ทำความเข้าใจ CSS Grid: Grid Template Areas
เผยแพร่แล้ว: 2022-03-10grid-template-areas เพื่อวางรายการ เมื่อใช้ CSS Grid Layout คุณสามารถวางรายการจากเส้นกริดหนึ่งไปยังอีกบรรทัดหนึ่งได้ อย่างไรก็ตาม มีอีกวิธีหนึ่งในการอธิบายเลย์เอาต์ของคุณ แบบที่มองเห็นได้ตามธรรมชาติ ในบทความนี้ เราจะเรียนรู้วิธีใช้คุณสมบัติ grid-template-areas เพื่อกำหนดตำแหน่งบนกริดและค้นหาวิธีการทำงานจริงของคุณสมบัติ
ในกรณีที่คุณพลาดบทความก่อนหน้าในชุดนี้ คุณสามารถค้นหาได้ที่นี่:
- ส่วนที่ 1: การสร้างคอนเทนเนอร์กริด
- ส่วนที่ 2: เส้นกริด
- ส่วนที่ 3: พื้นที่เทมเพลตกริด
อธิบาย Layout ด้วย grid-template-areas
คุณสมบัติ grid-template-areas ares ยอมรับสตริงอย่างน้อยหนึ่งสตริงเป็นค่า แต่ละสตริง (อยู่ในเครื่องหมายคำพูด) แสดงถึงแถวของกริดของคุณ คุณสามารถใช้คุณสมบัติบนกริดที่คุณกำหนดไว้โดยใช้ grid-template-rows และ grid-template-columns หรือคุณสามารถสร้างเค้าโครงของคุณ ซึ่งในกรณีนี้ แถวทั้งหมดจะถูกปรับขนาดอัตโนมัติ
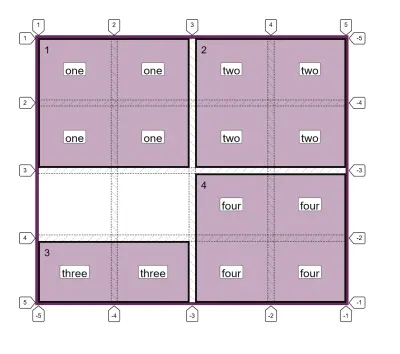
คุณสมบัติและค่าต่อไปนี้อธิบายตารางที่มีสี่พื้นที่ โดยแต่ละส่วนประกอบด้วยแทร็กสองคอลัมน์และแทร็กสองแถว พื้นที่หนึ่งๆ ถูกทำให้ขยายหลายแทร็กโดยใส่ชื่อซ้ำในเซลล์ทั้งหมดที่คุณต้องการให้ครอบคลุม:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; รายการถูกวางลงในเค้าโครงโดยตั้งชื่อด้วยรหัสโดยใช้คุณสมบัติ grid-area ดังนั้น ถ้าฉันต้องการวางองค์ประกอบที่มีคลาสของ test ลงในพื้นที่ของกริดที่ชื่อ one ฉันจะใช้ CSS ต่อไปนี้:
.test { grid-area: one; } คุณสามารถเห็นการดำเนินการนี้ในตัวอย่าง CodePen ที่แสดงด้านล่าง ฉันมีสี่รายการ (มีชั้นเรียนหนึ่งถึงสี่); สิ่งเหล่านี้ถูกกำหนดให้กับพื้นที่กริดที่เกี่ยวข้องโดยใช้คุณสมบัติ grid-area และแสดงบนกริดในกล่องที่ถูกต้อง
ดูตัวอย่างพื้นที่ตารางเทมเพลตของ Pen Simple โดย Rachel Andrew (@rachelandrew) บน CodePen
หากคุณใช้ Firefox Grid Inspector คุณจะเห็นชื่อพื้นที่และเส้นตารางที่แสดงให้เห็นว่าแต่ละรายการครอบคลุมแทร็กสองแถวและสองคอลัมน์จริงๆ โดยไม่ต้องทำการวางตำแหน่งตามบรรทัดบนตัวรายการ

กฎการใช้ grid-template-areas
มีกฎสองสามข้อในการสร้างเค้าโครงในลักษณะนี้ การละเมิดกฎจะทำให้ค่าไม่ถูกต้อง ดังนั้นเลย์เอาต์ของคุณจะไม่เกิดขึ้น กฎข้อแรกคือ คุณต้องอธิบายกริด ทั้งหมด นั่นคือทุกเซลล์ในกริดของคุณต้องถูกเติม
ถ้าคุณต้องการปล่อยให้เซลล์ (หรือเซลล์) เป็นพื้นที่ว่าง คุณสามารถทำได้โดยการแทรก . หรือชุดเช่น ... โดยไม่มีช่องว่างระหว่างพวกเขา
