การออกแบบ UI/UX สำหรับผู้ใช้ที่มีความบกพร่องทางการเรียนรู้
เผยแพร่แล้ว: 2019-04-05ปัจจุบัน ธุรกิจทุกขนาดกำลังดำเนินการปรับปรุงความครอบคลุม ความคิดริเริ่มที่น่ายกย่องนี้ทำให้ผู้คนได้รับประโยชน์จากสินค้าและบริการโดยไม่คำนึงถึงข้อจำกัดด้านสุขภาพของพวกเขา
บริการดิจิทัลกำลังพยายามโอบรับการไม่แบ่งแยกเช่นกัน โดยมีอุตสาหกรรมการพัฒนาเว็บและมือถือเป็นผู้นำการแข่งขันนี้ เมื่อเร็วๆ นี้ Instagram ได้เปิดตัวการอัปเดตแอปด้วยคุณสมบัติการช่วยสำหรับการเข้าถึง 2 แบบ ได้แก่ ข้อความแสดงแทนอัตโนมัติ และข้อความแสดงแทนแบบกำหนดเอง
คุณสมบัติเหล่านี้ช่วยให้ผู้ใช้ที่มีความบกพร่องทางสายตาได้รับประสบการณ์ที่ดีที่สุดจากการใช้แอพ
ในปัจจุบัน อุตสาหกรรมยังคงเรียนรู้ที่จะสร้างการออกแบบ UX/UI ที่ครอบคลุม ซึ่งจะเป็นมิตรกับผู้ใช้เท่าเทียมกันสำหรับบุคคลที่แตกต่างกัน ในบทความนี้ คุณจะพบข้อมูลเกี่ยวกับการออกแบบ UI/UX สำหรับผู้ใช้ที่มีความบกพร่องในการอ่าน
หากคุณสงสัยว่าเหตุใดจึงสำคัญ นี่คือข้อเท็จจริงประการหนึ่ง: จากการศึกษาของศูนย์ Yale Center for Dyslexia & Creativity ได้สรุปว่าประชากรโลกมากถึงยี่สิบเปอร์เซ็นต์อาจประสบปัญหาดิสเล็กเซียได้ในระดับหนึ่ง กล่าวคือ ผู้ใช้แอปหรือเว็บไซต์ของคุณสองในสิบคนอาจไม่ได้รับประสบการณ์การใช้งานที่ดีขณะใช้งาน
การรับรู้เกี่ยวกับ Dyslexia
โรคดิสเล็กเซียเป็นภาวะที่ทำให้เกิดปัญหาในการเขียน การสะกดคำ และการอ่านในเด็กและผู้ใหญ่ทุกกลุ่มอายุ เชื้อชาติ สถานะทางสังคม และระดับสติปัญญา Dyslexia เป็นความบกพร่องทางการเรียนรู้ทางระบบประสาททั่วไปที่ไม่สามารถรักษาให้หายขาดได้ ไม่ติดต่อและไม่สามารถถ่ายทอดได้ เงื่อนไขนี้ไม่เกี่ยวกับความเกียจคร้านและไม่เต็มใจที่จะเรียน แม้ว่าความบกพร่องทางการเรียนรู้โดยใช้ภาษานี้จะไม่สามารถรักษาได้ แต่ก็ไม่ได้ป้องกันผู้ที่มีภาวะนี้ไม่ให้ประสบความสำเร็จในเชิงวิชาการ ด้านอาชีพ และส่วนตัวโดยอัตโนมัติ ด้วยการแทรกแซงและความช่วยเหลือทางเทคโนโลยีที่เหมาะสม คนที่มีความบกพร่องทางการอ่านสามารถนำไปสู่ชีวิตที่ประสบความสำเร็จได้เหมือนกับคนอื่นๆ
