หลักการสากลของการออกแบบประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2022-03-10( เป็นบทความที่ได้รับการสนับสนุน ) ในฐานะนักออกแบบที่ทำงานในสาขาที่เปลี่ยนแปลงตลอดเวลา สิ่งสำคัญคือเราต้องพัฒนาความเข้าใจในหลักการออกแบบที่ไม่มีวันตกยุคซึ่งสนับสนุนทุกสิ่งที่เราทำ ในบทความที่สองในซีรีส์ Adobe XD ของฉัน ฉันจะสำรวจพื้นฐานที่ช่วยให้เราสามารถกำหนดหลักการสากลบางประการของ UX
หลักการเหล่านี้ซึ่งควรเป็นหัวใจสำคัญของทุกสิ่งที่เราออกแบบและสร้างนั้นมีความสำคัญอย่างยิ่งและจะคงอยู่ตลอดไป:
- ไวยากรณ์ภาพ
- ภาษาและการพิมพ์
- การออกแบบคำบรรยาย
โดยรวมแล้ว หลักการเหล่านี้เป็นรากฐานที่มั่นคงซึ่งเราออกแบบประสบการณ์ที่ยอดเยี่ยม เราสามารถเข้าใจหลักการอื่นๆ ได้ เช่น จิตวิทยา มานุษยวิทยา และเศรษฐศาสตร์ เหนือสิ่งอื่นใด เป็นการเสริมสร้างสิ่งที่เราสร้าง แต่ หลักการหลักเหล่านี้สนับสนุนประสบการณ์ที่เราสร้าง ขึ้น
เราถูกขอให้แก้ปัญหาการออกแบบมากขึ้นเรื่อยๆ ซึ่งไม่เคยได้รับการแก้ไขมาก่อน ข่าวดีก็คือหลักการของอดีตยังคงใช้ได้อยู่ การมุ่งเน้นที่การได้มาซึ่งหลักการแรกเหล่านี้ คุณจะพัฒนาทักษะที่ยืนหยัดเหนือกาลเวลาและทำให้คุณแตกต่างในฐานะนักออกแบบ

แน่นอนว่าการจะครอบคลุมหลักการสากลของการออกแบบ UX อย่างครอบคลุม ซึ่งเป็นหัวข้อที่กว้างใหญ่และซับซ้อน อาจเป็นความท้าทายในบทความเดียว แต่โปรดวางใจ ฉันจะให้เคล็ดลับและเทคนิคเพิ่มเติมหลังจากแต่ละส่วน และในตอนท้ายของบทความ ฉันจะให้คำแนะนำสำหรับการอ่าน พิจารณาบทความนี้เป็นไพรเมอร์สั้นๆ ที่จะนำคุณไปสู่เส้นทางที่ถูกต้อง
ไวยากรณ์ภาพ
เพื่อการออกแบบอย่างมีประสิทธิภาพ สิ่งสำคัญคือต้องพัฒนาความเข้าใจเกี่ยวกับหลักการของไวยกรณ์ที่มองเห็นได้ซึ่งเป็นรากฐานของโลกแห่งการสื่อสารด้วยภาพ หลักการเหล่านี้ซึ่งมีรากฐานมาจากประวัติศาสตร์การออกแบบกราฟิก ยังคงใช้ได้จนถึงทุกวันนี้ และเป็นส่วนประกอบสำคัญของการออกแบบ ซึ่งถือเป็นหัวใจสำคัญของประสบการณ์ที่เราสร้างขึ้น
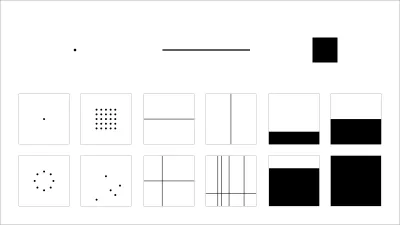
แต่ฉันหมายความว่าอย่างไรโดยไวยากรณ์ภาพ? พูดง่ายๆ ก็คือ ทุกสิ่งที่เราสร้างด้วยสายตา ไม่ว่าจะเป็นองค์ประกอบอินเทอร์เฟซผู้ใช้ (UI) หรือการจัดเรียงองค์ประกอบบนหน้าจอที่ซับซ้อนยิ่งขึ้น - ประกอบด้วยชุดองค์ประกอบหลัก: จุด เส้น และ ระนาบ ด้วยการรวมองค์ประกอบเหล่านี้ เราสามารถสร้างไอคอน ส่วนประกอบ ภาพประกอบ ไดอะแกรม รูปแบบ... โดยสรุปคือทุกอย่าง
ในฐานะนักออกแบบ เราทำงาน – ในระดับที่ง่ายที่สุด – ด้วย 'ไวยากรณ์' องค์ประกอบที่จำเป็น: จุด เส้น และระนาบ องค์ประกอบเหล่านี้ ซึ่งถูกกำหนดไว้ในโรงเรียน Bauhaus ที่ทรงอิทธิพลในช่วงต้นศตวรรษที่ 20 ยังคงเป็นหัวใจสำคัญของสิ่งที่เราทำในปัจจุบัน แต่บ่อยครั้งไม่ได้รับการสอนอย่างจริงจัง

UX อาจเป็นวินัยที่ค่อนข้างใหม่ แต่นั่นไม่ได้หมายความว่าไม่มีมรดกตกทอดมาจากโลกแห่งการออกแบบกราฟิก ซึ่งเราสามารถเรียนรู้ได้ ในขณะที่ฉันจะสำรวจในไม่ช้า หากคุณแยกการออกแบบใดๆ ออก คุณจะเห็นว่าการออกแบบนั้นสร้างขึ้นจากเส้นจุดและระนาบ
ที่ Belfast School of Art หกสัปดาห์แรกของโปรแกรมสามปีของเรานั้นใช้การเรียนรู้คำศัพท์ของไวยากรณ์ภาพ เรามุ่งเน้น - เช่นเดียวกับที่คุณมิยากิทำใน The Karate Kid - ในการพัฒนาความเข้าใจในหลักการอย่างลึกซึ้ง การฝึกฝนทำให้สมบูรณ์แบบ หรืออย่างที่มิยากิเน้นย้ำซ้ำแล้วซ้ำเล่า: “แว๊กซ์บน! แว็กซ์ออก!”
