เริ่มต้นออกแบบ UI ด้วยเคล็ดลับเหล่านี้เพื่อเพิ่มความเร็วเวิร์กโฟลว์ของคุณ
เผยแพร่แล้ว: 2022-03-10เมื่อคุณกำลังทำงานเกี่ยวกับการออกแบบ คุณมีปัญหากับความเป็นไปได้ทั้งหมดหรือไม่ เช่น ต้องการให้บล็อกข้อความใหญ่ขึ้นหรือเล็กลง หรือเพิ่ม (หรือลด) ปริมาณพื้นที่สีขาวรอบองค์ประกอบ แล้วสีนี้ล่ะ ควรเข้มขึ้นหรืออ่อนลง?
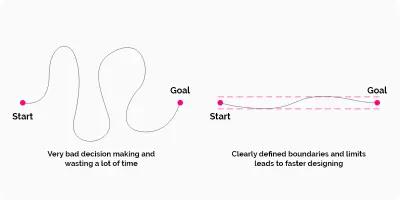
บทความนี้เกี่ยวกับการสร้างขีดจำกัดและกฎเกณฑ์ที่ต้องปฏิบัติตามตลอดกระบวนการออกแบบทั้งหมด มีหลายวิธีที่คุณสามารถรวมองค์ประกอบต่างๆ ในส่วนติดต่อผู้ใช้ได้ไม่จำกัด ดังนั้น คุณจะต้องกำหนดกฎเกณฑ์และขอบเขต มิฉะนั้น เวิร์กโฟลว์การออกแบบอาจกลายเป็นงานที่น่าเบื่อหน่าย คุณอาจกำลังดิ้นรนกับความเป็นไปได้ทั้งหมดและพยายามเลือกตัวเลือกที่ดีที่สุดจากตัวเลือกที่ "ถูกต้อง" มากมาย การกำหนด (และปฏิบัติตาม) กฎพื้นฐานบางประการจะทำให้การออกแบบของคุณดูสอดคล้องกันมากขึ้นเช่นกัน

