบส่วนขยาย Vue.js VS Code Snippets ของ Sarah Drasner สร้างขึ้นเพื่อการใช้งานจริงและมุ่งเน้นไปที่การยศาสตร์ของนักพัฒนา แทนการจัดทำรายการคำจำกัดความของ API
Burke Holland มอบคอลเลกชันตัวอย่าง React และคำสั่งที่จำเป็นแก่คุณซึ่งเขาเลือกจากการใช้ React แบบวันต่อวัน และหากคุณกำลังมองหาตัวอย่างเชิงมุม John Papa ช่วยคุณได้ ส่วนขยายของเขาเพิ่มตัวอย่างสำหรับ Angular สำหรับ TypeScript และ HTML ให้กับการตั้งค่า VS Code ของคุณ

ทั้งสองสิ่งนี้อาจมีประโยชน์เช่นกัน: ส่วนขยายข้อมูลโค้ด JavaScript โดย Charalampos Karypidis มีตัวอย่างในไวยากรณ์ ES6 และรองรับทั้ง JavaScript และ TypeScript และสุดท้ายแต่ไม่ท้ายสุด ข้อมูลโค้ด jQuery ของ Don Jayamanne มีข้อมูลโค้ด jQuery มากกว่า 130 รายการ เมื่อติดตั้งแล้ว เพียงพิมพ์ jq เพื่อดูรายการทั้งหมด
การพูดของตัวอย่าง: หากคุณต้องการ ไลบรารีตัวอย่างที่ดี มากกว่าการกำหนดเองตั้งแต่เริ่มต้น คอลเล็กชันเหล่านี้ช่วยคุณได้:
- ตัวอย่างการช่วยสำหรับการเข้าถึง
- ES7 React/Redux/GraphQL/React-Native
- CSS
- CSS Grid
- HTML
- Node.js
- จาวาสคริปต์ (ES6)
- เชิงมุม 10
- Vue.js + TypeScript
- WordPress
- WordPress Gutenberg
- PHP
- เครื่องมือ PHP
- Svelte
- TensorFlow
เขียนโค้ดของคุณเอง
มีปลั๊กอินข้อมูลโค้ดจำนวนมากสำหรับภาษาต่างๆ ที่มีอยู่ แต่คุณเคยสงสัยหรือไม่ว่าจะกำหนด ข้อมูลโค้ดของคุณเอง ใน VS Code ได้อย่างไร Maurice Borgmeier สรุปทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเริ่มต้น

บทความดีๆ อีกบทความในหัวข้อนี้มาจาก Rob O'Leary เขาเจาะลึกลงไปว่าเมื่อใดและเพราะเหตุใดจึงควรใช้ตัวอย่าง พิจารณาตัวอย่างข้อมูลประเภทต่างๆ อย่างละเอียดยิ่งขึ้น วิธีที่ VS Code จัดการกับมัน และสุดท้ายแต่ไม่ท้ายสุดคือวิธีเขียนของคุณเอง
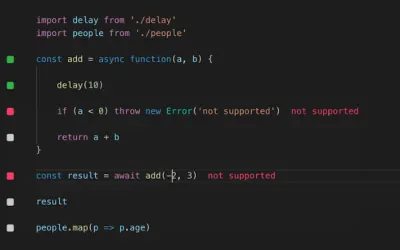
ภาพหน้าจอของโค้ด, The Fancy Way
พูดตามตรง การจับภาพหน้าจอของโค้ดที่ดูดีอาจเป็นสิ่งที่ท้าทาย Polacode อยู่ที่นี่เพื่อเปลี่ยนสิ่งนั้น

อธิบายว่าเป็น "โพลารอยด์สำหรับโค้ดของคุณ" โพลาโค้ดให้คุณ ถ่ายและแก้ไขภาพหน้าจอ ของโค้ดของคุณได้โดยตรงในโค้ด VS คุณสามารถปรับขนาดคอนเทนเนอร์ของโค้ดได้โดยการลากมุมและใช้คำสั่งเพื่อควบคุมลักษณะที่ปรากฏของรูปภาพ โซลูชันที่ยอดเยี่ยมในการทำให้โค้ดที่คุณใช้เวลาหลายชั่วโมงดูโดดเด่นในสภาพแสงที่ดีที่สุด เช่น ในบล็อกโพสต์หรืองานนำเสนอ เป็นต้น
ความคิดเห็นที่เป็นมิตรกับมนุษย์
คุณจัดการกับความคิดเห็นอย่างไร? หากโค้ดของคุณต้องการคำอธิบายจำนวนมาก อาจเป็นความคิดที่ดีที่จะทำให้ ความคิดเห็น ที่มักเป็นสีเทานั้นเป็นมิตรกับมนุษย์มากขึ้น เพื่อให้มองเห็นได้อย่างรวดเร็วว่าความคิดเห็นเตือนคุณถึงวิธีการที่เลิกใช้แล้ว เช่น หรือถ้าเป็นสิ่งที่ต้องทำเพื่อนร่วมทีมของคุณที่เหลือสำหรับคุณ

