ทำความเข้าใจทฤษฎีสี – คู่มือที่จำเป็นสำหรับนักออกแบบกราฟิก
เผยแพร่แล้ว: 2019-01-31ตัวเลือกสีของนักออกแบบสำหรับ UI มีผลอย่างมากต่อความสวยงามโดยรวมและฟังก์ชันการทำงานของไซต์ การเลือกสีมีความซับซ้อนและมีบทบาทสำคัญในการออกแบบ มีทฤษฎีสีมากมาย — การเปลี่ยนสีหรือความอิ่มตัวของสีสามารถเปลี่ยนอารมณ์และพฤติกรรมของผู้ใช้ได้ ผู้ใช้ใช้เวลาน้อยกว่า 90 วินาทีในการตัดสินด้วยจิตใต้สำนึกเกี่ยวกับผลิตภัณฑ์ และบ่อยครั้งกว่านั้น การประเมินนั้นทำขึ้นโดยใช้สีเพียงอย่างเดียว
ในการสร้างการออกแบบที่ดี นักออกแบบควรสามารถใช้สีได้อย่างมีประสิทธิภาพ เพื่อสำรวจหัวข้อนี้เพิ่มเติม เราจะดูที่วงล้อสี — การทำความเข้าใจเกี่ยวกับสีและความเกี่ยวข้องกันเป็นความเชี่ยวชาญที่สำคัญที่นักออกแบบสามารถเชี่ยวชาญและนำเสนอให้กับลูกค้าของตนได้ อ่านบทความนี้เพื่อเรียนรู้เพิ่มเติมว่าเฉดสี โครม่า ค่า ความอิ่มตัว และโทนสีต่างๆ ส่งผลต่อวิธีที่เรารับรู้สีอย่างไร เราจะพูดถึงวิธีสร้างจานสีที่มีประสิทธิภาพที่สุดสำหรับโครงการที่จะเกิดขึ้นของคุณ
