ปลดปล่อยพลังของแอนิเมชั่นเส้นทางด้วย SVGator
เผยแพร่แล้ว: 2022-03-10(บทความนี้เป็นบทความที่ได้รับการสนับสนุน) เมื่อปีที่แล้ว มีการเผยแพร่ข้อมูลเบื้องต้นเกี่ยวกับการใช้งาน SVGator ขั้นพื้นฐานที่นี่ในนิตยสาร Smashing หากคุณต้องการเรียนรู้เกี่ยวกับพื้นฐานของ SVGator การตั้งค่าโปรเจ็กต์แรกของคุณ และสร้างแอนิเมชั่นแรกของคุณ เราขอแนะนำให้คุณอ่านก่อนดำเนินการต่อในบทความนี้
วันนี้ เราจะมาดูอีกครั้งเพื่อสำรวจคุณลักษณะใหม่บางส่วนที่เพิ่มเข้ามาในช่วงไม่กี่เดือนที่ผ่านมา ซึ่งรวมถึง Path Animator ใหม่ล่าสุด
หมายเหตุ : Path Animator เป็นคุณสมบัติระดับพรีเมียมของ SVGator และไม่มีให้สำหรับผู้ใช้รุ่นทดลอง ในระหว่างการทดลองใช้เจ็ดวัน คุณสามารถดูได้ว่า Path Animator ทำงานอย่างไรในโปรเจ็กต์ตัวอย่างที่คุณจะพบในแอป แต่คุณจะไม่สามารถนำไปใช้กับ SVG ของคุณเองได้ เว้นแต่คุณจะเลือกรับแบบชำระเงิน วางแผน. SVGator เป็นบริการแบบสมัครสมาชิก ขณะนี้ คุณสามารถเลือกระหว่างแผนรายเดือน ($18USD/เดือน) และแผนรายปี (รวม $144USD, $12USD/เดือน) สำหรับโครงการที่ยาวขึ้น เราขอแนะนำให้คุณพิจารณาตัวเลือกรายปี
Path Animator เป็นเพียงฟีเจอร์ระดับพรีเมียมตัวแรกที่ SVGator วางแผนที่จะเปิดตัวในเดือนต่อๆ ไป คุณลักษณะใหม่ทั้งหมดจะพร้อมใช้งานสำหรับผู้ใช้ที่ชำระเงินทุกคน ไม่ว่าพวกเขาจะสมัครรับข้อมูลเมื่อใด
เสน่ห์ของแอนิเมชั่นเส้นทาง
แอนิเมชั่นเส้นทาง SVG ไม่ได้เป็นสิ่งใหม่ ในช่วงไม่กี่ปีที่ผ่านมา วิธีการเพิ่มคุณค่าให้กับกราฟิกแบบเวกเตอร์นี้มีการใช้งานอย่างหนักทั่วทั้งเว็บ:

แอนิเมชั่นเส้นทางได้รับความนิยมเป็นส่วนใหญ่เนื่องจากความเรียบง่ายสัมพัทธ์ แม้ว่าพวกมันอาจดูน่าประทับใจและซับซ้อนในแวบแรก กฎพื้นฐานนั้นง่ายมาก
แอนิเมชั่นเส้นทางทำงานอย่างไร
คุณอาจคิดว่าแอนิเมชั่นพาธ SVG ต้องใช้ฟังก์ชันการวาดและการแปลงที่ซับซ้อนอย่างยิ่ง แต่มันง่ายกว่าที่เห็นมาก เพื่อให้ได้เอฟเฟกต์ที่คล้ายกับตัวอย่างข้างต้น คุณไม่จำเป็นต้องสร้าง วาด หรือทำให้เส้นทางจริงเคลื่อนไหว คุณเพียงแค่ทำให้จังหวะของพวกมันเคลื่อนไหว แนวคิดที่ยอดเยี่ยมนี้ช่วยให้คุณสร้างแอนิเมชั่นที่ดูซับซ้อนได้ด้วยการสร้างแอนิเมชั่น SVG แอตทริบิวต์เดียว: stroke-dashoffset
การทำแอนิเมชั่นคุณสมบัติเล็กๆ น้อยๆ นี้จะต้องรับผิดชอบต่อผลกระทบทั้งหมด เมื่อคุณมีเส้นประแล้ว คุณสามารถเล่นกับตำแหน่งของเส้นประและช่องว่างได้ รวมเข้ากับการตั้งค่าที่เหมาะสมและจะให้เอฟเฟกต์ที่ต้องการของเส้นทาง SVG ที่วาดเองได้
หากยังคงฟังดูค่อนข้างลึกลับ หรือคุณเพียงแค่ต้องการเรียนรู้เกี่ยวกับวิธีการสร้างแอนิเมชั่นเส้นทางโดยละเอียด คุณจะพบแหล่งข้อมูลที่มีประโยชน์ในหัวข้อนี้ที่ส่วนท้ายของบทความ
ไม่ว่าแอนิเมชั่นพาธแบบธรรมดาจะถูกเปรียบเทียบอย่างไรกับสิ่งที่ดูเหมือนก็ตาม อย่าคิดว่าการเขียนโค้ดจะไม่ตรงไปตรงมาเสมอไป เมื่อไฟล์ของคุณมีความซับซ้อนมากขึ้น การสร้างภาพเคลื่อนไหวก็เช่นกัน และนี่คือจุดที่ SVGator เข้ามาช่วยเหลือ
