เครื่องมือที่มีประโยชน์ในการพัฒนาเว็บ Vue.js
เผยแพร่แล้ว: 2022-03-10เมื่อทำงานในโครงการใหม่ มีคุณลักษณะบางอย่างที่จำเป็นขึ้นอยู่กับว่าควรใช้แอปพลิเคชันอย่างไร ตัวอย่างเช่น หากคุณจะจัดเก็บข้อมูลเฉพาะผู้ใช้ คุณจะต้องจัดการการตรวจสอบสิทธิ์ ซึ่งจะต้องมีการตั้งค่าแบบฟอร์มที่ต้องตรวจสอบความถูกต้อง สิ่งต่าง ๆ เช่นการรับรองความถูกต้องและการตรวจสอบแบบฟอร์มเป็นเรื่องปกติ มีวิธีแก้ปัญหาที่เหมาะสมกับกรณีการใช้งานของคุณ
เพื่อใช้เวลาในการพัฒนาอย่างเหมาะสม ควรใช้สิ่งที่มีอยู่ แทนที่จะสร้างเวลาของคุณเอง
ในฐานะนักพัฒนาใหม่ มีความเป็นไปได้ที่คุณจะไม่ทราบถึงทุกสิ่งที่ระบบนิเวศของ Vue มอบให้คุณ บทความนี้จะช่วยในเรื่องนั้น จะครอบคลุมเครื่องมือที่มีประโยชน์บางอย่างที่จะช่วยคุณในการสร้างแอปพลิเคชัน Vue ที่ดีขึ้น
หมายเหตุ : มีทางเลือกอื่นสำหรับไลบรารีเหล่านี้ และบทความนี้ไม่ได้จัดวางบางส่วนเหล่านี้ไว้เหนือไลบรารีอื่นๆ พวกเขาเป็นเพียงคนที่ฉันเคยทำงานด้วย
บทช่วยสอนนี้มุ่งเป้าไปที่ผู้เริ่มต้นที่เพิ่งเริ่มเรียนรู้เกี่ยวกับ Vue หรือมีความรู้พื้นฐานเกี่ยวกับ Vue อยู่แล้ว ข้อมูลโค้ดทั้งหมดที่ใช้ในบทช่วยสอนนี้มีอยู่ใน GitHub ของฉัน
Vue-การแจ้งเตือน
ในระหว่างการโต้ตอบกับผู้ใช้ มักมีความจำเป็นต้องแสดงข้อความแสดงความสำเร็จ ข้อความแสดงข้อผิดพลาด หรือข้อมูลแบบสุ่มแก่ผู้ใช้ ในส่วนนี้ เราจะดูวิธีแสดงข้อความและคำเตือนแก่ผู้ใช้ของคุณโดยใช้ vue-notification แพ็คเกจนี้มีส่วนต่อประสานที่มีแอนิเมชั่น/การเปลี่ยนแปลงที่ดีสำหรับการแสดงข้อผิดพลาด ข้อมูลทั่วไป และข้อความแสดงความสำเร็จถึงผู้ใช้ของคุณในแอปพลิเคชันของคุณ และไม่ต้องการการกำหนดค่าจำนวนมากเพื่อเริ่มต้นใช้งาน
การติดตั้ง
คุณสามารถติดตั้ง vue-notification ในโครงการของคุณโดยใช้ Yarn หรือ NPM ขึ้นอยู่กับตัวจัดการแพ็คเกจสำหรับโครงการของคุณ
เส้นด้าย
yarn add vue-notificationnpm
npm install --save vue-notificationหลังจากการติดตั้งเสร็จสิ้น ขั้นตอนต่อไปคือการเพิ่มไฟล์ main.js ลง ในจุดเริ่มต้นในแอปของคุณ
main.js
//several lines of existing code in the file import Notifications from 'vue-notification' Vue.use(Notifications)ณ จุดนี้ เราจำเป็นต้องเพิ่มส่วนประกอบการแจ้งเตือนในไฟล์ App.vue ก่อนจึงจะสามารถแสดงการแจ้งเตือนในแอปของเราได้ เหตุผลที่เราเพิ่มองค์ประกอบนี้ในไฟล์ App.vue ก็คือเพื่อหลีกเลี่ยงการซ้ำซ้อนในแอปพลิเคชันของเรา เพราะไม่ว่าผู้ใช้จะเปิดหน้าในแอปของเราหรือไม่ ส่วนประกอบใน App.vue (เช่น ส่วนประกอบส่วนหัวและส่วนท้าย) จะเป็นเสมอ สามารถใช้ได้ ต้องใช้ความเจ็บปวดในการลงทะเบียนส่วนประกอบการแจ้งเตือนในทุกไฟล์ที่เราจำเป็นต้องแสดงการแจ้งเตือนไปยังผู้ใช้
