การทำความเข้าใจ CSS Grid: Grid Lines
เผยแพร่แล้ว: 2022-03-10ในบทความแรกในชุดนี้ ฉันมาดูวิธีสร้างคอนเทนเนอร์กริดและคุณสมบัติต่างๆ ที่ใช้กับองค์ประกอบหลักที่ประกอบเป็นกริดของคุณ เมื่อคุณมีกริดแล้ว คุณก็จะมีชุดของเส้นกริด ในบทความนี้ คุณจะได้เรียนรู้วิธีวางรายการเทียบกับรายการเหล่านั้นโดยการเพิ่มคุณสมบัติให้กับรายการย่อยของคอนเทนเนอร์กริด
เราจะครอบคลุม:
- คุณสมบัติตำแหน่ง
grid-column-start,grid-column-end,grid-row-start,grid-row-endและ shorthandsgrid-columnและgrid-row - วิธีการใช้
grid-areaเพื่อวางตามหมายเลขบรรทัด - วิธีวางของตามชื่อไลน์
- ความแตกต่างระหว่างกริดโดยนัยและตารางที่ชัดเจนเมื่อวางรายการ
- ใช้คีย์เวิร์ด
spanโดยมี sub-subgridโบนัสเล็กน้อย - สิ่งที่ต้องระวังเมื่อผสมรายการที่วางและวางอัตโนมัติ
- ส่วนที่ 1: การสร้างคอนเทนเนอร์กริด
- ส่วนที่ 2: เส้นกริด
- ส่วนที่ 3: พื้นที่เทมเพลตกริด
แนวคิดพื้นฐานของการวางตำแหน่งตามเส้น
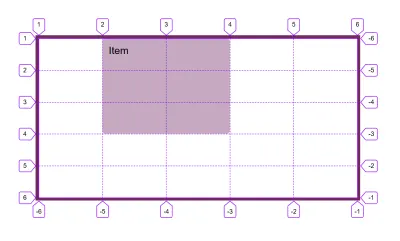
ในการวางรายการบนกริด เราตั้งค่าบรรทัดที่มันเริ่มต้น จากนั้นบรรทัดที่เราต้องการให้สิ้นสุด ดังนั้น ด้วยตารางห้าคอลัมน์และห้าแถว หากฉันต้องการให้รายการของฉันครอบคลุมแทร็กของคอลัมน์ที่สองและสาม และแทร็กแถวที่หนึ่ง สอง และสาม ฉันจะใช้ CSS ต่อไปนี้ จำไว้ว่าเรากำลังกำหนดเป้าหมายไปที่บรรทัด ไม่ใช่ตัวติดตามเอง
.item { grid-column-start: 2; grid-column-end: 4; grid-row-start: 1; grid-row-end: 4; }นอกจากนี้ยังสามารถระบุเป็นชวเลข ค่าก่อนเครื่องหมายทับคือบรรทัดเริ่มต้น m ค่าหลังคือบรรทัดสิ้นสุด
.item { grid-column: 2 / 4; grid-row: 1 / 4; }ใน CodePen คุณสามารถดูตัวอย่าง และเปลี่ยนบรรทัดที่รายการขยายได้
ดู Pen Grid Lines: การย่อตำแหน่งโดย Rachel Andrew (@rachelandrew) บน CodePen
โปรดทราบว่าเหตุผลที่พื้นหลังกล่องของเราขยายไปทั่วทั้งพื้นที่นั้นเป็นเพราะค่าเริ่มต้นของคุณสมบัติการจัดตำแหน่ง align-self และ justify-self นั้นยืดออก
