ทำความเข้าใจการเปลี่ยนแปลงเค้าโครงสะสม & เพิ่มประสิทธิภาพ
เผยแพร่แล้ว: 2021-10-02การเพิ่มประสิทธิภาพเว็บไซต์สำหรับเครื่องมือค้นหากลายเป็นส่วนสำคัญของกลยุทธ์ทางการตลาดของผู้คนมากขึ้นเรื่อยๆ ความสำคัญของ SEO ได้เพิ่มขึ้นหลายเท่า โดยบริษัทต่างๆ เข้าใจความหมายของมันมากขึ้นเรื่อยๆ ตอนนี้ทุกแบรนด์ต้องการปรากฏบนหน้าแรกของ Google Search ด้วยแรงผลักดันที่เพิ่มขึ้นสำหรับ SEO นี้ การแข่งขันก็เพิ่มขึ้นหลายเท่า ใช้เวลาและความพยายามอย่างมากในการทำความเข้าใจวิธีการทำงานของการจัดอันดับ จากนั้นจึงคิดค้นวิธีปรับปรุงพารามิเตอร์การจัดอันดับสำหรับเว็บไซต์ของคุณ
ในทางกลับกัน เสิร์ชเอ็นจิ้นอย่าง Google นั้นฉลาดพอที่จะเข้าใจว่าไม่ว่าอัลกอริธึมของพวกเขาจะแข็งแกร่งขนาดไหน นักการตลาดก็จะหาวิธีที่จะโกงมันให้ได้ ตลอดประวัติศาสตร์ นี่คือรูปแบบ Google นำคำหลักมาเป็นปัจจัยในการจัดอันดับ และผู้ใช้เริ่มบรรจุเนื้อหาด้วยคำหลัก เมื่อมีการแนะนำลิงก์ย้อนกลับ ผู้ใช้ใช้ SEO หมวกดำเพื่อรับลิงก์ย้อนกลับนับพันที่ไปยังเว็บไซต์ของตน Google ต้องปรับแต่งคุณภาพมากกว่าปริมาณ
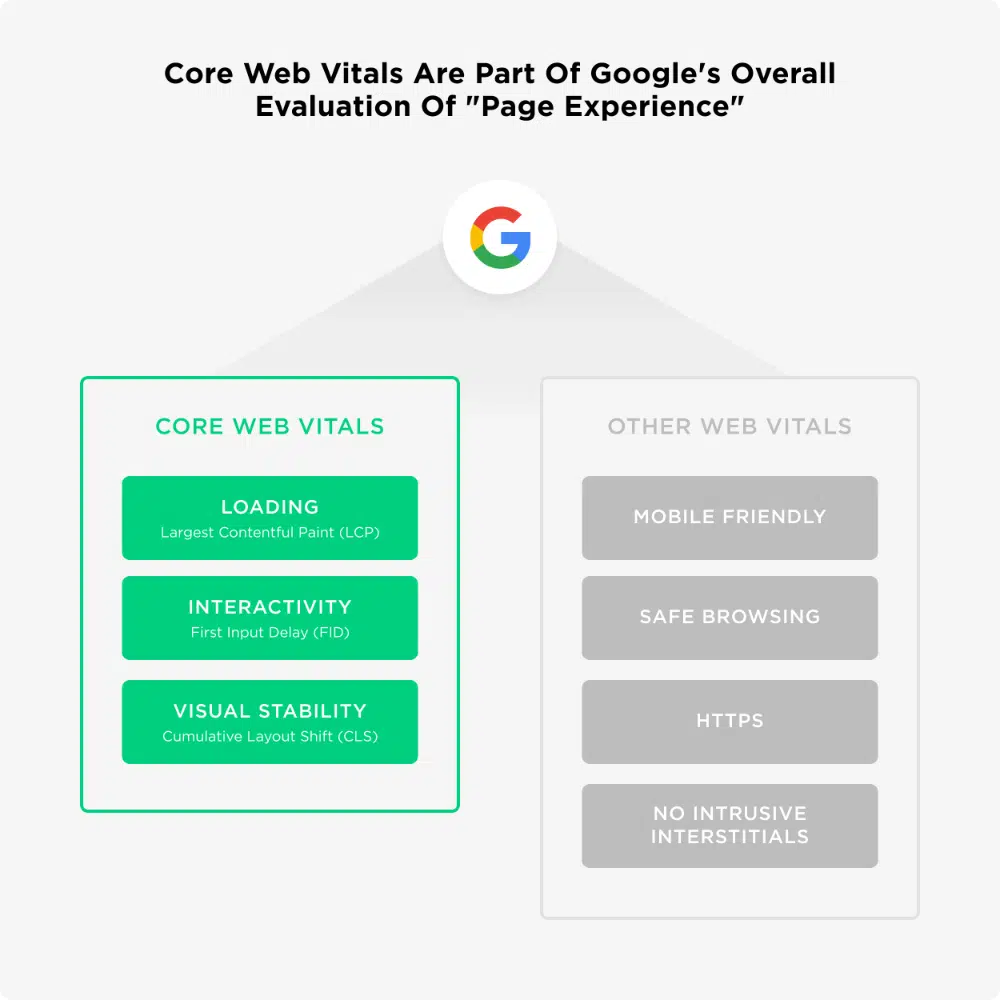
ในการอัปเดตพารามิเตอร์ SEO ครั้งล่าสุด Google ได้เพิ่ม Core Web Vitals เป็นตัวชี้วัดที่สำคัญสำหรับอันดับหน้าของเว็บไซต์ พารามิเตอร์เหล่านี้วัดประสบการณ์ผู้ใช้ของเว็บไซต์ ด้วยการแข่งขัน SEO ที่เพิ่มขึ้น Google ตระหนักดีว่าคุณภาพของผลลัพธ์ของเครื่องมือค้นหาถูกขัดขวาง ผู้ใช้ในปัจจุบันต้องการเนื้อหาที่เกี่ยวข้องมากที่สุดสำหรับคำค้นหาของพวกเขา และในรูปแบบที่เหมาะสำหรับการดูและบริโภคเช่นกัน สิ่งนี้กลายเป็นรากฐานสำหรับ Core Web Vitals
Core Web Vitals คืออะไร:
