วิธีใช้ข้อความที่ขีดเส้นใต้เพื่อปรับปรุงประสบการณ์ผู้ใช้
เผยแพร่แล้ว: 2022-03-10( Adobe สนับสนุนบทความนี้ ) ขีดเส้นใต้เป็นเส้นแนวนอนใต้ข้อความบางส่วน จากประสบการณ์ในชีวิตประจำวันของเรา เราขีดเส้นใต้เพื่อเน้นส่วนสำคัญของข้อความ ซึ่งบางครั้งการขีดเส้นใต้ด้วยมือใต้ข้อความที่พิมพ์ออกมา แต่การขีดเส้นใต้มีที่ของตัวเองในโลกของการออกแบบดิจิทัล อันที่จริง ข้อความที่ขีดเส้นใต้ได้กลายเป็นหนึ่งในคุณลักษณะที่เป็นที่รู้จักมากที่สุดและเป็นที่รู้จักมากที่สุดในประสบการณ์ออนไลน์ของเรา เมื่อเราเห็นคำหรือประโยคที่ขีดเส้นใต้บนหน้าเว็บ เราจะถือว่ามันเป็นลิงก์ทันที
ในบทความนี้ ฉันจะอธิบายแนวคิดของการขีดเส้นใต้และให้คำแนะนำเกี่ยวกับวิธีการใช้งานเพื่อปรับปรุงประสบการณ์การใช้เว็บ
บริบททางประวัติศาสตร์
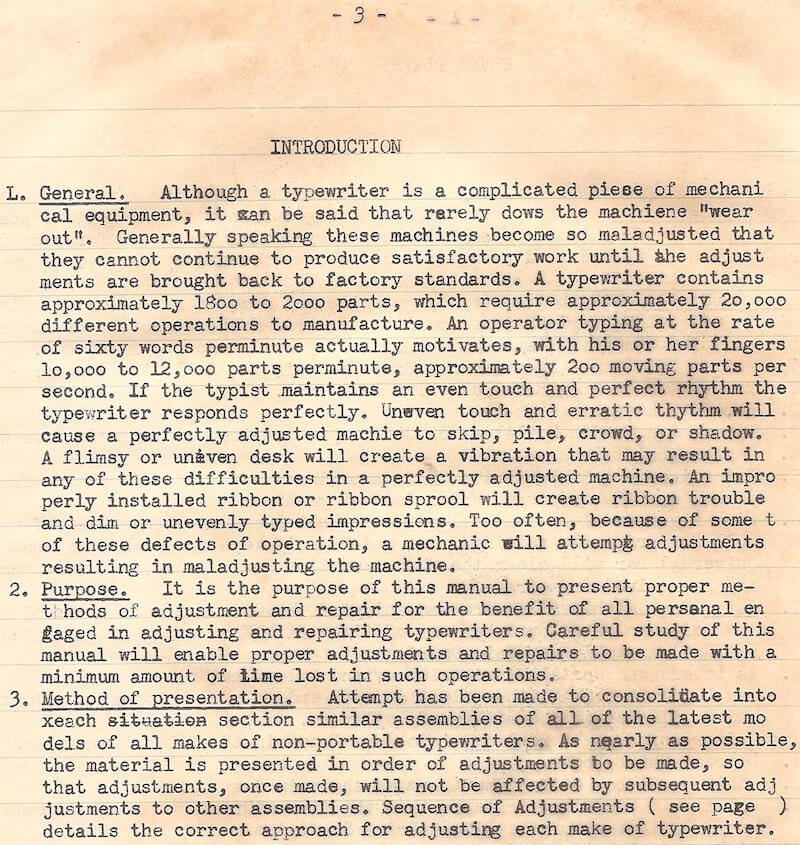
มีการขีดเส้นใต้ข้อความก่อนการประดิษฐ์เว็บ นักออกแบบการพิมพ์ใช้เพื่อเน้นส่วนสำคัญของข้อความ:

มันถูกใช้ในการโฆษณา:

