เคล็ดลับเว็บไซต์อีคอมเมิร์ซ UI/UX ที่จะนำร้านค้าของคุณไปสู่อีกระดับ
เผยแพร่แล้ว: 2022-10-04คุณรู้หรือไม่ว่าอะไรคือสิ่งที่แก้ไขไม่ได้มากที่สุดในธุรกิจอีคอมเมิร์ซ? เรียกว่า "ความประทับใจแรกพบ" ดังนั้นคุณควรคาดเข็มขัดนิรภัยและใช้ประโยชน์สูงสุดจากมัน! ดูเหมือนว่าอินเทอร์เน็ตจะเต็มไปด้วยเว็บไซต์อีคอมเมิร์ซ ซึ่งแต่ละแห่งต่างก็พยายามดิ้นรนเพื่อให้ได้มาซึ่งตำแหน่งสูงสุด
ตอนนี้ตัดไปที่การไล่ล่าถ้าคุณต้องการได้รับสปอตไลท์จริงๆ คุณต้องคิดอะไรบางอย่างที่ทำให้กลุ่มเป้าหมายของคุณตกตะลึงตั้งแต่แรก เว็บไซต์อีคอมเมิร์ซที่ออกแบบมาอย่างดีสามารถทำเคล็ดลับได้ที่นี่
วันนี้เราโชคดีพอที่จะอยู่ในยุคที่คุณสามารถซื้อและขายทุกอย่างออนไลน์ได้ ไม่ว่าจะเป็นแฟชั่น เครื่องประดับ ของแต่งบ้าน เครื่องใช้ไฟฟ้า ส่งอาหาร ของชำ และอื่นๆ อีกมากมาย! สิ่งที่คุณต้องทำคือกระโดดเข้าสู่กลุ่มอีคอมเมิร์ซเพื่อเริ่มต้น เพียงเลือกผู้ให้บริการพัฒนาเว็บไซต์ที่เชื่อถือได้
ขณะนี้มีการถกเถียงกันมากมายระหว่างการพัฒนาเว็บไซต์และการออกแบบเว็บ อันไหนสำคัญกว่ากัน? ฉันบอกว่าทั้งคู่ควรทำงานควบคู่กันเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ในฐานะผู้อ่าน เราไม่สามารถให้ความสนใจกับทุกสิ่งได้ แต่ถ้าคุณจัดการเพื่อให้ข้อมูลหรือผลิตภัณฑ์เฉพาะนั้นแก่พวกเขา เกมดังกล่าวก็เป็นของคุณแล้ว!
คุณเห็นผู้บริโภคของคุณใจร้อนหรือมีช่วงความสนใจสั้น ๆ เป็นเรื่องปกติในทุกวันนี้ โพสต์ต่อไปนี้เน้นที่วิธีที่คุณสามารถดึงดูดความสนใจของผู้ใช้ปลายทางได้ภายในไม่กี่วินาที คำตอบนั้นค่อนข้างง่ายในการหลีกเลี่ยง UI/UX ที่ไม่ดีและการรั่วไหลของข้อมูลที่อาจเกิดขึ้น แม้ว่าในที่นี้ เราจะเน้นไปที่เคล็ดลับและกลเม็ดสำคัญของเว็บไซต์อีคอมเมิร์ซที่สำคัญที่สุดในปี 2022 และอีกไม่กี่ปีข้างหน้า
คุณสามารถมองเห็นการออกแบบเว็บในอุดมคติได้หรือไม่?