โดยการสนับสนุนให้นักเรียน จดจ่อกับองค์ประกอบทีละอย่าง – จุดแรก แล้วเส้น; จากนั้นเครื่องบิน – เราพัฒนาความเข้าใจของพวกเขาเกี่ยวกับไวยากรณ์ภาพพื้นฐาน นี่เป็นวิธีการเรียนรู้ที่ทดลองและทดสอบแล้วซึ่งสืบเชื้อสายมาจากโรงเรียนออกแบบชั้นนำของโลก: Bauhaus, Ulm และ Basel
ต้องใช้เวลาและความอดทน แต่ถ้าคุณต้องการปรับปรุงในฐานะนักออกแบบ ให้จัดสรรเวลาและทำแบบฝึกหัดต่างๆ โดยใช้เพียงจุด เส้น และระนาบ การทำเช่นนี้จะช่วยให้คุณมีความเข้าใจที่ลึกซึ้งยิ่งขึ้นเกี่ยวกับไวยากรณ์ภาพ Rochester Institute of Technology มีหลักสูตรขนาดเล็กที่ยอดเยี่ยมในหลักการออกแบบซึ่งทำหน้าที่เป็นจุดเริ่มต้นที่สมบูรณ์แบบ
ด้วยความเข้าใจในสิ่งที่สามารถทำได้โดยใช้องค์ประกอบเหล่านี้เพียงอย่างเดียว เราจึงแนะนำให้นักเรียนรู้จักแนวคิดในการรวมองค์ประกอบเหล่านี้ เมื่อถึงจุดนี้ เราเห็นความมั่งคั่งของโอกาสและความสำคัญของการออกแบบภายใต้ข้อจำกัด
การเรียนรู้วิธี กลั่นอินเทอร์เฟซให้เหลือแต่องค์ประกอบหลัก โดยเน้นที่ความเรียบง่ายและการจำกัด ส่งผลให้ภาระการรับรู้ลดลงและผู้ใช้มีความสุขมากขึ้น วิน-วิน ด้วยการกำหนดองค์ประกอบหลักเหล่านี้ เราสามารถรวมองค์ประกอบเหล่านี้เพื่อสร้าง คำศัพท์ภาพสำหรับแต่ละโครงการและทุกโครงการ

ด้วยการรวมองค์ประกอบเหล่านี้เข้าด้วยกัน เราสามารถสร้างส่วนประกอบได้มากมาย:
- แผนภูมิ การพล็อตข้อมูลโดยใช้เพียงจุด
- ตัวเลื่อนที่รวมจุดและเส้นเข้าด้วยกัน
- ชุดขององค์ประกอบของหน้าและฟิลด์แบบฟอร์ม ประกอบด้วยระนาบ และ
- ภาพแสดงสิ่งที่เป็นไปได้เมื่อเรารวมองค์ประกอบต่างๆ
รากฐานเหล่านี้ให้บริการการออกแบบกราฟิกมาเป็นเวลาหลายร้อยปี และสร้างแกนหลักของเลเยอร์ภาพของ UX ที่เราใช้ในที่นี่และตอนนี้ แต่มีเพียงไม่กี่คนที่ใช้เวลาควบคุมองค์ประกอบที่จำเป็นเหล่านี้
ขณะที่คุณมิยากิเน้นย้ำ การฝึกฝนทำให้สมบูรณ์แบบ เมื่อเราเริ่มรวมจุด เส้น และระนาบเข้าด้วยกัน และนำสีมาไว้ในสมการ เราก็ตระหนักว่า เราสามารถสร้างองค์ประกอบ UI ใดๆ ที่เราต้องการ ได้
นักออกแบบที่ช่ำชองสามารถสร้างประสบการณ์ผู้ใช้ที่น่าพึงพอใจด้วยวิธีการเพียงเล็กน้อย ดังที่อองตวน เดอ แซงเต็กซูเปรีกล่าวไว้ว่า “ความสมบูรณ์แบบเกิดขึ้นได้ ไม่ใช่เมื่อไม่มีอะไรจะเพิ่มเติม แต่เมื่อไม่มีอะไรเหลือให้เอาไป”
กรณีศึกษา: ไวยากรณ์ภาพ
ด้วยความเชี่ยวชาญด้านไวยกรณ์การมองเห็น จะเห็นได้ชัดเจนว่าหน่วยการสร้างเหล่านี้ ซึ่งเป็นหัวใจสำคัญของความเรียบง่าย เป็นรากฐานของทุกสิ่งที่เราทำในฐานะนักออกแบบ เมื่อเราออกแบบส่วนประกอบส่วนต่อประสานกับผู้ใช้และประสบการณ์แบบองค์รวมที่กว้างขึ้น การฝึกสายตาทำให้สามารถแยกส่วนต่อประสานที่ซับซ้อน ดูว่ามันถูกสร้างขึ้นอย่างไรและเรียนรู้จากพวกมัน
มีตัวอย่างมากมายของประสบการณ์ที่เต็มอิ่มและสมจริง ทั้งแบบบนเว็บและแบบเนทีฟ ซึ่งสร้างขึ้นโดยใช้ไวยากรณ์ภาพที่กลั่นกรองเพียงเล็กน้อย หากเราแยกชิ้นส่วนออกเป็นสองส่วน เราจะเห็นว่าเราจะสร้างอินเทอร์เฟซที่ซับซ้อนได้อย่างไรโดยใช้องค์ประกอบหลักชุดนี้ ได้แก่ จุด เส้น และระนาบ

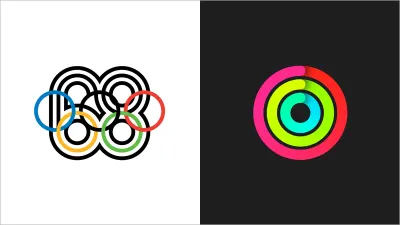
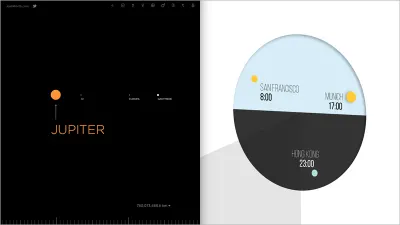
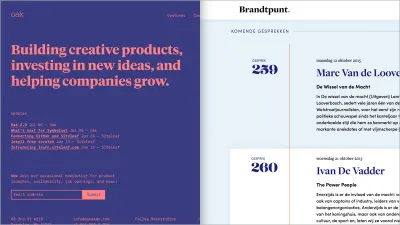
เว็บไซต์ที่สวยงามของ Josh Worth ถ้าดวงจันทร์มีเพียง 1 พิกเซล เป็นตัวอย่างที่ดีของไซต์ที่แสดงให้เห็นสิ่งที่เป็นไปได้เมื่อความเข้าใจอย่างลึกซึ้งเกี่ยวกับองค์ประกอบภาพที่เรียบง่ายที่สุด ประกอบกับแนวคิดที่หรูหรา ผลลัพธ์ที่ได้คือ UX ที่ยอดเยี่ยมและน่าจดจำ
Josh Worth อธิบายว่า: "แบบจำลองมาตราส่วนระบบสุริยะที่แม่นยำและน่าเบื่อหน่าย" ฉันจะอธิบายว่ามันเป็นทัวร์เดอบังคับของสิ่งที่เป็นไปได้เมื่อแม้แต่การสร้างบล็อคที่ง่ายที่สุด - จุดเส้นและเครื่องบิน - ถูกนำมาใช้อย่างดี เลื่อนในแนวนอนแล้วคุณจะเห็นระบบสุริยะของเราในทุกด้าน:
- คะแนนที่มีขนาดต่างกันกลายเป็นดาวเคราะห์
- เส้นถูกนำมาใช้เพื่อระบุดาวเคราะห์แต่ละดวงและทำหน้าที่เป็นมาตราส่วนตามฐานของหน้า และ