ความสำคัญของการทำให้การออกแบบอินเทอร์เฟซผู้ใช้ของคุณสอดคล้องกัน
มาเริ่มกันที่จุดเริ่มต้นเลย คุณต้องการให้งานออกแบบของคุณดูดีและน่าเชื่อถือ และคุณต้องหลีกเลี่ยงความวุ่นวายในทุกกรณี เพื่อให้สิ่งนี้เกิดขึ้น จำเป็นต้องมี ระบบ สำหรับงานออกแบบของคุณ
นักพัฒนาของคุณจะชื่นชอบระบบด้วยเช่นกัน พวกเขาจะชอบความจริงที่ว่าการออกแบบของคุณมีระเบียบ และคุณกำลังทำให้งานของพวกเขาง่ายขึ้น
ระบบการปรับขนาดตามขนาดที่กำหนดไว้
ไม่สำคัญว่าคุณต้องการปรับขนาดบล็อกข้อความ ปรับขนาดรูปภาพ หรือปรับพื้นที่สีขาว คุณต้องตัดสินใจว่าแต่ละองค์ประกอบจะใหญ่แค่ไหน และฉันพนันได้เลยว่าคุณเคยอยู่ในสถานการณ์นี้: คุณเคยเลือกขนาดสำหรับองค์ประกอบหนึ่งๆ และหลังจากผ่านไปห้านาที คุณเปลี่ยนมัน แล้วครั้งเล่า และอาจครั้งแล้วครั้งเล่า
ขนาดไหนที่สมบูรณ์แบบ? อาจเป็นหนึ่งในสิ่งที่คุณพยายามใช่ไหม คุณต้องหลีกเลี่ยงกับดักที่เสียเวลาไม่รู้จบ!
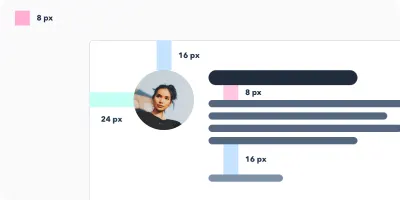
เริ่มต้นด้วยการเลือกหน่วยพื้นฐาน: ตาราง 8 พิกเซล
เพื่อให้การออกแบบทั้งหมดดูสะอาดตาขึ้น อันดับแรกควรกำหนดค่าการวัดที่จะกำหนดขนาดทั้งหมด ขึ้นอยู่กับคุณว่าจะเลือกคุณค่าใด แต่บ่อยครั้ง ตัวเลือกที่ดีที่สุดคือการปฏิบัติตามกฎที่พิสูจน์แล้วสองสามข้อ และหนึ่งในกฎเหล่านี้คือการปรับขนาดและย้ายองค์ประกอบโดย แปด พิกเซลพอดี กฎนี้จะช่วยเพิ่มความคล่องตัวในการตัดสินใจของคุณ
หมายเหตุเกี่ยวกับ px กับ dp : *นอกเหนือจากพิกเซล (px) คุณอาจเคยได้ยินคำว่า dp ที่ใช้ในการออกแบบหน้าจอและการสร้างต้นแบบ หน่วย dp ย่อมาจาก "พิกเซลที่ไม่ขึ้นกับความหนาแน่น" หน่วยสัมพันธ์กับหน้าจอ 160 dpi ดังนั้น 1 dp เท่ากับ 1 พิกเซลบนหน้าจอ 160 dpi และเท่ากับ 2 พิกเซลบนหน้าจอ 320 dpi เป็นต้น สูตรค่าตัวเลขคือ px = dp * (dpi/160) .*
โปรดจำไว้เสมอว่าหากคุณทำงานกับองค์ประกอบหรือวัตถุที่มีขนาดเล็กกว่า ก็ยังใช้การเพิ่มขึ้น 4 พิกเซลแทน 8 ในบางครั้ง คุณสามารถทำการปรับเปลี่ยนเพิ่มเติมเมื่อจำเป็น
แต่ทำไมต้องเป็น 8 พิกเซลกันแน่?
มีเหตุผลสองสามประการที่แปดมักทำงานเหมือน "เลขมหัศจรรย์" ที่นี่:
- แปดพิกเซลเป็น "การกระโดด" ขั้นต่ำที่เพียงพอ
- แปดเป็นจำนวนที่มากเพราะหารด้วยสี่และสองลงตัว.
- หากคุณใช้แปด คุณสามารถปรับขนาดองค์ประกอบใดๆ ได้อย่างง่ายดายโดยไม่ต้องลงท้ายด้วยครึ่งพิกเซล เช่น 8 / 2 = 4, 4 / 2 = 2 และ 2 / 2 = 1 ในทางกลับกัน หากเริ่มต้นด้วย 10 คุณจะได้ 5 พิกเซล จากนั้น 2.5 พิกเซล แล้วก็ 1.25 พิกเซล เมื่อออกแบบหน้าจอ คุณต้องหลีกเลี่ยงพิกเซลครึ่งหนึ่งให้มากที่สุด ด้วยการใช้พิกเซลทั้งหมด องค์ประกอบในการออกแบบจะจัดแนวตามขอบเขตพิกเซลที่แม่นยำ และจะดูคมชัดยิ่งขึ้น
- ผลคูณของแปด (8, 16, 24, 32, 40, 48, 56, 64, 72, 80 เป็นต้น) ถูกพันด้วยค่าไบนารี (1, 2, 4, 8, 16, 32, 64, 128, 256 , 512 เป็นต้น)
- ในที่สุดตัวเลขก็จำง่าย
อะไรคือข้อดีของการใช้กริด 8 พิกเซล?
- ในฐานะนักออกแบบ เวลาตัดสินใจของคุณมีค่ามาก นี้จะทำให้คุณได้เร็วและมีประสิทธิภาพมากขึ้น
- หากคุณกำลังทำงานกับนักพัฒนา คุณสามารถสร้างระบบที่จะช่วยคุณและทีมของคุณ หากนักพัฒนาจำเป็นต้องทำการเปลี่ยนแปลงอย่างรวดเร็ว เขาสามารถปรับค่าได้ทีละ 8 พิกเซล เพื่อให้แน่ใจว่ามีความสม่ำเสมอและเป็นระเบียบ
- ผู้ที่ใช้เว็บไซต์ของคุณจะรู้สึกสบายใจเมื่อเข้าชม พวกเขาจะเชื่อถือเว็บไซต์ และใช้อินเทอร์เฟซได้ง่ายขึ้น