บุคคลที่มีชื่อเสียงและประสบความสำเร็จบางคนมีความบกพร่องในการอ่าน Albert Einstein, Richard Branson, Tom Cruise, Jim Carrey, Walt Disney และ Whoopi Goldberg ได้รับการวินิจฉัยว่าเป็นโรคดิสเล็กเซีย เงื่อนไขนี้ไม่ได้ป้องกัน John F Kennedy, George Washington และ George W Bush จากการเป็นประธานาธิบดีของสหรัฐอเมริกา เมื่อไม่ได้รับการวินิจฉัยและจัดการอย่างเหมาะสม โรคดิสเล็กเซียสามารถทำให้เกิดความบกพร่องทางวิชาการ ความวิตกกังวล ความขุ่นเคือง และความนับถือตนเองต่ำ
นอกจากนี้ยังมีแง่มุมทางกฎหมายในการทำให้ทุกคนเข้าถึงเว็บได้ คุณสามารถตรวจสอบ WAI Web Accessibility Policy Resources เพื่อดูบทความเกี่ยวกับนโยบายทางกฎหมายเกี่ยวกับการเข้าถึงได้
การออกแบบสำหรับดิสเล็กเซีย
การศึกษาสมัยใหม่เป็นระบบดิจิทัลในระดับสูง บ่อยครั้งที่เด็กๆ เรียนรู้พื้นฐานการอ่านและการเขียนจากไอแพด อย่างไรก็ตาม พวกเขาไม่ใช่กลุ่มเดียวที่ต้องการโซลูชันที่เข้าถึงได้ ผู้คนทั่วโลกต่างต้องการเครื่องมือเว็บและมือถือที่เข้าถึงได้ซึ่งพวกเขาสามารถใช้และได้รับประโยชน์โดยไม่คำนึงถึงข้อจำกัดของพวกเขา
โซลูชันการศึกษาดิจิทัลที่ประสบความสำเร็จค่อนข้างมากสำหรับผู้บกพร่องทางการอ่านมีอยู่แล้ว ในหมู่พวกเขามีแอพเช่น Leo, Teen and Adults Phonics Library, Knoword, Reading Machine และ Draw Something ตรวจสอบพวกเขาเพื่อเป็นแรงบันดาลใจในการทำงานกับการออกแบบผลิตภัณฑ์ที่เป็นมิตรกับผู้บกพร่องทางการอ่าน
การออกแบบ UX และ UI สำหรับดิสเล็กเซียอาจยากกว่าการสร้างเว็บหรือแอพมือถือทั่วไป ในกรณีนี้ นักออกแบบต้องทำมากกว่าแค่ทำตามแนวทางปฏิบัติที่ดีที่สุดของอุตสาหกรรม ในการออกแบบ UX/UI ที่เป็นมิตรกับผู้บกพร่องทางการอ่าน เราต้องตามให้ทันการพัฒนาล่าสุดในภาคส่วนนี้ และปฏิบัติตามแนวทางที่พิสูจน์แล้วว่าประสบความสำเร็จ เมื่อทำให้เว็บไซต์หรือแอปของคุณใช้งานได้ง่ายสำหรับผู้มีปัญหาการอ่านออกเสียง เป็นการดีที่สุดที่จะทำงานร่วมกับนักออกแบบที่มีประสบการณ์ที่ประสบความสำเร็จที่เกี่ยวข้องและสามารถแสดงพอร์ตโฟลิโอหรือกรณีศึกษาของพวกเขา
