กล่องนั้นใหญ่แค่ไหน? การทำความเข้าใจการปรับขนาดในเค้าโครง CSS
เผยแพร่แล้ว: 2022-03-10คุณลักษณะหลักของ Flexbox และ Grid Layout คือสามารถจัดการกับการกระจายพื้นที่ว่างระหว่าง รอบ และภายในรายการกริดและรายการแบบยืดหยุ่นได้ บ่อยครั้งที่วิธีนี้ ใช้ได้ผล และเราก็ได้ผลลัพธ์ตามที่หวังโดยไม่ต้องพยายามอย่างหนัก เนื่องจากข้อกำหนดดังกล่าวพยายามตั้งค่าเริ่มต้นให้กับกรณีการใช้งานที่มีแนวโน้มมากที่สุด อย่างไรก็ตาม บางครั้งคุณอาจสงสัยว่าทำไมบางอย่างถึงมีขนาดเท่าเดิม หรือคุณอาจต้องการทำสิ่งที่แตกต่างไปจากการทำงานเริ่มต้น ในการทำเช่นนั้น คุณจำเป็นต้องรู้บางอย่างว่าอัลกอริธึมพื้นฐานคิดอย่างไรว่าจะกระจายพื้นที่อย่างไร
ในบทความนี้ ฉันจะแบ่งปันสิ่งที่น่าสนใจเกี่ยวกับการปรับขนาดกล่องใน CSS กับคุณ ฉันได้เลือกบางสิ่งจากข้อกำหนดที่ฉันเชื่อว่ามีความสำคัญในแง่ของการทำความเข้าใจว่ากล่องนั้นใหญ่แค่ไหน สละเวลาอ่านสักนิด ฉันคิดว่าการปรับขนาดใน Grid นั้นดูลึกลับน้อยกว่ามาก!
มองใกล้ที่BFC
หากคุณเคยสร้างเลย์เอาต์ด้วย CSS คุณอาจรู้ว่า BFC คืออะไร การทำความเข้าใจว่าเหตุใดจึงใช้ได้ผลและวิธีสร้างจึงมีประโยชน์ และสามารถช่วยให้คุณเข้าใจวิธีการทำงานของเลย์เอาต์ใน CSS อ่านบทความที่เกี่ยวข้อง →
หน่วยความยาว
เราสามารถเริ่มต้นด้วยขนาดที่น่าจะคุ้นเคยมากที่สุด หน่วยความยาวที่อธิบายไว้ในข้อกำหนดโมดูล CSS Values และ Units หากคุณเห็น <length> เป็นค่าที่อนุญาตสำหรับคุณสมบัติ CSS แสดงว่าค่าใดค่าหนึ่งที่แสดงไว้ที่นี่ ค่าเหล่านี้คือระยะทางทั้งหมด และโดยทั่วไปจะประกอบด้วยจำนวนเต็ม บวกกับตัวระบุหน่วย - ตัวอย่างเช่น 12px หรือ 1em หากค่าเป็น 0 ตัวระบุหน่วยอาจถูกละเว้น นอกจากนี้ หน่วยความยาวยังแบ่งออกเป็นความยาวสัมพัทธ์และความยาวสัมบูรณ์
ความยาวสัมพัทธ์
ความยาวสัมพัทธ์ใช้ขนาดที่สัมพันธ์กับสิ่งอื่น ดังนั้นขนาดสุดท้ายของบางสิ่งที่กำหนดโดยใช้ความยาวสัมพัทธ์อาจแตกต่างกันหากสิ่งที่สัมพันธ์กับการเปลี่ยนแปลง
ชุดที่สมบูรณ์ของหน่วยสัมพัทธ์มีดังนี้ สี่หน่วยแรกเป็นแบบสัมพันธ์กับแบบอักษร ในขณะที่สี่หน่วยสุดท้ายเป็นแบบสัมพันธ์ของวิวพอร์ต
-
em -
ex -
ch -
rem -
vw -
vh -
vmin -
vmax
เนื่องจากค่าเหล่านี้สัมพันธ์กับบางสิ่ง การระบุอย่างชัดเจนว่าสัมพันธ์กับสิ่งใดจึงเป็นสิ่งสำคัญ สำหรับฟอนต์สัมพันธ์หน่วย rem สิ่งนี้จะสัมพันธ์กับขนาดของ องค์ประกอบรู ทซึ่งเป็นเอกสาร HTML คือองค์ประกอบ html