หากคุณต้องการให้รายการของคุณครอบคลุมหนึ่งแทร็ก คุณสามารถละเว้นบรรทัดสุดท้ายได้ เนื่องจากการทำงานเริ่มต้นคือรายการขยายหนึ่งแทร็ก เราเห็นสิ่งนี้เมื่อเราวางรายการอัตโนมัติ เช่นเดียวกับในบทความที่แล้ว แต่ละรายการจะเข้าสู่เซลล์ โดยขยายหนึ่งคอลัมน์และแทร็กหนึ่งแถว เพื่อให้รายการขยายจากบรรทัดที่ 2 ถึง 3 คุณสามารถเขียน:
.item { grid-column: 2 / 3; }นอกจากนี้ยังเป็นการถูกต้องอย่างยิ่งที่จะพลาดบรรทัดสุดท้าย:
.item { grid-column: 2; } ชวเลข grid-area
คุณยังสามารถวางรายการโดยใช้ grid-area เราจะพบคุณสมบัตินี้อีกครั้งในบทความต่อๆ ไป อย่างไรก็ตาม เมื่อใช้กับหมายเลขบรรทัด สามารถใช้เพื่อตั้งค่าทั้งสี่บรรทัดได้
.item { grid-area: 1 / 2 / 4 / 4; } ลำดับของหมายเลขบรรทัดเหล่านั้นคือ grid-row-start , grid-column-start , grid-row-end , grid-column-end หากทำงานในภาษาแนวนอน เขียนจากซ้ายไปขวา (เช่น ภาษาอังกฤษ) นั่นคือ บน ซ้าย ล่าง ขวา คุณอาจตระหนักดีว่านี่เป็นสิ่งที่ตรงกันข้ามกับวิธีที่เราระบุชวเลขตามปกติ เช่น ระยะขอบใน CSS - สิ่งเหล่านี้ทำงานบน ขวา ล่าง ซ้าย
เหตุผลก็คือเส้นกริดทำงานในลักษณะเดียวกัน ไม่ว่าคุณจะใช้โหมดการเขียนหรือทิศทางใด เราจะอธิบายรายละเอียดด้านล่างนี้ ดังนั้น การตั้งค่าทั้งสองจะเริ่มต้น จากนั้นปลายทั้งสองจึงเหมาะสมกว่าการจับคู่ค่ากับมิติทางกายภาพของหน้าจอ ฉันไม่ชอบใช้คุณสมบัตินี้สำหรับการจัดวางตามบรรทัด เนื่องจากฉันคิดว่าการจดชวเลขแบบสองค่าของ grid-column และ grid-row จะอ่านง่ายกว่าเมื่อสแกนผ่านสไตล์ชีต
เส้นบนกริดที่ชัดเจน
ฉันได้กล่าวถึงตารางที่ชัดเจนและโดยปริยายในบทความที่แล้วของฉัน ตารางที่ชัดเจนคือตารางที่คุณสร้างด้วยคุณสมบัติ grid-template-columns และ grid-template-rows ด้วยการกำหนดแทร็กของคอลัมน์และแถว คุณยังกำหนดเส้นระหว่างแทร็กเหล่านั้นและที่ขอบเริ่มต้นและสิ้นสุดของตารางของคุณ
บรรทัดเหล่านั้นมีหมายเลข การกำหนดหมายเลขเริ่มต้นจาก 1 ที่ขอบเริ่มต้นทั้งในทิศทางบล็อกและอินไลน์ หากคุณอยู่ในโหมดการเขียนแนวนอน โดยมีประโยคที่เริ่มต้นทางด้านซ้ายและวิ่งไปทางขวา แสดงว่าบรรทัดที่ 1 ในทิศทางบล็อกอยู่ที่ด้านบนสุดของตาราง และบรรทัดที่ 1 ในทิศทางอินไลน์คือมือซ้าย ไลน์.

