การทำความเข้าใจคุณสมบัติตรรกะและค่า
เผยแพร่แล้ว: 2022-03-10 ในอดีต CSS ได้เชื่อมโยงตัวเองกับมิติและทิศทางทางกายภาพ โดยการจับคู่ตำแหน่งขององค์ประกอบทางด้านซ้าย ด้านขวา และด้านบนและด้านล่าง เรา float องค์ประกอบ left หรือ right เราใช้คุณสมบัติออฟเซ็ตตำแหน่ง top left bottom และ right เราตั้งค่าระยะขอบ ช่องว่างภายใน และเส้นขอบเป็น margin-top และ padding-left คุณสมบัติและค่าทางกายภาพเหล่านี้เหมาะสมหากคุณทำงานในโหมดการเขียนและทิศทางแนวนอน บนลงล่าง ซ้ายไปขวา
สิ่งเหล่านี้ไม่สมเหตุสมผลหากคุณใช้โหมดการเขียนแนวตั้ง ไม่ว่าจะสำหรับเลย์เอาต์ทั้งหมดหรือสำหรับองค์ประกอบบางอย่าง ในบทความนี้ ฉันจะอธิบายวิธีที่ CSS เปลี่ยนแปลงเพื่อรองรับโหมดการเขียน และในการทำเช่นนั้น ฉันจะอธิบายบางสิ่งที่อาจทำให้คุณสับสนเกี่ยวกับ Flexbox และ Grid
เมื่อฉันเริ่มทำงานกับ CSS Grid และอธิบายข้อกำหนดใหม่ให้กับผู้คน ฉันสังเกตว่าคุณสมบัติ grid-area สามารถใช้เป็นชวเลขบรรทัดเดียวสำหรับการตั้งค่าทั้งสี่บรรทัด ดังนั้น ตัวอย่างสามตัวอย่างด้านล่างจะส่งผลให้มีการจัดวางรายการเดียวกัน รายการแรกใช้คุณสมบัติ longhand รายการที่สองระบุบรรทัดเริ่มต้นและสิ้นสุดสำหรับแต่ละมิติ และรายการที่สามใช้ grid-area
.item { grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4; } .item { grid-row: 1 / 3; grid-column: 2 / 4; } .item { grid-area: 1 / 2 / 3 / 4; } ลำดับของเส้นเมื่อเราใช้ grid-area มีดังนี้:
- grid-row-start
- กริด-คอลัมน์-เริ่ม
- กริด-แถว-end
- กริด-คอลัมน์-end
คำถามแรกที่ฉัน (และหลายคนในกลุ่มผู้ชมของฉัน) มีคือ "ทำไมสิ่งเหล่านี้ไม่เป็นไปตามลำดับบน ขวา ล่าง ซ้าย ที่เราคุ้นเคยจาก สิ่งอื่นใน CSS ทั้งหมด " ที่จริงแล้วพวกมันไปในลำดับที่กลับกันกับค่าเหล่านั้น: บน, ซ้าย, ล่าง, ขวา! คณะทำงาน CSS พยายามทำให้สิ่งต่าง ๆ ยากขึ้นหรือไม่?
คำตอบคือ ค่าเหล่านี้ได้ย้ายออกจากสมมติฐานพื้นฐานที่ว่าเนื้อหาบนเว็บจะจับคู่กับมิติทางกายภาพของหน้าจอ โดยที่คำแรกของประโยคจะอยู่ด้านบนซ้ายของกล่อง ลำดับของเส้นใน grid-area เหมาะสมอย่างยิ่งหากคุณไม่เคยพบกับวิธีที่มีอยู่ที่เราตั้งค่าเหล่านี้ในชวเลข เรากำหนดเส้นเริ่มต้นสองเส้นก่อน จากนั้นจึงกำหนดเส้นสิ้นสุดสองเส้น
ซึ่งหมายความว่าหากเราเปลี่ยนโหมดการเขียนของเอกสารเป็นแนวตั้ง ตำแหน่งของบล็อกจะยังคงสัมพันธ์กับโหมดการเขียนของเอกสาร มากกว่าคุณสมบัติทางกายภาพของหน้าจอ คุณสามารถลองทำสิ่งนี้ในตัวอย่างด้านล่าง สลับค่าโหมดการเขียนสำหรับเลย์เอาต์ของเรา และดูการหมุนตารางทั้งหมด
ดู Pen Grid และโหมดการเขียนโดย Rachel Andrew (@rachelandrew) บน CodePen