ในตัวอย่างแรกด้านล่าง ฉันได้ตั้งค่าองค์ประกอบ html ให้มีขนาดแบบอักษร 20 พิกเซล 1rem เท่ากับ 20 พิกเซล ถ้าฉันให้องค์ประกอบที่มีความกว้าง 10rem มันจะกว้าง 200 พิกเซล (เนื่องจาก 20px คูณด้วย 10 คือ 200)
เมื่อใช้หน่วยสัมพัทธ์แบบอักษรอื่นๆ ( em , ex และ ch ) สำหรับความยาวขององค์ประกอบ หน่วยเหล่านี้จะสัมพันธ์กับขนาดแบบอักษรที่นำไปใช้กับองค์ประกอบนั้น ในตัวอย่างที่สอง (ความกว้างของกล่องคือ 10em ) หน่วย em จะดูที่แบบอักษรที่ใช้กับองค์ประกอบที่ปรับขนาดและคำนวณตามนั้น ดังนั้น กล่องนี้จะมีความกว้าง 300 พิกเซล เนื่องจากขนาดตัวอักษรของกล่องคือ 30px
ดูการปรับขนาดปากกาด้วย rems และ ems โดย Rachel Andrew (@rachelandrew) บน CodePen
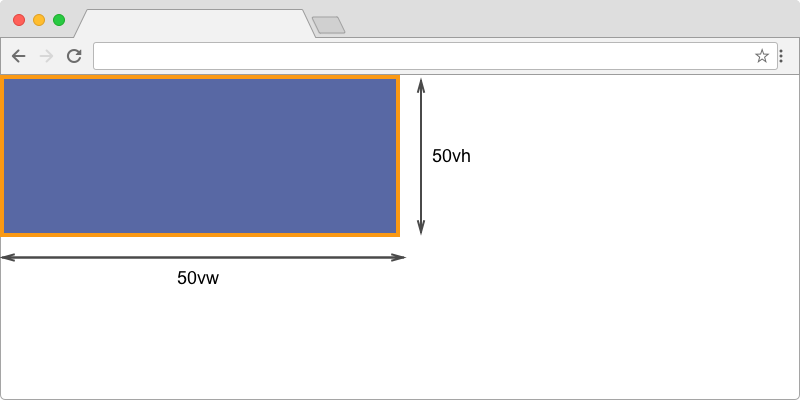
โดยที่หน่วยสัมพัทธ์ของแบบอักษรคำนวณจากขนาดแบบอักษร หน่วยสัมพันธ์ของวิวพอร์ตจะคำนวณสัมพันธ์กับสี่เหลี่ยมผืนผ้าที่เรียกว่า บล็อกเริ่มต้น บนหน้าจอ จะมีขนาดของวิวพอร์ต หน่วย vw คือ 1 / 100 ของความกว้างของวิวพอร์ตและ vh 1 / 100 ของความสูง กล่องที่มีความกว้าง 50vw และความสูง 50vh ควรมีความกว้างครึ่งหนึ่งและความสูงของวิวพอร์ตครึ่งหนึ่ง

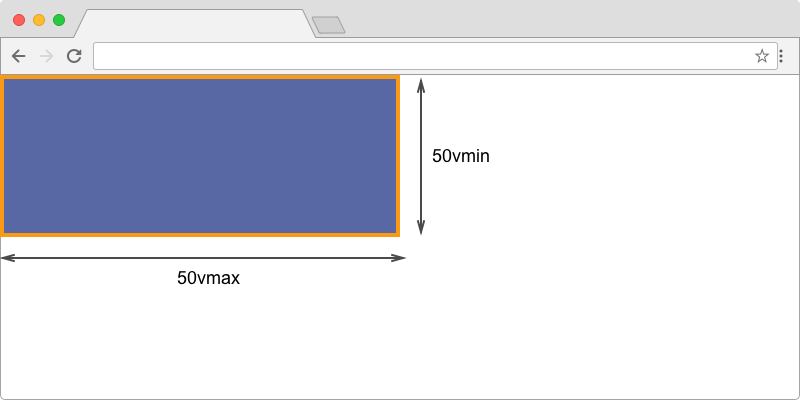
vh และ vw แสดงถึง 1 / 100 ของความสูงและความกว้างของวิวพอร์ต หน่วย vmin และ vmax มีประโยชน์ เนื่องจากช่วยให้คุณสามารถปรับขนาดบางอย่างที่สัมพันธ์กับมิติที่ใหญ่ขึ้นหรือเล็กลงของวิวพอร์ต ซึ่งหมายความว่าคุณสามารถสร้างบางอย่างได้ 50% ของด้านที่ยาวที่สุดของวิวพอร์ตเป็นต้น สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อมีคนถืออุปกรณ์ในโหมดแนวนอนหรือแนวตั้ง หน่วย vmin แก้ไขให้เล็กหรือ vw หรือ vh และ vmax ให้ใหญ่ขึ้นเสมอ vw หรือ vh ดังนั้น หากคุณต้องการให้ความกว้างเป็น 20% ของด้านที่ยาวที่สุดของอุปกรณ์เสมอ คุณสามารถใช้ 20vmax หากอุปกรณ์อยู่ในโหมดแนวตั้ง 20vmax จะเหมือนกับ 20vh หากถืออุปกรณ์ในโหมดแนวนอนก็จะเหมือนกับ 20vw
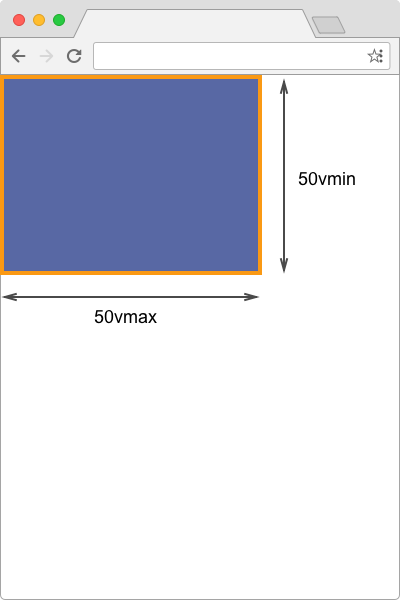
ตัวอย่างด้านล่างเปรียบเทียบขนาดบล็อกกับ vw และ vh กับขนาดเดียวโดยใช้ vmin และ vmax บนคอมพิวเตอร์เดสก์ท็อปหรือโทรศัพท์ในโหมดแนวนอน กล่องทั้งสองควรมีขนาดเท่ากัน เปลี่ยนโทรศัพท์เป็นโหมดแนวตั้งหรือลากหน้าต่างเพื่อให้ความกว้างเล็กกว่าความสูง และคุณจะเห็นว่าบล็อกที่สองเปลี่ยนมิติข้อมูลที่ใช้ในการคำนวณอย่างไร
ดู Pen vw และ vh, vmin และ vmax โดย Rachel Andrew (@rachelandrew) บน CodePen

vmax และ vmin : ในรูปแบบแนวนอน vmax ใช้ความกว้างในขณะที่ vmin ใช้ความสูง 