- เครื่องบิน (พื้นหลัง) ขยายความยาวของหน้าซึ่งแสดงถึงความมืดของพื้นที่
หากดวงจันทร์มีเพียง 1 พิกเซล เป็นตัวอย่างที่น่ารักของสิ่งที่เป็นไปได้เมื่อใช้โครงสร้างพื้นฐานของไวยากรณ์ภาพเพียงเล็กน้อย แสดงให้เห็นว่า เป็นไปได้ที่จะสร้างประสบการณ์ที่ดื่มด่ำด้วยวิธีการที่น้อยที่สุดและระดับของความยับยั้งชั่งใจ
อีกตัวอย่างที่น่ารักคือแอปโซนเวลาของ Lunar Onetime แอปโซนเวลามีราคาเพียง 10 เพนนี แต่ของ Lunar นั้นเรียบง่ายและสวยงาม มองใกล้ ๆ แล้วคุณจะเห็นจุด เส้น และระนาบมากมาย — ทั้งหมดนี้อยู่ในบริการของการออกแบบ UX:
- จุดศูนย์กลางแสดงถึงโลก (แบ่งเป็นสองส่วน) ครึ่งหนึ่งตื่นในสีฟ้าอ่อน ครึ่งหนึ่งหลับใหลในสีเทาเข้ม ให้ความรู้สึกของเวลาและพื้นที่
- คะแนนยังแสดงถึงเมืองที่คุณเพิ่มลงในแอพ (สีเหลืองหมายถึงเมืองในเวลากลางวัน, สีฟ้าอ่อนหมายถึงเมืองในเวลากลางคืน); และ
- ระนาบเงาแบ่งโลกเพื่อระบุชั่วโมงการนอนหลับอย่างละเอียด
เมื่อแอพเขตเวลาอื่น ๆ สร้างอินเทอร์เฟซที่ซับซ้อนเกินไป Onetime มุ่งเน้นไปที่ความเรียบง่าย ผลลัพธ์ที่ได้คือแอปที่ให้คุณ: “ดูเวลาได้ทุกที่ในพริบตา”
ความเรียบง่ายสามารถและมักจะทนต่อการทดสอบของเวลา ใช้เวลาเรียนรู้เกี่ยวกับองค์ประกอบพื้นฐานของไวยากรณ์ภาพ เช่น จุด เส้น และระนาบ และคุณจะพบว่าคุณสามารถบรรลุผลได้มากมาย แม้จะไม่มีสีก็ตาม
เคล็ดลับและเทคนิค: ไวยากรณ์ภาพ
ดังที่ Dieter Rams ได้กล่าวไว้ใน หลักการสิบประการสำหรับการออกแบบที่ดี : “การออกแบบที่ดีคือการออกแบบให้น้อยที่สุดเท่าที่จะทำได้” เนื่องจากไซต์และแอปพลิเคชันต่างๆ เราออกแบบมีความซับซ้อนมากขึ้น บทบาทของเราในฐานะนักออกแบบคือการ ลดความซับซ้อนให้มากที่สุด ซึ่งช่วยให้สามารถใช้งานได้ในกระบวนการ เพื่อให้บริการผู้ใช้ของเราอย่างแท้จริง (และทำให้พวกเขาพึงพอใจในกระบวนการ) เราจำเป็นต้องให้ความสำคัญกับสิ่งจำเป็น อินเทอร์เฟซที่ดีที่สุดจะลบออกให้มากที่สุด ขจัดความซับซ้อนในกระบวนการ
ความน่าสนใจของ ถ้าดวงจันทร์มีเพียง 1 พิกเซล และ กาลครั้ง หนึ่งอยู่ในความเรียบง่าย เมื่อเริ่มโครงการใหม่ ให้ถามตัวเองว่า: คุณสามารถทำอะไรได้บ้างภายใต้ข้อจำกัด การออกแบบที่ดีที่สุด - การออกแบบที่ทนทานต่อกาลเวลา - มักใช้ไวยากรณ์ภาพแบบกลั่นกรอง การกลับมาที่เดอแซงเต็กซูเปรี: “ความสมบูรณ์แบบเกิดขึ้นได้… เมื่อไม่มีอะไรเหลือให้เอาไป”
เมื่อสร้างส่วนประกอบ UI ให้พยายาม เน้นที่การใช้องค์ประกอบซ้ำ และลดความซับซ้อน ของภาพ ด้วยชุดแกนของส่วนประกอบที่เรียบง่ายและสง่างามที่สร้างขึ้น ให้เน้นที่การรวมสิ่งเหล่านี้เพื่อสร้างอินเทอร์เฟซที่เข้าใจได้ง่ายซึ่งช่วยให้การโต้ตอบของผู้ใช้ง่ายขึ้น
ภาษาและการพิมพ์
ด้วยความเข้าใจอย่างลึกซึ้งเกี่ยวกับไวยากรณ์ภาพที่เชี่ยวชาญ การพิจารณาโครงสร้างพื้นฐานของสิ่งที่เราออกแบบซึ่งมักจะเป็น – ภาษา ให้รูปแบบผ่านการพิมพ์จึงเป็นสิ่งสำคัญ การทำงานควบคู่กัน ทั้งสองมีความสำคัญอย่างไม่น่าเชื่อและเสริมด้วยเนื้อหารูปแบบอื่นๆ เช่น ภาพประกอบ ภาพถ่าย และวิดีโอ เป็นต้น
ภาษา – คำที่เราเลือกสื่อสาร – มีความสำคัญ และสิ่งสำคัญคือเราต้องให้ความคิดในฐานะนักออกแบบ เมื่อเริ่มต้นโครงการใหม่ สิ่งสำคัญคือต้องเริ่มต้นด้วยการกำหนดภาษาที่สนับสนุนการออกแบบของคุณ มันจะกำหนดรูปแบบการรับรู้ของผู้ใช้ของคุณ ถามตัวเอง: ข้อความ คืออะไร ? แล้วหาคำที่เหมาะสมในการสื่อสารข้อความนั้น
ไม่ว่าคุณจะทำงานกับลูกค้าภายนอกในฐานะที่ปรึกษา ผู้มีส่วนได้ส่วนเสียในโครงการภายในในฐานะนักออกแบบภายในองค์กร หรือการสร้างผลิตภัณฑ์ดิจิทัล ภาษาก็มีความสำคัญ ก่อนเริ่มโครงการใหม่ ควรจัดสรรเวลาให้กับผู้มีส่วนได้ส่วนเสียของคุณเพื่อช่วยกำหนดข้อความของพวกเขา
ฉันทำตามขั้นตอนที่เป็นระบบซึ่งออกแบบมาเพื่อกำหนดข้อความหลักของลูกค้าอย่างชัดเจน:
- คุณคือใคร? (ในฐานะบุคคลหรือธุรกิจ)
- ค่านิยมของคุณคืออะไร?
- ภารกิจและจุดประสงค์ของคุณคืออะไร?
- คุณหวังว่าจะบรรลุอะไร
- เราจะรู้ได้อย่างไรว่าคุณประสบความสำเร็จ?