นอกจากนี้ บางครั้งคุณอาจไม่ต้องการสัมผัสไฟล์ SVG ดิบ หรือบางทีคุณอาจไม่ค่อยชอบเขียนโค้ดเลย จากนั้น SVGator ก็ช่วยคุณได้ ด้วย Path Animator ใหม่ คุณสามารถสร้างแอนิเมชั่นพาธ SVG ที่ซับซ้อนที่สุดได้โดยไม่ต้องแตะโค้ดเลย คุณยังสามารถรวมการเข้ารหัสด้วยการใช้ SVGator
เพื่อให้เข้าใจถึงความเป็นไปได้ที่ Path Animator มอบให้เรามากขึ้น เราจะพูดถึงสามตัวอย่างแยกกันซึ่งนำเสนอกรณีการใช้งานที่แตกต่างกันของแอนิเมชั่นพาธ
ตัวอย่าง #1: ข้อความเคลื่อนไหว
ในตัวอย่างแรก เราจะสร้างข้อความเคลื่อนไหวเพื่อสร้างความประทับใจให้กับตัวอักษรที่เขียนเอง

มักใช้สำหรับตัวอักษร เอฟเฟกต์น่ารักนี้สามารถนำไปใช้กับองค์ประกอบอื่น ๆ เช่นภาพวาดและภาพประกอบ อย่างไรก็ตาม สิ่งที่จับต้องได้คือ องค์ประกอบที่เคลื่อนไหวได้จะต้องมีลักษณะเป็นลายเส้นมากกว่าการเติม ซึ่งหมายความว่าสำหรับข้อความของเรา เราไม่สามารถใช้แบบอักษรที่มีอยู่ได้
แบบอักษรเค้าร่าง ไม่ว่าจะบางเพียงใดก็ตาม ผลลัพธ์ที่ได้จะเป็นรูปร่างที่ปิดมากกว่าเส้นทางที่เปิดอยู่ ไม่มีแบบอักษรปกติตามเส้นและเส้น


ดังนั้น หากเราต้องการทำให้ข้อความเคลื่อนไหวโดยใช้แอนิเมชั่นพาธ เราจำเป็นต้องวาดมันเอง (หรือหาตัวอักษรเวกเตอร์สำเร็จรูปที่เหมาะกับจุดประสงค์นี้) เมื่อวาดจดหมาย คุณสามารถใช้แบบอักษรหรือตัวพิมพ์ที่มีอยู่เป็นข้อมูลอ้างอิงได้ แต่อย่าละเมิดลิขสิทธิ์! โปรดทราบว่าคุณไม่สามารถใช้แบบอักษรนอกกรอบได้
กำลังเตรียมไฟล์
แทนที่จะเริ่มต้นด้วยแบบอักษรที่มีอยู่ เราจะเริ่มต้นด้วยภาพร่างที่วาดด้วยมืออย่างง่าย:

ตอนนี้ได้เวลาวาดภาพร่างใหม่ในเครื่องมือออกแบบ ฉันใช้ Figma แต่คุณสามารถใช้แอปใดก็ได้ที่รองรับการส่งออก SVG เช่น Sketch, Adobe XD หรือ Adobe Illustrator
โดยปกติ ฉันเริ่มต้นด้วยเครื่องมือ Pen และทำตามแบบคร่าวๆ ที่นำเข้ามาเป็นเลเยอร์ด้านล่าง:
เมื่อเสร็จแล้ว ฉันจะลบภาพสเก็ตช์ออกจากพื้นหลังและปรับแต่งเส้นทางจนกว่าฉันจะพอใจกับผลลัพธ์ที่ได้ ไม่ว่าคุณจะใช้เครื่องมือหรือเทคนิคอะไรก็ตาม สิ่งสำคัญที่สุดคือการเตรียมการวาดเป็นเส้นและใช้เพียงแค่การลากเส้น ไม่มีการเติม

ในตัวอย่างนี้ เรามีสี่เส้นทางดังกล่าว อันแรกคือตัวอักษร "H"; ตัวที่สองคือตัวอักษรกลางสามตัว "ell"; และ “o” เป็นตัวที่สาม เส้นทางที่สี่คือเส้นของเครื่องหมายอัศเจรีย์
จุดของ “!” เป็นข้อยกเว้น — เป็นเลเยอร์เดียวที่เราจะจัดสไตล์ด้วยการเติม แทนที่จะเป็นเส้นขีด มันจะเคลื่อนไหวในลักษณะที่แตกต่างจากเลเยอร์อื่นๆ โดยไม่ต้องใช้ Path Animator
โปรดทราบว่าเส้นทางทั้งหมดที่เรากำลังจะสร้างภาพเคลื่อนไหวด้วย Path Animator นั้นเปิดอยู่ ยกเว้น "o" ซึ่งเป็นวงรี แม้ว่าการทำแอนิเมชั่นพาธปิด (เช่น วงรีหรือรูปหลายเหลี่ยม) ด้วย Path Animator นั้นทำได้ดีและทำได้อย่างเต็มที่ แต่ก็คุ้มค่าที่จะทำให้เป็นพาธที่เปิดกว้างเช่นกัน เพราะนี่เป็นวิธีที่ง่ายที่สุดในการควบคุมตำแหน่งที่แน่นอนของแอนิเมชั่น สำหรับตัวอย่างนี้ ฉันได้เพิ่มช่องว่างเล็กๆ ในวงรีที่ส่วนท้ายของตัวอักษร "l" เนื่องจากเป็นที่ที่คุณมักจะเริ่มเขียน "o" ด้วยลายมือ