วงล้อสี
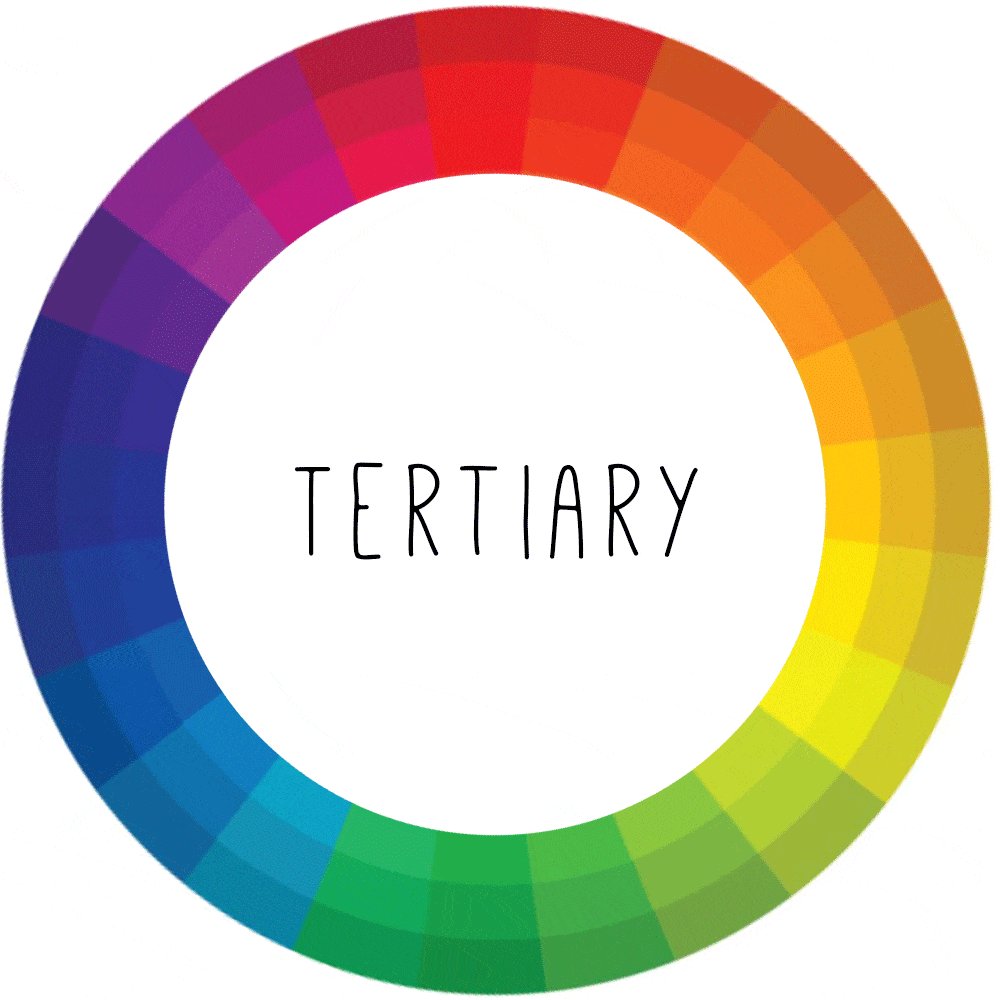
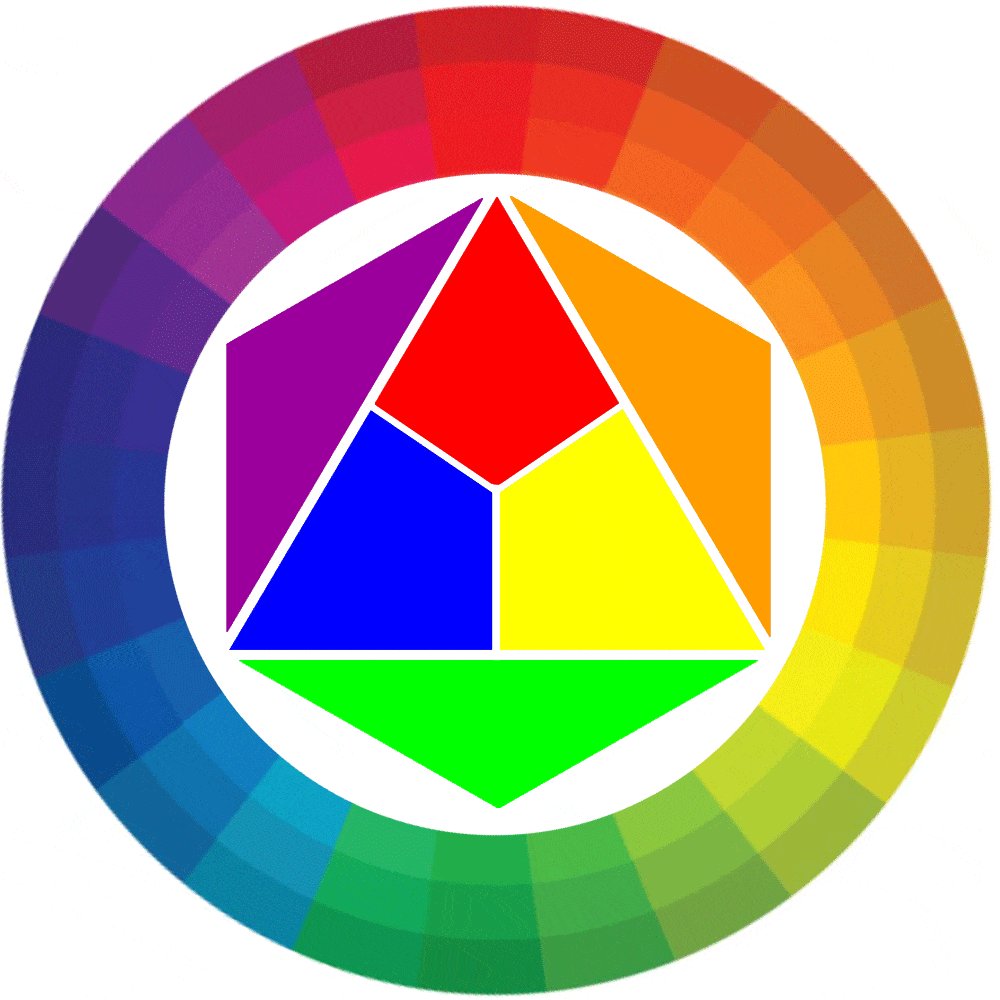
วงล้อสีจะแสดงให้คุณเห็นสีต่างๆ และความสัมพันธ์ของสีที่ต่างกัน ล้อด้านบนขึ้นอยู่กับรุ่น RYB วงกลมสีสร้างขึ้นจากสีหลัก สีรอง และสีระดับอุดมศึกษา สีหลักเกิดขึ้นจากการผสมสี 3 สีที่ไม่สามารถเกิดขึ้นได้จากการรวมกันของสิ่งใดในขณะที่สีรองและสีระดับอุดมศึกษาถูกสร้างขึ้นโดยการรวมสีหลักและสีรองตามลำดับ
วิธีการแสดงสีแบบแผนผังนี้ได้รับการพัฒนาโดย Sir Issac Newton และได้ผ่านการเปลี่ยนแปลงหลายครั้งตั้งแต่นั้นมา วงล้อสียังคงเป็นหนึ่งในวิธีที่ดีที่สุดในการถ่ายทอดสีและดูการผสมสีต่างๆ
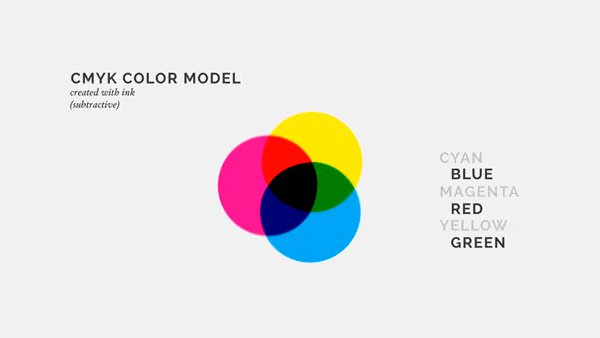
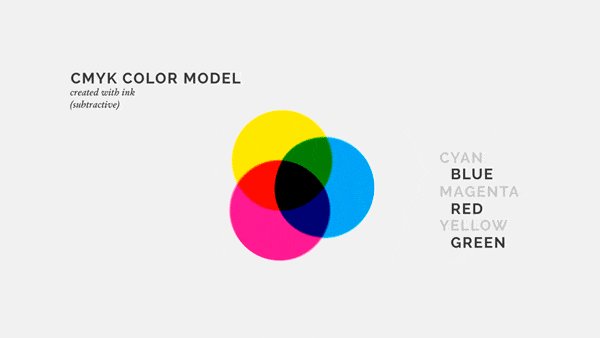
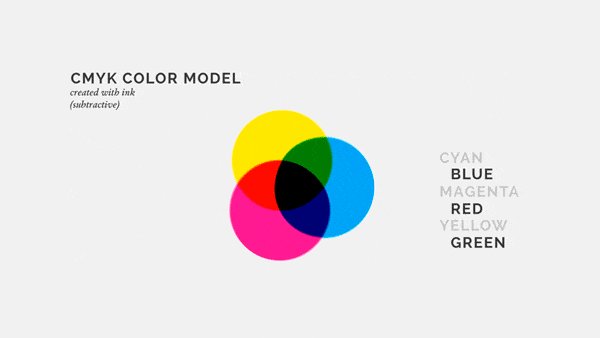
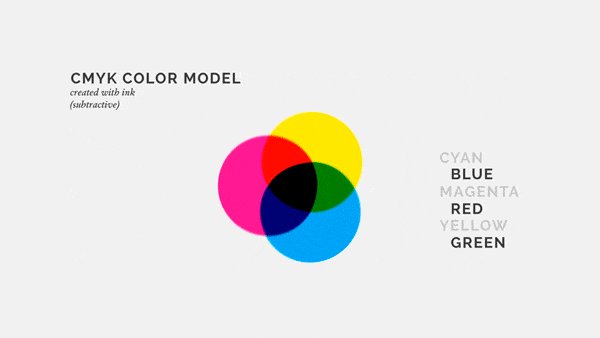
โมเดลสี
