คำแนะนำสำหรับวิชาการพิมพ์ในการออกแบบเว็บบนมือถือ
เผยแพร่แล้ว: 2019-01-05เมื่อพูดถึงการออกแบบตัวอักษรในการออกแบบเว็บบนมือถือ วิธีที่ดีที่สุดคือทำให้มันเรียบง่าย ด้วยการออกแบบอุปกรณ์พกพาที่ตอบสนองได้ดี การจัดลำดับความสำคัญของประสบการณ์ผู้ใช้อุปกรณ์พกพาจึงมีความสำคัญมากขึ้น เมื่อพูดถึงการพิมพ์ สิ่งที่ใช้ได้ผลบนหน้าจอเดสก์ท็อปจะไม่ทำงานบนอุปกรณ์มือถือ หน้าจอมือถือควรได้รับการออกแบบโดยคำนึงถึงความสวยงามและการใช้งาน เพื่อให้เข้าใจแนวทางปฏิบัติที่ดีที่สุดสำหรับการใช้ประเภทบนอุปกรณ์เคลื่อนที่ คุณต้องเจาะลึกเข้าไปในโลกของการออกแบบตัวอักษรทั้งในด้านการออกแบบเว็บและอุปกรณ์เคลื่อนที่
พื้นฐานของการพิมพ์ในการออกแบบเว็บ
วิชาการพิมพ์เป็นศิลปะในการจัดเรียงตัวอักษรเพื่อให้เนื้อหาที่เป็นลายลักษณ์อักษรอ่านง่ายและน่าสนใจ สามารถทำได้หลายวิธี ด้วยการเลือกแบบอักษร ตระกูลแบบอักษร ขนาดจุด ความยาวบรรทัด และระยะห่าง คุณจะสามารถเล่นกับการออกแบบโดยรวมของคำได้ เมื่อออกแบบประเภท คุณต้องคำนึงถึงรายละเอียดที่เล็กที่สุด คุณภาพทางอารมณ์ของแบบอักษรเหล่านี้ช่วยให้เราสามารถแสดงและสื่อสารแนวคิดต่างๆ ได้อย่างชัดเจน
เมื่อผู้ใช้เข้าชมหน้าเว็บของคุณ เนื้อหาเพียงอย่างเดียวจะไม่ทำให้พวกเขาสนใจและมีส่วนร่วม ตัวเลือกการพิมพ์ของคุณอาจมีผลกระทบอย่างมากต่อรูปแบบพฤติกรรมของผู้ใช้ เพื่อให้ผู้ใช้คัดลอกเว็บไซต์ของคุณได้ คุณต้องสร้างหน้าเว็บที่อ่านง่าย นี่เป็นวิธีที่รูปแบบตัวอักษรส่งผลต่อผู้ใช้ปลายทางของคุณ
กำหนดโทนและอารมณ์ของไซต์
