ทำความเข้าใจสมมาตรและไม่สมมาตรในการออกแบบ
เผยแพร่แล้ว: 2019-11-05นักออกแบบทราบถึงความสำคัญของการเรียนรู้แนวคิดเกี่ยวกับความสมดุลในการถ่ายทอดข้อความที่ถูกต้องเพื่อให้ผู้ฟังรับรู้ บ่อยครั้ง ความสมดุลจะเกิดขึ้นได้ก็ต่อเมื่อสิ่งของต่างๆ อยู่ในสมมาตรหรือมีน้ำหนักเท่ากันที่ด้านใดด้านหนึ่งของการออกแบบ นี่ไม่เป็นความจริง; คุณสามารถบรรลุความสมดุลด้วยวิธีอื่นได้เช่นกัน สำหรับสิ่งนี้ เราควรเข้าใจก่อนว่าความสมดุลในการออกแบบหมายถึงอะไร เรียกว่าการกระจายองค์ประกอบของการออกแบบ เป็นการตีความภาพแรงโน้มถ่วงในการออกแบบ วัตถุขนาดใหญ่และหนาแน่นดูเหมือนจะหนักกว่า ในขณะที่วัตถุขนาดเล็กจะดูสว่างกว่า มีหลายวิธีในการบรรลุความสมดุลในการออกแบบ เราจะพูดถึงสองวิธีดังกล่าวที่ใช้กันอย่างแพร่หลาย: การออกแบบสมมาตรและอสมมาตร
สมมาตรคืออะไร?
ความสมมาตรหมายถึงคุณภาพของภาพในส่วนที่เกิดซ้ำของภาพข้ามแกน ตามเส้นทางหรือจุดศูนย์กลาง องค์ประกอบและองค์ประกอบที่เหมือนกันทั้งสองด้านและดูสมดุลอยู่เสมอ การอ้างอิงที่ดีที่สุดที่สามารถดึงจากธรรมชาติเพื่อทำความเข้าใจแนวคิดของสมมาตรคือผีเสื้อ รูปร่างที่ตรงข้ามกันทั้งหมดเป็นคู่ของกันและกันและมีสัดส่วนที่สมบูรณ์แบบ สมมาตรที่สมบูรณ์แบบดังกล่าวสร้างความรู้สึกกลมกลืนที่ดูน่าพึงพอใจและด้วยเหตุนี้จึงมักจะรับรู้ได้ดีมาก
มีหลายวิธีในการบรรลุความสมมาตรในแบบต่างๆ มาพูดคุยกันสองสามเรื่อง:
1. สมมาตรสะท้อน:
Reflection Symmetry หรือที่เรียกว่า Bilateral Symmetry เป็นรูปแบบสมมาตรที่นิยมใช้กันมากที่สุด ในความสมมาตรดังกล่าว แกนกลางสามารถวางตำแหน่งในแนวนอนหรือแนวตั้งได้โดยไม่กระทบต่อสมมาตรในลักษณะใดๆ ไม่เพียงแต่แกนแนวตั้งและแนวนอนเท่านั้น แต่ยังพบความสมมาตรดังกล่าวบนแกนแนวทแยงหลายแกนด้วย ตัวอย่างเช่น เกล็ดหิมะที่มีความสมมาตรไม่ว่าคุณจะวางแกนกลางไว้ที่ใด เนื่องจากไม่มีการแปรผันที่ด้านใดด้านหนึ่งของแกนกลางในความสมมาตรดังกล่าว จึงเรียกอีกอย่างว่าสมมาตรบริสุทธิ์
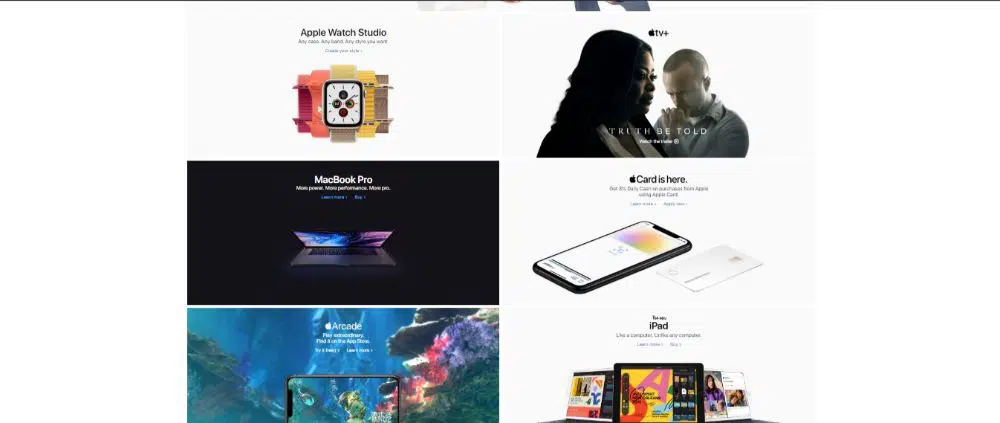
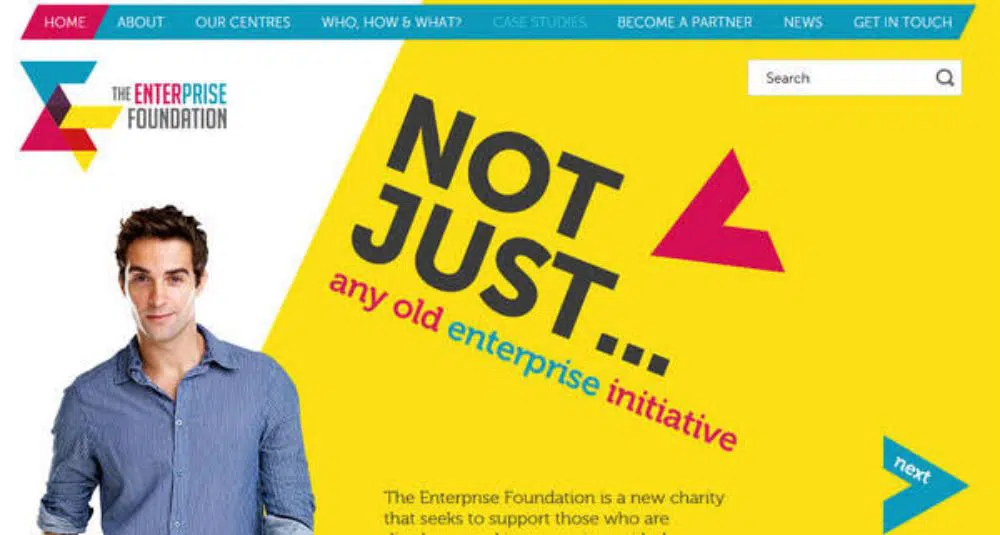
เมื่อเราใส่ Reflection Symmetry เข้าไปในการออกแบบเว็บของเรา เราก็สามารถทำได้ในเลย์เอาต์ หลักการพื้นฐานยังคงเหมือนเดิม อย่างไรก็ตาม ควรสังเกตว่าคุณควรใช้แรงบันดาลใจจากการปฏิบัติดังกล่าว และอย่าอายที่จะแยกความแตกต่างเล็กน้อยจากลักษณะองค์ประกอบที่ด้านใดด้านหนึ่งของแกนกลาง หากมีความคล้ายคลึงกันในสัดส่วน แนวทางปฏิบัตินี้ช่วยสร้างคอนทราสต์สูงในบางครั้ง ดังที่เห็นในตัวอย่างเว็บไซต์ด้านบน
2. สมมาตรในการหมุน:
Rotation Symmetry เรียกอีกอย่างว่า Radial Symmetry ใช้เพื่อเพิ่มการเคลื่อนไหวในการออกแบบ แนวคิดพื้นฐานคือการหมุนองค์ประกอบไปยังระดับหนึ่งที่ช่วยแสดงให้เห็นการเคลื่อนไหวขององค์ประกอบนั้นในการออกแบบโดยการแสดงองค์ประกอบนั้นในมุมที่แตกต่างกันสองมุมขึ้นไปซึ่งบ่งบอกถึงการกระจัดและความเร็ว มันสื่อถึงการกระทำแบบไดนามิก ต้องอยู่ในระยะทาง ความถี่ และมุมของวัตถุที่มองเห็นเท่ากันจึงจะอยู่ในสมมาตรแบบหมุนได้ หากเราใช้แรงบันดาลใจจากธรรมชาติ ตัวอย่างที่ดีที่สุดของ Rotation Symmetry คือกลีบของดอกทานตะวัน