Better Comments ของส่วนขยายโค้ด VS ช่วยให้คุณทำอย่างนั้นได้ โดยจัดหมวดหมู่คำอธิบายประกอบเป็นการแจ้งเตือน การสืบค้น สิ่งที่ต้องทำ ไฮไลต์ และอื่นๆ นอกจากนี้ยังสามารถจัดรูปแบบโค้ดที่แสดงความคิดเห็นเพื่อให้ชัดเจนว่าไม่ควรมีโค้ดดังกล่าว
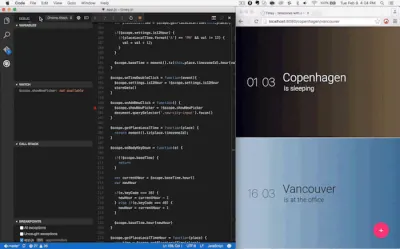
Chrome Debugging Inside VS Code
คุณใช้ Chrome และพบว่าตัวเองสลับไปมาระหว่างเบราว์เซอร์และตัวแก้ไขของคุณเมื่อทำการดีบั๊กหรือไม่ จากนั้นคุณอาจต้องการลองใช้ดีบักเกอร์ VS Code Chrome ช่วยให้คุณดีบักโค้ด JavaScript ฝั่งไคลเอ็นต์ที่ทำงานใน Chrome ได้โดยตรงจาก VS Code

ดีบักเกอร์เชื่อมต่อกับ Chrome ผ่านโปรโตคอลดีบักเกอร์ Chrome ซึ่งจะจับคู่ไฟล์ที่โหลดในเบราว์เซอร์กับไฟล์ที่คุณเปิดใน VS Code ดังนั้นโดยไม่ต้องออกจากโปรแกรมแก้ไข คุณสามารถ ตั้งค่าเบรกพอยต์ในซอร์สโค้ด ตั้งค่าตัวแปรเพื่อดู และดูสแต็กการโทรทั้งหมดเมื่อทำการดีบั๊ก เครื่องมือเล็กๆ น้อยๆ ที่จะทำให้รูทีนการดีบักของคุณตรงไปตรงมายิ่งขึ้น
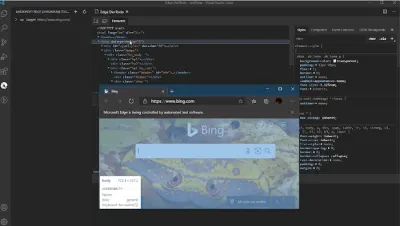
DevTools สำหรับส่วนขยาย VSCode
คงจะดีไม่น้อยหากรวม DevTools ไว้ในโปรแกรมแก้ไขโค้ดของคุณ เพื่อที่คุณจะได้ไม่ต้องสลับไปมาระหว่างทั้งสอง หากคุณใช้ VSCode และ Edge ส่วนขยายขนาดเล็กจะทำให้เป็นไปได้

ส่วนขยายนี้แสดงเครื่องมือ Elements and Network ของเบราว์เซอร์ภายใน VSCode ทำให้คุณสามารถดูโครงสร้าง HTML รันไทม์ ปรับเปลี่ยนรูปแบบและเลย์เอาต์ ดำเนินการวินิจฉัย และดีบั๊กโปรเจ็กต์ของคุณ โดยไม่ต้องออกจากโปรแกรมแก้ไข อย่างไรก็ตาม Rachel Weil ได้แบ่งปันเคล็ดลับ DevTools ที่มีประโยชน์สำหรับการทำงานกับเบราว์เซอร์ที่ใช้ Chromium เช่น Edge และ Chrome ที่ SmashingConf San Francisco เมื่อไม่กี่สัปดาห์ก่อน อย่าลืมปรับแต่งการบันทึกเพื่อพัฒนาทักษะ DevTools ของคุณไปอีกระดับ
โปรแกรมจัดการไฟล์สำหรับ VS Code
โดยปกติแล้วจะใช้เวลามากในการจัดระเบียบและจัดการไฟล์ File Utils ทำให้งานสะดวกยิ่งขึ้น