การปรับปรุงการออกแบบเว็บของคุณเป็นอีกวิธีหนึ่งในการเพิ่มปริมาณการเข้าชมร้านค้าอีคอมเมิร์ซของคุณให้เพียงพอ ฉันแน่ใจว่าคุณต้องรู้ว่าการออกแบบเว็บในอุดมคติคืออะไร การมีสี แบบอักษร ช่องว่าง รูปภาพ เนื้อหา กราฟิก ฯลฯ ที่เหมาะสม ทั้งหมดนี้เกี่ยวกับการให้บริการตามวัตถุประสงค์เฉพาะและการผลักดันสถานะที่เป็นอยู่บนเว็บ นอกจากนี้ ฉันอยากจะพูดถึงการออกแบบเว็บไซต์ที่สะดุดตาที่สุดบางส่วน
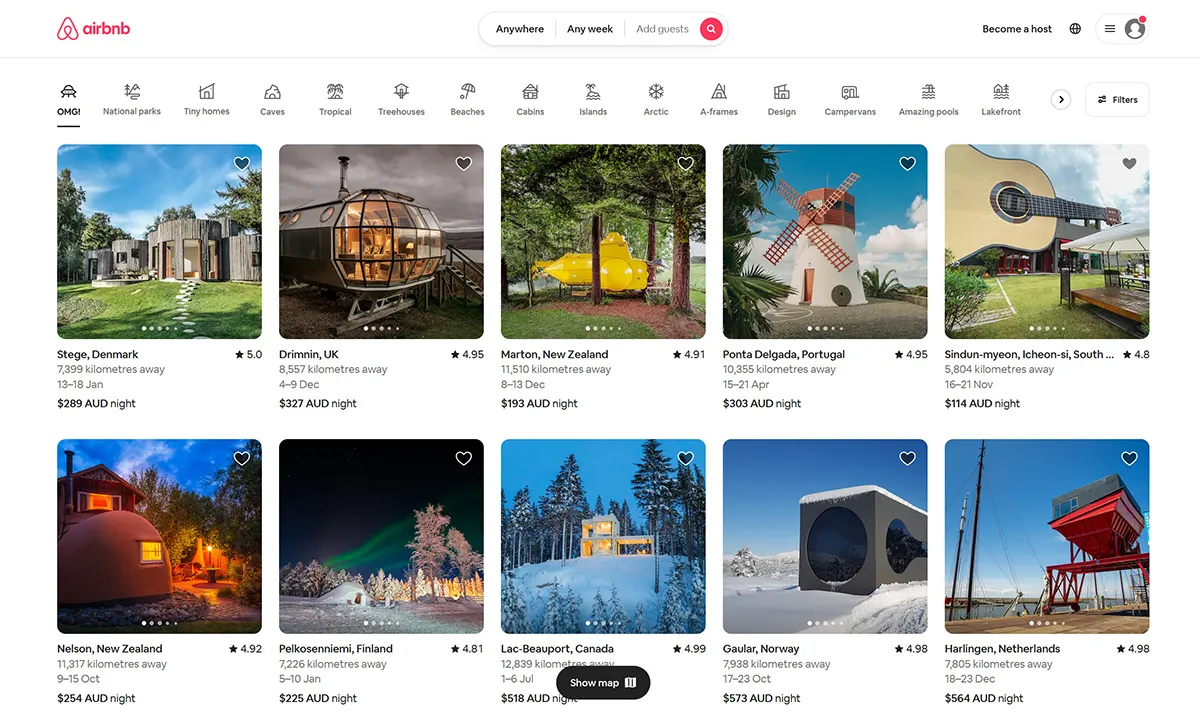
#1 แอร์บีเอ็นบี

แน่นอน ฉันไม่จำเป็นต้องเข้าใจว่า AirBnb คืออะไร อย่างไรก็ตาม สิ่งที่คุณอาจไม่รู้ก็คือหน้าแรกของเว็บไซต์นั้นค่อนข้างดึงดูดใจ อย่างแรกเลย มันเปิดออกด้วยความเร็วที่ค่อนข้างคลั่งไคล้ ไซต์ที่โหลดเร็วนั้นค่อนข้างแนะนำ สิ่งต่อไปคือทันทีที่คุณเปิดมันคุณสามารถไปทำงานได้ ไม่มีอะไรที่พูดพล่อยๆที่นี่ ทุกอย่างถูกต้องจากจุดหมายปลายทางและการค้นหาข้อมูลโดยละเอียดดูเหมือนจะมีอยู่พอสมควร โดยส่วนตัวแล้วฉันรู้สึกทึ่งกับแถบนำทางและแน่นอนว่าหมวดหมู่ที่ใช้งานง่ายทั้งหมด
ที่นี่คุณจะพบกับแบบฟอร์มการค้นหาอัจฉริยะ สามารถเติมรายละเอียดทั้งหมดโดยอัตโนมัติเพื่อหลีกเลี่ยงการเสียเวลาและลดแรงเสียดทานให้เหลือน้อยที่สุด นอกจากนี้ คุณยังจะได้พบกับกราฟิกที่สวยงามมากมายที่นี่ บางคนเป็นแรงบันดาลใจมากจนคุณอาจจะตัดสินใจไปเที่ยวที่นั่นและที่นั่น
โดยรวมแล้ว AirBnb ประกอบด้วยการออกแบบที่เน้นผู้ใช้เป็นหลัก ซึ่งส่งผลให้มีการเข้าชมมากขึ้นและเปลี่ยนพวกเขาให้เป็นลูกค้าประจำ นอกจากนี้ ทั้งหมดนี้นำไปสู่การรับรู้ถึงแบรนด์ที่เพิ่มขึ้นอย่างแน่นอน
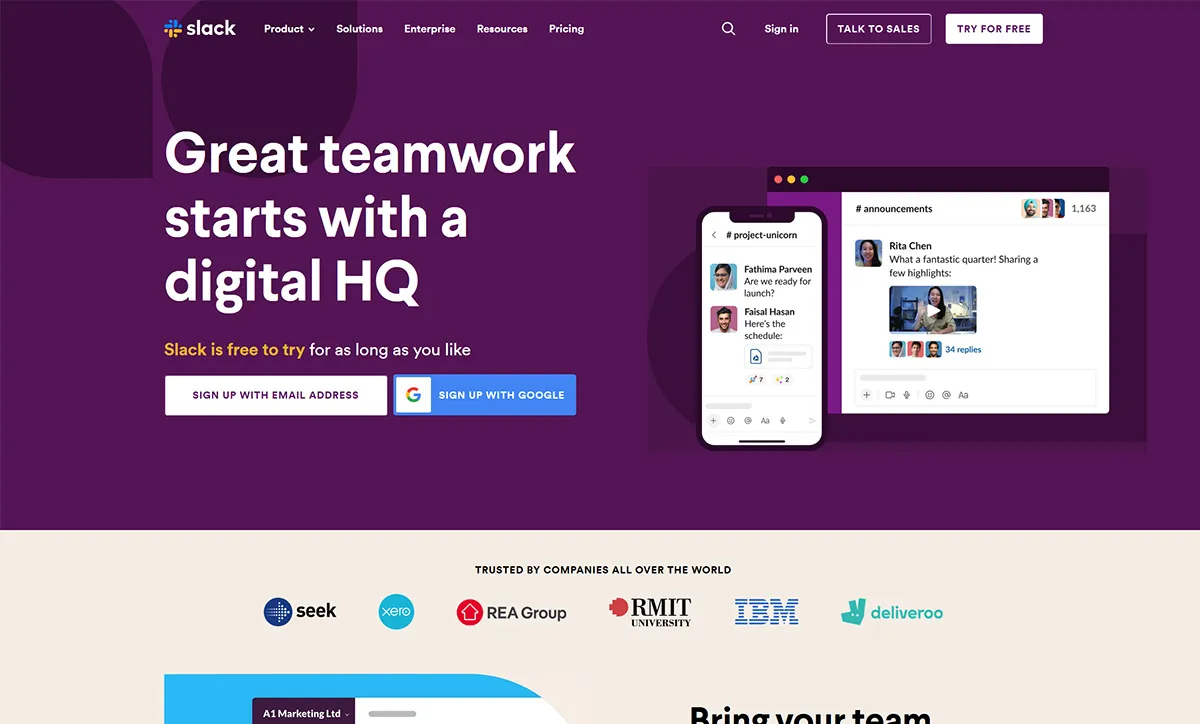
#2 หย่อน

คุณเคยเห็นหน้าแรกของ Slack หรือไม่? ถ้าไม่ ให้ตรวจสอบทันที! การออกแบบหน้าแรกใหม่นั้นค่อนข้างน่าดึงดูดและใช้งานง่าย นอกจากนี้ยังมีกราฟิกแบบกำหนดเองที่หลากหลายอีกด้วย อันที่จริง ฉันชอบแท็กไลน์ทั้งคู่ อันที่แล้วพูดว่า "Where Work Happens" และอันนี้ "การทำงานเป็นทีมที่ยอดเยี่ยมเริ่มต้นด้วย HQ ดิจิทัล"
Slack เองทำให้ชัดเจนว่าผู้เข้าชมต้องทำอะไรหรือไม่ พวกเขาสามารถลงชื่อเข้าใช้และสร้างบัญชีที่เกี่ยวข้องได้ อันที่จริง Slack มีตัวเลือกการนำทางที่มากขึ้นเรื่อยๆ เมื่อเทียบกับ Dropbox โดยทั่วไป ผู้เข้าชมจะได้สิ่งที่พวกเขาต้องการ Slack ไม่เพียงแต่ดึงดูดสายตาและย่อยง่ายเท่านั้น