โมเดลสีมีสองประเภท - แบบเติมและแบบลบ โมเดลสีเสริมจะใช้สำหรับหน้าจอดิจิทัล ในขณะที่แบบจำลองสีแบบลบจะใช้สีที่จับต้องได้ เช่น สี สีย้อม และหมึก โมเดลสีเสริมหรือที่เรียกว่าระบบ RGB สร้างขึ้นจากสีหลักของสเปกตรัม และคุณสามารถรวมสีต่างๆ เข้าด้วยกันเพื่อสร้างสเปกตรัมสีที่กว้าง ในทางกลับกันโมเดลแบบลบนั้นมีจำกัด วิธีที่ดีที่สุดคือแปลงไฟล์ของคุณให้อยู่ในรูปแบบ CMYK เพื่อให้แน่ใจว่าสีมีความสม่ำเสมอก่อนที่จะพิมพ์งานออกแบบขั้นสุดท้ายของคุณ
ความสามัคคีของสี
ความกลมกลืนของสีหมายถึงการจัดระเบียบของสีในลักษณะที่เป็นระเบียบและน่าพึงพอใจ เมื่อจัดสีหรือจัดวางสีอย่างเหมาะสม ผู้ชมจะรู้สึกถึงความสงบ และเมื่อการออกแบบที่ไม่ลงรอยกันจะทำให้เกิดความรู้สึกโกลาหลและขยะแขยง เพื่อให้สามารถจัดเรียงสีได้อย่างมีประสิทธิภาพ นักออกแบบต้องเข้าใจรูปแบบสีต่างๆ และอิทธิพลที่มีต่อเว็บแอปพลิเคชัน
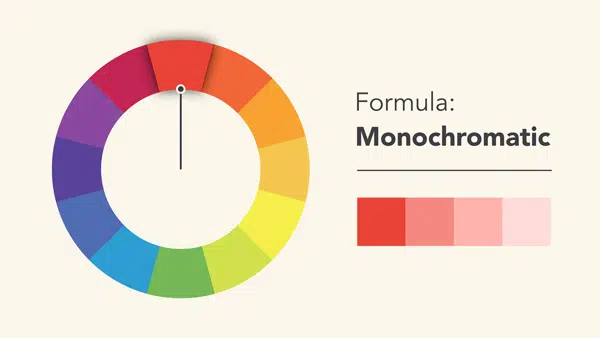
สีเดียว