ส่วนขยายนี้ทำให้คุณสามารถ สร้าง ทำซ้ำ ย้าย เปลี่ยนชื่อ และลบไฟล์และไดเร็กทอรีด้วยคำสั่งเพียงไม่กี่คำ นอกจากนี้ยังรองรับส่วนขยายของวงเล็บปีกกาซึ่งจะสร้างสตริงสตริงตามอำเภอใจโดยอัตโนมัติเพื่อตั้งค่าโครงสร้างเอกสารของคุณ
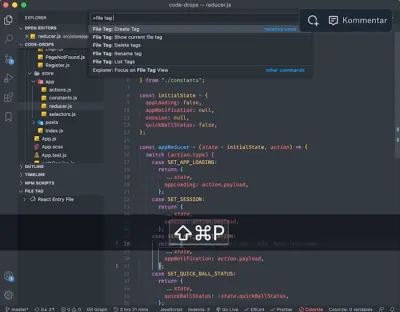
การเพิ่มแท็กลงในไฟล์ในตัวแก้ไขของคุณ
ในโปรเจ็กต์ขนาดใหญ่ การค้นหาตัวแปรเฉพาะของส่วนประกอบหรือไฟล์ที่ถูกต้อง คุณต้องรู้ไฟล์ที่คุณต้องการจริงๆ แต่ถ้าคุณสามารถ เพิ่มบุ๊กมาร์กหรือป้ายกำกับ ให้กับไฟล์ใดไฟล์หนึ่ง เพื่อที่คุณจะได้ค้นหาได้เร็วขึ้น

File Ops VS Code Extension ช่วยให้คุณสามารถ แท็กและชื่อแทนไฟล์ จากนั้นสลับไปมาระหว่างกันอย่างรวดเร็ว คุณยังสามารถแสดงรายการแท็กทั้งหมดได้อย่างรวดเร็ว ในกรณีที่คุณติดตามไม่ได้ ดูไฟล์ทั้งหมดจากไดเร็กทอรีปัจจุบันและสลับระหว่างไฟล์ .css และ .js ในโฟลเดอร์เดียวกัน คุณยังสามารถดูวิดีโออธิบายวิธีการทำงานทั้งหมดได้อีกด้วย ตอนนี้จะมีประโยชน์!
ไอคอนโฟลเดอร์ใน VS Code
ไอคอนไฟล์และโฟลเดอร์ที่กำหนดเอง ใน VS Code? ได้โปรด! เพื่อช่วยให้คุณจัดการพื้นที่ทำงานของคุณได้ง่ายขึ้น แม้ว่าจะมีไฟล์และโฟลเดอร์ที่เกี่ยวข้องจำนวนมาก ทีม VS Code Icons ได้ปล่อยส่วนขยายที่นำไอคอนมาสู่เครื่องมือแก้ไขของคุณ ตั้งแต่ "การเข้าถึง" ถึง "zip", "Android" ถึง "www" คอลเลกชันจะต้องมีไอคอนไฟล์และโฟลเดอร์ที่คุณต้องการ

คุณลักษณะการสลับไอคอนเฉพาะโปรเจ็กต์และการตรวจหาอัตโนมัติของโปรเจ็กต์จะ ตรวจหา ประเภทของโปรเจ็กต์ที่คุณเปิดในพื้นที่ทำงานของคุณโดยอัตโนมัติ และแจ้งให้คุณสลับไอคอนตามลำดับ นอกจากนี้ยังสามารถใช้ไอคอนแบบกำหนดเองได้หากต้องการ
แบบอักษรโมโนสเปซสำหรับการเข้ารหัส
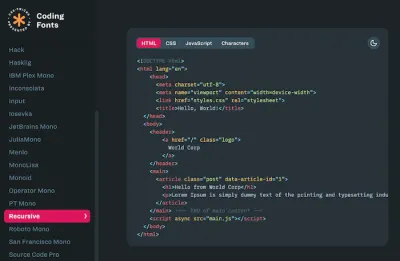
ฟอนต์การเขียนโปรแกรมเป็นตัวช่วยในการพิมพ์อย่างแน่นอน พวกเขาจำเป็นต้องนำเสนอความสามารถในการอ่านที่ดี เปิดใช้งานการสแกนข้อความอย่างรวดเร็ว และป้องกันอาการปวดตาแม้ว่านักพัฒนาซอฟต์แวร์จะดูโค้ดเป็นเวลาหลายชั่วโมง เพื่อช่วยคุณค้นหา แบบอักษรการเขียนโปรแกรม ที่ตรงกับความต้องการของคุณ Chris Coyier ได้ดูแล Coding Fonts ซึ่งเป็นแบบอักษรโมโนสเปซที่เลือกสรรมากกว่า 30 แบบ (ส่วนใหญ่ฟรี) ที่ตรงกับเกณฑ์นี้ทั้งหมด

