คำแนะนำและทางลัดในการดีบัก DevTools (Chrome, Firefox, Edge)
เผยแพร่แล้ว: 2022-03-10จากเครื่องมือทั้งหมดที่มีอยู่เพียงปลายนิ้วของเราทุกวันนี้ DevTools น่าจะเป็นหนึ่งในเครื่องมือที่ทันสมัยที่สุด หลายปีที่ผ่านมา มันได้กลายเป็นเครื่องมือสำหรับการดีบัก การทำโปรไฟล์ การตรวจสอบ และแม้แต่การสร้างต้นแบบ — ทั้งหมดนี้อยู่ในอินเทอร์เฟซเดียวกัน และมักจะเป็นแป้นพิมพ์ลัดเสมอ ถึงกระนั้น DevTools ก็มีอัญมณีที่คลุมเครือและขุมทรัพย์ที่ยังไม่ถูกค้นพบมากมาย อาศัยอยู่บนขอบระยะไกลของแท็บที่ซ่อนอยู่และการตั้งค่าทดลอง มาแก้ไขกันเถอะ
ในบทความนี้ มาเจาะลึกเกี่ยวกับ คุณสมบัติที่มีประโยชน์และไม่ชัดเจนใน DevTools เราจะตรวจสอบเบราว์เซอร์ที่ทันสมัยทั้งหมด (Chrome, Firefox, Edge, Safari) และดูเครื่องมือที่มีประโยชน์ซึ่งพวกเขามอบให้เรา นักพัฒนาเว็บ เราจะเน้นที่สิ่งที่เราใช้บ่อยใน SmashingMag รวมถึงเทคนิคและกลยุทธ์เล็กๆ น้อยๆ บางอย่างที่ช่วยเราแก้ไขจุดบกพร่องที่น่ารำคาญและเขียนโค้ดได้ดีขึ้น
การสร้างโปรไฟล์เบราว์เซอร์
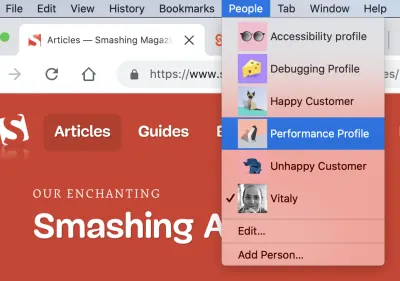
เมื่อพูดถึงการทำโปรไฟล์เว็บไซต์เพื่อประสิทธิภาพ หรือการติดตามปัญหาการช่วยสำหรับการเข้าถึง เราได้สร้างโปรไฟล์เบราว์เซอร์แยกต่างหากสำหรับแต่ละงานมาระยะหนึ่งแล้ว เรามักจะทำงานกับโปรไฟล์ผู้ใช้อย่างน้อย 5 โปรไฟล์ โดยแต่ละโปรไฟล์จะเปิดหรือปิดส่วนขยาย บุ๊กมาร์ก บุ๊กมาร์กเล็ต และคุณลักษณะต่างๆ ของตัวเอง ลองมาดูพวกเขากันดีกว่า

โปรไฟล์การช่วยสำหรับการเข้าถึง
โปรไฟล์เบราว์เซอร์ที่สะอาดตาที่มีเครื่องมือต่างๆ สำหรับตรวจสอบการช่วยสำหรับการเข้าถึง เช่น Accessibility Insights, axe และ a11y.css พร้อมด้วยเครื่องมือช่วยการเข้าถึงอื่นๆ และโปรแกรมจำลองการมองเห็นสีโปรไฟล์การดีบัก
โปรไฟล์ที่เปิดใช้การตั้งค่าทดลองสองสามแบบสำหรับการทำโปรไฟล์ ตลอดจนตัวเลือกในการเปิด DevTools โดยอัตโนมัติสำหรับทุกหน้าต่างใหม่ พร้อมด้วย CSS การวินิจฉัยที่กำหนดเองสำหรับการตรวจสอบและการทำโปรไฟล์อย่างรวดเร็วโปรไฟล์ประสิทธิภาพ
โปรไฟล์ที่สะอาดปราศจากส่วนขยาย พร้อมบุ๊กมาร์กพิเศษสองสามรายการสำหรับการตรวจสอบด้วย Lighthouse, RequestMap, CSS การวินิจฉัยประสิทธิภาพ และลิงก์ที่เกี่ยวข้องกับประสิทธิภาพบางส่วนที่ควรคำนึงถึง (เช่น ลำดับความสำคัญของทรัพยากรในการโหลด) เข้ากันได้ดีกับการควบคุมปริมาณ CPU 4 × และการควบคุมปริมาณเครือข่าย (3G ช้า)ลูกค้ามีความสุข
จากข้อมูลที่เรามีจากการวิเคราะห์ของเรา นั่นเป็นโปรไฟล์ที่ใกล้เคียงกับโปรไฟล์ที่ผู้อ่านของเราหลายคน (คนที่ยอดเยี่ยมเช่นคุณ) จะมี จะมีส่วนขยายยอดนิยมสองสามตัว ส่วนขยายการพัฒนาเว็บทั่วไป ตัวบล็อกโฆษณา การจัดการแท็บ Google Docs ออฟไลน์ LastPass, VPN, Browserstack, Grammarly เป็นต้น ไม่มีการควบคุมปริมาณในการใช้งานลูกค้าไม่พอใจ
โปรไฟล์สำหรับผู้อ่านในการเชื่อมต่อที่ช้าและมีการควบคุมปริมาณ (3G ช้า) หน่วยความจำต่ำ CPU ไม่ดี และเปิดส่วนขยายเบราว์เซอร์ยอดนิยม 10 รายการ เราใช้โปรไฟล์นี้เพื่อทดสอบหน้าที่ หนักที่สุด ของเราเพื่อสัมผัสประสบการณ์ของลูกค้าที่แย่ที่สุด
เราสามารถข้ามไปยังโปรไฟล์เฉพาะได้ ทั้งนี้ขึ้นอยู่กับงานที่ทำ ความสะดวกสบายที่แท้จริงมาจากการจัดเรียงที่เรียบง่ายซึ่งแต่ละโปรไฟล์มี ส่วนขยายเฉพาะ , bookmarklets และการตั้งค่าเบราว์เซอร์ที่ตั้งค่าไว้และพร้อมใช้งาน ดังนั้น หากจำเป็น เราจะได้รับสิทธิ์ในการดีบักประสิทธิภาพหรือการตรวจสอบการช่วยสำหรับการเข้าถึง โดยไม่ต้องยุ่งยากในการค้นหาส่วนขยายที่เหมาะสม
มันอาจจะผ่านไปโดยไม่ได้บอกว่าเราทำดีที่สุดแล้วเพื่อให้แต่ละโปรไฟล์สะอาดและไม่เกะกะ — ซึ่งใช้กับส่วนขยายของเบราว์เซอร์รวมถึงบุ๊กมาร์กของเบราว์เซอร์ คุกกี้และแคช
แป้นพิมพ์ลัดทั่วโลก
เป็นที่ยอมรับว่ามีคุณสมบัติมากมายใน DevTools จึงไม่น่าแปลกใจเลยที่บางคุณสมบัติจะค่อนข้างหายากระหว่างแท็บ แผงหน้าปัด ไอคอนเฟือง และจุดต่างๆ อย่างไรก็ตาม ไม่จำเป็นต้องจำสถานที่ที่พวกเขาวางไว้ คุณควรจำแป้นพิมพ์ลัดที่เป็นประโยชน์เพียงสองสามรายการเท่านั้น ซึ่งจะช่วยให้คุณข้ามไปยังคุณลักษณะเฉพาะได้เร็วขึ้น
การเปิดเมนูคำสั่ง (Chrome, Edge)
อาจเป็นหนึ่งในคำสั่งที่เป็นที่รู้จักมากที่สุด จริงๆ แล้ว คำสั่งนี้มีคุณลักษณะสองประการ Cmd/Ctrl + Shift + P จะเปิดการ ค้นหาแผง ลิ้นชัก และคุณลักษณะทั้งหมดภายใน DevTools แบบเติมข้อความอัตโนมัติ อย่างรวดเร็ว Cmd/Ctrl + P เปิดลิ้นชักพร้อม ไฟล์ที่ มีอยู่ทั้งหมดที่ใช้ในหน้าปัจจุบัน หากคุณต้องการเข้าถึงคุณลักษณะ DevTools อย่างรวดเร็ว เมนูคำสั่งเป็นวิธีที่รวดเร็วในการไปที่นั่น สำหรับลิ้นชักทั่วไป เมนูที่ซ่อนอยู่ หรือคุณลักษณะเฉพาะการเปิดการตั้งค่า DevTools (เบราว์เซอร์สมัยใหม่ทั้งหมด)
โดยปกติจะมีเครื่องมือและคุณลักษณะที่คลุมเครือมากมายที่ซ่อนอยู่ในแผง "การตั้งค่า" ตั้งแต่อุปกรณ์จำลองไปจนถึงโปรไฟล์การควบคุมปริมาณเครือข่ายและการทดลอง ใน Chrome คุณสามารถคลิกที่ไอคอนรูปเฟืองที่มุมบนขวาหรือใช้ Shift + ? . ใน Firefox คุณสามารถข้ามไปที่การตั้งค่าด้วย F1สลับโหมดตรวจสอบองค์ประกอบ (เบราว์เซอร์ที่ทันสมัยทั้งหมด)
แทนที่จะคลิกไอคอนตรวจสอบแล้วโฟกัสที่องค์ประกอบที่คุณต้องการแก้ไข คุณสามารถสลับโหมดตรวจสอบองค์ประกอบด้วย Cmd/Ctrl + Shift + Cสลับโหมด HTML (เบราว์เซอร์สมัยใหม่ทั้งหมด) ขณะตรวจสอบองค์ประกอบ คุณอาจต้องการเปลี่ยนแอตทริบิวต์ เช่น คลาสหรือสถานะ แทนที่จะคลิกขวาที่องค์ประกอบและเพิ่มค่าทีละรายการ คุณสามารถสลับโหมด HTML บนองค์ประกอบที่เลือกในปัจจุบันด้วย Fn + F2 (หรือเพียงแค่ F2 บน Windows)
สลับโหมดอุปกรณ์ (เบราว์เซอร์รุ่นใหม่ทั้งหมด) หากต้องการข้ามไปยังโหมดแถบเครื่องมือของอุปกรณ์ เช่น ดูตัวอย่างลักษณะม็อคอัพบนหน้าจอที่แคบ หรือทริกเกอร์ดีบักเกอร์การสืบค้นสื่อ คุณสามารถใช้ Cmd/Ctrl + Shift + M ใน Chrome และ Cmd/Ctrl + Opt/Alt + M ใน Firefox
นอกจากนี้ยังมีแป้นพิมพ์ลัดที่มีประโยชน์อีกมากมาย เช่น สำหรับการหยุดชั่วคราวและเรียกใช้สคริปต์ต่อ และไปที่วงเล็บที่ตรงกัน (สำหรับการสืบค้นสื่อที่มีความยาวและฟังก์ชัน JS) ในเครื่องมือแก้ไขแหล่งที่มา
คุณสามารถดูภาพรวมทั้งหมดของแป้นพิมพ์ลัดได้ใน Chrome DevTools Keyboard Shortcuts และ Firefox DevTools Keyboard Shortcuts ซึ่งมักจะมีความสอดคล้องกันในเบราว์เซอร์สมัยใหม่
เปิดการตั้งค่าทดลอง
DevTools มาพร้อมกับชุดการตั้งค่าทดลองที่ไม่แนะนำสำหรับผู้ชมจำนวนมาก แต่มีประโยชน์มากสำหรับการดีบัก คำเตือน: บางครั้งการตั้งค่าเหล่านี้อาจทำให้ Chrome หยุดทำงานหรือทำให้ค่อนข้างเฉื่อย (ซึ่งเป็นสาเหตุที่ทำให้ Chrome เป็นการทดสอบในตอนแรก)
อย่างไรก็ตาม ด้วย โปรไฟล์ที่แยกจากกัน คุณสามารถเปิดการตั้งค่าเหล่านี้บางอย่างสำหรับแต่ละโปรไฟล์ได้อย่างปลอดภัย แล้วปิดการตั้งค่าเหล่านี้หากจำเป็น ดังนั้นในขณะที่เราใช้โปรไฟล์ปกติโดยไม่ได้เปิดการทดลองสำหรับการท่องเว็บทั่วไป ในโหมดแก้ไขจุดบกพร่อง เรามักจะเลือกโปรไฟล์เฉพาะก่อนเสมอ เพื่อกำจัดจุดบกพร่องเหล่านั้นให้เร็วขึ้นเล็กน้อย