การพิมพ์ช่วยเสริมสร้างแบรนด์ ความแตกต่างของแบบอักษรทำให้เกิดอารมณ์ที่สามารถใช้เพื่อดึงดูดลูกค้าเข้าสู่หน้าเว็บของคุณ โดยการเล่นกับสไตล์ ขนาด และประเภทที่แตกต่างกัน คุณสามารถถ่ายทอดลักษณะเฉพาะที่เกี่ยวข้องกับแบรนด์ได้
ความสามารถในการอ่าน การสแกน และการเข้าถึง
ความสามารถในการอ่านคือความสะดวกที่ผู้อ่านสามารถใช้หน้าเว็บได้ ในขณะที่ความชัดเจนหมายถึงการเว้นวรรคและการจัดเรียงของร่ายมนตร์ในคำหนึ่งคำ และมองเห็นได้ง่ายเพียงใด ด้วยการออกแบบประเภทบนหน้าจอและให้ความรู้สึกที่เหมาะสมกับความเร็วและความสะดวก คุณสามารถกระตุ้นให้ผู้อ่านอ่านเนื้อหาของคุณ
เพื่อให้สามารถสแกนได้ คุณต้องจัดรูปแบบข้อความให้ถูกต้อง ซึ่งหมายความว่าคุณจะต้องใช้ส่วนหัว รายการแบบอินไลน์ และเครื่องหมายอัญประกาศ
เมื่อพูดถึงการออกแบบสำหรับโทรศัพท์มือถือ มีสิ่งอำนวยความสะดวกมากมายที่สามารถเข้าถึงได้ ซึ่งหมายความว่าคุณควรใช้ฟอนต์ตัวหนาและสีสันน้อยลง แนวคิดคือการดึงดูดผู้ใช้ไปยังเนื้อหาของคุณ และพวกเขาอ่าน/ดูข้อความของคุณได้ง่ายขึ้น
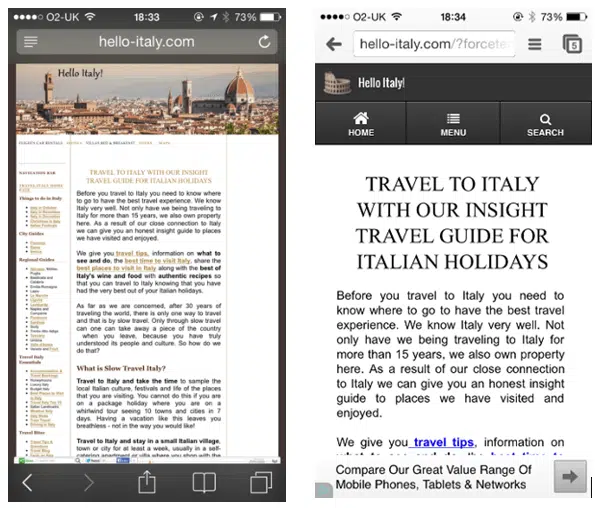
วิชาการพิมพ์สำหรับการออกแบบเว็บบนมือถือ
การออกแบบอุปกรณ์พกพามีการเปลี่ยนแปลงตลอดเวลาและรูปแบบตัวอักษรบนมือถือก็เช่นกัน มาดูแนวทางปฏิบัติที่ดีที่สุดและองค์ประกอบที่ควรให้ความสนใจเมื่อออกแบบประเภทสำหรับอุปกรณ์พกพา
1. แบบอักษร