ดังนั้น หากเปลี่ยนค่าของ grid-template-areas ดังต่อไปนี้
grid-template-areas: "one one two two" "one one two two" ". . four four" "three three four four";ตอนนี้ฉันมีสองเซลล์ที่ไม่มีเนื้อหาในนั้น รายการที่สามจะแสดงเฉพาะในแถวสุดท้ายของตาราง

คุณสามารถกำหนดแต่ละพื้นที่ได้เพียงครั้งเดียว ซึ่งหมายความว่าคุณไม่สามารถใช้คุณสมบัตินี้เพื่อคัดลอกเนื้อหาลงในสองตำแหน่งบนกริดได้! ดังนั้นค่าต่อไปนี้จะไม่ถูกต้องและทำให้คุณสมบัติทั้งหมดถูกละเว้นเนื่องจากเราได้ทำซ้ำพื้นที่ three :
grid-template-areas: "one one three three" "one one two two" "three three four four" "three three four four";คุณไม่สามารถสร้างพื้นที่ที่ไม่ใช่สี่เหลี่ยม ดังนั้นจึงไม่สามารถใช้คุณสมบัตินี้เพื่อสร้างพื้นที่ที่มีรูปตัว 'L' หรือ 'T' ทำให้ค่าต่อไปนี้ไม่ถูกต้อง:
grid-template-areas: "one one two two" "one one one one" "three three four four" "three three four four";การจัดรูปแบบสตริง
ฉันชอบแสดงค่าของ grid-template-areas ตามที่ฉันมีข้างต้น (โดยแต่ละสตริงจะแสดงแถวด้านล่างของแถวก่อน) สิ่งนี้ทำให้ฉันเห็นภาพว่าเลย์เอาต์จะเป็นอย่างไร
เพื่อช่วยในเรื่องนี้ การเพิ่มอักขระช่องว่างเพิ่มเติมระหว่างแต่ละเซลล์ และการใช้หลาย . อักขระที่แสดงถึงเซลล์ว่าง
ในค่าด้านล่าง ฉันใช้อักขระช่องว่างหลายตัวระหว่างคำที่เล็กกว่า และหลายตัว . อักขระเพื่อให้เซลล์ว่างเรียงกัน:
grid-template-areas: "one one two two" "one one two two" "..... ..... four four" "three three four four";ที่กล่าวว่า มันถูกต้องสมบูรณ์ที่จะมีสตริงทั้งหมดอยู่ในบรรทัดเดียว ดังนั้นเราสามารถเขียนตัวอย่างของเราได้ดังนี้:
grid-template-areas: "one one two two" "one one two two" "three three four four" "three three four four"; อธิบาย grid-template-areas และ grid-area
เหตุผลที่แต่ละพื้นที่จะต้องเป็นรูปสี่เหลี่ยมผืนผ้าที่สมบูรณ์ก็คือต้องมีรูปร่างเดียวกันกับที่คุณสามารถสร้างได้โดยใช้การจัดวางแบบอิงตามบรรทัด หากเรายึดตามตัวอย่างข้างต้น เราอาจสร้างเลย์เอาต์นี้ด้วยเส้นกริดเหมือนใน CodePen ถัดไป ที่นี่ฉันได้สร้างกริดของฉันเหมือนเมื่อก่อน อย่างไรก็ตาม คราวนี้ ฉันใช้เส้นกริดเพื่อสร้างการวางตำแหน่งโดยใช้คุณสมบัติ grid-column-start , grid-column-end , grid-row-start และ grid-row-end
ดูตำแหน่ง Pen Grid Line โดย Rachel Andrew (@rachelandrew) บน CodePen
หมายเหตุ : หากคุณอ่านบทความก่อนหน้าของฉัน “Understanding CSS Grid: Grid Lines” คุณจะรู้ว่าเป็นไปได้ที่จะใช้ grid-area เป็นชวเลขสำหรับการประกาศทั้งสี่บรรทัดพร้อมกัน
