วิธีค้นหาและใช้ประโยชน์สูงสุดจากการเดินทางของผู้ใช้ที่ไม่ได้วางแผนไว้
เผยแพร่แล้ว: 2022-03-10ทางเลือกสามารถกำหนดเป็นแผนสำรองที่อาจใช้ และในบริบทของการเดินทางของผู้ใช้ แผนสำรองจะเป็นเส้นทางทางเลือกสู่พฤติกรรมผู้ใช้ที่คาดไว้หรือที่วางแผนไว้ ดังนั้น เมื่อเรานึกถึงเว็บไซต์และแอปของเรา เราสร้างเว็บไซต์และแอปโดยคำนึงถึงแผนเฉพาะเพื่อให้บรรลุเป้าหมายโดยการใช้เส้นทางเฉพาะและสัมผัสประสบการณ์เฉพาะ
หากคุณมีประสบการณ์ในการสร้างผลิตภัณฑ์ คุณจะรู้ว่าผู้ใช้มีแนวโน้มที่จะทำสิ่งที่คุณไม่ได้วางแผนไว้ และไม่เป็นไรเพราะเราไม่สามารถเข้าใจความต้องการและความตั้งใจทั้งหมดของพวกเขาได้ นี่คือเหตุผลที่ทางเลือกสำรองมีค่ามาก
หลายปีที่ผ่านมา เราได้ลองและทดสอบเครื่องมือมากมายที่ Venture Harbor เพื่อช่วยให้เราได้รับข้อเสนอแนะที่ดีขึ้น ผลิตภัณฑ์ของเรามีความต้องการที่ต้องใช้เครื่องมือประเภทต่างๆ เพื่อเปิดเผยข้อมูลเชิงลึกทุกประเภท ตั้งแต่แผนที่ความหนาแน่นและเครื่องมือบันทึกผู้เยี่ยมชม (เช่น Hotjar และ Fullstory) ไปจนถึงแพลตฟอร์มการวิเคราะห์ เช่น Google Analytics และ Amplitude
เครื่องมือเหล่านี้ยอดเยี่ยมและช่วยให้เราบรรลุผลสำเร็จมากมาย แต่ยังไปได้ไกลเท่านั้น ตอนนี้เราจำเป็นต้องได้รับ ข้อมูลเชิงลึกที่ลึกซึ้งยิ่งขึ้นซึ่งสามารถทำได้โดยการใช้ทางเลือกอื่นในการเดินทางของผู้ใช้ของคุณ
ในการเริ่มต้น เราต้องคิดถึงพฤติกรรมอื่นหรือเส้นทางที่ผู้ใช้ของเราอาจประสบซึ่งเราไม่ได้เห็นว่ากำลังจะเกิดขึ้น ทางเลือกทั่วไปสามประการดังต่อไปนี้:
- จุดจบ
การเดินทางของผู้ใช้สิ้นสุดลงแล้ว และไม่มีขั้นตอนที่ชัดเจนหรือเดินหน้าต่อไป เป้าหมายคือการเสนอขั้นตอนต่อไปให้กับผู้ใช้และติดตามตัวเลือกเหล่านั้น - พื้นที่สีเทา
ผู้ใช้โต้ตอบกับไซต์หรือแอปของคุณ แต่เราไม่ค่อยเข้าใจหรือไม่เข้าใจเลยว่าเกิดอะไรขึ้น หรือทำไมพวกเขาถึงทำในสิ่งที่พวกเขากำลังทำอยู่ เป้าหมายคือการให้ความกระจ่างในพื้นที่เหล่านั้นเพื่อเรียนรู้เกี่ยวกับสิ่งที่อาจเกิดขึ้น - ข้อผิดพลาด
