7 เคล็ดลับ UI ที่จะปรับปรุงการเขียน UX ของคุณ
เผยแพร่แล้ว: 2022-01-12การเขียน UX มักจะควบคู่ไปกับการออกแบบ UI สำเนา UX ควรตรงกับองค์ประกอบการออกแบบ UI และแนวคิดโดยรวมเสมอ เป็นวิธีเดียวที่เหมาะสมในการสร้างการไหลของผู้ใช้ที่ราบรื่นและรับประกันความสำเร็จของผลิตภัณฑ์
ในฐานะนักเขียน UX คุณสามารถเรียนรู้ได้มากมายจากผู้เชี่ยวชาญ UI บทความนี้จะแบ่งปันเคล็ดลับ UI ที่มีประสิทธิภาพมากที่สุด โปรดใช้คำแนะนำเหล่านี้เพื่อเพิ่มพูนความรู้ ปรับปรุงงานเขียน และเติบโตอย่างมืออาชีพ
มุ่งมั่นเพื่อความเรียบง่าย
ความเรียบง่ายเป็นลักษณะสำคัญของอินเทอร์เฟซผู้ใช้คุณภาพสูง ตามที่ผู้เชี่ยวชาญกล่าวว่า "อินเทอร์เฟซในอุดมคติ" แทบจะมองไม่เห็นด้วยตาของผู้ใช้
นักพัฒนา UI ส่วนใหญ่พยายามสร้างการออกแบบที่เรียบง่าย พวกเขาหลีกเลี่ยงการใช้องค์ประกอบที่ไม่จำเป็นเพื่อให้แน่ใจว่าการโต้ตอบของผู้ใช้จะราบรื่น
ความเรียบง่ายในการเขียน UX มีความสำคัญพอๆ กับความเรียบง่ายในการออกแบบ UI หากคุณต้องการสร้างสำเนา UX ที่มีประสิทธิภาพ คุณควรเน้นที่การใช้ถ้อยคำง่ายๆ นี่คือกฎบางประการที่คุณควรปฏิบัติตาม:
- หลีกเลี่ยงคำที่ไม่ค่อยได้ใช้ ใช้คำง่ายๆ ที่กลุ่มเป้าหมายใช้ในชีวิตประจำวัน ด้วยวิธีนี้ คุณจะแสดงให้ผู้ใช้เห็นว่าคุณ "พูดภาษาเดียวกัน"
- อย่าใส่รายละเอียดมากเกินไปในสำเนา UX เดียว มุ่งเน้นที่ข้อความหลักของคุณและทำให้มันเรียบง่าย
- เขียนประโยคด้วยเสียงที่ใช้งาน