ทำงานกับตารางเพื่อจัดวางองค์ประกอบทั้งหมด
ความสามัคคีในแนวนอน
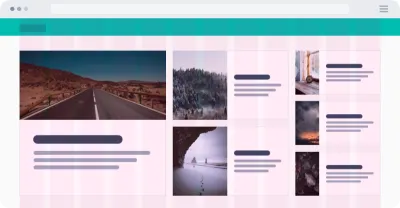
ฉันแน่ใจว่าคุณได้ใช้กริดแล้วเมื่อออกแบบเว็บไซต์ การใช้ตารางช่วยให้คุณวางองค์ประกอบทั้งหมดบนผืนผ้าใบดิจิทัลได้อย่างแม่นยำ
ตารางจะสร้างโครงร่างของอินเทอร์เฟซและกำหนดตำแหน่งที่คุณสามารถวางองค์ประกอบได้ เทมเพลตมีองค์ประกอบ และกำหนดขอบเขตที่ชัดเจนเพื่อให้การออกแบบของคุณมีความสอดคล้องกันมากขึ้น ตอนนี้จะง่ายกว่าสำหรับคุณที่จะตัดสินใจว่าจะวางองค์ประกอบไว้ที่ใด เมื่อคุณได้รับประสบการณ์มากขึ้น คุณสามารถอัปเดตขอบเขตได้ตามต้องการ
แต่คุณจะสร้างกริดนี้ได้อย่างไร เราจะกล่าวถึงรายละเอียดต่อไป โดยทั่วไป จำนวนและขนาดของคอลัมน์อาจเป็นแบบสุ่มและขึ้นอยู่กับความต้องการของคุณ ยิ่งการออกแบบของคุณมีรายละเอียดมากเท่าใด ตารางก็จะยิ่งต้องใช้คอลัมน์มากขึ้นเท่านั้น หากคุณลังเล ให้ขอความช่วยเหลือจากเพื่อนร่วมงานที่มีประสบการณ์
นอกจากนี้ เราขอแนะนำให้คุณอ่าน “คู่มือที่ครอบคลุมสำหรับการออกแบบ UI” ซึ่งจะช่วยให้คุณเข้าใจการออกแบบส่วนต่อประสานผู้ใช้ในเชิงลึกยิ่งขึ้นอีกเล็กน้อย

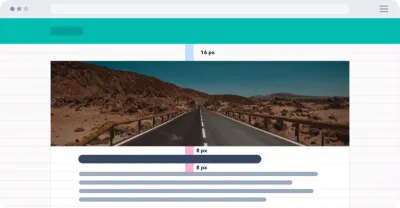
ความสามัคคีในแนวตั้ง
เช่นเดียวกับการรักษาความกลมกลืนในแนวนอน การรักษาระยะห่างในแนวตั้งให้สอดคล้องกันในการออกแบบด้วยก็เป็นสิ่งสำคัญเช่นกัน เช่นเดียวกับแถวในสเปรดชีต สิ่งเหล่านี้ช่วยให้คุณเก็บข้อความโดยเว้นระยะห่างเท่าๆ กัน
แถวเหล่านี้ควรใหญ่แค่ไหน? อีกครั้งก็ขึ้นอยู่กับคุณ อย่างไรก็ตาม ฉันแนะนำให้ใช้ 8 พิกเซลหรือทวีคูณ 8 (เช่น 16) กำหนดขอบเขตใหม่ที่จะจัดแนวองค์ประกอบหรือข้อความ

การเลือกขนาดตัวอักษรอย่างถูกวิธี
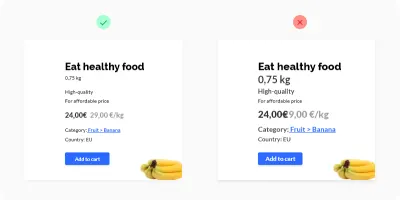
หากคุณดูการออกแบบที่สร้างขึ้นมาอย่างดี คุณจะเห็นความสม่ำเสมอของขนาดตัวอักษร นี่เป็นเหตุผล
หมายเหตุ : โปรดทราบว่าคุณต้องใช้แบบอักษรเพียงสองหรือสามแบบเท่านั้นในการออกแบบของคุณ อย่างไรก็ตาม การเลือกแบบอักษรที่ถูกต้องและการทำงานร่วมกันนั้นอยู่นอกเหนือขอบเขตของบทช่วยสอนนี้
เริ่มต้นด้วยการกำหนดขนาดฟอนต์หลักสองสามขนาดเพื่อใช้ตลอดทั้งโปรเจ็กต์ (ตัวอย่างเช่น มันคงเป็นเรื่องโง่ที่จะใช้ 30, 31 และ 32 พิกเซล แต่ให้รวมสามขนาดที่คล้ายกันมากนี้เป็นหนึ่งเดียว)