เมื่อคุณทำให้ผลิตภัณฑ์ของคุณสามารถเข้าถึงได้สำหรับกลุ่มคนพิเศษ การปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดสำหรับกรณีนี้ไม่เพียงพอ คุณควรให้กลุ่มเป้าหมายทดสอบผลิตภัณฑ์เสมอเพื่อดูว่าพวกเขาโต้ตอบกับผลิตภัณฑ์อย่างไร แม้หลังจากการทดสอบการประกันคุณภาพอย่างละเอียดถี่ถ้วนแล้ว อาจมีปัญหาที่ผู้ที่มีความบกพร่องทางการอ่านเท่านั้นที่สามารถสังเกตเห็นได้ ไม่ว่าคุณจะออกแบบผลิตภัณฑ์ดิจิทัลใด คุณต้องคอยจับตาดูผู้ใช้อยู่ตลอดเวลา วิธีแก้ปัญหาที่ดูดีที่สุดสำหรับคุณอาจทำให้สับสนและไม่เอื้ออำนวยสำหรับผู้ที่ใช้งานจริง
แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ UX/UI สำหรับ Dyslexics
UX/UI ที่เข้าถึงได้ซึ่งเป็นมิตรกับผู้ใช้สำหรับผู้บกพร่องทางการอ่านสามารถพัฒนาได้ดังนี้:
- คอนทราสต์สูงและดิสเล็กเซียไม่ตรงกัน ผู้ที่เป็นโรคดิสเล็กเซียมักพบว่าการอ่านข้อความบนหน้าจอที่มีระดับคอนทราสต์สูงเป็นเรื่องยาก จากมุมมองของพวกเขา ดูเหมือนว่าตัวอักษร คำ และบรรทัดต่างๆ จะ "เต้นไปรอบๆ" เปลี่ยนตำแหน่งและทำให้ผู้อ่านลำบาก เพื่อให้ง่ายสำหรับผู้ใช้ เลือกใช้พื้นหลังสีพาสเทลแทนสีที่มีคอนทราสต์สูง เลือกข้อความสีเทาเข้มแทนที่จะเป็นสีดำเมื่อทำงานกับพื้นหลังสีขาว จะไม่ส่งผลต่อความชัดเจนและความสามารถในการอ่านสำหรับผู้ใช้ทั่วไป แต่จะปรับปรุงให้ดีขึ้นอย่างมากสำหรับผู้บกพร่องทางการอ่าน
- ระวังฟอนต์ ด้วย แบบอักษรซึ่งเหมาะสำหรับผู้ที่มีปัญหาในการอ่านดิสได้เพิ่มการเว้นวรรคบรรทัดและองค์ประกอบการพิมพ์ที่ชัดเจนสำหรับตัวอักษรที่มักทำให้สับสน มีฟอนต์ที่ปรับแต่งเฉพาะสำหรับดิสเล็กซิก เช่น Dyslexie หรือ Open Dyslexic แบบอักษร Comic Sans ที่มักเยาะเย้ยก็ใช้งานได้ดีอย่างน่าประหลาดใจสำหรับผู้ชมกลุ่มนี้เช่นกัน เหตุผลที่อยู่เบื้องหลังนั้นค่อนข้างง่าย ตัวอักษรในฟอนต์นี้มีช่องว่างขนาดใหญ่ระหว่างพวกเขา และมีองค์ประกอบการพิมพ์ที่เป็นเอกลักษณ์ที่ช่วยให้ผู้ใช้แยกแยะระหว่างตัวอักษรที่คล้ายกันได้ง่ายขึ้น เมื่อตัวเลือกแบบอักษรของคุณจำกัดตัวเลือกปกติ ให้เลือก Arial, Century Gothic, Tahoma, Trebuchet หรือ Verdana
- ทำให้ข้อความสั้น คำแนะนำนี้เกี่ยวข้องกับบรรทัดข้อความโดยเฉพาะและหน้าจอโดยทั่วไป การศึกษาแนะนำว่าบรรทัดบนหน้าจอไม่ควรยาวเกิน 45 อักขระเพื่อความเข้าใจที่ดีขึ้น นอกจากนี้ ไม่แนะนำให้เลือกแบบอักษรที่มีขนาดเล็กกว่าสิบสองถึงสิบสี่จุด