เพื่อให้การตัดสินใจง่ายขึ้น แต่ละฟอนต์มาพร้อมกับคำอธิบายสั้นๆ ภาพรวมของอักขระทั้งหมด และตัวอย่างโค้ด HTML, CSS และ JavaScript ในโหมดกลางวันและกลางคืน Mostafa Gaafar มีรายการแบบอักษรที่คล้ายกันสำหรับนักพัฒนา โดยมีตัวเลือกในการดูตัวอย่างโค้ดในรูปแบบสีต่างๆ ในการเพิ่มแบบอักษรที่กำหนดเองลงใน VS Code คุณจะต้องกำหนดแบบอักษรใน "การตั้งค่า"

Git ซูเปอร์ชาร์จ
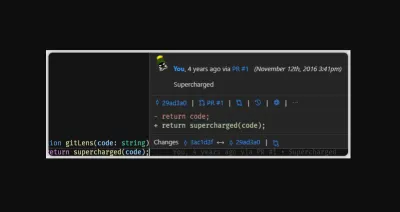
ส่วนขยายที่มีประโยชน์เพื่อเพิ่มความสามารถ Git ที่สร้างขึ้นใน VS Code คือ GitLens เพื่อให้เข้าใจโค้ดที่คุณกำลังดำเนินการได้ดียิ่งขึ้น GitLens ช่วยให้คุณมองเห็นได้ว่าใคร ทำไม และเมื่อใดที่บรรทัดหรือบล็อกโค้ดมีการเปลี่ยนแปลง

ส่วนขยายนี้ แสดงภาพผู้เขียนโค้ด ได้อย่างรวดเร็ว ช่วยให้คุณสำรวจและสำรวจที่เก็บ Git ได้อย่างราบรื่น รับข้อมูลเชิงลึกอันมีค่าผ่านคำสั่งเปรียบเทียบ และอื่นๆ ทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ codebase ของคุณเพียงปลายนิ้วสัมผัส โดยไม่ต้องออกจากโปรแกรมแก้ไข
ประวัติ Git ใน VS Code
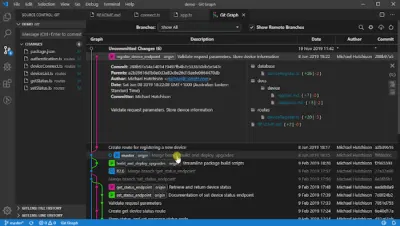
การดูและค้นหาบันทึก git พร้อมกับกราฟและรายละเอียด การดูสำเนาก่อนหน้าของไฟล์ที่คุณกำลังใช้งาน ค้นหาประวัติ เปรียบเทียบสาขาและการคอมมิต นี่เป็นเพียงคุณสมบัติบางส่วนที่ส่วนขยาย Git History เสนอให้ปรับปรุงประสิทธิภาพ ขั้นตอนการทำงานของคุณ

การพูดของ Git: ส่วนขยาย VS Code อื่นที่ควรค่าแก่การพิจารณาเมื่อทำงานกับ Git คือ Git Graph: ช่วยให้คุณดูกราฟ Git ของที่เก็บของคุณและดำเนินการ Git จากกราฟได้อย่างง่ายดาย
เน้นคำอธิบายประกอบในรหัสของคุณ
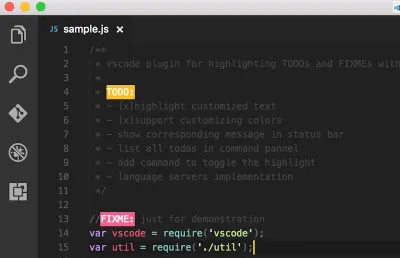
บางครั้งคุณลืมตรวจสอบสิ่งที่ต้องทำที่คุณเพิ่มขณะเขียนโค้ดหรือไม่? ส่วนขยาย TODO Highlight เตือนคุณว่ามีบันทึกย่อหรือสิ่งที่คุณต้องให้ความสนใจก่อนเผยแพร่สู่เวอร์ชันที่ใช้งานจริง

คำหลัก TODO และ FIXME ได้รับการกำหนดค่าไว้ล่วงหน้า แต่คุณสามารถ ปรับแต่งการกำหนดค่าตาม ที่คุณต้องการได้หากต้องการ คำสั่งเน้นความคิดเห็นที่เปิดกว้างสำหรับคุณในโค้ดของคุณโดยตรงหรือเป็นรายการคำอธิบายประกอบทั้งหมด คำเตือนเล็ก ๆ น้อย ๆ ที่ดี
เน้นการจับคู่วงเล็บและแท็ก
เซสชั่นการเขียนโค้ดที่เข้มข้นทำให้ตาพร่า ดังนั้นทุกสิ่งที่ช่วยให้มองเห็นได้ชัดเจนยิ่งขึ้นคือผู้ช่วยที่น่ายินดี หากต้องการยกระดับการเน้นไวยากรณ์ของคุณไปอีกระดับเมื่อทำงานกับ VS Code คุณอาจต้องการตรวจสอบ Bracket Pair Colorizer ส่วนขยายระบุวงเล็บที่ตรงกัน — ในสีที่คุณกำหนด