- หลีกเลี่ยงการใช้คำที่ซับซ้อนซึ่งสามารถใช้คำพ้องความหมายที่ง่ายกว่าได้ ตัวอย่างเช่น แทนที่กริยา "deteriorate" ด้วย "worsen"
- อย่าใช้คำสแลงและศัพท์แสง มันจะทำให้สำเนาของคุณอ่านยากและเข้าใจยากสำหรับผู้ชมทั่วไป ข้อยกเว้นเพียงอย่างเดียวคือหากผู้เชี่ยวชาญควรใช้ผลิตภัณฑ์ของคุณในสาขาเฉพาะ คุณสามารถใช้ศัพท์เฉพาะทางอุตสาหกรรมได้หากคุณรู้แน่นอนว่าคำนี้ดึงดูดผู้ใช้เป้าหมายของคุณ
หากคุณนำหลักการเหล่านี้ไปใช้กับงานเขียนของคุณ คุณจะบรรลุผลดังต่อไปนี้:
- ทำสำเนาของคุณให้ง่ายต่อการอ่านและอ่าน
- ปรับปรุงการเข้าถึงข้อความของคุณสำหรับผู้ที่ไม่ได้ใช้ภาษาอังกฤษเป็นภาษาแม่
- ขจัดสิ่งรบกวนที่ส่งผลเสียต่อการไหลของผู้ใช้
ให้มันสั้น
ในไตรมาสแรกของปี 2564 ปริมาณการใช้อินเทอร์เน็ตบนมือถือมีจำนวน 54.8% ของปริมาณการใช้งานออนไลน์ทั่วโลกทั้งหมด เนื่องจากอินเทอร์เน็ตบนมือถือมีราคาไม่แพงและเร็วขึ้น เราจึงสามารถคาดการณ์ได้ว่าตัวเลขนี้จะเติบโตขึ้นเรื่อยๆ ในอีกไม่กี่ปีข้างหน้า
ทุกวันนี้ นักพัฒนา UI ส่วนใหญ่ใช้แนวทาง พวกเขาเริ่มกระบวนการออกแบบด้วยขนาดหน้าจอที่เล็กที่สุด แล้วปรับผลิตภัณฑ์ของตนให้เป็นหน้าจอที่ใหญ่ขึ้น
คุณควรใช้แนวทางเดียวกันเมื่อคุณทำงานในโครงการเขียนของคุณ คุณควรสร้างสำเนา UX ที่สั้นที่สุดเพื่อให้พอดีกับหน้าจอมือถือ
- พยายามกำหนดข้อความสำคัญโดยใช้คำให้น้อยที่สุด
- เลือกใช้คำที่สั้นกว่านี้ หากเป็นไปได้ เช่น ใช้กริยา “rotate” แทน “alternate”
- อย่าใช้คำสองคำขึ้นไปในที่ที่สามารถใช้คำเดียวได้ ตัวอย่างเช่น คุณสามารถเขียนคำสั้นๆ “care” แทนคำกริยา “to ดูแล”