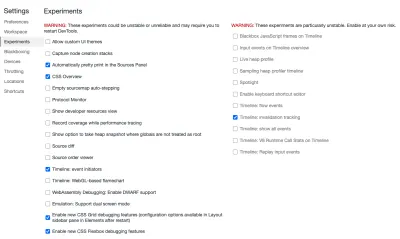
เมื่อเปิด DevTools ใน Chrome ให้ข้ามไปที่ "การตั้งค่า" ( Shift + ? เมื่อเปิด DevTools) และค้นหา "การทดลอง" ในแถบด้านข้าง เห็นได้ชัดว่ามีการตั้งค่าทดลองมากมายใน DevTools ทุกตัว แต่การตั้งค่าที่กล่าวถึงด้านล่างนี้เป็นเพียงการตั้งค่าที่เราพบว่ามีประโยชน์มากในการทำงานของเรา
ในบรรดารายการเด่นที่แสดงไว้นั้น คุณควรเปิดใช้ "พิมพ์สวยอัตโนมัติในแผงแหล่งที่มา" ซึ่งจะทำให้รูปแบบและสคริปต์ที่บีบอัดสวยงามตามค่าเริ่มต้นเมื่อดูแหล่งที่มา คุณยังสามารถ เปิดใช้งานดีบักเกอร์ CSS Grid และการดีบัก Flexbox เพื่อจัดการกับปัญหาเลย์เอาต์ นอกจากนี้ยังมีความแตกต่างของแหล่งที่มาและตัวแสดงลำดับต้นทางที่มีประโยชน์
และสำหรับการตรวจสอบประสิทธิภาพ คุณสามารถทำเครื่องหมาย "ไทม์ไลน์: ผู้ริเริ่มเหตุการณ์" และ "ไทม์ไลน์: การติดตามการทำให้เป็นโมฆะ" ที่จะแสดงในแผงประสิทธิภาพ โดยเน้นสคริปต์ที่ทำให้เกิดการดำเนินการที่มีราคาแพง เช่น งานยาว และการคำนวณรูปแบบใหม่ นอกจากนี้ ใน Edge คุณสามารถเปิดใช้งานเลเยอร์แบบผสมในมุมมอง 3 มิติได้
สำหรับโปรไฟล์ที่กำหนด คุณสามารถเข้าถึงคุณสมบัติที่ซ่อนอยู่เพิ่มเติมโดยไปที่ chrome://flags/ ในโปรไฟล์เบราว์เซอร์ที่คุณเลือก ตัวอย่างเช่น คุณสามารถเปิด คุณลักษณะ JavaScript ล่าสุดและรุ่นทดลอง คุณลักษณะ แพลตฟอร์มเว็บรุ่นทดลอง หรือเปิดใช้งานคำแนะนำในการโหลดทรัพยากรเพื่อแสดงตัวอย่างผ่านการเชื่อมต่อเครือข่ายที่ช้า
ใน Firefox ให้ข้ามไปที่การตั้งค่าด้วย F1 ที่ด้านล่างของ Dock คุณสามารถแจ้งให้เบราว์เซอร์แสดงรูปแบบเบราว์เซอร์ เปิด/ปิด CSS เติมข้อความอัตโนมัติ เปลี่ยนการตั้งค่าตัวแก้ไข สลับการกะพริบของสี ปรับการทำงานของภาพหน้าจอ และเปิดใช้งาน แผนที่ต้นทาง (ไม่ได้เปิดโดยค่าเริ่มต้น) ใน Safari คุณจะพบการตั้งค่าทดลองภายใต้ “พัฒนา → การตั้งค่าทดลอง”
การสลับระหว่างสถานะ Dock (Chrome, Edge, Firefox)
เป็นที่ยอมรับว่าบานหน้าต่างมุมมองใน DevTools ไม่ใช่การเปิดเผยที่ใหญ่โตเป็นพิเศษ ในแท็บ "สไตล์" ของ Dock สไตล์จะปรากฏจากบนลงล่าง โดยเรียงลำดับตามความจำเพาะของ CSS อย่างไรก็ตาม สิ่งเล็กน้อยที่เรามองข้ามมานานหลายปีคือปุ่มสลับเล็ก ๆ :hov วางไว้เหนือสไตล์
ช่วยให้คุณสามารถบังคับสถานะองค์ประกอบ ( :active , :focus , :focus-within , :hover , :visited และ :focus-visible และล่าสุด :target ) ในองค์ประกอบแบบโต้ตอบเฉพาะ — เช่น การบังคับใช้ :focus และ :active สถานะ :active บนปุ่มสำหรับการตรวจสอบการช่วยสำหรับการเข้าถึง
ใน Firefox คุณสามารถเปลี่ยนคลาสหลอกสำหรับองค์ประกอบ DOM ขณะที่คุณกำลังตรวจสอบได้ — คุณลักษณะนี้ใช้งานได้เมื่อคลิกขวาบนโหนด DOM
สิ่งหนึ่งที่ขวางทางอยู่เสมอคือ ตำแหน่งของท่าเรือ ซึ่งบางครั้งทำงานได้ดีกว่าทางด้านขวามือ และบางครั้งก็อยู่ที่ด้านล่าง ขึ้นอยู่กับว่าจุดบกพร่องของคุณบุกรุกทรี DOM ของคุณไปที่ใด
หากต้องการ สลับระหว่างสถานะท่าเรือ อย่างรวดเร็ว คุณสามารถใช้ Cmd/Ctrl + Shift + D สิ่งหนึ่งที่ควรคำนึงถึงคือทางลัดจะปลดล็อก DevTools ลงในหน้าต่างแยกต่างหากก็ต่อเมื่อ DevTools อยู่ในตำแหน่งเริ่มต้น (เชื่อมต่อทางด้านขวา) มิฉะนั้น ทางลัดจะสลับไปมาระหว่างตำแหน่งเริ่มต้นกับตำแหน่งที่คุณเปลี่ยน
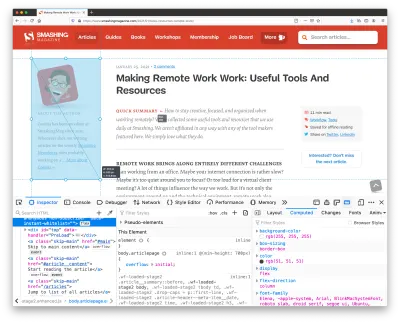
มุมมองสามบาน (Firefox)
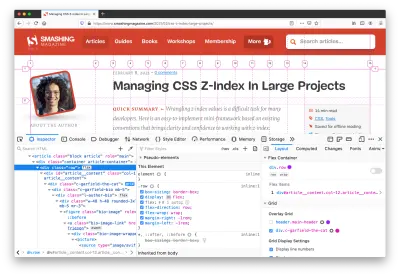
แม้ว่าเราอาจคุ้นเคยกับมุมมองแบบบานหน้าต่างคู่ แต่ Firefox ก็มีมุมมองแบบ สามบานหน้าต่างที่ เป็นประโยชน์ตามค่าเริ่มต้น โดยจะมีลักษณะแตกต่างกันเล็กน้อยในส่วนต่างๆ ในมุมมองตัวตรวจสอบ ควบคู่ไปกับ HTML และสไตล์ คุณสามารถวางโปรแกรมแก้ไขข้อบกพร่องของเลย์เอาต์ แสดงสไตล์คอมพิวเตอร์ หรือติดตามการเปลี่ยนแปลง CSS ได้ ซึ่งมีประโยชน์มากในการเข้าถึงข้อมูลทั้งหมดนี้อย่างรวดเร็วโดยไม่ต้องสลับไปมาระหว่างแท็บ