เมื่อคุณควบคุมวงเล็บของคุณแล้ว รายละเอียดเล็กๆ น้อยๆ ที่ต้องระวังก็คือแท็กเปิดและแท็กปิดที่ตรงกัน VS Code นั้นมาพร้อมกับคุณสมบัติการจับคู่แท็กแล้ว แต่มันค่อนข้างพื้นฐาน ส่วนขยาย Highlight Matching Tag ทำงานอย่างละเอียดยิ่งขึ้น จับคู่แท็กได้ทุกที่ ตั้งแต่แอตทริบิวต์แท็กไปจนถึงสตริงภายใน และแม้แต่การเน้นเส้นทางจากแท็กไปยังแท็กในแถบสถานะ ตัวเลือกการจัดสไตล์ที่กว้างขวางช่วยให้คุณปรับแต่งวิธีการเน้นแท็กได้ รองรับ HTML และ JSX อย่างเป็นทางการ
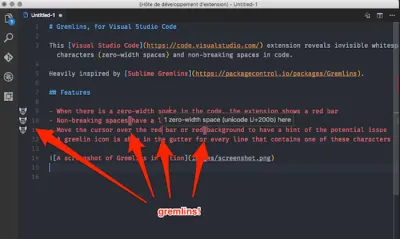
เปิดเผยตัวละครที่เป็นอันตราย
ช่องว่าง Zero-width และ non-joiners, ช่องว่างที่ไม่แตก, เครื่องหมายอัญประกาศคู่ซ้ายและขวา — เมื่อเข้ารหัส อักขระบางตัวอาจเป็นอันตรายได้เนื่องจากมองไม่เห็นหรือดูเหมือนอักขระที่ถูกต้อง Gremlins Tracker ค้นหาสิ่งเหล่านี้ให้คุณ

Gremlins Tracker ใช้ชุดสีเพื่อเตือนคุณเกี่ยวกับ อักขระที่เป็นอันตราย อาจเป็นอันตราย และเป็นอันตราย น้อยกว่า เส้นที่มีอักขระดังกล่าวจะถูกทำเครื่องหมายด้วยไอคอน Gremlins และการเลื่อนเคอร์เซอร์ไปเหนือตัวละครจะช่วยให้คุณทราบถึงปัญหาที่อาจเกิดขึ้น หากต้องการ คุณสามารถเพิ่มอักขระ gremlins ใหม่หรือแทนที่อักขระเหล่านี้สำหรับภาษาใดภาษาหนึ่งได้
เน้นเยื้อง
การเยื้องเป็นกุญแจสำคัญเพื่อให้แน่ใจว่าโค้ดของคุณสามารถสแกนได้อย่างรวดเร็ว ปลั๊กอินเล็กๆ ที่มีประโยชน์ที่ทำให้การเยื้องอ่านง่ายขึ้นคือ Indent-Rainbow โดยจะทำให้ การเยื้อง หน้าข้อความของคุณมีสีสลับกันสี่สีในแต่ละขั้นตอน และทำเครื่องหมายบรรทัดเหล่านั้นโดยที่การเยื้องไม่ใช่ขนาดแท็บหลายขนาด

แม้ว่าการเน้นข้อผิดพลาดจะมีประโยชน์ แต่ก็มีบางกรณีที่อาจขัดขวางคุณ เมื่อจัดการกับรูปแบบ RegEx เป็นต้น โชคดีที่ Indent-Rainbow ให้คุณปิดการไฮไลต์ข้อผิดพลาดเหล่านั้นได้ เช่นเดียวกับในบรรทัดความคิดเห็น และหากต้องการ คุณยังสามารถข้ามไปทั้งภาษาได้
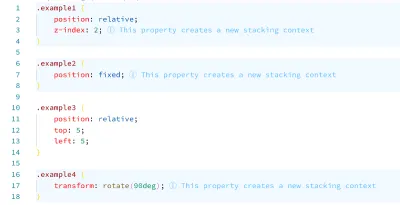
การแสดงภาพบริบทการซ้อน
คุณมีปัญหาในการจำแนก บริบท เมื่อใช้ z-index หรือไม่? คุณไม่ได้โดดเดี่ยว! หากบางครั้งคุณพบว่าตัวเองตั้งค่า z-index เป็นพันล้านองค์ประกอบและไม่ได้ดำเนินการตามลำดับการเรียงซ้อน CSS Stacking Contexts เหมาะสำหรับคุณ