ผู้ใช้จะได้รับข้อความแสดงข้อผิดพลาดที่ให้บริบทไม่เพียงพอ เป้าหมายที่นี่คือการนำเสนอบริบทโดยการโต้ตอบกับผู้ใช้เพื่อรับคำติชมจากพวกเขา
มาดำดิ่งสู่ตัวอย่างบางส่วนจากป่าที่ลูปป้อนกลับหายไปจากทางเลือกที่ได้รับความนิยม จากนั้น ฉันจะติดตามด้วยแนวคิดว่าลูปความคิดเห็นนั้นมีลักษณะและทำงานในทางเลือกอื่นอย่างไร
หมายเหตุ : โปรด ทราบว่านี่คือการจำลองตามสถานการณ์จริง
เปลี่ยน Dead Ends เป็น Feedback Goldmines
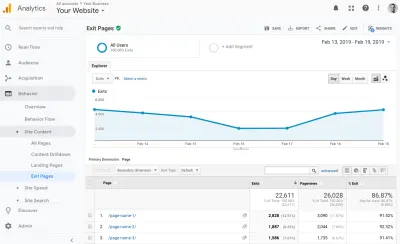
จุดตายในโฟลว์ผู้ใช้เป็นเรื่องปกติ วิธีหนึ่งในการค้นหาคือการวิเคราะห์ หน้าออก ในเครื่องมือติดตามการวิเคราะห์ เช่น Google Analytics การดำเนินการนี้จะเน้นหน้าออกทั่วไปในไซต์หรือแอปของคุณ และเป็นจุดเริ่มต้นในการเริ่มตรวจสอบ

ตอนนี้เราต้องถามคำถามง่ายๆ:
“ทำไมผู้ใช้ถึงออกจากจุดเหล่านี้?”
ดูหน้าจริงที่ทางออกเหล่านี้กำลังเกิดขึ้น และเริ่มพิจารณาว่าผู้ใช้อยู่ในขั้นตอนใดในกระบวนการใช้งานแอปหรือไซต์ของคุณเมื่อถึงจุดสิ้นสุดนี้ พวกเขาเพิ่งเริ่มต้น อยู่กลางกระแส หรือใกล้จะบรรลุเป้าหมายเฉพาะในการเดินทางหรือไม่ ข้อควรพิจารณาเหล่านี้จะช่วยให้คุณวาดภาพสถานการณ์ของผู้ใช้ได้ดีขึ้นและเหตุผลที่เป็นไปได้
ตัวอย่าง: Dead Ends In Search
ทางตันที่พบได้ทั่วไปคือการค้นหาเมื่อคุณกำลังค้นหาบางสิ่ง และคุณจะเห็นว่าหน้า "ไม่มีผลลัพธ์" ธุรกิจต่างๆ เริ่มลงทุนในหน้าเว็บเหล่านี้จริงๆ และคุณจะพบว่าโดยปกติแล้วคุณจะเห็นผลลัพธ์บางอย่าง โดยเฉพาะอย่างยิ่งในไซต์อีคอมเมิร์ซ
เมื่อค้นหาสิ่งใด อย่างน้อยเราควรส่งคืนผลลัพธ์ บาง ประเภท เมื่อเราไม่มีผลลัพธ์จริงที่จะแสดง เราต้องคิดอย่างสร้างสรรค์เกี่ยวกับวิธีการใช้ประโยชน์จากสถานการณ์เหล่านี้ สิ่งนี้สามารถอยู่ในรูปแบบของ คำถามหรือการกระทำทั่วไป ที่อาจเป็นความตั้งใจในการค้นหาของผู้ใช้ตั้งแต่แรก
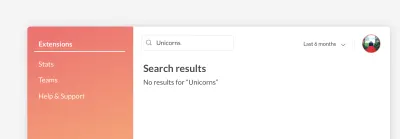
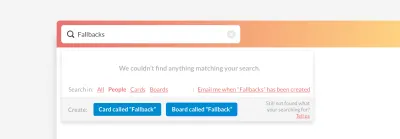
ด้านล่างนี้เป็นตัวอย่างของการค้นหาที่สิ้นสุด:

ในกรณีนี้ เราจะพบอะไรจากผู้ใช้ที่เราไม่รู้จักเพื่อช่วยปรับปรุงประสบการณ์ของพวกเขาและช่วยให้เราเรียนรู้ได้บ้าง เราจะถามคำถามอะไรกับพวกเขาได้บ้าง เราจะให้อะไรกับผู้ใช้ได้บ้าง ณ จุดนี้ เมื่อพวกเขาไม่พบสิ่งที่ต้องการ
สถานการณ์เฉพาะนี้น่าสนใจ และฉันนึกถึงแนวคิดสองสามข้อเกี่ยวกับวิธีรับข้อมูลจากผู้ใช้เพื่อช่วยเราปรับปรุงแอปของเราและนำเสนอขั้นตอนต่อไป
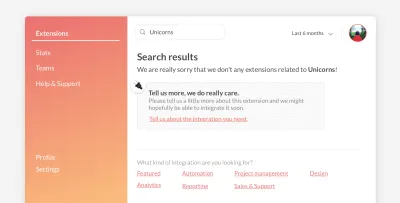
ดังที่แสดงด้านล่าง เราเริ่มต้นด้วยการบอกผู้ใช้ว่าสิ่งที่พวกเขากำลังมองหาไม่สามารถใช้งานได้ในขณะนี้ แต่อาจเป็นไปได้ในอนาคต ในทางกลับกัน เราจะได้รับคำติชมเกี่ยวกับสิ่งที่พวกเขาหวังว่าจะทำหรือค้นหาแทน:

จากนั้น เราสามารถให้ขั้นตอนถัดไปแก่ผู้ใช้โดยเสนอตัวกรองที่จะช่วยให้พวกเขาค้นหาทางเลือกอื่น และต่อมาแจ้งให้เราทราบว่าพวกเขากำลังค้นหาส่วนขยายประเภทใด ซึ่งเราสามารถตรวจสอบและพิจารณาว่าเราควรลงทุนประเภทใด เวลาเข้ามา ด้วยข้อมูลที่รวบรวมจากผู้ใช้นี้ เราสามารถเริ่ม สร้างฐานความรู้ในสิ่งที่ผู้ใช้อาจคาดหวังในสถานการณ์เหล่านี้ และเริ่มแนะนำหมวดหมู่และข้อเสนอแนะที่ชาญฉลาดยิ่งขึ้นแก่ผู้ใช้ปลายทางในอนาคต ด้วยวิธีนี้ เราจึงสามารถมอบประสบการณ์การใช้งานที่ดียิ่งขึ้นให้กับพวกเขาได้
ตัวอย่าง: Natural Dead Ends
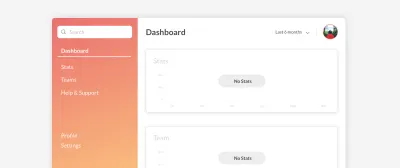
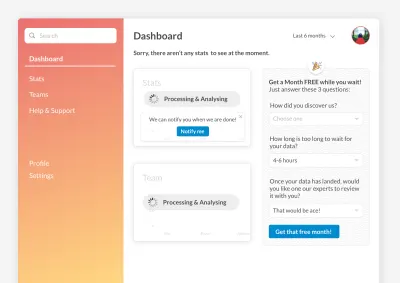
จุดจบสามารถเกิดขึ้นได้ตามปกติของไซต์หรือแอปของคุณ อาจมีบางกรณีที่ผู้ใช้พบกับหน้าเว็บที่ขาดเนื้อหาและไม่มีขั้นตอนต่อเนื่องจากระบบไม่มีเวลาประมวลผลข้อมูล หรืออาจยังไม่ได้สร้างข้อมูลดังที่แสดงด้านล่าง:

ตอนนี้สิ่งที่เราต้องการจะทำคือทำให้แน่ใจว่าสองสิ่ง:
- ผู้ใช้ควรเข้าใจสาเหตุและสิ่งที่เกิดขึ้น
- ดึงดูดผู้ใช้ในขณะที่รอข้อมูล
ด้านล่างนี้เป็นทางเลือกที่เป็นมิตร มีคุณค่า และมีประโยชน์สำหรับทั้งผู้ใช้และเพื่อตัวเราเอง ผู้ใช้จะได้รับการแจ้งเตือนให้ส่งไปยังที่อยู่อีเมลของพวกเขา พร้อมสมัครสมาชิกฟรีหนึ่งเดือน! ในทางกลับกัน เราจะแจ้งให้ผู้ใช้ทราบเมื่อต้องกลับมาที่แอปอีกครั้ง: ผู้ใช้มีความสุขกับการใช้งานเดือนฟรี และข้อมูลเพิ่มเติมเกี่ยวกับตัวผู้ใช้เอง ดีที่สุดเสมอเมื่อทุกคนชนะ!