ควรเลือกแบบอักษรอย่างระมัดระวังเมื่อต้องออกแบบหน้าจอขนาดเล็ก เนื้อหาประเภทต่างๆ จะต้องใช้แบบอักษรที่แตกต่างกัน แบบอักษรที่ตกแต่งมากเกินไปอาจทำให้ความชัดเจนในการอ่านลดลง ดังนั้นจึงแนะนำให้ใช้ประเภทที่สะอาดและเรียบง่ายที่อ่านง่ายและปรับปรุงประสบการณ์ผู้ใช้โดยรวมของหน้า

2. ขนาดตัวอักษร
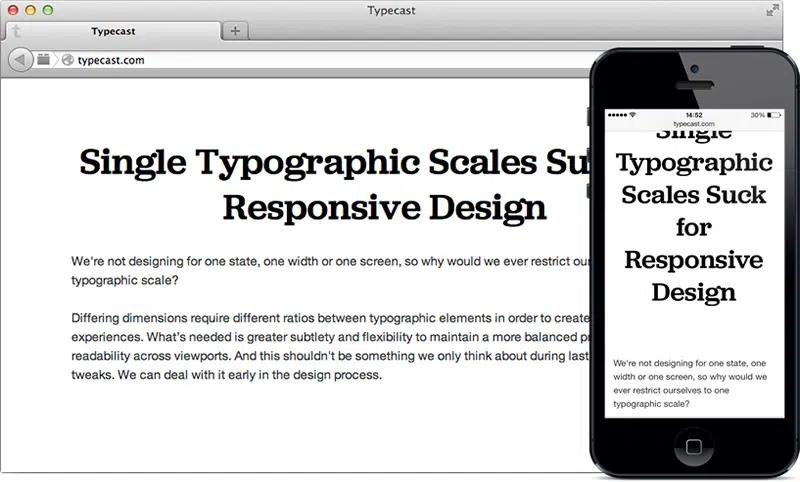
ขนาดหน้าจอของหน้าจอมือถือมีจำกัด ดังนั้นกฎของการเลือกขนาดแบบอักษรบนเดสก์ท็อปจะไม่มีผลบังคับใช้ที่นี่ หากคุณใช้ข้อความขนาดเล็กมากในการออกแบบ การทำเช่นนี้จะส่งผลเสียต่อสายตาของผู้ใช้ในขณะที่ข้อความที่ใหญ่ขึ้นอาจทำลายการเชื่อมโยงกันในการอ่าน สำหรับ IOS ขนาดข้อความของผู้ใช้มีตั้งแต่ 10-11 จุด
3. แบบอักษร สไตล์ และแบรนด์
การผสมแบบอักษรหลายแบบเข้าด้วยกันอาจทำให้แอปของคุณดูกระจัดกระจายและส่งผลให้ประสบการณ์การอ่านไม่ดีในท้ายที่สุด มันสมเหตุสมผลแล้วที่จะใช้รูปแบบต่างๆ ของแบบอักษรเดียว นอกจากนี้ ขอแนะนำให้ใช้รูปแบบข้อความในตัวที่สร้างไว้ในระบบ ซึ่งจะช่วยให้คุณใช้ประโยชน์จากคุณลักษณะต่างๆ ที่มาพร้อมกับแบบอักษรเฉพาะได้
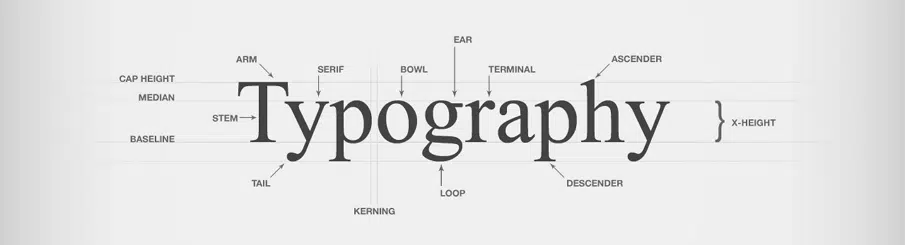
4. การนำ การจัดช่อง การติดตาม และการจัดตำแหน่ง
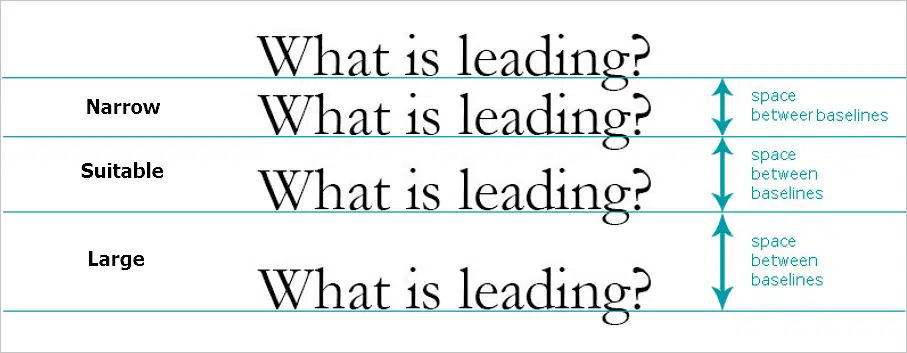
ชั้นนำหมายถึงช่องว่างระหว่างบรรทัด หน้าจอมือถือมีขนาดเล็กกว่า คุณจึงต้องกระชับช่องว่างระหว่างบรรทัดเพื่อปรับปรุงความง่ายในการอ่านและการออกแบบ 1.4em เป็นมาตรฐานที่นักออกแบบชอบใช้เป็นมาตรฐาน เคล็ดลับทั่วไปอีกประการหนึ่งที่ควรทราบคือ การนำหน้าควรมีขนาดจุด 120% ของแบบอักษร