ขนาดตัวอักษรมาตรฐานมีประโยชน์สองประการ:
- การออกแบบของคุณจะมีความสม่ำเสมอและสง่างามยิ่งขึ้น
- มันจะช่วยเร่งกระบวนการออกแบบและทำให้คุณมีประสิทธิภาพมากขึ้น
ขนาดตัวอักษร
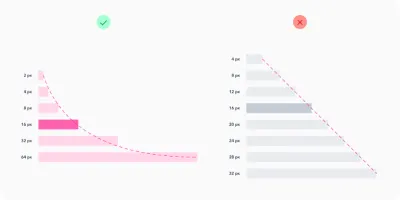
เมื่อคุณกำหนดขนาดฟอนต์ อย่าลืมเพิ่มขนาดด้วยการเพิ่มขึ้นเท่าเดิม เมื่อคุณกำลังขยายข้อความ ข้อความนั้นควรไม่เป็นเชิงเส้น ซึ่งหมายความว่ายิ่งคุณกำลังสร้างข้อความขนาดใหญ่เท่าใด การเพิ่มควรมากขึ้นเท่านั้น

สมมติว่าคุณมีบล็อกข้อความที่มีขนาดแบบอักษร 12 พิกเซล และคุณต้องการขยายให้ใหญ่ขึ้น คุณลอง 14 พิกเซลและพอใจ แต่แล้วลองนึกภาพว่าคุณมีบรรทัดแรกขนาดใหญ่ (40 พิกเซล) และต้องการทำให้ใหญ่ขึ้น คุณจะเพิ่มขนาดเพียง 2 พิกเซลจาก 40 เป็น 42 หรือไม่ แน่นอนไม่ ในทางทัศนศาสตร์ ข้อความต้องการการเปลี่ยนแปลงที่ใหญ่กว่ามาก คุณอาจต้องเพิ่มขนาดขึ้น 24 พิกเซล เพื่อให้ได้พาดหัว 64 พิกเซลที่ใหญ่ขึ้น
กล่าวโดยย่อ หมายความว่า ยิ่งคุณต้องการให้ข้อความมีขนาดใหญ่เท่าใด คุณจะต้องใช้การเพิ่มขึ้นจำนวนมากเท่านั้น หลักการง่ายๆ นี้ไม่เพียงใช้กับข้อความเท่านั้น แต่ยังใช้ได้กับขนาดของปุ่ม พื้นที่สีขาว และอื่นๆ
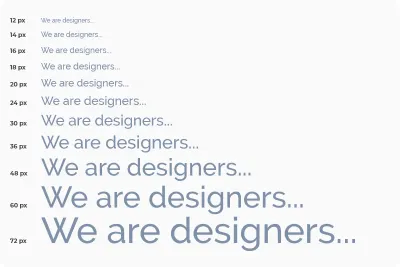
โดยทั่วไปจะขึ้นอยู่กับความก้าวหน้าทางเรขาคณิต นี่คือแผนภูมิที่มีประโยชน์มากซึ่งแสดงขนาดแบบอักษร:

อย่างไรก็ตาม สำหรับการออกแบบตัวอักษร จะใช้มาตราส่วนที่ได้รับการพิสูจน์แล้วหนึ่งมาตราส่วนกับขนาดตัวอักษรที่คุณต้องการใช้ตลอดไป มาตราส่วนคือ 12, 14, 16, 18, 20, 24, 30, 36, 48, 60 และ 72 พิกเซล