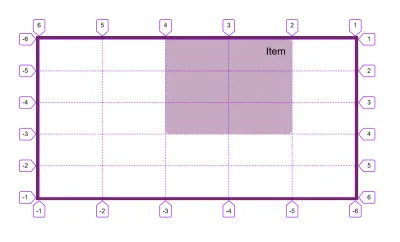
หากคุณกำลังทำงานในภาษา RTL แนวนอน - อย่างที่คุณอาจเป็นหากทำงานในภาษาอาหรับ - บรรทัดที่ 1 ในทิศทางบล็อกยังคงอยู่ที่ด้านบน แต่บรรทัดที่ 1 ในทิศทางอินไลน์อยู่ทางด้านขวา

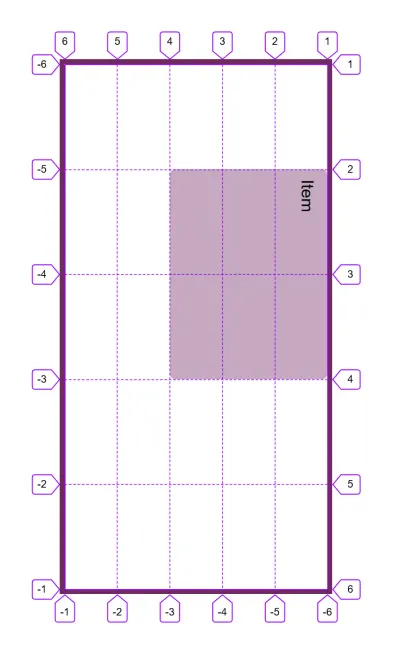
หากคุณกำลังทำงานในโหมดการเขียนแนวตั้ง และในภาพด้านล่าง ฉันได้ตั้งค่า writing-mode: vertical-rl แล้วบรรทัดที่ 1 จะอยู่ที่จุดเริ่มต้นของทิศทางการบล็อกในโหมดการเขียนนั้น ในกรณีนี้คือทางด้านขวา บรรทัดที่ 1 ในทิศทางอินไลน์อยู่ที่ด้านบน

ดังนั้น เส้นกริดจึงเชื่อมโยงกับโหมดการเขียนและทิศทางสคริปต์ของเอกสารหรือส่วนประกอบ
บรรทัดสุดท้ายของกริดที่ชัดเจนคือหมายเลข -1 และบรรทัดนับถอยหลังจากจุดนั้น ทำให้บรรทัด -2 เป็นบรรทัดที่สองจากบรรทัดสุดท้าย ซึ่งหมายความว่าหากคุณต้องการขยายรายการในแทร็กทั้งหมดของกริดที่ชัดเจน คุณสามารถทำได้ด้วย:
.item { grid-column: 1 / -1; }เส้นบนกริดโดยปริยาย
หากคุณสร้างแทร็กกริดโดยนัย แทร็กเหล่านั้นจะนับจาก 1 ในตัวอย่างด้านล่าง ฉันได้สร้างกริดที่ชัดเจนสำหรับคอลัมน์ อย่างไรก็ตาม แทร็กของแถวได้ถูกสร้างขึ้นในกริดโดยปริยาย โดยที่ฉันใช้ grid-auto-rows เพื่อปรับขนาดเหล่านี้เป็น 5 ม.