การรู้ข้อเท็จจริงนี้เกี่ยวกับโหมดการเขียนยังอธิบายด้วยว่าเหตุใด CSS Grid และ Flexbox จึงอ้างถึงบรรทัด start และ end แทนที่จะจับคู่กริดกับมิติทางกายภาพของด้านบน ด้านขวา ด้านล่าง และด้านซ้าย ตามที่เราจะใช้กับการวางตำแหน่งแบบสัมบูรณ์ ในตัวอย่างข้างต้น รายการแรกถูกจัดตำแหน่งโดยใช้ grid-area และการจัดตำแหน่งตามบรรทัด
grid-area: 1 / 2 / 3 / 4;หากเราใช้มือยาวจะมีลักษณะดังนี้:
grid-row-start: 1; grid-column-start: 2; grid-row-end: 3; grid-column-end: 4;เราตั้งค่าทั้งเส้นเริ่มต้น แกนบล็อกก่อน แกนอินไลน์วินาที จากนั้นทำตามรูปแบบเดียวกันสำหรับเส้นสิ้นสุดในแต่ละมิติ ไม่ว่าวิธีการจัดวางตาราง เส้นเริ่มต้นและสิ้นสุดจะยังคงสัมพันธ์กับตารางและโหมดการเขียนของเอกสาร
ขนาดบล็อกและอินไลน์
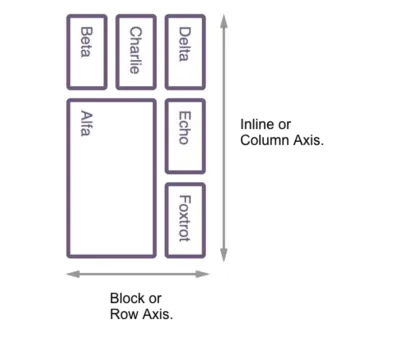
ฉันได้กล่าวถึงบางสิ่งซึ่งเป็นกุญแจสำคัญในการทำความเข้าใจเลย์เอาต์ใหม่ แนวคิดของมิติบล็อกและอินไลน์ ข้อกำหนดเหล่านี้จะเกิดขึ้นเมื่อคุณทำงานกับ CSS ใหม่ มิติข้อมูลทั้งสองนั้นเข้าใจได้ง่ายพอสมควรในบริบทของ Grid Layout เนื่องจากเราทำงานกับบล็อกและแกนอินไลน์เสมอเมื่อทำงานใน Grid Layout ดังนั้นฉันจะใช้การสาธิต Grid เพื่ออธิบาย
มิติข้อมูลบล็อกสอดคล้องกับลำดับการวางบล็อกบนหน้า หากนึกถึงย่อหน้าข้อความภาษาอังกฤษ แต่ละย่อหน้าจะวางไว้ด้านล่างอีกอันหนึ่ง ทิศทางที่วางสิ่งเหล่านี้คือมิติของบล็อก ดังนั้นใน Grid Layout นี่คือแกนของบล็อก
ใน CSS Grid Layout แกนที่ถูกบล็อกยังถูกเรียกว่าแกนแถว ซึ่งเป็นสาเหตุที่คุณสมบัติของ Block Axis เป็น grid-row-start และ grid-row-end

แกนอินไลน์จึงวิ่งข้ามแกนบล็อกไปในทิศทางที่คำต่างๆ อยู่ในประโยค ในภาษาอังกฤษ แกนนั้นวิ่งจากซ้ายไปขวา ใน Grid Layout แกนอินไลน์คือแกนของคอลัมน์ที่มีคุณสมบัติ grid-column-start และ grid-column-end

หากเราเปลี่ยนโหมดการเขียนในตัวอย่างของเราเป็น vertical-lr โหมดการเขียนจะเป็นแนวตั้ง ซึ่งหมายความว่าแกนบล็อกจะวิ่งในแนวตั้งและแกนอินไลน์ตามแนวเส้น (บนลงล่าง)

ดังนั้น หากเราพูดถึงมิติบล็อก เรากำลังอธิบายทิศทางที่ย่อหน้าของข้อความจะจัดวางในการไหลของเอกสารปกติ มิติอินไลน์คือทิศทางที่ประโยคทำงาน
คุณสมบัติลอจิก
เมื่อคุณคุ้นเคยกับการทำงานกับขนาดบล็อกและอินไลน์ บรรทัดเริ่มต้นและสิ้นสุด ลิงก์ไปยังมิติทางกายภาพในส่วนที่เหลือของ CSS จะเริ่มรู้สึกอึดอัด อย่างไรก็ตาม มีข้อกำหนดที่กำหนดเวอร์ชันตรรกะของคุณสมบัติทางกายภาพที่มีอยู่ทั้งหมด - ข้อกำหนดคุณสมบัติตรรกะ CSS และค่า ซึ่งเป็นร่างการทำงานสาธารณะฉบับแรก ในขณะนี้ เบราว์เซอร์เดียวที่รองรับคุณสมบัติเหล่านี้ได้ดีคือ Firefox อย่างไรก็ตาม การทำความเข้าใจวิธีทำงานของเบราว์เซอร์เหล่านี้อาจเป็นวิธีที่ดีในการคิดเกี่ยวกับ CSS ใหม่ ดังนั้นให้เราพิจารณา
ฉันได้แสดงตัวอย่างแต่ละส่วนด้วยตัวอย่าง CodePen เพื่อดูการทำงานเหล่านี้ คุณจะต้องใช้ Firefox!