ซึ่งหมายความว่าเราสามารถสร้างเลย์เอาต์ของเราด้วยลำดับของบรรทัดต่อไปนี้:
-
grid-row-start -
grid-column-start -
grid-row-end -
grid-column-end
.one { grid-area: 1 / 1 / 3 / 3; } .two { grid-area: 1 / 3 / 3 / 5; } .three { grid-area: 3 / 1 / 5 / 3; } .four { grid-area: 3 / 3 / 5 / 5; } คุณสมบัติ grid-area น่าสนใจเพราะสามารถใช้หมายเลขบรรทัดและชื่อบรรทัดได้ สิ่งสำคัญคือต้องเข้าใจลักษณะการทำงานที่แตกต่างกันเมื่ออยู่ในแต่ละโหมด

การใช้ grid-area กับหมายเลขบรรทัด
หากคุณใช้คุณสมบัติ grid-area กับหมายเลขบรรทัด รายการจะถูกกำหนดตามลำดับที่อธิบายไว้ข้างต้น
หากคุณพลาดค่าใด ๆ — ดังนั้นการระบุหมายเลขบรรทัด 1, 2 หรือ 3 — ค่าที่ขาดหายไปจะถูกตั้งค่าเป็น auto ซึ่งหมายความว่าพื้นที่จะขยาย 1 แทร็ก (ซึ่งเป็นค่าเริ่มต้น) ดังนั้น CSS ต่อไปนี้จะวางรายการ grid-row-start: 3 โดยตั้งค่าอื่น ๆ ทั้งหมดเป็น auto ดังนั้นรายการจะถูกวางโดยอัตโนมัติในแทร็กคอลัมน์แรกที่มี และขยายแทร็กหนึ่งแถวและหนึ่งแทร็กคอลัมน์
grid-area: 3; การใช้ grid-area ด้วย Idents
หากคุณใช้ ident (ซึ่งเรียกว่าพื้นที่ที่มีชื่อใน Grid Layout) คุณสมบัติ grid-area ก็ใช้สี่บรรทัดเช่นกัน หากคุณตั้งชื่อบรรทัดบนกริดของคุณตามที่อธิบายไว้ใน “ทำความเข้าใจ CSS Grid: การสร้าง Grid Container” คุณสามารถใช้บรรทัดที่มีชื่อเหล่านี้ในลักษณะเดียวกับบรรทัดที่มีตัวเลข
อย่างไรก็ตาม จะเกิดอะไรขึ้นเมื่อคุณพลาดบางบรรทัดจะต่างจากเมื่อคุณใช้ข้อมูลประจำตัวและไม่ใช่ตัวเลข
ด้านล่างนี้ ฉันได้สร้างกริดที่มีชื่อเส้นและใช้ grid-area เพื่อวางรายการ (ไม่มีค่าสุดท้าย):
.grid { display: grid; grid-template-columns: [one-start three-start] 1fr 1fr [one-end three-end two-start four-start] 1fr 1fr [two-end four-end]; grid-template-rows: [one-start two-start] 100px 100px [one-end two-end three-start four-start] 100px 100px [three-end four-end];; } .two { grid-area: two-start / two-start / two-end; } ซึ่งหมายความว่าเราไม่มีชื่อบรรทัดสำหรับ grid-column-end ข้อมูลจำเพาะระบุว่าในสถานการณ์นี้ grid-column-end ควรใช้สำเนาของ grid-column-start หาก grid-column-end และ grid-column-start เหมือนกัน เส้นสิ้นสุดก็จะหายไป และโดยพื้นฐานแล้ว ค่าจะถูกตั้งค่าเป็นอัตโนมัติ ดังนั้นเราจึงขยายหนึ่งแทร็กเช่นเดียวกับในเวอร์ชันที่มีหมายเลข
สิ่งเดียวกันนี้จะเกิดขึ้นหากเราพลาดค่าที่สาม grid-row-end ; มันเหมือนกับ grid-row-start ดังนั้นจึงกลายเป็น auto
