เคล็ดลับเว็บไซต์ ECOMMERCE UI/UX ที่จะนำร้านค้าของคุณไปสู่ระดับถัดไป
เผยแพร่แล้ว: 2022-10-04คุณรู้หรือไม่ว่าอะไรคือหนึ่งในสิ่งที่แก้ไขไม่ได้ที่สุดในธุรกิจอีคอมเมิร์ซ? มันถูกเรียกว่า "ความประทับใจครั้งแรก" ดังนั้นคุณจะดีขึ้นและใช้ประโยชน์สูงสุดจากมัน! ดูเหมือนว่าอินเทอร์เน็ตจะถูกน้ำท่วมด้วยเว็บไซต์อีคอมเมิร์ซแต่ละแห่งมุ่งมั่นที่จะได้รับจุดสูงสุด
ตอนนี้ตัดการไล่ล่าถ้าคุณต้องการที่จะได้รับสปอตไลท์จริงๆคุณต้องคิดอะไรบางอย่างที่ทำให้ผู้ชมเป้าหมายของคุณตื่นขึ้นมาตั้งแต่แรก เว็บไซต์อีคอมเมิร์ซที่ออกแบบมาอย่างดีสามารถทำเคล็ดลับได้อย่างแน่นอน
วันนี้เราโชคดีพอที่จะอยู่ในยุคที่คุณสามารถซื้อและขายทุกอย่างออนไลน์ได้ ไม่ว่าจะเป็นแฟชั่นอุปกรณ์เสริมการตกแต่งบ้านเครื่องใช้อิเล็กทรอนิกส์การจัดส่งอาหารร้านขายของชำและอะไร! สิ่งที่คุณต้องทำคือกระโดดเข้าไปใน bandwagon อีคอมเมิร์ซเพื่อเริ่มต้น เพียงเลือกผู้ให้บริการพัฒนาเว็บที่เชื่อถือได้
ตอนนี้มีการถกเถียงกันมากมายระหว่างการพัฒนาเว็บและการออกแบบเว็บ - อันไหนสำคัญกว่ากัน? ฉันบอกว่าทั้งคู่ควรทำงานควบคู่เพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ในฐานะผู้อ่านเราไม่สามารถให้ความสนใจกับสิ่งใดและทุกอย่างได้ แต่ถ้าคุณจัดการกับข้อมูลหรือผลิตภัณฑ์ที่เฉพาะเจาะจงนั้นแล้วเกมก็เป็นของคุณแล้ว!
คุณเห็นว่าผู้บริโภคของคุณเป็นคนใจร้อนหรือมีช่วงความสนใจสั้น ๆ เป็นเรื่องปกติในวันนี้โพสต์ต่อไปนี้มุ่งเน้นไปที่วิธีที่คุณสามารถดึงดูดความสนใจของผู้ใช้ปลายทางภายในไม่กี่วินาที คำตอบนั้นค่อนข้างง่ายที่จะหลีกเลี่ยง UI/UX ที่ไม่ดีและการละเมิดข้อมูลที่มีศักยภาพ แม้ว่าที่นี่เราจะมุ่งเน้นไปที่เคล็ดลับและเคล็ดลับเว็บไซต์อีคอมเมิร์ซที่สำคัญที่สุดบางอย่างที่จะคำนึงถึงปี 2022 และอีกไม่กี่ปีข้างหน้า
คุณสามารถมองเห็นการออกแบบเว็บในอุดมคติได้หรือไม่?