เมื่อเราพูดถึงการออกแบบเว็บหรือการออกแบบโลโก้ การใช้ Rotation Symmetry ที่ดีที่สุดนั้นสามารถเห็นได้ในการออกแบบโลโก้ของ Mitsubishi รูปแบบเดียวกันจะหมุนในมุมต่างๆ กันสามมุมที่เชื่อมต่อกันที่จุดศูนย์กลาง ซึ่งคล้ายกับการออกแบบของดอกไม้ และใช้สมมาตรในการหมุนเพื่อสร้างความรู้สึกของการเคลื่อนไหว
3. การแปลสมมาตร:
Translational Symmetry ทำได้โดยการย้ายวัตถุไปยังตำแหน่งอื่นในขณะที่ยังคงวางแนวทั่วไปหรือที่แน่นอน โดยทั่วไปจะใช้สำหรับเส้นขอบเพื่อยึดลวดลายที่ซับซ้อน "ในบรรทัด" บนพื้นผิวเรียบหรือพื้นผิวสองมิติ สิ่งนี้ไม่ต้องการองค์ประกอบทั้งหมดที่มีขนาดเท่ากัน หลายครั้งที่การเปลี่ยนขนาดของรูปแบบที่เกิดซ้ำในทิศทางเดียวกันนั้นสามารถใช้เพื่อแสดงระยะทาง การเคลื่อนไหว หรือความใกล้ชิดได้เช่นกัน เป็นวิธีที่เหมาะที่สุดในการสร้างความเร็ว เสียง และการกระทำในการออกแบบของคุณ
เมื่อพูดถึงการออกแบบเว็บ นักออกแบบมักใช้องค์ประกอบเดียวของหน้าเว็บแทนการออกแบบเว็บไซต์ทั้งหมดในลักษณะนั้น นอกจากนี้ยังเป็นวิธีปฏิบัติที่ยอดเยี่ยมในการออกแบบโลโก้ โลโก้บริการแพร่ภาพกระจายเสียงสาธารณะใช้ประโยชน์จากสมมาตรเฉพาะกาลที่ผสานกับขาวดำเพื่อแสดงคอนทราสต์ในโลโก้
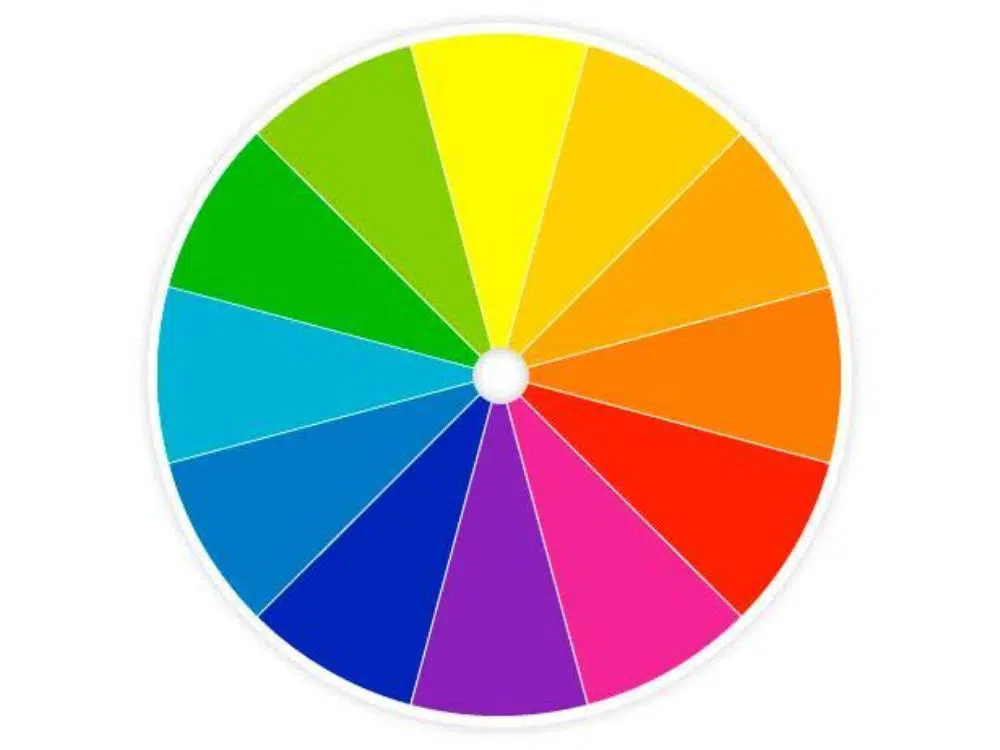
4. สมมาตรของสี:
สมมาตรมักถูกพิจารณาและพูดถึงเฉพาะในรูปทรงและการจัดเรียงเท่านั้น แต่ยังสามารถนำมาใช้ในด้านสีได้อีกด้วย วงล้อสีอยู่ในความสมมาตรที่สมบูรณ์แบบ ซึ่งแต่ละเฉดสี แต่ละสีจะมีสีตรงข้ามที่ให้ความรู้สึกสบาย ซึ่งนำไปสู่ความสมมาตรที่ชาญฉลาด สีเป็นองค์ประกอบการออกแบบส่วนบุคคลมีผลกระทบอย่างมากต่อความสวยงามของภาพและภาษาของเว็บไซต์ ดังนั้น การสร้างความสมมาตรของสีในเว็บไซต์จึงเป็นสิ่งจำเป็นที่จะทำให้ผู้ใช้ได้รับประสบการณ์ที่ผ่อนคลายและสบายตา นอกจากนี้ยังสามารถช่วยให้นักออกแบบรักษาสมดุลในอุดมคติระหว่างองค์ประกอบต่างๆ เช่น จุดสนใจ เอกลักษณ์ และคาแรกเตอร์
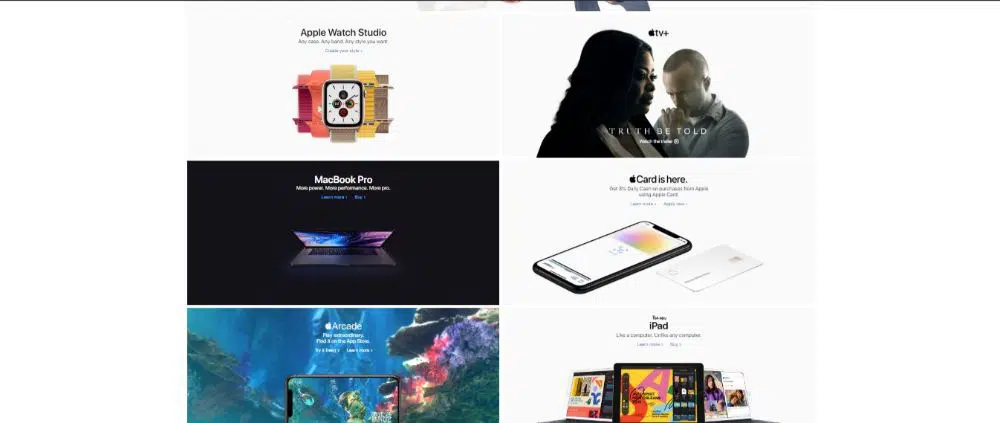
Apple ประสบความสำเร็จในการสมมาตรของสีโดยใช้การผสมผสานระหว่างขาวดำหรือขาวดำที่ได้รับความนิยมสูงสุดในการออกแบบเว็บไซต์ ความเปรียบต่างของสีทำให้พื้นที่หายใจสำหรับองค์ประกอบแต่ละอย่างรวมถึงประสบการณ์เว็บไซต์โดยรวม ผู้ใช้รู้สึกสบายใจเมื่อไปยังส่วนต่างๆ ของไซต์ เนื่องจากข้อมูลดูเหมือนว่าจะมีการจัดระเบียบและมีโครงสร้างที่ดี
ตอนนี้เราทราบประเภทของเครื่องชั่งแบบสมมาตรแล้ว เราสามารถพูดคุยเกี่ยวกับข้อดีของการใช้เครื่องชั่งเหล่านี้ในการออกแบบได้
สื่อถึงความรู้สึกไว้วางใจ: เลย์เอาต์ที่สมมาตรเหมาะสำหรับนักออกแบบที่ต้องการถ่ายทอดความรู้สึกไว้วางใจ นอกจากนี้ยังให้ความรู้สึกมั่นคง ดังนั้นหากคุณทำงานให้กับธนาคาร การออกแบบที่สมมาตรอาจเป็นทางเลือกที่เหมาะสม

สำหรับเพจที่มีออบเจ็กต์การโต้ตอบเดียว: ความสมดุลแบบสมมาตรจะทำงานได้ดีที่สุดสำหรับเพจที่มีออบเจ็กต์แบบโต้ตอบเพียงรายการเดียว โดยปกติหน้าเข้าสู่ระบบ/ลงทะเบียนจะมีหน้าดังกล่าว ด้วยการใช้วัตถุโต้ตอบหลักหรือข้อความสำคัญที่อยู่ตรงกลาง คุณสามารถมีจุดโฟกัสตรงกลางได้
เมื่อหน้าหนึ่งมีตัวเลือกที่สำคัญสองอย่างให้เลือก: การใช้สมดุลแบบอสมมาตรช่วยให้ผู้เยี่ยมชมสามารถมุ่งเน้นไปที่ทุกหน้าของเว็บไซต์อย่างเท่าเทียมกัน ที่ที่ดีที่สุดแห่งหนึ่งซึ่งเป็นประโยชน์คือเว็บไซต์ช็อปปิ้งที่มีผลิตภัณฑ์สำหรับทั้งชายและหญิง ดังนั้น ส่วนหนึ่งของหน้าสามารถแสดงส่วนของผู้ชายและส่วนอื่นๆ ของผู้หญิงได้