- อย่าโหลดสไตล์ข้อความมากเกินไป แม้ว่าตัวอักษรมักจะเต้นรำในสายตาของคนที่มีความบกพร่องทางการอ่าน แต่การแต่งตัวอักษรเหล่านั้นด้วยตัวเอียงและการขีดเส้นใต้แบบแฟนซีไม่ได้ช่วยให้สิ่งต่างๆ ดีขึ้น ในการทำให้ประเด็นสำคัญของข้อความมีความชัดเจนสำหรับผู้บกพร่องทางการอ่าน ให้ใช้ตัวหนา คุณสามารถเน้นกลุ่มข้อความที่สำคัญด้วยกล่องและตัวอักษรตัวพิมพ์เล็กขนาดใหญ่ได้เช่นกัน
- รวมเครื่องมืออ่านง่าย ให้ผู้ใช้มีวิธีเพิ่มเติมในการทำความเข้าใจข้อความในผลิตภัณฑ์ของคุณโดยเปิดใช้งานเครื่องมืออ่านง่าย ผู้ใช้ที่มีความบกพร่องทางการอ่านและบกพร่องทางสายตาจะได้รับประโยชน์จากคุณลักษณะข้อความเป็นเสียงอย่างมาก คุณสามารถใช้คุณลักษณะนี้ด้วยวิธีใดวิธีหนึ่งจากสองวิธี: ใช้เครื่องมืออัตโนมัติของบริษัทอื่นหรือรวมคลิปเสียงของผู้ที่อ่านพื้นที่ข้อความลงในผลิตภัณฑ์
- ฟังก์ชั่นแยกส่วน เมื่อมีคุณสมบัติมากเกินไปในหน้าจอเดียว ให้ลองลดจำนวนคุณลักษณะหรือแบ่งหน้าจอออกเป็นสองส่วน การมีหน้าจอแอพที่ชัดเจนเป็นพิเศษหลายหน้าจอนั้นดีกว่าหลายหน้าจอที่โอเวอร์โหลดซึ่งอาจทำให้ผู้ใช้ปรับตัวได้ยาก
- จัดลำดับความสำคัญความยืดหยุ่น เมื่อออกแบบสำหรับผู้ใช้ที่มีความบกพร่องทางการอ่าน ให้ให้ความสำคัญกับการสร้างผลิตภัณฑ์ที่ยืดหยุ่น การสร้างเส้นทางหลายเส้นทางเพื่อไปยังปลายทางเดียวกันสำหรับผู้ใช้ของคุณจะไม่เป็นอันตราย หลีกเลี่ยงการสร้างมุมบอดที่จะทำให้ผู้ใช้ของคุณทำซ้ำขั้นตอนที่ซับซ้อนยาวๆ และพิมพ์ข้อความซ้ำอีกครั้ง ไม่ใช่ผู้ใช้คนเดียวที่ยินดีที่จะทำ
- อนุญาตให้ปรับแต่ง นักออกแบบสามารถเลือกการผสมสี คอนทราสต์ ฟอนต์ และสไตล์ได้ดีที่สุด อย่างไรก็ตาม สำหรับผู้ใช้ผลิตภัณฑ์ดิจิทัลของคุณบางราย ตัวเลือกที่กำหนดไว้ล่วงหน้าอาจไม่เอื้ออำนวย จะไม่เป็นอันตรายหากอนุญาตให้ปรับแต่งการออกแบบในระดับที่เหมาะสม ให้ผู้ใช้เลือกแบบอักษร การขยายข้อความ ข้อความและสีพื้นหลัง
- เพิ่ม พลังให้ข้อความด้วยกราฟิก เมื่อใดก็ตามที่เป็นไปได้ ให้ใช้ไอคอนเพื่อสนับสนุนข้อความ หรือใช้ไอคอนแทนข้อความเพื่อความเข้าใจที่ดีขึ้น รูปภาพและวิดีโอควรช่วยข้อความและทำให้การออกแบบชัดเจนขึ้นและปรับปรุงการเข้าถึง แนบวิดีโอพร้อมคำบรรยายสำหรับผู้ใช้ที่มีความบกพร่องทางสายตา