ส่วนขยายทำให้บริบทการซ้อนมองเห็นได้ใน CSS และ SCSS เพื่อให้คุณสามารถใช้ค่าขนาดเล็กได้อย่างมั่นใจเมื่อเขียนการประกาศ z-index นอกจากนี้ ยังแจ้งให้คุณทราบเมื่อการประกาศ z-index ไม่มีผลและเสนอการแก้ไขด่วน
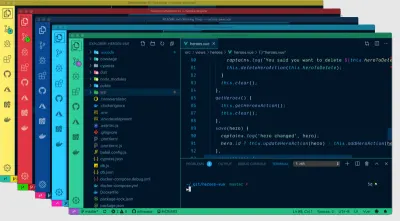
สีที่กำหนดเองเพื่อบอกพื้นที่ทำงานแยกจากกัน
หากคุณเปิด VS Code หลายอินสแตนซ์บ่อยครั้งและไม่สามารถแยกแยะได้ Peacock อาจคุ้มค่าที่จะพิจารณาให้ละเอียดยิ่งขึ้น: ส่วนขยายจะเปลี่ยน ธีมสีของพื้นที่ทำงานของคุณ อย่างละเอียด

แต่ไม่ใช่แค่เมื่อทำงานหลายโครงการพร้อมกันที่ Peacock โดดเด่นเท่านั้น นอกจากนี้ยังมีประโยชน์เมื่อใช้ VS Live Share หรือคุณลักษณะระยะไกลของ VS Code และคุณต้องการระบุตัวแก้ไขของคุณอย่างรวดเร็ว
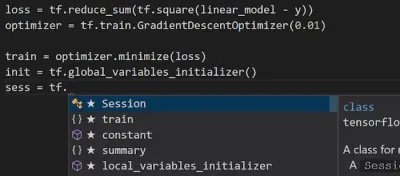
IntelliSense: คุณสมบัติการพัฒนา AI-Assisted
ส่วนขยาย IntelliCode มอบคุณสมบัติการพัฒนาโดยใช้ AI มาช่วยสำหรับนักพัฒนา Python, TypeScript/JavaScript และ Java ใน Visual Studio Code พร้อมข้อมูลเชิงลึกตามการทำความเข้าใจบริบทโค้ดของคุณรวมกับ การเรียนรู้ของเครื่อง

การจัดเตรียม IntelliSense ที่ได้รับความช่วยเหลือจาก AI ส่วนขยายจะแสดง รายการเติมข้อความอัตโนมัติที่แนะนำ สำหรับบริบทโค้ดของคุณที่ด้านบนสุดของรายการความสมบูรณ์ เมื่อพูดถึงการใช้งานเกินพิกัด จะไม่หมุนเวียนไปตามรายชื่อสมาชิกตามตัวอักษร แต่จะแสดงรายการที่เกี่ยวข้องมากที่สุดก่อน ไม่ต้องตามล่าหารายการด้วยตัวเองอีกต่อไป
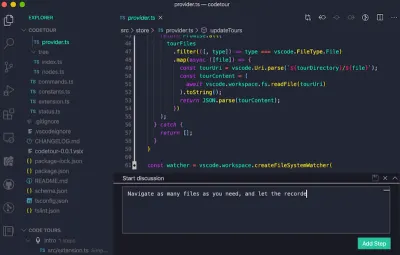
การบันทึกการแนะนำการใช้งานสำหรับ Codebase ของคุณ
Codebase ขนาดใหญ่อาจดูน่ากลัว CodeTour พยายามที่จะเปลี่ยนแปลงสิ่งนั้น ส่วนขยายนี้ช่วยให้คุณสามารถ บันทึกและเล่นคำแนะนำแบบแนะนำ ของ codebase ของคุณได้โดยตรงภายในตัวแก้ไข ให้คิดว่าเป็นสารบัญที่ช่วยให้ออนบอร์ดหรือรีบอร์ดไปยังโครงการหรือฟีเจอร์ใหม่ได้ง่ายขึ้น เพื่อแสดงภาพรายงานจุดบกพร่อง หรือทำความเข้าใจบริบทของการตรวจสอบโค้ด