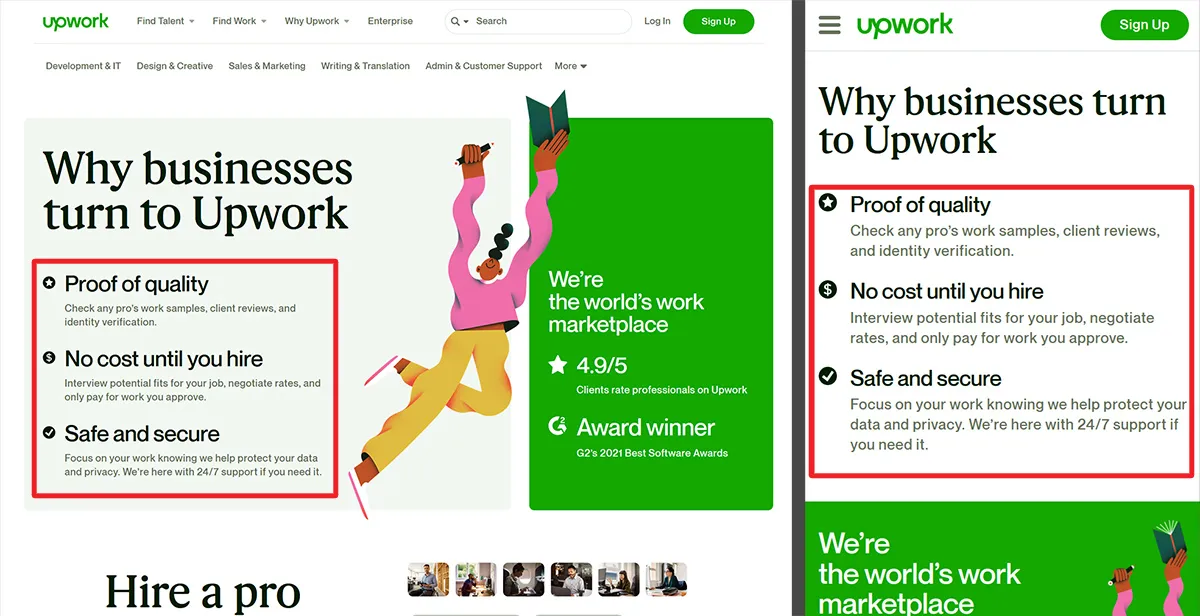
สำเนา UX ของคุณจะทำงานอย่างมีประสิทธิภาพบนทุกหน้าจอ หากคุณเขียนให้สั้นและกระชับ ดูภาพหน้าจอต่อไปนี้: หน้าแรกของเว็บไซต์ Upwork และเวอร์ชันสำหรับมือถือ แม้ว่าขนาดของหน้าจอจะแตกต่างกันอย่างมาก แต่ข้อความหลัก (สำเนา UX หลัก) ของหน้ายังคงไม่เปลี่ยนแปลง

ทำให้งานเขียนของคุณสอดคล้องกัน
การออกแบบ UI ที่ดีนั้นเกี่ยวกับความสม่ำเสมอ ความสม่ำเสมอในสไตล์และสีมีส่วนอย่างมากต่อการใช้งานและสร้างอินเทอร์เฟซที่ใช้งานง่าย
นักออกแบบ UI พัฒนาความสมบูรณ์ของผลิตภัณฑ์ได้อย่างไร พวกเขาเลือกชุดสี ฟอนต์ และไอคอน และใช้งานทั่วทั้งผลิตภัณฑ์ ตัวอย่างเช่น พวกเขาสร้างการออกแบบปุ่ม CTA หนึ่งปุ่มและใช้งานทั่วทั้งเว็บไซต์/แอป ไม่ว่าจะเพิ่มปุ่ม CTA ใหม่จำนวนเท่าใดในภายหลัง ปุ่มทั้งหมดจะมีลักษณะเหมือนกัน

ในฐานะนักเขียน UX คุณควรทำให้การเขียนของคุณสอดคล้องกันมากขึ้น มันจะช่วยเพิ่มความพยายามของคุณและทำให้สำเนา UX ของคุณน่าสนใจยิ่งขึ้น เพื่อให้เกิดความสอดคล้องในการเขียน ให้ทำดังต่อไปนี้:
- ตั้งกฎพื้นฐาน คุณควรตัดสินใจว่าจะใช้การย่อ คำย่อ คำสแลง และศัพท์แสงหรือไม่ หากคุณเลือกที่จะหลีกเลี่ยงคำเหล่านี้ คุณจะต้องหลีกเลี่ยงคำเหล่านี้ตลอดการทำงานในโครงการ
- กำหนดโทนของการเขียนที่ตรงกับกลยุทธ์ทางการตลาด น้ำเสียงสามารถเป็นมืออาชีพหรือเป็นมิตร ผู้เชี่ยวชาญหรือมีส่วนร่วม เป็นทางการหรือไม่เป็นทางการ เลือกหนึ่งโทนเสียงที่เฉพาะเจาะจงและยึดติดกับมัน
