ทำความเข้าใจ CSS Grid: การสร้าง Grid Container
เผยแพร่แล้ว: 2022-03-10นี่คือจุดเริ่มต้นของซีรีส์ใหม่ที่ Smashing Magazine เน้นที่ CSS Grid Layout แม้ว่า Grid จะพร้อมใช้งานในเบราว์เซอร์มาตั้งแต่ปี 2017 แต่นักพัฒนาจำนวนมากจะยังไม่มีโอกาสใช้งานในโปรเจ็กต์ ดูเหมือนว่าจะมีคุณสมบัติและค่าใหม่ๆ มากมายที่เกี่ยวข้องกับ CSS Grid Layout นี้สามารถทำให้ดูเหมือนล้นหลาม อย่างไรก็ตาม รายละเอียดข้อมูลจำเพาะค่อนข้างมาก วิธีอื่นในการทำสิ่งต่าง ๆ หมายความว่าคุณไม่จำเป็นต้องเรียนรู้ข้อมูลจำเพาะทั้งหมดเพื่อเริ่มต้น ซีรีส์นี้มีจุดมุ่งหมายเพื่อนำคุณจากมือใหม่ไปจนถึงผู้เชี่ยวชาญ พร้อมคำแนะนำการใช้งานจริงมากมายตลอดเส้นทาง
บทความเริ่มต้นนี้จะกล่าวถึงสิ่งที่เกิดขึ้นเมื่อคุณสร้างคอนเทนเนอร์กริดและคุณสมบัติต่างๆ ที่คุณสามารถใช้กับองค์ประกอบหลักเพื่อควบคุมกริดนั้น คุณจะพบว่ามีหลายกรณีการใช้งานที่ตอบสนองด้วยคุณสมบัติที่คุณใช้กับคอนเทนเนอร์กริดเท่านั้น
ในบทความนี้เราจะพูดถึง:
- การสร้างคอนเทนเนอร์กริดด้วย
display: gridหรือdisplay: inline-grid, - การตั้งค่าคอลัมน์และแถวด้วย
grid-template-columnsและgrid-template-rows การควบคุมขนาดของแทร็กโดยนัยด้วย
grid-auto-columnsและgrid-auto-rowsส่วนที่ 1: การสร้างคอนเทนเนอร์กริด
ส่วนที่ 2: เส้นกริด
ส่วนที่ 3: พื้นที่เทมเพลตกริด
การสร้างคอนเทนเนอร์กริด
Grid เช่นเดียวกับ Flexbox เป็นค่าของคุณสมบัติการ display CSS ดังนั้น เพื่อบอกเบราว์เซอร์ว่าคุณต้องการใช้โครงร่างกริด คุณใช้ display: grid เมื่อทำสิ่งนี้แล้ว เบราว์เซอร์จะให้กล่องระดับบล็อกแก่คุณในองค์ประกอบด้วย display: grid และลูกโดยตรงจะเริ่มเข้าร่วมใน บริบทการจัดรูปแบบตาราง ซึ่งหมายความว่าพวกมันทำตัวเหมือนรายการกริด แทนที่จะเป็นองค์ประกอบบล็อกและอินไลน์ปกติ
อย่างไรก็ตาม คุณอาจไม่เห็นความแตกต่างในหน้าของคุณทันที เนื่องจากคุณยังไม่ได้สร้างแถวหรือคอลัมน์ใดๆ เลย คุณมีตารางแบบหนึ่งคอลัมน์ มีการสร้างแถวเพียงพอเพื่อเก็บลูกโดยตรงของคุณทั้งหมด และแถวเหล่านั้นจะแสดงทีละแถวในคอลัมน์เดียวนั้น สายตาดูเหมือนองค์ประกอบบล็อก
คุณจะเห็นความแตกต่างหากคุณมีสตริงข้อความใดๆ ที่ไม่ได้รวมอยู่ในองค์ประกอบ และเป็นลูกโดยตรงของคอนเทนเนอร์กริด เนื่องจากสตริงนั้นจะถูกห่อด้วยองค์ประกอบที่ไม่ระบุตัวตนและกลายเป็นรายการกริด องค์ประกอบใดๆ ที่ปกติแล้วเป็นองค์ประกอบแบบอินไลน์ เช่น สแปน จะกลายเป็นรายการกริดด้วยเมื่อพาเรนต์เป็นคอนเทนเนอร์กริด