vmax และ vmin : ในรูปแบบแนวตั้ง vmax ใช้ความสูงในขณะที่ vmin ใช้ความกว้างหน่วยแอบโซลูท
หน่วยสัมบูรณ์จับคู่กับมิติทางกายภาพและไม่ได้มาตราส่วนสัมพันธ์กับสิ่งอื่นๆ บนหน้าจอ ดังนั้นจึงมีประโยชน์มากที่สุดเมื่อทราบสภาพแวดล้อมเอาต์พุต
รายการด้านล่างแสดงหน่วยสัมบูรณ์ที่อนุญาตใน CSS:
-
cm -
mm -
Q -
in -
pc -
pt -
px
อย่างที่คุณเห็น สิ่งเหล่านี้ไม่สมเหตุสมผลในบริบทของหน้าจอ อย่างไรก็ตาม หากคุณกำลังสร้าง CSS สำหรับการพิมพ์ การใช้ pt หรือ in อาจสมเหตุสมผลเมื่อคุณทราบขนาดกระดาษของคุณ
พิกเซลถูกจัดประเภทเป็นหน่วยความยาวสัมบูรณ์ และอย่างที่ใครก็ตามที่สร้างภาพสำหรับอุปกรณ์เรตินาจะทราบ พิกเซลในแง่ของความยาวไม่เหมือนกับพิกเซลของอุปกรณ์ CSS ใช้แนวคิดของ พิกเซลอ้างอิง และข้อมูลจำเพาะแนะนำว่าหน่วยพิกเซลอ้างอิงถึงจำนวนพิกเซลของอุปกรณ์ทั้งหมดซึ่งใกล้เคียงกับพิกเซลอ้างอิงมากที่สุด
พิกเซลอ้างอิงคือมุมการมองเห็นของพิกเซลหนึ่งพิกเซลบนอุปกรณ์ที่มีความหนาแน่นของพิกเซล 96dpi และระยะห่างจากตัวอ่านความยาวของแขน สำหรับความยาวแขนที่ระบุ 28 นิ้ว มุมมองการมองเห็นจึงอยู่ที่ประมาณ 0.0213 องศา สำหรับการอ่านที่ความยาวแขน 1px จะเท่ากับ 0.26 มม. ( 1 / 96 นิ้ว) — "ค่า CSS และหน่วยโมดูลระดับ 3", W3C
เปอร์เซ็นต์
ในกรณีส่วนใหญ่ คุณสามารถใช้เปอร์เซ็นต์แทนหน่วยความยาวสำหรับขนาดได้ เปอร์เซ็นต์นี้จะต้องคำนวณโดยสัมพันธ์กับบางสิ่ง ในลักษณะเดียวกับที่มีการแก้ไขหน่วยความยาวสัมพัทธ์ และข้อกำหนดสำหรับวิธีเลย์เอาต์ที่คุณใช้จะระบุว่าเปอร์เซ็นต์ควรเป็นเปอร์เซ็นต์ ของ
ในข้อกำหนด คุณเห็นว่า <length-percentage> เป็นค่าที่อนุญาตสำหรับความยาว หมายความว่าเปอร์เซ็นต์จะได้รับการแก้ไขเป็นความยาวก่อนที่จะนำไปใช้ ในตัวอย่างด้านล่าง องค์ประกอบภายนอกมีความกว้าง 400 พิกเซล และองค์ประกอบย่อยแรกมีความกว้าง 50% จากนั้นจะแก้ไขเป็น 200 พิกเซล - 50% ของ 400
องค์ประกอบลูกที่สองมีความกว้างซึ่งใช้ calc เพื่อเพิ่ม 50 พิกเซลเป็น 50% ทำให้บล็อกกว้าง 250 พิกเซล ดังนั้น 50% จะถูกกำหนดเป็นความยาวแล้วจึงใช้ในการคำนวณ
ดูร้อยละความยาวของปากกาโดย Rachel Andrew (@rachelandrew) บน CodePen
พวกเราที่ทำงานบนเว็บในยุคของการออกแบบที่ตอบสนองได้คุ้นเคยกับการใช้เปอร์เซ็นต์เพื่อสร้างเลย์เอาต์ที่ดูเหมือนวางบนตาราง การทำงานเป็นเปอร์เซ็นต์ทำให้เรามีระดับของการควบคุม การควบคุมที่เราต้องเริ่มที่จะยอมแพ้เพื่อใช้ประโยชน์จากพลังของ Grid และ Flexbox อย่างเต็มที่!