ก่อนนำเข้าเลเยอร์ของเราไปยัง SVGator วิธีที่ดีที่สุดคือล้างโครงสร้างของเลเยอร์และเปลี่ยนชื่อเลเยอร์ในลักษณะที่อธิบายได้ชัดเจน วิธีนี้จะช่วยให้คุณค้นหาส่วนต่างๆ ของไฟล์ได้อย่างรวดเร็วเมื่อทำงานใน SVGator
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการเตรียมรูปร่างของคุณสำหรับแอนิเมชั่นเส้นทาง เราขอแนะนำให้คุณดูบทช่วยสอนนี้โดย SVGator
การเตรียมเลเยอร์ของคุณอย่างระมัดระวังและคิดล่วงหน้านั้นคุ้มค่าที่สุด ในขณะที่เขียนใน SVGator คุณไม่สามารถนำเข้าไฟล์อีกครั้งไปยังแอนิเมชั่นที่มีอยู่แล้วได้ ขณะทำแอนิเมชั่น หากคุณพบปัญหาที่ต้องมีการเปลี่ยนแปลงในไฟล์ต้นฉบับ คุณจะต้องนำเข้าไฟล์นั้นไปยัง SVGator อีกครั้งในรูปแบบโปรเจ็กต์ใหม่ และเริ่มทำงานกับแอนิเมชั่นของคุณตั้งแต่เริ่มต้น
การสร้างแอนิเมชั่น
เมื่อคุณพอใจกับโครงสร้างและการตั้งชื่อเลเยอร์แล้ว ให้นำเข้าไปยัง SVGator จากนั้นเพิ่มเส้นทางแรกในไทม์ไลน์และใช้ Path Animator โดยเลือกจากรายการแอนิเมเตอร์หรือกด Shift + T
เพื่อให้ได้เอฟเฟกต์การวาดภาพตัวเอง เป้าหมายของเราคือเปลี่ยนจังหวะของเส้นทางให้เป็นเส้นประ ความยาวของเส้นประและช่องว่างควรเท่ากับความยาวของเส้นทางทั้งหมด ซึ่งช่วยให้เราครอบคลุมเส้นทางทั้งหมดด้วยช่องว่างเพื่อให้มันหายไป เมื่อซ่อนแล้ว ให้เปลี่ยน stroke-dashoffset จนถึงจุดที่เส้นประครอบคลุมเส้นทางทั้งหมด
SVGator ช่วยให้เราสะดวกมากโดยระบุความยาวของเส้นทางโดยอัตโนมัติ สิ่งที่เราต้องทำคือคัดลอกด้วยการคลิก และวางลงในพารามิเตอร์สองตัวที่ SVGator ต้องการ: Dashes และ Offset การวางค่าใน Dashes จะเปลี่ยนเส้นขีดให้เป็นเส้นประ คุณไม่สามารถมองเห็นได้ทันทีเนื่องจากเส้นประแรกของเส้นครอบคลุมทั้งเส้นทาง การตั้งค่า Offset จะเปลี่ยน stroke-dashoffset ดังนั้นช่องว่างจึงครอบคลุมเส้นทาง
เมื่อเสร็จแล้ว มาสร้างแอนิเมชั่นโดยเพิ่มคีย์เฟรมใหม่ต่อไปตามไทม์ไลน์ นำ Offset กลับมาเป็นศูนย์และ… ตาดา! คุณเพิ่งสร้างแอนิเมชั่นตัวอักษรที่วาดเองได้
แอนิเมชั่นของเรามีปัญหาเล็กน้อย จดหมายเป็นแบบเคลื่อนไหว—แต่เป็นแบบย้อนกลับ นั่นคือ ภาพเคลื่อนไหวเริ่มต้นที่ปลายเส้นทางที่ไม่ถูกต้อง อย่างน้อยก็มีสองสามวิธีในการแก้ไข อย่างแรก แทนที่จะทำให้ออฟเซ็ตเคลื่อนไหวจากค่าบวกเป็นศูนย์ เราสามารถเริ่มต้นด้วยค่าออฟเซ็ตค่าลบและทำให้มันกลายเป็นศูนย์ ขออภัย การทำงานนี้อาจไม่ทำงานตามที่คาดไว้ในเบราว์เซอร์บางตัว (เช่น Safari ไม่ยอมรับการชดเชยจังหวะเชิงลบ) ระหว่างที่เรารอการแก้ไขจุดบกพร่องนี้ เรามาเลือกแนวทางอื่นกันดีกว่า
มาเปลี่ยนค่า Dashes เพื่อให้เส้นทางเริ่มต้นด้วยช่องว่างตามด้วยเส้นประ (โดยค่าเริ่มต้น เส้นประจะเริ่มต้นด้วยเส้นประ) จากนั้นกลับค่าของแอนิเมชั่นออฟเซ็ต สิ่งนี้จะทำให้เส้นเคลื่อนไหวไปในทิศทางตรงกันข้าม