ในการสร้างทัวร์ชมโค้ด คุณสามารถใส่คำอธิบายประกอบในบรรทัดของโค้ด (รองรับ Markdown) และนำทางไฟล์ได้มากเท่าที่คุณต้องการ และเครื่องบันทึกจะบันทึกลำดับ สามารถตรวจสอบทัวร์ลงใน repo หรือส่งออกไปยังไฟล์ "ทัวร์ชม" เพื่อให้ทุกคนสามารถเล่นซ้ำได้โดยไม่ต้องโคลนโค้ดใดๆ มีประโยชน์!
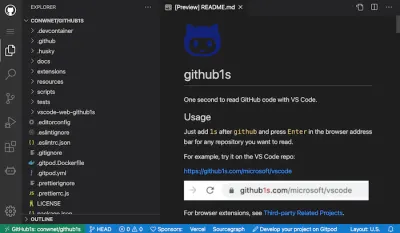
จาก GitHub สู่รหัส VS ในหนึ่งวินาที
เมื่อคุณค้นพบตัวอย่างโค้ดบน GitHub แล้ว ถ้าคุณต้องการเริ่มทำงานกับโค้ดดังกล่าวในโครงการของคุณทันทีล่ะ แทนที่จะโคลน repo และค้นหาไฟล์ที่คุณต้องการ คุณสามารถใช้ Github1s เพียงเพิ่ม 1s หลังจาก github ใน URL กด Enter จากนั้น repo หรือไฟล์เดียวจะ เปิดขึ้นใน VS Code โดยตรง

คุณยังสามารถใช้ bookmarklet เพื่อสลับระหว่าง github.com และ github1s.com อย่างรวดเร็ว เข้าถึงที่เก็บส่วนตัว และมีส่วนขยายเบราว์เซอร์มากมายที่แสดงอยู่ในหน้าโครงการเช่นกัน หากคุณต้องการทางเลือกอื่น Gitpod เป็นตัวเลือกที่ล้ำหน้ากว่าเล็กน้อย ซึ่งยังช่วยให้คุณเริ่มต้นสภาพแวดล้อมการพัฒนาออนไลน์ เรียกใช้พื้นที่ทำงานแบบคู่ขนาน และทำงานบน codebase ร่วมกันได้
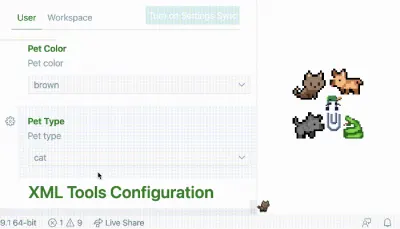
สัตว์เลี้ยงสำหรับรหัส VS ของคุณ
เคยต้องการที่จะสนับสนุนโปรแกรมแก้ไขโค้ด VS ของคุณหรือไม่? แล้วเพิ่มแมว หมา งู เป็ดยาง หรือแม้แต่ Clippy ดีๆ ล่ะ? สิ่งที่คุณต้องทำคือติดตั้ง vscode-pets และเรียกใช้คำสั่ง vscode-pets.start เพื่อดูแผงควบคุม เมื่อคุณได้เลือกสัตว์เลี้ยงแล้ว สีของขนและขนาดของมัน เอนหลังแล้วดูพวกมันโต้ตอบกับคุณ!

ตั้งแต่ การขว้างลูกบอลและเล่น กับสัตว์เลี้ยงของคุณ (เรียกใช้ vscode-pets.throw-ball ) ไปจนถึงการเพิ่มสัตว์เลี้ยงเพิ่มเติม (เรียกใช้ vscode-pets.spawn-pet ) คุณกำลังเขียนโค้ดเวิร์กโฟลว์ที่จะเป็นอะไรก็ได้แต่น่าเบื่อ! ผู้สร้าง Anthony Shaw เปิดกว้างสำหรับแนวคิดและการอภิปราย และยินดีรับข้อเสนอแนะทุกเมื่อ
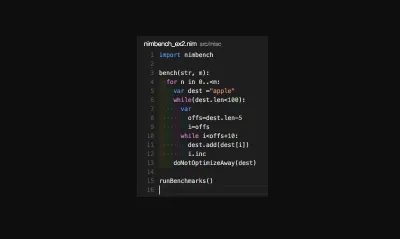
เร่งความเร็วการสร้างต้นแบบ JavaScript / TypeScript
หากคุณกำลังมองหาวิธีเพิ่มความเร็วในกระบวนการสร้างต้นแบบ JavaScript Quokka เหมาะสำหรับคุณ สนามเด็กเล่นที่สร้างต้นแบบอย่างรวดเร็วจะอยู่ในโปรแกรมแก้ไขของคุณ และช่วยเพิ่มความเร็วให้กับการสร้างต้นแบบ การเรียนรู้ และการทดสอบ JavaScript และ TypeScript