ดูตัวอย่าง CodePen ถัดไปของวิธี grid-area แต่ละส่วน และวิธีเปลี่ยนเลย์เอาต์ของรายการ:
ดูข้อมูลระบุตัวตนของ Pen Missing ในพื้นที่กริดโดย Rachel Andrew (@rachelandrew) บน CodePen
สิ่งนี้จะอธิบายได้ว่าเหตุใด grid-area จึงทำงานร่วมกับรหัสค่าเดียวที่แสดงชื่อพื้นที่
เมื่อเราสร้างพื้นที่ที่มีชื่อพร้อมคุณสมบัติ grid-template-areas ขอบของแต่ละพื้นที่สามารถอ้างอิงได้ด้วยชื่อเส้นที่เหมือนกับชื่อพื้นที่ที่คุณใช้ ในกรณีของเรา เราสามารถนำพื้นที่ของเราที่มีชื่อ one มาวางรายการของเราโดยใช้บรรทัดที่มีชื่อดังนี้:
.one { grid-row-start: one; grid-row-end: one; grid-column-start: one; grid-row-end: one; } หากบรรทัดนั้น one บรรทัด -start บรรทัดนั้นจะเปลี่ยนเป็นจุดเริ่มต้นของคอลัมน์หรือแถว หากเป็นบรรทัด -end จะ one การแก้ไขที่บรรทัดสิ้นสุดของคอลัมน์หรือแถว
ซึ่งหมายความว่าเมื่อเราพูด grid-area: one เราได้ละเว้นสามค่าสุดท้ายสำหรับชวเลข grid-area พวกเขาทั้งหมดกลายเป็นสำเนาของค่าแรก - ทั้งหมดในกรณีของเรากลายเป็น one และรายการจะถูกวางไว้เช่นเดียวกับการใช้งานระยะยาวของเรา
วิธีการตั้งชื่อใน Grid Layout นั้นชาญฉลาดและเปิดใช้งานสิ่งที่น่าสนใจ ซึ่งฉันได้เขียนเกี่ยวกับในบทความก่อนหน้าของฉัน "การตั้งชื่อสิ่งต่าง ๆ ใน CSS Grid Layout" และ "รูปแบบการออกแบบบรรณาธิการด้วย CSS Grid และคอลัมน์ที่มีชื่อ"
การจัดวางรายการเมื่อใช้ grid-template-areas
มีเพียงชื่อเดียวเท่านั้นที่สามารถครอบครองแต่ละเซลล์ได้เมื่อใช้ grid-template-areas อย่างไรก็ตาม คุณยังสามารถเพิ่มรายการเพิ่มเติมลงในกริดได้หลังจากทำเลย์เอาต์หลักด้วยวิธีนี้ คุณสามารถใช้หมายเลขบรรทัดได้ตามปกติ
ในตัวอย่าง CodePen ด้านล่าง ฉันได้เพิ่มรายการเพิ่มเติมและจัดตำแหน่งโดยใช้การจัดตำแหน่งตามบรรทัดเหนือรายการที่วางตำแหน่งไว้แล้ว:
ดู ปากกา การวางรายการด้วยหมายเลขบรรทัดโดย Rachel Andrew (@rachelandrew) บน CodePen
คุณยังสามารถใช้ชื่อบรรทัดที่กำหนดเมื่อสร้างคอลัมน์หรือแถวปกติของคุณ ยิ่งไปกว่านั้น คุณจะมีชื่อบรรทัดที่สร้างขึ้นโดยการก่อตัวของพื้นที่ เราได้เห็นแล้วว่าคุณจะได้รับชื่อสี่บรรทัดด้วยชื่อของพื้นที่ได้อย่างไร คุณยังได้รับบรรทัดที่ขอบเริ่มต้นของแต่ละพื้นที่โดยมีการ -start ต่อท้ายชื่อของพื้นที่ และบรรทัดที่ขอบด้านท้ายของแต่ละพื้นที่ที่มี -end ต่อท้าย
ดังนั้น พื้นที่ที่ชื่อ one มีเส้นขอบเริ่มต้นที่ชื่อ one-start และ end edge lines ที่ชื่อว่า one-end