ด้วยคำตอบสำหรับคำถามเหล่านี้ สิ่งสำคัญคือต้องเริ่ม กำหนดภาษาที่จะสนับสนุนโครงการ ภาษาที่คุณเลือกกำหนดรูปแบบการออกแบบของคุณและต้องพิจารณาจากมุมมองของทั้งมาโครสำเนาและไมโครสำเนา
ในระดับมหภาค คำสามารถช่วยสร้างน้ำเสียงและน้ำเสียง ตลอดจนสร้างและเสริมสร้างบุคลิกภาพของแบรนด์ ในระดับจุลภาค คำสามารถตอบสนองความต้องการใช้งานโดยการช่วยเหลือและปรับปรุงปฏิสัมพันธ์ของการออกแบบ ในทั้งสองระดับ - มาโครและไมโคร - คำสามารถเมื่อใช้ในลักษณะที่พิจารณาแล้วว่าเป็นส่วนหนึ่งของกระบวนการออกแบบ (จริง ๆ แล้วเป็นองค์ประกอบการออกแบบหลักอีกองค์ประกอบหนึ่ง) ช่วยเหลือและ ปรับปรุงประสบการณ์ผู้ใช้ทำให้ผู้ใช้พึงพอใจและมีความสุข

วิธีหนึ่งในการกำหนดมาโครสำเนาคือการพัฒนา 'พจนานุกรมของแบรนด์' ซึ่งเป็นชุดคำที่กำหนดแบรนด์ที่คุณกำลังดำเนินการอยู่ ซึ่งช่วยให้มั่นใจว่าคำที่คุณใช้ตลอดทั้งโครงการมีความชัดเจน รัดกุม และสม่ำเสมอ ลดความสับสน
พิจารณารถยนต์สองยี่ห้อที่แตกต่างกัน: สมาร์ท และ Mercedes . พจนานุกรมแบรนด์ของ smart อาจรวมถึง: คล่องแคล่ว แสดงออก มีชีวิตชีวา สนุกสนาน และเป็นกันเอง พจนานุกรมแบรนด์ของ Mercedes อาจรวมถึง: ความแม่นยำ หรูหรา มีสไตล์ ออกแบบทางวิศวกรรม และมีประสิทธิภาพ smart และ Mercedes เป็นของ บริษัท แม่เดียวกัน แต่ทั้งคู่มีพจนานุกรมแบรนด์ต่างกันมากเพราะทั้งคู่มีกลุ่มเป้าหมายต่างกันมาก
ด้วย Macrocopy ของคุณที่กำหนดไว้ สิ่งสำคัญคือต้องเน้นที่ Microcopy ที่ใช้งานได้: คำที่คุณใช้เพื่อทำให้การโต้ตอบง่ายขึ้น Microcopy ควรสะท้อนถึงค่านิยมของแบรนด์ของคุณ แต่มีแนวโน้มที่จะสอดคล้องกันจากโครงการหนึ่งไปอีกโครงการหนึ่ง ทุกคนเข้าใจความหมายของ 'หยิบใส่ตะกร้า' ดังนั้นอย่าสร้างความสับสนให้ผู้ใช้ด้วยการประดิษฐ์คำศัพท์ของคุณเอง
ภาษาดูเหมือนจะมีความสำคัญมากขึ้น ในขณะที่เราออกแบบสำหรับ 'อินเทอร์เฟซที่มองไม่เห็น' ซึ่งอยู่ข้างหน้าเรา - Echo ของ Amazon, หน้าแรก ของ Google และ HomePod ของ Apple: อินเทอร์เฟซการสนทนาที่ต้องพึ่งพาภาษาเป็นอย่างมาก อันที่จริงแล้ว การออกแบบในรายงานทางเทคนิคประจำปี 2560 ของ John Maeda ที่ทรงอิทธิพลระบุว่าการเขียนเป็น "ทักษะยูนิคอร์น" ของ UX โดยอ้างอิงจากนิโคล เฟนตัน ที่เน้นย้ำถึงความสำคัญของการพิจารณาคำเป็นเนื้อหา อย่างไรก็ตาม ภาษาเป็นเพียงครึ่งหนึ่งของสมการ การพิมพ์มีความสำคัญอย่างยิ่งต่อการขยายภาษาที่คุณเลือก
ดังที่โรเบิร์ต บริงเฮิร์สต์ (ผู้เขียน The Elements of Typographic Style ซึ่งเป็นที่ยอมรับกันอย่างแพร่หลายว่าเป็น 'คัมภีร์ไบเบิล' ของวิชาการพิมพ์) กล่าวว่า: “วิชาการพิมพ์เป็นงานฝีมือในการสร้างภาษามนุษย์ด้วยรูปแบบภาพที่คงทน” อีกวิธีหนึ่งที่การ พิมพ์คือเสื้อผ้าสำหรับคำ เช่นเดียวกับที่เราสามารถแต่งตัวให้ดูดีหรือแต่งตัวสุภาพได้ ดังนั้นตัวเลือกการพิมพ์ที่เราได้เปลี่ยนแปลงโดยพื้นฐานแล้วจะเปลี่ยนแปลงวิธีที่ผู้ใช้ของเราตีความภาษาที่เราสร้างขึ้น
เมื่อสื่อของเราเน้นไปที่ภาษาเป็นส่วนใหญ่ ก็ให้เหตุผลว่าความเข้าใจเกี่ยวกับการออกแบบตัวอักษรเป็นสิ่งสำคัญ ตามที่ Oliver Reichenstein แห่งสตูดิโอผลิตภัณฑ์ดิจิทัล iA กล่าวไว้ว่า:
[เมื่อ] 95% ของข้อมูลบนเว็บเป็นภาษาเขียน เป็นเพียงเหตุผลที่จะบอกว่านักออกแบบเว็บไซต์ควรได้รับการฝึกอบรมที่ดีในด้านวินัยหลักในการสร้างข้อมูลที่เป็นลายลักษณ์อักษร กล่าวคือ การพิมพ์ตัวอักษร
เช่นเดียวกับที่เราพิจารณาภาษาในระดับมาโครและระดับจุลภาค เราต้องพิจารณาการพิมพ์ในลักษณะเดียวกันด้วย ต้องออกแบบประเภทที่: มาโคร ระดับหน้า โดยพิจารณาจากโครงสร้างโดยรวมของหน้าและลำดับชั้นของการพิมพ์ และในระดับไมโครข้อความโดยพิจารณาจากรายละเอียดรวมทั้งนำหน้าและการเว้นวรรค

การพิมพ์ตัวอักษรสามารถใช้สำหรับเอฟเฟกต์การตกแต่งได้ แต่สามารถใช้เพื่อปรับปรุง UX ได้เท่าเทียมกันและที่สำคัญกว่านั้น ด้วยภาษาของคุณที่กำหนดไว้อย่างชัดเจน สิ่งสำคัญคือต้องพิจารณาถึงวิธีการใช้ตัวพิมพ์เพื่อ:

- ปรับความชัดเจนให้เหมาะสม ผ่านตัวเลือกแบบอักษรที่เหมาะสม
- ปรับปรุงการช่วยสำหรับการเข้าถึง โดยพิจารณาความแตกต่างระหว่างสีพื้นหน้าและพื้นหลัง และ
- ปรับปรุงการใช้งานผ่านลำดับชั้นของการพิมพ์ที่พิจารณาแล้ว
