คู่มือฉบับสมบูรณ์สำหรับนักพัฒนา UI ในปี 2020
เผยแพร่แล้ว: 2020-05-15นักพัฒนา UI มุ่งเน้นไปที่การออกแบบและการทำงานของส่วนต่อประสานผู้ใช้ พวกเขามีหน้าที่รับผิดชอบในการตรวจสอบให้แน่ใจว่า UI อยู่ในระดับที่เท่ากันและทำงานได้อย่างราบรื่นเพื่อมอบประสบการณ์การใช้งานที่ดีที่สุด
นักพัฒนา UI ร่างและใช้การออกแบบแอพหรือเว็บไซต์โดยใช้เครื่องมือไดนามิกและเฟรมเวิร์กที่ดีที่สุด พวกเขาทำให้แน่ใจว่าการโต้ตอบระหว่างผู้ใช้กับคอมพิวเตอร์เป็นไปอย่างราบรื่นและง่ายดาย
การออกแบบ UI คืออะไร?
การออกแบบ UI ย่อมาจากการออกแบบส่วนต่อประสานผู้ใช้ซึ่งเกี่ยวข้องกับการโต้ตอบระหว่างผู้ใช้กับคอมพิวเตอร์ เป็นเลย์เอาต์แบบกราฟิกที่ให้รูปลักษณ์ สัมผัส และฟังก์ชันการทำงานของผลิตภัณฑ์ดิจิทัลที่ไร้รอยต่อ องค์ประกอบทั่วไปของ UI คือ:
- ปุ่มที่ใช้
- เพิ่มข้อความ
- สไลด์โชว์รูปภาพ
- ช่องป้อนข้อความ
- เค้าโครงหน้าจอ
- แอนิเมชั่นอินเทอร์เฟซ
- โทนสี
- ขนาดตัวอักษรและประเภท
UI คือสิ่งที่ผู้ใช้เห็นและโต้ตอบเมื่อดาวน์โหลดแอปหรือเรียกดูเว็บไซต์ องค์ประกอบทั้งหมดของ UI ควรให้ความรู้สึกสอดคล้องและสวยงามสำหรับผู้ใช้ เป้าหมายของนักออกแบบ UI ที่ดีคือการสร้างอินเทอร์เฟซที่น่าดึงดูดและกระตุ้นให้ผู้ใช้มีส่วนร่วมกับซอฟต์แวร์หรือแอป UI ควรเป็นไดนามิกแต่ตรงไปตรงมาในการใช้งานและทำความเข้าใจผู้ใช้
ความแตกต่างระหว่าง UI และ UX

คำว่าการออกแบบ UI และ UX นั้นส่วนใหญ่สับสนและคิดว่าเป็นหนึ่งเดียวกัน เพราะมักจะนำมารวมกันเป็นการออกแบบ UI/UX อย่างไรก็ตาม ทั้งคู่ต่างกันเพราะ UI ชื่นชม UX ของแอปและซอฟต์แวร์
UX ย่อมาจากประสบการณ์ผู้ใช้ที่ขึ้นอยู่กับการออกแบบ UI ของผลิตภัณฑ์ดิจิทัล ความง่ายในการใช้ผลิตภัณฑ์ดิจิทัลเป็นตัวกำหนดว่าผู้ใช้จะชอบพวกเขามากแค่ไหน UX ถูกกำหนดโดยฟังก์ชันการทำงานของแอพหรือซอฟต์แวร์ มันทำงานได้อย่างราบรื่นแค่ไหน? แอพซับซ้อนแค่ไหน? ซอฟต์แวร์ช่วยเหลือผู้คนในชีวิตประจำวันหรือไม่ หรือเป็นเรื่องยุ่งยากหรือไม่? ตัวอย่างเช่น แอปตัวนับแคลอรี่ควรช่วยให้ผู้ใช้เพิ่มปริมาณแคลอรี่ที่ได้รับโดยไม่ต้องยุ่งยาก เพื่อปรับปรุง UX นักออกแบบสามารถเชื่อมต่อฐานข้อมูลของสูตรอาหารที่มีแคลอรีตามลำดับ ฐานข้อมูลจะช่วยให้ผู้ใช้สามารถค้นหาอาหารได้ง่าย
มีสี่ความแตกต่างระหว่าง UI และ UX:
วัตถุประสงค์ของการวิจัยตาม UX คือเพื่อตอบสนองความต้องการของคนที่ยังไม่ได้รับการตอบสนองในขณะนี้ ธุรกิจมีเป้าหมายที่จะนำเสนอโซลูชันซอฟต์แวร์ให้กับผู้ใช้ที่ยังไม่มี