เมื่อใดก็ตามที่คุณแก้ไขสไตล์ใน Firefox DevTools จะเน้น ข้อความค้นหาสื่อที่ใช้ทั่วทั้งหน้า โดยข้ามไปยังส่วน CSS อย่างรวดเร็วซึ่งมีการกำหนดพฤติกรรมของเบรกพอยต์ ทั้งหมดนั้นแสดงอยู่ถัดจากซอร์สโค้ด ดังนั้นจึงไม่จำเป็นต้องค้นหาเบรกพอยต์เฉพาะ (ไม่ต้องพูดถึงสไตล์ที่จัดรูปแบบสวยตามค่าเริ่มต้น — สะดวกมาก!)
มุมมองที่คล้ายกันยังมีอยู่ใน Chrome และ Edge เช่นกัน แต่มีให้เฉพาะในแผง "องค์ประกอบ" (ไอคอนแถบด้านข้างที่มุมบนขวา) และจนถึงขณะนี้จะแสดงเฉพาะรูปแบบที่คำนวณ (ซึ่งเป็นสาเหตุที่เรียกว่า "รูปแบบที่คำนวณได้" แถบด้านข้าง”)
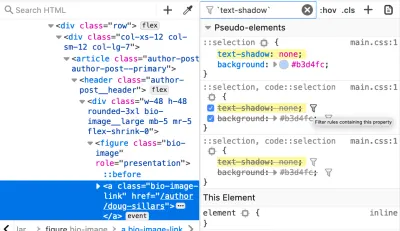
การกรองสไตล์ตามคุณสมบัติ (Firefox)
โดยทั่วไป Firefox DevTools จะถูกประเมินต่ำเกินไป คุณสมบัติที่โดดเด่นอีกอย่างที่ Firefox มีให้คือตัวเลือกในการ กรองสไตล์ทั้งหมดตามคุณสมบัติเฉพาะ (ระบุด้วยไอคอนตัวกรอง) ตัวอย่างเช่น ถ้าคุณสังเกตเห็นว่าสไตล์บางแบบถูกเขียนทับโดยสไตล์อื่นๆ ที่กระจัดกระจายอยู่ที่ใดที่หนึ่งในสไตล์ชีต คุณสามารถซ่อนคำจำกัดความทั้งหมดที่ไม่ส่งผลต่อคุณสมบัตินั้นด้วยตัวกรองด่วน และดูว่าการแทนที่เกิดขึ้นตรงจุดใด

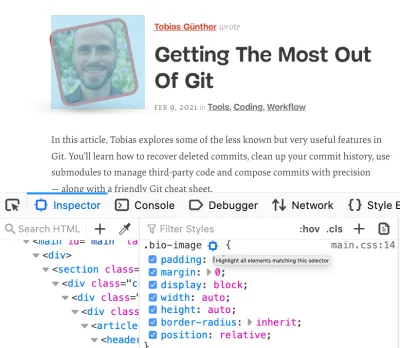
นอกจากนี้ ในหน้าที่กำหนด คุณสามารถ เน้นอินสแตนซ์ทั้งหมดที่ตรงกับตัวเลือกเฉพาะ ตัวอย่างเช่น หากคุณสังเกตเห็นจุดบกพร่องในการแสดงภาพโปรไฟล์ในส่วนมืดและสว่างของหน้า คุณสามารถเน้นอินสแตนซ์ทั้งหมดของชั้นเรียนหนึ่งๆ โดยไม่ต้องค้นหาด้วยตนเองหรือเพิ่มรูปแบบพิเศษเพื่อเน้น การค้นหาตัวเลือกในแผงสไตล์และเลือกไอคอนเป้าหมายเพื่อ "เน้นองค์ประกอบทั้งหมดที่ตรงกับตัวเลือกนี้" ก็เพียงพอแล้ว

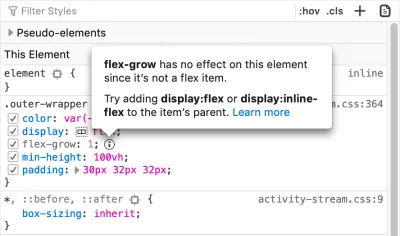
ในแผง "สไตล์" Firefox ยังอธิบายว่าคุณสมบัติของ CSS ใดที่ไม่ส่งผลต่อองค์ประกอบที่เลือกและสาเหตุ พร้อมด้วยคำแนะนำเกี่ยวกับสิ่งที่อาจช่วยแก้ไขปัญหาหรือหลีกเลี่ยงการทำงานที่ไม่คาดคิด (คุณลักษณะนี้เรียกว่า CSS ที่ไม่ใช้งาน)

คุณลักษณะที่มีประโยชน์อีกอย่างหนึ่งคือ Firefox กำหนด scroll และป้าย overflow ให้กับองค์ประกอบที่ทำให้คอนเทนเนอร์ล้นหรือเลื่อน (การดีบักล้น) - มีประโยชน์มากเมื่อคุณพยายามหาสาเหตุที่แถบเลื่อนแนวนอนปรากฏขึ้นในทันทีหรือองค์ประกอบไม่ ไม่ประพฤติตามที่คาดไว้
การขยายโหนดแบบเรียกซ้ำ (Chrome, Edge, Firefox)
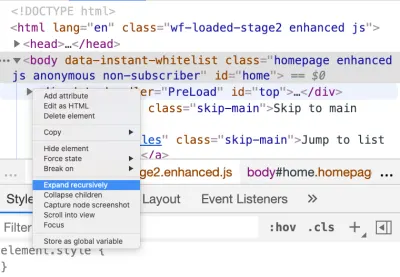
เมื่อตรวจสอบองค์ประกอบด้วย DOM ที่ซ้อนกันอย่างลึก บางครั้งอาจใช้เวลาสักครู่ในการสำรวจต้นไม้ จากโหนดที่ซ้อนกันหนึ่งไปยังอีกโหนดหนึ่ง เมื่อคลิกขวาที่ลูกศรบนโหนด คุณสามารถเลือก "ขยายแบบเรียกซ้ำ" และโหนดที่เลือกในปัจจุบัน (และโหนดย่อยทั้งหมด) จะขยายด้วยการคลิกเพียงครั้งเดียว อีกวิธีหนึ่ง คุณสามารถกด Option (หรือ Ctrl + Alt บน Windows) ค้างไว้ขณะคลิกไอคอนลูกศรถัดจากชื่อองค์ประกอบ

รวบรวมและส่งออกรหัสครอบคลุม (Chrome, Edge)
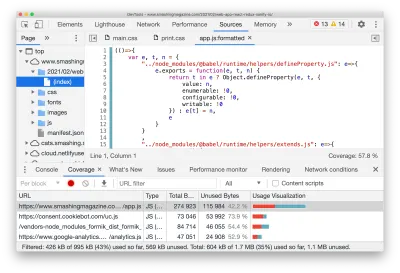
ในหน้าที่กำหนด CSS และ JavaScript ส่วนใหญ่อาจไม่ได้ใช้เลย แม้ว่าจะถูกส่งไปยังเบราว์เซอร์ก็ตาม แผง "การครอบคลุมโค้ด" (เมนูคำสั่ง → "แสดงความครอบคลุม") ช่วยให้คุณสำรวจว่ารูปแบบและโค้ดใดไม่ได้ใช้ในหน้าที่ระบุ เราใช้การครอบคลุมโค้ดเพื่อรวบรวม CSS ที่สำคัญสำหรับแต่ละเทมเพลตที่ใช้ในไซต์ และการดำเนินการด้วยตนเองอาจทำให้เหนื่อย

ด้วย "ความครอบคลุมของโค้ด" ที่พร้อมใช้งาน โดยจะผ่านสองสถานการณ์ที่มีการแตะ การแท็บ และการปรับขนาดหน้าต่างจำนวนมาก เรายังส่งออกข้อมูลความครอบคลุมที่ DevTools รวบรวมเป็น JSON (ผ่านไอคอนส่งออก/ดาวน์โหลด) ยิ่งไปกว่านั้น คุณสามารถใช้ Puppeteer ที่มี API เพื่อรวบรวมความครอบคลุมได้ (แต่เรายังไม่มี)
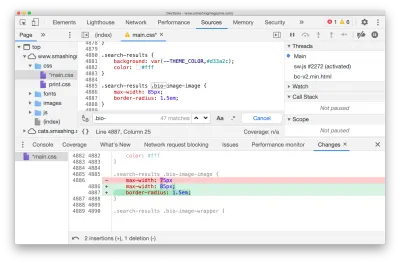
การดีบักคิวรีสื่อ (Chrome, Edge)
ด้วยการสืบค้นข้อมูลสื่อหลายสิบรายการสำหรับหน้าที่กำหนด การติดตามสไตล์ที่เขียนทับโดยสไตล์อื่นๆ ที่อยู่ในขอบเขตภายในคิวรีสื่ออาจทำได้ยาก หากต้องการค้นหาส่วนเฉพาะในไฟล์ CSS ของคุณที่อาจทำให้เกิดการทำงานที่ไม่คาดคิด เราอาจเปลี่ยนความสนใจไปที่โปรแกรมแก้ไขข้อ บกพร่องของคิวรีสื่อ โดยค่าเริ่มต้น เฟืองดังกล่าวจะซ่อนอยู่หลังฟันเฟือง "การตั้งค่า" ในแถบเครื่องมือของอุปกรณ์ แต่จริงๆ แล้วมีประโยชน์มากเมื่อพร้อมใช้งานตามค่าเริ่มต้น