- ใช้การป้อนอัตโนมัติ การช่วยเตือน และเคล็ดลับ อย่าให้ผู้ใช้แอปจำทุกสิ่งที่พวกเขาเคยพิมพ์และค้นหาในแอปของคุณ การเปิดใช้งานช่องค้นหาแบบ Google พร้อมคำแนะนำจากประวัติของผู้ใช้จะมีประโยชน์มาก เมื่อเป็นไปได้ ให้คำแนะนำแก่ผู้ใช้ของคุณ
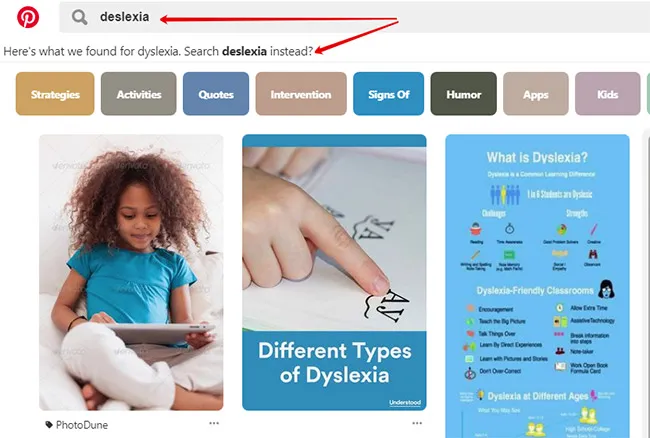
รวมการแก้ไขอัตโนมัติ มันน่ารำคาญเมื่อแอพไม่เข้าใจคุณเพียงเพราะคุณสะกดตัวอักษรผิดหนึ่งตัว บริการต่างๆ เช่น Pinterest คาดเดาความหมายของผู้ใช้และให้ตัวเลือกแก่พวกเขา คุณลักษณะดังกล่าวอาจมีค่าสำหรับผู้ใช้ที่มีความบกพร่องทางการอ่าน นอกจากนี้ยังจะเป็นประโยชน์สำหรับผู้ชมที่อายุน้อยกว่าและผู้ที่ไม่ได้ใช้ภาษา


- ง่ายกว่าจะดีกว่า อย่าใช้การออกแบบของคุณมากเกินไปด้วยองค์ประกอบที่ไม่จำเป็นที่อาจเบี่ยงเบนความสนใจและทำให้ผู้ใช้ของคุณงง การออกแบบ UX/UI สำหรับดิสเล็กเซียควรลดภาระการรับรู้สำหรับผู้ใช้ ควรมีความชัดเจนและปราศจากสิ่งรบกวนสมาธิมากที่สุด
แนวทางปฏิบัติที่ไม่ดีสำหรับการออกแบบ Dyslexia
มีแนวทางปฏิบัติเกี่ยวกับ UX/UI บางอย่างที่ดูสมเหตุสมผลและมีประโยชน์สำหรับนักพัฒนาและผู้ใช้ทั่วไป แต่ค่อนข้างไม่เอื้ออำนวยสำหรับผู้บกพร่องทางการอ่าน ต่อไปนี้คือภาพรวมโดยย่อของแนวทางปฏิบัติที่ไม่ดีที่คุณควรหลีกเลี่ยง:
- บล็อกขนาดใหญ่ของข้อความหนัก แม้ว่าจะดูเหมือนเป็นตัวเลือกที่ดีในการบีบข้อความลงในหน้าจอเดียวให้ได้มากที่สุด แต่ก็เป็นตัวเลือกที่ไม่ดีในแง่ของความง่ายในการอ่านและความง่ายในการใช้งาน
หน้าจอล้นหลาม อย่าบีบทุกอย่างในหน้าจอเดียว ตามแนวโน้มการพัฒนาและการออกแบบแอพมือถือและเว็บแอพล่าสุด ความเรียบง่ายคือสีดำใหม่ ดูที่หน้าโปรไฟล์ Instagram คุณไม่เห็นคุณสมบัติทั้งหมดของแอพในนั้น ไม่มีการรบกวนและเสียงรบกวนทางสายตา

- เว้นวรรคสองครั้งที่ส่วนท้ายของประโยค บางคนอาจคิดว่าการเว้นวรรคสองครั้งที่ท้ายประโยคทำให้ข้อความชัดเจนขึ้น อย่างไรก็ตาม ไม่ใช่กรณีสำหรับผู้ใช้ที่มีความบกพร่องในการอ่านหนังสือดิส การเว้นวรรคสองครั้งทำให้ข้อความพร่ามัวราวกับแม่น้ำในสายตาของคนที่มีความบกพร่องในการอ่าน