ค่ารันไทม์จะได้รับการอัปเดตและแสดงใน IDE ของคุณถัดจากโค้ดขณะที่คุณพิมพ์ เพื่อให้คุณเริ่มต้นใช้งานได้ทันที ไม่จำเป็นต้องมีการ กำหนด ค่า สิ่งที่คุณต้องทำเพื่อเริ่มการทดลองคือเปิดไฟล์ Quokka ใหม่ สร้างต้นแบบอย่างมีความสุข!
ใช้เครื่องระยะไกลเป็นสภาพแวดล้อม Dev ของคุณ
มีเหตุผลหลายประการที่คุณอาจต้องการใช้เครื่องระยะไกลกับเซิร์ฟเวอร์ SSH เป็นสภาพแวดล้อมการพัฒนา เนื่องจากคุณต้องการฮาร์ดแวร์ที่เร็วกว่าหรือเฉพาะทางมากกว่าเครื่องในเครื่องของคุณ ตัวอย่างเช่น หรือการ ดีบักแอปพลิเคชันที่ทำงานอยู่ที่อื่น เช่น ไซต์ของลูกค้าหรือแอปพลิเคชันในระบบคลาวด์ เพื่อให้การพัฒนาและการแก้ไขปัญหาง่ายขึ้น ส่วนขยาย Remote - SSH ช่วยให้คุณทำอย่างนั้นได้
ส่วนขยายจะรันคำสั่งและส่วนขยายอื่นๆ โดยตรงบน เครื่องระยะไกล ดังนั้นคุณไม่จำเป็นต้องมีซอร์สโค้ดใดๆ ในเครื่องของคุณ แต่คุณสามารถเปิดโฟลเดอร์ใดก็ได้บนเครื่องระยะไกลและใช้งานได้ตามปกติ โดยใช้ประโยชน์จากชุดคุณลักษณะเต็มรูปแบบของ VS Code อย่างเต็มที่ มีประโยชน์!
รวบรวม Sass แบบเรียลไทม์
คอมไพเลอร์ Sass แบบเรียลไทม์พร้อมการรีโหลดเบราว์เซอร์สดหรือไม่ ส่วนขยาย Live Sass ช่วยคุณได้ ช่วยให้คุณคอมไพล์/แปลงไฟล์ SASS/SCSS ของคุณเป็นไฟล์ CSS แบบเรียลไทม์
คุณสมบัติต่างๆ รวมถึง การปรับแต่งตำแหน่งไฟล์ ของ CSS ที่ส่งออก เช่นเดียวกับรูปแบบและชื่อส่วนขยาย มีการควบคุมแถบสถานะด่วน คุณสามารถยกเว้นโฟลเดอร์เฉพาะในการตั้งค่า และรองรับคำนำหน้าอัตโนมัติด้วย
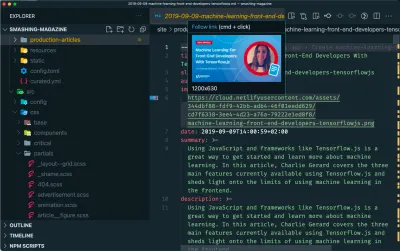
Tips and Tricks ที่ไม่มีใครกล้าบอกคุณ
คุณกำลังใช้ประโยชน์จากคุณสมบัติที่มีประสิทธิภาพของ VS Code อย่างเต็มที่หรือไม่? Burke Holland และ Sarah Drasner อ้างว่าคุณทำไม่ได้ ดังนั้นเพื่อเปลี่ยนพวกเขา พวกเขาแบ่งปันสิ่งที่ดีที่สุดเกี่ยวกับ VS Code ที่ไม่มีใครสนใจที่จะบอกคุณ

ตั้งแต่การอัปเดตแท็ก HTML img โดยอัตโนมัติด้วยขนาดที่ถูกต้องของรูปภาพไปจนถึงการใช้การควบแบบอักษรเพื่อให้อ่านได้ง่ายขึ้นเมื่อเขียนโค้ดหรือบันทึกจุดเพื่อล็อกข้อมูลจากแอปพลิเคชันของคุณ "VS Code Can Do That?!" มี 36 เคล็ดลับอันมีค่า ที่จะทำให้เวิร์กโฟลว์ของคุณมีประสิทธิภาพมากยิ่งขึ้น
ห่อ
มีส่วนขยาย VS Code อยู่ หลาย ร้อยรายการ และเราหวังว่าส่วนขยายบางรายการในที่นี้จะพิสูจน์ได้ว่ามีประโยชน์ในการทำงานประจำวันของคุณ และที่สำคัญที่สุดคือช่วยให้คุณหลีกเลี่ยงงานประจำที่ต้องใช้เวลานานและใช้เวลานาน ขอให้สนุกกับการเขียนโค้ดนะทุกคน!
อ่านเพิ่มเติม
- เครื่องมือตรวจสอบ CSS
- CSS Generators
- เครื่องกำเนิด SVG
- เครื่องมือและเทมเพลตอีเมล HTML
- ตัวอย่างโค้ด JavaScript วานิลลา
- ส่วนประกอบ Front-End ที่สามารถเข้าถึงได้
- นอกจากนี้ สมัครรับจดหมายข่าวของเราเพื่อไม่ให้พลาดข่าวสารต่อไป