รายการที่มีระดับการ placed ได้ถูกวางให้ครอบคลุมตั้งแต่แถวที่ 1 ถึงแถวที่ -1 หากเรากำลังทำงานกับตารางที่ชัดเจนสำหรับสองแถวของเรา รายการนั้นควรขยายสองแถว เนื่องจากมีการสร้างแทร็กแถวในกริดโดยปริยาย บรรทัด -1 จะถูกแก้ไขเป็นบรรทัดที่ 2 ไม่ใช่บรรทัดที่ 3
ดูเส้นตารางปากกา: ตารางที่ชัดเจนและโดยนัยโดย Rachel Andrew (@rachelandrew) บน CodePen
ขณะนี้ยังไม่มีวิธีกำหนดเป้าหมายบรรทัดสุดท้ายของกริดโดยปริยาย โดยไม่ทราบว่าคุณมีกี่บรรทัด
การวางรายการกับบรรทัดที่มีชื่อ
ในบทความที่แล้ว ฉันอธิบายว่านอกจากหมายเลขบรรทัดแล้ว คุณสามารถเลือกตั้งชื่อบรรทัดบนกริดของคุณได้ คุณตั้งชื่อบรรทัดโดยเพิ่มชื่อหรือชื่อในวงเล็บเหลี่ยมระหว่างขนาดแทร็กของคุณ
.grid { display: grid; grid-template-columns: [full-start] 1fr [main-start] 2fr 2fr [main-end full-end]; }เมื่อคุณมีบรรทัดที่มีชื่อแล้ว คุณสามารถสลับหมายเลขบรรทัดเป็นชื่อเมื่อวางรายการของคุณ

.item { grid-column: main-start / main-end; } ดู Pen Grid Lines: การตั้งชื่อบรรทัดโดย Rachel Andrew (@rachelandrew) บน CodePen
หากรายการของคุณมีหลายชื่อ คุณสามารถเลือกชื่อใดก็ได้ที่คุณชอบเมื่อวางรายการของคุณ ชื่อทั้งหมดจะแก้ไขเป็นบรรทัดเดียวกัน
หมายเหตุ : มีสิ่งที่น่าสนใจเกิดขึ้นเมื่อคุณตั้งชื่อไลน์ ดูบทความของฉัน "การตั้งชื่อสิ่งต่างๆ ใน CSS Grid Layout" สำหรับข้อมูลเพิ่มเติม
จะเกิดอะไรขึ้นหากมีหลายบรรทัดที่มีชื่อเดียวกัน
คุณจะได้รับพฤติกรรมที่น่าสนใจหากคุณมีหลายบรรทัดที่มีชื่อเหมือนกัน นี่เป็นสถานการณ์ที่อาจเกิดขึ้นได้หากคุณตั้งชื่อบรรทัดโดยใช้สัญลักษณ์ repeat() ในตัวอย่างด้านล่าง ฉันมีตาราง 8 คอลัมน์ ซึ่งสร้างโดยการทำซ้ำ 4 ครั้งของรูปแบบ 1fr 2fr ฉันได้ตั้งชื่อบรรทัดก่อน sm แทร็กที่เล็กกว่าและแทร็ก lg ที่ใหญ่กว่า ซึ่งหมายความว่าฉันมี 4 บรรทัดแต่ละชื่อ
ในสถานการณ์นี้ เราก็สามารถใช้ชื่อเป็นดัชนีได้ ดังนั้นในการวางรายการโดยเริ่มจากบรรทัดที่สองชื่อ sm และขยายไปยังบรรทัดที่สามที่ชื่อ lg ฉันใช้ grid-column: sm 2 / lg 3 ถ้าคุณใช้ชื่อที่ไม่มีตัวเลขก็จะไปแก้ที่บรรทัดแรกด้วยชื่อนั้นเสมอ
ดู Pen Grid Lines: การตั้งชื่อบรรทัดโดย Rachel Andrew (@rachelandrew) บน CodePen
การใช้คีย์เวิร์ดส span น