- พยายามรักษาความสม่ำเสมอในถ้อยคำ เน้นคำและวลีเฉพาะที่สอดคล้องกับกลุ่มเป้าหมายของคุณและนำไปใช้ผ่านผลิตภัณฑ์ อย่าใช้คำพ้องความหมายมากเกินไป ซึ่งอาจทำลายความสมบูรณ์ของผลิตภัณฑ์
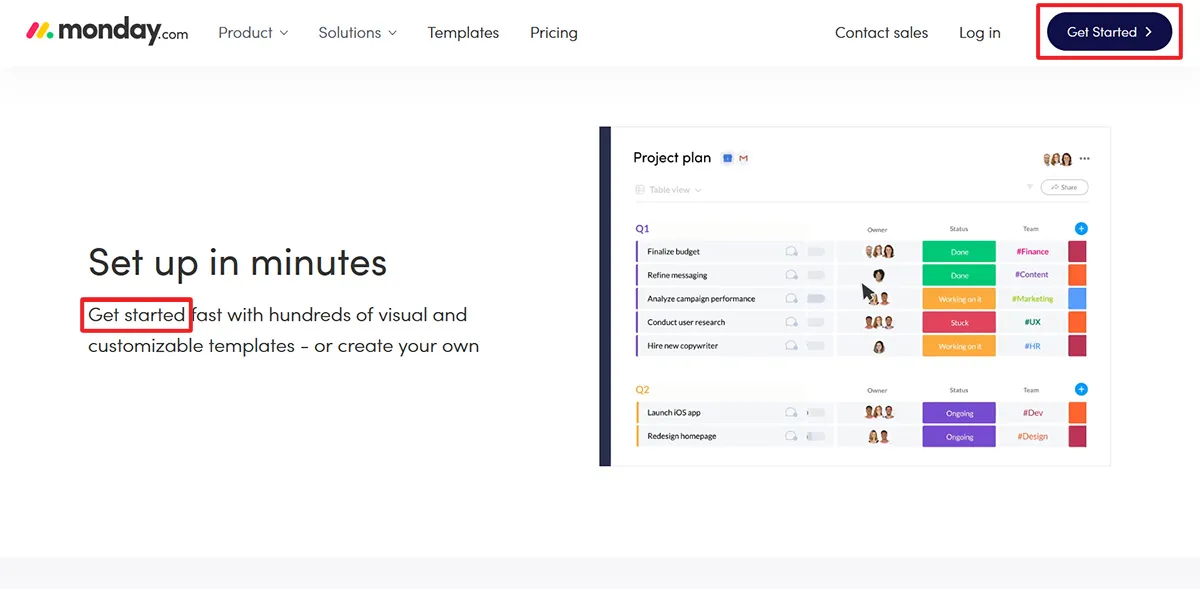
นี่คือตัวอย่าง ผู้เขียน UX ที่ Monday.com ใช้วลี “เริ่มต้นใช้งาน” เป็นปุ่ม CTA หลักและเป็นวลีสำคัญที่คัดลอก UX อื่นๆ ในหน้า พวกเขาไม่ได้พยายามที่จะถอดความมัน ทำไม เมื่อข้อมูลถูกนำเสนอในลักษณะนี้ การโน้มน้าวให้ผู้เยี่ยมชมเว็บไซต์ดำเนินการตามที่ต้องการได้ง่ายขึ้น – เพื่อเริ่มใช้เครื่องมือ

คิดอย่างผู้ใช้
นักพัฒนา UI มืออาชีพไม่ได้พยายามสร้างผลิตภัณฑ์ที่ “ดูน่าดึงดูดใจ” งานหลักของพวกเขาคือการออกแบบผลิตภัณฑ์ที่ ตอบสนองความคาดหวังและความชอบ ของผู้ใช้เป้าหมาย
ก่อนเริ่มโครงการ นักออกแบบ UI จะทำการวิจัยประสบการณ์ผู้ใช้ พวกเขาทำเพื่อทำความเข้าใจว่าใครจะใช้ผลิตภัณฑ์และเพื่อวัตถุประสงค์เฉพาะอะไร ยิ่งนักออกแบบได้รับข้อมูลเชิงลึกของผู้ใช้มากเท่าไร ก็ยิ่งได้รับผลลัพธ์ที่ดีขึ้นเท่านั้น
การออกแบบ UI/UX นั้นเกี่ยวกับการทำความเข้าใจความต้องการและความชอบของผู้ใช้ ดังนั้น หากคุณต้องการเป็นนักเขียน UX ที่ดีขึ้น คุณควรมุ่งเน้นที่ผู้ใช้ ไม่ใช่ผลิตภัณฑ์ของคุณ ก่อนที่คุณจะเริ่มเขียน ลองนึกภาพตัวเองในฐานะผู้ใช้และถามตัวเองด้วยคำถามต่อไปนี้:

- ผลิตภัณฑ์นี้จะช่วยฉันแก้ปัญหา X ได้อย่างไร
- คุณลักษณะใดของผลิตภัณฑ์ที่จะเป็นประโยชน์กับฉันมากที่สุด?
