เส้นบางเฉียบในการออกแบบเว็บสามารถสร้างผลกระทบได้อย่างไร
เผยแพร่แล้ว: 2020-02-12ปีที่แล้ว ชุมชนการพัฒนาเว็บหมกมุ่นอยู่กับเส้นแนวตั้งและจังหวะแนวตั้ง ปีนี้เราเห็นวิธีแก้ปัญหาที่น่าสนใจซึ่งเกิดจากแนวโน้มนั้น หนึ่งในนั้นคือการใช้เส้นบางเฉียบตลอดอินเทอร์เฟซ
นี่เป็นเทรนด์ที่เล็กและสง่างามอย่างไม่น่าเชื่อ บางครั้งอาจสังเกตได้ยากในแวบแรก แต่จะเห็นได้ชัดเจนหลังจากใช้เวลากับโปรเจ็กต์ มันไม่ได้กระโดดออกมาที่คุณ มันรอการค้นพบและดึงดูดผู้ชมด้วยธรรมชาติที่ละเอียดอ่อนและวิจิตรงดงาม
ให้เราพิจารณาตัวอย่างสำคัญๆ เพื่อดูว่าศิลปินเล่นกับมันอย่างไรและจะเป็นประโยชน์ต่อเว็บไซต์อย่างไร
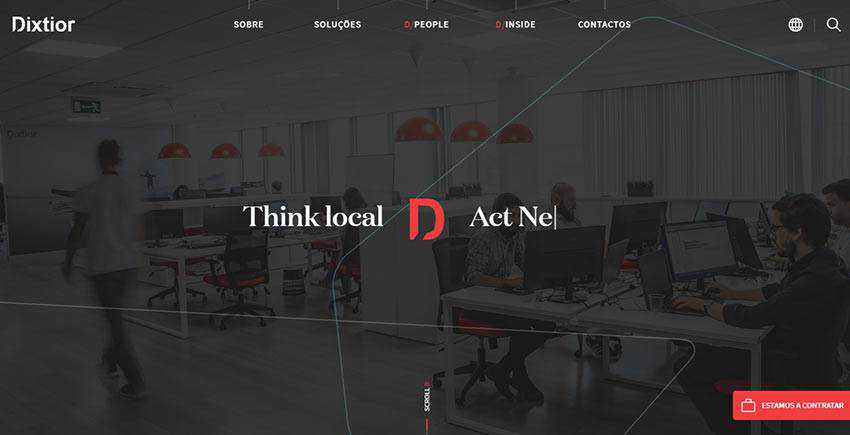
Dixtior
เราจะเริ่มด้วย Dixtior เอเจนซี่ดิจิทัลที่มีเส้นบางเฉียบเป็นหัวใจของความสวยงามโดยรวม

พวกเขาพบคุณตรงจากประตู หลังจากโหลด คุณจะสะดุดกับเส้นบางเฉียบที่ต่อเนื่องกันซึ่งทอดยาวจากขวาไปซ้าย มันยังเคลื่อนไหวอยู่ โปรดทราบว่าไม่มีอะไรพิเศษในพื้นที่ฮีโร่ เป็นเพียงส่วนปกติที่มีพื้นหลังภาพที่แสดงขั้นตอนการทำงานในสำนักงาน อย่างไรก็ตาม ด้วยเทรนด์เล็กๆ นี้ แอปจึงดูสร้างสรรค์และล้ำสมัย
ยิ่งไปกว่านั้น เส้นบางเฉียบสามารถเห็นได้ในมุมต่างๆ ของเว็บไซต์เช่นกัน แต่ละส่วนมีปริมาณของแนวโน้ม ในบางกรณี ใช้ควบคู่ไปกับส่วนหัวราวกับว่ากำลังชี้มาที่พวกมัน ในลักษณะนี้ พวกเขาให้ความสำคัญกับพวกเขาเป็นพิเศษ
ในส่วนอื่นๆ จะใช้เพื่อเพิ่มความสมบูรณ์ให้กับบล็อกด้วยข้อความและรูปภาพ หรือแม้แต่สถานะโฮเวอร์ ทำให้องค์ประกอบที่จำเป็นมีการบิดเบี้ยวเล็กน้อย และแน่นอนว่าใช้เป็นรายละเอียดการตกแต่ง ด้วยเหตุนี้ ธีมจึงทำงานในทุกส่วนเพื่อสร้างประสบการณ์ที่สอดคล้องและกลมกลืนกัน