วัตถุประสงค์ของการวิจัยโดยใช้ UI คือการค้นหาว่าผู้ใช้ใช้ชุดรูปแบบสีหรือแบบอักษรใด นักพัฒนา UI มีหน้าที่ทำให้ต้นแบบแอปดูสะดุดตาโดยใช้องค์ประกอบที่ผู้ใช้ชอบ
จุดเน้นของนักพัฒนา UI คือการนำองค์ประกอบที่น่าสนใจซึ่งง่ายต่อการโต้ตอบกับผู้ใช้ ตัวอย่างเช่น ลูกค้าสามารถซื้อสินค้าผ่านการออกแบบ UI ได้ง่ายเพียงใด นักพัฒนา UX มุ่งเน้นไปที่การปรับปรุงการโต้ตอบระหว่างมนุษย์กับคอมพิวเตอร์บนแอพหรือเว็บไซต์ UX ได้รับการปรับปรุงด้วยความช่วยเหลือของการทดสอบและทำซ้ำของผู้ใช้
การออกแบบ UI มุ่งเน้นไปที่รูปลักษณ์และประสิทธิภาพของผลิตภัณฑ์ดิจิทัล นักพัฒนากังวลว่าแอปจะปรากฏต่อผู้ใช้อย่างไร ในขณะที่ UX เน้นที่มุมมองของผู้ใช้ นักพัฒนาทำการเปลี่ยนแปลงการออกแบบ UI ที่ปรับปรุงประสบการณ์ผู้ใช้ในแอป ซอฟต์แวร์ หรือเว็บไซต์ UI ที่ราบรื่นมีผลดีต่อ UX
แม้ว่าทั้งสองคำจะแตกต่างกันอย่างมาก แต่ก็ไม่ได้แยกจากกัน คนหนึ่งไม่สามารถทำงานได้โดยไม่กระทบกับอีกคนหนึ่ง การใช้การออกแบบ UI/UX คือการนำเสนอประสบการณ์ผู้ใช้ที่ดีที่สุดและราบรื่น UI ที่สวยงามน่าพอใจ แต่ถ้าไม่มี UX ก็จะพิสูจน์ได้ว่าไม่มีประโยชน์สำหรับผู้ใช้ หากไม่มี UI ที่น่าดึงดูด UX ที่ยอดเยี่ยมก็จะล้าสมัย UI และ UX เป็นแกนหลักของแอปมือถือหรือซอฟต์แวร์ที่ประสบความสำเร็จ
ความสำคัญของ UI
ในโลกที่เน้นอุปกรณ์พกพา การออกแบบ UI ที่ใช้งานง่ายจะช่วยให้ธุรกิจอยู่เหนือตลาดแอพมือถือ การใช้ UI ที่ดีเป็นสาเหตุที่ทำให้ผู้ใช้สนใจแอปของคุณ เราได้กำหนดไว้ข้างต้นแล้วว่า UI มีอิทธิพลต่อ UX ของผลิตภัณฑ์ดิจิทัล นี่คือสาเหตุบางประการที่ UI มีความสำคัญสำหรับผลิตภัณฑ์ดิจิทัล:
- อัตรา Conversion ของธุรกิจจะสูงขึ้นเมื่อลูกค้าพบว่าเว็บไซต์หรือแอปใช้งานง่าย
- ประสบการณ์ผู้ใช้ในเชิงบวกควรมีความสำคัญสูงสุดเพราะประสบการณ์ผู้ใช้ที่น่าพึงพอใจ ช่วยเพิ่มยอดขาย และความภักดีของลูกค้า
- ประสบการณ์ที่ไม่ดีคือการปิดครั้งใหญ่สำหรับลูกค้าซึ่งทำให้พวกเขามีเหตุผลที่จะไม่กลับมาที่เว็บไซต์หรือแอปของคุณ
- ภาพลักษณ์ของธุรกิจของคุณจะเสื่อมลงอย่างทวีคูณหากคำนั้นเข้ามาเกี่ยวข้องว่าเว็บไซต์ของคุณซับซ้อนหรือยากเกินไป
- UI ที่สร้างสรรค์และทันสมัยดึงดูดผู้ใช้ให้มาที่เว็บไซต์หรือแอปของคุณ
- UI ที่เสถียรช่วยให้แน่ใจว่าเนื้อหาของแอพ/เว็บไซต์ของคุณถูกนำเสนอในลักษณะที่ดีที่สุด
- ลูกค้าชื่นชอบการนำทางที่ง่ายและสะดวก จะเพิ่มการเข้าชมของคุณหากผู้ใช้สามารถนำทางผ่านเว็บไซต์/แอปของคุณได้อย่างง่ายดายและค้นหาสิ่งที่พวกเขาต้องการ