Web Vitals หลักสร้างชุดพารามิเตอร์ Web Vital ที่สำคัญกว่าที่ระบุไว้โดย Google ในปัจจุบัน พารามิเตอร์ Web Vitals ทั้งหมดคือ:
- Core Web Vitals:
- กำลังโหลด Contentful Paint – เพื่อหาจำนวนประสบการณ์การโหลด
- First Input Delay – เพื่อวัดความเร็วของการโต้ตอบ
- Cumulative Layout Shift – เพื่อวัดความเสถียรของภาพ
- Web Vitals อื่นๆ:
- เป็นมิตรกับมือถือ
- ท่องเว็บอย่างปลอดภัย
- HTTP
- ไม่มีโฆษณาคั่นระหว่างหน้าที่ล่วงล้ำ
แม้ว่า Web Vitals อื่นๆ จะเน้นไปที่แง่มุมต่างๆ เช่น การตอบสนองและความปลอดภัยของเว็บไซต์มากกว่า แต่ Core Web Vitals จะวัดประสบการณ์ของผู้ใช้สำหรับเว็บไซต์ พารามิเตอร์เหล่านี้เป็นข้อมูลใหม่สำหรับพี่น้อง SEO และเข้าใจได้อย่างรวดเร็วว่าเมตริกเหล่านี้มีการวัดอย่างไร จากความเข้าใจของพวกเขา การแฮ็กและเคล็ดลับมากมายได้ปรากฏขึ้น ซึ่งสามารถช่วยให้ผู้ใช้ทำคะแนน Core Web Vitals ได้ดีขึ้น
การถอดรหัสการเปลี่ยนแปลงเค้าโครงสะสม:
การเปลี่ยนแปลงเค้าโครงสะสมจะวัดผลกระทบด้านลบใดๆ ที่การเปลี่ยนแปลงเค้าโครงที่ไม่คาดคิดในเว็บไซต์มีต่อประสบการณ์ของผู้ใช้ การเปลี่ยนเลย์เอาต์สามารถอธิบายได้ว่าเป็นการเปลี่ยนแปลงองค์ประกอบที่มองเห็นได้บนเว็บเพจที่ไม่ต้องการและมีผลกระทบต่อประสบการณ์ของผู้ใช้
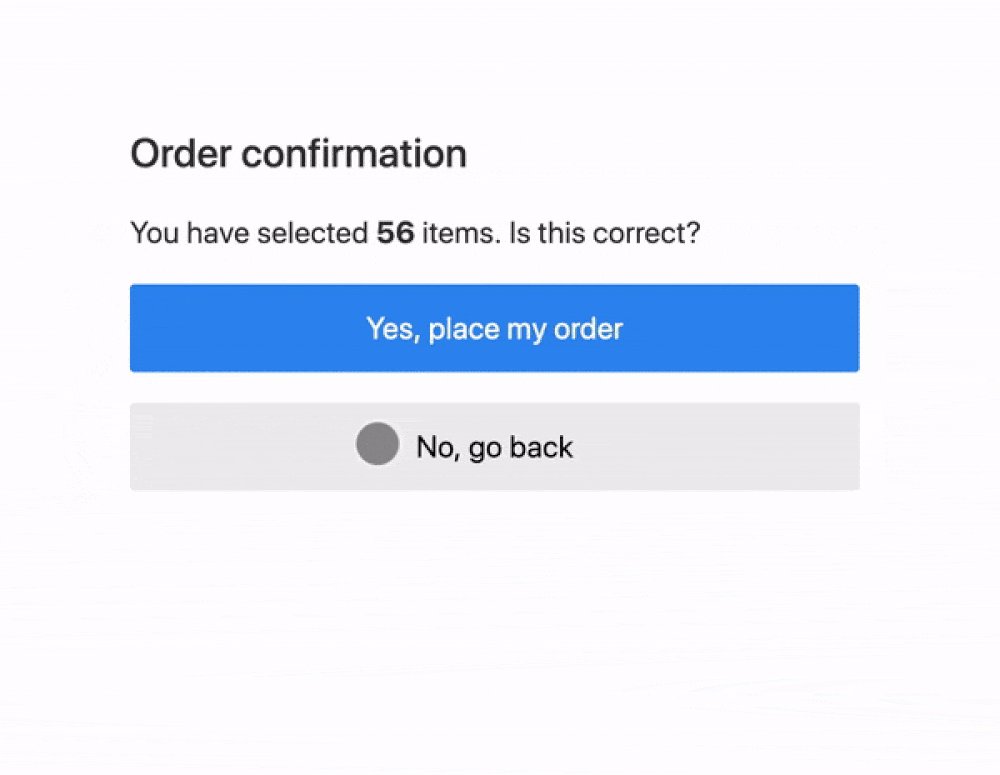
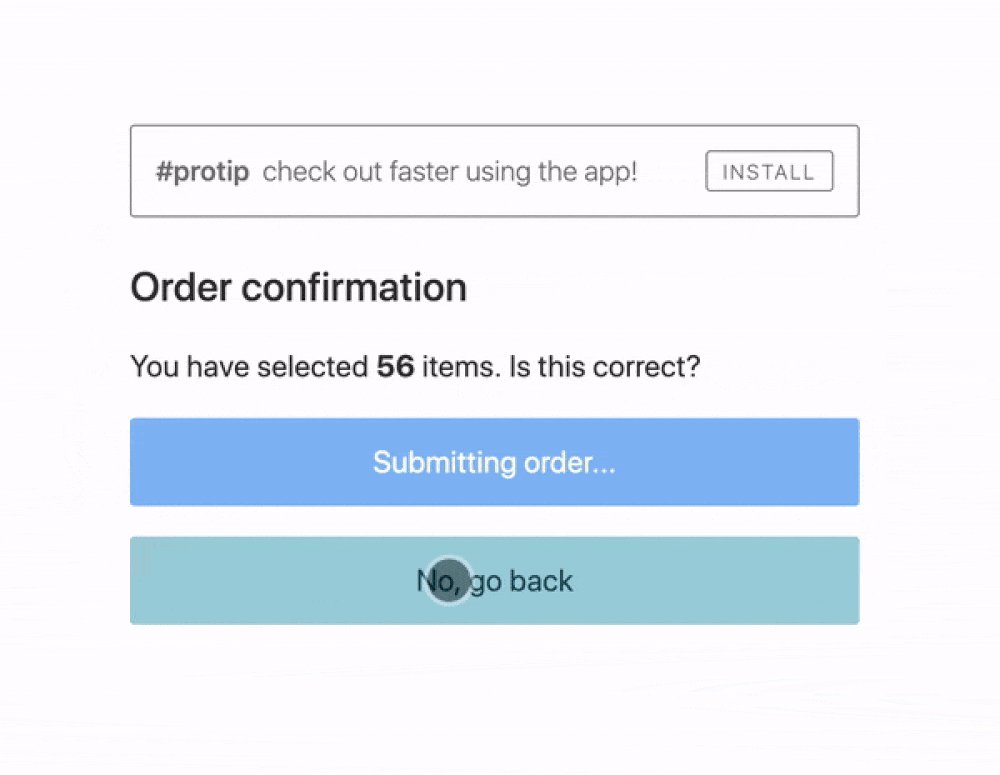
ในฐานะผู้ใช้ คุณจะเจอเว็บไซต์ที่ไม่เสถียรทางสายตาอยู่เสมอ ตัวอย่างเช่น ขณะที่คุณกำลังอ่านข้อความในบทความ จู่ๆ รูปภาพก็เริ่มโหลด และข้อความทั้งหมดจะถูกกดลง หรือคุณกำลังจะคลิกที่ปุ่ม แต่โหลดรูปภาพหรือกล่องวิดีโออีกครั้ง และกดปุ่มลง คุณบังเอิญคลิกโฆษณาแทนที่จะเป็นปุ่ม ดังนั้นระบบจะนำคุณไปยังหน้าโฆษณา ประสบการณ์ดังกล่าวทั้งหมดอาจสร้างความรำคาญให้กับผู้ใช้ได้จริงๆ