ที่จริงแล้ว หากคุณตรวจสอบเลย์เอาต์โดยรวมของ Slack ดูเหมือนว่าค่อนข้างยืดหยุ่นและตอบสนองในแบบของมันเอง! CTA ดูเหมือนจะค่อนข้างเป็นส่วนตัวและขี้เล่น การออกแบบที่ตอบสนองฉับไวนั้นใช้งานได้ดีกับ Slack อย่างแน่นอน
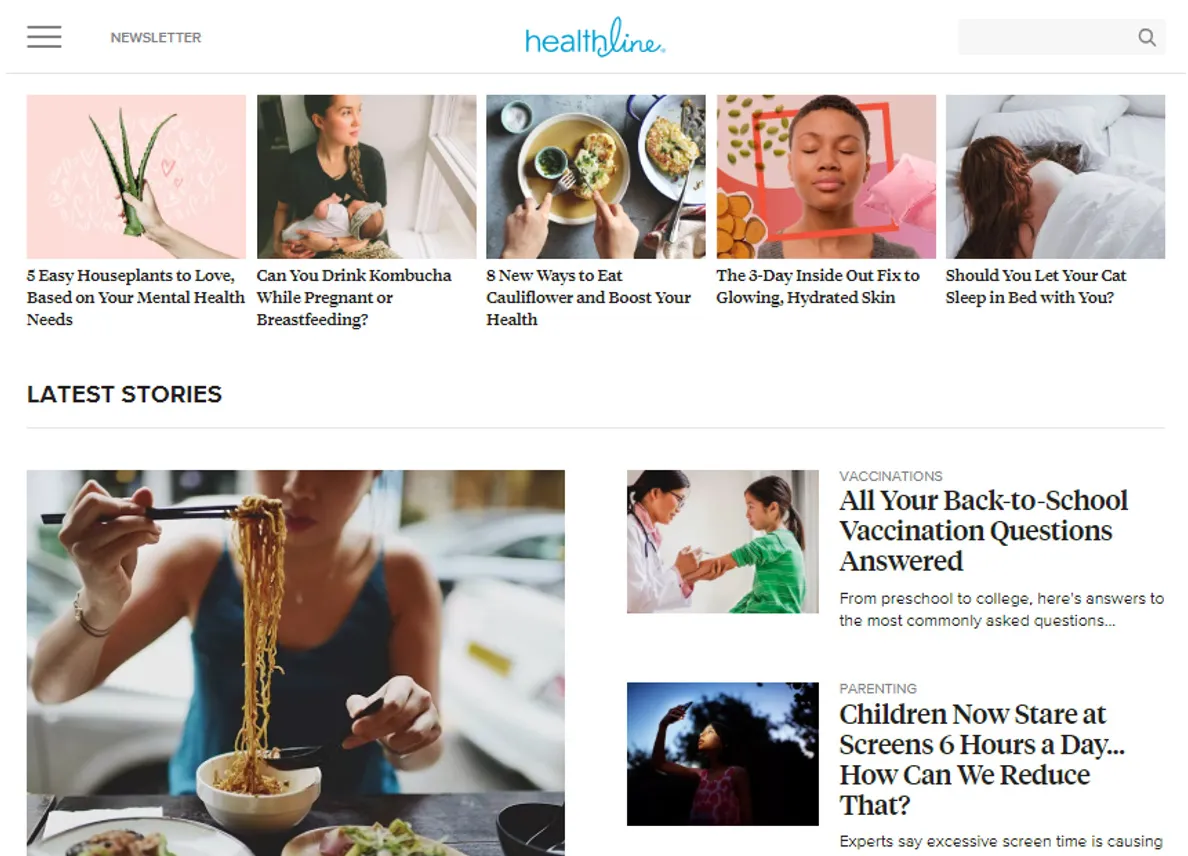
#3 สายสุขภาพ

กรณีศึกษาที่น่าสนใจอีกประการหนึ่งสำหรับการออกแบบเว็บในอุดมคติคือ HealthLine หลายท่านถามเข้ามาว่า หน้าแรกของเว็บไซต์ควรเป็นอย่างไร? ฉันพูดมากขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณกำลังจะสร้าง Healthline เป็นเว็บไซต์เพื่อการศึกษาที่เน้นการให้ข้อมูลมากที่สุดเท่าที่จะเป็นไปได้เกี่ยวกับสุขภาพ โภชนาการ สุขภาพ ฟิตเนส และอีกมากมาย
คุณเคยได้ยินวิธีการ "แสดงไม่บอก" หรือไม่? Healthline ถือได้ว่าเป็นหนึ่งในตัวอย่างที่ดีที่สุดที่นี่ หากคุณตรวจสอบหน้าเว็บอย่างละเอียดถี่ถ้วน คุณจะไม่พบสิ่งที่เขียน เช่น “เราเผยแพร่บทความเกี่ยวกับสุขภาพและความเป็นอยู่ที่ดี” อันที่จริงพวกเขาได้แสดงให้เห็นอย่างชัดเจนโดยนำเสนอบทความมากมาย นอกจากนี้ เมื่อคุณเปิดเมนู คุณสามารถไปยังสิ่งที่คุณต้องการผ่านได้อย่างง่ายดาย
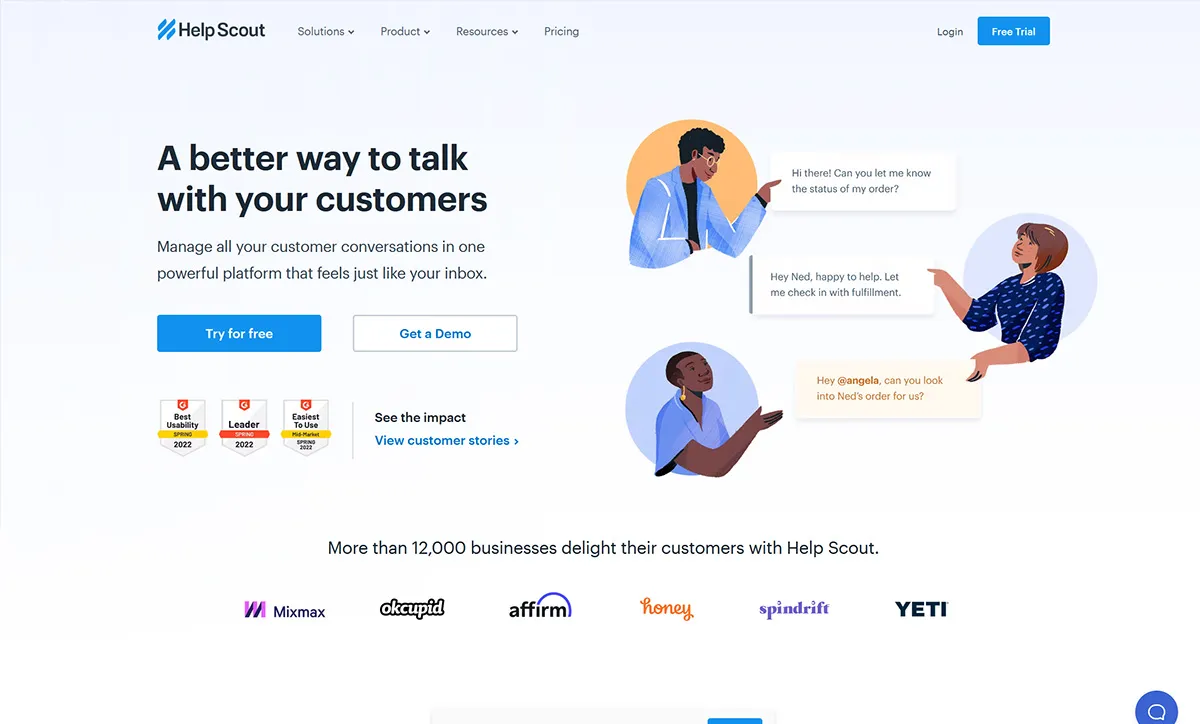
#4 ช่วยเหลือลูกเสือ

อีกตัวอย่างที่น่าสนใจคือ Help Scout เป็นไซต์อีคอมเมิร์ซที่ยอดเยี่ยมสำหรับบริษัท B2B หากคุณเห็นเลย์เอาต์ เมื่อเทียบกับตัวเลือกข้างต้น เลย์เอาต์นี้ดูตรงไปตรงมา แต่ก็ดึงดูดสายตา คุณรู้ไหมว่าทำไม? เพราะมันเน้นเฉพาะจุดขายที่ไม่เหมือนใคร การออกแบบเว็บโดยรวมค่อนข้างเรียบร้อยและเป็นระเบียบ ตำแหน่งที่มีปุ่ม CTA อยู่ที่เป้าหมาย อะไรทำให้ Help Scout น่าสนใจ
- เมนูที่ออกแบบมาอย่างดี – เมนู ทั้งหมดค่อนข้างละเอียดและออกแบบมาอย่างดี
- Hovering – รายละเอียดผลิตภัณฑ์ยาวเกินไปเล็กน้อย ดังนั้นเว็บไซต์จะแสดงเฉพาะเมื่อผู้ใช้วางเมาส์เหนือหัวข้อนั้นเท่านั้น