เมื่อเวลาผ่านไป เราสามารถเริ่มเข้าใจว่าผู้ใช้ส่วนใหญ่มีหรือไม่ต้องการมีคุณลักษณะบางอย่างหรือไม่ และพวกเขาต้องการเริ่มเปิดใช้งานโดยค่าเริ่มต้นหรือลบออกทั้งหมด นอกจากนี้ ข้อมูลจากแบบสำรวจยังช่วยให้เราเข้าใจความคาดหวังของผู้ใช้ที่มีต่อแอปมากขึ้น และช่วยให้เราปรับรูปแบบให้เหมาะสมกับความต้องการของผู้ใช้
การอ่านที่แนะนำ : วิธีปรับปรุงกระบวนการออกแบบของคุณด้วยบุคลิกตามข้อมูล
เปลี่ยนพื้นที่สีเทาให้เป็นข้อมูลเชิงลึก
สิ่งที่ฉันหมายถึงโดย 'พื้นที่สีเทา' คือพื้นที่ที่ขาดความเข้าใจและความชัดเจนในสิ่งที่ผู้ใช้อาจทำหรือสาเหตุที่ผู้ใช้ทำการตัดสินใจโดยเฉพาะ โดยปกติแล้ว พื้นที่เหล่านี้มักไม่มีความสำคัญสูงต่อไซต์/แอป แต่เป็นส่วนหนึ่งของเส้นทางสำคัญของผู้ใช้ ยิ่งเรามีข้อมูลตลอดเส้นทางของผู้ใช้มากเท่าไร เราก็จะยิ่งเข้าใจการกระทำของผู้ใช้มากขึ้นเท่านั้น
ตัวอย่าง: การทำความเข้าใจ "อื่นๆ" ของคุณ
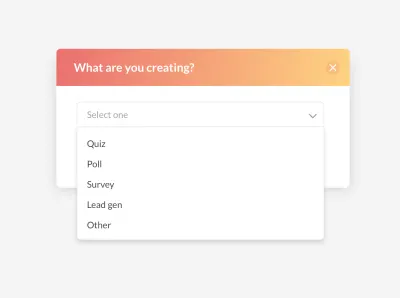
เป็นเรื่องปกติธรรมดาที่จะระบุว่าบางสิ่งเป็น 'อื่นๆ' เมื่อไม่มีความเหมาะสมที่ชัดเจน ด้านล่างนี้เป็นตัวอย่างของ UI ประเภทนี้ และในขณะที่เราวิเคราะห์สถานการณ์นี้ เป็นที่แน่ชัดว่าข้อมูลเชิงลึกเพียงอย่างเดียวที่เรามีคือ เรารู้ว่าผู้ใช้กำลังติดป้ายกำกับว่านี่เป็นประเภท 'อื่นๆ' และทำให้เราไม่ค่อยเข้าใจ ว่ามันคืออะไรหรือสิ่งที่พวกเขาตั้งใจให้เป็น

แน่นอน เราสามารถตรวจสอบเพิ่มเติมอีกเล็กน้อยเกี่ยวกับสิ่งที่ถูกระบุว่าเป็น 'อื่นๆ' และค้นหาบรรทัดฐานทั่วไป แต่เราไม่รู้ว่าผู้ใช้อาจมีเจตนาอย่างไรโดยการติดป้ายกำกับนั้น