การกำหนดขนาดภายในและภายนอกของ CSS
จนถึงตอนนี้ เราได้ดูวิธีที่เราสามารถกำหนดขนาดกล่อง กำหนดความกว้างและความสูงได้หลายวิธี รวมถึงวิธีใช้หน่วยความยาวและเปอร์เซ็นต์ อย่างไรก็ตาม กล่องในหน้าเว็บของคุณมีขนาด - แม้ว่าคุณจะไม่ได้กำหนดไว้ ก็ตาม สิ่งสำคัญคือต้องเข้าใจว่าองค์ประกอบต่างๆ ถูกจัดวางบนหน้าอย่างไร และขนาดนั้นมีความสำคัญมากขึ้นเรื่อยๆ เมื่อใช้เค้าโครง flexbox และ Grid ความยืดหยุ่นในตัวจำนวนมากใน Grid และ flexbox เกิดขึ้นเนื่องจากจัดการสถานการณ์ที่มีพื้นที่ว่างมากกว่าที่จำเป็นในการแสดงรายการ หรือรายการที่ต้องพอดีกับพื้นที่น้อยกว่าที่จะใช้หากพื้นที่ว่างไม่สิ้นสุด
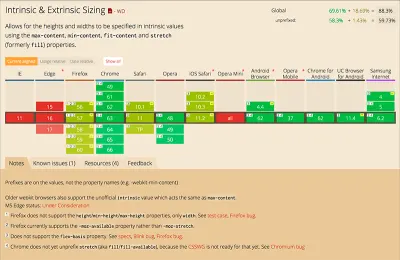
โมดูลที่กำหนดขนาดของสิ่งต่าง ๆ และให้วิธีเพิ่มเติมในการควบคุมขนาดนั้น คือ CSS Intrinsic และ Extrinsic Sizing Module ในส่วนถัดไป เราจะมาดูกันว่าโมดูลนี้กำหนดอะไร และเหตุใดจึงมีความสำคัญต่อความเข้าใจเค้าโครงใน flexbox และกริด
ขนาดคำสำคัญ
บทคัดย่อสำหรับโมดูลกล่าวว่า:
โมดูลนี้ขยายคุณสมบัติการปรับขนาด CSS ด้วยคำหลักที่แสดงขนาด "ที่แท้จริง" ตามเนื้อหาและขนาด "ภายนอก" ตามบริบท ทำให้ CSS สามารถอธิบายกล่องที่พอดีกับเนื้อหาหรือเข้ากับบริบทเค้าโครงเฉพาะได้ง่ายขึ้น
คำหลักสามารถใช้สำหรับคุณสมบัติใดๆ ที่ปกติจะมีความยาว ตัวอย่างเช่น width , height , min-width และอื่นๆ นอกเหนือจากการระบุเพื่อใช้ในการปรับขนาดแทร็กของ Grid Layout และ flexbox flex-basis ค่าคีย์เวิร์ดตามที่กำหนดไว้ใน Editor's Draft ของข้อกำหนด หลักระดับ 3 ในปัจจุบันคือ:
-
max-content -
min-content -
fit-content(<length-percentage>)
มาดูกันว่าคีย์เวิร์ดบางคำทำงานอย่างไรหากเราใช้คีย์เวิร์ดเหล่านี้สำหรับความกว้างของ div div เป็นองค์ประกอบระดับบล็อก ดังนั้น หากคุณไม่กำหนดความกว้าง องค์ประกอบจะขยายให้กว้างในมิติข้อมูลในบรรทัดให้มากที่สุด จนกว่าจะถึงขอบวิวพอร์ตหรือบล็อกที่มี
หากสตริงข้อความยาวเกินพื้นที่ที่อนุญาต ข้อความนั้นจะถูกรวมไว้ใน div และช่องจะสูงขึ้นเพื่อรองรับ หากต้องการให้ div มีความกว้างนอกเหนือจากพื้นที่ที่บล็อกที่มีอยู่อนุญาต คุณสามารถใช้หน่วยความยาวใดๆ ที่กล่าวถึงก่อนหน้านี้ ข้อความจะเริ่มห่อทันทีที่มีความยาวถึงนั้น
แทนที่จะจำกัดกล่องโดยใช้ความยาวหรือโดยการกดที่ขอบของบล็อกที่บรรจุอยู่ คุณอาจต้องการอนุญาตให้เนื้อหากำหนดขนาด นี่คือที่มาของคำหลักการปรับขนาดตามเนื้อหาใหม่เหล่านี้
เนื้อหาขั้นต่ำ
ใช้ width: min-content ใน div และตอนนี้ div จะใหญ่เท่าที่ควรโดยที่เนื้อหามีขนาดเล็กในทิศทางอินไลน์มากที่สุด ด้วยสตริงข้อความ หมายความว่าข้อความจะใช้โอกาสในการตัดแบบซอฟต์ทั้งหมดที่จะทำได้
ดูเนื้อหาขั้นต่ำของปากกาโดย Rachel Andrew (@rachelandrew) บน CodePen
นี่คือขนาดเนื้อหาขั้นต่ำขององค์ประกอบนี้ น้อยที่สุดเท่าที่จะทำได้โดยไม่มีเนื้อหาล้นในทางใดทางหนึ่ง
เนื้อหาสูงสุด
พฤติกรรมตรงกันข้ามจะเกิดขึ้นหากเราใช้ width: max-content ตอนนี้กล่องจะใหญ่ขึ้นพอที่จะบรรจุเนื้อหาได้หากกล่องมีขนาดใหญ่ขึ้นในขนาดอินไลน์ให้ได้มากที่สุด สตริงข้อความของเราตอนนี้ขยายออกและไม่มีการตัดคำเลย การทำเช่นนี้จะทำให้ล้นหากกว้างกว่าความกว้างที่มีอยู่ที่ div นี้ต้องขยายเข้าไป
ดูเนื้อหาสูงสุดของปากกาโดย Rachel Andrew (@rachelandrew) บน CodePen

คำหลักของเนื้อหาเหล่านี้ถูกส่งไปยังเบราว์เซอร์ คุณสามารถใช้คำเหล่านี้ใน Chrome และยังนำหน้าใน Firefox เป็นค่า width และ height คุณสามารถใช้พวกมันสำหรับการปรับขนาดแทร็กใน Grid Layout ตามที่เราจะสำรวจด้านล่าง เนื่องจากยังไม่มีการใช้งานสำหรับ flex-basis ใน flexbox อย่างไรก็ตาม เหตุผลที่แท้จริงในการดูสิ่งเหล่านี้ในตอนนี้คือต้องเข้าใจว่า min-content ขั้นต่ำและเนื้อหา max-content เนื่องจากสิ่ง ต่าง ๆ มีขนาดเนื้อหาขั้นต่ำและสูงสุดเป็นสิ่งสำคัญเมื่อเราเริ่มดูว่ามีการกระจายพื้นที่ใน Flexbox และ Grid อย่างไร
การปรับขนาดตามเนื้อหาในเค้าโครงกริด CSS
CSS Grid Layout มีการนำคีย์เวิร์ดของเนื้อหาไปใช้อย่างครบถ้วนซึ่งเราเพิ่งสำรวจ ใช้ในการปรับขนาดแทร็กกริด ซึ่งหมายความว่าคุณสามารถกำหนดให้เนื้อหากำหนดขนาดของแทร็กบนกริดได้ สิ่งสำคัญที่ต้องจำไว้ด้วยกริดคือ มันคือโมเดลเลย์เอาต์สองมิติ หากคุณกำลังขอให้แทร็กคอลัมน์กลายเป็นขนาด min-content แทร็กนั้นจะกำหนดขนาดตามสิ่งที่กว้างที่สุดในแทร็ก
เนื้อหาขั้นต่ำ
ในตัวอย่างถัดไป ฉันมีแทร็กกริดแบบสามคอลัมน์ คอลัมน์จะถูกกำหนดขนาดโดยใช้คีย์เวิร์ด min-content เซลล์ใดเซลล์หนึ่งมีเนื้อหามากกว่า และคุณสามารถดูได้ว่าเนื้อหาถูกรวมไว้อย่างไรในที่ที่สามารถทำได้ ขนาดที่จำเป็นในการแสดงเนื้อหานี้ที่ขนาด min-content จะกลายเป็นขนาดของแทร็กทั้งหมด
ดูเนื้อหาปากกาขนาดเล็กใน Grid Layout โดย Rachel Andrew (@rachelandrew) บน CodePen
เนื้อหาสูงสุด
หากเราดูตัวอย่างเดียวกันกับ min-content แต่เปลี่ยนคอลัมน์เป็นแต่ละ use max-content คุณจะเห็นว่าแทร็กที่มีรายการที่มีข้อความจำนวนมากเติบโตขึ้นเพื่อรองรับข้อความได้อย่างไร สิ่งนี้ทำให้แทร็กกว้างกว่าขนาดขององค์ประกอบที่เรากำหนดกริดไว้ ดังนั้นจึงล้น

ดูเนื้อหาสูงสุดของ Pen ใน Grid Layout โดย Rachel Andrew (@rachelandrew) บน CodePen
พอดีเนื้อหา
คำหลักที่เรายังไม่ได้ดูและที่ใช้ใน Grid Layout คือ fit-content คีย์เวิร์ดนี้ใช้ความยาวหรือเปอร์เซ็นต์เป็นค่า เมื่อคุณใช้ fit-content สำหรับการปรับขนาดแทร็ก แทร็กจะทำหน้าที่เหมือน max-content จนกว่าจะถึงขนาดของค่าที่คุณส่งผ่าน เมื่อถึงขนาดนั้น แทร็กจะหยุดเติบโตและเนื้อหาจะถูกตัด
แทร็กคอลัมน์ทั้งสามในตัวอย่างด้านล่างกำหนดขนาดโดยใช้ fit-content(10em) หากแทร็กจะแคบกว่า 10em แทร็กจะทำหน้าที่เหมือน max-content แทร็กกลางที่จะวิ่งอีกต่อไปจะหยุดเติบโตเมื่อถึง 10 นาที
ดูเนื้อหาที่พอดีกับปากกาใน Grid Layout โดย Rachel Andrew (@rachelandrew) บน CodePen
หมายเหตุ : ฉันได้สร้างวิดีโอแนะนำสั้นๆ เพื่อแสดงคำหลักเหล่านี้ในการปรับขนาดเนื้อหา
แทร็กขนาดอัตโนมัติ
ก่อนที่จะเจาะลึกลงไปในรูกระต่ายของการปรับขนาดแทร็ก สิ่งสำคัญคือต้องทำความเข้าใจว่า auto หมายถึงอะไรเมื่อใช้สำหรับการปรับขนาดแทร็ก แทร็กกริดโดยนัยถูกสร้างขึ้นด้วยการปรับขนาด auto และโดยทั่วไป คุณจะเข้าใจสิ่งนี้เมื่อคุณเริ่มใช้ Grid คุณระบุแทร็กของคอลัมน์ แต่จากนั้นวางเนื้อหาลงในแถวโดยไม่มีคำจำกัดความที่ชัดเจน แทร็กของแถวขยายขึ้นเพื่อให้มีเนื้อหาเนื่องจากจะพิจารณาขนาดเนื้อหา auto และสร้างแทร็กที่สูงพอที่จะบรรจุเนื้อหานั้นได้
อย่างไรก็ตาม auto มีความหมายเฉพาะในข้อกำหนด ในกรณีของ Grid และ flexbox หากคุณใช้ auto สำหรับขนาดแทร็กหรือเป็นค่าของ flex-basis จะดูว่ามีขนาดใดในรายการ (หรือบนรายการใดในแทร็กนั้นสำหรับ Grid) และ ใช้ขนาดนั้นเป็นขนาดแทร็กฐานหรือเป็นค่าของ flex-basis คุณสามารถเห็นสิ่งนี้เกิดขึ้นใน CodePen ด้านล่าง ตัวอย่างแรกคือ Grid Layout ส่วนที่สองคือเลย์เอาต์แบบยืดหยุ่น เค้าโครงกริดมีสามคอลัมน์ติดตามการปรับขนาด auto ทั้งหมด แต่ละรายการในเลย์เอาต์แบบยืดหยุ่นสามารถขยายและย่อขนาดได้ flex-basis auto