สลับแถบเครื่องมืออุปกรณ์ (โหมดตอบสนอง) ด้วย Cmd/Ctrl + Shift + M แล้วเลือกจุดสามจุดที่มุมบนขวา จากนั้นเลือก "แสดงแบบสอบถามสื่อ" ตอนนี้ คุณควรจะสามารถเห็นแถบแนวนอนที่แสดงถึง ขอบเขตของการสืบค้นสื่อแต่ละ รายการ
ในตอนแรกอาจดูสับสนเล็กน้อย แต่การจัดแนวแถบเหล่านี้แสดงถึงความกว้างของหน้าจอ และจำลองทางด้านซ้ายและด้านขวาของวิวพอร์ต แถบที่อยู่ใกล้กับศูนย์กลางของหน้าจอจะถูกเขียนทับโดยแถบที่อยู่ไกลจากศูนย์กลาง แถบสีน้ำเงินที่ด้านบนระบุข้อความค้นหาสื่อที่มี max-width สูงสุด สีเขียวหนึ่งข้อความค้นหาสื่อที่มีความ min-width max-width และแถบสีส้มหมายถึงการสืบค้นสื่อ min-width สุดเท่านั้น
สำหรับแถบทั้งหมด คุณสามารถติดตามว่าข้อความค้นหาสื่อใดที่พวกมันมีเมื่อวางเมาส์เหนือพวกมัน คุณสามารถข้ามไปยัง ช่วงคิวรี่สื่อเฉพาะ และตรวจสอบปัญหาเลย์เอาต์โดยละเอียดโดยเปิดแผงสไตล์ เมื่อคลิกที่ตำแหน่งใดๆ บนแถบ คุณจะทริกเกอร์เบรกพอยต์ที่ต้องการได้ และหากคุณคลิกขวาบนแถบ คุณจะสามารถเปิดเผยตำแหน่งของจุดสั่งหยุดในซอร์สโค้ดได้ ที่จริงแล้ว คุณสามารถข้ามไปมาระหว่างการสืบค้นสื่อได้อย่างรวดเร็ว แทนที่จะปรับขนาดหน้าจอด้วยตนเองและตรวจสอบความกว้างของหน้าจอซ้ำแล้วซ้ำอีก
เพื่อให้ทราบโดยย่อ คุณยังสามารถ ระบุอุปกรณ์จำลองแบบกำหนดเองของคุณ แทนอุปกรณ์ที่กำหนดไว้ล่วงหน้าได้ อันที่จริง มีการตั้งค่าล่วงหน้าของอุปกรณ์มากมายที่พร้อมใช้งานแล้ว นอกจากนี้ คุณสามารถใช้บานหน้าต่าง "เซ็นเซอร์" เพื่อควบคุมเซ็นเซอร์ของอุปกรณ์เฉพาะได้หากต้องการ นอกจากนี้ ใน Firefox คุณสามารถเปิดและปิดใช้งานการจำลองการสัมผัส และกำหนดตัวแทนผู้ใช้เฉพาะ เช่น เพื่อตรวจสอบว่าหน้าเว็บทำงานอย่างไรกับโปรแกรมรวบรวมข้อมูลของเครื่องมือค้นหาที่ขอหน้าเว็บ
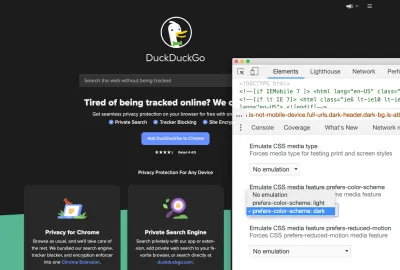
จำลองการค้นหาสื่อการตั้งค่า (Chrome, Edge, Firefox)
นอกจากการสืบค้นสื่อที่เกี่ยวข้องกับขนาดหน้าจอแล้ว เรายังสามารถจำลองการสืบค้นสื่อเฉพาะการช่วยสำหรับการเข้าถึง เช่น prefers-color-scheme prefers-reduced-motion และการมองเห็นบกพร่อง หากต้องการสลับการจำลอง ให้ไปที่แผงควบคุมคำสั่ง ( Cmd/Ctrl + Shift + P ) แล้วพิมพ์ "แสดงการแสดงผล" ตอนนี้ ในการตั้งค่า คุณสามารถเลือกการจำลองที่ต้องการได้
(ซึ่งเป็นที่ที่คุณสามารถเลือกเน้นพื้นที่ที่ต้องทาสีใหม่ ("Paint Flashing") พื้นที่ที่เปลี่ยนไป ("Layout Shift Regions") และแก้ปัญหาด้านประสิทธิภาพการเลื่อน)

พูดคุยเกี่ยวกับการจำลอง: จำได้ไหมว่าในอดีตคุณอาจเคยดิ้นรนกับการค้นหาจุดบกพร่องของเค้าโครงสำหรับพิมพ์สไตล์ชีตของคุณ ในแผงเดียวกัน คุณสามารถดูตัวอย่าง ลักษณะการพิมพ์ ของคุณทำงานที่นี่ได้เช่นกัน โดยไม่จำเป็นต้องพิมพ์ PDF ของหน้าแบบสุ่มซ้ำแล้วซ้ำเล่าเพื่อค้นหาสาเหตุที่ทำให้เกิดปัญหาการเรนเดอร์ที่สำคัญอีกต่อไป
นอกจากนี้ ในแผงเดียวกันใน Chrome คุณสามารถเพิ่มคุณลักษณะการดีบักการแสดงผลได้ทุกประเภท เช่น การกะพริบของสี เส้นขอบของเลเยอร์ ปัญหาด้านประสิทธิภาพการเลื่อน การปิดใช้งาน AVIF และ WebP
โปรดทราบว่ามีตัวเลือกแถบเครื่องมือ DevTools สำหรับ " Force Dark Appearance " และ " Force Print Media styles " ใน Safari และคุณสามารถจำลองข้อบกพร่องด้านการมองเห็นได้ในแท็บ "Accessibility" ใน Firefox (เราจะพูดถึงการช่วยสำหรับการเข้าถึงในภายหลัง) ใน Firefox มุมมองการพิมพ์ยังมีอยู่เหนือบานหน้าต่าง "ลักษณะ" ในโหมด "ตรวจสอบ"
เปิด DevTools โดยอัตโนมัติในแต่ละแท็บใหม่ (Chrome)
ด้วยการตรวจสอบประสิทธิภาพ เราอาจต้องการสำรวจหลาย ๆ หน้าพร้อมกัน และสังเกตว่าพวกเขาทำงานอย่างไรกับ DevTools ที่แยกจากกัน โดยไม่ต้องสงสัยว่า DevTools ใดรับผิดชอบหน้าต่างใด เพื่อประหยัดเวลาระหว่างการดีบัก คุณสามารถสร้าง ทางลัดด้วยคำสั่ง Terminal ที่จะเปิดเบราว์เซอร์ด้วย DevTools ที่เปิดโดยอัตโนมัติตามค่าเริ่มต้นในแต่ละแท็บใหม่
เพื่อให้บรรลุเป้าหมายนั้น เราจำเป็นต้องส่งแฟ --auto-open-devtools-for-tabs เมื่อใช้งาน Chrome ซึ่งเป็นเบราว์เซอร์ที่ใช้ Edge เราเรียกใช้สคริปต์ Alfred อย่างง่ายเพื่อเปิดเบราว์เซอร์ Canary พร้อมแฟล็กเมื่อจำเป็น (เคล็ดลับหมวกถึง Addy) — มีประโยชน์มากเมื่อคุณต้องการมันจริงๆ:
/Applications/Google\ Chrome\ Canary.app/Contents/MacOS/Google\ Chrome\ Canary --auto-open-devtools-for-tabs htps://www.smashingmagazine.comคุณสามารถดูภาพรวมที่ครอบคลุมมากของสวิตช์บรรทัดคำสั่งของ Chrome, Edge ได้ในคู่มือของ Peter Beverloo เกี่ยวกับสวิตช์บรรทัดคำสั่งของ Chrome
ภาพหน้าจอแบบเต็มหน้า (Chrome, Edge, Firefox)
เมื่อเลือกโหนด HTML ในบานหน้าต่าง "องค์ประกอบ" คุณสามารถคลิกขวาที่โหนดและแจ้งให้ DevTools สร้างภาพหน้าจอของโหนดนั้น และใน "โหมดตอบสนอง" คุณสามารถจับภาพหน้าจอของส่วนที่มองเห็นได้ของ หน้าหรือภาพหน้าจอขนาดเต็ม (จุดสามจุดที่มุมบนขวา)
หากต้องการสร้าง ภาพหน้าจอขนาดเต็ม ให้เร็วขึ้นอีกนิด คุณยังสามารถแสดง "ภาพหน้าจอแบบเต็มหน้า" ในเมนูคำสั่ง ( Cmd/Ctrl + Shift + P → "ภาพหน้าจอแบบเต็มหน้า") ปกติจะเร็วกว่านิดหน่อย เพียงจำไว้ว่าบางส่วนของหน้าที่โหลดแบบ Lazy Loading หรือแสดงผลแบบค่อยเป็นค่อยไป (เช่น ด้วย content-visibility ) อาจแสดงไม่ถูกต้องในภาพหน้าจอ ดังนั้นคุณอาจต้องเลื่อนลงมาจนสุดหน้าก่อน
ใน Firefox คุณสามารถสร้างภาพหน้าจอของ ส่วนที่มองเห็นได้ของหน้า โดยไปที่โหมด “Device Toolbar” ก่อน จากนั้นให้มองหาไอคอนกล้องที่มุมบนขวาและเปิดใช้งาน หรือสำหรับภาพหน้าจอแบบเต็มหน้า คุณจะต้องสลับ "ถ่ายภาพหน้าจอของทั้งหน้า" ใน "การตั้งค่า" ก่อน จากนั้นคุณจะพบไอคอนกล้องในแถบเครื่องมือ DevTools
ไม้บรรทัดสำหรับส่วนประกอบ (Chrome, Edge, Firefox)
บางทีคุณอาจต้องการตรวจสอบความกว้างและความสูงของรูปภาพหรือจุดโฆษณาอย่างรวดเร็ว แต่แทนที่จะจับภาพหน้าจอหรือตรวจสอบองค์ประกอบและคัดลอก/วางค่า width และ height คุณสามารถใช้กฎเกณฑ์ในการวัดขนาดของส่วนประกอบได้ กฎมีให้ในเบราว์เซอร์สมัยใหม่ทั้งหมด แต่ Firefox DevTools ยังช่วยให้คุณสามารถ วัดบางส่วนของหน้า คุณจะพบเครื่องมือวัดที่ด้านขวามือของ DevTools ข้างไอคอน "โหมดตอบสนอง"

การติดตามการเปลี่ยนแปลง (Chrome, Edge, Firefox)
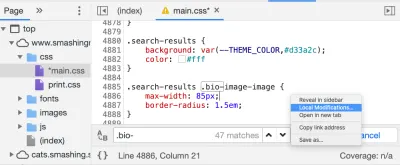
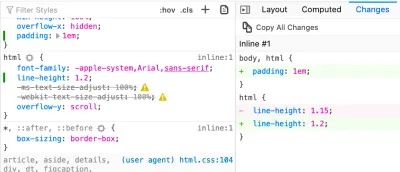
ขณะที่คุณกำลังแก้ปัญหาบางอย่าง คุณอาจใส่ความคิดเห็นเกี่ยวกับโค้ดบางบรรทัด และอาจเพิ่มโค้ดใหม่บางส่วนที่ดูเหมือนว่าจะสามารถแก้ไขปัญหาได้ดี การเปลี่ยนแปลงของคุณจะต้องทำซ้ำในไฟล์ต้นฉบับจริง ในการทำเช่นนั้น คุณ ไม่จำเป็นต้องรวบรวมการเปลี่ยนแปลงทั้งหมดที่คุณได้ทำ ไว้ในไฟล์ทั้งหมดด้วยตนเอง
ใน Chrome ให้สลับคำสั่ง "Local Modifications" เมื่อแก้ไขไฟล์ต้นฉบับ คุณควรเห็นตัวติดตามการเปลี่ยนแปลงปรากฏในแผงด้านล่าง หากยุบ ให้ดึงออกโดยลากในแนวตั้ง บานหน้าต่างจะ ไฮไลต์คุณสมบัติที่เปลี่ยนแปลง และสิ่งที่เปลี่ยนแปลง ดังนั้นคุณจึงสามารถคัดลอกและวางการแก้ไขได้ทันที


สิ่งหนึ่งที่ต้องจำไว้ก็คือ อาจเป็นความคิดที่ดีที่จะติดตามการเปลี่ยนแปลงในขณะที่ใช้งานเซิร์ฟเวอร์ในพื้นที่ของคุณ — โดยไม่ต้องนำตัวแบ่งบรรทัดและช่องว่างออกโดยอัตโนมัติ เนื่องจากการเปลี่ยนแปลงเหล่านั้นก็จะปรากฏขึ้นเช่นกัน ปัญหานี้ไม่มีอยู่ใน Firefox ซึ่งคุณจะพบ บานหน้าต่าง "การเปลี่ยนแปลง" ซึ่งทำสิ่งเดียวกัน พร้อมด้วยปุ่มที่เป็นมิตร "คัดลอกการเปลี่ยนแปลงทั้งหมด"

การแทนที่ในเครื่อง (Chrome, Edge)
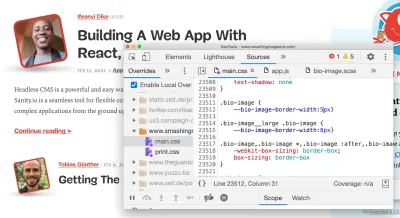
คุณอาจเคยอยู่ในสถานการณ์นี้มาก่อน: คุณเพียงแค่ต้องการทดสอบการเปลี่ยนแปลงบางอย่าง แต่อาจค่อนข้างกลัวที่จะกด "รีเฟรช" ในเบราว์เซอร์โดยไม่ได้ตั้งใจเพื่อให้การเปลี่ยนแปลงทั้งหมดที่ทำบนหน้าเว็บหายไป บางทีคุณ อาจไม่สามารถเรียกใช้ไซต์ในเครื่องได้จริงๆ หรือบางทีคุณอาจไม่ต้องการเรียกใช้งานบิลด์ทั้งหมดเพื่อแก้ไขเล็กน้อยในเครื่อง ในกรณีเช่นนี้ "Local Overrides" ของ Chrome สามารถมาจากสวรรค์ได้
ขั้นแรก ให้สร้างโฟลเดอร์ในเครื่องของคุณที่จะจัดเก็บ การแก้ไข ในเครื่องทั้งหมดของคุณ ( local-overrides ในเครื่องบนเดสก์ท็อปดูเหมือนจะเป็นชื่อและสถานที่ที่เหมาะสมสำหรับงานประเภทนี้) จากนั้นไปที่แท็บ "แหล่งที่มา" และเลือก "แทนที่" ที่มุมบนซ้ายของ DevTools (อาจถูกซ่อนอยู่หลังเครื่องหมายบั้งคู่) ตอนนี้คลิกที่ "เลือกโฟลเดอร์สำหรับการแทนที่" และเลือกโฟลเดอร์ที่สร้างขึ้นใหม่ นั่นคือโฟลเดอร์ที่ Chrome จะใช้เพื่อจัดเก็บการแก้ไขในเครื่องของคุณ คุณจะต้องคลิก "อนุญาต" เพื่อให้สิทธิ์ Chrome บันทึกไฟล์ลงในฮาร์ดไดรฟ์ของคุณ

ตอนนี้ คุณสามารถเลือกไฟล์ใดก็ได้ในแผง "แหล่งที่มา" คลิกขวาที่ใดก็ได้ในโค้ดแล้วเลือก "บันทึกเพื่อแทนที่" ด้วยการคลิกขวา นั่นเป็นเงื่อนงำสำหรับ Chrome ในการสร้างไฟล์ใหม่และจัดเก็บเนื้อหาทั้งหมดของไฟล์ ควบคู่ไปกับการแก้ไขของคุณ ลงในฮาร์ดไดรฟ์ของคุณ (คุณอาจต้องการคลิกปุ่ม {} ก่อนเพื่อให้โค้ดอ่านง่ายขึ้นเล็กน้อย) ( ขอบคุณ Trys สำหรับคำแนะนำ! )

เมื่อคุณกำหนดการลบล้างในเครื่องแล้ว Chrome จะสกัดกั้นคำขอของเครือข่ายและใช้รหัสของคุณแทนการตอบกลับจริง นอกจากนี้ยังจะคอยระวังการแก้ไขที่ทำกับไฟล์และ แทรกการเปลี่ยนแปลงลงในเพจโดยอัตโนมัติ ราวกับว่าคุณได้ติดตั้งการพัฒนาในพื้นที่โดยเปิดโหมดดูไว้ ไฟล์ใดๆ ที่เขียนทับโดยการแทนที่ในเครื่องจะมี จุดสีม่วง เล็กๆ อยู่ข้างๆ ในแผง "องค์ประกอบ"
ส่วนที่ดีที่สุด : ตอนนี้คุณสามารถ เปิดไฟล์ในโปรแกรมแก้ไขข้อความของคุณ และทำการเปลี่ยนแปลงจากที่นั่น ขณะที่เห็นการเปลี่ยนแปลงเหล่านี้ปรากฏใน DevTools ด้วยเช่นกัน และหากคุณต้องการเปลี่ยนไปใช้ DevTools เพื่อเพิ่มเบรกพอยต์ คุณสามารถทำได้จาก DevTools การเปลี่ยนแปลงโค้ด และการเปลี่ยนแปลงเหล่านี้จะมองเห็นได้ในโปรแกรมแก้ไขข้อความของคุณเช่นกัน เกือบมายากล!

คำแนะนำแบบมืออาชีพจาก Harry Roberts: Local Overrides ไม่อนุญาตให้คุณเก็บหรือติดตามเวอร์ชันหรือรูปแบบต่างๆ แต่คุณสามารถแนบ สตริงข้อความค้นหา ลงใน URL และโหลดรูปแบบต่างๆ ในหน้าเดียวกันได้ มีประโยชน์มากเมื่อแก้ไขหน้า HTML
อ้อ และถ้าคุณต้องการปิดใช้งานการแทนที่ในเครื่องอีกครั้ง เพียงทำเครื่องหมายที่ "เปิดใช้งานการแทนที่ในเครื่อง" ในบานหน้าต่างเดียวกัน มิฉะนั้น สไตล์จะเขียนทับรูปแบบที่มีอยู่ซ้ำแล้วซ้ำอีก ซึ่งเป็นสิ่งที่คุณอาจไม่ต้องการ
การดีบักระยะไกล (Chrome, Safari)
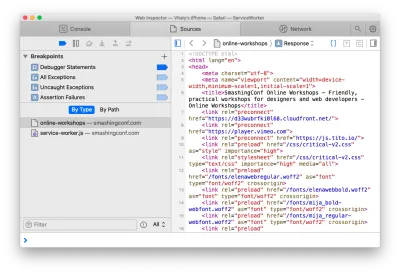
หากคุณต้องการดีบักแอปหรือเพจบนโทรศัพท์มือถือ คุณสามารถใช้พร็อกซี Devtools สำหรับอุปกรณ์ iOS เพื่อดีบั๊ก Chrome บน iOS และใช้ DevTools เพื่อดีบัก Mobile Safari บน iOS ด้วย Chrome DevTools
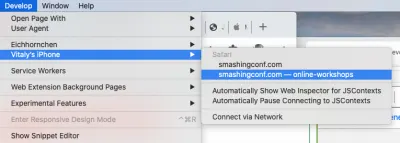
ในการดีบัก Mobile Safari ด้วย Safari Inspector ให้เปิดใช้งาน "Web Inspector" ใน "Settings → Safari → Advanced → Web Inspector" และเปิดตัวดีบักเกอร์ด้วย "Develop" → (ชื่อโทรศัพท์ของคุณ) คุณควรให้ DevTools ของ Safari เปิดให้คุณ
สำหรับอุปกรณ์ Android ให้เปิด Developer Options บน Android แล้วเลือก “Enable USB Debugging” บนเครื่องพัฒนาของคุณ คุณสามารถค้นหาอุปกรณ์มือถือของคุณได้โดยไปที่ chrome://inspect#devices และเลือก “เป้าหมายระยะไกล” ของคุณ คุณสามารถดูรายละเอียดและคำแนะนำมากมายเกี่ยวกับ "เริ่มต้นใช้งานอุปกรณ์ Android การดีบักระยะไกล" นั่นคือที่ที่คุณสามารถค้นหาการดีบัก DevTools สำหรับการดีบัก Node.js โดยเฉพาะ

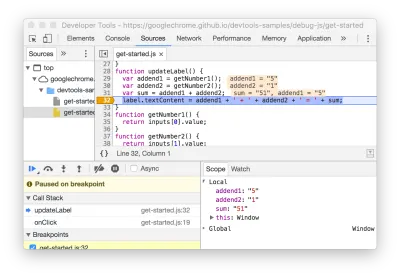
หยุดการทำงานของสคริปต์ชั่วคราว (Chrome, Edge, Firefox)
เมื่อทำการทดสอบ CSS ที่สำคัญหรือการดีบัก JavaScript คุณอาจต้องการ รักษาสถานะของ DOM ไว้ก่อนที่สคริปต์ใดสคริปต์หนึ่งจะถูกเรียกใช้งานหรือใช้สไตล์เฉพาะ นั่นคือสิ่งที่จุดเปลี่ยน DOM ใน DevTools มีไว้สำหรับ
ด้วยการคลิกขวาที่จุดที่เป็นลางไม่ดีสามจุดถัดจากชื่อขององค์ประกอบ คุณสามารถเลือกการแก้ไขทรีย่อย "หยุด" (การแทรกและการลบโหนดในทรี DOM ที่รูทที่โหนดที่กำหนด) การปรับเปลี่ยนแอตทริบิวต์ (เช่น เมื่อมีการเพิ่มแอตทริบิวต์หรือ ถูกลบออก หรือมีการเปลี่ยนแปลงค่าแอตทริบิวต์ เช่น กับคลาส) หรือการลบโหนด