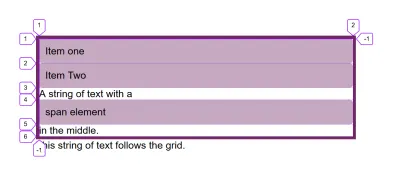
ตัวอย่างด้านล่างมีองค์ประกอบระดับบล็อกสององค์ประกอบ บวกกับสตริงข้อความที่มีช่วงกลางสตริง เราลงเอยด้วยรายการกริดห้ารายการ:
- สององค์ประกอบ
div, - สตริงข้อความก่อนช่วง
- ช่วง
- สตริงข้อความหลังช่วง
ดูคอนเทนเนอร์ Pen Grid: เด็กโดยตรงและสตริงข้อความกลายเป็นรายการกริดโดย Rachel Andrew (@rachelandrew) บน CodePen
หากคุณตรวจสอบกริดโดยใช้ Firefox Grid Inspector คุณจะเห็นแทร็กห้าแถวที่สร้างขึ้นสำหรับรายการ

คุณยังสามารถสร้างตารางอินไลน์โดยใช้ display: inline-grid ; ในกรณีนี้ คอนเทนเนอร์กริดของคุณจะกลายเป็นกล่องระดับอินไลน์ อย่างไรก็ตาม รายการลูกโดยตรงยังคงเป็นรายการกริดและทำงานในลักษณะเดียวกับรายการกริดภายในกล่องระดับบล็อก (เป็นเพียงประเภทการแสดงผลภายนอกเท่านั้น) นั่นคือเหตุผลที่คอนเทนเนอร์กริดมีการทำงานในลักษณะเดียวกับด้านบนเมื่ออยู่ข้างกล่องอื่นๆ บนหน้า
ตัวอย่างต่อไปนี้มีตารางที่ตามด้วยสตริงข้อความ เนื่องจากเป็นตารางระดับอินไลน์ ซึ่งข้อความสามารถแสดงควบคู่ไปกับมันได้ สิ่งที่ระดับอินไลน์ไม่ยืดออกเพื่อใช้พื้นที่ทั้งหมดในมิติอินไลน์ในลักษณะที่สิ่งที่ระดับบล็อกทำ
ดูคอนเทนเนอร์ Pen Grid: inline-grid โดย Rachel Andrew (@rachelandrew) บน CodePen
หมายเหตุ : ในอนาคต เราจะสามารถอธิบายเลย์เอาต์ของเราได้ดีขึ้นโดยใช้ display: block grid เพื่อสร้างคอนเทนเนอร์ระดับบล็อก และ display: inline grid เพื่อสร้างคอนเทนเนอร์ระดับอินไลน์ คุณสามารถอ่านเกี่ยวกับการเปลี่ยนแปลงนี้ในข้อกำหนดการแสดงผลในบทความของฉัน "การขุดลงไปในคุณสมบัติการแสดงผล: คุณค่าของการแสดงผลสองแบบ"
คอลัมน์และแถว
เพื่อให้ได้สิ่งที่ดูเหมือนตาราง เราจะต้องเพิ่มคอลัมน์และแถว สิ่งเหล่านี้ถูกสร้างขึ้นโดยใช้คุณสมบัติ grid-template-columns และ grid-template-rows คุณสมบัติเหล่านี้ถูกกำหนดในข้อมูลจำเพาะว่ายอมรับค่าที่เรียกว่ารายการ แทร็ก
คุณสมบัติเหล่านี้ระบุเป็นรายการแทร็กที่คั่นด้วยช่องว่าง ชื่อบรรทัดและฟังก์ชันการปรับขนาดแทร็กของกริด คุณสมบัติ grid-template-columns จะระบุรายการแทร็กสำหรับคอลัมน์ของกริด ในขณะที่ grid-template-rows จะระบุรายการแทร็กสำหรับแถวของกริด
ค่ารายการแทร็กที่ถูกต้องบางส่วนมีดังนี้:
grid-template-columns: 100px 100px 200px; | สร้างตารางแบบสามคอลัมน์: คอลัมน์แรกคือ 100px คอลัมน์ที่สอง 100px และคอลัมน์ที่สาม 200px |
grid-template-columns: min-content max-content fit-content(10em) | สร้างกริดแบบสามคอลัมน์: คอลัมน์แรกคือขนาด min-content สำหรับแทร็กนั้น คอลัมน์ที่สองคือขนาด max-content รายการที่สามอาจเป็น max-content เว้นแต่ เนื้อหาจะใหญ่กว่า 10em ซึ่งในกรณีนี้ จะถูกบีบให้เหลือ 10em |
grid-template-columns: 1fr 1fr 1fr; | สร้างกริดแบบสามคอลัมน์โดยใช้หน่วย fr พื้นที่ว่างในคอนเทนเนอร์กริดถูกแบ่งออกเป็นสามและใช้ร่วมกันระหว่างสามคอลัมน์ |
grid-template-columns: repeat(2, 10em 1fr); | สร้างตารางสี่คอลัมน์ที่มีรูปแบบการทำซ้ำ 10em 1fr 10em 1fr เนื่องจากรายการแทร็กในคำสั่งทำซ้ำจะทำซ้ำสองครั้ง |
grid-template-columns: repeat(auto-fill, 200px); | เติมคอนเทนเนอร์ด้วยคอลัมน์ 200px มากที่สุดเท่าที่จะพอดีโดยเว้นช่องว่างในตอนท้ายหากมีพื้นที่ว่าง |
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)); | เติมคอนเทนเนอร์ด้วยคอลัมน์ 200px มากที่สุดเท่าที่จะพอดี จากนั้นกระจายพื้นที่ที่เหลืออย่างเท่าเทียมกันระหว่างคอลัมน์ที่สร้างขึ้น |
grid-template-columns: [full-start] 1fr [content-start] 3fr [content-end] 1fr [full-end]; | สร้างตารางแบบสามคอลัมน์: คอลัมน์แรกและคอลัมน์ที่สามมีพื้นที่ว่างที่พร้อมใช้งานอย่างละ 1 ส่วน ในขณะที่คอลัมน์กลางมี 3 ส่วน ตั้งชื่อบรรทัดโดยใส่ชื่อบรรทัดในวงเล็บเหลี่ยม |
อย่างที่คุณเห็นมีหลายวิธีในการสร้างรายการเพลง! มาดูกันว่าสิ่งเหล่านี้ทำงานอย่างไร พร้อมเคล็ดลับบางประการเกี่ยวกับสาเหตุที่คุณอาจใช้แต่ละอัน
การใช้หน่วยความยาว
คุณสามารถใช้หน่วยความยาวหรือเปอร์เซ็นต์เพื่อสร้างแทร็กของคุณ หากขนาดของแทร็กรวมกันน้อยกว่าที่มีอยู่ในคอนเทนเนอร์กริด ตามค่าเริ่มต้น แทร็กจะเข้าแถวที่จุดเริ่มต้นของคอนเทนเนอร์ และพื้นที่ว่างจะไปที่ส่วนท้าย เนื่องจากค่าเริ่มต้นของ align-content และ justify-content คือ start คุณสามารถเว้นระยะห่างระหว่างเส้นตาราง หรือย้ายไปยังส่วนท้ายของคอนเทนเนอร์โดยใช้คุณสมบัติการจัดตำแหน่ง ซึ่งฉันจะอธิบายโดยละเอียดในบทความของฉัน "วิธีการจัดตำแหน่งสิ่งต่างๆ ใน CSS"
ดูคอนเทนเนอร์กริดปากกา: หน่วยความยาวโดย Rachel Andrew (@rachelandrew) บน CodePen