เรายังพบมันในสภาพแวดล้อมของเรา:

ทุกวันนี้ นักออกแบบมักไม่ขีดเส้นใต้ข้อความเพื่อเน้น เนื่องจากการจัดรูปแบบดังกล่าวถือเป็นการเสียสมาธิ
ขีดเส้นใต้ลิงค์
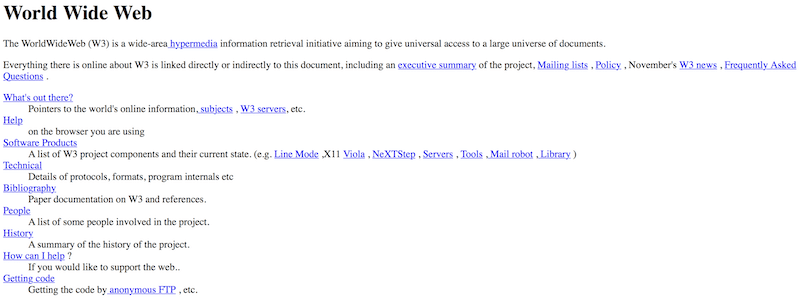
เมื่อทิม เบอร์เนอร์ส-ลีนำเสนอแนวคิดของเวิลด์ไวด์เว็บในปี 1991 เขากล่าวว่า “ [เวิลด์ไวด์เว็บ] ประกอบด้วยเอกสารและลิงก์” ตั้งแต่นั้นมา ลิงก์ได้กลายเป็นองค์ประกอบพื้นฐานของประสบการณ์ออนไลน์ กาวที่ยึดเว็บไว้ด้วยกัน
กล่องเครื่องมือของนักออกแบบเว็บไซต์รายแรกๆ นั้นจำกัดเกินไป — มีเพียงแบบอักษรธรรมดาและสีในจำนวนที่จำกัด (จอภาพสีแสดงเพียง 16 สี และหลายๆ สีเป็นเพียงขาวดำ) แต่การเน้นย้ำลิงก์ด้วยสไตล์ที่แตกต่างเป็นสิ่งสำคัญ เพื่อให้ผู้ที่ใช้งานในช่วงแรกๆ สามารถเข้าใจได้ว่าองค์ประกอบใดในหน้านั้นมีความสำคัญ วิธีแก้ปัญหาที่ง่ายที่สุดคือการขีดเส้นใต้ ตั้งแต่นั้นมา การขีดเส้นใต้ข้อความได้กลายเป็นการตกแต่งมาตรฐานของไฮเปอร์ลิงก์ HTML และในขณะที่นักออกแบบได้ลองใช้สไตล์ที่แตกต่างกันสำหรับลิงก์ในช่วง 30 ปีที่ผ่านมา การขีดเส้นใต้ยังคงเป็นที่ชื่นชอบของนักออกแบบเว็บไซต์จำนวนมาก