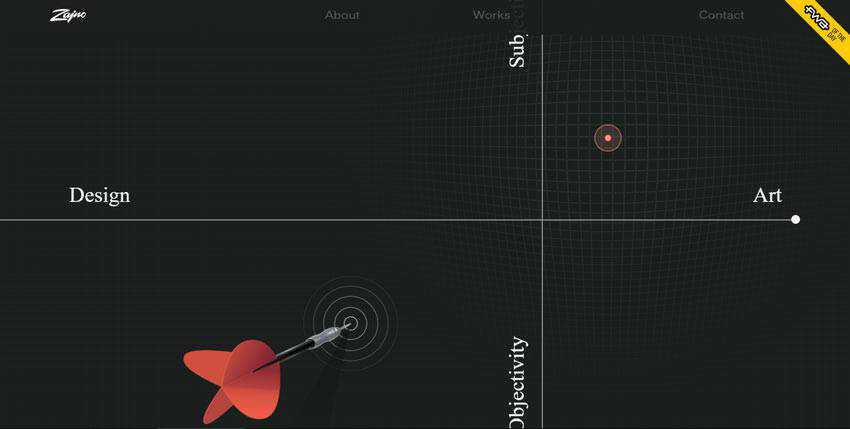
Zajno
Zajno เป็นอีกประเด็นหนึ่งในกรณี เช่นเดียวกับในตัวอย่างก่อนหน้านี้ ทีมงานใช้ประโยชน์จากเส้นบางเฉียบในทุกส่วนของอินเทอร์เฟซ เว็บไซต์ยังเปิดขึ้นด้วยหน้าจอสแปลช โดยที่เส้นแนวตั้งจะบอกถึงพื้นที่ฮีโร่ มีทั้งแบบแนวตั้งและแนวนอน
ในขณะที่ส่วนหลังส่วนใหญ่จะใช้ควบคู่กับพาดหัวและหัวเรื่อง แต่เส้นตรงจะใช้เพื่อสร้างเส้นทางที่มองเห็นได้ซึ่งจะนำทางผู้เยี่ยมชมจากส่วนหนึ่งไปยังอีกส่วนหนึ่งหรือจากบล็อกข้อความหนึ่งไปยังอีกบล็อกหนึ่ง
ยิ่งไปกว่านั้น เว็บไซต์ยังมีพื้นหลังที่ไม่เหมือนใคร เป็นผืนผ้าใบแบบโต้ตอบที่มีตารางทรงกลม เข้ากับเทรนด์ได้อย่างลงตัว จึงทำให้โปรเจ็กต์ดูซับซ้อนยิ่งขึ้น

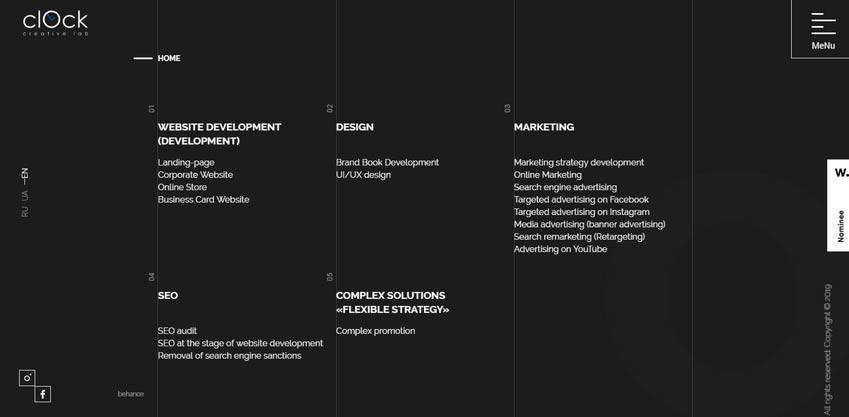
ห้องปฏิบัติการนาฬิกา
Clock Lab คือเว็บไซต์อย่างเป็นทางการของ Creative Agency จากประเทศยูเครน ที่นี่ คุณจะสัมผัสได้ถึงพลังที่ซ่อนอยู่ในจังหวะแนวตั้ง: มันมีประโยชน์อย่างมากในแง่มุมต่างๆ ของอินเทอร์เฟซผู้ใช้ และเนื่องจากทิศทางที่ตรงอยู่ในการควบคุม จึงไม่น่าแปลกใจเลยที่ทีมจะใช้เส้นจำนวนมากในการออกแบบ
ใช้เพื่อปิดส่วนต่างๆ และเพิ่มความเอร็ดอร่อยเล็กๆ น้อยๆ ให้กับประสบการณ์ โปรดทราบว่าไม่ใช่แค่เส้นแนวตั้งที่เติมการออกแบบเท่านั้น แต่ยังรวมถึงเส้นแนวนอนด้วย อย่างที่คุณอาจเดาได้แล้วว่า มันมากับชื่อ ดังนั้นจึงดึงความสนใจของผู้ชมไปที่ชื่อของส่วนและเนื้อหาอย่างเป็นธรรมชาติ