- ข้อมูลใดบ้างเกี่ยวกับผลิตภัณฑ์นี้ที่จะโน้มน้าวให้ฉันเริ่มใช้งานทันที
- หากฉันเริ่มใช้เครื่องมือนี้ ฉันจะลองใช้คุณลักษณะใดเป็นอันดับแรกและสุดท้าย
- ฉันไม่เคยใช้ผลิตภัณฑ์ซอฟต์แวร์แบบนี้มาก่อน ฉันจะเรียนรู้การใช้ซอฟต์แวร์นี้ยากไหม
เมื่อประเมินผลิตภัณฑ์ของคุณจากมุมมองของผู้ใช้แล้ว คุณจะสามารถเขียนข้อความที่น่าสนใจยิ่งขึ้นได้ คุณจะเน้นด้านที่ถูกต้องของผลิตภัณฑ์และเลือกคำอย่างชาญฉลาดมากขึ้น วิธีนี้จะช่วยให้คุณจัดการกับการตัดสินใจของผู้ใช้และเพิ่ม Conversion ได้
อย่าคิดค้นคำศัพท์ใหม่
นักพัฒนา UI เป็นคนที่มีความคิดสร้างสรรค์ แต่พวกเขาไม่ได้พยายามสร้างรูปแบบการออกแบบที่มีอยู่ใหม่ ตัวอย่างเช่น พวกเขาวางโลโก้ไว้ที่มุมซ้ายบนและปุ่ม "ลงทะเบียน" ที่มุมบนขวา พวกเขาไม่ได้ทดลองกับการจัดวางองค์ประกอบการออกแบบ เนื่องจากอาจส่งผลเสียต่อการไหลของผู้ใช้
รูปแบบมาตรฐานเป็นที่คุ้นเคยสำหรับผู้ใช้ และสร้างโฟลว์ผู้ใช้ที่ราบรื่น รูปแบบที่ไม่ได้มาตรฐานท้าทายผู้ใช้และส่งผลต่อประสบการณ์ของผู้ใช้
ทำไมมันถึงเกิดขึ้น? มนุษย์มักจะหลีกเลี่ยงสิ่งที่พวกเขาไม่คุ้นเคยโดยไม่รู้ตัว เมื่อผู้ใช้พบแอปที่ดูแตกต่างจากแอปอื่นๆ มาก พวกเขาตัดสินใจที่จะไม่ใช้แอปนั้น พวกเขาไม่ได้พยายามคิดหาวิธีการทำงานของแอปด้วยซ้ำ
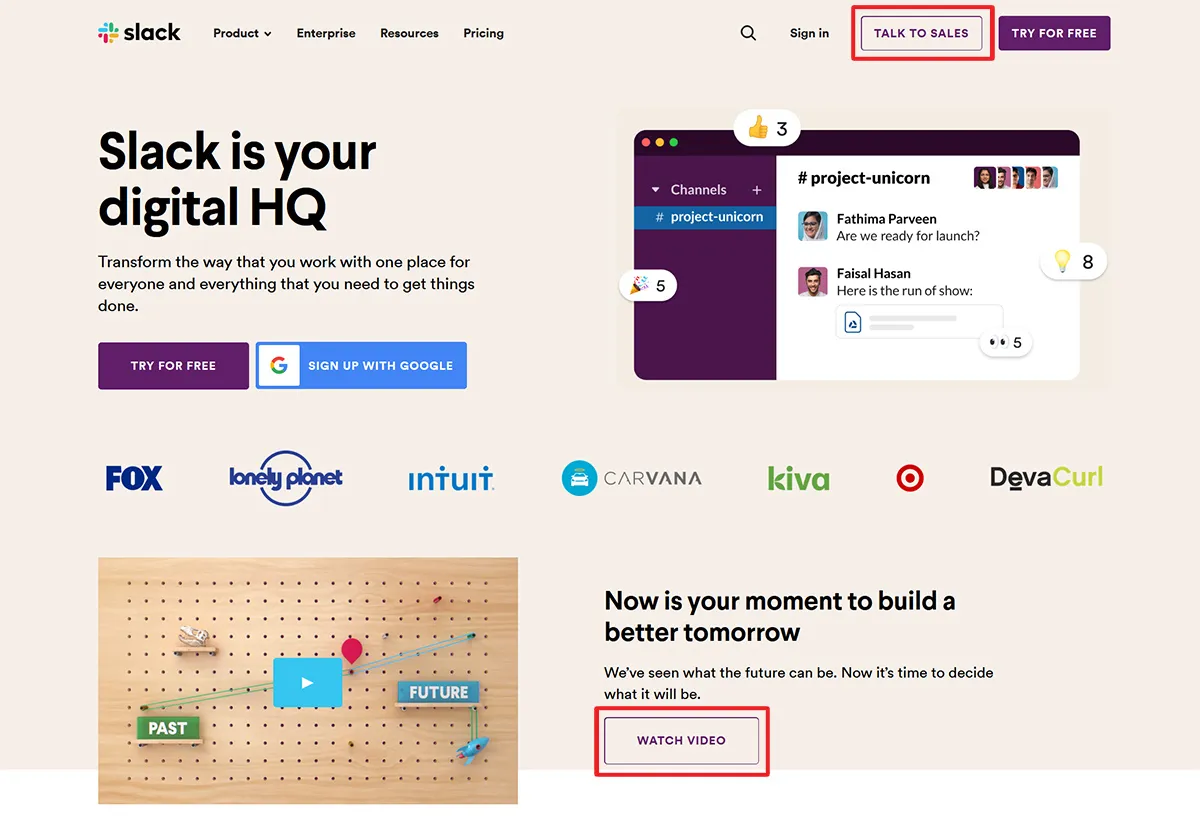