App.vue
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications group="demo"/> <router-view /> </div> </template> ในที่นี้ เราเพิ่มตัวอย่างหนึ่งขององค์ประกอบนี้ ซึ่งยอมรับอุปกรณ์ประกอบฉาก group ซึ่งจะใช้ในการจัดกลุ่มการแจ้งเตือนประเภทต่างๆ ที่เรามี นี่เป็นเพราะส่วนประกอบการแจ้งเตือนยอมรับอุปกรณ์ประกอบฉากจำนวนหนึ่งที่กำหนดลักษณะการทำงานของส่วนประกอบและเราจะดูสิ่งเหล่านี้บางส่วน
-
group
พร็อพนี้ใช้เพื่อระบุประเภทการแจ้งเตือนต่างๆ ที่คุณอาจมีในแอปของคุณ ตัวอย่างเช่น คุณอาจตัดสินใจใช้รูปแบบและลักษณะการทำงานที่แตกต่างกัน ขึ้นอยู่กับวัตถุประสงค์ของการแจ้งเตือนที่ควรให้บริการ การตรวจสอบแบบฟอร์ม การตอบกลับ API เป็นต้น -
type
พร็อพนี้ยอมรับค่าที่ทำหน้าที่เป็น 'ชื่อคลาส' สำหรับการแจ้งเตือนแต่ละประเภทที่เรามีในแอปพลิเคชันของเรา และตัวอย่างอาจรวมถึงsuccesserrorและคำwarnหากเราใช้สิ่งใดสิ่งหนึ่งเหล่านี้เป็นประเภทการแจ้งเตือน เราสามารถจัดรูปแบบองค์ประกอบได้อย่างง่ายดายโดยใช้รูปแบบคลาสvue-notification + '.' + typevue-notification + '.' + typeเช่น.vue-notification.warnforwarnเป็นต้น -
duration
พร็อพนี้ระบุระยะเวลาที่คอมโพเนนต์การnotificationควรปรากฏก่อนที่จะหายไป ยอมรับตัวเลขเป็นค่าในหน่วยmsและยังยอมรับจำนวนลบ (-1) หากคุณต้องการให้ยังคงอยู่บนหน้าจอของผู้ใช้จนกว่าพวกเขาจะคลิก -
position
พร็อพนี้ใช้ในการตั้งค่าตำแหน่งที่คุณต้องการให้การแจ้งเตือนปรากฏในแอปของคุณ ตัวเลือกที่ใช้ได้บางส่วน ได้แก่top lefttop righttop centerbottom rightbottom leftล่าง และbottom center
เราสามารถเพิ่มอุปกรณ์ประกอบฉากเหล่านี้ลงในองค์ประกอบของเราใน App.vue ได้ ดังนั้นตอนนี้จึงมีลักษณะดังนี้
<template> <div> <div> <router-link to="/">Home</router-link> | <router-link to="/about">Notifications</router-link> </div> <notifications :group="group" :type="type" :duration="duration" :position="position" /> <router-view /> </div> </template> <script> export default { data() { return { duration: -1, group: "demo", position: "top center", type: "info", }; }, }; </script> <style> .vue-notification.info { border-left: 0; background-color: orange; } .vue-notification.success { border-left: 0; background-color: limegreen; } .vue-notification.error { border-left: 0; background-color: red; } </style> เรายังเพิ่มสไตล์สำหรับการแจ้งเตือนประเภทต่างๆ ที่เราจะใช้ในแอปพลิเคชันของเรา โปรดทราบว่านอกเหนือจาก group เราสามารถส่งต่ออุปกรณ์ประกอบฉากที่เหลือแต่ละชิ้นได้ทันทีเมื่อใดก็ตามที่เราต้องการแสดงการแจ้งเตือนและมันจะยังคงทำงานตามนั้น หากต้องการแสดงการแจ้งเตือนในไฟล์ Vue ใดๆ ของคุณ คุณสามารถดำเนินการดังต่อไปนี้
vueFile.vue
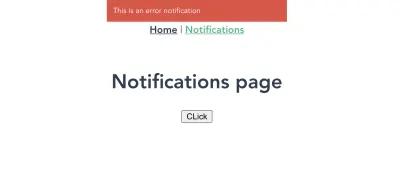
this.$notify({ group: "demo", type: "error", text: "This is an error notification", }); ที่นี่ เราสร้างการแจ้งเตือน error type ภายใต้การแจ้งเตือน group ของ demo text คุณสมบัติยอมรับข้อความที่คุณต้องการให้มีการแจ้งเตือน และในกรณีนี้ ข้อความคือ ' นี่คือการแจ้งเตือนข้อผิดพลาด' นี่คือลักษณะการแจ้งเตือนในแอปของคุณ

vue-notification in action: การแจ้งเตือนข้อผิดพลาดที่แสดงในเบราว์เซอร์ (ตัวอย่างขนาดใหญ่)คุณสามารถค้นหาอุปกรณ์ประกอบฉากอื่นๆ ที่มีอยู่และวิธีอื่นๆ ในการกำหนดค่าการแจ้งเตือนได้ในหน้าเอกสารอย่างเป็นทางการ
Vuelidate
องค์ประกอบที่พบบ่อยที่สุดอย่างหนึ่งที่ใช้บนเว็บคือองค์ประกอบของแบบฟอร์ม ( input[type='text'] , input[type='email'] , input[type='password'] และอีกมากมาย) และมี a เสมอ จำเป็นต้องตรวจสอบการป้อนข้อมูลของผู้ใช้เพื่อให้แน่ใจว่าพวกเขากำลังส่งข้อมูลที่ถูกต้องและ/หรือใช้รูปแบบที่ถูกต้องในช่องป้อนข้อมูล ด้วย Vuelidate คุณสามารถเพิ่มการตรวจสอบให้กับแบบฟอร์มในแอปพลิเคชัน Vue.js ของคุณ ซึ่งช่วยประหยัดเวลาและได้รับประโยชน์จากเวลาที่ใส่ลงในแพ็คเกจนี้ ฉันเคยได้ยินเกี่ยวกับ Vuelidate มาระยะหนึ่งแล้ว แต่ฉันลังเลเล็กน้อยที่จะดูมันเพราะฉันคิดว่ามันซับซ้อนเกินไป ซึ่งหมายความว่าฉันกำลังเขียนการตรวจสอบตั้งแต่ต้นสำหรับฟิลด์ฟอร์มส่วนใหญ่ในแอปที่ฉันทำงานอยู่
เมื่อฉันดูเอกสารในท้ายที่สุด ฉันพบว่าการเริ่มต้นใช้งานได้ไม่ยาก และสามารถตรวจสอบฟิลด์ในแบบฟอร์มได้ในเวลาไม่นาน และไปยังสิ่งต่อไป
การติดตั้ง
คุณสามารถติดตั้ง Vuelidate โดยใช้ตัวจัดการแพ็คเกจต่อไปนี้
เส้นด้าย
yarn add vuelidatenpm
npm install vuelidate --saveหลังการติดตั้ง ขั้นตอนต่อไปคือการเพิ่มลงในการกำหนดค่าของแอปของคุณในไฟล์ main.js เพื่อให้คุณสามารถใช้มันในไฟล์ vue ของคุณได้
import Vuelidate from 'vuelidate' Vue.use(Vuelidate)สมมติว่าคุณมีแบบฟอร์มที่มีลักษณะเช่นนี้ในแอปของคุณ
vuelidate.vue