การปรับปรุงการออกแบบเว็บของคุณเป็นหนึ่งในวิธีที่แน่นอนในการขับเคลื่อนการเข้าชมมากพอไปยังร้านค้าอีคอมเมิร์ซของคุณ ฉันแน่ใจว่าคุณต้องรู้ว่าการออกแบบเว็บในอุดมคติคืออะไร การมีสีที่ถูกต้องฟอนต์ช่องว่างรูปภาพเนื้อหากราฟิก ฯลฯ ทุกอย่างเกี่ยวกับการให้บริการวัตถุประสงค์ที่เป็นเอกลักษณ์และผลักดันสถานะที่เป็นอยู่บนเว็บ นอกจากนี้ฉันอยากจะพูดถึงการออกแบบเว็บไซต์ที่สะดุดตาที่สุด
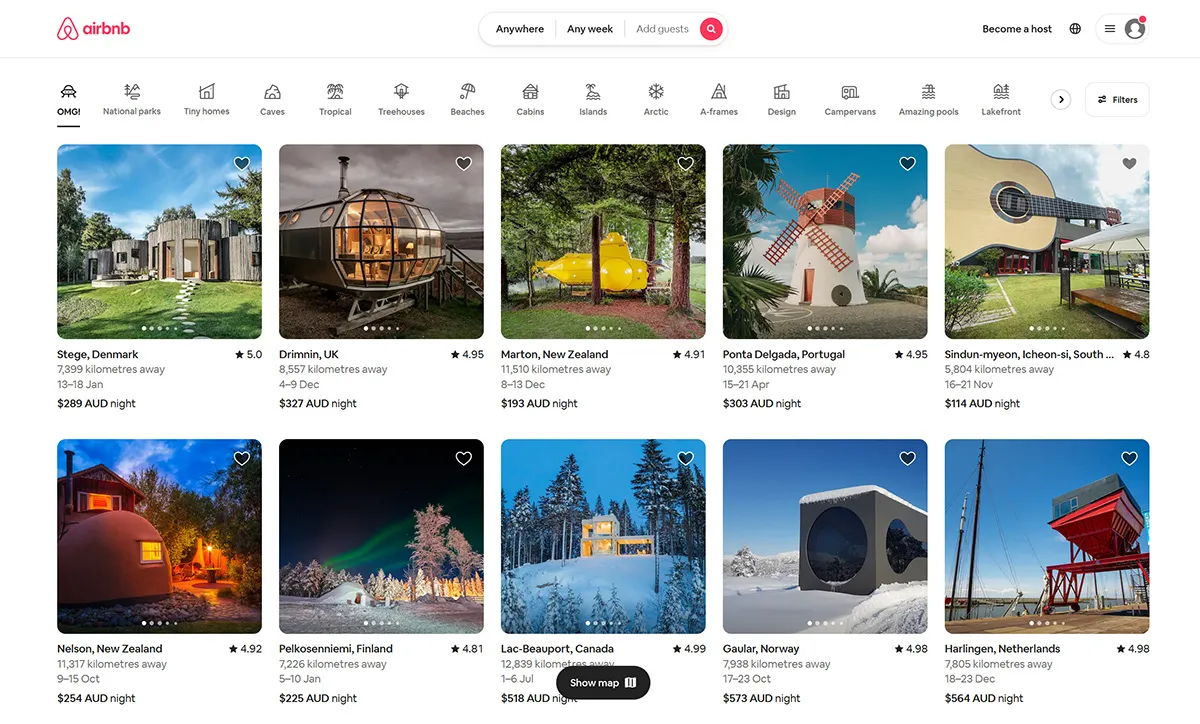
#1 airbnb

แน่นอนฉันไม่จำเป็นต้องเข้าไปในสิ่งที่ Airbnb คือ อย่างไรก็ตามสิ่งที่คุณอาจไม่ทราบก็คือหน้าแรกของเว็บไซต์นั้นน่าดึงดูด ก่อนอื่นมันเปิดขึ้นมาอย่างคลั่งไคล้ ไซต์ที่โหลดอย่างรวดเร็วนั้นค่อนข้างแนะนำได้ สิ่งต่อไปคือทันทีที่คุณเปิดมันคุณสามารถไปทำงานได้ ไม่มีอะไรพูดพล่อยๆที่นี่ ทุกอย่างถูกต้องจากจุดหมายปลายทางและการค้นหาข้อมูลโดยละเอียดดูเหมือนจะมีอยู่พอสมควร โดยส่วนตัวแล้วฉันพบว่าตัวเองรู้สึกทึ่งกับแถบการนำทางและแน่นอนหมวดหมู่ที่ใช้งานง่ายทั้งหมด
ที่นี่คุณจะพบแบบฟอร์มการค้นหาอัจฉริยะ รายละเอียดทั้งหมดสามารถเติมเต็มอัตโนมัติเพื่อหลีกเลี่ยงการสูญเสียเวลาและลดแรงเสียดทาน นอกจากนี้คุณจะพบกราฟิกที่น่าทึ่งหลายแห่งที่นี่ บางคนเป็นแรงบันดาลใจที่คุณอาจจบลงด้วยการตัดสินใจเกี่ยวกับการเดินทางและที่นั่น
Airbnb ประกอบไปด้วยการออกแบบที่ผู้ใช้เป็นศูนย์กลางซึ่งส่งผลให้เกิดการเพิ่มปริมาณการใช้งานมากขึ้นและเปลี่ยนเป็นลูกค้าปกติ นอกจากนี้ทั้งหมดนี้นำไปสู่การรับรู้แบรนด์ที่เพิ่มขึ้นอย่างแน่นอน
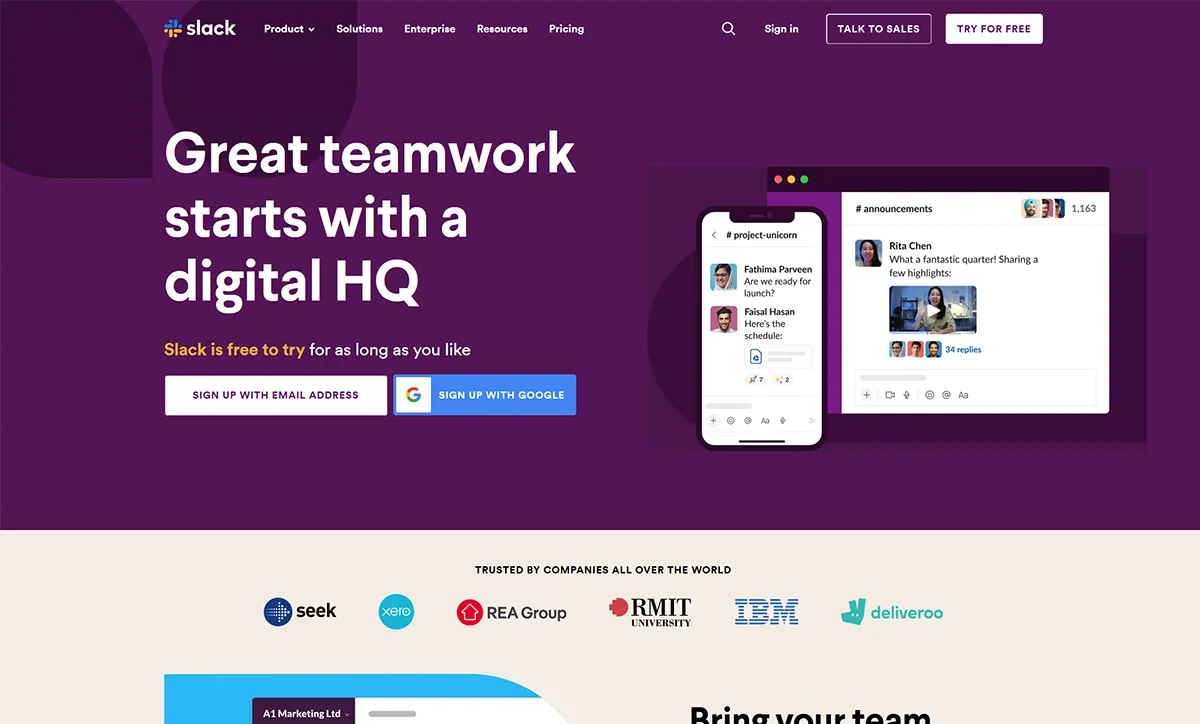
#2 หย่อน

คุณเคยเห็นหน้าแรกของ Slack หรือไม่? ถ้าไม่ลองดูทันที! การออกแบบโฮมเพจใหม่นั้นน่าสนใจและใช้งานง่าย นอกจากนี้ยังมีกราฟิกที่กำหนดเองที่หลากหลาย ในความเป็นจริงฉันชอบทั้งสองบรรทัดแท็กก่อนหน้านี้กล่าวว่า
Slack เองทำให้ชัดเจนว่าผู้เข้าชมต้องทำอะไรหรือไม่ พวกเขาสามารถลงชื่อเข้าใช้และสร้างบัญชีที่เกี่ยวข้อง อันที่จริง Slack เสนอตัวเลือกการนำทางมากขึ้นเมื่อเทียบกับ Dropbox โดยพื้นฐานแล้วผู้เข้าชมจะได้รับสิ่งที่พวกเขาต้องการ Slack ไม่ได้เป็นเพียงการดึงดูดสายตาและย่อยได้ง่าย