คุณยังสามารถใช้คำหลัก min-content , max-content และ fit-content() การใช้ min-content จะทำให้คุณมีแทร็กที่มีขนาดเล็กที่สุดเท่าที่จะทำได้โดยไม่ทำให้เกิดการล้น ดังนั้น เมื่อใช้เป็นขนาดคอลัมน์ เนื้อหาจะถูกห่ออย่างนุ่มนวลในทุกที่ที่ทำได้ แทร็กกลายเป็นขนาดของคำที่ยาวที่สุดในคอลัมน์หรือองค์ประกอบขนาดคงที่ที่ใหญ่ที่สุด
การใช้ max-content จะทำให้เนื้อหาไม่ทำการ soft-wrapping เลย ในคอลัมน์ สตริงข้อความใดๆ จะถูกแกะออก ซึ่งอาจทำให้ล้นได้
สามารถใช้คีย์เวิร์ด fit-content โดยการส่งผ่านค่าเท่านั้น ค่านั้นจะกลายเป็นค่าสูงสุดที่แทร็กนี้จะเพิ่มขึ้น ดังนั้น แทร็กจะทำหน้าที่เหมือน max-content โดยเปิดเนื้อหาออกและยืดออกจนกว่าจะถึงค่าที่คุณส่งผ่าน เมื่อถึงจุดนั้น แทร็กจะเริ่มตัดตามปกติ ดังนั้นเส้นการเดินทางของคุณอาจมีขนาดเล็กกว่ามูลค่าที่คุณส่งผ่าน แต่ไม่มากไปกว่านั้น
ดูคอนเทนเนอร์กริดปากกา: เนื้อหาขั้นต่ำ เนื้อหาสูงสุด เนื้อหาพอดี () โดย Rachel Andrew (@rachelandrew) บน CodePen
คุณสามารถหาข้อมูลเพิ่มเติมเกี่ยวกับการปรับขนาดใน Grid และวิธีการจัดวางอื่นๆ ได้ในบทความ "How Big Is That Box? ทำความเข้าใจเกี่ยวกับขนาดในเค้าโครง CSS”
หากคุณลงเอยด้วยแทร็กที่ใช้พื้นที่มากกว่าที่คุณมีในคอนเทนเนอร์ของคุณ แทร็กเหล่านั้นจะล้น หากคุณใช้เปอร์เซ็นต์ เช่นเดียวกับเลย์เอาต์แบบลอยหรือยืดหยุ่นตามเปอร์เซ็นต์ คุณจะต้องดูแลว่าเปอร์เซ็นต์ทั้งหมดต้องไม่เกิน 100% หากคุณต้องการหลีกเลี่ยงโอเวอร์โฟลว์

หน่วย fr
Grid Layout มีวิธีการที่ช่วยให้คุณประหยัดในการคำนวณเปอร์เซ็นต์สำหรับตัวคุณเอง — ติดตามการปรับขนาดด้วยหน่วย fr หน่วยนี้ไม่ใช่ความยาว ดังนั้นจึงไม่สามารถใช้ร่วมกับ calc() ; เป็นหน่วยแบบยืดหยุ่นและแสดงถึงพื้นที่ว่างในคอนเทนเนอร์กริด
ซึ่งหมายความว่าด้วยรายการ 1fr 1fr 1fr ; พื้นที่ที่มีอยู่แบ่งออกเป็นสามส่วนและใช้ร่วมกันระหว่างแทร็ก ด้วยรายการแทร็กของ 2fr 1fr 1fr พื้นที่ที่มีอยู่จะถูกแบ่งออกเป็นสี่และสองส่วนจะถูกกำหนดเพื่อติดตามหนึ่งส่วน - ส่วนแต่ละส่วนเพื่อติดตามสองและสาม
ดูคอนเทนเนอร์ Pen Grid: fr โดย Rachel Andrew (@rachelandrew) บน CodePen
สิ่งที่ควรระวังคือสิ่งที่กำลังแชร์ออกไปโดยค่าเริ่มต้นคือ พื้นที่ว่าง ซึ่งไม่ใช่พื้นที่ทั้งหมดในคอนเทนเนอร์ หากแทร็กใดของคุณมีองค์ประกอบขนาดคงที่หรือคำยาวๆ ที่ไม่สามารถห่อได้ สิ่งนี้จะถูกจัดวางก่อนที่จะแชร์พื้นที่