ลิงก์ที่ขีดเส้นใต้มีประโยชน์หลักบางประการ:
- ความคุ้นเคย
ขีดเส้นใต้เป็นหนึ่งในข้อตกลงที่เข้าใจกันอย่างกว้างขวางที่สุดบนเว็บ การขีดเส้นใต้ช่วยให้สามารถคลิกได้อย่างชัดเจน — ผู้ใช้ส่วนใหญ่เข้าใจว่าข้อความที่ขีดเส้นใต้คือลิงก์ - เรื่องอื้อฉาว
ข้อความที่ขีดเส้นใต้เป็นสัญญาณภาพที่ดีที่รับประกันการมองเห็นลิงก์เมื่อสแกนข้อความ ขณะที่เราสแกนหน้าในแนวตั้ง เส้นแนวนอนใดๆ จะตัดผ่านแนวสายตาของเรา การขีดเส้นใต้จะแนะนำผู้ใช้เกี่ยวกับข้อมูลสำคัญในขณะที่อ่านคร่าวๆ - การช่วยสำหรับการเข้าถึง
เมื่อใช้สีเพียงอย่างเดียวเพื่อแยกแยะองค์ประกอบที่คลิกได้ ผู้ใช้บางกลุ่ม (เช่น คนตาบอดสี) อาจมีปัญหาในการระบุลิงก์ ตาม WCAG 2.0 สีไม่ควรเป็นตัวบ่งชี้ภาพเดียวของการกระทำที่อาจเกิดขึ้น หากคุณต้องการให้เว็บไซต์ของคุณสามารถเข้าถึงได้ คุณจะต้องเพิ่มสัญญาณภาพอื่นให้กับลิงก์ และการขีดเส้นใต้เป็นตัวเลือกที่เหมาะสม
แม้จะมีข้อดีทั้งหมด แต่การขีดเส้นใต้สามารถขัดขวางประสบการณ์ของผู้ใช้ได้หลายวิธี:
- ความสามารถในการอ่าน
ลักษณะที่ขัดจังหวะของการขีดเส้นใต้นั้นยอดเยี่ยมสำหรับการอ่านคร่าวๆ แต่อาจส่งผลต่อความสามารถในการอ่านได้ การศึกษาของมหาวิทยาลัยฮัมบูร์กแสดงให้เห็นว่าการขีดเส้นใต้ส่งผลเสียต่อความสามารถในการอ่านข้อความ จากการศึกษาวิจัย ให้หลีกเลี่ยงการขีดเส้นใต้เมื่อเป้าหมายหลักของเนื้อหาคือการทำความเข้าใจ - สุนทรียศาสตร์
ขีดเส้นใต้เพิ่มจุดรบกวนภาพให้กับข้อความและการออกแบบโดยรวม การขีดเส้นใต้จำนวนมากกระจายไปทั่วกลุ่มข้อความอาจทำให้ดูยุ่ง
การออกแบบขีดเส้นใต้ที่สมบูรณ์แบบ
ก่อนที่เราจะลงลึกในรายละเอียดเกี่ยวกับวิธีออกแบบขีดเส้นใต้ที่สมบูรณ์แบบ คุณควรกำหนดเป้าหมายของเราเสียก่อน เราต้องการสร้างขีดเส้นใต้ที่มองเห็นได้แต่ไม่สร้างความรำคาญ ผู้ใช้ควรสามารถเข้าใจได้ว่าองค์ประกอบเป็นแบบอินเทอร์แอกทีฟ เมื่อเห็นองค์ประกอบดังกล่าว พวกเขาควรทราบทันทีว่าเป็นลิงก์ แต่ไม่ควรดึงความสนใจมาที่ตัวเองหรือโดดเด่นมากเกินไป
อย่าขีดเส้นใต้ข้อความที่ไม่ใช่ลิงก์
อย่าขีดเส้นใต้ข้อความที่ไม่ใช่ลิงก์ (แม้ว่าลิงก์ของคุณจะไม่ถูกขีดเส้นใต้) การขีดเส้นใต้ช่วยให้สามารถคลิกได้อย่างชัดเจน และผู้ใช้จะสับสนและหงุดหงิดหากข้อความที่ขีดเส้นใต้ไม่ตรงกับความคาดหวังของพวกเขา หากคุณต้องการเน้นคำหรือประโยคบางประโยค การใช้ตัวเอียงหรือตัวหนาจะปลอดภัยกว่ามาก
ให้มันสั้น
พยายามใช้วลีที่เชื่อมโยงสั้น ๆ สามถึงห้าคำ อะไรเพิ่มเติมจะทำให้ข้อความยุ่งเหยิง
ทำให้ Anchor Text มีความหมาย
Anchor text คือข้อความที่คลิกได้ในลิงก์ ควรเป็นคำอธิบาย — ผู้ใช้ควรจะสามารถคาดเดาสิ่งที่พวกเขาจะได้รับเมื่อคลิกลิงก์ ด้วยเหตุผลนี้ ให้หลีกเลี่ยง anchor text เช่น "คลิกที่นี่" เพราะแทบไม่บอกอะไรเกี่ยวกับเนื้อหาที่อยู่เบื้องหลังลิงก์ และบังคับให้ผู้ใช้ค้นหาข้อมูลเพิ่มเติมว่าพวกเขาจะคลิกอะไร ลิงก์ "คลิกที่นี่" ยังทำให้เว็บไซต์เข้าถึงได้น้อยลงสำหรับผู้ที่ใช้โปรแกรมอ่านหน้าจอ โปรแกรมอ่านหน้าจอส่วนใหญ่จะบอกว่า "ลิงก์" ก่อนแต่ละลิงก์ ตัวอย่างเช่น JAWS จะอ่านลิงก์ "รถยนต์" ว่า "ลิงก์รถยนต์" ดังนั้น คุณสามารถคาดหวังได้ว่า JAWS จะอ่านลิงก์ "คลิกที่นี่" เป็น "ลิงก์คลิกที่นี่" ซึ่งไม่ได้ให้ข้อมูลโดยสิ้นเชิง
ตาม "คู่มือเริ่มต้นเครื่องมือค้นหา" ของ Google การวางคำที่คาดการณ์หน้าเป้าหมายไว้ที่จุดเริ่มต้นของข้อความลิงก์เป็นสิ่งสำคัญ