- การเข้า สังคมที่เหมาะสม – แสดงรางวัลที่เกี่ยวข้องทั้งหมด ลูกค้าเก่าและคำรับรอง สิ่งนี้ช่วยเพิ่มความน่าเชื่อถืออย่างแน่นอน
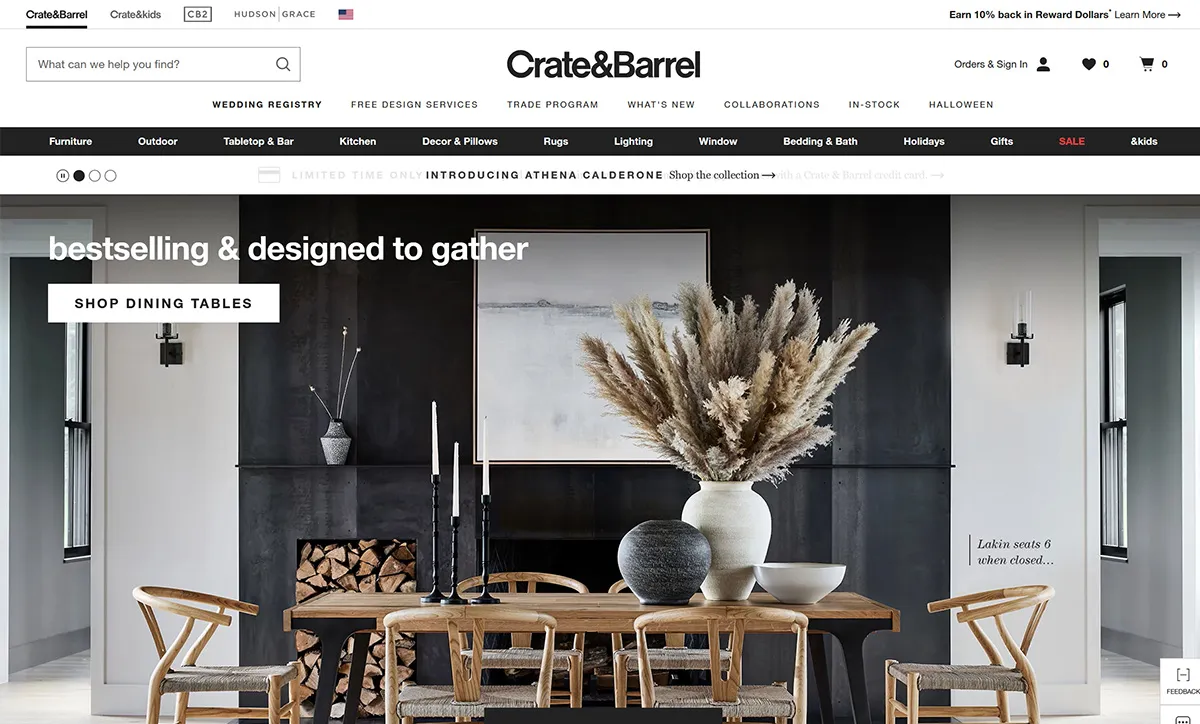
#5 ลังและบาร์เรล

ตามภาพ ร้านค้าขายของตกแต่งบ้าน เครื่องใช้ และของจำเป็นมากมาย ทุกอย่างลงตัวตั้งแต่ของตกแต่งที่น่าตื่นตาตื่นใจ ไปจนถึงไฟที่หรูหรา โคมไฟระย้า การตกแต่ง เครื่องใช้ในครัว คุณบอกได้เลยว่าพวกเขามี เว็บไซต์อีคอมเมิร์ซตั้งแต่แรกเห็นดูเหมือนจะค่อนข้างซับซ้อน ทันสมัยและมีระดับ อินเทอร์เฟซที่เบาและสะอาดส่งเสริมความสงบและความมั่นใจในสิ่งที่ขาย คนเหล่านี้ไม่ต้องการโปสเตอร์หรือการออกแบบที่ฉูดฉาดเพื่อขายสินค้าของพวกเขา
ที่นี่คุณจะพบกับเมนูเด่นที่แสดงหมวดหมู่ต่างๆ และคุณสามารถย้ายจากที่นั่นไปยังผลิตภัณฑ์ที่เกี่ยวข้องของคุณได้ แง่มุมที่น่าสนใจที่สุดของ Crate and Barrel ได้แก่:
- วางรูปภาพอย่างแม่นยำ – นอกเหนือจากหมวดหมู่เมนูที่กว้างขวางแล้ว ภาพถ่ายทั้งหมดของผลิตภัณฑ์ที่แนะนำยังช่วยให้ผู้ใช้มองเห็นสิ่งต่างๆ
- การ ติดตาม – สามารถติดตามตำแหน่งปัจจุบันด้วย Breadcrumbs
- ตัวกรองที่แม่นยำ – เว็บไซต์นี้มีระบบการกรองที่ดูครอบคลุมโดยพิจารณาจากคุณสมบัติ ราคา และวัสดุ
ทีนี้มาถึงคำถามใหญ่ จะไปถึงที่นั่นได้อย่างไร จะเป็นชื่อที่มีชื่อเสียงในอุตสาหกรรมอีคอมเมิร์ซ UI/UX ได้อย่างไร ด้านล่างนี้ฉันอยากจะพูดถึงเคล็ดลับและกลเม็ดที่ควรคำนึงถึง ทั้งหมดได้รับการทดลองและทดสอบอย่างถี่ถ้วน คุณจึงไม่ต้องกังวลกับผลลัพธ์มากนัก
เคล็ดลับอีคอมเมิร์ซ UI/UX ที่ดีที่สุดที่ควรคำนึงถึง
#1 รายละเอียดสินค้าที่เหมาะสม
ลักษณะพื้นฐานที่สำคัญที่สุดอย่างหนึ่งที่ควรพิจารณาขณะออกแบบเว็บไซต์ โดยเฉพาะเว็บไซต์อีคอมเมิร์ซคือคำอธิบายผลิตภัณฑ์ คุณกำลังพัฒนาร้านอีคอมเมิร์ซ ฉันแน่ใจว่ามีผลิตภัณฑ์หลายแสนรายการที่ต้องกล่าวถึง และแน่นอนว่าไม่มีใครพูดถึงทุกอย่างเกี่ยวกับผลิตภัณฑ์แต่ละรายการที่นี่ รายละเอียดสินค้าที่ยาวและไม่ชัดเจนจึงเป็นเรื่องใหญ่ที่นี่ พยายามสร้างข้อความที่ครอบคลุมแต่มีความหมายซึ่งมีทุกอย่างที่จำเป็นสำหรับผลิตภัณฑ์ที่จะขายได้ทันทีในแวบแรก ใช้ภาษาที่เข้าใจง่ายด้วย