ในตัวอย่างต่อไป ฉันลบช่องว่างระหว่างคำของ ItemThree สิ่งนี้ทำให้สตริงที่แตกยาวไม่ได้ดังนั้นการกระจายพื้นที่จึงเกิดขึ้นหลังจากพิจารณาเลย์เอาต์ของรายการนั้นแล้ว
ดู Pen Grid Container: fr พร้อมเนื้อหาขนาดใหญ่โดย Rachel Andrew (@rachelandrew) บน CodePen
คุณสามารถผสมหน่วย fr กับแทร็กที่มีความยาวคงที่ได้ และนี่คือสิ่งที่มีประโยชน์มาก ตัวอย่างเช่น คุณอาจมีส่วนประกอบที่มีคอลัมน์ขนาดคงที่สองคอลัมน์และพื้นที่ตรงกลางที่ยืดออก:
ดูคอนเทนเนอร์กริดปากกา: ผสมหน่วย fr และแทร็กขนาดคงที่โดย Rachel Andrew (@rachelandrew) บน CodePen
คุณสามารถมีส่วนประกอบโดยตั้งค่าแทร็กหนึ่งให้ fit-content(300px) และอีกส่วนหนึ่งเป็น 1fr ทำให้ส่วนประกอบสามารถมีบางอย่างที่เล็กกว่า 300px ในแทร็กแรก ซึ่งในกรณีนี้จะใช้เฉพาะพื้นที่ที่ต้องการและหน่วย fr จะขยายเพื่อใช้พื้นที่ที่เหลือ
หากคุณเพิ่มสิ่งที่ใหญ่กว่า (เช่น รูปภาพที่มี max-width: 100% ) แทร็กแรกจะหยุดเติบโตที่ 300px และหน่วย fr จะใช้พื้นที่ที่เหลือ การผสมหน่วย fr กับเนื้อหาที่พอดีเป็นวิธีสร้างส่วนประกอบที่ยืดหยุ่นมากสำหรับไซต์ของคุณ
ดู Pen Grid Container: ผสม fr และ fit-content() โดย Rachel Andrew (@rachelandrew) บน CodePen
ฟังก์ชันทำซ้ำ ()
การใช้ repeat() ในรายการแทร็กของคุณสามารถบันทึกการพิมพ์ค่าหรือค่าเดียวกันซ้ำแล้วซ้ำอีก ตัวอย่างเช่น สองบรรทัดต่อไปนี้เหมือนกัน:
grid-template-columns: 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr 1fr; grid-template-columns: repeat(12, 1fr); เมื่อใช้ repeat() ค่าก่อนเครื่องหมายจุลภาคคือจำนวนครั้งที่ทำซ้ำรายการแทร็กที่มาหลังเครื่องหมายจุลภาค รายการแทร็กนั้นสามารถเป็นได้หลายค่า ซึ่งหมายความว่าคุณสามารถทำซ้ำรูปแบบของแทร็กได้
คุณสามารถใช้ฟังก์ชัน repeat() สำหรับส่วนหนึ่งของรายการเพลงได้ ตัวอย่างเช่น บรรทัดต่อไปนี้จะให้แทร็ก 1fr, 3 แทร็ก 200px และแทร็ก 1fr สุดท้าย
grid-template-columns: 1fr repeat(3,200px) 1fr นอกเหนือจากตัวเลขที่อยู่หน้าเครื่องหมายจุลภาคเพื่อระบุจำนวนครั้งที่แน่นอนในการทำซ้ำรูปแบบ คุณยังสามารถใช้คำหลัก auto-fill auto-fit อัตโนมัติ การใช้คำสำคัญคำใดคำหนึ่งเหล่านี้หมายความว่าแทนที่จะเป็นจำนวนที่แน่นอนของแทร็ก คอนเทนเนอร์กริดของคุณจะถูกเติมด้วยแทร็กมากที่สุดเท่าที่จะพอดี
ดูคอนเทนเนอร์กริดปากกา: เติมอัตโนมัติโดย Rachel Andrew (@rachelandrew) บน CodePen