ดูภาพหน้าจอต่อไปนี้ หน้าเว็บนี้สร้างขึ้นโดยใช้รูปแบบมาตรฐาน ผู้เชี่ยวชาญด้าน UI ตัดสินใจที่จะไม่ทำลายแบบแผนการออกแบบเพื่อป้องกันความไม่พอใจของผู้ใช้

หลักการนี้เรียกว่าหลักการเซอร์ไพรส์น้อยที่สุด โดยอนุมานว่าองค์ประกอบทั้งหมดของผลิตภัณฑ์ควรทำงานในลักษณะที่ผู้ใช้ส่วนใหญ่คาดหวังให้แสดง
หลักการนี้ใช้ได้กับการออกแบบ UI เท่านั้น แต่ยังใช้ได้กับการเขียน UX ด้วย เมื่อคุณเขียนสำเนา UX คุณควรใช้คำและวลีมาตรฐานที่ผู้ใช้รู้อยู่แล้ว คุณไม่ควรพยายามคิดค้นคำศัพท์ใหม่
ผู้ใช้ทุกคนคุ้นเคยกับคำต่างๆ เช่น สมัคร, ซื้อ, ตะกร้าสินค้า, เริ่ม, เลือก, ยอมรับ, เติบโต, เชื่อมต่อ, อัตโนมัติ และ ซิงค์ อย่าแทนที่ด้วยคำอื่นๆ ที่ไม่ค่อยได้ใช้ พยายามทำให้สำเนาของคุณโดดเด่น มันจะไม่ทำงานในความโปรดปรานของคุณ
ทำการทดสอบ A/B
ไม่ว่านักออกแบบ UI จะมีคุณสมบัติอย่างไร พวกเขาไม่เคยรู้แน่ชัดว่าแนวคิดการออกแบบใดจะมีประสิทธิภาพมากที่สุด เพื่อสร้างอินเทอร์เฟซผู้ใช้ในอุดมคติ นักพัฒนาทำการทดสอบ A/B และวิเคราะห์ว่าองค์ประกอบการออกแบบใดให้ผลลัพธ์ที่ดีกว่า
พวกเขาทดสอบองค์ประกอบครั้งละหนึ่งรายการ ตัวอย่างเช่น นักพัฒนาซอฟต์แวร์เปรียบเทียบประสิทธิภาพของปุ่ม CTA ต่างๆ ตามพารามิเตอร์เฉพาะ เช่น ขนาดหรือสี (เช่น ปุ่มเล็กกับปุ่มใหญ่ ปุ่มสีเขียวเทียบกับปุ่มสีส้ม)