โครงร่างสีแบบเอกรงค์นั้นใช้สีเดียวที่มีโทนสีและเฉดสีที่หลากหลาย ง่ายต่อการสร้างการออกแบบที่กลมกลืนกันเมื่อทำงานกับจานสีแบบเอกรงค์เนื่องจากมีตัวเลือกสีที่จำกัด
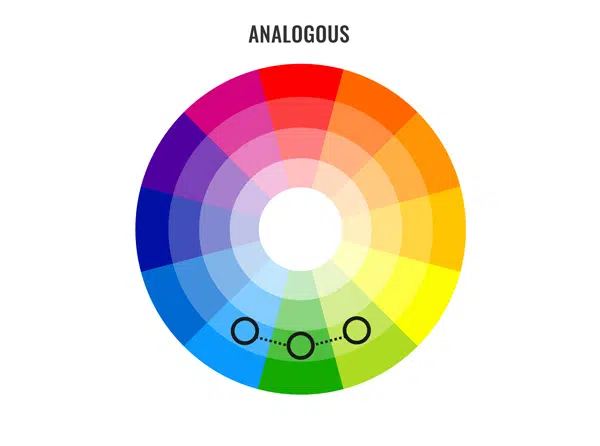
คล้ายคลึง
สีที่คล้ายคลึงกันคือสีที่อยู่ติดกันบนวงล้อ เมื่อใช้จานสีที่คล้ายคลึงกัน นักออกแบบต้องระวังการขาดความคมชัดในการออกแบบของพวกเขา เพื่อเพิ่มคอนทราสต์ เป็นการดีกว่าที่จะเลือกสีเฉพาะจุดที่จะสนับสนุนโทนสีโดยรวมของการออกแบบ

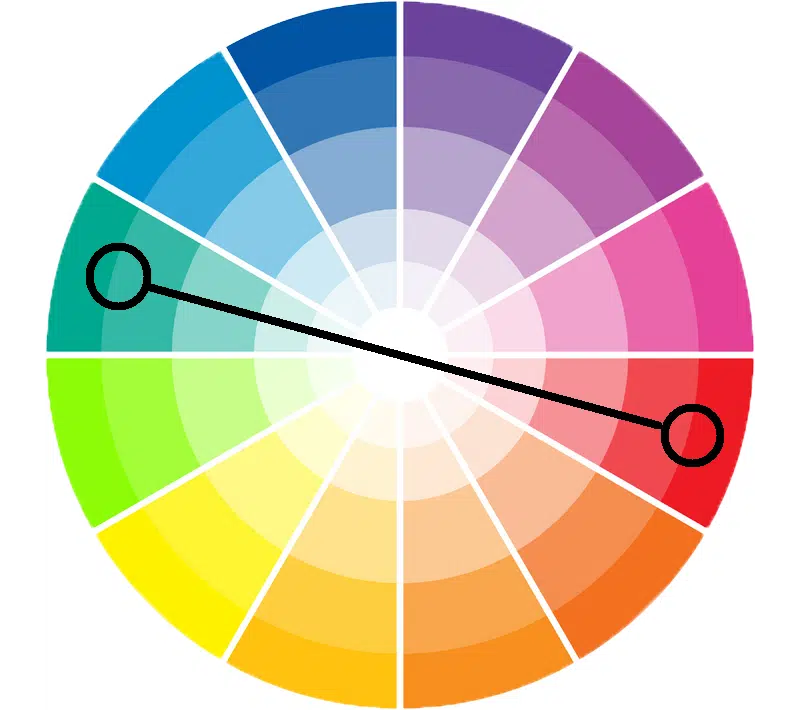
เสริม
สีเสริมจะอยู่ฝั่งตรงข้ามของวงล้อสี การผสมผสานความเปรียบต่างสูงเหล่านี้สร้างลุคที่สะดุดตา แต่ต้องจัดการด้วยความระมัดระวัง ควรใช้ในส่วนเล็ก ๆ ของการออกแบบโดยเฉพาะบริเวณที่คุณต้องการให้องค์ประกอบในการออกแบบของคุณโดดเด่น
แยกเสริม
โทนสีนี้คล้ายกับชุดก่อนหน้า โดยจะเลือกสีพื้นฐานและสีที่อยู่ติดกันสองสีเป็นส่วนประกอบ วิธีนี้ช่วยลดความเปรียบต่างและเหมาะสำหรับผู้เริ่มต้น
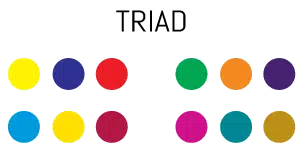
Triad