คุณรู้จักกลุ่มเป้าหมายของคุณดีหรือไม่? ถ้าไม่ คุณสามารถลองทำแบบสำรวจเพื่อทำความเข้าใจสิ่งที่พวกเขาชอบและไม่ชอบมากขึ้น มากหรือน้อยก็เกี่ยวกับการสร้างความสัมพันธ์ที่ลึกซึ้งกับกลุ่มเป้าหมายของคุณ ดังนั้นคุณต้องคิดรายละเอียดผลิตภัณฑ์ที่พวกเขาสนใจ ไม่ใช่สิ่งที่คุณต้องการแชร์
นอกจากคำอธิบายผลิตภัณฑ์แล้ว ฉันเจอเว็บไซต์อีคอมเมิร์ซหลายแห่งที่ไม่มีปุ่มคำกระตุ้นการตัดสินใจ น่าเสียดายที่ผู้ใช้ที่ไม่สามารถดำเนินการใด ๆ ได้จบลงด้วยการเปลี่ยนไปใช้คู่แข่ง ใช่ แม้ว่าสิ่งนี้จะดูเหมือนเป็นแค่ปุ่ม แต่ฉันก็เน้นที่การใช้เวลาและการระดมความคิดเกี่ยวกับวิธีที่จะทำให้คำกระตุ้นการตัดสินใจของคุณตอบสนองได้ดีขึ้น การดำเนินการนี้ไม่เพียงแต่จะดึงดูดลูกค้ามาที่ร้านค้าของคุณมากขึ้นเรื่อยๆ แต่ยังส่งผลกระทบอย่างลึกซึ้งต่อยอดขายของคุณอีกด้วย

#2 ภาพถ่ายและวิดีโอคุณภาพสูง
อีกปัจจัยที่น่าสนใจแต่สำคัญที่ต้องคำนึงถึงคือการใช้ภาพถ่ายและวิดีโอระดับไฮเอนด์ แม้ว่าการเพิ่มพวกเขาสามารถข่มขู่ได้สวย เพราะคุณอาจชอบรูปภาพทั้งหมด 25 รูปของผลิตภัณฑ์เดียวกัน อย่างไรก็ตาม คุณไม่สามารถอัปโหลดทั้งหมดได้ การเลือกภาพถ่ายและวิดีโอต้องมีวิสัยทัศน์ที่ชัดเจน แทนที่จะใช้เพียงแค่ภาพในคลัง การมีรูปภาพระดับไฮเอนด์ที่ชัดเจนสามารถดึงดูดผู้เข้าชมได้ยาวนาน นอกจากนี้ยังแสดงให้เห็นว่าคุณเป็นของแท้และมีแนวโน้มที่จะเสนอสิ่งที่ดีที่สุด เพื่อความชัดเจน ในยุคปัจจุบันเนื้อหาแบบภาพมีบทบาทสำคัญในการดึงดูดสายตาผู้บริโภคในปัจจุบันและผู้มีโอกาสเป็นลูกค้าของคุณในลักษณะที่น่าทึ่ง
ในการเริ่มต้น การค้นหาภาพถ่ายหรือภาพที่สมบูรณ์แบบนั้นขึ้นอยู่กับการรับรู้เป็นอย่างมาก และยังเป็นเรื่องส่วนตัวอีกด้วย นอกจากนี้ ข้าพเจ้าขอกล่าวถึงคำแนะนำบางประการที่ต้องพิจารณาก่อนตัดสินใจเลือกเช่นนั้น