ตอนนี้เราได้พูดถึงเครื่องชั่งแบบสมมาตรประเภทต่างๆ และวิธีที่นักออกแบบต่างๆ รวมไว้ในการออกแบบ มาทำความเข้าใจว่าการออกแบบที่ไม่สมมาตรนั้นเกี่ยวกับอะไร
ความไม่สมมาตรคืออะไร?
เครื่องชั่งที่ไม่มีสมมาตรเรียกว่าสมดุลอสมมาตร สิ่งที่ดูเหมือนเป็นการจัดองค์ประกอบที่วุ่นวายคือการจัดองค์ประกอบโดยเจตนา แต่ยังคงให้ความรู้สึกสมดุลอยู่ในการออกแบบ แม้จะใช้องค์ประกอบที่มีน้ำหนักต่างกันซึ่งไม่ได้สะท้อนภาพของกันและกัน หลายวิธีสามารถบรรลุสิ่งนี้ได้ ตัวอย่างเช่น คุณอาจวางองค์ประกอบหนักๆ ไว้ที่ปลายด้านหนึ่งของผืนผ้าใบ และทำให้สมดุลกับวัตถุที่เบากว่าไปทางด้านตรงข้ามของการออกแบบ แนวทางปฏิบัติดังกล่าวทำให้การออกแบบดูมีไดนามิกและทันสมัยมากขึ้น นอกจากนี้ยังอาจช่วยให้คุณส่งข้อความด้วยผลกระทบที่สำคัญยิ่งขึ้น
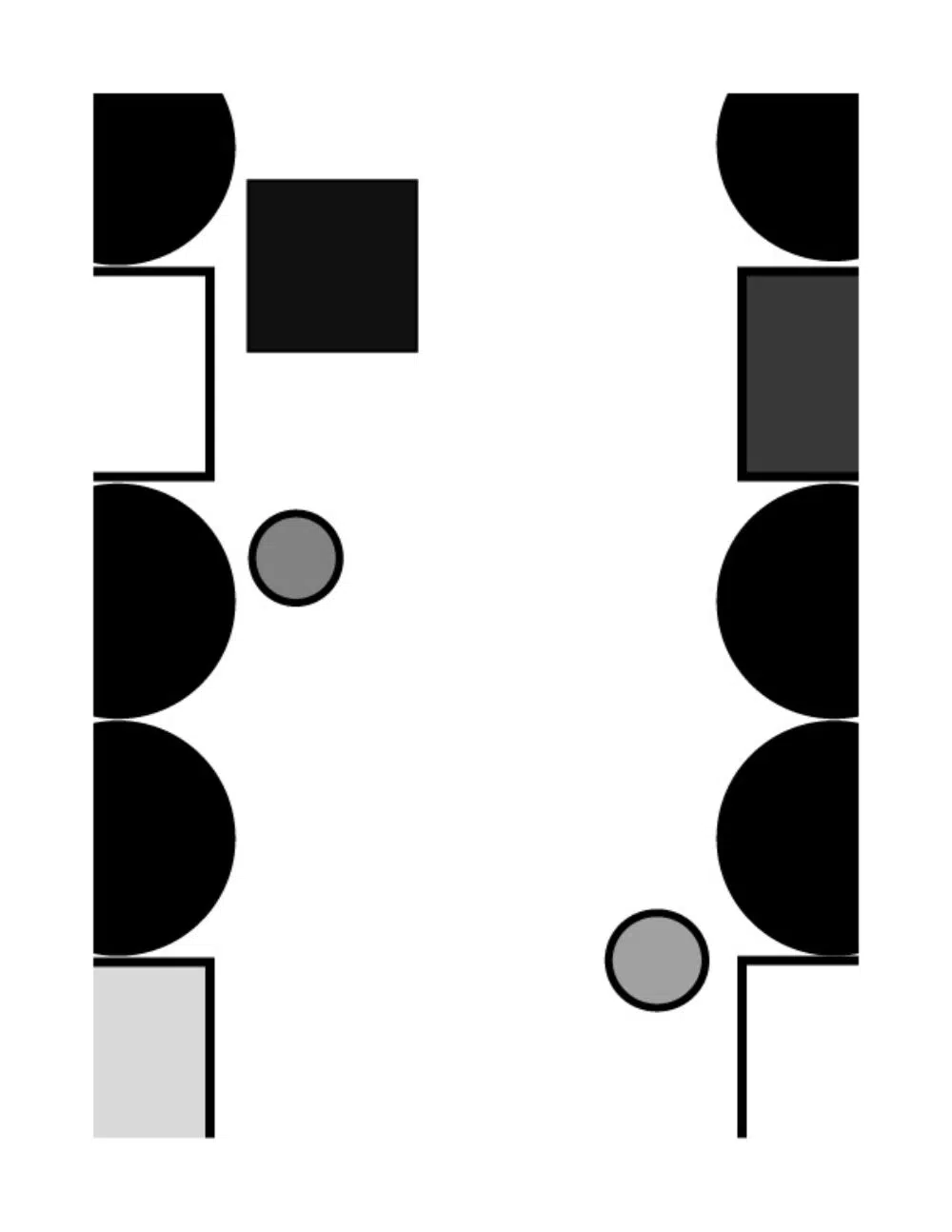
พึงระลึกว่าวัตถุสีเข้มและใหญ่กว่าจะมีน้ำหนักที่หนักกว่าวัตถุขนาดเล็กและน้ำหนักเบาเสมอ การออกแบบที่ไม่สมมาตรสามารถดึงดูดความสนใจได้มากขึ้นเนื่องจากใช้ความสัมพันธ์ที่ซับซ้อนระหว่างองค์ประกอบตั้งแต่สององค์ประกอบขึ้นไปเพื่อสร้างองค์ประกอบ มีความสมดุลที่กลมกลืนกันซึ่งเกิดขึ้นได้โดยใช้ความสมดุลแบบสมมาตร แต่ในบางครั้งมันก็กลายเป็นแบบพาสซีฟเล็กน้อย ในขณะที่นักออกแบบที่ใช้ความสมดุลแบบอสมมาตรอย่างถูกต้องไม่จำเป็นต้องกังวลเกี่ยวกับการดึงดูดความสนใจของผู้ชม เนื่องจากมีขอบเขตการเล่าเรื่องมากกว่าการออกแบบสมมาตร