ชุดสีสามสีหมายถึงสามสีในวงล้อสีที่ห่างกันเท่ากัน จานสีนี้เปิดโอกาสในการใช้สีต่างๆ ในงานออกแบบของคุณมากขึ้น และมีประโยชน์เมื่อการออกแบบต้องใช้สีมากกว่าสองสี ในการสร้างการออกแบบที่กลมกลืนกัน การปรับความสมดุลของสีจะช่วยได้เสมอ ขอแนะนำให้ใช้สีเด่นหนึ่งสีและอีกสองสีเป็นสีเน้น
Tetradic / คู่เสริม
โทนสีนี้เหมาะสำหรับนักออกแบบที่มีประสบการณ์มากกว่า สีเมื่อเชื่อมต่อจะสร้างรูปสี่เหลี่ยมผืนผ้าภายในวงล้อสี ความสมดุลของสีจะต้องสมบูรณ์แบบเพื่อให้สามารถดึงโครงร่างนี้ออกมาในการออกแบบได้ เป็นการยากที่จะประสานการออกแบบนี้ แต่เมื่อทำถูกต้องก็สวยงามได้
การสร้างโครงร่างสี
เมื่อคุณมีความเข้าใจมากขึ้นเกี่ยวกับวงล้อสีและโครงร่างสีแล้ว คุณควรจะสามารถสร้างจานสีของคุณเองได้ เมื่อสร้างจานสีแบบกำหนดเอง สิ่งสำคัญคือต้องเข้าใจว่าสีต่างๆ โต้ตอบกันอย่างไร คุณไม่จำเป็นต้องปฏิบัติตามกฎที่กำหนดไว้ล่วงหน้าเพื่อสร้างกฎเกณฑ์ แต่คุณจำเป็นต้องทราบความสัมพันธ์ระหว่างสีในจานสีของคุณ จานสีจะเติบโตและพัฒนาไปในขณะที่คุณสร้างการออกแบบ แต่คุณต้องเริ่มต้นด้วยรูปแบบที่เหมาะกับแบรนด์ก่อน อีกวิธีหนึ่งในการสร้างจานสีคือการใช้ภาพถ่าย มีเครื่องมือออนไลน์มากมายที่จะช่วยคุณแยกสีออกจากรูปภาพ Adobe Kuler เป็นหนึ่งในรายการโปรดส่วนตัวของฉัน
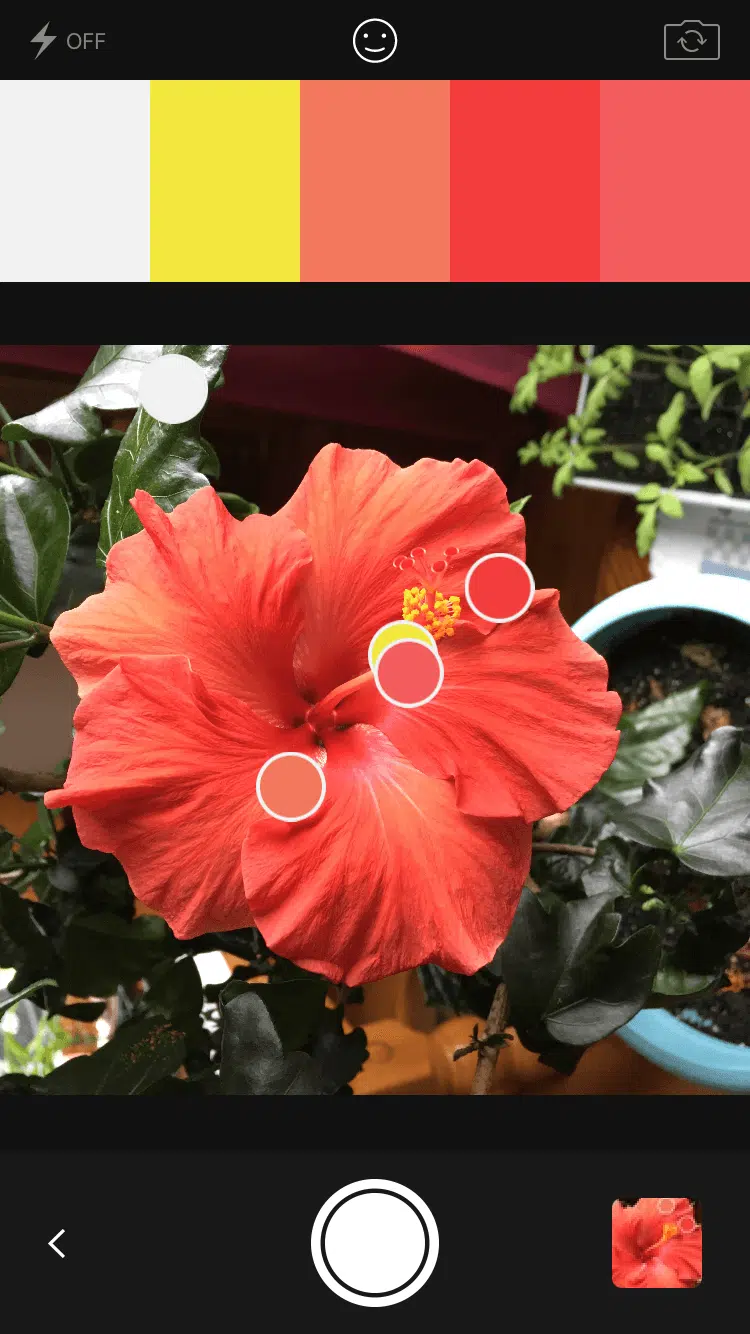
สิ่งที่คุณต้องทำคืออัปโหลดภาพและใช้ Kuler เพื่อแยกสีเฉพาะออกจากภาพถ่าย เมื่อคุณได้สีที่ต้องการแล้ว คุณสามารถเล่นกับความอิ่มตัว ค่า สีอ่อน และเฉดสีเพื่อสร้างโครงร่างที่เหมาะกับโครงการของคุณ สิ่งนี้สามารถส่งออกไปยัง Photoshop และ Illustrator ได้อย่างง่ายดายโดยใช้การสมัครรับข้อมูลระบบคลาวด์ที่สร้างสรรค์ของคุณ
ทฤษฎีสีเป็นศาสตร์และศิลป์ของตัวเอง นักออกแบบอุทิศอาชีพทั้งหมดของตนให้กับสาขาการออกแบบนี้ และมีพื้นที่ที่ยังไม่ได้สำรวจมากมายในสาขานี้ เราหวังว่าบทความนี้จะช่วยให้คุณเข้าใจพื้นฐานของทฤษฎีสีและแจ้งตัวเลือกการออกแบบในอนาคตของคุณ