ขนาดลอจิก
คุณสมบัติทางลอจิคัลกำหนดคุณสมบัติเริ่มต้นและสิ้นสุดสำหรับบล็อกและมิติอินไลน์ สำหรับคุณสมบัติความสูงและความกว้าง เราใช้ block-size และ inline-size แทน นอกจากนี้เรายังสามารถตั้งค่า max-block-size , min-block-size , max-inline-size และ min-inline-size หากคุณกำลังทำงานเป็นภาษาอังกฤษ ภาษาบนลงล่างในแนวนอน จากนั้น block-size จะอ้างอิงถึง height ทางกายภาพของบล็อกบนหน้าจอของคุณ inline-size คือ width ทางกายภาพของรายการ หากคุณกำลังทำงานในภาษาที่บล็อกทำงานในแนวตั้ง เมื่อคุณดูที่ block-size ของหน้าจอ จะปรากฏขึ้นเพื่อควบคุม width และ inline-size
คุณสามารถดูการดำเนินการนี้ได้ในการสาธิตด้านล่าง บล็อกของฉันมี block-size 150 พิกเซลและ inline-size 250 พิกเซล เปลี่ยนคุณสมบัติ writing-mode เพื่อดูว่าเค้าโครงปรับอย่างไร

ดู Pen Block และการสาธิตขนาดอินไลน์โดย Rachel Andrew (@rachelandrew) บน CodePen
ขอบตรรกะ
เราจึงมีคุณสมบัติในการควบคุมเส้นขอบที่ทำงานในลักษณะเดียวกัน คุณสมบัติทางกายภาพของเส้นขอบคือ:
-
border-top -
border-top-width -
border-top-style -
border-top-color -
border-right -
border-right-width -
border-right-style -
border-right-color -
border-bottom -
border-bottom-width -
border-bottom-style -
border-bottom-color -
border-left -
border-left-width -
border-left-style -
border-left-color
สิ่งเหล่านี้มีการแมปเชิงตรรกะซึ่งกลายเป็นรายละเอียดเล็กน้อยเหมือนมือยาว แต่คือ:
-
border-block-start -
border-block-start-width -
border-block-start-style -
border-block-start-color -
border-inline-start -
border-inline-start-width -
border-inline-start-style -
border-inline-start-color -
border-block-end -
border-block-end-width -
border-block-end-style -
border-block-end-color -
border-inline-end -
border-inline-end-width -
border-inline-end-style -
border-inline-end-color
ในตัวอย่างต่อไปนี้ มีสองช่วงตึก บล็อกแรกใช้คุณสมบัติทางลอจิคัลเพื่อตั้งค่า border-block-start-color เขียว และ border-inline-end-style ของ dotted บล็อกที่สองใช้คุณสมบัติทางกายภาพของ border-top-color และ border-right เปลี่ยนโหมดการเขียนเพื่อดูว่าสิ่งเหล่านี้ทำงานอย่างไร
ดู Pen Logical Borders โดย Rachel Andrew (@rachelandrew) บน CodePen
ขอบและช่องว่างภายใน
ระยะขอบและช่องว่างภายในมีด้ามยาวคล้ายกับคุณสมบัติเส้นขอบของเรา โดยมีคุณสมบัติทางกายภาพดังนี้:
-
margin-top -
margin-left -
margin-bottom -
margin-right -
padding-top -
padding-right -
padding-bottom -
padding-left
สิ่งเหล่านี้มีคุณสมบัติทางลอจิคัลดังนี้:
-
margin-block-start -
margin-inline-start -
margin-inline-start -
margin-inline-end -
padding-block-start -
padding-inline-start -
padding-inline-start -
padding-inline-end
ในตัวอย่างนี้ ฉันได้ตั้งค่า padding-block-start บนบล็อกแรก และ padding-top ในบล็อกที่สอง เปลี่ยนโหมดการเขียนเพื่อดูความแตกต่างเมื่อเปลี่ยนแกน Block และ Inline
ดูคุณสมบัติลอจิกของปากกา - การเติมโดย Rachel Andrew (@rachelandrew) บน CodePen