ในความเป็นจริงถ้าคุณตรวจสอบเค้าโครงโดยรวมของ Slack ดูเหมือนว่าค่อนข้างยืดหยุ่นและตอบสนองได้ในแบบของตัวเอง! CTA ดูเหมือนจะค่อนข้างเป็นส่วนตัวและขี้เล่น การออกแบบการตอบสนองที่เล่นโวหารนั้นทำงานได้ดีสำหรับการหย่อน
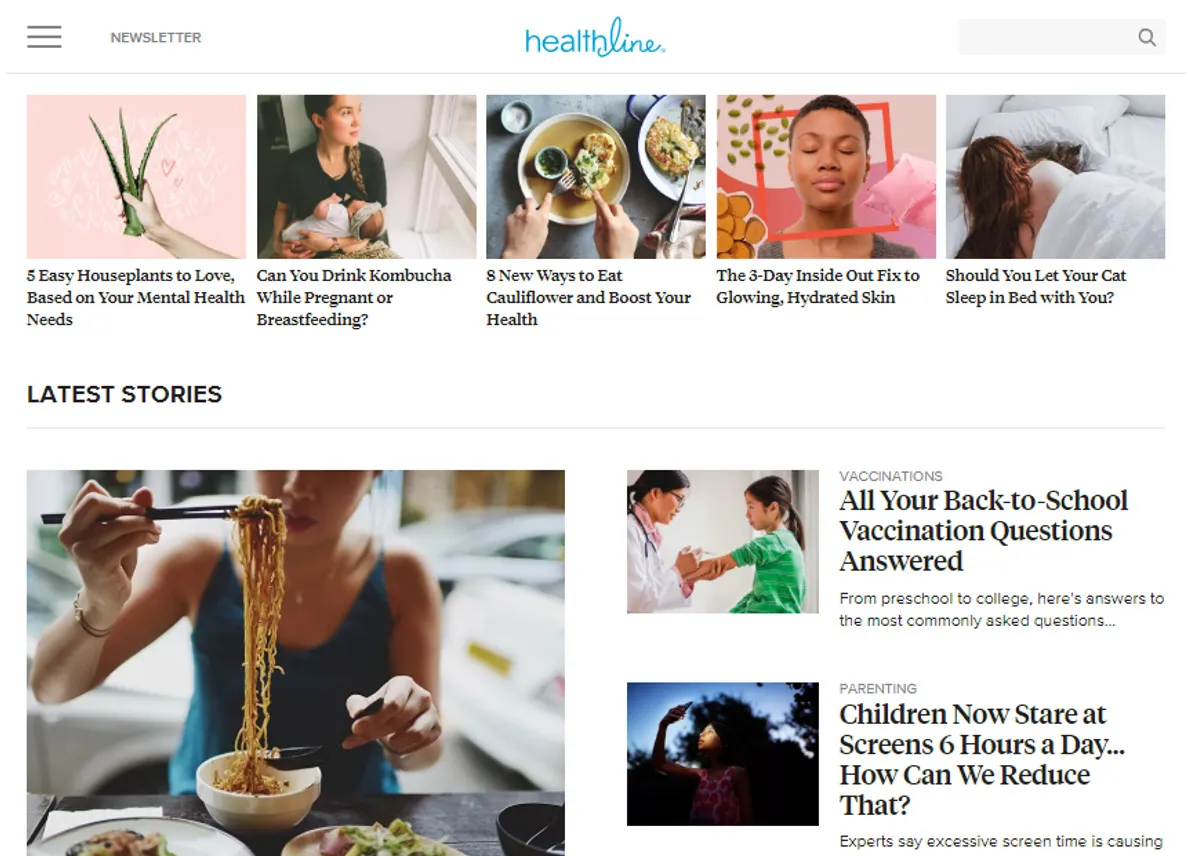
#3 Healthline

อีกกรณีศึกษาที่น่าสนใจสำหรับการออกแบบเว็บในอุดมคติคือสุขภาพ พวกคุณหลายคนถามว่าหน้าแรกของเว็บไซต์ของคุณควรเป็นอย่างไร? ฉันพูดได้มากขึ้นอยู่กับประเภทของเว็บไซต์ที่คุณกำลังจะสร้าง HealthLine เป็นเว็บไซต์ทางการศึกษาที่มุ่งเน้นการให้ข้อมูลมากที่สุดเท่าที่จะเป็นไปได้เกี่ยวกับสุขภาพโภชนาการสุขภาพการออกกำลังกายและอื่น ๆ อีกมากมาย
คุณเคยได้ยินเกี่ยวกับวิธีการ“ การแสดงอย่าบอก” หรือไม่? Healthline ถือได้ว่าเป็นหนึ่งในตัวอย่างที่ดีที่สุดที่นี่ หากคุณดูหน้าเว็บอย่างใกล้ชิดคุณจะไม่พบสิ่งที่เขียนเช่น“ เราเผยแพร่บทความเกี่ยวกับสุขภาพและสุขภาพ” ในความเป็นจริงพวกเขาได้แสดงให้เห็นอย่างชัดเจนโดยนำเสนอบทความมากมายและมากมาย นอกจากนี้เมื่อคุณเปิดเมนูคุณสามารถนำทางไปยังสิ่งที่คุณต้องการผ่านได้อย่างง่ายดาย
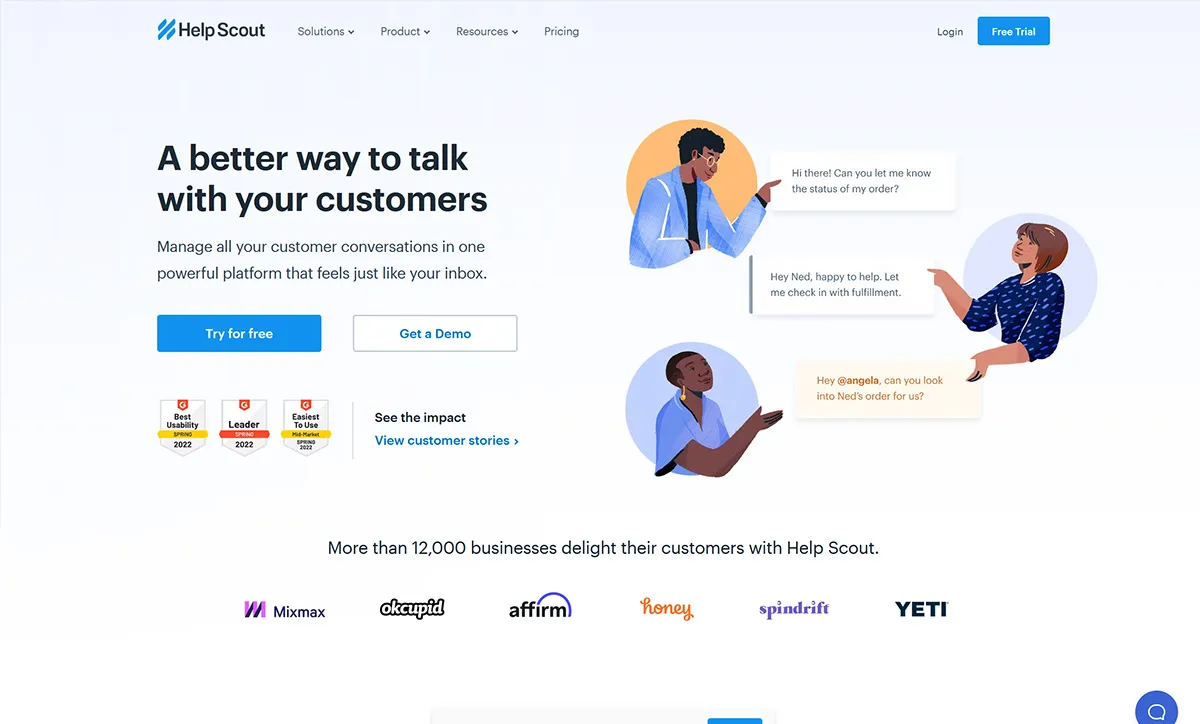
#4 ช่วยเหลือลูกเสือ

อีกตัวอย่างที่น่าสนใจคือ Help Scout เป็นเว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมสำหรับ บริษัท B2B หากคุณเห็นเค้าโครงเมื่อเปรียบเทียบกับตัวเลือกดังกล่าวข้างต้นสิ่งนี้ดูเหมือนจะค่อนข้างตรงไปตรงมา แต่มันก็ดึงดูดสายตา คุณรู้ไหมว่าทำไม? เพราะมันมุ่งเน้นไปที่จุดขายที่ไม่เหมือนใครและไม่มีอะไรอื่น การออกแบบเว็บโดยรวมนั้นค่อนข้างเรียบร้อยและไม่ย่อท้อ สถานที่ที่ปุ่ม CTA ตั้งอยู่บนเป้าหมาย อะไรที่ทำให้ลูกเสือช่วยดึงดูดความสนใจ?
- เมนูที่ออกแบบมาอย่างดี -เมนูทั้งหมดมีรายละเอียดพอสมควรและออกแบบมาอย่างดี
- โฮเวอร์ - รายละเอียดผลิตภัณฑ์ที่ยาวนานเป็นเรื่องเล็กน้อย ดังนั้นเว็บไซต์จะแสดงเฉพาะเมื่อผู้ใช้ปลายทางอยู่ในหัวข้อนั้น