ความสูงของบรรทัดข้อความ
เมื่อคุณกำหนดขนาดแบบอักษรทั้งหมดแล้ว คุณจะต้องดูแลระยะห่างระหว่างบรรทัด สำหรับความสูงของเส้น ให้ใช้การเพิ่มทีละ 4 พิกเซลอีกครั้ง ตัวอย่างเช่น สำหรับข้อความขนาด 16 พิกเซล ให้ตั้งค่าความสูงของบรรทัดเป็น 24 พิกเซล หากคุณต้องการให้ข้อความดูกว้างขึ้น ให้เพิ่มความสูงของแถว 4 พิกเซลเป็น 28
กำหนดสีของโครงการของคุณ
คุณรู้หรือไม่ว่าการผสมสีมีอยู่กี่สี? มาก! คุณจะเสียเวลามากเกินไปถ้าคุณไม่กำหนดเฉดสีไว้ล่วงหน้า คุณไม่สามารถจำกัดตัวเองให้เป็นสีดำ สีขาว และสีน้ำเงินได้ สำหรับแต่ละสี คุณจะต้องใช้เฉดสีอื่น และสิ่งสำคัญคือต้องตั้งค่าล่วงหน้า เพื่อให้เฉดสีมีความสอดคล้องกันตลอดทั้งโครงการออกแบบของคุณ เราไม่ต้องการสร้างความโกลาหลในการออกแบบ ตั้งเป้าไว้ 5 ถึง 10 เฉดสีสำหรับแต่ละสี ฉันชอบกำหนด 9 เฉดสีสำหรับแต่ละสี
มาดูเฉดสีกันดีกว่า
ทำไมต้อง 9 เฉดสีของแต่ละสี?
ข้อได้เปรียบแรกคือการตั้งชื่อสี ไม่ว่าคุณจะใช้โปรแกรมแก้ไขกราฟิกหรือโค้ด CSS คุณจะได้รับประโยชน์จากเคล็ดลับนี้อย่างแน่นอน แต่ละเฉดจะได้รับการกำหนดตัวเลข เช่น 100, 200, 300, 400, 500, 600, 700, 800 และ 900 (ทำไมต้องหลายร้อย โดยปกติแล้ว นี่คือวิธีการจัดเรียงแบบอักษรต่างๆ ด้วย)
ประการที่สอง 9 เป็นตัวเลขที่มีประโยชน์สำหรับการกำหนดสี วิธีที่ดีที่สุดในการเตรียมเฉดสีเหล่านี้คือเตรียมแถวที่มี 9 ช่องสี่เหลี่ยมแล้วเติมสีลงในช่องสี่เหลี่ยม อันที่อยู่ตรงกลางจะเป็น สีฐาน จากนั้น คุณกำหนดเฉดสีที่อ่อนที่สุด (ที่ด้านซ้ายสุด) และเฉดสีที่เข้มที่สุด (ที่ด้านขวาสุด) ขั้นตอนต่อไปคือการเลือกเฉดสีระหว่าง

เตรียมขนาด ประเภท และสถานะขององค์ประกอบต่างๆ
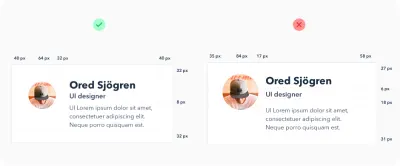
เมื่อทำงานกับการออกแบบ คุณมักจะทำงานกับไอคอน ปุ่ม และส่วนประกอบอื่นๆ จำนวนนับไม่ถ้วน อีกครั้ง เป็นความคิดที่ดีที่จะเตรียมขนาดต่างๆ ไว้ล่วงหน้าสำหรับพวกมัน และจำกัดตัวเลือกให้น้อยที่สุด ในระหว่างขั้นตอนการออกแบบ ห้ามเพิ่มขนาดอื่น และอย่าพยายามปรับขนาดของส่วนประกอบให้เหมาะกับความต้องการของคุณ เพียงใช้สิ่งที่คุณกำหนดไว้แล้วการออกแบบทั้งหมดจะมีความสอดคล้องและสะอาดตามากขึ้น
ลองดูปุ่มต่างๆ เป็นตัวอย่าง เมื่อคุณเริ่มต้น คุณจะต้องกำหนดโครงสร้างแบบลำดับชั้น ในการดำเนินการดังกล่าว ให้สร้างปุ่มที่มีการทำงานหลัก ปุ่มที่มีการทำงานรอง และอาจเป็นปุ่มอื่นที่มีการทำงานที่มีความสำคัญน้อยกว่า สำหรับแต่ละปุ่ม ให้ระบุสถานะ (ใช้งานอยู่ ไม่ใช้งาน) และตัวเลือกสี พยายามลดจำนวนองค์ประกอบให้เป็นส่วนที่สำคัญที่สุดเสมอ

กำหนดคุณสมบัติขององค์ประกอบอื่นๆ
นักออกแบบส่วนต่อประสานกับผู้ใช้มักใช้เงาในงานออกแบบ อย่างไรก็ตาม สำหรับนักออกแบบที่มีประสบการณ์น้อย เงาบางครั้งอาจเป็นเรื่องยุ่งยาก เมื่อสร้างเงา คุณต้องกำหนดระยะห่างของเงาตามแกน x และแกน y รวมทั้งรัศมี สี และความโปร่งใสด้วย เงาอาจต้องใช้เวลามากในการปรับแต่ง นั่นคือเหตุผลที่คุณจะต้องเตรียมเงาก่อนที่จะดำดิ่งสู่การออกแบบ การเตรียมชุดของเงาจะเป็นประโยชน์ (โดยใช้วิธีการเดียวกันกับสี) จากนั้นจึงค่อยปรับใช้ตลอดทั้งกระบวนการออกแบบ
นอกจากนี้ พึงระวังคุณสมบัติอื่นๆ ทั้งหมดขององค์ประกอบที่คุณจะใช้งาน เช่น รัศมีมุม ความโปร่งใส และการไล่ระดับสี