มีบางสถานการณ์ที่คุณรู้ว่าคุณต้องการให้รายการครอบคลุมแทร็กจำนวนหนึ่ง แต่คุณไม่รู้แน่ชัดว่ารายการนั้นจะอยู่ที่ใดในตาราง ตัวอย่างจะเป็นตำแหน่งที่คุณวางรายการโดยใช้การจัดตำแหน่งอัตโนมัติ แต่ต้องการให้ขยายหลายแทร็กแทนที่จะเป็น 1 ค่าเริ่มต้น ในกรณีนี้ คุณสามารถใช้คีย์เวิร์ด span ได้ ในตัวอย่างด้านล่าง รายการของฉันเริ่มต้นที่บรรทัด auto นี่คือบรรทัดที่การวางตำแหน่งอัตโนมัติจะวางไว้ จากนั้นจะครอบคลุม 3 แทร็ก
.item { grid-column: auto / span 3; } ดู Pen Grid Lines: span คำหลักโดย Rachel Andrew (@rachelandrew) บน CodePen
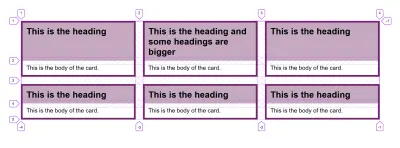
เทคนิคนี้จะมีประโยชน์มากเมื่อเราได้รับการสนับสนุนค่า subgrid -grid สำหรับ grid-template-columns และ grid-template-rows ตัวอย่างเช่น ในเลย์เอาต์การ์ดที่การ์ดมีพื้นที่ส่วนหัวและเนื้อหาหลักที่คุณต้องการจัดแนวซึ่งกันและกัน คุณสามารถทำให้การ์ดแต่ละใบขยาย 2 แถว ในขณะที่ยังคงอนุญาตให้มีการจัดตำแหน่งอัตโนมัติตามปกติ การ์ดแต่ละใบจะใช้ subgrid สำหรับแถวของพวกเขา (เช่น รับสองแถวแต่ละแถว) คุณสามารถเห็นสิ่งนี้ในตัวอย่างด้านล่าง หากคุณใช้ Firefox และอ่านบทความของฉัน CSS Grid Level 2: Here Comes Subgrid เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับ sub-grid
ดู Pen Grid Lines: ขยายคีย์เวิร์ดและ sub-grid โดย Rachel Andrew (@rachelandrew) บน CodePen
/ 
การจัดวางรายการด้วยการจัดวางตามบรรทัด
กริดจะวางไอเท็มลงในเซลล์ว่างบนกริดโดยอัตโนมัติ จะไม่สแต็คไอเท็มลงในเซลล์เดียวกัน อย่างไรก็ตาม ด้วยการใช้ตำแหน่งแบบบรรทัด คุณสามารถใส่รายการลงในเซลล์กริดเดียวกันได้ ในตัวอย่างนี้ ฉันมีรูปภาพที่ครอบคลุมแทร็กสองแถว และคำบรรยายที่อยู่ในแทร็กที่สองและให้พื้นหลังแบบกึ่งโปร่งใส
ดู Pen Grid Lines: การ์ดที่มีองค์ประกอบหลายชั้นโดย Rachel Andrew (@rachelandrew) บน CodePen
รายการจะเรียงซ้อนกันตามลำดับที่ปรากฏในแหล่งที่มาของเอกสาร ในตัวอย่างข้างต้น คำบรรยายภาพจะอยู่หลังภาพจึงแสดงที่ด้านบนของภาพ หากคำอธิบายภาพมาก่อนก็จะแสดงด้านหลังภาพและเราจะไม่สามารถเห็นได้ คุณสามารถควบคุมการซ้อนนี้โดยใช้คุณสมบัติ z-index หากคำอธิบายภาพเป็นอันดับแรกในแหล่งที่มา คุณสามารถใช้ z-index โดยมีค่าคำอธิบายภาพที่สูงกว่ารูปภาพ การทำเช่นนี้จะบังคับให้คำบรรยายแสดงที่ด้านบนของภาพเพื่อให้สามารถอ่านได้
การผสมตามเส้นและการวางตำแหน่งอัตโนมัติ