- การเข้าสังคมที่เหมาะสม - มันแสดงให้เห็นถึงรางวัลที่เกี่ยวข้องทั้งหมดลูกค้าก่อนหน้านี้และข้อความรับรอง สิ่งนี้ช่วยเพิ่มความน่าเชื่อถืออย่างแน่นอน
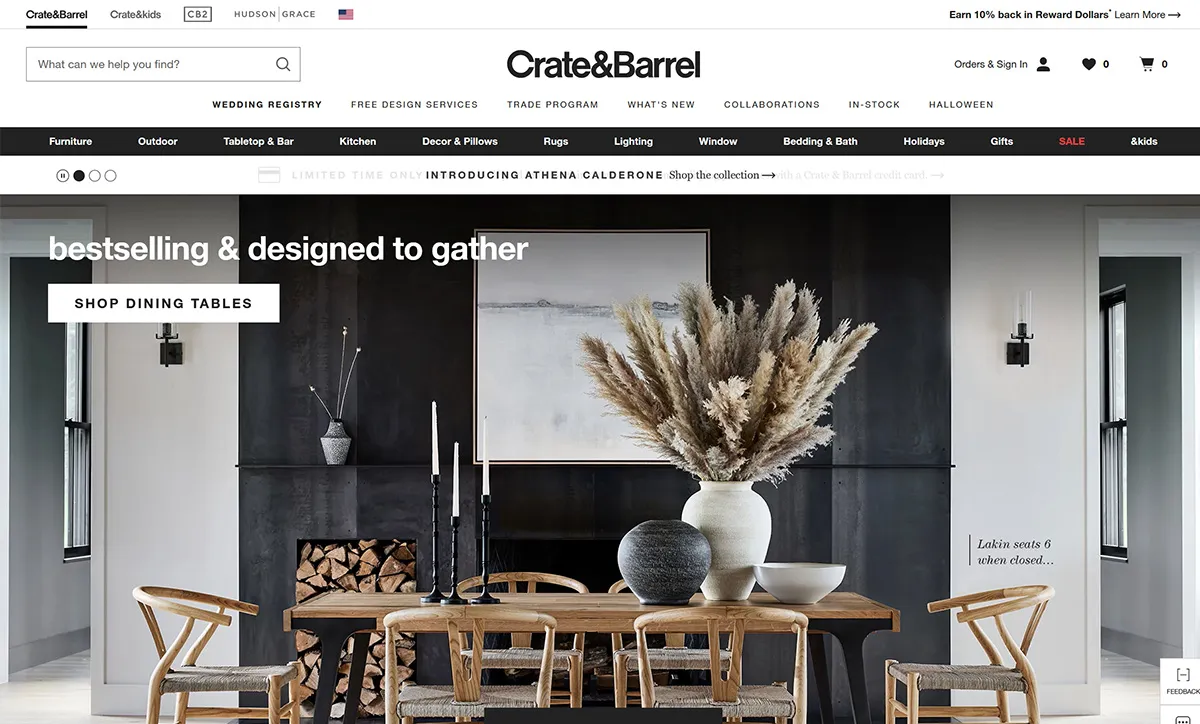
#5 Crate & Barrel

ดังที่แสดงภาพร้านค้าขายของตกแต่งบ้านเครื่องใช้และสิ่งจำเป็นมากมาย ทุกอย่างที่ถูกต้องตั้งแต่ชิ้นส่วนที่น่าตื่นตาตื่นใจไปจนถึงแสงสว่างที่ดีงามโคมไฟระย้าการตกแต่งเครื่องใช้ในครัวคุณตั้งชื่อมันและพวกเขามีมัน เว็บไซต์อีคอมเมิร์ซจากการมองแวบแรกดูเหมือนจะค่อนข้างซับซ้อนทันสมัยและมีระดับ อินเทอร์เฟซที่เบาและสะอาดช่วยส่งเสริมความสงบและความมั่นใจในสิ่งที่พวกเขาขาย พวกเหล่านี้ไม่จำเป็นต้องมีโปสเตอร์หรือการออกแบบที่ฉูดฉาดเพื่อขายผลิตภัณฑ์ของพวกเขา
ที่นี่คุณจะพบเมนู mega ที่มีหมวดหมู่ที่แตกต่างกันและคุณสามารถย้ายจากที่นั่นไปยังผลิตภัณฑ์ที่เกี่ยวข้องของคุณ บางแง่มุมที่น่าสนใจที่สุดของลังและบาร์เรล ได้แก่ :
- รูปภาพที่วางไว้อย่างแม่นยำ - นอกเหนือจากหมวดเมนูที่กว้างขวางรูปภาพทั้งหมดของผลิตภัณฑ์ที่โดดเด่นช่วยผู้ใช้ในการแสดงภาพสิ่งต่าง ๆ
- การติดตาม - ตำแหน่งปัจจุบันสามารถติดตามได้ด้วย breadcrumbs
- ตัวกรองที่แม่นยำ - เว็บไซต์นี้มีระบบกรองที่ดูครอบคลุมบนพื้นฐานของคุณสมบัติราคาและวัสดุ
ตอนนี้คำถามใหญ่มาถึงที่นั่นได้อย่างไร? วิธีการเป็นชื่อที่มีชื่อเสียงในอุตสาหกรรมอีคอมเมิร์ซ UI/UX ที่นี่ด้านล่างฉันอยากจะพูดถึงเคล็ดลับและเทคนิคบางอย่างที่จะนำมาพิจารณา พวกเขาทั้งหมดได้รับการทดลองและทดสอบอย่างละเอียดดังนั้นคุณไม่ต้องกังวลเกี่ยวกับผลลัพธ์มากนัก
เคล็ดลับอีคอมเมิร์ซ UI/UX ที่ดีที่สุดในการพิจารณา
#1 คำอธิบายผลิตภัณฑ์ที่เหมาะสม
หนึ่งในแง่มุมพื้นฐานที่สำคัญที่สุดที่ควรพิจารณาในขณะที่ออกแบบเว็บไซต์โดยเฉพาะเว็บไซต์อีคอมเมิร์ซคือคำอธิบายผลิตภัณฑ์ คุณกำลังพัฒนาร้านค้าอีคอมเมิร์ซฉันแน่ใจว่ามีผลิตภัณฑ์หลายร้อยหลายพันรายการที่ต้องกล่าวถึงและแน่นอนว่าไม่สามารถพูดถึงทุกอย่างเกี่ยวกับแต่ละผลิตภัณฑ์ที่นี่ รายละเอียดผลิตภัณฑ์ที่มีความยาวและไม่ชัดเจนเป็นสิ่งที่ยิ่งใหญ่ที่นี่ พยายามที่จะสร้างข้อความที่ครอบคลุม แต่มีความหมายว่าคุณสมบัติทุกอย่างที่จำเป็นสำหรับผลิตภัณฑ์ที่จะขายได้อย่างรวดเร็วก่อน นอกจากนี้ใช้ภาษาที่ง่ายและเข้าใจได้