- คุณภาพ – แน่นอนว่าคุณภาพของภาพต้องเท่าเทียมกัน ไม่มีสองวิธีในเรื่องนี้! คนที่โฟกัสไม่ดีหรือเป็นเม็ดเล็กเป็นเรื่องใหญ่ No-No! แม้ว่าคุณจะใช้ภาพถ่ายสต็อก ให้เลือกภาพที่มีความละเอียดสูง คุณภาพช่วยเพิ่มรูปลักษณ์และความรู้สึกของเว็บไซต์
- ขนาด – ด้านถัดไปที่ต้องคำนึงถึงคือขนาดภาพ เว็บไซต์ที่โหลดเร็วนั้นมีความสำคัญอย่างมากจาก Google และเราในฐานะผู้ใช้ปลายทาง ดังนั้นแม้ว่าคุณจะเลือกภาพที่สมบูรณ์แบบในขนาด 5Mb แต่ก็สามารถขัดขวางการโหลดเว็บไซต์ของคุณได้อย่างรวดเร็ว ดังนั้นให้ใส่ใจกับน้ำหนักของไฟล์ภาพตลอดจนความสูงและความกว้างของไฟล์ และลดความมันได้ดี แทนที่จะใหญ่ขึ้น เรายิ่งมีคุณลดขนาดมากเท่าไร ผู้เข้าชมก็จะยิ่งมามากขึ้นเท่านั้น ลองตั้งเป้าให้น้อยกว่า 500KB
- ความ เกี่ยวข้อง – แน่นอน คุณต้องเลือกภาพที่เกี่ยวข้องเพียงพอ คุณคิดว่ารูปภาพทั้งหมดที่เลือกเกี่ยวข้องกับเนื้อหาโดยตรงหรือไม่ ฉันเห็นด้วยว่ามีบางครั้งที่คุณอาจไม่สามารถค้นหาภาพถ่ายที่แน่นอนเกี่ยวกับเนื้อหาของคุณ แต่การพยายามเชื่อมโยงภาพหนึ่งในแง่นามธรรมมากที่สุดเป็นงานที่ทำได้
ดังนั้นควรสร้างภาพเนื้อหาของคุณเช่นเดียวกับที่ผู้ชมของเราสามารถเกี่ยวข้องได้ พิจารณาคุณสมบัติพื้นฐาน เช่น อายุ เพศ และสไตล์ในใจ นอกจากนี้ อย่าเลือกใช้ภาพถ่ายที่ดูหลอกลวงโดยเปิดเผยว่าฉันคือภาพสต็อก
#3 จูบ
ทำให้มันง่าย โง่! เป็นกฎข้อหนึ่งที่สามารถนำไปใช้ได้ทุกที่และทุกแห่งและอาณาจักรอีคอมเมิร์ซก็ไม่มีข้อยกเว้นอย่างแน่นอน ดังนั้นในขณะที่คุณกำลังออกแบบร้านอีคอมเมิร์ซ พยายามทำให้มันง่ายที่สุดเท่าที่จะทำได้ การเสนอโฆษณาที่ฉูดฉาดมากเกินไป และป๊อปอัปก็เป็นสิ่งที่ไม่ควรมองข้าม! นอกจากนี้ มันไม่ได้ช่วยผู้ชมในการค้นหาจุดโฟกัสอย่างแน่นอน ในการทำให้เว็บไซต์ของคุณทำงานได้อย่างมหัศจรรย์ คุณไม่จำเป็นต้องมีเสียงนกหวีดและระฆัง ยิ่งไปกว่านั้น สิ่งนี้กลับกลายเป็นสิ่งที่ทำให้ไขว้เขวและน่าหงุดหงิด ดึงดูดผู้ชมให้เปลี่ยนไปใช้คู่แข่งของคุณ นี่คือกุญแจสำคัญ พยายามทำให้การออกแบบเว็บไซต์ของคุณเรียบง่าย เป็นระเบียบ และน่าดึงดูดที่สุด อย่าลืมเสริมจุดโฟกัสเพื่อปิดการขาย!