Google ได้พัฒนาพารามิเตอร์ CLS เพื่อวัดพฤติกรรมที่ไม่เสถียรดังกล่าวของเว็บไซต์ โดยพื้นฐานแล้วเว็บไซต์ประกอบด้วยบล็อกเนื้อหา เว็บไซต์ส่วนใหญ่ใช้โครงแบบตาราง และด้วยเหตุนี้เราจะเห็นแถวและคอลัมน์ที่มีโครงสร้างดี ในแต่ละเซลล์ เนื้อหาจะถูกแทรกในรูปแบบของข้อความ รูปภาพ วิดีโอ หรือสื่อสร้างสรรค์อื่นๆ เมื่อผู้ใช้เปิดเว็บไซต์ เนื้อหาแต่ละส่วนจะถูกดึงมาจากเซิร์ฟเวอร์ เนื่องจากลักษณะที่แตกต่างกัน เนื้อหาแต่ละส่วนจึงใช้เวลาในการโหลดต่างกัน
โดยปกติข้อความจะโหลดเร็วมาก ในขณะที่วิดีโอความละเอียดสูงจะใช้เวลานานขึ้น ดังนั้นข้อความจะถูกโหลดอย่างรวดเร็วและปรากฏต่อผู้ใช้ที่เริ่มโต้ตอบกับข้อความนั้น แต่ภายในไม่กี่วินาที องค์ประกอบอื่นๆ ที่ด้านบนหรือด้านข้างของข้อความโหลด ซึ่งส่งผลต่อตำแหน่งของข้อความ และผลักออกจากสายตาของผู้ใช้
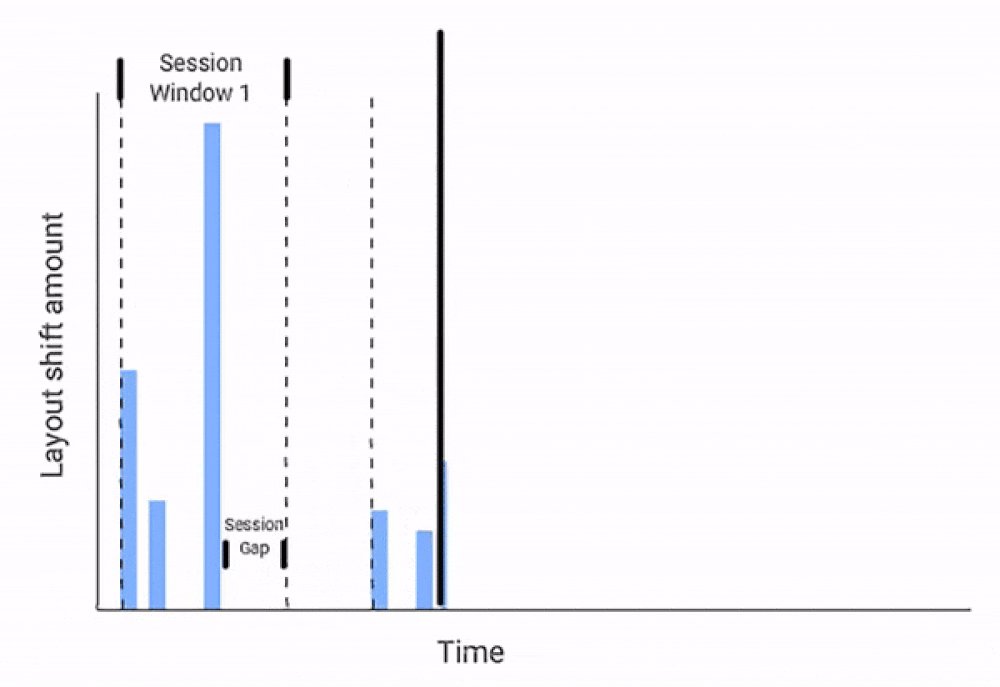
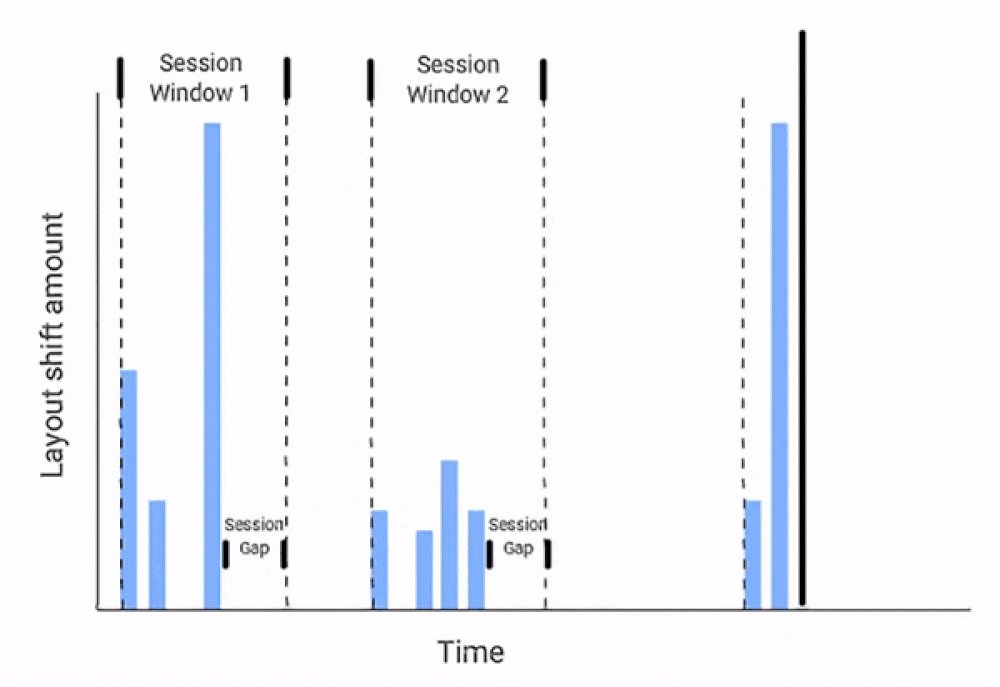
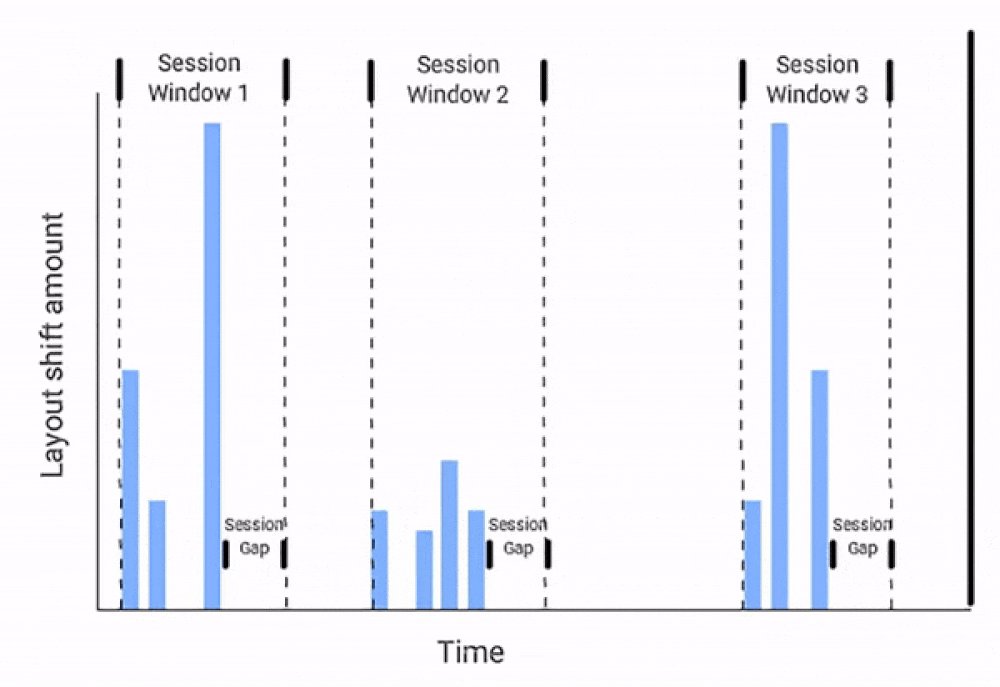
CLS วัดการเปลี่ยนแปลงของเลย์เอาต์ดังกล่าว หน้าต่างเซสชันถือเป็นชุดของการเปลี่ยนเลย์เอาต์ที่เกิดขึ้นต่อเนื่องกัน โดยมีความแตกต่างกันน้อยกว่า 1 วินาทีในแต่ละกะ และแตกต่างกันสูงสุด 5 วินาทีตลอดระยะเวลาของหน้าต่างหน้าเว็บ ช่องว่างที่สูงขึ้นจะหมายถึงพฤติกรรมที่เอาแน่เอานอนไม่ได้มากขึ้น ดังนั้นจึงเป็นประสบการณ์ของผู้ใช้ที่ไม่ดี ซึ่งจะสอดคล้องกับคะแนน CLS ที่น้อยกว่า
การวัดการเปลี่ยนแปลงเค้าโครงสะสม:
CLS คำนวณด้วยวิธีการทางวิทยาศาสตร์อย่างมาก เพื่อให้เข้าใจกระบวนการ เราจำเป็นต้องทราบข้อกำหนดต่อไปนี้:
- วิวพอร์ต: หน้าจอที่มองเห็นได้ของผู้ใช้ซึ่งผู้ใช้สามารถดูและโต้ตอบกับหน้าเว็บได้
- Rendered Frames: เช่นเดียวกับวิดีโอที่ประกอบด้วย 24 เฟรมต่อวินาที เว็บไซต์ประกอบด้วยเฟรมหลายเฟรมที่แสดงผลด้วยความเร็วขึ้นอยู่กับพารามิเตอร์การโหลดเว็บไซต์
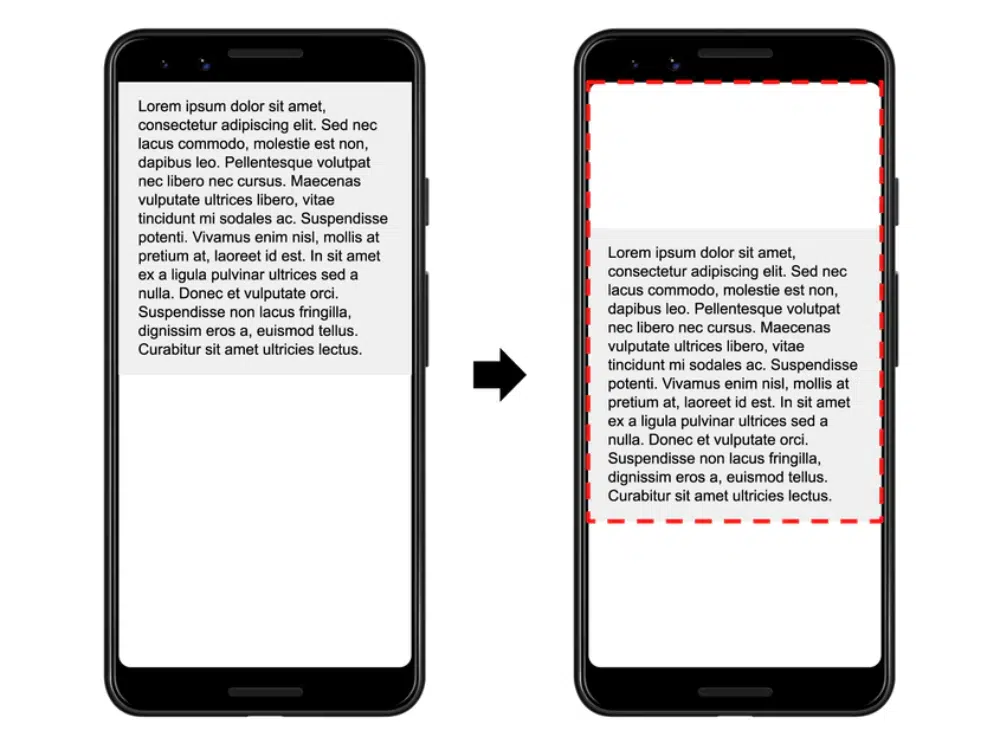
- Impact Fraction: นี่คือตัวชี้วัดที่คำนวณผลกระทบขององค์ประกอบเนื้อหาที่ไม่เสถียรต่อพื้นที่วิวพอร์ตระหว่างสองเฟรมที่ต่อเนื่องกัน ภาพด้านล่างแสดงชิ้นส่วนเนื้อหาที่ครอบครอง 50% ของวิวพอร์ตแล้วเลื่อนลงมา 25% ดังนั้นส่วนผลกระทบสำหรับวิวพอร์ตจะเป็น 0.75 (50% + 25%)
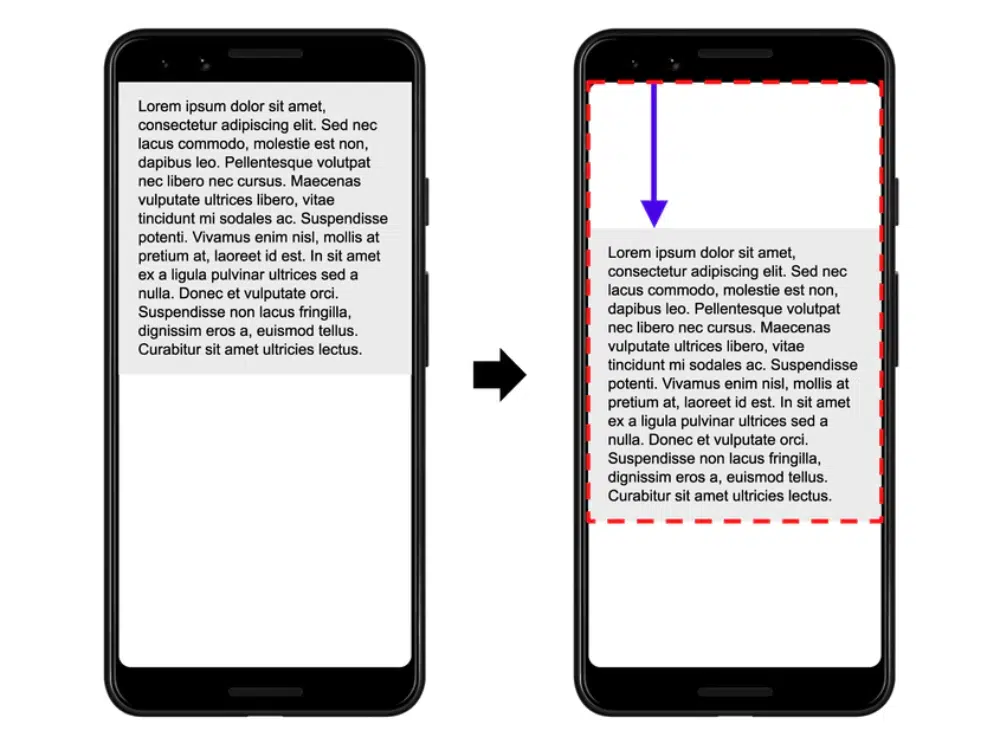
- เศษส่วนระยะทาง: เมตริกนี้บ่งชี้ว่าองค์ประกอบเนื้อหาที่ไม่เสถียรเคลื่อนที่เป็นระยะทางเท่าใดเมื่อเทียบกับวิวพอร์ต นี้สามารถอยู่ในแนวนอนหรือแนวตั้งหรือสามารถเป็นได้ทั้งสองอย่าง อย่างไรก็ตาม ขนาดวิวพอร์ตที่ใหญ่ที่สุดถือเป็นฐาน ในภาพด้านล่าง องค์ประกอบเนื้อหาได้เคลื่อนลง 25% หลังจากการเรนเดอร์ ทำให้ระยะทางเป็นเศษ 0.25
คะแนนสะสมเลย์เอาต์กะเป็นผลคูณของเศษส่วนกระทบและเศษส่วนระยะทาง
CLS = เศษส่วนกระทบ * เศษส่วนระยะทาง
ในตัวอย่างที่กล่าวข้างต้น คะแนน CLS จะออกมาเป็น (0.75*0.25) 0.1875
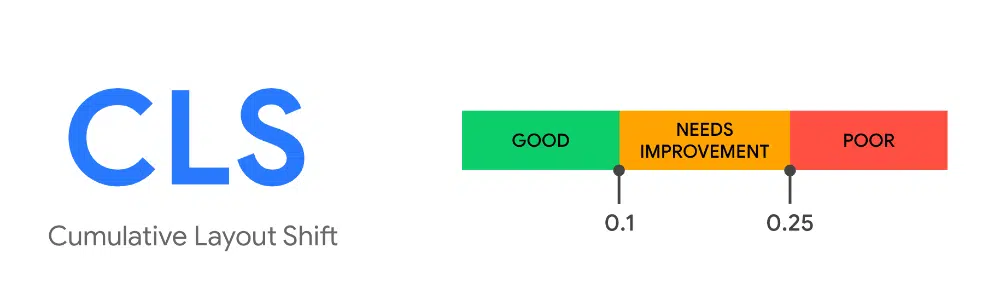
คะแนน CLS ในอุดมคติที่เว็บไซต์ทั้งหมดควรกำหนดเป้าหมายคือ 0.1 หรือน้อยกว่า เว็บไซต์ที่มีเพียงเนื้อหาที่เป็นข้อความและไม่มีการรบกวนจากภายนอก สามารถทำคะแนน CLS ได้เกือบ 0 คะแนน แม้ว่าเว็บไซต์ที่โหลดเนื้อหามากเกินไป แต่มีความเร็วในการโหลดที่ไม่ดีและขึ้นอยู่กับ API ภายนอกจำนวนมากสามารถทำคะแนนได้มากกว่า 0.25
เห็นได้ชัดว่าคุณจะไม่คำนวณคะแนน CLS ด้วยตนเองสำหรับเว็บไซต์ของคุณ อย่างไรก็ตาม มีเครื่องมือออนไลน์ดีๆ มากมายที่สามารถช่วยคุณได้:
- เครื่องมือภาคสนาม:
- รายงานประสบการณ์ผู้ใช้ Chrome
- PageSpeed Insights
- Search Console (รายงาน Core Web Vitals)
- ไลบรารี JavaScript
- เครื่องมือห้องปฏิบัติการ:
- Chrome DevTools
- ประภาคาร
- การทดสอบหน้าเว็บ
วิธีเพิ่มประสิทธิภาพการเปลี่ยนแปลงเค้าโครงสะสมสำหรับเว็บไซต์ของคุณ:
1. การจัดการภาพด้วยความระมัดระวัง:

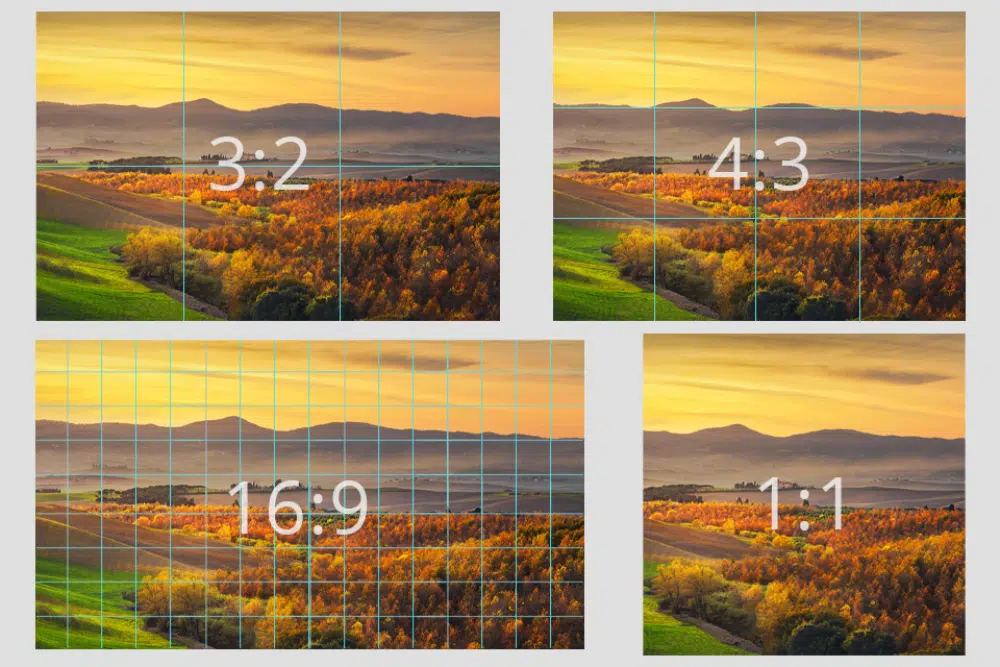
วิธีมาตรฐานในการใช้รูปภาพบนเว็บไซต์คือการกำหนดความสูงและความกว้าง นักพัฒนาบางคนมีนิสัยชอบทำงานเป็น % หากพวกเขาต้องการใช้รูปภาพที่มีขนาดเพียงครึ่งเดียว พวกเขาจะพูดถึง 50% ในแอตทริบิวต์ของรูปภาพได้อย่างสะดวก แต่สิ่งนี้จะไม่ให้ข้อมูลสำคัญแก่เบราว์เซอร์เกี่ยวกับจำนวนส่วนของวิวพอร์ตที่รูปภาพจะใช้ ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องพูดถึงอัตราส่วนกว้างยาว วิธีนี้จะช่วยให้เบราว์เซอร์ทราบเป็นอย่างดี และจะจัดสรรช่องที่จำเป็นให้กับรูปภาพเมื่อหน้าเว็บแสดงผล สล็อตชุดนี้จะไม่รบกวนเนื้อหาอื่นๆ ที่โหลดไว้ล่วงหน้า และด้วยเหตุนี้คุณจึงช่วยปรับปรุงคะแนน CLS ของคุณ
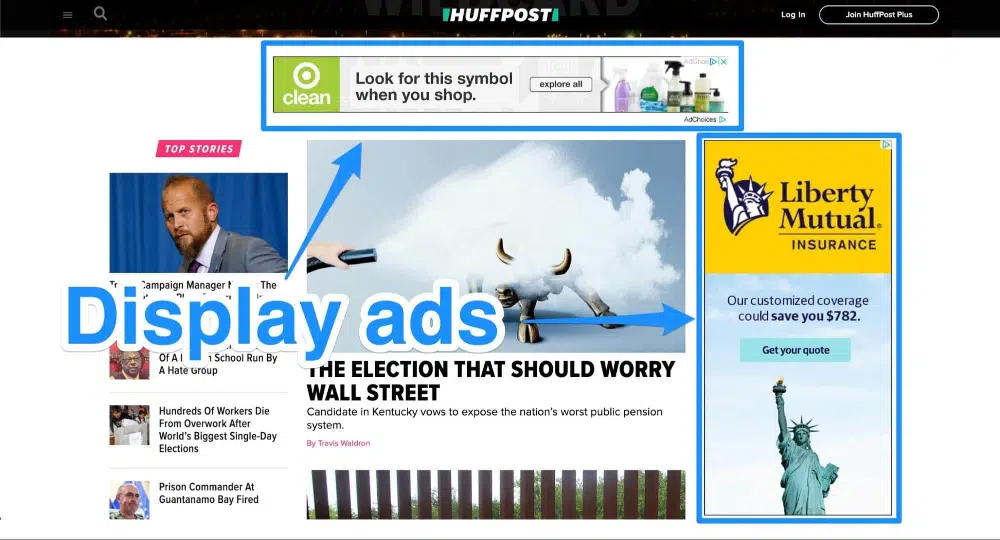
2. โฆษณาแบบดิสเพลย์:
ผู้ร้ายที่ใหญ่ที่สุดของคะแนน CLS ที่ไม่ดีคือการแสดงโฆษณาบนเว็บไซต์ ในขณะที่อยู่ในโลกอุดมคติ ไม่มีเว็บไซต์ใดต้องการวางโฆษณาเพราะมักจะเป็นอันตรายต่อประสบการณ์ของผู้ใช้ แต่นั่นจะส่งผลอย่างมากต่อเศรษฐกิจของเว็บไซต์ที่ขับเคลื่อนด้วยโฆษณา นอกจากนี้ เนื่องจากโฆษณาเป็นไดนามิก โฆษณาจึงมักจะแยกส่วนของวิวพอร์ตทุกครั้งที่โหลด ประเด็นต่อไปนี้สามารถช่วยคุณลดผลกระทบที่โฆษณามีต่อคะแนน CLS:
- จัดรูปแบบองค์ประกอบเสมอก่อนที่ไลบรารีแท็กโฆษณาจะโหลด เพื่อจองขนาดช่องเฉพาะสำหรับโฆษณาบนหน้าเว็บ
- หลีกเลี่ยงการวางโฆษณาแบบ non-stick ไว้ใกล้กับด้านบนของวิวพอร์ต เนื่องจากจะดันเนื้อหาอื่นๆ ลงมาและส่งผลเสียต่อคะแนน CLS
- ระบุขนาดที่ใหญ่ที่สุดเท่าที่เป็นไปได้เสมอสำหรับการแสดงโฆษณา และเว้นพื้นที่ว่างไว้
- อย่ายุบกล่องโฆษณาเมื่อโฆษณาไม่แสดง ให้เว้นว่างไว้หรือแปลงเป็นช่องว่าง
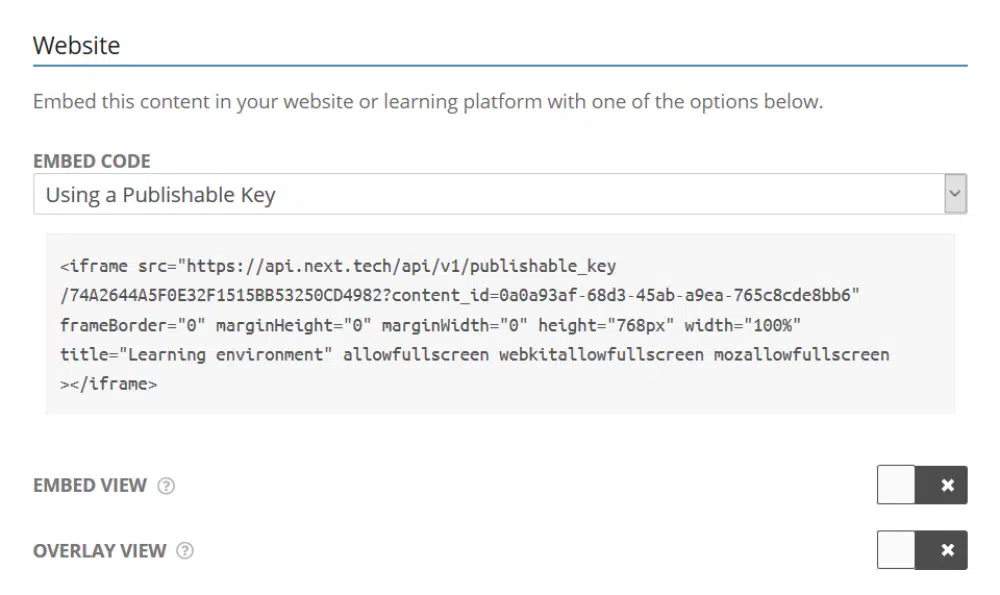
3. iFrames และเนื้อหาแบบฝัง:
ด้วยอาร์เรย์ของ API ที่พร้อมใช้งาน นักพัฒนามักจะถูกล่อลวงให้ปรับใช้ API เหล่านี้บนเว็บไซต์เพื่อปรับปรุงฟังก์ชันการทำงาน แต่การเพิ่มองค์ประกอบบุคคลที่สามนี้ทำให้เกิดความไม่แน่นอนของเวลาและขนาดในการโหลด และด้วยเหตุนี้จึงส่งผลกระทบต่อคะแนน CLS โดยการปฏิบัติตามประเด็นต่อไปนี้ คุณสามารถบรรเทาผลกระทบที่มีต่อคะแนน CLS:
- ตั้งค่าเค้าโครง iFrame ไว้ล่วงหน้า และใช้รหัสคงที่เพื่อแก้ไขขนาดสล็อตสำหรับ iFrame
- อย่าใช้องค์ประกอบการโหลดหรือการเลื่อนแบบไม่สิ้นสุด เนื่องจากองค์ประกอบเหล่านี้มีแนวโน้มที่จะมีไดนามิกมาก ให้ใช้ปุ่มอ่านเพิ่มเติมแทน
- หลีกเลี่ยงการใช้คำกระตุ้นการตัดสินใจที่ฉูดฉาดที่ปรากฏขึ้นบนหน้าจอหรือขัดขวางการจัดวางที่มีอยู่
4. การใช้แบบอักษรเว็บ:
เพื่อให้เว็บไซต์ดูมีการตกแต่งมากขึ้น นักพัฒนามักจะใช้แบบอักษรที่หลากหลาย ขออภัย แบบอักษรเหล่านี้บางแบบอาจไม่สามารถใช้ได้ในทุกเบราว์เซอร์ ในกรณีเช่นนี้ เบราว์เซอร์จะพยายามโหลดแบบอักษรเหล่านั้นลงในหน้าเว็บก่อน แต่จะเปลี่ยนเป็นแบบอักษรเว็บอื่นเมื่อไม่พร้อมใช้งาน แบบอักษรนี้จะใช้พื้นที่การจัดวางที่แตกต่างกัน และด้วยเหตุนี้ทำให้เกิดการเปลี่ยนแปลงในเค้าโครง ผลักดันเนื้อหาอื่น ๆ และส่งผลเสียต่อคะแนน CLS เพื่อหลีกเลี่ยงสถานการณ์ดังกล่าว ให้ใช้แบบอักษรเว็บมาตรฐานและเพิ่มโค้ดเพื่อโหลดแบบอักษรเสริมล่วงหน้า