การใช้หน่วยความยาวคงที่หมายความว่า เว้นเสียแต่ว่าคอนเทนเนอร์สามารถแบ่งตามขนาดนั้นได้อย่างแม่นยำ คุณจะจบลงด้วยพื้นที่ว่างบางส่วนที่เหลืออยู่ ในตัวอย่างด้านบนคอนเทนเนอร์ของฉันกว้าง 500px ดังนั้นฉันจึงได้แทร็ก 200px สองแทร็กพร้อมช่องว่างในตอนท้าย
เราสามารถใช้ฟังก์ชันกริดอื่นเพื่อทำให้ค่าน้อยที่สุด โดยมีพื้นที่ว่างกระจายอยู่ในแทร็กทั้งหมด minmax() ใช้ขนาดต่ำสุดและสูงสุด ด้วยขนาดขั้นต่ำ 200px และสูงสุด 1fr เราจะได้แทร็ก 200px มากที่สุดเท่าที่จะพอดีและเนื่องจากค่าสูงสุดคือ 1fr ซึ่งเรารู้อยู่แล้วว่าจะใช้พื้นที่ร่วมกันอย่างเท่าเทียมกัน ค่าพิเศษจะถูกกระจายไปทั่วแทร็ก
ดูคอนเทนเนอร์ Pen Grid: ป้อนอัตโนมัติและ minmax() โดย Rachel Andrew (@rachelandrew) บน CodePen
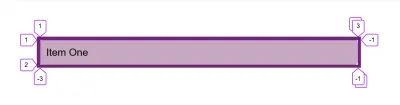
ฉันได้กล่าวถึงว่ามีคำหลักสองคำที่เป็นไปได้: auto-fill auto-fit อัตโนมัติ หากคุณมีเนื้อหาเพียงพอที่จะเติมแถวแรกของเซลล์ สิ่งเหล่านี้จะทำงานในลักษณะเดียวกันทุกประการ อย่างไรก็ตาม หากคุณไม่ทำเช่นนั้น (เช่น หากเราลบทั้งหมดยกเว้นรายการเดียวในคอนเทนเนอร์ด้านบน) แสดงว่ามีพฤติกรรมแตกต่างออกไป
การใช้ auto-fill จะรักษาขนาดแทร็กที่มีอยู่แม้ว่าจะไม่มีเนื้อหาให้เข้าไปก็ตาม
ดู Pen Grid Container: เติมอัตโนมัติและ minmax() ด้วยหนึ่งรายการโดย Rachel Andrew (@rachelandrew) บน CodePen
หากคุณใช้ auto-fit แทน แทร็กที่ว่างเปล่าจะถูกยุบ:
ดู Pen Grid Container: ปรับพอดีอัตโนมัติและ minmax() ด้วยหนึ่งรายการโดย Rachel Andrew (@rachelandrew) บน CodePen
เมื่อใช้ Firefox Grid Inspector คุณจะเห็นว่าเส้นการเดินทางยังคงอยู่ แต่ถูกยุบเป็นศูนย์ เส้นสุดท้ายของกริดของเรายังคงเป็นบรรทัดที่ 3 เนื่องจากเราสามารถใส่สองแทร็กได้

ชื่อเส้น
ตัวอย่างสุดท้ายของฉันข้างต้นใช้วิธีตั้งชื่อบรรทัด เมื่อใช้กริด คุณมีหมายเลขบรรทัดเสมอ อย่างไรก็ตาม คุณสามารถตั้งชื่อบรรทัดได้ มีชื่อเส้นอยู่ในวงเล็บเหลี่ยม คุณสามารถมีหลายชื่อในหนึ่งบรรทัด ในกรณีนั้น ช่องว่างแยกพวกเขา ตัวอย่างเช่น ในรายการเพลงต่อไปนี้ ทุกบรรทัดของฉันมีสองชื่อ
grid-template-columns: [main-start sidebar-start] 1fr [sidebar-end content-start] 4fr [content-end main-end] คุณสามารถตั้งชื่อบรรทัดของคุณอะไรก็ได้ที่คุณต้องการ ยกเว้น span คำที่เป็นคำสงวนเนื่องจากถูกใช้เมื่อวางรายการบนกริด