ดังนั้น เราจะเปลี่ยนสถานการณ์นี้จากการเป็นเพียงคำตอบ 'อื่นๆ' ให้กลายเป็นข้อมูลที่เป็นประโยชน์ต่อทั้งผู้ใช้และเราได้อย่างไร แนวทางที่ฉันแนะนำนั้นซับซ้อนกว่าเล็กน้อย แต่จะทำให้ประสบการณ์มีส่วนร่วมมากขึ้น
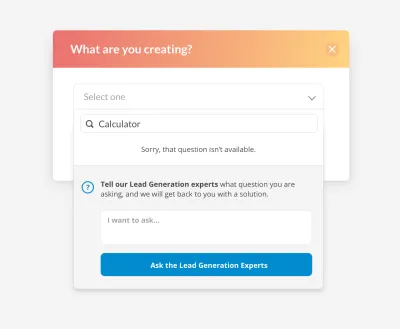
เราต้องการให้ผู้ใช้สามารถเลือกตัวเลือกได้โดยคลิกที่ตัวเลือกที่พวกเขารู้ว่าพวกเขาต้องการหรือโดยการค้นหาสิ่งที่พวกเขาคิดว่ากำลังมองหา เหตุใดจึงเป็นประโยชน์ เมื่อพูดถึงตัวเลือกการตั้งชื่อ เราอาจตั้งชื่อพวกมันในวิธีที่ต่างไปจากที่ผู้ใช้คิดไว้ แต่ถ้าเรายังไม่สามารถให้คำตอบที่พวกเขากำลังมองหาแก่ผู้ใช้ได้ เราควรเริ่มการสนทนากับพวกเขาโดยแสดงคำถามและกล่องข้อความให้พวกเขาเห็น และถามพวกเขาว่าพวกเขากำลังมองหาอะไรและเพราะเหตุใด (บางทีอาจเพิ่มบรรทัดที่เราจะติดตามพวกเขาและหาทางแก้ไขตามความต้องการของพวกเขา)

เมื่อเราเริ่มค้นหาชุดข้อความทั่วไปในการค้นหาและการตอบกลับที่เราได้รับ เราสามารถเริ่มปรับการค้นหาเพื่อให้บริการตัวเลือกที่ผู้ใช้ต้องการมากที่สุด และเรายังสามารถสร้างคุณลักษณะใหม่เมื่อมีความต้องการเพิ่มขึ้นด้วย
ตัวอย่าง: ทำความเข้าใจคุณค้นหาทันที
พื้นที่สีเทาด้านล่างอีกตัวอย่างหนึ่งคือตัวฉันเองที่ใช้การค้นหาทันทีในขณะที่ค้นหาคำหลักบางคำที่ไม่เกี่ยวข้องกับสิ่งที่ฉันมีในบัญชีของฉัน

จากประสบการณ์นี้ ข้าพเจ้าถามตัวเองดังนี้
- Takeaway จากสถานการณ์นี้คืออะไร?
- ฉันจะทราบได้ไหมว่าสถานการณ์นี้พบบ่อยเพียงใด
- ผู้ใช้พยายามที่จะบรรลุอะไร?