จิตรกรชื่อดัง Vincent Van Gogh วาดภาพที่มีชื่อเสียงของเขาชื่อ “The Starry Night” ซึ่งเป็นตัวอย่างที่ดีของความสมดุลแบบอสมมาตร ดวงจันทร์สว่างที่ตำแหน่งบนขวาขององค์ประกอบภาพมีความสมดุลและเสริมด้วยต้นไม้สีเข้มที่ด้านซ้ายล่างของภาพ
การออกแบบที่ไม่สมมาตรช่วยให้คุณมีอิสระในความยืดหยุ่น คาดเดาไม่ได้ และการเล่าเรื่อง แม้ว่าการออกแบบดังกล่าวจะดูจับจดและโกลาหลมากกว่า แต่ก็ไม่ควรถือว่าทำง่าย การสร้างความสมดุลในกระบวนการออกแบบที่วุ่นวายอาจเป็นเรื่องที่ท้าทายมากขึ้น
มีหลายวิธีในการบรรลุความไม่สมดุลของประเภทต่าง ๆ มาพูดคุยกันสองสามเรื่อง:
1. การจัดเรียงตามรูปทรงและมูลค่า:
วัตถุที่มองเห็นด้วยสีอ่อนและขนาดเล็กจะมีน้ำหนักน้อยกว่าวัตถุมองเห็นที่ใหญ่กว่าและมืดกว่า ทำให้สามารถปรับสมดุลการออกแบบโดยใช้องค์ประกอบขนาดเล็กหลายๆ ชิ้นที่ด้านหนึ่งของการออกแบบ เมื่อเทียบกับวัตถุขนาดใหญ่กว่าชิ้นเดียวที่อยู่อีกด้านหนึ่งของการออกแบบ นอกจากนี้ พื้นที่ว่างขนาดใหญ่ขององค์ประกอบสามารถเสริมด้วยรายละเอียดที่สลับซับซ้อนน้อยลงได้
2. การจัดเรียงโดยใช้พื้นผิว:
พื้นผิวเป็นหนึ่งในเทคนิคที่ทรงพลังที่สุดที่ใช้สำหรับการสร้างการออกแบบที่ดึงดูดใจและเหมือนจริง เรียกว่าคุณภาพพื้นผิวหรือความรู้สึกของวัตถุ คุณจะรู้ว่าวัสดุต่างๆ เช่น ผ้าฝ้าย ขนสัตว์ และปอรู้สึกอย่างไรกับผิวของคุณ สิ่งนี้เรียกว่าพื้นผิวของวัสดุนั้น ในทางปฏิบัติพื้นผิวโลกจะแยกความแตกต่างขององค์ประกอบสองอย่างทางสายตาและโดยความแตกต่างของวัสดุที่สัมผัสได้ถึงกายภาพ อย่างไรก็ตาม ในการออกแบบเว็บ เนื่องจากการออกแบบเป็นแบบดิจิทัล การสัมผัสจึงไม่สามารถสัมผัสพื้นผิวได้ แต่สามารถแสดงภาพได้ด้วยการปรับแต่งภาพ ปรับแต่งพื้นผิวของสีได้ตามลักษณะพิเศษที่นุ่มนวล รุนแรง หรือลักษณะอื่นๆ โดยการแสดงคอนทราสต์ที่รุนแรงระหว่างพื้นที่ที่มีการใช้พื้นผิวที่แตกต่างกัน และอีกพื้นที่หนึ่งที่ไม่มีการเปลี่ยนแปลงของพื้นผิวใดๆ เลย จะทำให้เกิดความสมดุลได้
3. การจัดเรียงตามสี:
มีหลายวิธีในการอธิบายสี มีทั้งสีหลัก สีรอง ในขณะที่มีสีที่สดชื่นกว่าและโทนสีที่อุ่นกว่า บางสีมีสีสันสดใสและบางสีค่อนข้างทึบ ขณะที่บางสีก็จัดว่าเป็นกลาง การมีความรู้ที่เหมาะสมในเรื่องนี้สามารถช่วยนักออกแบบเลือกสีที่เกี่ยวข้องในการออกแบบเพื่อเพิ่มความน่าดึงดูดใจ ในการออกแบบที่ไม่สมมาตร นักออกแบบมักใช้สีที่เป็นกลางสำหรับพื้นที่ขนาดใหญ่ของการออกแบบ และตัดกันด้วยสีสันที่สดใสและสดใสของพื้นที่ขนาดเล็ก
4. การจัดเรียงตามทิศทางตา:
เมื่อเราพูดถึงการออกแบบ โดยทั่วไปแล้ว องค์ประกอบหลายอย่างสามารถให้คำแนะนำด้วยภาพเพื่อให้ผู้ชมได้ติดตาม และดูว่านักออกแบบต้องการให้พวกเขาเห็นอะไรเป็นอันดับแรก จากนั้นจึงค่อยมาว่ากันต่อ รูปทรงสามเหลี่ยมมักจะทำงานเป็นลูกศรหรือตัวชี้ และผู้คนมักจะดึงความสนใจของผู้คนมาเพื่อค้นหาเบาะแสดังกล่าวก่อน จากนั้นจึงดูส่วนที่เหลือของการออกแบบ นอกจากนี้ เมื่อองค์ประกอบการออกแบบชี้ไปที่บางสิ่ง มันจะเปลี่ยนทิศทางความสนใจของผู้ชมไปยังตำแหน่งที่มันชี้ไป มันทำให้ผู้ฟังเกิดความสงสัยและด้วยเหตุนี้จึงเป็นส่วนสำคัญขององค์ประกอบการออกแบบเพื่อความสมดุลที่ไม่สมดุล