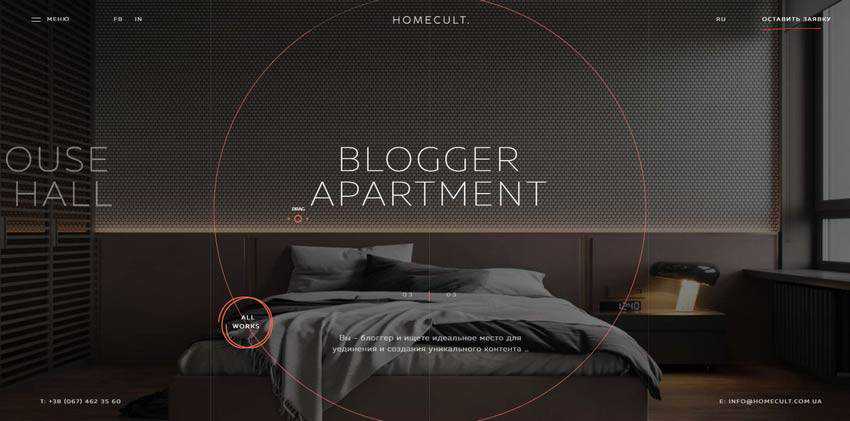
โฮมคัลท์
ทีมงานสร้างสรรค์ที่อยู่เบื้องหลังหน้าแรกของ Homecult ได้เลือกใช้รูปแบบเส้นที่เป็นสัญลักษณ์ซึ่งเป็นเพียงคู่หูในอุดมคติสำหรับเส้นบางเฉียบ ที่นี่วงกลมกลวงขนาดใหญ่ทำเครื่องหมายหน้าจอหลัก แต่ก็ไม่ติดออกมาเหมือนเจ็บนิ้วโป้ง
ตรงกันข้าม มันพอดีเหมือนถุงมือ และเส้นสั้นๆ ที่กระจัดกระจายไปทั่วการออกแบบก็ช่วยในเรื่องนี้ได้ โดยจะขีดเส้นใต้การนำทางและปุ่มคำกระตุ้นการตัดสินใจ ตลอดจนใช้เป็นของตกแต่งพื้นหลัง ซึ่งสนับสนุนธีมในทุกมุมของ UI จึงทำให้เว็บไซต์ดูหรูหรา มีสไตล์ และทันสมัยในทุกส่วน