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> </div> <input type="submit" value="LOGIN" class="input__button" /> <p class="confirmation__text" v-if="submitted">Form clicked</p> </form> </template> <script> export default { data() { return { submitted: false, form: { email: null, fullName: null, age: null, password: null, }, }; }, methods: { login() { this.submitted = true; }, }, }; </script> ในตอนนี้ เพื่อตรวจสอบความถูกต้องของแบบฟอร์มประเภทนี้ ก่อนอื่นคุณต้องตัดสินใจว่าต้องการการตรวจสอบประเภทใดสำหรับแต่ละฟิลด์ของแบบฟอร์ม ตัวอย่างเช่น คุณสามารถตัดสินใจว่าคุณต้องการความยาวขั้นต่ำของ fullName คือ 10 และอายุขั้นต่ำคือ 18
Vuelidate มาพร้อมกับเครื่องมือตรวจสอบภายในที่เราจำเป็นต้องนำเข้าเพื่อใช้งานเท่านั้น นอกจากนี้เรายังสามารถเลือกตรวจสอบฟิลด์รหัสผ่านตามรูปแบบเฉพาะได้ เช่น Password should contain at least a lower case letter, an upper case letter, and a special character อย่างน้อย เราสามารถเขียนเครื่องมือตรวจสอบขนาดเล็กของเราเองซึ่งทำสิ่งนี้และเสียบเข้ากับรายการปลั๊กอินของ Vuelidate
ลองมาดูทีละขั้นตอน
การใช้ตัวตรวจสอบความถูกต้องในตัว
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { email: { email, required, }, fullName: { minLength: minLength(10), required, }, age: { required, minValue: minValue(18), }, }, }, }; </script> ที่นี่ เรานำเข้าตัวตรวจสอบความถูกต้องบางตัวที่เราจำเป็นต้องตรวจสอบแบบฟอร์มของเราอย่างถูกต้อง นอกจากนี้เรายังเพิ่มคุณสมบัติ validations ที่เรากำหนดกฎการตรวจสอบสำหรับแต่ละฟิลด์แบบฟอร์มที่เราต้องการตรวจสอบ
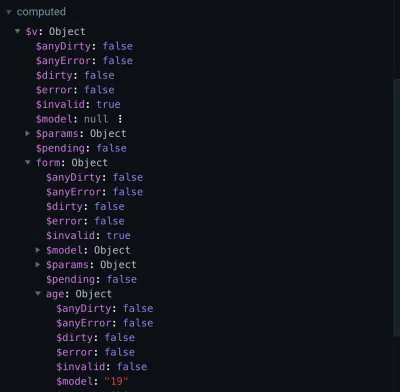
ณ จุดนี้ หากคุณตรวจสอบ devTools สำหรับแอปของคุณ คุณควรเห็นบางอย่างที่มีลักษณะดังนี้

vuelidate คำนวณคุณสมบัติ (ตัวอย่างขนาดใหญ่) คุณสมบัติที่คำนวณ $v มีหลายวิธีที่เป็นประโยชน์ในการยืนยันความถูกต้องของแบบฟอร์มของเรา แต่เราจะเน้นเพียงไม่กี่วิธีเท่านั้น:
-
$invalid
เพื่อตรวจสอบว่าแบบฟอร์มผ่านการตรวจสอบทั้งหมดหรือไม่ -
email
เพื่อตรวจสอบว่าค่าเป็นที่อยู่อีเมลที่ถูกต้อง -
minValue
เพื่อตรวจสอบว่าค่าของageผ่านการตรวจสอบminValue -
minLength
เพื่อตรวจสอบความยาวของfullName -
required
เพื่อให้แน่ใจว่ามีการระบุฟิลด์ที่จำเป็นทั้งหมด
หากคุณป้อนค่าสำหรับ age ที่น้อยกว่าอายุขั้นต่ำที่กำหนดในการตรวจสอบความถูกต้อง และตรวจสอบ $v.form.age.minValue นั้นจะถูกตั้งค่า false ซึ่งหมายความว่าค่าในช่องป้อนข้อมูลไม่ผ่านการตรวจสอบความถูกต้องของ minValue .