ตอนนี้เรารู้ประเภทของเครื่องชั่งอสมมาตรแล้ว เราสามารถพูดถึงข้อดีของการใช้เครื่องชั่งเหล่านี้ในการออกแบบ:
เพื่อให้เลย์เอาต์โดดเด่น: การออกแบบที่ไม่สมมาตรมีคุณลักษณะของการเล่าเรื่อง และด้วยเหตุนี้ จึงโดดเด่นกว่าส่วนอื่นๆ ซึ่งสร้างความประทับใจไม่รู้ลืมในจิตใจของลูกค้า
เพื่อแสดงไดนามิก: การออกแบบแบบไดนามิกคือการออกแบบที่สายตาของผู้ชมเคลื่อนผ่านเลย์เอาต์การออกแบบ แทนที่จะมององค์ประกอบทั้งหมดเป็นหนึ่งเดียว การออกแบบที่ไม่สมมาตรสื่อถึงความรู้สึกของการเคลื่อนไหว นี่คือเหตุผลที่แบรนด์กีฬาจำนวนมากใช้การออกแบบที่ไม่สมมาตรในโลโก้และเลย์เอาต์ของตน
เพื่อดึงดูดความสนใจ: การออกแบบที่ไม่สมมาตรดึงดูดความสนใจ โดยจะนำทางผู้เยี่ยมชมไปยังจุดโฟกัสโดยอัตโนมัติ และจ้องมองไปที่ส่วนที่สำคัญที่สุดของการออกแบบก่อน โดยการปรับและจัดตำแหน่งองค์ประกอบของหน้า ผู้ออกแบบสามารถนำสายตาของผู้ชมไปยังส่วนต่างๆ ได้
แม้ว่าแนวทางการออกแบบทั้งสองจะมีเอกลักษณ์เฉพาะตัวและมีความหมายและข้อดี แต่ก็มีข้อจำกัดเช่นกัน คุณจึงสามารถรวมหลักการของการออกแบบทั้งแบบสมมาตรและแบบไม่สมมาตรเข้าด้วยกันเพื่อสร้างเลย์เอาต์การออกแบบที่สวยงามได้ วิธีหนึ่งในการทำเช่นนี้คือการมีเลย์เอาต์ที่สมมาตรโดยรวมและพื้นที่หรือองค์ประกอบที่ไม่สมมาตรในพื้นที่หนึ่งของเลย์เอาต์เพื่อสร้างจุดสนใจและจัดระเบียบลำดับชั้นของภาพภายในกลุ่มขององค์ประกอบที่คล้ายคลึงกัน
ดังนั้น การเรียนรู้ทักษะของทั้งสองสาขานี้จะช่วยให้คุณออกแบบเว็บไซต์ที่ยอดเยี่ยมได้ โดยมีเลย์เอาต์ที่เกี่ยวข้องและมีความเกี่ยวข้อง ซึ่งเป็นเอกลักษณ์และน่าจดจำสำหรับผู้เยี่ยมชม