ในทั้งสองเลย์เอาต์ รายการสุดท้ายมีความกว้าง 200px คุณสามารถดูได้ว่าความกว้างนั้นถูกใช้อย่างไรเมื่อทำการปรับขนาดแทร็ก มันจะกลายเป็น flex-basis เป็นรายการสุดท้าย และขนาดฐานสำหรับแทร็กกริด สำหรับแทร็กกริดและรายการดิ้นอื่นๆ ไม่มีความกว้าง ดังนั้นอัลกอริทึมจึงใช้ขนาดเนื้อหา
ดูแทร็ก Pen Grid และการทำงานแบบยืดหยุ่นอัตโนมัติโดย Rachel Andrew (@rachelandrew) บน CodePen
เราจะกลับไปที่ลักษณะการทำงาน auto และวิธีที่มันสามารถมีประโยชน์ร่วมกับวิธีการปรับขนาดแทร็กอื่น ๆ หลังจากที่ย้ายไปยังอีกวิธีหนึ่งในการกำหนดขนาดแทร็กกริด
fr หน่วย
หน่วยความยาวทั้งหมดที่กล่าวถึงในตอนต้นของบทความนี้ยังสามารถใช้สำหรับการกำหนดขนาดแทร็กในเลย์เอาต์กริด เรายังมีหน่วยเพิ่มเติมในหน่วย fr สิ่งนี้ใช้ได้กับเค้าโครงกริดเท่านั้น ดังนั้นจึงมีรายละเอียดในข้อกำหนดกริด มากกว่าในโมดูลใดๆ ที่เกี่ยวข้องกับการปรับขนาด หน่วย fr คือ ความยาวที่ยืดหยุ่น ได้หรือ <flex> และแสดงถึงเศษส่วนของพื้นที่ที่เหลือในคอนเทนเนอร์กริด
หน่วย fr ไม่ใช่ความยาวและไม่สามารถใช้กับ calc() ในลักษณะเดียวกับหน่วยเปอร์เซ็นต์หรือความยาวได้
คุณมักจะเห็นการสาธิตดังตัวอย่างด้านล่าง ซึ่งเราได้สร้างแทร็กที่ มีขนาดเท่ากัน สามแทร็กโดยใช้หน่วย fr พื้นที่ในคอนเทนเนอร์กริดถูกแบ่งออกเป็นสามส่วนและกำหนดให้กับแต่ละแทร็กเท่าๆ กัน
ดู Pen The fr unit โดย Rachel Andrew (@rachelandrew) บน CodePen
หน่วย fr ที่นี่ทำหน้าที่เหมือนกับ Flexbox ที่ทำงานถ้า flex-basis ของคุณเป็น 0 กริดกำลังใช้พื้นที่ทั้งหมดในคอนเทนเนอร์กริดและมอบส่วนหนึ่งให้กับแต่ละแทร็ก อย่างไรก็ตาม กริดจะไม่ทำให้แทร็กล้นเมื่อทำเช่นนี้ ลักษณะการทำงานนี้อาจสร้างความสับสนได้หากคุณรู้สึกว่าแทร็ก 3 แทร็กของ 1fr จะเป็นแทร็กที่มีขนาดเท่ากันสามแทร็กเสมอ
หากเราเพิ่มคำที่ยาวมากลงในแทร็กตรงกลางของเรา ซึ่งไม่สามารถ soft wrap ได้ ตัวอย่างเช่น Supercalifragilisticexpialidocious เราจะไม่ได้คอลัมน์ที่มีความกว้างเท่ากันสามคอลัมน์
ดู Pen The fr unit 2 โดย Rachel Andrew (@rachelandrew) บน CodePen
กริดกำลังแบ่งปันเฉพาะพื้นที่ว่าง หลังจาก ทำให้แน่ใจว่าแทร็กมีขนาดใหญ่พอที่จะบรรจุสิ่งของได้ กริดจะดูที่ขนาดของแทร็กถ้าเราใช้ min-content หากขนาดนั้น น้อย กว่าขนาดที่จะถูกส่งไปยังแทร็กผ่านหน่วย fr เนื้อหาจะไม่ถูกนำมาพิจารณา หากขนาด min-content นั้น มากกว่า แทร็กที่หน่วย fr กำหนด ขนาด min-content จะถูกใช้สำหรับแทร็กนั้นก่อนที่จะแชร์พื้นที่ที่เหลือ
ดังนั้น หน่วย fr จะทำหน้าที่เหมือนที่ flexbox ทำกับ flex-basis ที่ 0 เว้นแต่ว่า ขนาด min-content ของแทร็กนั้นใหญ่กว่า จากนั้นจะทำหน้าที่เหมือน flexbox โดยใช้ flex-basis ของ auto เช่นเดียวกับในตัวอย่าง auto ของเราในส่วนก่อนหน้า เป็นเรื่องที่ควรค่าแก่การจดจำสิ่งนี้หากแทร็กที่มีความกว้างเท่ากันของคุณไม่ได้ดูเท่ากันมากนัก สาเหตุที่เป็นไปได้คือมีบางอย่างในแทร็กหนึ่งซึ่งมีขนาด min-content ใหญ่กว่าที่จะมอบให้
สร้างแทร็กที่เท่าเทียมกันด้วย minmax
ตอนนี้เรารู้แล้วว่าทำไมหน่วย fr อาจสร้างแทร็กที่ใหญ่กว่าที่เราต้องการ อย่างไรก็ตาม เราสามารถควบคุมลักษณะการทำงานนี้ได้โดยนำวิธีการกำหนดขนาดเฉพาะของกริดเข้ามาใช้ นั่นคือฟังก์ชัน minmax() ในตัวอย่างด้านบน (คำยาวในแทร็กเดียวบังคับให้มีขนาด min-content ใหญ่ขึ้น) Grid ทำหน้าที่เสมือนว่าเราใช้คำจำกัดความการปรับขนาดแทร็กต่อไปนี้
.grid { display: grid; grid-template-columns: minmax(auto,1fr) minmax(auto,1fr) minmax(auto,1fr); } กริดกำลังดูขนาด auto ซึ่งกำลังแก้ไขตามขนาด content และใช้เป็นขนาดพื้นฐานสำหรับแทร็กก่อนที่จะแชร์พื้นที่ที่เหลือ