- เราจะช่วยให้พวกเขาไปถึงที่ที่ต้องการได้อย่างไร
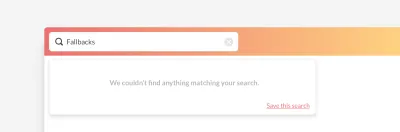
ด้านล่างนี้คือหน้าต่างผลลัพธ์ 'ไม่มีผลลัพธ์' ที่มีลูปความคิดเห็นเพื่อช่วยให้เราเรียนรู้เกี่ยวกับความต้องการของผู้ใช้ ผลการค้นหาจะเติมข้อมูลในลักษณะที่สามารถนำข้อมูลเชิงลึกมาสู่ความต้องการของผู้ใช้ และอย่างน้อยก็ให้ความกระจ่างแก่เราว่าพวกเขากำลังค้นหาอะไรอยู่บ้างโดยใช้ตัวเลือก 'ค้นหาใน'

วิธีสองสามวิธีในการดึงดูดผู้ใช้ของคุณคือ:
- เสนอการดำเนินการทั่วไปบนไซต์หรือแอปของคุณสำหรับผู้ใช้เพื่อสร้างเนื้อหาที่กำลังมองหา
- ให้ตัวเลือกในการรับการแจ้งเตือนเมื่อสิ่งที่พวกเขากำลังมองหาพร้อมใช้งาน (นี่เป็นวิธีที่ดีในการนำผู้ใช้กลับมาใช้ในภายหลัง)
- ปล่อยให้พวกเขาให้คำติชมอย่างตรงไปตรงมา เพราะบางครั้งการพูดคุยกับใครสักคนจะช่วยแก้ปัญหาทุกอย่างได้ (และการสนทนาคือแหล่งความคิดเห็นที่ดีที่สุด)
เราสามารถเรียนรู้และฉลาดขึ้นด้วยผลลัพธ์ที่ได้รับจากวงข้อเสนอแนะนี้ ตราบใดที่เราเริ่มให้ คำแนะนำหมวดหมู่ที่ชาญฉลาดยิ่งขึ้นแก่ผู้ใช้ของเรา เมื่อเวลาผ่านไป พฤติกรรมส่วนบุคคลสามารถเรียนรู้ได้สำหรับผู้ใช้แต่ละราย และเราสามารถเริ่มแนะนำตัวเลือกที่น่าจะถูกใจผู้ใช้รายนั้นมากขึ้นเนื่องจากการกระทำและการค้นหาในอดีตของพวกเขา
ทำให้ข้อความแสดงข้อผิดพลาดของคุณแข็งแกร่งขึ้น
ไม่ว่าเราจะเลือกยอมรับหรือไม่ก็ตาม ข้อผิดพลาดก็เกิดขึ้นได้ เมื่อมันเกิดขึ้น เราควรทราบเกี่ยวกับพวกเขา แต่บางครั้ง เราสามารถจัดการกับข้อผิดพลาดในลักษณะทั่วไปที่ไม่ช่วยเราหรือผู้ใช้
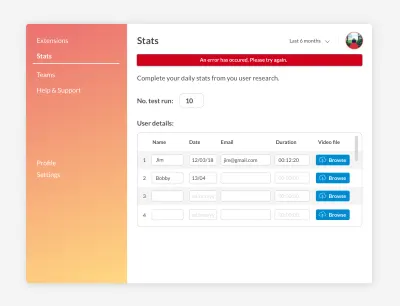
ตัวอย่างนี้คือเมื่อผู้ใช้สามารถโต้ตอบกับไซต์หรือแอพของคุณซึ่งพวกเขากำลังบันทึกข้อมูลบางประเภทลงในระบบของคุณ แต่ด้วยเหตุผลบางประการ การเชื่อมต่อขาดหายไปและกระบวนการล้มเหลว วินิจฉัยได้เพียงเล็กน้อยว่าเกิดอะไรขึ้นหรือเกิดอะไรขึ้น แต่เรารู้ว่ามีข้อผิดพลาด ขั้นตอนมาตรฐานคือการแจ้งให้ผู้ใช้ทราบว่าเกิดข้อผิดพลาดและอาจลองอีกครั้ง

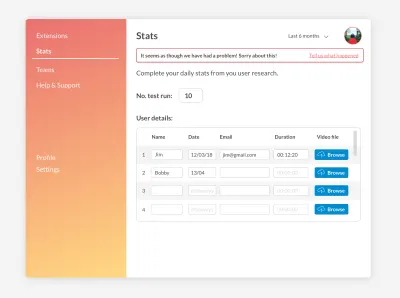