เมื่อเราเสร็จสิ้นด้วย “H” เราสามารถดำเนินการสร้างแอนิเมชั่นเส้นทางอื่นๆ ทั้งหมดในลักษณะเดียวกัน ในที่สุด เราจบด้วยการทำให้จุดของเครื่องหมายอัศเจรีย์เคลื่อนไหว เนื่องจากเป็นวงกลมที่มีการเติม ไม่ใช่โครงร่าง เราจะไม่ใช้ Path Animator แต่เราใช้ Scale Animator เพื่อทำให้จุดปรากฏขึ้นที่ส่วนท้ายของแอนิเมชั่น
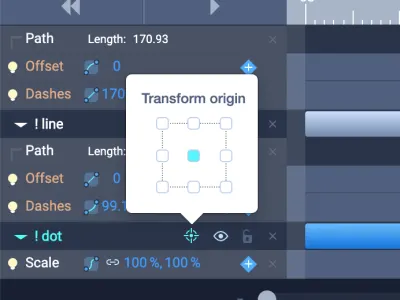
อย่าลืมตรวจสอบตำแหน่งของต้นทางการแปลงขององค์ประกอบเมื่อเล่นกับแอนิเมชั่นมาตราส่วน ใน SVG องค์ประกอบทั้งหมดมีจุดกำเนิดการแปลงที่มุมซ้ายบนของผ้าใบตามค่าเริ่มต้น ซึ่งมักจะทำให้การแปลงโค้ดเป็นงานที่ยากและน่าเบื่อหน่าย โชคดีที่ SVGator ช่วยเราให้พ้นจากความยุ่งยากทั้งหมดนี้ด้วยการคำนวณการแปลงทั้งหมดที่สัมพันธ์กับวัตถุ แทนที่จะเป็นผืนผ้าใบ โดยค่าเริ่มต้น SVGator จะตั้งค่าต้นทางการแปลงของแต่ละองค์ประกอบที่มุมซ้ายบนของตัวเอง คุณสามารถเปลี่ยนตำแหน่งจากไทม์ไลน์ได้โดยใช้ปุ่มข้างชื่อเลเยอร์

มาเพิ่มสัมผัสสุดท้ายให้กับแอนิเมชั่นและปรับฟังก์ชั่นการจับเวลากัน ฟังก์ชันการจับเวลาจะกำหนดความเร็วเมื่อเวลาผ่านไปของวัตถุที่กำลังเคลื่อนไหว ซึ่งช่วยให้เราปรับเปลี่ยนไดนามิกของวัตถุและทำให้แอนิเมชั่นดูเป็นธรรมชาติมากขึ้น
ในกรณีนี้ เราต้องการสร้างความประทับใจให้กับข้อความที่เขียนด้วยมือเดียวอย่างต่อเนื่อง ดังนั้นฉันจึงใช้ฟังก์ชัน Ease-in กับตัวอักษรตัวแรกและ Ease-out กับตัวอักษรตัวสุดท้าย โดยปล่อยให้ตัวอักษรกลางเป็นฟังก์ชัน Linear เริ่มต้น ใน SVGator คุณสามารถใช้ฟังก์ชันการจับเวลาจากไทม์ไลน์ ถัดจากพารามิเตอร์ของ Animator:

หลังจากใช้ตรรกะเดียวกันกับเครื่องหมายอัศเจรีย์แล้ว แอนิเมชันของเราก็เสร็จเรียบร้อยและพร้อมที่จะส่งออก!
ตัวอย่าง #2: ไอคอนเคลื่อนไหว
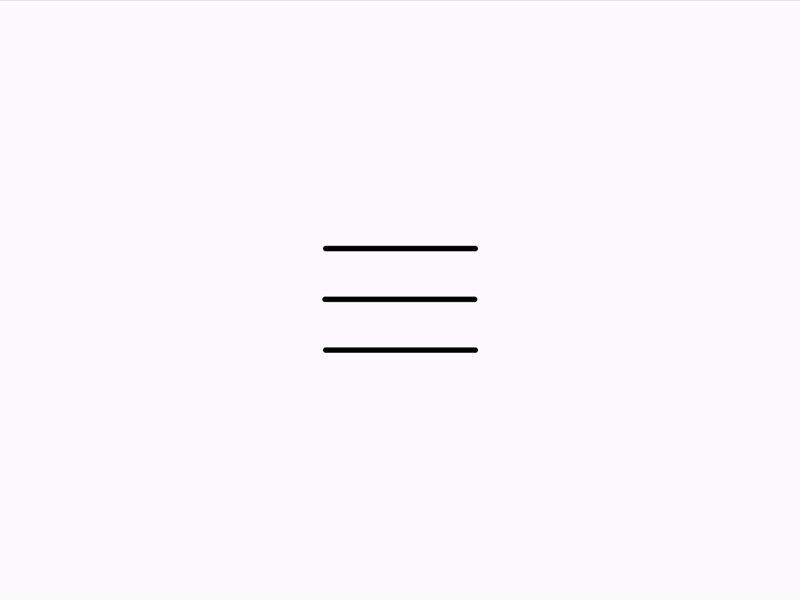
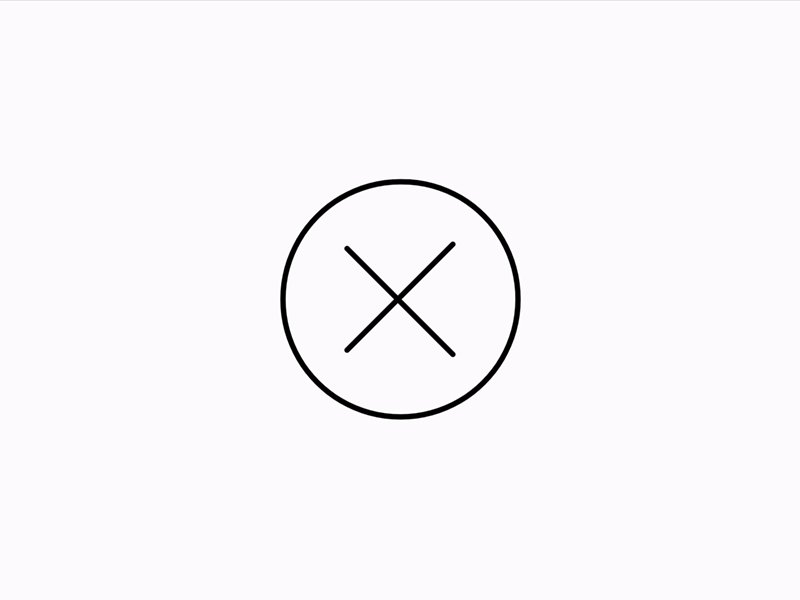
ตอนนี้ มาวิเคราะห์ตัวอย่างที่เน้น UI มากขึ้น ในที่นี้ เราจะใช้ SVGator เพื่อจำลองแอนิเมชั่นไอคอนยอดนิยม: เปลี่ยนเมนูแฮมเบอร์เกอร์ให้เป็นปุ่มปิด

เป้าหมายของแอนิเมชั่นคือการเปลี่ยนไอคอนอย่างราบรื่นเพื่อให้แถบตรงกลางของแฮมเบอร์เกอร์กลายเป็นวงกลม และแถบที่อยู่รอบๆ จะตัดกันเพื่อสร้างไอคอนปิด
กำลังเตรียมไฟล์
เพื่อให้เข้าใจถึงสิ่งที่เรากำลังสร้างและวิธีเตรียมไฟล์สำหรับแอนิเมชั่นดังกล่าวได้ดียิ่งขึ้น การเริ่มต้นด้วยภาพร่างคร่าวๆ ที่แสดงถึงสถานะหลักของแอนิเมชั่นนั้นมีประโยชน์

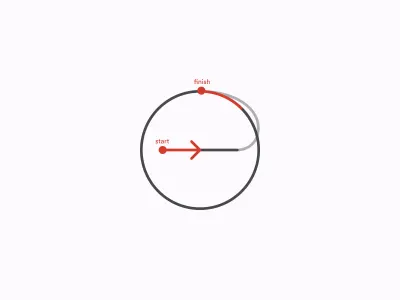
เมื่อเรามีแนวคิดทั่วไปว่าแอนิเมชั่นของเราประกอบด้วยอะไรบ้าง เราสามารถวาดรูปร่างที่จะทำให้เราสร้างมันขึ้นมาได้ เริ่มจากวงกลมกันก่อน ในขณะที่เราจะใช้แอนิเมชั่นเส้นทาง เราจำเป็นต้องสร้างเส้นทางที่ครอบคลุมการเดินทางทั้งหมดของเส้น โดยเริ่มจากแถบเส้นตรงตรงกลางเมนูแฮมเบอร์เกอร์ และจบเป็นวงกลมรอบๆ


อีกสองแถบของไอคอนเมนูมีงานที่ง่ายกว่า — เราแค่จะหมุนพวกมันและจัดตำแหน่งให้อยู่ตรงกลางวงกลม เมื่อเรารวมรูปร่างทั้งหมดเข้าด้วยกัน เราก็พร้อมที่จะส่งออกไฟล์เป็น SVG และนำเข้าไปยัง SVGator