ผู้เขียน UX ยังสามารถใช้ประโยชน์จากการทดสอบแยก นี่คือคำแนะนำทีละขั้นตอนในการปฏิบัติตาม:
- ระบุเป้าหมายของโครงการ นึกถึงผลลัพธ์ที่เจาะจงที่ทีมของคุณตั้งเป้าเพื่อให้บรรลุ (สร้างโอกาสในการขายมากขึ้น ปรับปรุงอัตราการแปลงของเช็คเอาต์ ฯลฯ)
- สร้างสมมติฐาน กำหนดปัญหาและคิดว่าคุณจะแก้ปัญหาได้อย่างไรโดยการปรับสำเนา UX ของคุณ
- ปัญหา: ผู้ใช้ลังเลที่จะคลิกปุ่ม "เริ่มเลย"
- สมมติฐานและวิธีแก้ปัญหาที่เป็นไปได้: อาจเป็นไปได้ว่าผู้ใช้ยังไม่ได้ตัดสินใจว่าพวกเขาพร้อมที่จะจ่ายเงินสำหรับผลิตภัณฑ์หรือไม่ เราควรใช้ปุ่มใหม่ “เริ่มทดลองใช้ฟรี” เพื่อดึงดูดผู้ใช้ที่ใส่ใจเรื่องเงิน
- ตั้งค่าและเรียกใช้การทดสอบโดยใช้เครื่องมือทดสอบ UX ที่คุณเลือก
- เปรียบเทียบผลลัพธ์และดูว่าสมมติฐานของคุณได้ผลหรือไม่
- ดำเนินการเปลี่ยนแปลง จากนั้นเริ่มทดสอบสมมติฐาน UX ถัดไป
รับรองความชัดเจนในการเขียน
รูปภาพที่เลือกสรรมาอย่างดีช่วยขับเคลื่อนประสบการณ์ของผู้ใช้และช่วยเพิ่มอัตรา Conversion เมื่อตระหนักถึงข้อเท็จจริงนี้ นักออกแบบจึงพยายามใช้รูปภาพและสัญลักษณ์ที่ผู้ใช้เข้าใจได้ง่าย นอกจากนี้ นักออกแบบยังหลีกเลี่ยงภาพที่มีความหมายไม่ชัดเจนหรืออาจทำให้ผู้ใช้สับสน
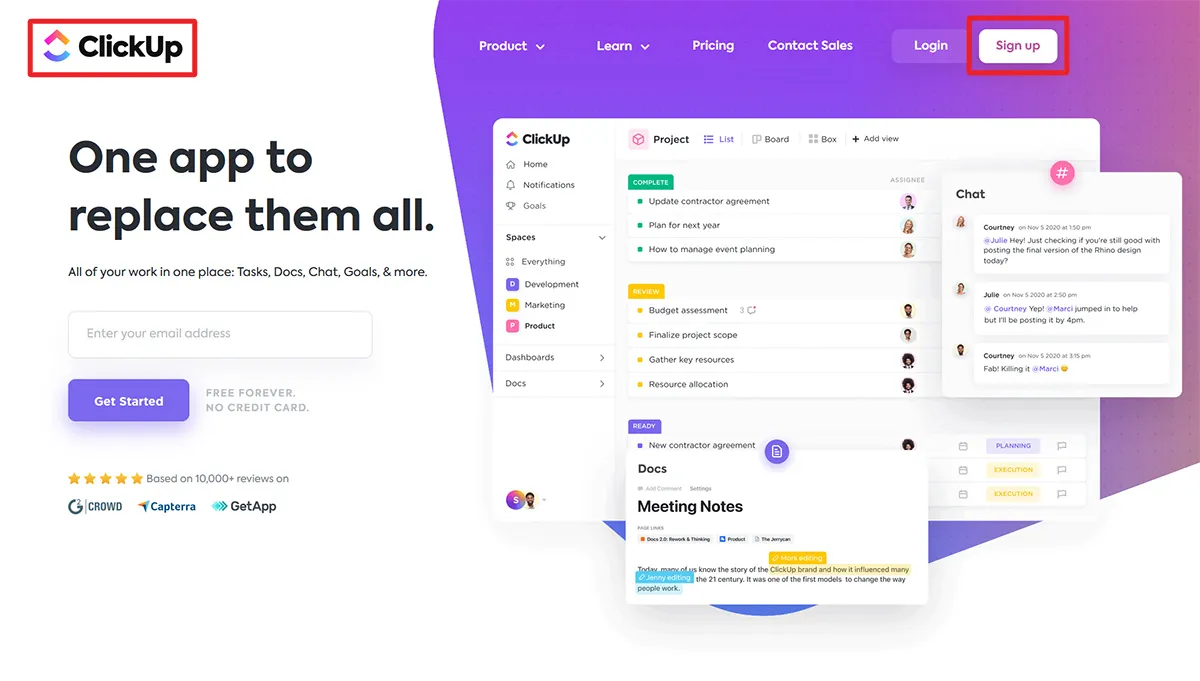