อย่างไรก็ตาม คุณยังสามารถใช้เบรกพอยต์แบบบรรทัดของโค้ดแบบมีเงื่อนไข เมื่อคุณทราบขอบเขตที่แน่นอนของโค้ดที่คุณต้องตรวจสอบ แต่คุณต้องการหยุดชั่วคราวเมื่อเงื่อนไขอื่นเป็นจริงเท่านั้น นอกจากนี้ อย่าลืมจุดตรวจสอบเพื่อ ส่งออกค่าในข้อมูลโค้ด โดยไม่ต้องเขียน console.log ซ้ำแล้วซ้ำอีก
ข้อมูลโค้ด (Chrome, Edge)
หากคุณมีข้อมูลโค้ดสองสามรายการที่คุณใช้บ่อยในการติดตามสิ่งที่อาจเป็นสาเหตุของพฤติกรรมบั๊ก คุณสามารถจัดเก็บและเข้าถึงข้อมูลโค้ดเหล่านี้ได้ในบานหน้าต่าง "ตัวอย่าง" ในทางหนึ่ง ข้อมูลโค้ด JavaScript เหล่านี้คล้ายกับ bookmarklet แต่ต่างจากอันหลัง คุณสามารถจัดการได้จากความสะดวกของพื้นที่เฉพาะใน DevTools
เนื่องจากเป็นสคริปต์ เราจึงสามารถเพิ่มเบรกพอยท์เมื่อสคริปต์เหล่านี้ทำงาน หรือเลือก ส่วนของโค้ด ภายใน "ตัวอย่างข้อมูล" และเรียกใช้โค้ดส่วนนั้นโดยเฉพาะแทนที่จะเรียกใช้ข้อมูลโค้ดทั้งหมด
บานหน้าต่าง "Snippets" จะอยู่ใน "Sources" ถัดจาก "Local Overrides" เมื่อคุณเพิ่มข้อมูลโค้ดแล้ว คุณสามารถเรียกใช้ได้โดยคลิกขวาและเลือก "เรียกใช้" หรือด้วย Cmd/Ctrl + Enter แน่นอนว่า ตัวอย่างแต่ละส่วนสามารถหาได้จากแผงคำสั่งเช่นกัน
โดยทั่วไป หากคุณพบว่าตัวเองทำงานประจำซ้ำแล้วซ้ำเล่า มีโอกาสดีที่คุณอาจต้องการวางไว้ใน "Code Snippets" และทำให้งานนี้เป็นแบบอัตโนมัติด้วยสคริปต์ DevTools Snippets มีสคริปต์ที่มีประโยชน์สำหรับการป้องกันแคช การแสดงส่วนหัวและการบันทึกอ็อบเจ็กต์เป็นไฟล์ .json จากคอนโซล แต่คุณสามารถใช้สคริปต์ดังกล่าวเพื่อแก้ไข DOM หรือแสดงข้อมูลที่เป็นประโยชน์ เช่น เครื่องหมายประสิทธิภาพ (ซึ่งเป็นสิ่งที่เราทำ) นอกจากนี้ คุณยังสามารถเสียบ CSS การวินิจฉัยประสิทธิภาพเพื่อระบุอิมเมจที่โหลดแบบ Lazy Loading, รูปภาพที่ไม่มีขนาด หรือสคริปต์แบบซิงโครนัส
เรียกใช้การทดสอบอัตโนมัติแบบกำหนดเอง (Safari)
หนึ่งในคุณสมบัติที่มักถูกลืมใน Safari DevTools คือตัวเลือกในการกำหนดและเรียกใช้ชุดการตรวจสอบอัตโนมัติ คิดว่าเป็น ชุดการทดสอบที่สร้างขึ้นเอง โดยมีชุดการทดสอบขนาดเล็ก ซึ่งสามารถกำหนดได้อย่างสมบูรณ์ตามประเภทการตรวจสอบที่นักพัฒนาต้องการเรียกใช้ โดยค่าเริ่มต้น ชุดทดสอบจะเน้นไปที่การช่วยสำหรับการเข้าถึง แต่คุณสามารถปรับได้ตามที่เห็นสมควร เช่น เพื่อตรวจสอบว่ามีสคริปต์การซิงค์ใน DOM หรือไม่ หรือรูปภาพทั้งหมดมีแอตทริบิวต์ width และ height ที่กำหนดไว้หรือไม่ หรือแม้แต่ภาพทั้งหมดจะโหลดแบบ Lazy Loading ( ขอบคุณ นิกิตา! )

แผนที่ต้นทาง (Chrome, Edge, Firefox)
เมื่อทำการดีบั๊กโค้ดที่ใช้งานจริง จะสะดวกมากที่จะติดตามการเปลี่ยนแปลงของส่วนประกอบหรือโมดูลเฉพาะที่คุณใช้ในฐานโค้ดของคุณ ในการแมปโค้ดที่ย่อเล็กสุดกับซอร์สโค้ด เราสามารถใช้ซอร์สแมปได้ หากคุณสร้างซอร์สแมปเป็นส่วนหนึ่งของบิลด์ คุณสามารถ ใช้ซอร์สแมปในขณะที่ดีบักโค้ดของคุณใน DevTools
ใน Chrome คุณต้องเปิดใช้งานแผนที่ต้นทางสำหรับ JavaScript และ CSS ใน "การตั้งค่า" จากนั้นเพิ่มโฟลเดอร์ใน "พื้นที่ทำงาน" จากนั้น DevTools จะพยายามอนุมานการแมปทั้งหมดโดยอัตโนมัติและโหลดไฟล์ต้นทางของคุณนอกเหนือจากไฟล์ที่ย่อขนาดของคุณ จากนั้น คุณสามารถอ่านและแก้ไขข้อบกพร่องของโค้ดที่คอมไพล์แล้วในซอร์สดั้งเดิมได้ ยิ่งไปกว่านั้น: คุณยังสามารถดูเบรกพอยต์ของคุณได้ และข้อผิดพลาด บันทึก และเบรกพอยต์ทั้งหมดจะจับคู่กับโค้ดจริง ในการสร้างแผนที่ต้นทางของคุณ Devtool ของ Webpack อาจช่วยได้
For Firefox, once the source map is generated, a transformed file has to include a comment that points to the source map . Just make sure that your bundler does the job for you. Once it's in place, in the source list pane, the original source (.scss or .ts files) will appear, and you can debug it right there.
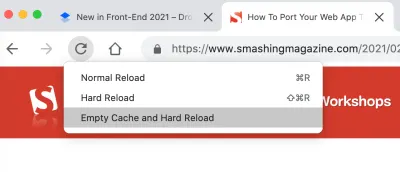
Clear Service Worker's Cache And Storage (Chrome, Edge)
When we hit “Hard Refresh” in the browser, the browser will not use anything from the cache when reloading the page. Instead, it will re-fetch all assets from the server, without relying on caching.

If you right-click the “Refresh” button with DevTools open, you'll find another option: “Empty Cache and Hard Reload”. The difference is that if the page prompts any dynamic fetches via JavaScript, they might still use the cache. The latter option clears them, too, while the former doesn't.

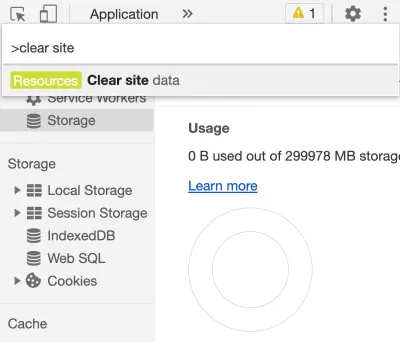
Both of these options, however, don't clear cookie or service worker's cache — which you might want to do in some scenarios. Jump to the Command menu ( Cmd + Shift + P ) and type/autocomplete “Clear site data”. When this option is activated, the browser will clean all of the data (as the name assumes), including the service worker's cache as well as the unregistering of the service worker. (Alternatively, you can click “Clear Site Data” in the Application panel.)
And if you want to delete only cache or only cookies quickly, you can right-click on any request in the “Network” panel, and choose “Clean browser cache” from there.
In Firefox, you'll need to head to the “Privacy & Security” panel and find the “Cookies and Site Data” section there.
Filters In The Network Panel (Chrome, Edge, Firefox)
There seems to be not much to explore in the “Network” panel as it basically just shows the list of browser requests (along with server responses) in chronological order. However, there are plenty of obscure little helpers as well.
First of all, with an overview of requests in front of us, we can choose which columns we'd like to see . Right-click on the header of one of the columns and select the ones that you find useful for the task at hand. We always choose the “Priority” column to see in which priorities assets are being requested, and if we need to adjust that order to deliver critical assets faster (based on JavaScript Resource Loading Priorities in Chrome, Edge).

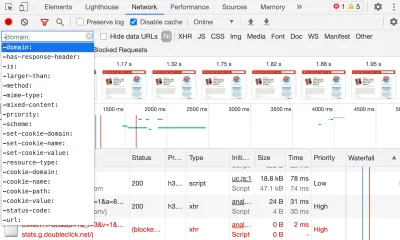
We can also filter requests to find specific ones that might be causing trouble ( thanks for the tip, Harry ). At the top of the “Network” panel you'll find an input field, which accepts not only keywords but also commands for filtering. Here are a few examples of the useful ones:
-
is:from-cacheshows all resources that were delivered from the cache, -
is:service-worker-initiated, shows only requests prompted by a service worker, -
is:runningshows all incomplete or unresponsive requests, -
larger-than:250kshows all resources that are larger than 250 Kb, -
-larger-than:250kshows all resources that aren't larger than 250 Kb (same size and smaller), -
mixed-content:shows all assets that are loaded over HTTP instead of HTTPS, -
-has-response-header:Cache-Controlhighlights assets that don't have any caching headers, - Obviously we can also search for bad practices like
document.writeand@importin HTML and CSS, plus we can use regular expressions as well.
All filters can be combined as well, separated by an empty space. You can check a comprehensive list of all filters as well, or just type - in the filters input and get an autocomplete preview of all features ( huge thanks to Harry for the tip! ).
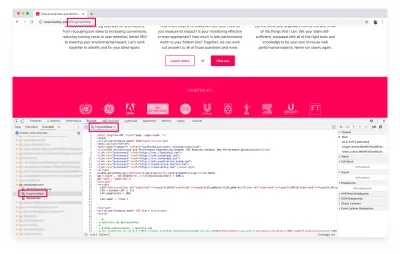
Check Initiators In The Network Panel (Chrome, Edge)
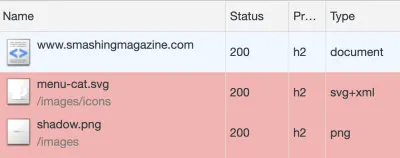
If you want to quickly check which assets a particular resource has requested, or by which resource an asset was requested, there is a simple way to discover it in DevTools as well. This is especially useful in cases where you might have a couple of third-party scripts that might be calling fourth-party-scripts.