การสร้างแอนิเมชั่น
เริ่มต้นด้วยการเพิ่มรูปร่างแรกในไทม์ไลน์และใช้ Path Animator กับมัน สำหรับสถานะเริ่มต้น เราต้องการให้มองเห็นได้เฉพาะเส้นแนวนอนที่อยู่ตรงกลาง ขณะที่ส่วนที่เหลือของเส้นทางยังคงซ่อนอยู่ ในการทำให้สำเร็จ ให้กำหนดความยาวของเส้นประให้เท่ากับความยาวของเส้นแฮมเบอร์เกอร์ นี่จะทำให้เส้นตรงกลางของเราเป็นเส้นตรงของไอคอนเมนู หากต้องการหาค่าที่ถูกต้อง คุณสามารถใช้ความยาวของเส้นแฮมเบอร์เกอร์อีกบรรทัดหนึ่งได้ คุณสามารถคัดลอกจากไทม์ไลน์หรือจากแผงคุณสมบัติในแถบด้านข้างขวาของแอป
จากนั้นตั้งค่าความยาวของช่องว่างต่อไปนี้เป็นค่าที่มากกว่าความยาวที่เหลือของเส้นทางเพื่อให้โปร่งใส
สถานะเริ่มต้นของแอนิเมชันของเราพร้อมแล้ว สิ่งที่เกิดขึ้นต่อไปคือเราเปลี่ยนเส้นนี้เป็นวงกลม การจะทำเช่นนั้นได้ ต้องทำสองสิ่งพร้อมกัน ขั้นแรก เราใช้ Offset เพื่อเลื่อนเส้นไปตามเส้นทาง ประการที่สอง เราเปลี่ยนความกว้างของเส้นประเพื่อให้เส้นยาวขึ้นและครอบคลุมทั้งวงกลม
เมื่อวงกลมพร้อมแล้ว มาดูแลไอคอนปิดกัน เช่นเดียวกับเมื่อก่อน เราจำเป็นต้องเพิ่มแอนิเมชั่นสองภาพพร้อมกัน อันดับแรก เราต้องการให้บรรทัดบนเอียงลง (45 องศา) และบรรทัดล่างเลื่อนขึ้น (-45 องศา) จนกว่าจะตัดกันอย่างสมมาตร ประการที่สอง เราต้องเลื่อนเส้นไปทางขวาเล็กน้อยเพื่อให้อยู่ในแนวเดียวกับวงกลม
ดังที่คุณอาจจำได้จากตัวอย่างก่อนหน้านี้ ใน SVGator ต้นทางของการแปลงจะอยู่ที่มุมซ้ายบนโดยค่าเริ่มต้น มันสะดวกมากสำหรับเรา ในกรณีนี้ นั่นคือสิ่งที่เราต้องการให้พวกเขาเป็น สิ่งที่เราต้องทำคือใช้มุมการหมุนที่ถูกต้อง
เมื่อพูดถึงการจัดแนวเส้นกับวงกลม โปรดทราบว่าเราไม่ต้องแยกย้ายออกจากกัน แทนที่จะเพิ่ม Animators ลงในทั้งสองบรรทัด เราสามารถเพิ่มกลุ่มที่มีทั้งคู่ลงในไทม์ไลน์ และสร้างภาพเคลื่อนไหวร่วมกับ Position Animator ตัวเดียวได้ นั่นเป็นหนึ่งในช่วงเวลาที่โครงสร้างไฟล์ที่ดีและสะอาดตาได้ผลดี
สิ่งต่อไปที่ต้องทำคือเพิ่มแอนิเมชั่นย้อนกลับที่เปลี่ยนปุ่มปิดกลับเป็นเมนูแฮมเบอร์เกอร์ เพื่อให้บรรลุเป้าหมายนั้น เราสามารถทำตามขั้นตอนก่อนหน้าในลำดับย้อนกลับได้ หากต้องการเร่งความเร็วขึ้นอีกเล็กน้อย ให้คัดลอกและวางคีย์เฟรมที่มีอยู่บนไทม์ไลน์ ซึ่งเป็นการปรับปรุงอื่นที่ SVGator นำมาใช้ในช่วงไม่กี่เดือนที่ผ่านมา
เมื่อเสร็จแล้วอย่าลืมปรับฟังก์ชั่นจับเวลา ในที่นี้ ฉันตัดสินใจเลือกใช้เอฟเฟ กต์ Ease-in-out กับทุกองค์ประกอบ ไอคอนของเราพร้อมสำหรับการดำเนินการ
การดำเนินการ
แม้ว่าการใช้ microinteractions จะไปไกลกว่าขอบเขตของบทความนี้ แต่ขอใช้เวลาสักครู่เพื่ออธิบายสั้น ๆ ว่าแอนิเมชั่นดังกล่าวสามารถมีชีวิตในโปรเจ็กต์จริงได้อย่างไร
ภาพประกอบและแอนิเมชั่นตกแต่งมักจะตรงไปตรงมามากกว่า บ่อยครั้ง คุณสามารถใช้ไฟล์ SVG ที่สร้างโดย SVGator ได้ทันที เราไม่สามารถพูดแบบนั้นเกี่ยวกับไอคอนของเราได้ เราต้องการให้ส่วนแรกของแอนิเมชั่นทำงานเมื่อผู้ใช้คลิกปุ่มเพื่อเปิดลิ้นชักเมนู และส่วนที่สองของแอนิเมชั่นให้เล่นเมื่อพวกเขาคลิกเป็นครั้งที่สองเพื่อปิดเมนู