คุณรู้จักกลุ่มเป้าหมายของคุณดีหรือไม่? ถ้าไม่คุณสามารถลองทำแบบสำรวจเพื่อทำความเข้าใจกับสิ่งที่พวกเขาชอบและไม่ชอบ มากหรือน้อยมันเกี่ยวกับการสร้างการเชื่อมต่ออย่างลึกซึ้งกับกลุ่มเป้าหมายของคุณดังนั้นคุณต้องคิดคำอธิบายผลิตภัณฑ์ที่พวกเขาสนใจและไม่ใช่คนที่คุณต้องการแบ่งปัน
นอกเหนือจากคำอธิบายผลิตภัณฑ์แล้วฉันยังเจอเว็บไซต์อีคอมเมิร์ซหลายแห่งที่ไม่มีปุ่มเรียกร้องให้เข้าร่วม น่าเสียดายที่ผู้ใช้ที่ไม่สามารถดำเนินการเฉพาะในการเปลี่ยนไปใช้คู่แข่ง ใช่แม้ว่าอันนี้ดูเหมือนเพียงปุ่มเดียวที่ฉันเน้นในการใช้เวลาและระดมสมองเกี่ยวกับวิธีการเรียกร้องให้ดำเนินการตอบสนองมากขึ้น สิ่งนี้จะไม่เพียงแค่ผลักดันลูกค้าให้มากขึ้นไปยังร้านค้าของคุณ แต่มีผลกระทบอย่างมากต่อยอดขายของคุณเช่นกัน

#2 ภาพถ่ายและวิดีโอคุณภาพสูง
อีกปัจจัยที่น่าสนใจ แต่เป็นหัวใจสำคัญที่ต้องคำนึงถึงคือการใช้ภาพถ่ายและวิดีโอระดับไฮเอนด์ แม้ว่าการเพิ่มพวกเขาอาจเป็นการข่มขู่ เพราะคุณอาจรัก 25 ภาพของผลิตภัณฑ์เดียวกัน อย่างไรก็ตามคุณไม่สามารถอัปโหลดได้ทั้งหมด การเลือกภาพถ่ายและวิดีโอต้องใช้วิสัยทัศน์ที่ชัดเจนแทนที่จะใช้เพียงแค่ใช้สิ่งที่เก็บไว้ การมีรูปภาพระดับสูงที่ชัดเจนสามารถทำให้ผู้เยี่ยมชมของคุณเป็นระยะทางไกลได้ นอกจากนี้ยังแสดงให้เห็นว่าคุณค่อนข้างเป็นของแท้และมีแนวโน้มที่จะเสนออะไรไม่ดีไปกว่าสิ่งที่ดีที่สุด เพื่อความแม่นยำในช่วงเวลาที่เนื้อหาภาพในปัจจุบันมีบทบาทสำคัญอย่างยิ่งในการจับตามองสายตาของผู้บริโภคในปัจจุบันและที่มีศักยภาพของคุณในลักษณะที่น่าทึ่ง
ในการเริ่มต้นการค้นหาภาพถ่ายที่สมบูรณ์แบบหรือภาพนั้นขึ้นอยู่กับการรับรู้และมันก็ค่อนข้างเป็นส่วนตัว นอกจากนี้ฉันอยากจะพูดถึงพอยน์เตอร์บางตัวที่ต้องพิจารณาก่อนตัดสินใจเลือก