Typekit Practice มีแหล่งข้อมูลมากมาย (บทเรียน ข้อมูลอ้างอิง และแม้แต่ห้องสมุด) ที่ครอบคลุมพื้นฐานการพิมพ์ที่หลากหลาย บทเรียนของ Typekit Practice รวมถึงการเลือกแบบอักษรสำหรับข้อความเนื้อหา คำแนะนำเกี่ยวกับคุณสมบัติ OpenType และบทเรียนที่น่ารัก (ที่ฉันโปรดปราน) เกี่ยวกับการใช้เฉดสีเพื่อเน้นที่สะดุดตา
มีแหล่งข้อมูลเกี่ยวกับการพิมพ์อื่นๆ มากมายทั้งในและออฟไลน์ Discover.typography ที่ให้ข้อมูลของ Hoefler and Co. เป็นแหล่งข้อมูลบนเว็บที่ยอดเยี่ยม เช่นเดียวกับ Typewolf ซึ่งให้แรงบันดาลใจ คำแนะนำ และทรัพยากรต่างๆ หนังสือ Thinking with Type ของ Ellen Lupton ก็เป็นสิ่งจำเป็นในการอ่านเช่นกัน เป็นไพรเมอร์ที่ยอดเยี่ยมสำหรับการพิมพ์ทุกอย่าง สุดท้าย หนังสือของ Bringhurst – ที่กล่าวถึงข้างต้น – สมควรได้รับความภาคภูมิใจบนโต๊ะหนังสือของนักออกแบบที่เคารพตนเองทุกคน
กรณีศึกษา: ภาษาและการพิมพ์
เมื่อใช้ควบคู่กัน ภาษาและการพิมพ์สามารถให้มากกว่าผลรวมของส่วนต่างๆ ได้ ซึ่งช่วยยกระดับประสบการณ์ของผู้ใช้ การพิจารณาทั้งสองอย่างเป็นส่วนสำคัญของกระบวนการออกแบบเป็นสิ่งสำคัญ
ในโลกอุดมคติ ควรใช้บริการของนักออกแบบเนื้อหาและนักพิมพ์เพื่อช่วยเหลือทีม ขอให้เราทุกคนอาศัยอยู่ในโลกในอุดมคตินั้น! ในโลกแห่งความเป็นจริง การพัฒนา ความเข้าใจที่ถูกต้องเกี่ยวกับภาษาและการพิมพ์จะช่วยปรับปรุงการออกแบบของคุณ ได้อย่างมาก
มีตัวอย่างมากมายของเว็บไซต์ที่เน้นเนื้อหาที่เราสามารถเรียนรู้ได้ หากเราแยกส่วนกัน เราจะเห็นว่าภาษาและการพิมพ์สามารถนำมาใช้เพื่อมอบประสบการณ์ผู้ใช้ที่น่าจดจำได้อย่างไร

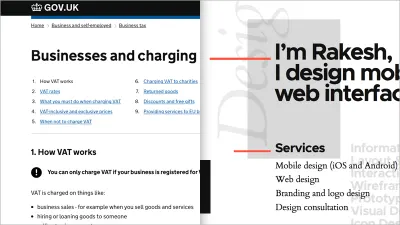
GOV.UK เป็นตัวอย่างที่ดีของเว็บไซต์ที่เน้นภาษาและเนื้อหาเป็นอันดับแรก ผู้ชนะของดินสอดำ D&AD ที่โลภ เว็บไซต์ได้รับการเฉลิมฉลองสำหรับความตั้งใจที่ระบุไว้ในการสร้าง: "โดเมนเดียวสำหรับรัฐบาล" ตามที่ D&AD กล่าวไว้ เว็บไซต์มี:
เขียนข้อมูลและบริการใหม่ให้ง่ายขึ้น ชัดเจนขึ้น และเร็วขึ้น **เน้นที่ความต้องการของผู้ใช้มากกว่าความต้องการของภาครัฐ**
ในฐานะนักออกแบบ เราสามารถเรียนรู้ได้มากมายจากแนวทางของ GOV.UK ซึ่งเน้นย้ำถึงความสำคัญของการออกแบบเนื้อหา ซึ่งเป็นคำที่ยุติธรรม – ทีมงานของ GOV.UK นำโดย Sarah Richards ได้ช่วยจัดตำแหน่งให้อยู่ด้านหน้าและตรงกลาง . การออกแบบซึ่งเป็นไปตามหลักการออกแบบของรัฐบาลสหราชอาณาจักร มุ่งเน้นไปที่:
- เริ่มจากความต้องการของผู้ใช้ โดยเน้นหนักไปที่การระบุความต้องการเหล่านั้นและส่งมอบให้
- เน้นที่ภาษาที่ชัดเจนและสม่ำเสมอ ทำให้ผู้ใช้คุ้นเคยกับบริการที่นำเสนอ และ
- การดูแลให้ไซต์ใช้งานได้ง่ายที่สุด (เป็นงานที่ยากเมื่อต้องจัดการกับข้อมูลที่ซับซ้อน)
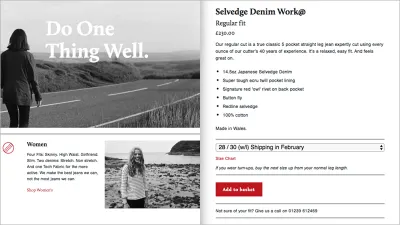
สิ่งที่สำคัญพอๆ กับภาษาที่เราใช้ ก็คือตัวเลือกแบบอักษรที่เราสร้างขึ้น Rakesh เว็บไซต์พอร์ตโฟลิโอของ Rakesh Krishnan เป็นตัวอย่างที่น่ารักของเว็บไซต์ที่ผสมผสานจานสีแบบมินิมอลเข้ากับรูปแบบตัวอักษรที่แข็งแกร่งแต่มีข้อจำกัด วิธีการที่เน้นการพิมพ์มีบทเรียนมากมาย:
- ลองพิจารณาการจับคู่ทางการพิมพ์ แบบอักษรซานเซอริฟตัวหนาสำหรับส่วนหัวที่ดึงดูดสายตา การจับคู่สิ่งนี้กับ serif แบบคลาสสิกสำหรับสำเนาเนื้อหาช่วยให้อ่านง่าย
- ลำดับชั้นของการพิมพ์ที่รัดกุมช่วยให้ผู้อ่านค้นหาวิธีการในหน้าเว็บ และ
- การเน้นสีแดงสดที่ตัดกันจะชดเชยจานสีแบบโมโนกราฟิกส่วนใหญ่ที่เพิ่มความสว่างเล็กน้อยให้กับหน้า
เมื่อสัดส่วนของข้อมูลบนเว็บเป็นจำนวนมากประกอบด้วยคำ ความเข้าใจในภาษาและการพิมพ์เป็นสิ่งสำคัญในการปรับปรุงประสบการณ์ของผู้ใช้ ในฐานะนักออกแบบ บทบาทของเราคือการสื่อสารให้ชัดเจนที่สุดและเพื่อพัฒนาความเข้าใจของเราเกี่ยวกับหลักการเหล่านี้สามารถปรับปรุงการออกแบบของเราได้อย่างมาก
เคล็ดลับและเทคนิค: ภาษาและการพิมพ์
เมื่อคุณเริ่มโครงการใหม่ ใช้เวลาพัฒนาพจนานุกรมแบรนด์ในช่วงเริ่มต้นของโครงการ สิ่งนี้ทำให้แน่ใจได้ว่าคำที่คุณเลือก สื่อถึงแบรนด์ได้อย่างชัดเจนและสม่ำเสมอ พจนานุกรมของแบรนด์นี้ทำหน้าที่เป็นแนวทางสำหรับทั้งสำเนาใหญ่และไมโครสำเนา