ในการทำเช่นนั้น เราต้องแบ่งแอนิเมชั่นของเราออกเป็นสองสามส่วนแยกกัน เราจะไม่พูดถึงรายละเอียดทางเทคนิคของการใช้แอนิเมชั่นดังกล่าว เนื่องจากขึ้นอยู่กับสภาพแวดล้อมและเทคโนโลยีที่คุณทำงานด้วยเป็นอย่างมาก แต่อย่างน้อยให้ตรวจสอบไฟล์ SVG ที่สร้างขึ้นเพื่อแยกสถานะแอนิเมชั่นที่สำคัญ
เราจะเริ่มด้วยการซ่อนพื้นหลังและปรับขนาดผ้าใบให้ตรงกับขนาดของไอคอน ใน SVGator เราสามารถทำได้ทุกเมื่อ และไม่มีข้อจำกัดเรื่องขนาดผ้าใบของเรา นอกจากนี้เรายังสามารถแก้ไขรูปแบบของไอคอน เช่น สีและความกว้างของเส้นขีด และทดสอบว่ากราฟิกของคุณจะเป็นอย่างไรบนพื้นหลังสีเข้มโดยใช้สวิตช์ที่มุมบนขวา
เมื่อเราพร้อม เราสามารถส่งออกไอคอนไปยัง SVG และเปิดในโปรแกรมแก้ไขข้อความได้
องค์ประกอบที่คุณเห็นในเนื้อหาของเอกสารเป็นส่วนประกอบของกราฟิกของคุณ คุณควรสังเกตด้วยว่าโค้ดบรรทัดแรกยาวเป็นพิเศษ หลังจากแท็กเปิด <svg> มีองค์ประกอบ <style> ที่มี CSS ย่อขนาดอยู่ภายใน นั่นคือสิ่งที่ภาพเคลื่อนไหวทั้งหมดเกิดขึ้น
<svg viewBox="0 0 600 450" fill="none" xmlns="https://www.w3.org/2000/svg"><style>@-webkit-keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV… </style> <!-- a very long line of code that contains all the animations --> <g> <g data-animator-group="true" data-animator-type="0"><g> <g data-animator-group="true" data-animator-type="1"><path d="M244 263H356" stroke-linecap="round"/></g> <g data-animator-group="true" data-animator-type="1"><path d="M244 187H356" stroke-linecap="round"/></g> </g></g> <path d="M244 225H355.5C369 225 387.5 216.4 387.5 192C387.5 161.5 352 137 300 137C251.399 137 212 176.399 212 225C212 273.601 251.399 313 300 313C348.601 313 388 273.601 388 225C388 176.399 349.601 137 301 137" stroke-linecap="round"/> </g> </svg> เป็นเรื่องดีที่ SVGator ลดขนาดโค้ดให้เรา อย่างไรก็ตาม เราจะต้องเลิกทำ เมื่อเขียนโค้ด CSS ครบถ้วนแล้ว (คุณสามารถดำเนินการนี้ในเครื่องมือการพัฒนาของเบราว์เซอร์ หรือในเครื่องมือจัดรูปแบบโค้ดออนไลน์ที่มีอยู่มากมาย) คุณจะเห็นว่าเป็นรายการยาวของ @keyframes ตามด้วยรายการกฎ id ที่ใช้ @keyframes ในคุณสมบัติ animation
โค้ดอาจดูอ่านไม่ได้ (ถึงแม้จะจัดรูปแบบอย่างสวยงาม) แต่ก็ซ้ำซากมาก เมื่อคุณเข้าใจกฎพื้นฐานแล้ว การปฏิบัติตามกฎนั้นก็ไม่ใช่เรื่องยากอีกต่อไป อันดับแรก เรามี @keyframes องค์ประกอบที่เคลื่อนไหวแต่ละรายการมี @keyframes @-rule ของตัวเอง พวกมันถูกจัดเรียงในลำดับเดียวกับองค์ประกอบใน SVGator ดังนั้น ในกรณีของเรา @-rule แรกจะนำไปใช้กับแถบตรงกลางของไอคอนแฮมเบอร์เกอร์ อันที่สองกับแถบด้านบน และอื่นๆ คีย์เฟรมภายในยังตรงกับลำดับของคีย์เฟรมที่สร้างใน SVGator:
@keyframes kf_el_VqluQuq4la_an_DAlSHvvzUV{ /* middle bar animation */ 0%{ stroke-dasharray: 112, 2000; /* initial state */ } 25%{ stroke-dasharray: 112, 2000; } 50%{ stroke-dasharray: 600, 2000; /* turns into a circle */ } 75%{ stroke-dasharray: 600, 2000; /* back at initial state */ } 100%{ stroke-dasharray: 112, 2000; } }สิ่งที่คุณต้องทำตอนนี้คือใช้ค่าเหล่านี้จากคีย์เฟรมเพื่อเขียนโค้ดการโต้ตอบของคุณ ยังคงมีงานรออยู่อีกมาก แต่ต้องขอบคุณ SVGator ที่ส่วนสำคัญได้เสร็จสิ้นลงแล้ว
จะเกิดอะไรขึ้นต่อไปเป็นอีกเรื่องหนึ่ง อย่างไรก็ตาม หากคุณอยากรู้ตัวอย่างว่าแอนิเมชั่นนี้สามารถทำงานจริงได้อย่างไร นี่คือ CodePen เล็กน้อยสำหรับคุณ:
ดู Pen [แอนิเมชั่นเส้นทางไอคอนแฮมเบอร์เกอร์](https://codepen.io/smashingmag/pen/ewNdJo) โดย Mikolaj
ตัวอย่างนี้สร้างขึ้นด้วย React และใช้สถานะเพื่อสลับคลาส CSS และทริกเกอร์การเปลี่ยนระหว่างค่า CSS ที่เกี่ยวข้อง ดังนั้นจึงไม่จำเป็นต้องใช้คุณสมบัติ animation และ @keyframes @-rules
คุณสามารถใช้ชุดลำดับความสำคัญ CSS ที่กำหนดเองซึ่งแสดงอยู่ที่ด้านบนของโค้ด SCSS เพื่อควบคุมการจัดสไตล์ของไอคอนตลอดจนระยะเวลาของการเปลี่ยน
ตัวอย่าง #3: ภาพประกอบเคลื่อนไหว
สำหรับตัวอย่างที่สามและขั้นสุดท้ายของบทความนี้ เราจะสร้างภาพประกอบของอะตอมที่มีอนุภาคที่โคจรอยู่

เส้นประและเส้นประ
ในสองตัวอย่างก่อนหน้านี้ เราได้ใช้ประโยชน์จากเส้นทาง SVG ที่มีเส้นประ เส้นประนั้นเจ๋ง แต่คุณรู้หรือไม่ว่า SVG รองรับเส้นประด้วย? เส้นประใน SVG ไม่เกิน ไม่น้อยกว่าเส้นประที่มีตัวพิมพ์ใหญ่กลม และความยาวของเส้นประเท่ากับศูนย์
ถ้าเรามีเส้นทางที่มีจุดจำนวนมากได้ ใครบอกว่าเราจะมีเส้นทางที่มีจุดเดียวไม่ได้? ทำให้การเคลื่อนตัวของจังหวะเคลื่อนไหว และคุณจะได้ภาพเคลื่อนไหวของวงกลมตามเส้นทางที่คุณต้องการ ในตัวอย่างนี้ เส้นทางจะเป็นวงรี และวงกลมจะแสดงอนุภาคที่โคจรอยู่
กำลังเตรียมไฟล์
เนื่องจากไม่มีองค์ประกอบ SVG ใดที่สามารถมีจังหวะสองจังหวะพร้อมกันได้ สำหรับแต่ละอนุภาค เราจึงต้องใช้วงรีสองวง อันแรกจะเป็นวงโคจร อันที่สองจะเป็นสำหรับอนุภาค คูณด้วยสาม รวมกับวงกลมอีกวงหนึ่งที่อยู่ตรงกลางของนิวเคลียส และนี่คือ: ภาพประกอบอะตอมอย่างง่าย พร้อมที่จะเคลื่อนไหว

หมายเหตุ : ในขณะที่เขียน การสร้างเส้นประใน Figma นั้นเป็นงานที่ยาก ไม่เพียงแต่คุณไม่สามารถกำหนดความยาวของเส้นประเป็นศูนย์ได้ แต่คุณไม่สามารถสร้างช่องว่างระหว่างขีดกลางที่ยาวพอที่จะครอบคลุมเส้นทางทั้งหมดได้ และเมื่อต้องส่งออก การตั้งค่าทั้งหมดของคุณจะหายไป อย่างไรก็ตาม หากคุณกำลังทำงานกับ Figma อย่าท้อแท้ เราจะแก้ไขปัญหาเหล่านี้ทั้งหมดได้อย่างง่ายดายใน SVGator และถ้าคุณทำงานใน Sketch, Illustrator หรือที่คล้ายกัน คุณไม่ควรประสบปัญหาเหล่านี้เลย
การสร้างแอนิเมชั่น