โปรดจำไว้เสมอว่าคุณกำลังพัฒนาเว็บไซต์อีคอมเมิร์ซเพื่อจุดประสงค์ ดังนั้นตรวจสอบให้แน่ใจว่าคุณไม่ได้รวมสิ่งอื่นใดที่เบี่ยงเบนความสนใจของผู้ใช้ปลายทางจากเนื้อหาที่สำคัญ ในขณะเดียวกัน การเสนอมากเกินไปอาจเป็นความเสี่ยงที่ผู้ใช้ปลายทางของคุณอาจไม่ชอบ การออกแบบเว็บที่ประสบความสำเร็จมากที่สุดบางส่วนประกอบด้วยพื้นที่สีขาวจำนวนมากและจำนวนมาก 3 สีต่อหน้า โทนสีล้วนและแบบอักษรที่อ่านได้ นอกจากนี้ เว็บไซต์หลายแห่งสูญเสียลูกค้าจำนวนมากเนื่องจากการออกแบบที่ฉูดฉาดและสิ่งที่ไม่จำเป็น
#4 สวยงามน่าพอใจ
ปัจจัยที่น่าสนใจอีกประการหนึ่งที่ต้องคำนึงถึง โดยเฉพาะอย่างยิ่งเมื่อออกแบบร้านอีคอมเมิร์ซก็คือ ร้านค้าควรมีความสวยงาม ฉันแน่ใจว่าคุณอาจพบว่าประเด็นที่ค่อนข้างขัดแย้งกับประเด็นดังกล่าว แต่ถึงกระนั้น ฉันต้องบอกว่าทั้งสองประเด็นมีความสำคัญเท่าเทียมกัน ซึ่งหมายความว่าเว็บไซต์ของคุณจะต้องเรียบง่ายแต่สวยงาม คุณเห็นไหมว่าการพัฒนาเว็บไซต์ที่เรียบง่ายเกินไปแต่ไม่น่าสนใจเลยอาจเป็นเรื่องน่าเป็นห่วง ฉันเห็นด้วยว่าความน่าดึงดูดใจเป็นเรื่องส่วนตัว แต่แนวคิดสุดท้ายที่นี่คือเว็บไซต์ของคุณควรมีบุคลิกหรือความน่าดึงดูดบางอย่าง นี่คือเคล็ดลับ – ลองค้นหาความสมดุลที่เหมาะสมระหว่างความสวยงามและประโยชน์ใช้สอย
ในยุคปัจจุบัน เว็บไซต์อีคอมเมิร์ซส่วนใหญ่ขายของแบบเดียวกัน และหมดยุคที่คุณสามารถสร้างความแตกต่างด้วยการเสนอราคาที่แข่งขันได้ การออกแบบโดยรวมและที่สำคัญที่สุดคือ ความรู้สึกของลูกค้าได้รับความสำคัญอย่างยิ่งในทุกวันนี้
ลองนึกภาพว่าคุณต้องการซื้อเครื่องเป่าผม คุณจะทำอะไร? ฉันแน่ใจว่าคุณจะไม่เสียเวลาอ่านเนื้อหานั้น ให้พิมพ์ "เครื่องเป่าผม" ในแถบค้นหาและซื้อผลิตภัณฑ์แทนใช่หรือไม่ ดังนั้นการออกแบบเว็บจะเข้ามามีบทบาทเมื่อใด? เมื่อลูกค้าสะดุดหน้าของคุณโดยไม่รู้อะไรมากเกี่ยวกับผลิตภัณฑ์ ความสะดวกที่นำเสนอโดยเพจ การช่วยสำหรับการเข้าถึง การจัดระเบียบ และปัจจัยดังกล่าวทั้งหมดมีความสำคัญ
หากพวกเขาชอบ ไม่มีอะไรสามารถหยุดพวกเขาจากการซื้อผลิตภัณฑ์ได้ ในกรณีเช่นนี้ สินค้าจริงเป็นสินค้ารอง ดังนั้นวิธีการทำให้เว็บไซต์ของคุณสวยงามน่าพึงพอใจ?
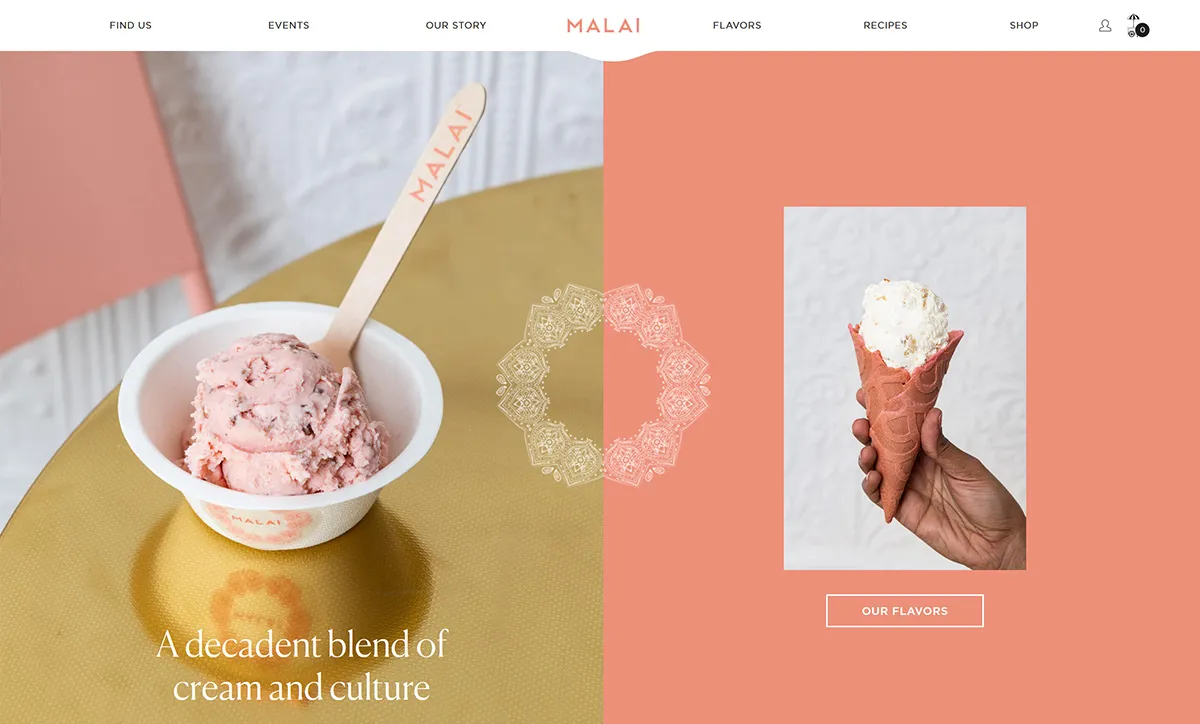
- เพิ่มรูปภาพคุณภาพสูงที่สัมพันธ์กันและสร้างความเชื่อมโยงทางอารมณ์
- ใช้สีที่มักจะกระตุ้นความรู้สึกบางอย่าง เช่น ความสุข ความสงบและความสุขุม เป็นต้น
- สร้างสำเนาขึ้นอยู่กับการออกแบบเว็บไซต์ เช่น มืออาชีพ เป็นกันเอง เอาใจใส่ อารมณ์ขัน ฯลฯ
ดูภาพด้านล่างฉันแน่ใจว่าคุณจะรู้ว่าฉันกำลังพยายามจะพูดอะไร!