ตรวจสอบให้แน่ใจว่าทุกหน้าหรือหน้าจอมีคำกระตุ้นการตัดสินใจ (CTA) ที่ชัดเจน ถามตัวเองว่า “ผู้ใช้พยายามที่จะบรรลุอะไร” และออกแบบโดยคำนึงถึงสิ่งนั้น ใช้ภาษาที่ชัดเจนและรัดกุม แล้วคุณจะได้ปรับปรุงการออกแบบของคุณอย่างมาก และผู้ใช้ของคุณจะมีความสุขมากขึ้น แม้แต่สิ่งที่ง่ายอย่างปุ่มคำกระตุ้นการตัดสินใจก็สามารถแบ่งออกเป็นส่วนประกอบและได้รับการออกแบบ ดังที่บทความที่ยอดเยี่ยมของ Aurelio Jota เรื่อง The Anatomy of a CTA Button ในปี 2017 ได้แสดงให้เห็นในรายละเอียด
เมื่อพิจารณาวิชาการพิมพ์ น้อยแต่มาก (อย่างที่ Mies van der Rohe กล่าวไว้อย่างมีชื่อเสียง) การจับคู่แบบอักษรไม่ใช่เรื่องง่าย หากคุณเพิ่งเริ่มต้น ให้ค้นหา 'ซูเปอร์แฟมิลี่' และสร้างมันขึ้นมา พิจารณาการใช้แบบอักษรที่ตัดกันสำหรับส่วนหัวและส่วนเนื้อหา โดยทั่วไป แบบอักษร serif ทำงานได้ดีสำหรับสำเนาเนื้อหา ซึ่งสามารถเปรียบเทียบได้กับแบบอักษร sans-serif สำหรับหัวเรื่องและหัวเรื่องย่อย
การออกแบบคำบรรยาย
คำแนะนำเกี่ยวกับหลักการสากลของประสบการณ์ผู้ใช้จะไม่สมบูรณ์หากไม่ได้เน้นย้ำถึงความสำคัญของการออกแบบการเล่าเรื่อง ในฐานะนักออกแบบ เราเป็นนักเล่าเรื่องด้วยหัวใจ และเราจำเป็นต้องเข้าใจว่าเรื่องราวทำงานอย่างไรเพื่อที่จะบอกเล่าได้อย่างมีประสิทธิภาพ เหนือสิ่งอื่นใดในฐานะนักออกแบบ UX เราสร้างประสบการณ์และ ประสบการณ์ที่เปิดเผยเมื่อเวลาผ่าน ไป
ในฐานะนักออกแบบ UX (ไม่ว่าเราจะสร้างประสบการณ์สำหรับเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ บนเว็บหรือเนทีฟ) ทุกสิ่งที่เราสร้างจะแสดงให้เห็นตามลำดับของหน้าจอ เราไม่ค่อยออกแบบหน้าจอแบบแยกส่วน
ดังนั้น ความเข้าใจเกี่ยวกับเวลาและวิธีการใช้เวลาเป็นส่วนสำคัญของการออกแบบจึงเป็นสิ่งสำคัญ การพิจารณาทั้งสองอย่างเป็นสิ่งสำคัญ: การเว้นจังหวะ การเล่าเรื่องจะเร็วหรือช้าเพียงใด และจังหวะ จังหวะของชุดหน้าจอ หรือองค์ประกอบบนหน้าจอ ทั้งสองส่วนมีความสำคัญอย่างยิ่งในการสร้างเรื่องราวที่ดึงดูดใจและดึงดูดผู้ใช้เข้าสู่เนื้อหา
หนึ่งในสถานที่ที่ดีที่สุดในการเรียนรู้เกี่ยวกับการเล่าเรื่องมาจากโลกแห่งภาพยนตร์ พิจารณาบอนด์ ไม่ว่าจะเป็นคอนเนอรี่ (พันธบัตรที่แท้จริง) หรือเครก ภาพยนตร์ของบอนด์สามารถสอนเราได้มากมาย อดทนกับฉัน! นำภาพยนตร์สองเรื่องล่าสุดจากแฟรนไชส์บอนด์เรื่อง Skyfall และ Spectre กำกับโดยแซม เมนเดส ทั้งคู่เปิดออกด้วยชุดเซ็ตที่ออกแบบอย่างหรูหราและรวดเร็ว สิ่งเหล่านี้มีจุดประสงค์ที่สำคัญ ได้แก่ เร่งความเร็ว เพิ่มประสาทสัมผัส และตั้งความคาดหวัง
ฉากเหล่านี้ทำให้คุณตื่นเต้นและดึงดูดความสนใจของคุณ
นอกเหนือจากฉากเปิดแล้ว Mendes ชะลอความเร็วลง ในฐานะผู้กำกับ เมนเดสเข้าใจดีว่าภาพยนตร์ – อันที่จริงแล้วเป็นการเล่าเรื่องใดๆ – ไม่สามารถรักษาความเร็วไว้ได้ตลอด สิ่งสำคัญคือต้องเปรียบเทียบความรวดเร็วและความช้า ความเข้าใจนี้เชื่อมโยงเข้ากับโลกแห่งหน้าจอได้อย่างลงตัว ของเราเป็นหน้าจอที่เล็กกว่าเล็กน้อย
ในฐานะนักออกแบบ เราต้องพิจารณาจังหวะ: นำเสนอเนื้อหามากเกินไปเร็วเกินไป และเราจะครอบงำผู้ใช้ของเรา ส่งเนื้อหาน้อยเกินไปช้าเกินไป และเราจะส่งพวกเขาเข้านอน สิ่งสำคัญคือต้องให้ ความสำคัญกับการสร้างสมดุลให้ถูกต้อง คุณอาจกำลังสร้างไซต์หรือแอปหน้าเดียว หรือไซต์หรือแอปหลายหน้า ไม่ว่าคุณจะต้องพิจารณาว่าผู้ใช้ของคุณเคลื่อนไหวอย่างไรในเนื้อหาของคุณอย่างไร

การเว้นจังหวะเป็นสิ่งสำคัญ แต่เท่าเทียมกัน เราต้อง พิจารณาลำดับที่เราจัดโครงสร้างเนื้อหาของเรื่องราวของเรา เรากำลังอยู่ในโลกที่ข้อมูลขยายตัวแบบทวีคูณ และอาจเป็นเรื่องยากอย่างเหลือเชื่อที่จะติดตาม เรามีความรับผิดชอบต่อผู้ใช้ของเราในการส่งมอบสิ่งที่พวกเขากำลังมองหาโดยเร็วที่สุด โดยปกติแล้ว เรื่องราวจะเป็นไปตามโครงสร้างแบบคลาสสิก โดยมีจุดเริ่มต้น ตรงกลาง และจุดสิ้นสุด โครงสร้างนั้น - ทดลองและทดสอบมานับพันปีแล้ว - ยังคงใช้งานได้ แต่เมื่อเราไม่มีเวลา มันก็คุ้มค่าที่จะพลิกโครงสร้างนี้บนหัวของมันและไปถึงจุดนั้นเร็วขึ้นเล็กน้อย
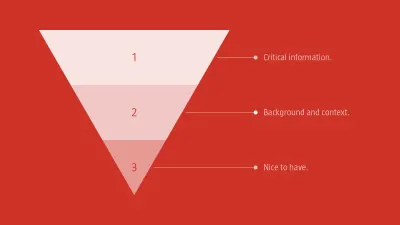