UI Trends ในปี 2020

ประสบการณ์ของผู้ใช้ยังคงพัฒนาอย่างต่อเนื่องในปี 2020 ด้วยการนำเทรนด์ UI ล่าสุดไปใช้กับผลิตภัณฑ์ดิจิทัล เทรนด์ยอดนิยมของปี 2020 ให้ความสำคัญกับการใช้ AI, ความเร็ว, การออกแบบ UI ที่เรียบง่าย และแนวทางที่เน้นมือถือเป็นหลัก
สมาร์ทโฟนรุ่นล่าสุดถูกผลิตขึ้นโดยไม่มีขอบและขอบมนเพื่อให้มีที่ว่างสำหรับเนื้อหาที่แสดง นักออกแบบ UI จะต้องคุ้นเคยกับการใช้องค์ประกอบที่แหลมคมสำหรับการออกแบบแอพหรือเว็บไซต์
แอพที่ทำงานบนระบบปฏิบัติการเวอร์ชันล่าสุดบนสมาร์ทโฟนแบบเต็มหน้าจอก็ใช้โหมดมืดเช่นกัน ต้องใช้โหมดมืดเมื่อออกแบบ UI

โลกดิจิทัลกำลังทิ้งแนวโน้มที่จะยึดติดกับกริดและ UI ที่แก้ไขหน้าจอ ในปี 2020 AR จะรวมโลกทางกายภาพและโลกดิจิทัลเข้าด้วยกัน UI ที่ได้รับอิทธิพลจาก AR จะทำให้ผู้ใช้รู้สึกเหมือนอยู่ในสภาพแวดล้อมจริง นักพัฒนาจะออกแบบ UI ที่จะเปลี่ยนสภาพแวดล้อมของคุณให้เป็นวัตถุ 3 มิติ
ในปี 2019 เราได้เห็นความก้าวหน้าครั้งสำคัญสำหรับ VR หรือ Virtual Reality และในปี 2020 ปัญญาประดิษฐ์ (AI) จะได้รับความนิยมอย่างมาก จะไม่แทนที่นักออกแบบ แต่จะทำให้งานสามารถจัดการได้มากขึ้น AI มีบทบาทสำคัญอยู่แล้วและใช้ในการรวบรวมข้อมูลจำนวนมากที่ปรับแต่งตามผู้ใช้
UI แบบบูรณาการของ AI เรียกว่าอินเทอร์เฟซผู้ใช้อัจฉริยะ ได้รับการออกแบบมาเพื่อปรับปรุงการสื่อสารระหว่างมนุษย์กับคอมพิวเตอร์ IUI เข้าใจผู้ใช้และพยายามทำให้การโต้ตอบ 'เป็นธรรมชาติ' มากขึ้น ตัวอย่างเช่น Samsung Galaxy S7 Edge มาพร้อมกับ UI ที่สามารถตรวจจับได้เมื่อผู้ใช้ผล็อยหลับไป หน้าจอจะยังตื่นอยู่ แต่ถ้าผู้ใช้หลับตา หน้าจอจะปิดโดยอัตโนมัติ
ในปี 2020 แอนิเมชั่นและภาพประกอบต่างๆ จะมีชีวิตชีวาขึ้น! ผู้ใช้จะสามารถโต้ตอบกับองค์ประกอบกราฟิกของแอพและเว็บไซต์ได้ องค์ประกอบที่จะเคลื่อนที่ไปพร้อมกับการเลื่อนจะจับความสนใจของผู้ใช้และฝังไว้ในความทรงจำ ประสบการณ์ที่น่าจดจำเช่นนี้จะทำให้ผู้ใช้ลืมได้ยาก อย่างไรก็ตาม โปรดคำนึงถึงแนวโน้มนี้ด้วยเนื่องจากมีแอนิเมชั่นมากเกินไปทำให้เกิดการระคายเคือง
เครื่องมือที่ดีที่สุดสำหรับ UI ในปี 2020

ความคาดหวังของผู้คนที่มีต่อผลิตภัณฑ์ดิจิทัลเพิ่มขึ้นเนื่องจากการพัฒนาทางเทคโนโลยี มีบางครั้งที่ผู้คนจะฝากเงินผ่านธนาคาร และตอนนี้การโอนเงินจะทำผ่านสมาร์ทโฟน นักพัฒนาไม่สามารถจ่ายให้น้อยลงได้ พวกเขาต้องออกแบบ UI ที่ทำให้ผู้ใช้ต้องตะลึง!