- การใช้ปุ่มคลุมเครือ เมื่อปุ่มระบุว่า "คลิกที่นี่" ความหมายจะชัดเจนสำหรับนักพัฒนาแอปและผู้สร้างแอป แต่ผู้ใช้ที่มีความบกพร่องทางการอ่านอาจไม่ชัดเจนนัก ทำให้คำสั่งบนปุ่มนั้นเรียบง่ายและชัดเจนที่สุด
- ข้อมูลทั้งหมดในหน้า เดียว แม้ว่าการใส่ข้อมูลทั้งหมดเกี่ยวกับสิ่งหนึ่งไว้ในที่เดียวอาจเป็นเรื่องสมเหตุสมผล แต่ก็ไม่ใช่ความคิดที่ดีสำหรับผู้ใช้ที่มีความบกพร่องทางการอ่าน ให้โอกาสผู้ใช้ของคุณได้รับข้อมูลเดียวกันโดยใช้เส้นทางต่างๆ
ความคิดสุดท้าย
อินเทอร์เน็ตกลายเป็นเทคโนโลยีที่ทุกคนเข้าถึงได้ นักพัฒนาและนักออกแบบควรรักษาเทคโนโลยีดิจิทัลโดยไม่เลือกปฏิบัติสำหรับผู้ใช้ทุกประเภท ไม่ว่าจะมีความก้าวหน้าและซับซ้อนเพียงใด
การพัฒนาเทคโนโลยีสมาร์ทโฟนทำให้ผู้คนหลายล้านถ่ายโอนไปยังอุปกรณ์พกพา โดยเป็นแหล่งหลักของการสื่อสาร การโต้ตอบ และความบันเทิงออนไลน์ การสร้างเว็บและแอพมือถือโดยคำนึงถึงการช่วยสำหรับการเข้าถึงควรเป็นเรื่องที่สองสำหรับนักพัฒนาและนักออกแบบ
มีการศึกษาปัญหาการช่วยการเข้าถึงสำหรับผู้บกพร่องทางการอ่านมาระยะหนึ่งแล้ว และแนวทางปฏิบัติที่ดีบางอย่างที่คุณสามารถใช้ได้สำหรับโครงการของคุณก็มีอยู่แล้ว ไม่มีอะไรซับซ้อนอย่างท่วมท้นในการทำให้การออกแบบผลิตภัณฑ์ดิจิทัลของคุณสามารถเข้าถึงได้สำหรับผู้ใช้ที่มีความบกพร่องในการอ่าน การเข้าถึงจะไม่ละทิ้งความเก๋ไก๋และความโฉบเฉี่ยวของผลิตภัณฑ์ของคุณ เป็นโบนัส มันจะทำให้เน้นและมีมนุษยธรรมมากขึ้น ท้ายที่สุด ทุกคนควรเข้าถึงข้อมูลได้ เนื่องจากเป็นส่วนหนึ่งของชีวิตเราที่แยกไม่ออก
แหล่งข้อมูลสำหรับการทำงานกับ Dyslexia:
ด้านล่างนี้ คุณจะพบรายการทรัพยากรล่าสุดที่เกี่ยวข้อง ซึ่งสามารถช่วยคุณสร้างการออกแบบ UX/UI ที่ดีขึ้นสำหรับผู้ใช้ที่มีความบกพร่องในการอ่าน:
- 20 แหล่งข้อมูลการออกแบบเพื่ออำนวยความสะดวกในการเรียนรู้ในเด็กที่มีความบกพร่องทางการอ่าน
- British Dyslexia Association: Dyslexia Style Guide
- UX Planet: การออกแบบสำหรับ Dyslexia
- Dyslexia International i (แหล่งข้อมูลที่ไม่แสวงหากำไร)
- Helen Arkell Dyslexia Center (องค์กรการกุศลและแหล่งข้อมูล)
- สมาคมดิสเล็กเซียนานาชาติ
- Usabilla: วิธีการออกแบบสำหรับ Dyslexia