- คุณภาพ - แน่นอนคุณภาพของภาพจะต้องมีค่าเท่ากันไม่มีสองวิธีเกี่ยวกับมัน! คนที่มุ่งเน้นไม่ดีหรือคนที่เป็นเนื้อเล็ก ๆ น้อย ๆ ! แม้ว่าคุณจะใช้ภาพถ่ายสต็อกให้เลือกรูปที่มีความละเอียดสูง คุณภาพช่วยเพิ่มรูปลักษณ์และความรู้สึกของเว็บไซต์
- ขนาด - ด้านต่อไปที่ควรคำนึงถึงคือขนาดของภาพ เว็บไซต์ที่โหลดอย่างรวดเร็วได้รับความสำคัญจาก Google และเราในฐานะผู้ใช้ปลายทาง ดังนั้นแม้ว่าคุณจะเลือกภาพที่สมบูรณ์แบบในขนาด 5MB แต่ก็สามารถขัดขวางการโหลดเว็บไซต์ของคุณอย่างรวดเร็ว ดังนั้นให้ความสนใจกับน้ำหนักของไฟล์ภาพรวมถึงความสูงและความกว้าง และลดลงได้ดี ที่นี่แทนที่จะยิ่งใหญ่กว่าเราจะยิ่งมีขนาดเท่าไหร่ก็ยิ่งมีผู้เข้าชมมากขึ้นเท่านั้น ลองเล็งน้อยกว่า 500KB
- ความเกี่ยวข้อง - แน่นอนคุณต้องเลือกภาพเหล่านั้นที่เกี่ยวข้องเพียงพอ คุณคิดว่าภาพทั้งหมดที่เลือกเกี่ยวข้องกับเนื้อหาโดยตรงหรือไม่? ฉันยอมรับว่ามีบางครั้งที่คุณอาจไม่สามารถหาภาพถ่ายที่แน่นอนเกี่ยวกับเนื้อหาของคุณ แต่การพยายามเชื่อมโยงหนึ่งในความหมายที่เป็นนามธรรมมากที่สุดเป็นงานที่ทำได้
ดังนั้นจึงมีภาพเนื้อหาของคุณและผู้ชมของเราสามารถเกี่ยวข้องได้ พิจารณาลักษณะพื้นฐานเช่นอายุเพศและสไตล์ในใจ นอกจากนี้อย่าเลือกใช้ภาพถ่ายที่ดูปลอมที่บอกว่าฉันเป็นภาพถ่ายสต็อก
#3 จูบ
ทำให้มันง่ายโง่! เป็นกฎข้อหนึ่งที่สามารถนำไปใช้ได้ทุกที่และทุกที่และอาณาจักรอีคอมเมิร์ซก็ไม่มีข้อยกเว้นที่นี่อย่างแน่นอน ดังนั้นในขณะที่คุณกำลังออกแบบร้านค้าอีคอมเมิร์ซพยายามทำให้ง่ายที่สุดเท่าที่จะทำได้ นำเสนอโฆษณาที่ฉูดฉาดมากเกินไปและป๊อปอัพเป็นสิ่งที่ไม่น่าสนใจ! นอกจากนี้ยังไม่ได้ช่วยผู้ชมในการหาจุดโฟกัส เพื่อให้เว็บไซต์ของคุณทำงานได้อย่างมหัศจรรย์คุณไม่จำเป็นต้องมีนกหวีดและระฆังนอกจากนี้สิ่งนี้กลายเป็นสิ่งที่ทำให้ไขว้เขวและน่าหงุดหงิดทำให้ผู้ชมของคุณเปลี่ยนไปใช้คู่แข่งของคุณ ดังนั้นนี่คือกุญแจสำคัญลองทำให้การออกแบบเว็บไซต์ของคุณง่ายขึ้นอย่างไม่น่าเชื่อและน่าดึงดูดที่สุดเท่าที่จะทำได้ นอกจากนี้อย่าลืมปรับปรุงจุดโฟกัสเพื่อให้คุณสามารถปิดการขายได้!