ในตัวอย่างข้างต้น หากคุณต้องการให้ Grid บังคับให้แทร็กตรงกลางมีส่วนแบ่งความกว้างเท่ากันในคอนเทนเนอร์กริด แม้ว่าจะทำให้เกิดโอเวอร์โฟลว์ก็ตาม คุณสามารถทำได้โดยกำหนดให้ 0 เป็นค่าแรกใน minmax() ดังที่คุณเห็นในตัวอย่างถัดไป สิ่งนี้จะทำให้เกิดการล้น
ดู Pen The fr unit และ minmax โดย Rachel Andrew (@rachelandrew) บน CodePen
คุณสามารถดูสาเหตุที่ข้อกำหนดมีค่าเริ่มต้นเป็นลักษณะการทำงานที่ทำ โดยทั่วไป เราไม่ต้องการให้เกิดโอเวอร์โฟลว์หากมีพื้นที่สำหรับแสดงเนื้อหา อย่างไรก็ตาม คุณมีความสามารถในการบังคับเรื่องและทำให้เกิดโอเวอร์โฟลว์ได้หากต้องการ
minmax() ยังมีประโยชน์มากเมื่อปรับขนาดแถวเพื่อป้องกันไม่ให้แถวยุบลงไปที่ความสูงเป็นศูนย์เมื่อว่างเปล่า แต่ยังคงปล่อยให้ขยายเป็นขนาดที่จะอนุญาตให้มีเนื้อหาใดๆ ที่เพิ่มเข้ามา ในตัวอย่างต่อไป ฉันตั้งค่า grid-auto-rows เป็น minmax(50px, auto) แทร็กในตารางโดยนัยจะมีความสูง 50 พิกเซลเสมอ อย่างไรก็ตาม คุณจะเห็นว่าแถวที่สองสูงขึ้นเนื่องจากปริมาณเนื้อหาในเซลล์หนึ่งของแถวนั้น
ดู Pen minmax สูงสุดอัตโนมัติโดย Rachel Andrew (@rachelandrew) บน CodePen
เปอร์เซ็นต์ในเค้าโครงกริด
แม้ว่าเราจะมีหน่วย fr , ขนาดตามเนื้อหา และหน่วยความยาวปกติของเราใน Grid Layout คุณยังอาจต้องการใช้เปอร์เซ็นต์สำหรับข้อกำหนดด้านขนาดบางอย่าง ในกรณี ส่วนใหญ่ หน่วย fr จะเป็นตัวเลือกที่ดีกว่า อย่างไรก็ตาม บางครั้งคุณอาจต้องการควบคุมขนาดเปอร์เซ็นต์ที่แน่นอนด้วยตนเอง เหตุผลหนึ่งที่ต้องทำคือถ้าคุณกำลังจัดเรียงองค์ประกอบต่างๆ ที่จัดวางโดยใช้ Grid ในการออกแบบที่ใช้วิธีการจัดวางแบบอื่นๆ ซึ่งอาศัยการปรับขนาดเป็นเปอร์เซ็นต์
โดยส่วนใหญ่ การปรับขนาดเป็นเปอร์เซ็นต์จะทำงานตามที่คุณคาดไว้ ขนาดแทร็กกริดที่ใช้เปอร์เซ็นต์จะคำนวณเปอร์เซ็นต์จากความกว้างของคอนเทนเนอร์กริด คุณยังสามารถใช้เปอร์เซ็นต์สำหรับคุณสมบัติของ gap และสิ่งเหล่านี้จะคำนวณตามความกว้างของคอนเทนเนอร์กริด ตัวอย่างด้านล่างมีแทร็กสามคอลัมน์แต่ละแทร็กที่ 30% บวกกับช่องว่างกริด 5% ระหว่างแทร็ก
ดูแทร็กและช่องว่างของ Pen Percentage โดย Rachel Andrew (@rachelandrew) บน CodePen
จุดที่ต้องใช้ความระมัดระวังคือการใช้เปอร์เซ็นต์สำหรับระยะขอบแนวตั้งและช่องว่างภายใน ทั้งใน Flexbox และ Grid ปัญหาที่มีมายาวนานหมายความว่าวิธีคำนวณเปอร์เซ็นต์ระยะขอบแนวตั้งและช่องว่างภายในจะแตกต่างกันระหว่างเบราว์เซอร์
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับปัญหานี้ได้ในโพสต์ของฉัน "เราควรแก้ไขส่วนต่างเปอร์เซ็นต์และช่องว่างภายในบนรายการกริดและแบบยืดหยุ่นได้อย่างไร" คำแนะนำของฉันและข้อกำหนดคือหลีกเลี่ยงการใช้เปอร์เซ็นต์สำหรับระยะขอบและช่องว่างภายในด้านบนและด้านล่างสำหรับเวลา เป็นเนื่องจากผลลัพธ์จะไม่สอดคล้องกัน
การจัดตำแหน่งและการปรับขนาดในเค้าโครงกริด
การใช้คุณสมบัติการจัดตำแหน่งกล่องใน Grid Layout ยังสามารถเปลี่ยนขนาดของพื้นที่ในกริดของคุณได้ พิจารณาเค้าโครงต่อไปนี้ด้วยแทร็กคอลัมน์ 100 พิกเซลสี่แทร็ก แทร็กแถว 50 พิกเซลสามแทร็ก และช่องว่าง 20 พิกเซล รางกริดไม่ใช้พื้นที่ทั้งหมดของคอนเทนเนอร์กริด ดังนั้นจัดแนวตัวเองเพื่อ start บนแกนทั้งสอง รายการที่ขยายมากกว่าหนึ่งแทร็กจะกลายเป็นขนาดที่เป็นผลรวมของแทร็กและช่องว่างทั้งหมดที่ขยาย
ดูแทร็ก Pen Grid จัดเรียงและปรับให้เหมาะสมเพื่อเริ่มต้นโดย Rachel Andrew (@rachelandrew) บน CodePen
หากตอนนี้ฉันใช้คุณสมบัติ Box Alignment align-content และ justify-content ด้วยค่า space-between แทร็กจะกระจายออกไปเมื่อช่องว่างเพิ่มขึ้นเพื่อดูดซับพื้นที่พิเศษ ตอนนี้ สิ่งของใดๆ ที่ขยายมากกว่าหนึ่งแทร็กจะใหญ่ขึ้นเนื่องจากมีช่องว่างจากช่องว่างที่ขยายใหญ่ขึ้นในขณะนี้