ออฟเซ็ตตำแหน่ง
อีกสถานที่หนึ่งที่ใช้คุณสมบัติทางกายภาพคือเมื่อวางตำแหน่งสิ่งต่าง ๆ โดยใช้คุณสมบัติ position หลังจากตั้งค่า position: absolute หรือค่าอื่นของ position อื่นที่ไม่ใช่ค่าเริ่มต้นของส static เราสามารถจัดตำแหน่งรายการโดยใช้ออฟเซ็ต ไม่ว่าจะจากวิวพอร์ตหรือจากพาเรนต์ที่สร้างบริบทการกำหนดตำแหน่งใหม่
คุณสมบัติทางกายภาพออฟเซ็ตคือ:
-
top -
right -
bottom -
left
ตามรูปแบบของคุณสมบัติเชิงตรรกะอื่นๆ ของเรา เราจึงมี:
-
offset-block-start -
offset-inline-start -
offset-block-end -
offset-inline-end
ลองใช้สิ่งเหล่านี้ในตัวอย่างด้านล่าง กล่องที่มีเส้นขอบมี position: relative และ position: absolute ในตัวอย่างทางกายภาพ สี่เหลี่ยมจัตุรัสอยู่ในตำแหน่ง top: 50px และ right: 20px รุ่นตรรกะมี offset-block-start: 50px และ offset-inline-end: 20px
ดู Pen Logical Offsets โดย Rachel Andrew (@rachelandrew) บน CodePen
ค่าตรรกะ
อีกที่หนึ่งที่เราคุ้นเคยกับการใช้มิติทางกายภาพคือเมื่อเราลอยหรือล้างสิ่งของ สำหรับ float ให้ clear เรามีเวอร์ชันเชิงตรรกะของค่า left และ right
-
inline-start -
inline-end
ดู Pen Floating with Logical Values โดย Rachel Andrew (@rachelandrew) บน CodePen
ในการสาธิต ฉันกำลังลอยบล็อกสีม่วงในเวอร์ชันตรรกะ inline-start ฉันยังใช้คุณสมบัติเชิงตรรกะสำหรับระยะขอบ สิ่งนี้ทำให้มั่นใจได้ว่าระยะขอบจะอยู่หลังบล็อกเสมอ และก่อนเนื้อหาที่ล้อมรอบ โดยการเลือกค่า vertical-rl ในเมนูแบบเลื่อนลง คุณสามารถดูได้ว่าในตัวอย่างจริง ระยะขอบสิ้นสุดทางด้านขวาของบล็อก แทนที่จะนำไปใช้ในทิศทาง -end

นอกจากนี้ยังมีค่า start และ end สำหรับ text-align การจัดตำแหน่งบางอย่างเพื่อเริ่มต้นจะเป็นการจัดตำแหน่งให้ตรงกับจุดเริ่มต้นของแกนอินไลน์ ให้ end ที่จุดสิ้นสุดของแกนอินไลน์ โดยไม่คำนึงว่าโหมดการเขียนจะเป็นแนวนอนหรือแนวตั้ง
การใช้คุณสมบัติตรรกะและค่าวันนี้

ดังที่ได้กล่าวไปแล้ว ขณะนี้มีการรองรับเบราว์เซอร์เพียงเล็กน้อยสำหรับคุณสมบัติและค่าเชิงตรรกะ อย่างไรก็ตาม หากคุณต้องการเริ่มทำงานกับพวกมันตอนนี้ และตัวเลือกคือเขียน CSS ของคุณโดยใช้พวกมัน จากนั้นใช้ปลั๊กอิน PostCSS เพื่อแปลงคุณสมบัติและค่าทางลอจิคัลให้เป็นคู่กันจริง ปลั๊กอินนี้โดย Jonathan Neal ครอบคลุมคุณสมบัติและค่าทั้งหมดที่ฉันได้อธิบายไว้ในบทความนี้
คุณยังสามารถช่วยส่งเสริมการยอมรับโดยผู้จำหน่ายเบราว์เซอร์ของคุณสมบัติเหล่านี้โดยติดดาวบั๊กของ Chrome และเพิ่มคะแนนเหล่านี้บนไซต์คำติชมของนักพัฒนา Edge
แม้ว่าคุณจะตัดสินใจที่จะไม่ใช้คุณสมบัติเหล่านี้ในตอนนี้ การทำความเข้าใจวิธีการทำงานของคุณสมบัติเหล่านี้เป็นส่วนสำคัญในการทำความเข้าใจการทำงานกับเลย์เอาต์ใหม่ อธิบายเค้าโครง Grid หรือ Flex ของคุณว่ามีจุดเริ่มต้นและสิ้นสุด โดยคำนึงถึงขนาดบล็อกและอินไลน์ สิ่งเหล่านี้จะช่วยให้เข้าใจวิธีการทำงานของเลย์เอาต์ได้ง่ายขึ้น
อ่านเพิ่มเติม
- MDN Web Docs มีคุณสมบัติเชิงตรรกะและค่าทั้งหมดที่แสดงพร้อมตัวอย่างเพิ่มเติม
- CSS Grid, ค่าตรรกะและโหมดการเขียน, MDN
- โหมดการเขียน CSS, Jen Simmons, 24 วิธี