พื้นที่สีขาว
การปรับพื้นที่สีขาวอย่างเหมาะสมเป็นสิ่งสำคัญ ไม่ว่าคุณจะออฟเซ็ตองค์ประกอบจากภายนอก (ระยะขอบ) หรือจากภายใน (ช่องว่างภายใน) คุณควรพึ่งพาเลขมหัศจรรย์ของ 8 อีกครั้ง เพิ่มออฟเซ็ตอีก 8 พิกเซล (4 สำหรับองค์ประกอบขนาดเล็ก) เช่นเดียวกับขนาดฟอนต์ ยิ่งคุณต้องการช่องว่างขนาดใหญ่เท่าใด การเพิ่มขึ้นจะต้องมากขึ้นเท่านั้น (อีกครั้ง คุณจะต้องกำหนดส่วนเพิ่มเหล่านี้ล่วงหน้า)

บทสรุป
เพื่อให้การออกแบบของคุณสะอาดและสม่ำเสมอ ให้กำหนดขอบเขตและเส้นทางที่ชัดเจนตลอดกระบวนการ
เมื่อทำงานกับแต่ละองค์ประกอบของการออกแบบของคุณ ให้คำนึงถึงสิ่งต่อไปนี้:
- ดูว่าคุณเคยใช้มาแล้วที่ไหนสักแห่งในการออกแบบของคุณหรือไม่ ถ้าเป็นเช่นนั้น คุณสามารถคัดลอกองค์ประกอบนั้นได้
- ทำตามจังหวะแนวนอนและแนวตั้ง และปรับขนาดขององค์ประกอบโดยใช้ขั้นตอนที่คุณกำหนดไว้ในตอนเริ่มต้น
- หลีกเลี่ยงการตัดสินใจที่ซับซ้อนและการต่อสู้ที่ไม่สิ้นสุดด้วยพิกเซล มีระบบในสถานที่
- อย่าสร้างองค์ประกอบเดียวกันสองครั้ง หากมีระเบียบในการออกแบบ งานของคุณจะดีขึ้นและมีประสิทธิภาพมากขึ้น คุณจะสามารถทำซ้ำได้เร็วขึ้น และคุณจะสามารถสื่อสารกับนักพัฒนาได้ง่ายขึ้น นักพัฒนาซอฟต์แวร์จะตั้งค่าตัวแปรที่เป็นไปตามสไตล์ของคุณ ดังนั้นจงกำหนดให้ชัดเจน คุณจะได้รับการออกแบบที่สะอาดตา และนักพัฒนาจะสามารถสร้างโค้ดที่ดีขึ้นและยั่งยืนยิ่งขึ้นได้ ทุกคนจะมีความสุข
การอ่านที่เกี่ยวข้อง
- “การสร้างการออกแบบ UI ที่ดีขึ้นด้วยเค้าโครงกริด” Nick Babich จาก Smashing Magazine
- “ อะไรคือความแตกต่างระหว่าง "px", "dip", "dp" และ "sp"?, Stack Overflow
- “เหตุใดนักออกแบบ UI จึงใช้ “dp” แทน “พิกเซล” เป็นหน่วยในการออกแบบแอพมือถือ” Kikahola, Medium
- “ คุณสมบัติ CSS
font-weight” Mozilla Developer Network เว็บเอกสาร - “ยกระดับเกมการออกแบบของคุณโดยใช้แบบอักษรน้อยลง” Jacci Howard Bear, Lifewire
- “การสร้างเงา UI ที่ไม่ดูด” Anastasia Kas, Medium
- “กฎทอง 10 ข้อที่คุณควรปฏิบัติตามเมื่อรวมแบบอักษร: เคล็ดลับจากนักออกแบบ” Janie Kliever, Canva
- “การออกแบบวัสดุ: 8 dp Grid, 4 dp Grid” Google Help
- “ทำไมการออกแบบบางแบบจึงดูเลอะเทอะ และบางแบบก็ไม่” Reinoud Schuijers, UX Collective