การใช้ตัวตรวจสอบความถูกต้องแบบกำหนดเอง
เรายังต้องตรวจสอบฟิลด์รหัสผ่านของเราและให้แน่ใจว่ามีรูปแบบที่จำเป็น แต่ Vuelidate ไม่มีตัวตรวจสอบในตัวที่เราสามารถใช้เพื่อให้บรรลุสิ่งนี้ เราสามารถเขียนโปรแกรมตรวจสอบที่กำหนดเองซึ่งดำเนินการโดยใช้ RegEx เครื่องมือตรวจสอบความถูกต้องแบบกำหนดเองนี้จะมีลักษณะดังนี้
<script> import { required, minLength, minValue, email, } from "vuelidate/lib/validators"; export default { validations: { form: { //existing validator rules password: { required, validPassword(password) { let regExp = /^(?=.*[0-9])(?=.*[!@#$%^&*])(?=.*[AZ]+)[a-zA-Z0-9!@#$%^&*]{6,}$/; return regExp.test(password); }, }, }, }, }; </script>ที่นี่ เราสร้างตัวตรวจสอบความถูกต้องแบบกำหนดเองที่ใช้ Regex เพื่อตรวจสอบว่ารหัสผ่านมีดังต่อไปนี้
- อย่างน้อยหนึ่งตัวอักษรตัวพิมพ์ใหญ่;
- อย่างน้อยหนึ่งตัวพิมพ์เล็ก
- อักขระพิเศษอย่างน้อยหนึ่งตัว
- อย่างน้อยหนึ่งหมายเลข
- ต้องมีความยาวไม่ต่ำกว่า 6
หากคุณพยายามป้อนรหัสผ่านที่ไม่ตรงตามข้อกำหนดที่ระบุไว้ข้างต้น validPassword จะถูกตั้งค่า false
ตอนนี้เราแน่ใจว่าการตรวจสอบของเราใช้งานได้แล้ว เราต้องแสดงข้อความแสดงข้อผิดพลาดที่เหมาะสม เพื่อให้ผู้ใช้ทราบว่าเหตุใดจึงไม่สามารถดำเนินการต่อได้ นี่จะมีลักษณะดังนี้:
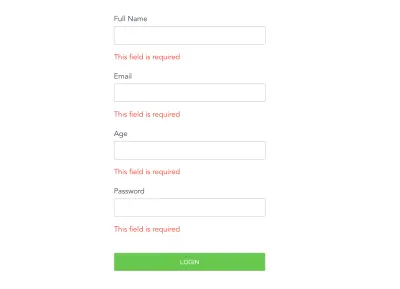
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="!$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="!$v.form.email.required"> This field is required </p> <p class="error__text" v-if="!$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="!$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="!$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="!$v.form.password.validPassword"> Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>ในที่นี้ เราเพิ่มย่อหน้าที่แสดงข้อความที่แจ้งผู้ใช้ว่าจำเป็นต้องมีฟิลด์ ค่าที่ป้อนสำหรับอีเมลไม่ถูกต้อง หรือรหัสผ่านไม่มีอักขระที่จำเป็น หากเราดูสิ่งนี้ในเบราว์เซอร์ของคุณ คุณจะเห็นข้อผิดพลาดปรากฏขึ้นแล้วในแต่ละช่องป้อนข้อมูล

สิ่งนี้ไม่ดีสำหรับประสบการณ์ของผู้ใช้ เนื่องจากผู้ใช้ยังไม่ได้โต้ตอบกับแบบฟอร์ม และไม่ควรมองเห็นข้อความแสดงข้อผิดพลาดอย่างน้อย จนกว่าผู้ใช้จะพยายามส่งแบบฟอร์ม ในการแก้ไขปัญหานี้ เราจะเพิ่มการ submitted ไปยังเงื่อนไขที่จำเป็นสำหรับการแสดงข้อความแสดงข้อผิดพลาด และยังเปลี่ยนค่าของการ submitted true เมื่อผู้ใช้คลิกปุ่มส่ง
<template> <form @submit.prevent="login" class="form"> <div class="input__container"> <label for="fullName" class="input__label">Full Name</label> <input type="text" name="fullName" v-model="form.fullName" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.fullName.required"> This field is required </p> </div> <div class="input__container"> <label for="email" class="input__label">Email</label> <input type="email" name="email" v-model="form.email" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.email.required"> This field is required </p> <p class="error__text" v-if="submitted && !