เมื่อเรารู้เพียงเล็กน้อยเกี่ยวกับปัญหาในส่วนของเรา หรืออาจเกิดจากบางสิ่ง นี่เป็นโอกาสที่ดีในการรับคำติชมจากผู้ใช้เกี่ยวกับสิ่งที่เกิดขึ้น ฉันคิดว่านี่เป็นทางเลือกที่ง่ายที่สุดในการนำไปใช้ แต่เป็นสิ่งที่ฉันเห็นน้อยที่สุด
สถานการณ์ทั่วไปคือเมื่อมีการบันทึกบางสิ่งโดยอัตโนมัติในขณะที่คุณใช้ไซต์หรือแอป นี่เป็นสถานการณ์ที่กำลังเติบโตโดยเฉพาะกับการเชื่อมต่อมือถือ การเข้าใจว่าไซต์ของคุณถูกใช้โดยผู้ใช้ระหว่างเดินทางหรือในการเชื่อมต่อมือถือเป็นข้อมูลเชิงลึกที่ดี และเราควรพยายามรวบรวมข้อมูลนั้นให้มากที่สุด

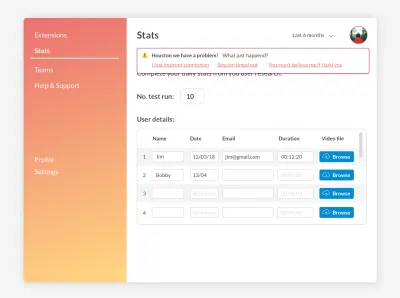
หรือคุณสามารถทำให้มันง่ายยิ่งขึ้นสำหรับผู้ใช้ หากคุณมีแนวคิดอยู่แล้วว่าปัญหาคืออะไรและต้องการทราบข้อมูลที่ดีขึ้นว่าปัญหาดังกล่าวเกิดขึ้นกับผู้ใช้บ่อยเพียงใด ให้เสนอตัวเลือกต่างๆ แก่พวกเขา แต่ยังอนุญาตให้พวกเขาบอกคุณถึงสิ่งที่พวกเขาเคยประสบได้ เมื่อคุณมีข้อมูลดังกล่าวแล้ว คุณสามารถเริ่มลงทุนในคุณลักษณะใหม่ๆ ที่เป็นไปได้ เพื่อช่วยแก้ไขปัญหาที่กำหนด และหวังว่าจะพบว่าตัวเองไม่ต้องแสดงข้อความแสดงข้อผิดพลาดเลย

สิ่งสำคัญที่ต้องจำไว้คือทางเลือกสำรองไม่จำเป็นต้องเป็นคุณลักษณะถาวร แต่อาจเป็นตัวเลือกชั่วคราวที่จะช่วยให้คุณทราบว่าจะถามอะไรหรือจะสร้างอะไรต่อไป ต้องใช้การลงทุนและเวลาในการรวบรวมข้อมูลเล็กน้อย แต่สิ่งเหล่านี้สามารถเห็นได้ว่าเป็นการทดสอบการทำงานในพื้นที่ต่างๆ ของเส้นทางของผู้ใช้ที่คุณไม่เคยตรวจสอบมาก่อน และจะช่วยเพิ่มความเข้าใจของผู้ใช้และความต้องการของพวกเขาเท่านั้น
จากที่กล่าวมาทั้งหมด ทางเลือกในโลกอุดมคติจะไม่มีวันเกิดขึ้น หากคุณกำลังทำงานในโปรเจ็กต์ใหม่หรือปรับปรุงโฟลว์ผู้ใช้ของคุณใหม่ ให้สร้างความท้าทายให้กับตัวเองในการสร้างโฟลว์ที่ผู้ใช้จะไม่มีวันพบกับสถานการณ์เช่นนี้ พิจารณาวิธีป้องกันไม่ให้ผู้ใช้ค้นหาสิ่งที่ไม่มีอยู่จริง ติดตามและวิเคราะห์ทุกด้านของการเดินทางของผู้ใช้ของคุณเพื่อทำความเข้าใจแต่ละขั้นตอนและกำหนดวิธีที่ข้อความแสดงข้อผิดพลาดจะไม่ปรากฏ
การอ่านที่แนะนำ : การทดสอบ A/B สำหรับประสบการณ์ Mobile-First
Fallbacks ทำให้คุณเสียค่าใช้จ่ายที่ไหน?