ออกแบบลิงค์ให้สม่ำเสมอ
ความสม่ำเสมอเป็นกุญแจสำคัญในการสอนผู้ใช้ว่าลิงก์มีลักษณะอย่างไรในเว็บไซต์ของคุณ ไม่ควรมีสถานการณ์ที่ลิงก์บางลิงก์ในเว็บไซต์ของคุณถูกขีดเส้นใต้และบางลิงก์ไม่ได้ ตัวแสดงภาพต่างๆ ที่ใช้ในหน้าต่างๆ อาจทำให้ผู้เข้าชมสับสนได้ง่าย เลือกการออกแบบลิงก์และยึดติดกับมัน

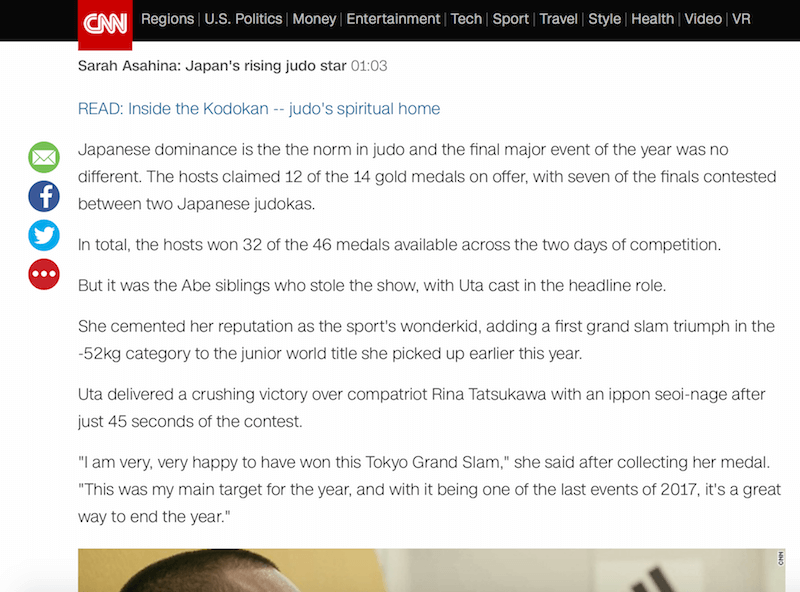
ความสม่ำเสมอของการออกแบบมีความสำคัญไม่เฉพาะกับเว็บไซต์ขนาดเล็กเท่านั้น ตัวอย่างเช่น ส่วนต่างๆ ของเว็บไซต์ของ CNN จะมีสไตล์สำหรับลิงก์ต่างกัน CNN Style ใช้ข้อความที่ขีดเส้นใต้:

ในขณะเดียวกัน CNN Sport ใช้สีเพื่อแยกความแตกต่างของลิงก์ด้วยสายตา:

หลีกเลี่ยงการชน Descender
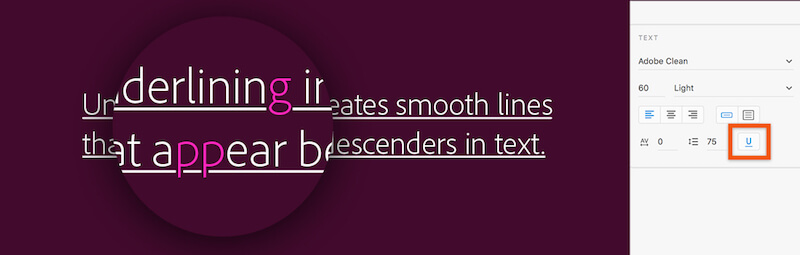
Descender crashing อาจเป็นปัญหาสำคัญอันดับสองที่เกิดจากการขีดเส้นใต้ (หลังจากความยุ่งเหยิง) กรณีนี้เกิดขึ้นเมื่อไม่คำนึงถึงอักขระที่มีตัวย่อ (เช่น ตัวพิมพ์เล็ก p, g, j, y และ q) และขีดเส้นใต้สัมผัสกับรูปแบบตัวอักษร ซึ่งอาจทำให้ดูรก น่าเกลียด และทำให้ข้อความอ่านยากขึ้น

ขีดเส้นใต้ที่ดีจะอยู่ใต้เส้นฐานและข้ามจากมากไปน้อย การซ่อนขีดเส้นใต้ใต้อักขระบางตัวไม่เพียงแต่จะปรับปรุงความอ่านง่าย แต่ยังดูละเอียดขึ้นด้วย:

คุณจะป้องกันปัญหาการแครชของ Descender ได้อย่างไร ลิงค์บนเว็บมีการจัดสไตล์ด้วย text-decoration: underline คุณสมบัติ CSS ตามค่าเริ่มต้น ขออภัย พร็อพเพอร์ตี้นี้ไม่คำนึงถึงผู้สืบทอด
ในบรรดาวิธีแก้ปัญหาที่แก้ไขปัญหานี้ วิธีที่ง่ายที่สุดคือคุณสมบัติ CSS text-decoration-skip ระบุว่าส่วนใดของเนื้อหาขององค์ประกอบที่ควรข้ามโดยการตกแต่งข้อความ โดยจะควบคุมเส้นตกแต่งข้อความทั้งหมดที่วาดโดยองค์ประกอบและเส้นตกแต่งข้อความที่บรรพบุรุษวาดไว้
ยังไม่รองรับคุณสมบัติ text-decoration-skip ในเบราว์เซอร์ทั้งหมด ทางเลือกอื่น (เช่น box-shadow ) น่าจะคุ้มค่าที่จะลองดูหากข้อความของคุณอ่านยากหากไม่มีข้อความนั้น
อัปเดต : เมื่อวันที่ 8 พฤศจิกายน 2017 พร็อพเพอร์ตี้ได้รับการเปลี่ยนชื่อเป็น/แทนที่ด้วย text-decoration-skip-ink: โดย auto เป็นค่าเริ่มต้นใน Chrome 64