ในปี 2020 นักออกแบบจะสามารถเข้าถึงเครื่องมือที่ดีที่สุดในการออกแบบ UI ที่แปลกใหม่และไม่เหมือนใคร นี่คือสามเครื่องมือที่ดีที่สุด:
'Fluid' เป็นเครื่องมือออกแบบ UI ข้ามแพลตฟอร์มที่เหมาะที่สุดสำหรับการสร้างต้นแบบ ต้นแบบมักจะใกล้เคียงกับผลิตภัณฑ์จริง ใช้เพื่อลบความผิดปกติหรือจุดบกพร่องใน UI ก่อนที่ผลิตภัณฑ์ขั้นสุดท้ายจะได้รับการพัฒนา
Optimizely เป็นเครื่องมือที่สะดวกสำหรับนักออกแบบ UI ในขณะที่อินเทอร์เฟซอยู่ระหว่างการพัฒนา ด้วยเครื่องมือนี้ นักออกแบบสามารถปรับเปลี่ยนอินเทอร์เฟซและระบุผลลัพธ์ของการเปลี่ยนแปลงใหม่ได้
'ร่าง' เป็นเครื่องมือออกแบบ UI ที่ช่วยให้นักออกแบบสามารถ 'วาด' หรือ 'ร่าง' อินเทอร์เฟซผู้ใช้ก่อนที่จะสร้าง
ห้าทักษะที่สำคัญของนักพัฒนา UI
ในการเป็นนักพัฒนา UI ที่ประสบความสำเร็จและสร้างสรรค์ คุณต้องได้รับทักษะ ในปี 2020 ทักษะเหล่านี้เป็นทักษะสำคัญที่นักพัฒนาต้องการ
HTML เป็นภาษาหลักของการเข้ารหัสที่มีมานานหลายทศวรรษ HTML ใช้เพื่อสื่อสารกับเบราว์เซอร์ที่ทำให้เป็นข้อกำหนดที่จำเป็นในการออกแบบ UI
CSS เป็นเทคโนโลยีที่ใช้สำหรับจัดรูปแบบหน้าเว็บและทำให้ส่วนติดต่อผู้ใช้ดีขึ้น องค์ประกอบทั้งหมดของหน้าเว็บถูกควบคุมโดย HTML และ CSS ซึ่งทำให้สิ่งเหล่านี้เป็นทักษะที่สำคัญสำหรับนักพัฒนา
แม้ว่า HTML และ CSS เป็นเทคโนโลยีที่ควบคุมลักษณะที่ปรากฏของหน้าเว็บ แต่ JavaScript เป็นภาษาการเขียนโปรแกรมที่ทำให้พวกเขาทำงานได้ ภาษาโปรแกรมฝั่งไคลเอ็นต์จะประสานงานกับคุณลักษณะเว็บและสไตล์ชีตเพื่อทำธุรกรรมระหว่างหลายหน้า
JavaScript Libraries หรือ Frameworks เป็นโค้ด JavaScript ที่เขียนไว้ล่วงหน้า ซึ่งช่วยให้ออกแบบ UI ได้ง่ายขึ้น นักพัฒนามีหลายตัวเลือกให้เลือกขึ้นอยู่กับสิ่งที่พวกเขาต้องการ เช่น Angular Js, ReactJs และ Vue.Js