5. การเพิ่มแอนิเมชั่นหรือการเปลี่ยนไปยังองค์ประกอบเว็บ:
แอนิเมชั่นหรือทรานซิชันแฟนซีสามารถทำให้เว็บไซต์ของคุณโดดเด่นและดูสร้างสรรค์ได้ แต่การพัฒนาเหล่านี้หากทำไม่ถูกต้อง อาจส่งผลกระทบอย่างใหญ่หลวงต่อคะแนน CLS ของเว็บไซต์ของคุณ โดยธรรมชาติแล้ว รหัสเหล่านี้จะย้ายสิ่งต่างๆ ไปรอบๆ เว็บไซต์ในระหว่างการโหลด ดังนั้นพวกเขาจะต้องนำมาพิจารณา ดังนั้นคุณควรเลือกใช้แอนิเมชั่นการแปลงแทนที่จะใช้แอนิเมชั่นที่ทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ นอกจากนี้ ควรจัดการกับทริกเกอร์ เช่น ขนาดกล่อง เงากล่อง และอื่นๆ อย่างระมัดระวัง
6. ไม่ยึดติดกับโครงลวด:
Wireframes เป็นรากฐานหลักของเว็บไซต์ใดๆ และการไม่ยึดมั่นต่อมันจะเป็นอันตรายต่อเว็บไซต์ของคุณ ในระยะเริ่มต้น โครงร่างของเว็บไซต์ในรูปแบบของโครงสร้างตารางประกอบด้วยแถวและคอลัมน์ สิ่งนี้จำเป็นต้องให้ความสำคัญ และทั้งผู้พัฒนาและลูกค้าควรอนุมัติเพื่อหลีกเลี่ยงการเปลี่ยนแปลงหลังการพัฒนา แต่ละเซลล์เชื่อมต่อกัน และในทันใด เซลล์ในแง่ของส่วนเนื้อหาหรือตำแหน่งเลย์เอาต์จะส่งผลต่อเซลล์อื่นๆ ซึ่งจะทำให้คะแนน CLS เสียหาย การไม่ยึดติดกับโครงลวดสามารถส่งผลเสียอย่างใหญ่หลวงต่อการตอบสนองของเว็บไซต์
7. เวลาตอบสนองของเซิร์ฟเวอร์ที่ดีขึ้น:
คะแนน CLS ขึ้นอยู่กับวิธีการแสดงเว็บไซต์ ซึ่งอาจได้รับผลกระทบจากเวลาตอบสนองของเซิร์ฟเวอร์ หากเว็บไซต์ของคุณโฮสต์บนเซิร์ฟเวอร์ที่ช้ามาก จะใช้เวลามากขึ้นในการโหลดเนื้อหาแต่ละส่วน โดยเฉพาะรูปภาพและวิดีโอ ในฐานะนักพัฒนา คุณควรตรวจสอบพารามิเตอร์ Time To First Byte ของเซิร์ฟเวอร์และพยายามปรับให้เหมาะสมผ่านแฮ็กต่อไปนี้:
- ใช้เว็บเฟรมเวิร์กที่เหมาะสมเพื่อเพิ่มประสิทธิภาพความเร็วเซิร์ฟเวอร์ของคุณ
- สำรวจตัวเลือกในการกำหนดเส้นทางผู้ใช้ไปยังเครือข่ายการจัดส่งเนื้อหา (CDN) ทางเลือก
- เก็บแคชหน้าเว็บไว้ที่ฝั่งเซิร์ฟเวอร์
- โหลดหน้า HTML ก่อนเพราะโหลดเร็ว
- พยายามหลีกเลี่ยงการเชื่อมโยงระหว่างกันหรือโค้ดของบุคคลที่สามเพื่อสร้างมันขึ้นมาก่อน
8. ปรับแต่งรูปภาพ CSS และจาวาสคริปต์ให้เหมาะสม:
คำแนะนำที่พบบ่อยที่สุดประการหนึ่งสำหรับคะแนน SEO ที่ดีขึ้นคือการปรับเนื้อหาเว็บไซต์ให้เหมาะสม การเพิ่มประสิทธิภาพนี้ยังส่งผลดีต่อคะแนน CLS ไม่ควรใช้รูปภาพบนเว็บไซต์โดยไม่ปรับให้เหมาะสม มีเครื่องมือของบุคคลที่สามที่ดีมากมาย เช่น Tiny PNG หรือ Bulk Resize ที่สามารถช่วยคุณลดขนาดได้โดยไม่ส่งผลกระทบต่อคุณภาพของภาพมากนัก ในทำนองเดียวกัน คุณควรเพิ่มประสิทธิภาพ CSS และ Java Scripts ที่ใช้สำหรับเว็บไซต์ เนื่องจากมีผลกระทบเล็กน้อยต่อการปรับปรุงคะแนน CLS
แนวคิดทั้งหมดของ Cumulative Layout Shift นั้นค่อนข้างใหม่ และผู้คนกำลังพยายามเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้ และค้นหาวิธีที่ดีที่สุดในการเพิ่มประสิทธิภาพเว็บไซต์เพื่อให้ได้คะแนน CLS ต่ำที่สุดเท่าที่จะเป็นไปได้ โดยพื้นฐานแล้วมันเกี่ยวกับการมีเว็บไซต์ที่ทำงานในลักษณะที่มีความเสถียรทางสายตาสูงและหลีกเลี่ยงการทำให้ผู้ใช้ประหลาดใจ ด้วยวิธีการที่ชาญฉลาดสำหรับการตรวจสอบประสบการณ์ผู้ใช้เว็บไซต์ CLS อยู่ที่นี่เพื่อคงอยู่ ดังนั้น นักพัฒนาซอฟต์แวร์ควรดำเนินการอย่างรวดเร็วเพื่อนำประเด็นข้างต้นมาใช้เพื่อปรับปรุงเว็บไซต์ของตน