text-decoration-skip คุณจะสังเกตเห็นว่าตัวย่อที่นี่ (เช่น y และ p) มีพื้นที่สีขาวเล็กน้อยรอบๆสี
สีเป็นเครื่องมือที่ทรงพลังในชุดเครื่องมือของนักออกแบบ สามารถใช้แยกลิงก์ออกจากข้อความอื่นได้
หลีกเลี่ยงการระบายสีข้อความที่ไม่โต้ตอบ
หลีกเลี่ยงการระบายสีข้อความเว้นแต่จะเป็นลิงก์ เนื่องจากผู้เข้าชมสามารถสับสนข้อความสีว่าเป็นลิงก์ได้อย่างง่ายดาย
ลิงก์ควรเป็นสีน้ำเงินหรือไม่
ไม่จำเป็น. Jakob Nielsen กล่าวว่า “เฉดสีฟ้าให้สัญญาณที่แรงที่สุดสำหรับลิงก์ แต่สีอื่นๆ ก็ใช้ได้เหมือนกัน” อย่างไรก็ตาม หากคุณมีอิสระในการเลือกสีสำหรับลิงก์ สีน้ำเงินจะดีที่สุดเสมอ ยังคงเป็นสีที่มีความสามารถในการคลิกได้มากที่สุด — ผู้ใช้เว็บที่มีประสบการณ์เชื่อมโยง "สีน้ำเงินและขีดเส้นใต้" กับลิงก์ และสีก็มีข้อได้เปรียบที่สำคัญอย่างหนึ่งเหนือสีอื่นๆ: สีนี้เข้าถึงได้มากที่สุดสำหรับผู้ที่มีปัญหาด้านสี (ผู้ที่เป็นโรคสายตายาวและสายตาผิดปกติจะมองเห็นได้)
เคล็ดลับ: เนื่องจากสีน้ำเงินมีความเกี่ยวข้องอย่างยิ่งกับการคลิกได้ ให้หลีกเลี่ยงสำหรับข้อความที่ไม่ใช่ลิงก์ แม้ว่าสีน้ำเงินจะไม่ใช่สีลิงก์ที่คุณเลือก ข้อความสีน้ำเงินที่ไม่สามารถคลิกได้จะนำไปสู่ความคับข้องใจ
ใช้สีที่ต่างกันสำหรับลิงก์ที่เข้าชมและลิงก์ที่ไม่ได้เยี่ยมชม
ลิงก์ที่เข้าชมและลิงก์ที่ยังไม่ได้เข้าชมด้วยสายตาจะทำให้การเดินทางของผู้ใช้ง่ายขึ้น เนื่องจากผู้ใช้จะสามารถติดตามสิ่งที่พวกเขาเห็นได้ ทั้งสองสีควรเป็นรายละเอียดปลีกย่อยหรือเฉดสีที่มีสีเดียวกัน เพื่อให้มีความเกี่ยวข้องกันอย่างชัดเจน สีของลิงก์ที่ยังไม่ได้เข้าชมควรมีความอิ่มตัวมากกว่า และสีของลิงก์ที่เข้าชมจะดูจืดชืดลงเล็กน้อย

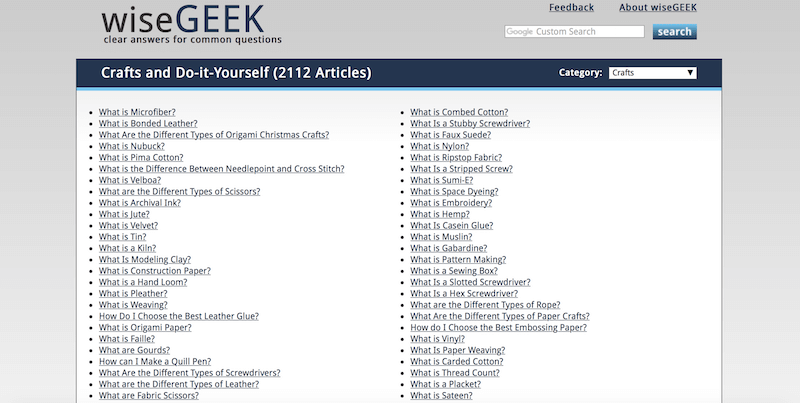
อย่าขีดเส้นใต้รายการลิงก์
สำหรับรายการที่ทุกรายการเป็นลิงก์ การไม่ขีดเส้นใต้ถือว่าใช้ได้ ในกรณีนี้ เลย์เอาต์จะระบุหน้าที่ของพื้นที่อย่างชัดเจน