โปรดจำไว้เสมอว่าคุณกำลังพัฒนาเว็บไซต์อีคอมเมิร์ซเพื่อจุดประสงค์ดังนั้นให้แน่ใจว่าคุณไม่ได้รวมสิ่งอื่นใดที่ทำให้ผู้ใช้ปลายทางของคุณเบี่ยงเบนความสนใจจากเนื้อหาที่สำคัญ ในเวลาเดียวกันการเสนอมากเกินไปอาจเป็นการเคลื่อนไหวที่มีความเสี่ยงที่ผู้ใช้ปลายทางของคุณอาจไม่ชอบ การออกแบบเว็บที่ประสบความสำเร็จมากที่สุดบางส่วนประกอบด้วยพื้นที่สีขาวจำนวนมากและจำนวนมาก 3 สีต่อหน้าโทนสีบริสุทธิ์และแบบอักษรที่อ่านได้ นอกจากนี้เว็บไซต์หลายแห่งได้สูญเสียลูกค้าจำนวนมากเนื่องจากการออกแบบที่ฉูดฉาดและสิ่งที่ไม่จำเป็น
#4 น่าพอใจ
ปัจจัยที่น่าสนใจอีกประการหนึ่งที่ควรคำนึงถึงโดยเฉพาะอย่างยิ่งเมื่อออกแบบร้านค้าอีคอมเมิร์ซคือมันควรจะเป็นที่น่าพอใจอย่างสวยงาม ฉันแน่ใจว่าคุณอาจพบจุดที่ค่อนข้างขัดแย้งกับสิ่งที่กล่าวมาข้างต้น แต่ถึงกระนั้นฉันต้องบอกว่าทั้งสองประเด็นมีความสำคัญเท่าเทียมกัน ซึ่งหมายความว่าเว็บไซต์ของคุณจะต้องเรียบง่าย คุณเห็นไหมว่าการพัฒนาเว็บไซต์ที่เรียบง่ายเกินไป แต่ไม่น่าสนใจเลยอาจเป็นเรื่องน่าเป็นห่วง ฉันยอมรับว่าความน่าดึงดูดใจนั้นค่อนข้างเป็นส่วนตัว แต่ความคิดที่ดีที่สุดที่นี่คือเว็บไซต์ของคุณควรมีบุคลิกหรือความน่าดึงดูดใจ นี่คือเคล็ดลับ - ลองค้นหาความสมดุลที่เหมาะสมระหว่างสุนทรียศาสตร์และประโยชน์
ในช่วงเวลาของวันนี้เว็บไซต์อีคอมเมิร์ซส่วนใหญ่พบว่าขายสิ่งเดียวกันและหายไปเป็นวันที่คุณสามารถสร้างความแตกต่างได้ด้วยการให้ราคาที่แข่งขันได้ การออกแบบโดยรวมและที่สำคัญที่สุดของทั้งหมดความรู้สึกของลูกค้าได้รับความสำคัญอย่างยิ่งในทุกวันนี้
ทีนี้ลองนึกภาพคุณต้องการซื้อเครื่องเป่าผม คุณจะทำอะไร? ฉันแน่ใจว่าคุณจะไม่เสียเวลาอ่านเนื้อหานั้นแทนที่จะพิมพ์“ เครื่องเป่าผม” ในแถบค้นหาและซื้อผลิตภัณฑ์ใช่ไหม? ดังนั้นการออกแบบเว็บจะเข้ามาเล่นเมื่อไหร่? เมื่อลูกค้าสะดุดหน้าของคุณโดยไม่ทราบเกี่ยวกับผลิตภัณฑ์มากนัก ที่นี่ความสะดวกสบายที่นำเสนอโดยหน้า, การเข้าถึง, การปฏิเสธและปัจจัยทั้งหมดที่สำคัญ
หากพวกเขาชอบมันไม่มีอะไรสามารถหยุดพวกเขาจากการซื้อผลิตภัณฑ์ ในกรณีเช่นนี้ผลิตภัณฑ์จริงเป็นรอง แล้วจะทำให้เว็บไซต์ของคุณเป็นที่ชื่นชอบได้อย่างไร?
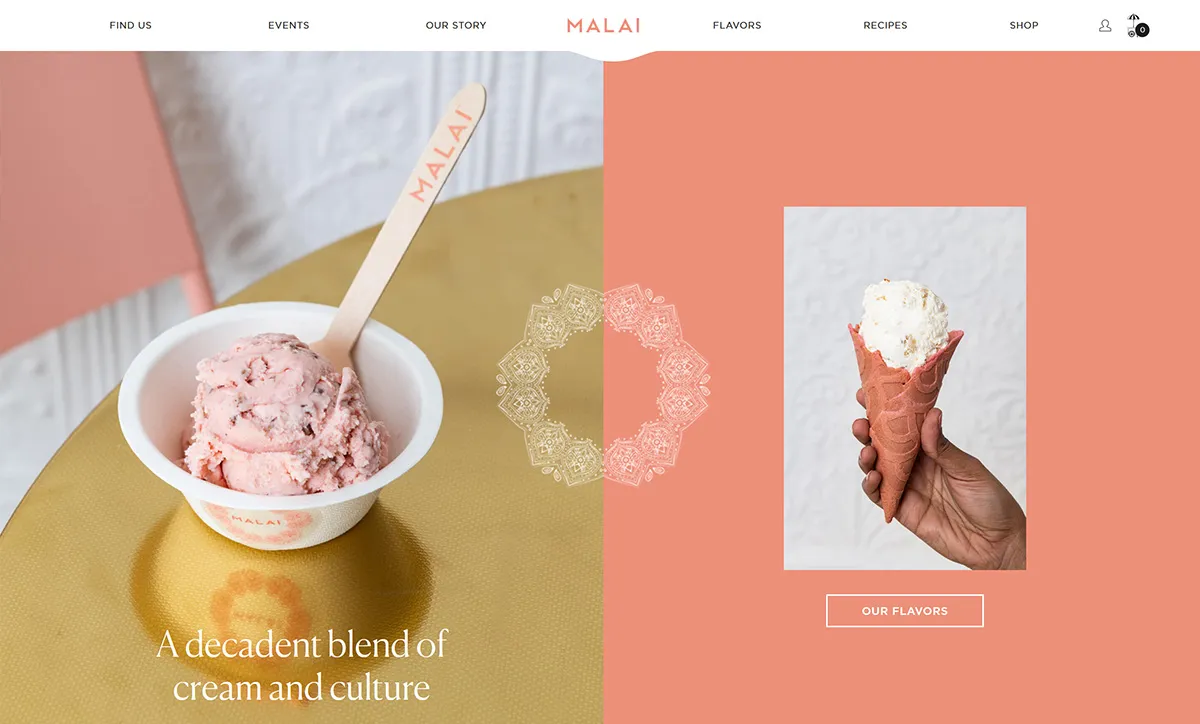
- เพิ่มภาพคุณภาพสูงที่มีความสัมพันธ์และเสนอการเชื่อมต่อทางอารมณ์
- ใช้สีที่มีแนวโน้มที่จะทำให้เกิดความรู้สึกเป็นพิเศษเช่นความสุขสงบและทรงตัวมีความสุข ฯลฯ
- สร้างสำเนาขึ้นอยู่กับการออกแบบเว็บไซต์เช่นมืออาชีพเป็นมิตรความเห็นอกเห็นใจอารมณ์ขัน ฯลฯ
ดูภาพด้านล่างฉันแน่ใจว่าคุณจะรู้ว่าฉันพยายามจะพูดอะไร!