#5 ตอบสนอง
ฉันได้อ่านสิ่งนี้ที่ไหนสักแห่งว่า จนกว่าคุณจะไม่ตอบสนองใดๆ เว็บไซต์จะยังคงเป็นหมาป่าที่น่าเกลียด การออกแบบที่ตอบสนองได้ดั่งเช่นเสื้อผ้าแกะที่ดูสวยงามและสวยงามในครั้งแรก ทุกวันนี้ การใช้สมาร์ทโฟนและแอปพลิเคชั่นมือถือดูเหมือนจะเพิ่มขึ้นอย่างมาก อันที่จริง กิจกรรมส่วนใหญ่ที่เราทำในชีวิตประจำวันคือการใช้อุปกรณ์พกพา ไม่ว่าจะเป็นการช้อปปิ้งหรือสั่งอาหาร การซื้อของชำ การตกแต่งบ้าน เครื่องใช้ไฟฟ้า และอื่นๆ! ไม่มีการออกแบบที่ตอบสนองในร้านค้าอีคอมเมิร์ซของคุณหมายความว่าคุณจะสูญเสียผู้ซื้อออนไลน์มากกว่าสามในสี่อย่างแน่นอน คุณยินดีที่จะเสี่ยงเช่นนี้หรือไม่? ฉันเดาว่าไม่!
การไม่เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือหมายความว่าเมื่อผู้ใช้สมาร์ทโฟนมักจะเยี่ยมชมร้านค้าของคุณผ่านอุปกรณ์ที่เกี่ยวข้อง UI ทั้งหมดและข้อความจะดูเล็กเกินไป และเขาหรือเธออาจซูมเข้าและซูมออกไปเรื่อยๆ สิ่งนี้อาจค่อนข้างน่ารำคาญและคุณอาจสูญเสียช่วงความสนใจอย่างแน่นอน และนั่นอาจเป็นสาเหตุที่ทำให้ธุรกิจต่างๆ เริ่มพัฒนาเว็บไซต์อีคอมเมิร์ซเวอร์ชันมือถือต่างๆ เมื่อคุณเลือกใช้การออกแบบที่ตอบสนอง คุณไม่จำเป็นต้องพัฒนาเวอร์ชันมือถืออื่นอีกต่อไป เว็บไซต์อีคอมเมิร์ซสามารถปรับให้เข้ากับอุปกรณ์คอมพิวเตอร์ต่างๆ ได้โดยอัตโนมัติ ดังนั้น ไม่ว่าคุณจะเปิดเว็บไซต์บนเดสก์ท็อป แล็ปท็อป แท็บเล็ต หรือมือถือ เว็บไซต์จะปรับอัตโนมัติภายในหน้าจอต่างๆ โดยไม่ระคายเคืองต่อผู้ใช้ปลายทาง เนื่องจากไม่ต้องซูมเข้าและซูมออกอีกต่อไป หากคุณไม่ต้องการให้ผู้ใช้ของคุณละทิ้งร้านค้าของคุณ ให้เลือกการออกแบบที่ตอบสนอง

#6 รักษาตัวเองให้เข้ากับผู้มาเยี่ยมของคุณ
ตอนนี้สิ่งสำคัญอย่างยิ่งคือการพัฒนาการออกแบบเว็บไซต์ที่สร้างการเชื่อมต่อที่แข็งแกร่งกับกลุ่มเป้าหมายของคุณ เพื่อที่คุณจะต้องวางเท้าในรองเท้าของกลุ่มเป้าหมายของคุณ พยายามทำความเข้าใจสิ่งที่พวกเขาต้องการเห็นจริง ๆ แทนที่จะเป็นสิ่งที่คุณต้องการให้พวกเขาเห็น พื้นฐานบางอย่างที่คุณสามารถดูแลได้ ได้แก่ การไปยังส่วนต่างๆ ที่ง่ายดาย การออกแบบที่ดี การออกแบบที่เรียบร้อยและน่าดึงดูด การช็อปปิ้งที่ง่ายดายและไม่ยุ่งยาก ฯลฯ ปัจจัยพื้นฐานแต่สำคัญเหล่านี้สามารถทำให้เว็บไซต์ของคุณได้เปรียบในการแข่งขัน
ห่อของขึ้น!
และนั่นคือทั้งหมดสำหรับตอนนี้! การออกแบบเว็บไซต์อีคอมเมิร์ซค่อนข้างกว้าง ฉันสามารถดำเนินการต่อด้วยคำแนะนำเหล่านี้ อย่างไรก็ตามสิ่งที่กล่าวมาข้างต้นมีความสำคัญอย่างยิ่งที่จะต้องคำนึงถึง ฉันเดาว่าตอนนี้คุณรู้แน่ชัดแล้วว่าต้องทำอะไรเพื่อสร้างการออกแบบเว็บไซต์สำหรับร้านอีคอมเมิร์ซของคุณที่ไม่เพียงแต่น่าพึงพอใจ แต่ยังดึงดูดปริมาณการเข้าชมมหาศาลอีกด้วย คุณพร้อมที่จะยกเครื่องร้านของคุณอย่างคุ้มค่าหรือไม่?
ฉันหวังว่าโพสต์ต่อไปนี้จะคุ้มค่าแก่การอ่าน หากเป็นเช่นนั้น โปรดช่วยเราในการประชาสัมพันธ์และแบ่งปันกับเพื่อนของคุณ