When you are inspecting a request in the “Network” panel, hold Shift while hovering over an element. The pink background color will indicate resources that this element has prompted to download, and the green background color will indicate the initiator that actually prompted the request.
Choose a User Agent (Chrome, Edge, Firefox)
Sometimes you might want to check how the page will render with a different user agent, eg to make sure that a Googlebot gets a properly rendered version of the page. By heading to “Network conditions”, you can define the behavior for caching, network throttling and a user agent.
โดยค่าเริ่มต้น กลุ่มหลังจะเป็น "อัตโนมัติ" แต่มีกลุ่มที่กำหนดไว้ล่วงหน้า 10 กลุ่ม ตั้งแต่ GoogleBot Desktop และ Mobile ไปจนถึง Android และ UC Browser คุณยังสามารถ กำหนดตัวแทนผู้ใช้ของคุณเองได้ หากต้องการ อย่างไรก็ตาม การตั้งค่าเหล่านี้จะไม่ถูกเก็บไว้เมื่อคุณนำทางจากแท็บหนึ่งไปยังอีกแท็บหนึ่ง
ใน Firefox คุณจะต้องไปที่หน้า about:config ของ Firefox และกำหนดสตริง general.useragent.override
เปลี่ยนพฤติกรรมการเลื่อนในแผงประสิทธิภาพ (Chrome, Edge)
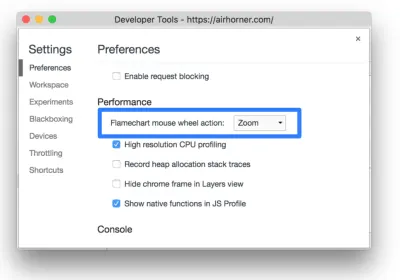
เมื่อมองแวบแรก แผงประสิทธิภาพอาจดูค่อนข้างน่ากลัวด้วย แผนภูมิเปลวไฟ แสดงข้อมูลจำนวนมากพร้อมกัน และพฤติกรรมการเลื่อนที่ไม่ธรรมดา ตามค่าเริ่มต้น การเลื่อนแนวตั้งปกติจะทำหน้าที่เป็นการ ซูม เข้าไปในส่วนที่เลือกของไทม์ไลน์ แต่เราสามารถเปลี่ยนได้

ใน "การตั้งค่า" คุณสามารถเปลี่ยน "การทำงานของล้อเลื่อนของเมาส์ Flamechart" จาก "ซูม" เป็น "เลื่อน" ได้ — และ voila การเลื่อนที่คุณต้องการจะยังคงอยู่! แต่ถ้าคุณต้องการใช้ ทั้งการซูมและการเลื่อน ล่ะ คำแนะนำที่สำคัญคือการกด "Shift" ค้างไว้ในขณะที่เลื่อนเพื่อสลับการทำงานที่ต้องการ
ทำความเข้าใจแผงประสิทธิภาพ (Chrome, Edge)
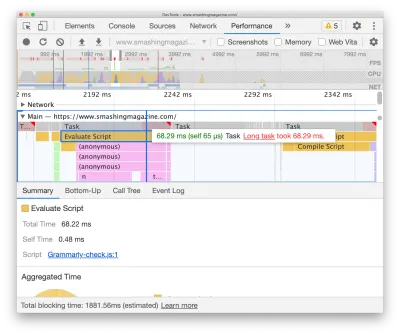
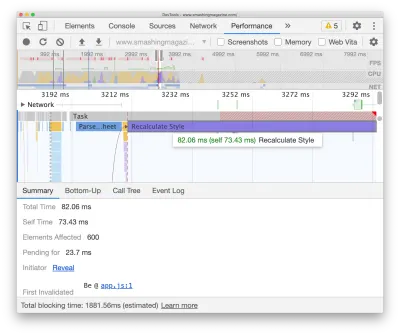
จำ "ไทม์ไลน์: ผู้ริเริ่มเหตุการณ์" และ "ไทม์ไลน์: การติดตามการทำให้เป็นโมฆะ" ที่เรากล่าวถึงในการตั้งค่าการทดสอบได้หรือไม่ ฟีเจอร์ทดลองเหล่านี้มีประโยชน์ในแผงประสิทธิภาพเมื่อคุณกำลังมองหาสาเหตุของการดำเนินการที่มีราคาแพง ซึ่งเรียกว่างาน ยาว (งานที่ใช้เวลานานกว่า 50 มิลลิวินาทีจึงจะเสร็จสมบูรณ์) เป้าหมายคือแบ่งงานที่ยาวออกเป็นงานที่สั้นลง และโดยปกติแล้ว คุณควรให้ความสำคัญกับงานที่ยาวที่สุดก่อน
ข้ามไปที่แผงประสิทธิภาพและเริ่มสร้างโปรไฟล์ด้วย Cmd/Ctrl + Shift + E หลังจากใช้เวลาสักครู่ในการรีเฟรชและรวบรวมข้อมูล งานที่ใช้เวลานานซึ่งมีราคาแพงเหล่านั้นจะแสดงขึ้นในไทม์ไลน์ โดยไฮไลต์ด้วยสี่เหลี่ยมสีแดงที่มุมบนขวา ความยาวของพวกเขาบ่งบอกว่าการดำเนินการนั้นมีราคาแพงแค่ไหน งานมี งบประมาณที่เป็นมิตร 50ms ที่จะเสร็จสิ้น ซึ่งเป็นสาเหตุที่ส่วน 50ms แรกของงานแสดงเป็นสีเทาทึบ เมื่อใดก็ตามที่คุณใช้เกินงบประมาณ งานที่เหลือจะถูกเน้นด้วยแถบสีแดง/เทา

แผนภูมิเปลวไฟคือการแสดงภาพว่าแต่ละงานประกอบด้วยอะไร ทุกส่วนของงานจะแสดงอยู่ใต้งานจริง โดยมีพื้นหลังสีเหลืองแสดงถึงสคริปต์ หากคุณคลิกที่ "ประเมินสคริปต์" ใต้งานแต่ละงาน คุณสามารถดึงลิ้นชัก "สรุป" ขึ้นที่ด้านล่างและดูว่าสคริปต์ใดทำให้เกิดค่าใช้จ่าย หากคุณคลิกที่แถบสีม่วงที่ระบุว่า "คำนวณรูปแบบใหม่" DevTools จะแสดงสิ่งที่ทำให้รูปแบบไม่ถูกต้อง

ฟีเจอร์ที่ประเมินค่าต่ำที่สุดใน DevTools น่าจะเป็นฟีเจอร์ "สรุป" ซึ่งจะแสดงว่าองค์ประกอบใดบ้างที่ได้รับผลกระทบจากการคำนวณรูปแบบใหม่ (เพื่อให้คุณสามารถข้ามไปยังองค์ประกอบเหล่านั้นได้ทันที) และสิ่งที่เริ่มต้นงานนี้ตั้งแต่แรก
การดีบักภาพเคลื่อนไหว Janky ด้วยเลเยอร์ (Chrome, Edge, Safari)
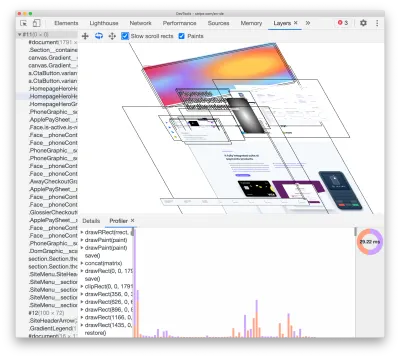
คุณแค่ต้องการแอนิเมชั่นสองสามแอนิเมชั่น บางทีอาจมีพารัลแลกซ์เล็กน้อย การนำทางแบบเลื่อน หรือการจัดการดัชนี z ที่ซุกซน เพื่อทำงานใน เฟรมที่หล่นและแอนิเมชั่น ที่สกปรก ตัววัด FPS จากแผงประสิทธิภาพ (Chrome) จะเปิดเผยว่าคุณกำลังเรียกใช้เฟรมอย่างราบรื่นหรือไม่ แต่ถ้าไม่ใช่กรณี คุณสามารถสำรวจปัญหาการเรนเดอร์ได้ในแท็บ "เลเยอร์"

ปัญหาบางอย่างสามารถตรวจพบได้ง่ายโดยการติดตามว่าองค์ประกอบใดขาดคุณสมบัติ will-change และองค์ประกอบใดที่ใช้ หน่วยความจำในปริมาณที่ไม่สมส่วน นั่นเป็นวิธีที่เราพบส่วนประกอบขนาดใหญ่ที่ถูกซ่อนไว้นอกหน้าจอโดยการวางตำแหน่งสัมพัทธ์ที่ -1000px นอกหน้าจอ ทำให้เกิดการใช้หน่วยความจำสองสาม MB นอกจากนี้ เมื่อทำการดีบักปัญหาแคนวาส โปรดทราบว่า Safari มีดีบักเกอร์ Canvas Memory Usage
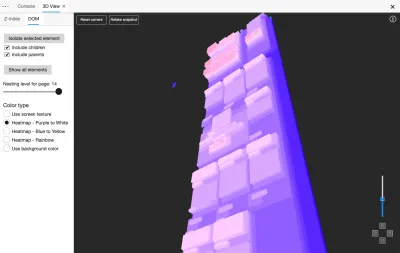
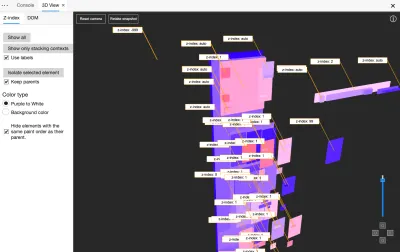
ดีบักเกอร์ Z-Index มุมมอง 3 มิติ (ขอบ)
เครื่องมือที่มีประโยชน์อีกอย่างหนึ่งในการติดตามปัญหาการเรนเดอร์และปัญหาดัชนี z คือมุมมองสามมิติของ DOM ของ Edge (“การตั้งค่า” → “เครื่องมือเพิ่มเติม” → มุมมอง 3 มิติ) เครื่องมือนี้ให้การ แสดงภาพแบบโต้ตอบของเลเยอร์ DOM และ z-index คุณยังสามารถเลือกที่จะดู DOM ที่ระบายสีด้วยสีพื้นหลังจริงขององค์ประกอบ DOM หรือแสดงเฉพาะบริบทที่ซ้อนกัน
การดูว่าค่า z-index กระจายไปทั่วทั้งหน้าไม่เคยง่ายไปกว่านี้มาก่อนจริงๆ และเหตุใดการซ้อนทับหรือแผงข้อมูลจึงไม่ปรากฏตามที่คาดไว้เมื่อทริกเกอร์