จากนั้นคุณสามารถใช้ชื่อบรรทัดโดยนัยเหล่านี้เพื่อวางรายการบนกริด สิ่งนี้มีประโยชน์หากคุณกำลังกำหนดกริดใหม่ที่จุดสั่งหยุดที่แตกต่างกัน ตราบใดที่คุณต้องการให้รายการที่วางไว้ตามหลังชื่อบรรทัดบางรายการเสมอ
ดู ปากกา การวางรายการที่มีชื่อบรรทัดโดยนัยโดย Rachel Andrew (@rachelandrew) บน CodePen
การใช้พื้นที่เทมเพลตกริดในการออกแบบที่ตอบสนอง
ฉันมักจะทำงานกับการสร้างส่วนประกอบในไลบรารีส่วนประกอบ และฉันพบว่าการใช้ grid-template-areas จะมีประโยชน์ในแง่ของความสามารถในการดูว่าส่วนประกอบจะมีลักษณะอย่างไรจาก CSS นอกจากนี้ยังตรงไปตรงมามากในการกำหนดองค์ประกอบใหม่ที่จุดสั่งหยุดที่แตกต่างกัน โดยการกำหนดมูลค่าของ grid-template-areas ในบางครั้ง นอกเหนือจากการเปลี่ยนจำนวนแทร็กของคอลัมน์ที่มีอยู่
ใน CSS ด้านล่าง ฉันได้กำหนดโครงร่างคอลัมน์เดียวสำหรับคอมโพเนนต์ของฉัน ถัดไป ที่ความกว้างขั้นต่ำ 600px ฉันกำหนดจำนวนคอลัมน์และค่าของ grid-template-areas เพื่อสร้างเลย์เอาต์ที่มีสองคอลัมน์ สิ่งที่ดีเกี่ยวกับวิธีการนี้คือทุกคนที่ดู CSS นี้สามารถเห็นวิธีการทำงานของเลย์เอาต์!
.wrapper { background-color: #fff; padding: 1em; display: grid; gap: 20px; grid-template-areas: "hd" "bd" "sd" "ft"; } @media (min-width: 600px) { .wrapper { grid-template-columns: 3fr 1fr; grid-template-areas: "hd hd" "bd sd" "ft ft"; } } header { grid-area: hd; } article {grid-area: bd; } aside { grid-area: sd; } footer { grid-area: ft; }การช่วยสำหรับการเข้าถึง
คุณต้องระวังเมื่อใช้วิธีนี้ว่าง่ายต่อการเคลื่อนย้ายสิ่งต่าง ๆ และทำให้เกิดปัญหาในการยกเลิกการเชื่อมต่อการแสดงผลจากลำดับต้นทาง ใครก็ตามที่แท็บไปรอบๆ ไซต์ หรือผู้ที่ดูหน้าจอในขณะที่กำลังพูดเนื้อหาอยู่ จะใช้ลำดับของสิ่งต่างๆ ที่อยู่ในแหล่งที่มา การย้ายจอแสดงผลจากลำดับนั้นอาจทำให้คุณสับสนและสับสนได้ อย่าใช้วิธีนี้เพื่อย้ายสิ่งต่าง ๆ โดยไม่ได้ตรวจสอบให้แน่ใจว่าแหล่งที่มาอยู่ในลำดับที่สมเหตุสมผลและตรงกับประสบการณ์การมองเห็น
สรุป
นั่นคือการลดการใช้คุณสมบัติ grid-template-area และ grid-area เพื่อสร้างเค้าโครง หากคุณไม่เคยใช้วิธีการจัดวางแบบนี้มาก่อน ให้ลองดู ฉันพบว่ามันเป็นวิธีที่น่ารักในการทดสอบเลย์เอาต์ และมักจะใช้เมื่อสร้างต้นแบบเลย์เอาต์ แม้ว่าเราจะใช้วิธีอื่นในเวอร์ชันที่ใช้งานจริงก็ตาม
ล้นและการสูญเสียข้อมูลใน CSS
CSS ได้รับการออกแบบมาเพื่อให้เนื้อหาของคุณอ่านได้ มาสำรวจสถานการณ์ที่คุณอาจพบกับปัญหามากมายในการออกแบบเว็บของคุณ และวิธีที่ CSS ได้พัฒนาเพื่อสร้างวิธีที่ดีกว่าในการจัดการและออกแบบเนื้อหาที่ไม่ทราบจำนวน อ่านบทความที่เกี่ยวข้อง →