เมื่อคุณนำเข้าไฟล์ SVG ไปยัง SVGator แล้ว เราจะเริ่มต้นด้วยการแก้ไขเส้นประ ดังที่กล่าวไว้ข้างต้น เพื่อให้ได้จุดวงกลมที่สมบูรณ์แบบ เราจำเป็นต้องตั้งค่าความยาวของเส้นประเป็นศูนย์ นอกจากนี้เรายังกำหนดความยาวของช่องว่างเท่ากับความยาวของเส้นทาง (คัดลอกจากด้านบน) นี่จะทำให้จุดของเรามองเห็นได้เพียงจุดเดียว
เมื่อทั้งสามส่วนพร้อมแล้ว เราก็สามารถเพิ่มคีย์เฟรมใหม่และทำให้ออฟเซ็ตเคลื่อนไหวได้หนึ่งช่วงเต็มของพาธ สุดท้าย เราเล่นกับค่า Offset เล็กน้อยเพื่อทำให้ตำแหน่งของจุดดูสุ่มขึ้นอีกเล็กน้อย
โปรดจำไว้ว่า หากคุณพบว่าแอนิเมชั่นของคุณเร็วหรือช้าเกินไป คุณสามารถเปลี่ยนระยะเวลาในการตั้งค่าได้ตลอดเวลา ตอนนี้ SVGator รองรับภาพเคลื่อนไหวที่มีความยาวสูงสุด 30 วินาที
ในขั้นสุดท้าย ฉันได้เพิ่มการกระเด้งเล็กน้อยให้กับกราฟิกทั้งหมด
ตอนนี้แอนิเมชั่นพร้อมแล้วและสามารถใช้เป็นกราฟิกตัวโหลดได้
คำสั้นๆ เกี่ยวกับการช่วยสำหรับการเข้าถึง
อย่างที่คุณเห็น แทบไม่มีขีดจำกัดในสิ่งที่สามารถทำได้ด้วย SVG และแอนิเมชั่นเส้นทางเป็นส่วนสำคัญของชุดเครื่องมือ แต่ดังที่ปราชญ์เคยกล่าวไว้ว่า พลังอันยิ่งใหญ่มาพร้อมความรับผิดชอบที่ยิ่งใหญ่ โปรดอย่าใช้มากเกินไป แอนิเมชั่นสามารถเพิ่มชีวิตชีวาให้กับผลิตภัณฑ์ของคุณและทำให้ผู้ใช้พึงพอใจ แต่แอนิเมชั่นมากเกินไปก็สามารถทำลายประสบการณ์ทั้งหมดได้เช่นกัน
นอกจากนี้ ให้พิจารณาอนุญาตให้ผู้ใช้ปิดใช้งานภาพเคลื่อนไหว ผู้ที่มีอาการเมารถและอาการอื่นๆ ที่เกี่ยวข้องจะพบว่าตัวเลือกดังกล่าวมีประโยชน์มาก
บทสรุป
แค่นั้นแหละสำหรับวันนี้ ฉันหวังว่าคุณจะสนุกกับการเดินทางครั้งนี้ผ่านความเป็นไปได้ของแอนิเมชั่นเส้นทาง หากต้องการทดลองใช้ด้วยตนเอง เพียงเข้าไปที่เว็บไซต์ของ SVGator ซึ่งคุณสามารถเรียนรู้เกี่ยวกับคุณสมบัติอื่นๆ และราคาได้ หากคุณมีข้อสังเกตหรือคำถามใด ๆ โปรดอย่าลังเลที่จะเพิ่มความคิดเห็น และคอยติดตามการอัปเดตครั้งต่อไปเกี่ยวกับ SVGator — ยังมีฟีเจอร์ใหม่ๆ ที่น่าทึ่งอีกมากมายที่กำลังดำเนินการอยู่!
อ่านเพิ่มเติม
- “แอนิเมชั่นเส้น SVG ทำงานอย่างไร” Chris Coyer คำแนะนำแบบมีภาพประกอบสำหรับแอนิเมชั่นเส้นทาง SVG ที่อธิบายได้อย่างสวยงามถึงวิธีการทำงานจริงๆ
- “คู่มือปฏิบัติสำหรับ SVG และเครื่องมือการออกแบบ” Mikolaj Dobrucki คู่มือที่ครอบคลุมเกี่ยวกับพื้นฐานของ SVG เพื่อช่วยให้คุณเข้าใจว่า SVG ถูกสร้างขึ้นโดยเครื่องมือการออกแบบอย่างไร และวิธีการใช้งานเพื่อประโยชน์ของคุณเอง
- “การกลับมาเยี่ยมเยียน Prefers-Reduced-Motion, The Reduced Motion Media Query” Eric Bailey บทนำที่ยอดเยี่ยมเกี่ยวกับหัวข้อของแอนิเมชั่นและการเข้าถึง
- “วิธีสร้างแอนิเมชั่นเส้นทาง” SVGator วิดีโอแนะนำสั้นๆ เกี่ยวกับ Path Animator
แหล่งข้อมูลที่เป็นประโยชน์
- SVGator Path Animations อ่านเพิ่มเติมเกี่ยวกับ Path Animator จากหน้า Landing Page ดั้งเดิม
- บทช่วยสอน SVGator ชุดวิดีโอบทช่วยสอนที่อธิบายคุณสมบัติที่สำคัญของ SVGator
- ศูนย์ช่วยเหลือ SVGator ตอบคำถามที่พบบ่อยที่สุดเกี่ยวกับ SVGator ฟีเจอร์ และแผนการเป็นสมาชิก