การทำโปรไฟล์การช่วยสำหรับการเข้าถึงที่ดีขึ้น (Chrome, Edge, Firefox)
คงจะดีไม่น้อยหากมี เครื่องมือช่วยการเข้าถึงแบบเบ็ดเสร็จ ที่จะให้รายละเอียดและคำแนะนำเกี่ยวกับทุกอย่างตั้งแต่ลำดับแท็บไปจนถึงแอตทริบิวต์ ARIA และการประกาศโปรแกรมอ่านหน้าจอ เพื่อให้ใกล้เคียงกัน เราได้ตั้งค่าโปรไฟล์การช่วยสำหรับการเข้าถึงโดยเฉพาะพร้อมส่วนขยายและ bookmarklet ที่เป็นประโยชน์ซึ่งกล่าวถึงในตอนต้นของบทความ อย่างไรก็ตาม DevTools มีคุณลักษณะที่มีประโยชน์บางอย่างที่พร้อมใช้งานทันทีเช่นกัน

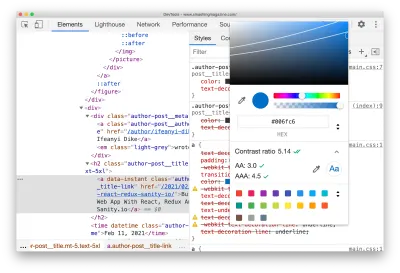
ใน Chrome และ Edge แผง "การเข้าถึง" จะแสดงแผนผังการช่วยสำหรับการเข้าถึง แอตทริบิวต์ ARIA ที่ใช้และคุณสมบัติที่คำนวณ เมื่อใช้ตัวเลือกสี คุณสามารถตรวจสอบและปรับสีได้อย่างสะดวกเพื่อรองรับอัตราส่วนคอนทราสต์ที่สอดคล้องกับ AA/AAA (พร้อมกับความสามารถในการสลับระหว่าง HEX, RGB, HSL พร้อม Shift + คลิกที่สวอตช์ — ขอบคุณ Ana! )
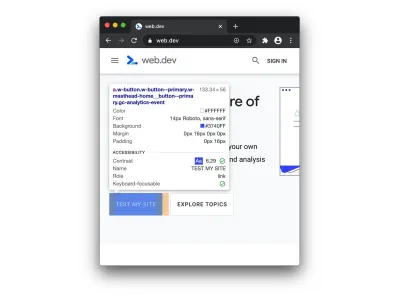
ดังที่ได้กล่าวไปแล้ว แผง "การแสดงผล" ยังช่วยให้คุณสามารถเลียนแบบข้อบกพร่องด้านการมองเห็นได้ การตรวจสอบ Lighthouse ยังรวมถึงส่วนที่มีคำแนะนำเกี่ยวกับการช่วยสำหรับการเข้าถึงของหน้า นอกจากนี้ เมื่อคุณตรวจสอบองค์ประกอบ ข้อมูลการช่วยสำหรับการเข้าถึงจะปรากฏในภาพรวมเช่นกัน


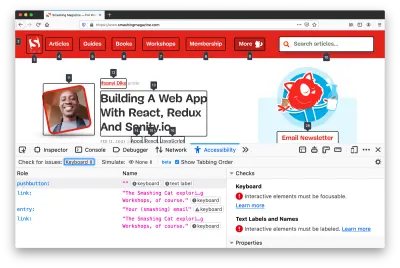
Firefox มีเครื่องมือช่วยการเข้าถึงขั้นสูงเช่นกัน นอกเหนือจากแผนผังการช่วยสำหรับการเข้าถึงและตัวตรวจสอบความเปรียบต่าง Firefox DevTools ยังไฮไลต์บทบาทและจุดสังเกต พร้อมด้วย คำแนะนำและการตรวจสอบการช่วยสำหรับการเข้าถึง ตัวอย่างเช่น คุณสามารถตรวจสอบปัญหาความคมชัดได้ทั่วทั้งหน้า ตรวจสอบว่าลิงก์ทั้งหมดสามารถโฟกัสได้และมีการจัดรูปแบบโฟกัสหรือไม่ และตรวจทานป้ายข้อความ นอกจากนี้คุณยังสามารถสลับลำดับแท็บได้เช่นกัน
นอกจากนี้ คุณยังสามารถติดตั้งส่วนขยายที่เน้นการช่วยสำหรับการเข้าถึง เช่น Accessibility Insights, axe และ a11y.css พร้อมกับช่องการช่วยสำหรับการเข้าถึงอื่นๆ สองสามตัวและโปรแกรมจำลองการมองเห็นสี
ควรค่าแก่การกล่าวถึง
เห็นได้ชัดว่ามีคุณลักษณะที่มีประโยชน์อื่น ๆ อีกหลายร้อยหรืออาจเป็นพันใน DevTools หลายคนค่อนข้างเป็นที่รู้จักและไม่ต้องการการแนะนำมากนัก แต่ก็ยังคุ้มค่าที่จะกล่าวถึง
ตัวตรวจสอบ CSS Grid / Flexbox (Firefox, Chrome, Edge)
หากคุณมี ปัญหา เลย์เอาต์ที่เกี่ยวข้องกับ Grid และ Flexbox คุณอาจพบสาเหตุของปัญหาผ่าน DevTools ตัวตรวจสอบกริดและเฟล็กบ็อกซ์มีประโยชน์มาก เนื่องจากแสดงการซ้อนทับกริดและขอบเขตของคอนเทนเนอร์ ตลอดจนคำแนะนำในทุกสิ่งตั้งแต่flex-basisไปจนถึงgrid-gapนิพจน์สด
หากคุณเคยชินกับการพิมพ์นิพจน์ JavaScript เดียวกันในคอนโซล ให้ลองใช้ Live Expressions โดยอัตโนมัติ คุณลักษณะนี้มีให้ใน Chrome, Edge และ Firefox ช่วยให้คุณสามารถพิมพ์นิพจน์ได้หนึ่งครั้งแล้วตรึงไว้ที่ด้านบนสุดของคอนโซลของคุณ และค่าของนิพจน์สดจะอัปเดตโดยอัตโนมัติแผงแอนิเมชั่น
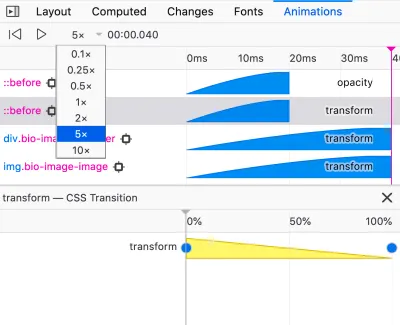
Firefox มีแผงควบคุมที่มีประโยชน์มากในการติดตามปัญหาเกี่ยวกับแอนิเมชั่น รวมถึงการทำให้ช้าลงและแสดงภาพว่าองค์ประกอบเปลี่ยนแปลงไปอย่างไรเมื่อเวลาผ่านไป

- แผงแบบอักษร
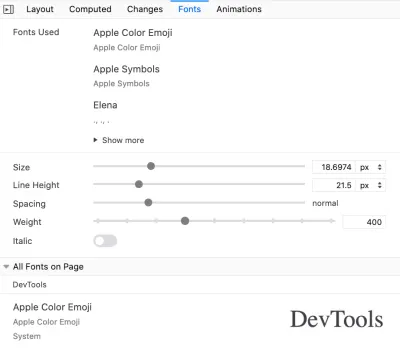
Firefox ยังมีแผง "แบบอักษร" ที่มีประโยชน์ซึ่งควรค่าแก่การสำรวจปัญหาที่เกี่ยวข้องกับแบบอักษรทุกประเภท เราใช้มันค่อนข้างมากเมื่อพยายามจับคู่แบบอักษรทางเลือกกับแบบอักษรของเว็บ เช่น คุณสามารถปรับแต่งคุณสมบัติการพิมพ์ด้วยแถบเลื่อนและดูผลกระทบที่เกิดขึ้นจริงได้ นอกจากนี้ยังมีการแสดงตัวอย่างข้อความเมื่อวางเมาส์เหนือกลุ่มแบบอักษรในรูปแบบต่างๆ

- ภาพรวม CSS
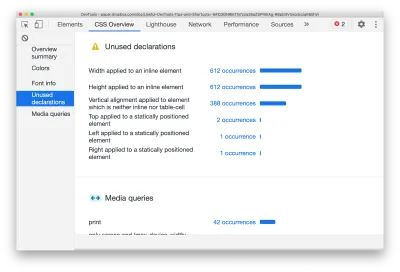
หากคุณเปิดใช้งาน "ภาพรวม CSS" ในการตั้งค่าทดลองของ Chrome DevTools จะเพิ่มแท็บพร้อมรายงานที่ครอบคลุมของการประกาศ CSS ที่ใช้ในหน้าเว็บ นอกจากนี้ยังจะแสดงรายการสีและแบบอักษรทั้งหมดที่ใช้ ตลอดจนข้อความค้นหาสื่อและการประกาศที่ไม่ได้ใช้ ซึ่งคุณสามารถข้ามไปได้ทันที

และนั่นคือบทสรุป!
เมื่อเราเริ่มเตรียมการภาพรวมนี้ ควรจะค่อนข้างสั้น โดยมีคุณลักษณะที่มีประโยชน์บางอย่างที่ DevTools มีให้ ปรากฎว่ามีคุณสมบัติมากมายที่เราไม่รู้จักก่อนที่เราจะเริ่มเขียนบทความนี้ และเราสามารถสะดุดกับคุณลักษณะเหล่านี้ได้ด้วยความช่วยเหลือจากผู้อ่าน Smashing ที่ยอดเยี่ยมซึ่งมอบประสบการณ์ของพวกเขาบน Twitter ขอบคุณมากสำหรับการบริจาคของคุณ!
นอกจากนี้ ขอขอบคุณผู้ มี ส่วนร่วมของ DevTools ใน ทุก เบรา ว์ เซอร์ เราขอชื่นชมในความพยายามของคุณ เวลาและความพยายามของคุณในการทำให้ประสบการณ์การพัฒนาของเราดีขึ้น มันสำคัญ
หากเราพลาดของมีค่า โปรดตอบกลับในความคิดเห็น และถ้าคุณพบว่ามีประโยชน์ เราหวังว่าคุณจะสามารถใช้ตัวช่วยเล็กๆ เหล่านี้กับเวิร์กโฟลว์ของคุณได้ทันที และอาจส่งลิงก์ไปยังโพสต์นี้ให้เพื่อนหรือสองคน — บางทีพวกเขาอาจพบว่ามีประโยชน์ อ้อ และอย่าลืม: คุณสามารถดีบัก DevTools ด้วย DevTools ได้ — เพียงแค่กด Cmd/Ctrl + Shift + I สองครั้งติดต่อกัน ;-)
ตอนนี้ขอให้ทุกคนมีความสุขในการดีบัก!