หมายเหตุ : ในบทความถัดไปในชุดนี้ ฉันจะพูดถึงการจัดวางแบบอิงตามบรรทัดมากขึ้น และวิธีการใช้บรรทัดที่มีชื่อ ในระหว่างนี้ โปรดอ่านบทความของฉันเรื่อง "การตั้งชื่อสิ่งต่างๆ ใน CSS Grid Layout" เพื่อช่วยให้คุณเรียนรู้เพิ่มเติมเกี่ยวกับหัวข้อนี้
The Explicit vs The Implicit Grid
เมื่อสร้างกริดโดยใช้ grid-template-columns และ grid-template-rows กับรายการแทร็ก คุณกำลังสร้างสิ่งที่เรียกว่า กริดแบบชัดแจ้ง นี่คือตารางที่คุณกำหนดซึ่งมีขนาดที่คุณเลือกสำหรับแต่ละแทร็ก
หากคุณมีไอเท็มมากกว่าที่จะพอดี หรือวางไอเท็มให้อยู่นอกขอบเขตของกริดที่คุณสร้างขึ้น Grid จะสร้างแทร็กใน กริดโดยปริยาย แทร็กโดยนัยเหล่านี้จะถูกปรับขนาดอัตโนมัติตามค่าเริ่มต้น เราเห็นการทำงานของกริดโดยนัยนี้เมื่อฉันประกาศ display: grid บนองค์ประกอบหลักและแถวที่สร้างกริด หนึ่งรายการสำหรับแต่ละรายการ ฉันไม่ได้กำหนดแถวเหล่านี้ แต่เนื่องจากมีรายการกริด แทร็กของแถวจึงถูกสร้างขึ้นเพื่อให้พวกเขาอยู่ที่ไหนสักแห่ง
คุณสามารถกำหนดขนาดสำหรับแถวหรือคอลัมน์โดยนัยได้โดยใช้คุณสมบัติ grid-auto-rows หรือ grid-auto-columns คุณสมบัติเหล่านี้ใช้รายการแทร็ก ดังนั้นหากคุณต้องการให้คอลัมน์โดยนัยทั้งหมดสูงอย่างน้อย 200 พิกเซล แต่จะเพิ่มขึ้นหากมีเนื้อหามากกว่านี้ คุณสามารถใช้สิ่งต่อไปนี้:
grid-auto-rows: minmax(200px, auto) หากคุณต้องการให้แถวโดยนัยแรกปรับขนาดอัตโนมัติ และแถวที่สองมีขนาด min-content และอื่นๆ (จนกว่ารายการกริดทั้งหมดจะได้รับการปรับให้เหมาะสม) คุณสามารถส่งผ่านค่าได้หลายค่า:
grid-auto-rows: auto 100px
ดู Pen Grid Container: grid-auto-rows โดย Rachel Andrew (@rachelandrew) บน CodePen
การใช้ตารางที่มีการจัดตำแหน่งอัตโนมัติ
การสร้างตาราง (และอนุญาตให้เบราว์เซอร์วางรายการอัตโนมัติ) ช่วยให้คุณได้รับรูปแบบที่มีประโยชน์มากมาย เรายังไม่ได้พิจารณาการวางรายการบนกริด แต่เลย์เอาต์จำนวนมากที่ใช้ Grid นั้นไม่ได้จัดวางตำแหน่งใดๆ พวกเขาเพียงแค่พึ่งพาการวางรายการในลำดับต้นทาง — หนึ่งในเซลล์กริดแต่ละเซลล์
หากคุณยังใหม่กับ CSS Grid ให้ลองเล่นกับขนาดแทร็กต่างๆ และดูว่าไอเท็มต่างๆ จะวางตัวเองลงในเซลล์ที่คุณสร้างได้อย่างไร ถือเป็นวิธีที่ยอดเยี่ยมในการเริ่มต้น
- ส่วนที่ 1: การสร้างคอนเทนเนอร์กริด
- ส่วนที่ 2: เส้นกริด
- ส่วนที่ 3: พื้นที่เทมเพลตกริด