ดู Pen Grid ติดตามการจัดแนวเนื้อหาและจัดแนวเนื้อหาที่เว้นวรรคระหว่าง Rachel Andrew (@rachelandrew) บน CodePen
เปรียบเทียบการกระจายพื้นที่ใน Flexbox และ Grid
เหตุผลที่ฉันคิดว่าการทำความเข้าใจแนวคิดต่างๆ เช่น min-content max-content มีความสำคัญมากเมื่อต้องจัดการกับเลย์เอาต์ ก็คือช่วยให้คุณเริ่มเจาะลึกรายละเอียดปลีกย่อยของเลย์เอาต์ได้ ฉันจะสรุปบทความนี้ด้วยตัวอย่างที่ดี ซึ่งเป็นสิ่งที่เราค้นพบโดยการเปรียบเทียบสิ่งที่เกิดขึ้นใน flexbox และ Grid เมื่อเราต้องการใส่สิ่งของลงในคอนเทนเนอร์
ตัวอย่างแสดงคอนเทนเนอร์แบบยืดหยุ่นที่มีสี่รายการแบบยืดหยุ่น ด้านล่างเป็นคอนเทนเนอร์กริดที่มีรายการกริดสี่รายการ เนื้อหานี้เหมือนกัน แต่เลย์เอาต์แตกต่างกันเล็กน้อย แม้ว่าจะเปรียบเทียบเลย์เอาต์เหล่านี้ได้คร่าวๆ รายการแบบยืดหยุ่นจะมี flex-basis การทำงานแบบยืดหยุ่น auto และได้รับอนุญาตให้ย่อขนาดได้ คำจำกัดความกริดกำหนดสี่แทร็กทั้งหมดด้วยขนาด auto
ดูการกระจาย Pen Space ใน flexbox และ grid โดย Rachel Andrew (@rachelandrew) บน CodePen
ในตัวอย่าง flexbox รายการที่สั้นกว่าได้ยุบลงไปที่ขนาด min-content และรายการที่มีขนาดใหญ่กว่าจะได้รับพื้นที่มากขึ้น
ในตัวอย่างกริด รายการที่มีขนาดเล็กกว่าจะแสดงที่ขนาด max-content ดังนั้นรายการที่ยาวกว่าจะมีพื้นที่แสดงน้อยลง เมื่อฉันเห็นพฤติกรรมนี้ครั้งแรกฉันก็งง สาเหตุของความแตกต่างนั้นมาจากอัลกอริทึมที่ใช้หาขนาดของรายการในวิธีเลย์เอาต์ ใน Flexbox รายการเริ่มต้นที่ขนาด max-content เนื่องจาก flex-shrink เป็นค่าบวก พื้นที่จึงเริ่มถูกนำออกจากแต่ละรายการ เมื่อรายการขนาดเล็กถึงขนาดที่มี min-content flexbox จะหยุดใช้พื้นที่เพื่อป้องกันไม่ให้หายไปหรือล้น
อย่างไรก็ตาม กริดจะเริ่มต้นด้วยรายการที่มีขนาด min-content แล้วจึง เพิ่ม พื้นที่ว่าง รายการของเราจะมีขนาด max-content อย่างรวดเร็ว ซึ่งจุดกริดจะหยุดกำหนดพื้นที่ให้พวกเขา เนื่องจากเรามีรายการที่ใหญ่กว่าซึ่งสามารถเติมพื้นที่ที่เหลือได้ เมื่อคุณได้ทราบเกี่ยวกับ min-content max-content แล้ว คุณจะสามารถระบุได้ว่าเมื่อใดที่แทร็กหรือรายการแสดงในลักษณะนี้ ซึ่งจะทำให้คุณมีจุดเริ่มต้นในการค้นหาและค้นหาว่าเกิดอะไรขึ้น
ขนาดมีความสำคัญ!
แม้ว่าการคำนวณขนาดเปอร์เซ็นต์เพื่อจัดเรียงสิ่งต่างๆ จะไม่สนุก แต่อย่างน้อยก็เป็นสิ่งที่เราทุกคนเข้าใจ มันทำให้เราควบคุมได้มาก แม้ว่ามันจะหมายความว่าเราต้องทำงานทั้งหมด อาจทำให้หงุดหงิดเมื่อเริ่มใช้ Flexbox และ Grid เพียงเพื่อพบว่าบางครั้งเราไม่ได้รับเลย์เอาต์ที่เราคาดหวัง อาจเป็นเรื่องน่าดึงดูดใจที่จะกลับไปทำงานด้วยตนเองและใช้เปอร์เซ็นต์สำหรับการวัด flex-basis หรือขนาดแทร็กของเรา
อย่างไรก็ตาม การใช้เวลาเล่นกับการปรับขนาด จนกว่าคุณจะรู้สึกสบายใจกับสิ่งที่เกิดขึ้นในสถานการณ์ต่างๆ จะตอบแทนคุณในที่สุด คุณจะพบว่าคุณต้องการ Media Queries น้อยลง และสามารถพึ่งพาความยืดหยุ่นโดยธรรมชาติของวิธีการจัดวาง
เพื่อช่วยคุณเริ่มต้นการสำรวจ ฉันได้พยายามเก็บตัวอย่างในบทความนี้ให้เรียบง่ายที่สุดเท่าที่จะทำได้ เพื่อให้คุณสามารถแยกและทดลองกับพวกเขาได้ สิ่งที่ฉันได้แชร์ในบทความนี้ส่วนใหญ่เป็นผลมาจากการที่ฉันสงสัยว่าจะเกิดอะไรขึ้นหากฉันลองทำสิ่งที่แตกต่างออกไป เช่น พยายามและหาคำตอบว่าทำไมมันถึงได้ผลเหมือนเดิม! ดังนั้น หากคุณมีคำถามมากกว่าคำตอบ ให้โพสต์ความคิดเห็นพร้อมลิงก์ไปยังตัวอย่าง และฉันจะพยายามชี้ไปที่ส่วนของข้อมูลจำเพาะที่อธิบาย