ดูภาพหน้าจอต่อไปนี้ คุณเดาได้ไหมว่าผลิตภัณฑ์ซอฟต์แวร์นี้เกี่ยวกับอะไร จากการดูภาพเหล่านี้ คุณอาจสันนิษฐานว่าผลิตภัณฑ์นี้เกี่ยวข้องกับการตลาดและอีเมล และคุณจะพูดถูก นั่นคือตัวอย่างว่าการออกแบบภาพที่เหมาะสมช่วยให้คุณเข้าใจผลิตภัณฑ์ได้ดีขึ้นอย่างไร

คุณจะประยุกต์ใช้หลักการนี้กับงานเขียนของคุณได้อย่างไร? คุณควรมุ่งมั่นที่จะบรรลุความชัดเจนในสำเนา UX ของคุณ คุณไม่ควรใช้คำที่มีความหมายสองนัยหรือวลีที่อาจตีความผิด ตัวอย่างเช่น คุณควรหลีกเลี่ยงการใช้สำนวนเพราะว่าผู้ที่ไม่ได้เป็นเจ้าของภาษาส่วนใหญ่ไม่ทราบความหมาย
เมื่อพูดถึงการเขียน UX ถ้อยคำที่ไม่ถูกต้องอาจส่งผลต่อประสบการณ์ของผู้ใช้อย่างมาก สิ่งสำคัญคือต้องเข้าใจว่าแม้แต่คำที่เลือกไม่ดีเพียงคำเดียวก็สามารถทำให้ผู้ใช้หยุดใช้ผลิตภัณฑ์ได้
ทำให้เป็นนิสัยในการอ่านข้อความทั้งหมดของคุณก่อนที่จะเผยแพร่ ตรวจสอบให้แน่ใจว่าสำเนา UX ทุกฉบับเขียนขึ้นอย่างชัดเจนและรัดกุม และผู้ใช้ทุกคน ไม่ว่าภูมิหลังทางวัฒนธรรมและทางเทคนิคของเขาจะเป็นอย่างไร จะสามารถตีความได้อย่างถูกต้อง
สรุปแล้ว
การประสานงานที่ดีของทีม UI/UX เป็นตัวกำหนดความสำเร็จของผลิตภัณฑ์ ผู้เขียน UX จำเป็นต้องเข้าใจกระบวนการเบื้องหลังการออกแบบ UI
เราขอแนะนำให้คุณใช้เคล็ดลับ UI เหล่านี้ในการฝึกฝนของคุณ เป็นวิธีที่ยอดเยี่ยมในการยกระดับทักษะการเขียนของคุณและบรรลุผลลัพธ์ที่โดดเด่นใหม่ๆ