ข้อควรพิจารณาเกี่ยวกับมือถือ
ปัจจุบัน ผู้ใช้เกือบ 50% เข้าถึงเว็บจากอุปกรณ์เคลื่อนที่ การปรับประสบการณ์ใช้งานเว็บให้เหมาะสมสำหรับผู้ใช้มือถือเป็นสิ่งสำคัญที่สุดสำหรับนักออกแบบเว็บไซต์
หลีกเลี่ยงลิงก์ในแอพมือถือ
อย่าใช้ลิงก์ที่ขีดเส้นใต้ในแอปบนอุปกรณ์เคลื่อนที่ ลิงก์ที่ขีดเส้นใต้เป็นส่วนหนึ่งของรูปแบบเว็บไซต์ ไม่ใช่ส่วนหนึ่งของรูปแบบแอป แอปควรมีปุ่ม ไม่ใช่ลิงก์

ทำลิงค์ให้ใหญ่พอ
การใช้นิ้วหัวแม่มือเพื่อแตะลิงก์อาจเป็นเรื่องที่เจ็บปวด โดยเฉพาะอย่างยิ่งเมื่อคุณมีปัญหาในการระบุลิงก์และต้องซูมเข้าเพื่อแตะ บนหน้าจอสัมผัส ขนาดของวัตถุมีความสำคัญ สร้างองค์ประกอบแบบอินเทอร์แอกทีฟให้ใหญ่พอที่จะมองเห็นได้ง่ายและโต้ตอบได้ง่าย
บทสรุป
ลิงค์ทำให้อินเทอร์เน็ตเป็นอย่างไร ในหนังสือคลาสสิกเรื่องการใช้งาน Don't Make Me Think ของเขา Steve Krug เขียนว่า “เนื่องจากสิ่งที่ผู้คนทำบนเว็บส่วนใหญ่กำลังมองหาสิ่งต่อไปที่จะคลิก จึงเป็นเรื่องสำคัญที่จะต้องทำให้ชัดเจนว่าอะไรคลิกได้และอะไร ไม่." การออกแบบภาพที่แข็งแกร่งเป็นสิ่งสำคัญในการทำให้การเดินทางของผู้ใช้สนุกสนาน แม้ว่าการขีดเส้นใต้จะมีข้อเสีย แต่ก็ยังเป็นวิธีที่ชัดเจนที่สุดวิธีหนึ่งในการบ่งชี้ว่ามีลิงก์อยู่ ข้อความที่ขีดเส้นใต้ทำให้ลิงก์ค้นหาได้ง่ายและเข้าใจได้ง่ายสำหรับผู้เยี่ยมชม
บทความที่เกี่ยวข้อง
- “ลิงค์งานหัตถกรรมขีดเส้นใต้บนสื่อ” Marcin Wichary, Medium
- “การจัดรูปแบบขีดเส้นใต้บนเว็บ” จอห์น เจมสัน, CSS-Tricks
บทความนี้เป็นส่วนหนึ่งของชุดการออกแบบ UX ที่สนับสนุนโดย Adobe เครื่องมือ Adobe XD สร้างขึ้นสำหรับกระบวนการออกแบบ UX ที่รวดเร็วและลื่นไหล เนื่องจากช่วยให้คุณเปลี่ยนจากแนวคิดไปสู่การสร้างต้นแบบได้เร็วยิ่งขึ้น ออกแบบ สร้างต้นแบบ และแชร์ ทั้งหมดในแอปเดียว คุณสามารถดูโปรเจ็กต์ที่สร้างแรงบันดาลใจอื่นๆ ที่สร้างด้วย Adobe XD บน Behance และสมัครรับจดหมายข่าวการออกแบบประสบการณ์ของ Adobe เพื่อรับทราบข้อมูลล่าสุดและรับทราบเกี่ยวกับแนวโน้มล่าสุดและข้อมูลเชิงลึกสำหรับการออกแบบ UX/UI