เทคนิคหนึ่งที่เราสามารถใช้ได้ ซึ่งดึงมาจากโลกแห่งการสื่อสารมวลชนคือปิรามิดคว่ำ ปิรามิดคว่ำเป็นคำอุปมาที่นักเขียนใช้เพื่อแสดงให้เห็นว่าเนื้อหาควรได้รับการจัดลำดับความสำคัญและจัดโครงสร้างในข้อความอย่างไร ตัวอย่างเช่น ในบทความในหนังสือพิมพ์ พูดง่ายๆ ก็คือ พีระมิดกลับหัวเริ่มต้นด้วยข้อสรุปก่อน ตามด้วยข้อมูลที่สนับสนุนข้อสรุปนั้น ตามด้วยรายละเอียดเบื้องหลังเพิ่มเติม
แนวคิดหลักคือ ผู้อ่านควรสามารถเข้าใจข้อความสำคัญที่มีการสื่อสาร แม้ว่าพวกเขาจะไม่ได้อ่านจนจบเนื้อหาก็ตาม แต่ละระดับที่ลงมาในปิรามิดจะให้บริบทเพิ่มเติม แต่ประเด็นสำคัญถูกส่งไปข้างหน้า

เป็นเรื่องยากที่จะเชื่อ แต่ Jakob Nielsen เขียนเกี่ยวกับปิรามิดฤinษีที่นำไปใช้กับโลกมหัศจรรย์ของเว็บเมื่อสองทศวรรษที่แล้วในปี 1996 บทความของ Nielsen ที่ชื่อ 'Inverted Pyramids in Cyberspace' ยังคงน่าอ่าน โดยเน้นที่ จำเป็นต้อง:
- เริ่มต้นด้วยข้อมูลที่ผู้ใช้ของคุณต้องการจริงๆ และตรวจสอบให้แน่ใจว่าข้อมูลนี้ชัดเจน
- ให้ข้อมูลเพิ่มเติมที่เป็นประโยชน์แต่ไม่สำคัญ และ
- ปิดท้ายด้วยข้อมูลที่ 'น่ามี' (สำหรับผู้อ่านที่ติดอยู่กับคุณจนขมขื่น!)
ชอบหรือไม่เรากำลังอยู่ในโลกที่กดดันด้านเวลา ในฐานะนักออกแบบ เราต้องรับทราบข้อเท็จจริงนั้นโดยการรับรองประสบการณ์ผู้ใช้ที่เราออกแบบเพื่อสะท้อนความจำเป็นในการทำสิ่งต่างๆ ให้เสร็จอย่างรวดเร็วและมีประสิทธิภาพ การออกแบบการเล่าเรื่องที่ยอดเยี่ยมเป็นการผสมผสานระหว่างภาพและคำพูด พวกเขาแต่งงานกับทั้งสองเพื่อสร้างเรื่องราวที่ดีที่ไม่เพียง แต่ดึงดูดผู้อ่าน แต่ยังดึงดูดพวกเขาในการเดินทางผ่านเนื้อหา
ไม่ต้องสงสัยเลยว่าหนังสือที่ดีที่สุดเล่มหนึ่งในการสำรวจหลักการออกแบบการเล่าเรื่องคือหนังสือการ์ตูนทำความเข้าใจของสก็อตต์ แมคคลาวด์ เป็นหนังสือที่สำคัญและเปลี่ยนมุมมอง และควรต้องอ่านสำหรับผู้ออกแบบประสบการณ์ผู้ใช้ อย่าหลงตามชื่อของมัน เป็นเรื่องเกี่ยวกับมากกว่าการ์ตูน: มันเป็นเรื่องของการสื่อสารและเป็นเรื่องราวที่ให้ความรู้ ความบันเทิง และ – ตามที่คุณคาดหวัง – การเล่าเรื่องที่ออกแบบมาอย่างสวยงาม
กรณีศึกษา: การออกแบบคำบรรยาย
ด้วยความเข้าใจในไวยากรณ์ภาพ ภาษาและการพิมพ์ เรามีองค์ประกอบทั้งหมดที่จำเป็นในการสร้างประสบการณ์ที่น่าสนใจ ทั้งหมดที่เราต้องการตอนนี้คือเรื่องราวที่จะสานองค์ประกอบเหล่านี้
เรื่องราวมีอยู่ทุกหนทุกแห่ง: เราเรียนรู้ผ่านเรื่องราว เราได้รับความบันเทิงจากเรื่องราว และหากเราต้องการสร้างประสบการณ์ผู้ใช้ที่ยอดเยี่ยมที่ดึงดูดผู้ชม เราควรสร้างการออกแบบของเราจากเรื่องราว
มีเว็บไซต์มากมายที่เน้นการเล่าเรื่อง หากเราแยกส่วนกัน ซึ่งคุณจะต้องไปเยี่ยมชมและสำรวจเพื่อให้ได้ความรู้สึกที่แท้จริง เราจะเห็นว่าการเว้นจังหวะสามารถใช้เพื่อมอบประสบการณ์ผู้ใช้ที่น่าจดจำอย่างแท้จริงได้อย่างไร

Flat Guitars เป็นตัวอย่างที่ออกแบบมาอย่างสวยงามของเว็บไซต์หน้าเดียวซึ่งค่อนข้างจะโทรไปที่สิบเอ็ดในกราฟิกการโหลดและในแง่ของการเล่าเรื่อง โครงการภาพประกอบโดย David Navarro นำผู้อ่านไปสู่การเดินทาง ผ่านประวัติศาสตร์ของกีตาร์ไฟฟ้าและอะคูสติกคลาสสิก
การใช้บล็อคที่มีสีต่างกันสำหรับกีตาร์แต่ละตัว การเว้นจังหวะของไซต์จะสอดคล้องกันและจังหวะของกีตาร์จะคงที่ เว็บไซต์เสนอ:
- เส้นทางทางเลือกเข้าสู่เนื้อหา ผ่านทั้งมุมมองเลื่อนและมุมมองตาราง
- จานสีที่ได้รับการพิจารณาแล้วว่าช่วยให้กีตาร์แต่ละตัวมีรูปลักษณ์และความรู้สึกที่โดดเด่น และ
- ตัวพิมพ์ถูกจำกัดซึ่งเน้นเรื่องภาพประกอบซึ่งเป็นดาวเด่นของรายการ
อีกตัวอย่างหนึ่งของเว็บไซต์ที่ใช้การออกแบบการเล่าเรื่องคือ Big Apple Hot Dogs ที่มีการออกแบบการเล่าเรื่องที่เป็นตัวหนา สีสันสดใส และขี้เล่น ด้วยนักแสดง 'ตัวละครฮ็อตด็อก' เว็บไซต์ ให้ความสำคัญกับบุคลิกภาพและอารมณ์ขันในการออกแบบ
ด้วยตัวละครเช่น The Huge Pole (และไส้กรอกโปแลนด์จากธรรมชาติทั้งหมด!), The Big Dog และ The Frank Jr, Big Apple Hot Dogs นำสิ่งที่อาจดูน่าเบื่อ – ไซต์ฮอทดอก – และสร้าง สิ่งที่ขี้เล่นซึ่งมอบ UX ที่น่าจดจำ . ซอสลับนั้นง่าย:
- ไซต์ไม่ได้จริงจังเกินไป
- ตัวละครฮอทดอกของมันซึ่งมีภาพประกอบสวยงาม จับจินตนาการได้ (ใครจะไม่อยากรู้จักสุนัขเหล่านี้บ้าง): และ
- การใช้สีตัดกันระหว่างส่วนต่างๆ จะรักษาจังหวะให้คงที่