โปรดอตติ
เช่นเดียวกับในตัวอย่างก่อนหน้านี้ เว็บไซต์นี้นำเสนอบริษัทที่เกี่ยวข้องกับการตกแต่งภายใน เป็นอีกครั้งที่โซลูชันที่ทันสมัยผสมผสานอย่างลงตัว โดยให้อินเทอร์เฟซที่สัมผัสได้ถึงความซับซ้อนที่เปราะบางซึ่งนำมาซึ่งความสง่างามและความประณีต คุณสามารถเห็นเครื่องหมายตรงและสั้นซึ่งส่วนใหญ่เป็นแนวนอนในทิศทางในองค์ประกอบต่างๆ ของ UI ตัวอย่างเช่น เส้นบางเฉียบเชื่อมต่อส่วนควบคุม "ก่อนหน้า" และ "ถัดไป" ซึ่งจะช่วยป้องกันไม่ให้ดูน่าเบื่อหรือเล็กน้อยเกินไป
นอกจากนี้ยังมีบรรทัดที่ยาวมากซึ่งรองรับชื่อของแต่ละสไลด์ แม้ว่าจะไม่ได้เพิ่มน้ำหนักภาพให้กับภาพหลัง แต่ก็ยังมีจุดประสงค์หลายประการ ขั้นแรก จะแสดงการเลื่อนไปมาระหว่างสไลด์ต่างๆ ในภาพหมุน ประการที่สอง มันประดับประดารูปลักษณ์โดยรวมสะท้อนอย่างดีกับการนำทาง กราฟิก และแม้แต่โลโก้ และสุดท้ายก็ผูกทุกอย่างเข้าด้วยกัน

The Story – เฮดไวน์
ทีมงานเบื้องหลัง Head Wines ใช้เทรนด์นี้โดยไม่หักโหมจนเกินไป แต่นั่นก็เพียงพอแล้วที่จะเพิ่มลักษณะที่หรูหราและทำให้การออกแบบโดยรวมมีรสนิยม ตามปกติ คุณจะพบจังหวะสั้นๆ ใกล้กับชื่อเรื่องและเส้นแนวตั้งที่เชื่อมระหว่างส่วนต่างๆ ด้วยสายตา สิ่งนี้สร้างความรู้สึกของเนื้อหาที่ไม่มีที่สิ้นสุดที่ไหลเบา ๆ จากบนลงล่าง
ยิ่งไปกว่านั้น ให้สังเกตหลายๆ อย่าง ประการแรก มีพื้นที่สีขาวจำนวนมาก ประการที่สอง จังหวะแนวตั้งบางครั้งก็โผล่ออกมาจากเงามืด ประการที่สาม แบ็คกราวด์นั้นไม่ได้ดูดั้งเดิมอย่างที่เห็นตั้งแต่แรกเห็น บางส่วนมีภาพประกอบโครงร่างที่เอื้อต่อหัวข้อโดยรวม สุดท้าย กราฟิกและโลโก้ได้รับการออกแบบโดยคำนึงถึงรูปแบบเค้าร่างเป็นหลัก
เพื่อให้เรื่องยาวสั้น; เว็บไซต์เป็นตัวอย่างของความกลมกลืนขององค์ประกอบที่มีเส้นบางเฉียบสร้างอารมณ์และมีส่วนร่วมกับคุณสมบัติการออกแบบอื่นๆ อย่างชำนาญ

การใช้ Thin Lines เพื่อปรับปรุงการออกแบบเว็บ
การใช้เส้นบางเฉียบในการออกแบบเว็บไซต์เป็นข้อพิสูจน์เพิ่มเติมว่าแม้แต่รายละเอียดที่น้อยที่สุดของอินเทอร์เฟซผู้ใช้ก็สร้างความแตกต่างได้ พวกเขาเป็นผู้เล่นที่ถูกต้องที่ช่วยสร้างความสวยงามตลอดจนประสบการณ์ผู้ใช้ ตามกฎแล้วจะเป็นประโยชน์ต่อส่วนต่างๆ ของ UI อย่างไรก็ตาม ส่วนใหญ่มักจะพบ:
- ใกล้พาดหัวข่าวเพื่อให้พวกเขาให้ความสำคัญเป็นพิเศษ
- เป็นส่วนหนึ่งของปุ่มหรือไอคอนเพื่อแยกจากโฟลว์เนื้อหา
- ใกล้การนำทาง
- ในแถบเลื่อน;
- เป็นการตกแต่งปกติที่ใช้กับพื้นหลังหรือพื้นหน้าใกล้กับเนื้อหาหลัก
ใช้เทรนด์เพียงอย่างเดียวหรือพร้อมเพรียงกันกับสไตล์ไลน์เพื่อให้โปรเจ็กต์ของคุณมีสไตล์และสวยงาม