ทางเลือกจะดูแตกต่างกันขึ้นอยู่กับผลิตภัณฑ์ของคุณ เนื่องจากคุณจะถามคำถามที่แตกต่างกันและเสนอทางเลือกที่แตกต่างกัน แต่ทั้งหมดจะมีบทบาทสำคัญในการเปิดเผยตัวคุณเองและผู้ใช้ให้มีตัวเลือกและความเข้าใจที่ดีขึ้น
อะไรต่อไป?
ทำไมไม่ใช้เวลาสองสามชั่วโมงเพื่อดูการเดินทางของผู้ใช้และเอกสารที่มีพื้นที่สีเทา รวมทั้งมองหาจุดบอดและข้อความแสดงข้อผิดพลาดที่ (ยังคง) อยู่ในผลิตภัณฑ์ของคุณ
ต่อไปนี้คือคำแนะนำบางส่วนในการเริ่มต้นใช้งาน:
- จุดจบ
เริ่มสำรวจข้อมูลวิเคราะห์ของคุณ และหากคุณยังไม่ได้ทำ ให้ทำความคุ้นเคยกับการวิเคราะห์ โดยปกติหน้าทางออกจะถูกติดตามโดยค่าเริ่มต้นและจะให้ข้อมูลเชิงลึกที่ดีแก่คุณเกี่ยวกับขั้นตอนที่ผู้ใช้ของคุณออกจากไซต์ ลองนึกถึงตำแหน่งที่ผู้ใช้ของคุณจะอยู่ในการเดินทางของพวกเขา และพิจารณาถึงความต้องการที่พวกเขาอาจมี ณ จุดเหล่านั้น - พื้นที่สีเทา
หากคุณยังไม่ได้ทำ ให้ร่างแผนผังเส้นทางของผู้ใช้และเริ่มเน้นส่วนที่คุณอาจมีคำถาม พิจารณาประเด็นที่ผู้ใช้ของคุณกำลังตัดสินใจและคิดถึงตัวเลือกที่คุณให้ไว้ จำตัวเลือก "อื่นๆ" และคิดว่าอาจมีตัวเลือกทั่วไปที่ค่อนข้างทั่วไป เริ่มติดตามตัวเลือกเหล่านั้นเพื่อดูว่าพวกเขาได้รับเลือกบ่อยเพียงใด จากนั้นเริ่มสำรวจวิธีรับคำติชมจากผู้ใช้เกี่ยวกับสิ่งที่พวกเขาต้องการ - ข้อผิดพลาด
คุณสามารถระบุตำแหน่งที่อาจแสดงข้อผิดพลาดในแอปของคุณได้อย่างรวดเร็ว ด้วยไซต์/แอปที่กำลังบันทึก อัปเดต และทำงานแบบเรียลไทม์ ข้อผิดพลาดอาจเป็นส่วนสำคัญต่อระบบของคุณ เริ่มต้นด้วยการหาว่าพื้นที่ใดถูกใช้มากที่สุด ซึ่งอาจส่งผลให้มีข้อผิดพลาดเกิดขึ้นบ่อยที่สุด ลงทุนกับข้อความแสดงข้อผิดพลาดที่นั่น และเริ่มรวบรวมคำติชมว่าทำไมจึงแสดงข้อความเหล่านี้ ทั้งจากระบบของคุณ แต่ยังรวมถึงผู้ใช้ด้วย นอกจากนี้ ฉันยังขอแนะนำให้สร้างข้อความแสดงข้อผิดพลาดเริ่มต้นพร้อมการวนรอบความคิดเห็นที่จะใช้ทั่วทั้งไซต์สำหรับคุณลักษณะใหม่ใดๆ เพื่อที่คุณจะได้เริ่มเรียนรู้จากข้อผิดพลาดเหล่านั้นตั้งแต่วันแรก
สร้างทางเลือกอย่างมีความสุข!