$v.form.email.email"> This email is invalid </p> </div> <div class="input__container"> <label for="email" class="input__label">Age</label> <input type="number" name="age" v-model="form.age" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.age.required"> This field is required </p> </div> <div class="input__container"> <label for="password" class="input__label">Password</label> <input type="password" name="password" v-model="form.password" class="input__field" /> <p class="error__text" v-if="submitted && !$v.form.password.required"> This field is required </p> <p class="error__text" v-else-if="submitted && !$v.form.password.validPassword" > Password should contain at least a lower case letter, an upper case letter, a number and a special character </p> </div> <input type="submit" value="LOGIN" class="input__button" /> </form> </template>ขณะนี้ข้อความแสดงข้อผิดพลาดไม่ปรากฏจนกว่าผู้ใช้จะคลิกปุ่มส่ง ซึ่งวิธีนี้จะดียิ่งขึ้นสำหรับผู้ใช้ ข้อผิดพลาดในการตรวจสอบความถูกต้องแต่ละรายการจะปรากฏขึ้นหากค่าที่ป้อนในแบบฟอร์มไม่ตรงตามการตรวจสอบ
สุดท้าย เราเพียงต้องการประมวลผลข้อมูลของผู้ใช้เมื่อผ่านการตรวจสอบความถูกต้องทั้งหมดในแบบฟอร์มของเราแล้ว และวิธีหนึ่งที่เราสามารถทำได้คือการใช้คุณสมบัติ $invalid บน form ซึ่งมีอยู่ในคุณสมบัติที่คำนวณโดย $v เรามาดูวิธีการทำกัน:
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data } }, }, ที่นี่ เรากำลังตรวจสอบเพื่อให้แน่ใจว่าได้กรอกแบบฟอร์มและกรอกอย่างถูกต้องครบถ้วน หากคืนค่า false ว่าแบบฟอร์มนั้นถูกต้องและเราสามารถประมวลผลข้อมูลจากแบบฟอร์มได้ แต่ถ้าเป็น true แสดงว่าแบบฟอร์มนั้นยังไม่ถูกต้องและผู้ใช้ยังต้องมีแนวโน้มที่จะเกิดข้อผิดพลาดในแบบฟอร์ม เรายังสามารถใช้คุณสมบัตินี้เพื่อปิดใช้งานหรือจัดรูปแบบปุ่มส่งได้ ขึ้นอยู่กับความต้องการของคุณ
Vuex-persistedstate
ในระหว่างการพัฒนา มีบางกรณีที่คุณจะจัดเก็บข้อมูล เช่น ข้อมูลของผู้ใช้และโทเค็นในร้านค้า Vuex ของคุณ แต่ข้อมูลที่จัดเก็บ Vuex ของคุณจะไม่คงอยู่หากผู้ใช้ของคุณพยายามรีเฟรชแอปของคุณจากเบราว์เซอร์หรือป้อนเส้นทางใหม่จากแท็บ URL ของเบราว์เซอร์และสถานะปัจจุบันของแอปพลิเคชันของคุณหายไป ซึ่งจะทำให้ผู้ใช้ถูกเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบหากเส้นทางได้รับการป้องกันด้วยการ์ดนำทางซึ่งเป็นพฤติกรรมที่ผิดปกติสำหรับแอปของคุณ สิ่งนี้สามารถแก้ไขได้ด้วย vuex-persistedstate ลองดูวิธีการ
การติดตั้ง
คุณสามารถติดตั้งปลั๊กอินนี้ได้โดยใช้หนึ่งในสองวิธี:
เส้นด้าย
yarn add vuex-persistedstatenpm
npm install --save vuex-persistedstateหลังจากกระบวนการติดตั้งเสร็จสิ้น ขั้นตอนต่อไปคือการกำหนดค่าปลั๊กอินนี้ให้พร้อมใช้งานในร้านค้า Vuex ของคุณ