ด้วยเนื้อหามากมายที่ปลายนิ้วของเรา เราจึงเข้าใจได้ง่ายว่าทำไมไซต์ที่มีการออกแบบการเล่าเรื่องในเบื้องหน้าจึงดึงดูดความสนใจของเรา พวกเขาจับจินตนาการของเราผ่านเรื่องราวที่ดำเนินไปอย่างรวดเร็ว และเช่นเดียวกับเรื่องราวในสมัยก่อน มีการแบ่งปันผ่านปากต่อปาก
เคล็ดลับและเทคนิค: การออกแบบคำบรรยาย
เมื่อคุณเริ่มร่างโครงร่างของโปรเจ็กต์ใหม่ การพิจารณาโครงสร้างและจังหวะการเล่าเรื่องของคุณเป็นสิ่งสำคัญ พิจารณาว่าเนื้อหาของคุณมีโครงสร้างและจัดกลุ่มอย่างมีเหตุมี ผลอย่างไร การสร้างต้นแบบกระดาษเป็นวิธีที่รวดเร็วที่สุดในการทำความเข้าใจกระแสของผู้ใช้ในการเล่าเรื่องของคุณ กระดาษที่มีต้นทุนต่ำเหมาะอย่างยิ่งสำหรับการสร้างโครงกระดูกก่อนจะไปสู่เครื่องมือดิจิทัล พัฒนาการออกแบบภาพที่เที่ยงตรงและต่ำลงซึ่งสามารถเชื่อมโยงเข้าด้วยกันโดยใช้เครื่องมืออย่าง Adobe XD
จำปิรามิดคว่ำ ถามตัวเอง: อะไรคือข้อความที่สำคัญที่สุดที่แต่ละหน้าต้องสื่อสาร? ด้วยการสร้างเนื้อหาของคุณเพื่อให้สามารถจัดส่งได้อย่างมีประสิทธิภาพ โปรดจำไว้ว่า ผู้ใช้มักไม่ค่อยมีเวลา และโดยส่วนใหญ่แล้ว ต้องการให้ส่งเนื้อหาที่สำคัญอย่างรวดเร็ว
ทุกอย่างคือเรื่องราว เมื่อไซต์ฮ็อตด็อกสามารถสร้างตัวละครที่มีสีสันเพื่อใช้เป็นวงดนตรีได้ ให้ถามตัวเองว่า: เรื่องราวที่คุณกำลังเล่าอยู่ในโปรเจ็กต์นี้ คืออะไร
ในการปิด…
ไม่เคยสายเกินไปที่จะทบทวนหลักการพื้นฐานที่สนับสนุนอุตสาหกรรมของเรา หลักการไร้กาลเวลาไม่ได้ถูกเรียกว่า 'ไร้กาลเวลา' เปล่าๆ พวกเขายืนหยัดทดสอบกาลเวลา
ในโลกที่ทุกสิ่งเปลี่ยนแปลงตลอดเวลา การ พัฒนาความเข้าใจอย่างลึกซึ้งเกี่ยวกับไวยากรณ์ภาพ ภาษา และการออกแบบตัวอักษร และการออกแบบการเล่าเรื่องจะคงอยู่ตลอดไป
ในสตูดิโอของแรมแบรนดท์และคนอื่นๆ ในศตวรรษที่สิบเจ็ด การเรียนรู้โดยใช้แบบจำลองปรมาจารย์-ศิษย์ ซึ่งเป็นแบบจำลองที่ได้รับการสนับสนุนจากการคัดลอก "ปรมาจารย์" อย่างไม่หยุดยั้ง เราอาจไม่ได้มีชีวิตอยู่ในศตวรรษที่สิบเจ็ด แต่นั่นไม่ได้หมายความว่าหลักการของวิธีนี้ยังคงใช้ไม่ได้
To improve as a designer, I'd offer one piece of advice (that I offer my students and those I work with in workshops): copy, relentlessly. Here's an example by one of my students, Martine McGrath, to give you an idea. You don't need to share your copies – and if you do give credit where it's due – but copy, copy, copy. As you do, you'll improve as a designer.
Think of it as a simple program, as if written in BASIC:
- FIND SOMETHING YOU LOVE
- MAKE IT
- GOTO 10
Repeat this process, and your understanding of universal principles will improve and, what's more, you'll develop: not just as a designer, but as a thinker, too.
Suggested Reading
There are many great publications, offline and online, that will help you on your adventure. I've included a few below to start you on your journey.
Christian Leborg's 2006 Visual Grammar is, without question, one of the best books to equip you with a fundamental understanding of visual grammar and should be in every self-respecting designer's library. Of course, there are older books also, not least Armin Hofmann's 1965 Graphic Design Manual, another book that's also well worth owning.
MailChimp's Voice and Tone micro-site has, rightly, garnered considerable praise for its role in shining the spotlight on the powerful role that language plays in design. It places well-chosen words front and centre. Erik Spiekermann's Stop Stealing Sheep is, rightly, one of the world's best-selling books on designing with type. Its no-nonsense style will both entertain and inform.
Lastly, when considering narrative design, UX Storytelling For A Better User Experience, by Francisco Inchauste is still every bit as relevant today as it was when it was originally published in 2010.
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น Design, prototype, and share — all in one app. คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