อะไรทำให้รหัสสมบูรณ์แบบ ดีบักเกอร์ที่ดี! นักพัฒนา UI ทุกคนควรมีโปรแกรมดีบักเกอร์ที่ช่วยวิเคราะห์องค์ประกอบของหน้าเว็บเพื่อหาข้อผิดพลาด
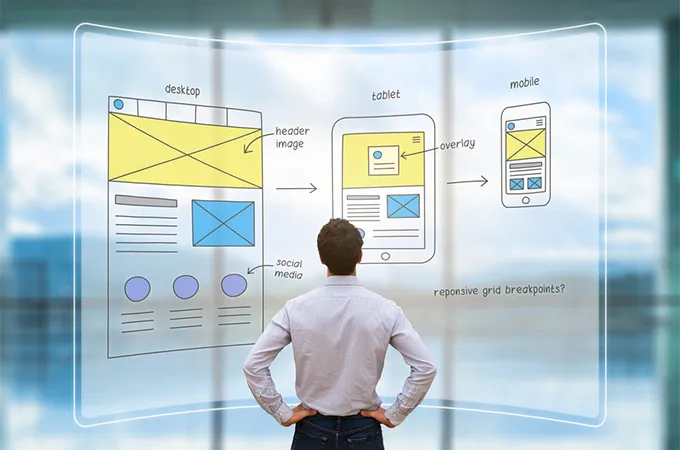
หนึ่งในความท้าทายที่ยากที่สุดสำหรับนักพัฒนา UI คือการสร้างอินเทอร์เฟซผู้ใช้ที่ตอบสนอง UI เป็นประตูสู่ซอฟต์แวร์หรือแอพของคุณ และต้องรองรับผู้ใช้ที่หลากหลาย หมายความว่า UI จะต้องเข้ากันได้กับหน้าจอหลายขนาดและหลายยี่ห้อ
ประเภทของนักออกแบบ UI
นี่คือรายละเอียดของนักออกแบบ UI บางประเภท ข้อมูลต่อไปนี้สามารถใช้เป็นคำอธิบายงานสำหรับนักออกแบบได้
- นักออกแบบ UI บนมือถือ – บริษัทต่างๆ กำลังเปลี่ยนโฟกัสไปที่การสร้างแอปมือถือที่เป็นนวัตกรรมใหม่ การออกแบบส่วนใหญ่ดูซ้ำซากจำเจเกินไป ดังนั้นหากคุณมีทักษะเพียงพอแล้ว ให้เริ่มออกแบบ UI ของแอปบนอุปกรณ์เคลื่อนที่
- นักออกแบบ UI ของพีซี – ส่วนต่อประสานผู้ใช้ที่ออกแบบโดยทั่วไปจะต้องเป็นพีซี นักออกแบบ PC UI เก่งในการออกแบบ UI สำหรับแล็ปท็อปและหน้าจอเดสก์ท็อปต่างๆ
- นักออกแบบ UI ของเกม – นักออกแบบในสาขานี้ให้ความสำคัญกับเกมบนมือถือและออนไลน์มากกว่า UI ของเกมคือการออกแบบที่ยากที่สุดเนื่องจากความซับซ้อนของเกม
- นักออกแบบ AR/VR – อาจเป็นการออกแบบ UI ที่ได้รับความนิยมมากที่สุดในทศวรรษนี้! AR และ VR กำลังได้รับความนิยมอย่างรวดเร็วและได้สร้างโอกาสที่หลากหลายสำหรับนักออกแบบ UI
อนาคตของการออกแบบ UI มาถึงแล้ว!
เจ้าของธุรกิจมักมองข้าม UI แต่เป็นสิ่งสำคัญที่สร้างหรือทำลายผลิตภัณฑ์ดิจิทัล การออกแบบ UI เป็นความมุ่งมั่นที่หากได้รับความสนใจ จะช่วยให้ธุรกิจของคุณเจริญรุ่งเรือง นักออกแบบ UI มืออาชีพยังสามารถเป็นนักพัฒนาเว็บและแอพราคาไม่แพงที่เข้าใจพฤติกรรมของส่วนต่อประสานผู้ใช้และเปลี่ยนแปลงให้ดีขึ้น!