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, plugins: [createPersistedState()] }) ณ จุดนี้ Vuex Store ทั้งหมดของเราจะถูกเก็บไว้ใน localStorage (โดยค่าเริ่มต้น) แต่ vuex-persistedstate มาพร้อมกับตัวเลือกในการใช้ sessionStorage หรือ cookies
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: {}, mutations: {}, actions: {}, modules: {}, // changes storage to sessionStorage plugins: [createPersistedState({ storage: window.sessionStorage }); ] })เพื่อยืนยันว่า Store ของเราจะยังคงอยู่หลังจากรีเฟรชหรือปิดแท็บเบราว์เซอร์ ให้เราอัปเดตร้านค้าของเราให้มีลักษณะดังนี้:
import Vue from 'vue' import Vuex from 'vuex' import createPersistedState from "vuex-persistedstate"; Vue.use(Vuex) export default new Vuex.Store({ state: { user: null }, mutations: { SET_USER(state, user) { state.user = user } }, actions: { getUser({ commit }, userInfo) { commit('SET_USER', userInfo) } }, plugins: [createPersistedState()] }) ที่นี่ เราเพิ่มสถานะ user ที่จะเก็บข้อมูลผู้ใช้จากแบบฟอร์มที่สร้างในส่วนก่อนหน้า นอกจากนี้เรายังเพิ่มการกลายพันธุ์ SET_USER ที่จะใช้ในการแก้ไขสถานะ user สุดท้าย เราเพิ่มการกระทำ getUser ที่จะรับวัตถุผู้ใช้และส่งผ่านไปยังคุณสมบัติการกลายพันธุ์ของ SET_USER ขั้นต่อไปคือส่งการดำเนินการนี้หลังจากตรวจสอบแบบฟอร์มของเราเรียบร้อยแล้ว ดูเหมือนว่านี้:
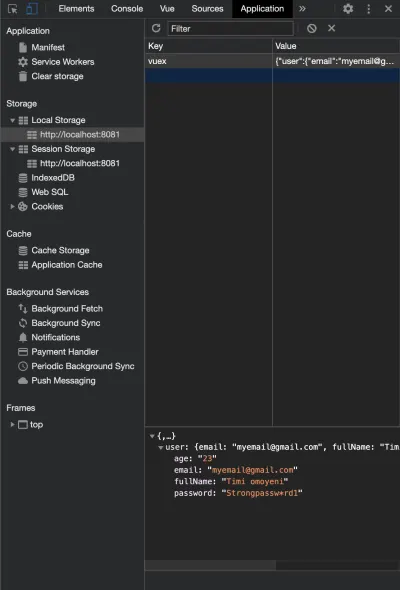
methods: { login() { this.submitted = true; let invalidForm = this.$v.form.$invalid; let form = this.form; //check that every field in this form has been entered correctly. if (!invalidForm) { // process the form data this.$store.dispatch("getUser", form); } }, }, ตอนนี้ หากคุณกรอกแบบฟอร์มถูกต้อง ส่งแบบฟอร์ม และเปิดส่วน localStorage ในแท็บ แอปพลิเคชัน ใน devTools ของเบราว์เซอร์ คุณจะเห็นคุณสมบัติ vuex ที่มีลักษณะดังนี้:

ณ จุดนี้ หากคุณรีเฟรชเบราว์เซอร์หรือเปิดแอปในแท็บใหม่ สถานะ user ของคุณจะยังคงอยู่ในแท็บ/เซสชันเหล่านี้ (บน localStorage)
บทสรุป
มีไลบรารี่จำนวนมากที่สามารถเป็นประโยชน์อย่างมากในการพัฒนาเว็บของ Vuejs และบางครั้งก็อาจเป็นเรื่องยากที่จะเลือกไลบรารีที่จะใช้หรือจะหาได้จากที่ใด ลิงก์ต่อไปนี้มีไลบรารี่ที่คุณสามารถใช้ได้ในแอปพลิเคชัน Vue.js ของคุณ
- vuejsexamples.com
- madewithvuejs.com
มักจะมีมากกว่าหนึ่งไลบรารีที่ทำสิ่งเดียวกันกับที่คุณพยายามทำให้สำเร็จในแอปพลิเคชันของคุณเมื่อค้นหา 'ห้องสมุด' สิ่งสำคัญคือต้องแน่ใจว่าตัวเลือกที่คุณตกลงสำหรับผลงานสำหรับคุณและได้รับการดูแลโดย ผู้สร้างมันจึงไม่ ทำให้ แอปพลิเคชันของคุณเสียหาย
แหล่งข้อมูลเพิ่มเติม
- “การแจ้งเตือน Vue.js” เอกสารอย่างเป็นทางการ GitHub
- “Vuelidate” เว็บไซต์อย่างเป็นทางการ
- “การตรวจสอบแบบฟอร์มภายในเวลาไม่ถึงชั่วโมงด้วย Vuelidate” Sarah Drasner, CSS-Tricks
- “
vuex-persistedstate” เส้นด้าย