#5 ตอบสนอง
ฉันได้อ่านสิ่งนี้ที่ไหนสักแห่งที่เว้นแต่และจนกว่าคุณจะยังไม่ได้ทำการตอบสนองต่อความก้าวหน้าใด ๆ เว็บไซต์จะยังคงเป็นหมาป่าที่น่าเกลียด การออกแบบที่ตอบสนองได้เช่นเสื้อผ้าแกะที่ดูสวยงามและสวยงามเป็นครั้งแรก วันนี้การใช้สมาร์ทโฟนและแอพพลิเคชั่นมือถือดูเหมือนจะเพิ่มขึ้นอย่างมาก ในความเป็นจริงกิจกรรมส่วนใหญ่ที่เราทำในชีวิตประจำวันของเรากำลังใช้อุปกรณ์มือถือไม่ว่าจะเป็นการช็อปปิ้งหรือสั่งอาหารซื้อของชำการตกแต่งบ้านเครื่องใช้ไฟฟ้าและอะไร! การไม่มีการออกแบบที่ตอบสนองในร้านค้าอีคอมเมิร์ซของคุณหมายความว่าคุณจะสูญเสียผู้ซื้อออนไลน์มากกว่าสามในสี่ คุณยินดีที่จะเสี่ยงเช่นนี้หรือไม่? ฉันเดาไม่!
การไม่เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับโทรศัพท์มือถือหมายความว่าเมื่อผู้ใช้สมาร์ทโฟนมีแนวโน้มที่จะเยี่ยมชมร้านค้าของคุณผ่านอุปกรณ์ที่เกี่ยวข้อง UI ทั้งหมดและข้อความจะดูเล็กเกินไปและเขาหรือเธออาจซูมเข้าและซูมออกไปมา นี่อาจเป็นเรื่องที่น่ารำคาญมากและคุณอาจสูญเสียความสนใจอย่างแน่นอน และนั่นอาจเป็นเหตุผลว่าทำไมธุรกิจเริ่มพัฒนาเว็บไซต์อีคอมเมิร์ซรุ่นมือถือที่แตกต่างกัน ตอนนี้เมื่อคุณเลือกการออกแบบที่ตอบสนองคุณไม่จำเป็นต้องพัฒนารุ่นมือถืออื่นอีกต่อไป เว็บไซต์อีคอมเมิร์ซสามารถปรับให้เข้ากับอุปกรณ์คอมพิวเตอร์ที่แตกต่างกันโดยอัตโนมัติ ดังนั้นไม่ว่าคุณจะเปิดเว็บไซต์บนเดสก์ท็อปแล็ปท็อปหรือแท็บเล็ตหรือมือถือเว็บไซต์จะปรับภายในหน้าจอที่แตกต่างกันโดยอัตโนมัติโดยไม่ทำให้ผู้ใช้ปลายทางระคายเคือง เนื่องจากพวกเขาไม่จำเป็นต้องซูมเข้าและซูมออกอีกต่อไป หากคุณไม่ต้องการให้ผู้ใช้ปลายทางละทิ้งร้านค้าของคุณให้เลือกการออกแบบที่ตอบสนองได้

#6 เก็บไว้ในรองเท้าของผู้เยี่ยมชม
ตอนนี้มันเป็นสิ่งสำคัญอย่างยิ่งในการพัฒนาการออกแบบเว็บไซต์ที่สร้างการเชื่อมต่อที่แข็งแกร่งกับผู้ชมเป้าหมายของคุณทันที สำหรับสิ่งนั้นคุณต้องวางเท้าไว้ในรองเท้าของผู้ชมเป้าหมายของคุณ พยายามเข้าใจสิ่งที่พวกเขาต้องการเห็นจริงแทนที่จะเป็นสิ่งที่คุณต้องการให้พวกเขาเห็น พื้นฐานบางอย่างที่คุณสามารถดูแลได้รวมถึงการนำทางที่ง่ายการออกแบบที่ออกแบบมาอย่างดีและน่าดึงดูดการช็อปปิ้งง่ายและไม่ยุ่งยาก ฯลฯ ปัจจัยพื้นฐาน แต่สำคัญเหล่านี้สามารถทำให้เว็บไซต์ของคุณได้เปรียบในการแข่งขัน
ห่อสิ่งต่างๆ!
และนั่นคือทั้งหมดนี้! การออกแบบเว็บไซต์อีคอมเมิร์ซนั้นค่อนข้างกว้างฉันสามารถไปเรื่อย ๆ กับพอยน์เตอร์เหล่านี้ได้ อย่างไรก็ตามสิ่งที่กล่าวมาข้างต้นนั้นค่อนข้างสำคัญที่จะคำนึงถึง ฉันเดาว่าตอนนี้คุณรู้แล้วว่าต้องทำอะไรเพื่อสร้างการออกแบบเว็บไซต์สำหรับร้านค้าอีคอมเมิร์ซของคุณที่ไม่เพียง แต่น่าพอใจ แต่ยังขับเคลื่อนการเข้าชมจำนวนมหาศาล คุณพร้อมที่จะให้การยกเครื่องที่คุ้มค่าหรือไม่?
ฉันหวังว่าโพสต์ต่อไปนี้จะคุ้มค่ากับการอ่านถ้าเป็นเช่นนั้นโปรดช่วยเราในการแพร่กระจายคำและแบ่งปันระหว่างเพื่อนของคุณ