คุณต้องใช้ความระมัดระวังเป็นพิเศษเล็กน้อยหากคุณกำลังผสมรายการที่วางกับรายการที่วางอัตโนมัติ เมื่อรายการต่างๆ ถูกวางลงในกริดโดยอัตโนมัติ พวกเขาจะวางตัวเองตามลำดับบนกริด โดยแต่ละรายการจะค้นหาพื้นที่ว่างถัดไปที่พร้อมใช้งานเพื่อใส่ตัวเองเข้าไป
ดู Pen Grid Lines: การจัดตำแหน่งอัตโนมัติโดย Rachel Andrew (@rachelandrew) บน CodePen
ลักษณะการทำงานเริ่มต้นคือการดำเนินการไปข้างหน้าเสมอ และปล่อยให้มีช่องว่างหากรายการไม่พอดีกับกริด คุณสามารถควบคุมลักษณะการทำงานนี้ได้โดยใช้คุณสมบัติ grid-auto-flow ด้วยค่า dense ในกรณีนี้ หากมีรายการที่พอดีกับช่องว่างที่เหลืออยู่ในกริด รายการนั้นจะถูกวางจากลำดับต้นทางเพื่อเติมช่องว่าง ในตัวอย่างด้านล่างโดยใช้การบรรจุแบบหนาแน่น ตอนนี้รายการที่ 3 ถูกวางไว้ก่อนรายการที่ 2
ดูเส้นตารางปากกา: การจัดตำแหน่งอัตโนมัติและการบรรจุแบบหนาแน่นโดย Rachel Andrew (@rachelandrew) บน CodePen
โปรดทราบว่าลักษณะการทำงานนี้อาจทำให้เกิดปัญหาสำหรับผู้ใช้ที่กำลังแท็บผ่านเอกสาร เนื่องจากเค้าโครงภาพจะไม่ซิงค์กับลำดับต้นทางที่พวกเขากำลังติดตาม
การจัดตำแหน่งอัตโนมัติทำงานแตกต่างออกไปเล็กน้อยหากคุณได้วางบางรายการไว้แล้ว รายการที่วางไว้จะอยู่ในตำแหน่งก่อน จากนั้นการจัดตำแหน่งอัตโนมัติจะมองหาช่องว่างแรกที่มีเพื่อเริ่มวางรายการ หากคุณเว้นช่องว่างไว้ที่ด้านบนสุดของเลย์เอาต์โดยใช้แถวกริดที่ว่างเปล่า ให้แนะนำบางรายการที่วางอัตโนมัติ รายการเหล่านั้นจะจบลงในแทร็กนั้น
เพื่อแสดงให้เห็นในตัวอย่างสุดท้ายนี้ ฉันได้วางไว้ด้วยคุณสมบัติการจัดตำแหน่งแบบอิงตามรายการ รายการที่ 1 และ 2 โดยปล่อยให้แถวแรกว่างไว้ ต่อมารายการได้เลื่อนขึ้นเพื่อเติมช่องว่าง
ดูเส้นตารางปากกา: การจัดตำแหน่งอัตโนมัติผสมกับรายการที่วางโดย Rachel Andrew (@rachelandrew) บน CodePen
ลักษณะการทำงานนี้ควรค่าแก่ความเข้าใจ เนื่องจากอาจหมายความว่ารายการต่างๆ จะจบลงที่ที่แปลก ๆ หากคุณแนะนำองค์ประกอบใหม่บางอย่างให้กับเลย์เอาต์ของคุณซึ่งยังไม่ได้จัดวางบนกริด
ห่อ
นั่นคือทั้งหมดที่คุณต้องรู้เกี่ยวกับเส้นตาราง จำไว้ว่าคุณมีบรรทัดที่มีตัวเลขเสมอ ไม่ว่าคุณจะใช้กริดด้วยวิธีใดก็ตาม คุณก็วางรายการจากหมายเลขบรรทัดหนึ่งไปยังอีกบรรทัดหนึ่งได้เสมอ วิธีอื่นๆ ที่เราจะพิจารณาในบทความต่อๆ ไปเป็นอีกวิธีหนึ่งในการระบุเลย์เอาต์ของคุณ แต่จะอิงตามกริดที่สร้างด้วยเส้นที่มีตัวเลข
- ส่วนที่ 1: การสร้างคอนเทนเนอร์กริด
- ส่วนที่ 2: เส้นกริด
- ส่วนที่ 3: พื้นที่เทมเพลตกริด