Kerning เป็นการออกแบบช่องว่างระหว่างตัวอักษรสองตัว สิ่งนี้มีผลกระทบอย่างมากต่อการพิมพ์ โดยเฉพาะบนหน้าจอมือถือ คุณต้องการรักษาพื้นที่นี้ให้สอดคล้องกันมากที่สุด
การติดตามคือระยะห่างโดยรวมของตัวอักษรของอักขระทั้งหมด มันง่ายที่จะสับสนทั้งสอง การติดตามที่มีประสิทธิภาพทำให้เนื้อหาอ่านง่ายขึ้น
เมื่อพูดถึงการจัดแนวข้อความบนหน้าจอ มักจะต้องการการจัดตำแหน่งชิดซ้าย สิ่งสำคัญคือต้องทิ้งผ้าขี้ริ้วที่สะอาดไว้ และลดช่องว่างสีขาวระหว่างบรรทัดที่ไม่สอดคล้องกัน การจัดตำแหน่งด้านซ้ายเป็นทางเลือกที่ดีที่สุดเพราะช่วยให้ผู้ใช้สามารถกระโดดจากปลายด้านหนึ่งของเส้นไปยังอีกด้านได้
5. ความยาวสาย
ให้ความสนใจกับความยาวบรรทัดและผลกระทบที่มีต่อการพิมพ์บนหน้าจอมือถือ ในการสร้างหน้าเว็บที่อ่านง่ายและกลมกลืนกัน ให้ใส่อักขระต่อบรรทัดภายใน 30-40
6. อวกาศ
ช่องว่างระหว่างบรรทัด ระยะขอบ ย่อหน้า และตัวอักษรสามารถช่วยสร้างหน้าเว็บบนมือถือที่กลมกลืนและดึงดูดสายตา นอกจากนี้ยังสามารถช่วยให้ผู้ใช้โต้ตอบกับข้อความได้ดียิ่งขึ้น ใช้ช่วง 10-20% เมื่อออกแบบที่เก็บข้อความของคุณ
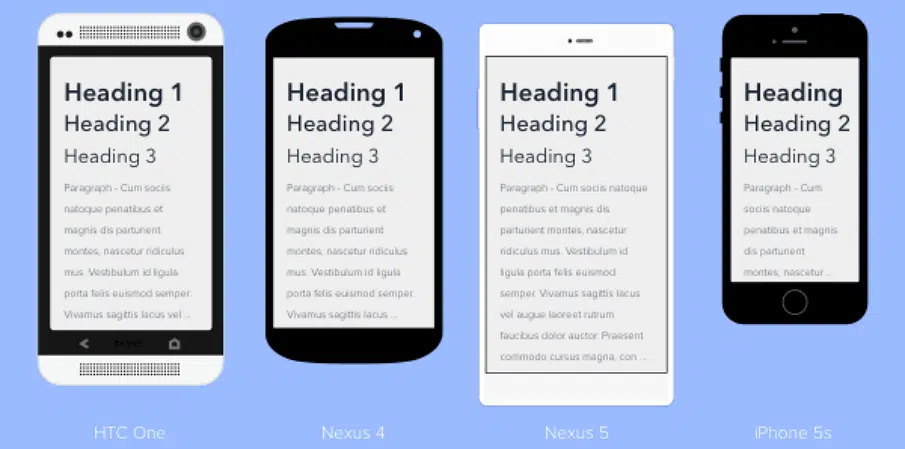
7. ลำดับชั้น
ใช้พาดหัวเพื่อดึงดูดความสนใจของผู้อ่านและเนื้อหาของข้อความจะเน้นไปที่เนื้อหาที่อ่านได้มากขึ้น
8. ความคมชัด
คุณสามารถใช้องค์ประกอบต่างๆ ในการออกแบบมือถือเพื่อสร้างคอนทราสต์ในปริมาณที่ต้องการ เป้าหมายคือทำให้คอนทราสต์อ่อนลงให้มากที่สุด ซึ่งจะช่วยเพิ่มความสามารถในการอ่านและประสบการณ์ของผู้ใช้โดยรวม
9. การทำงานและการตอบสนอง
โปรดคำนึงถึงฟังก์ชันนี้เสมอเมื่อใช้แบบอักษร ด้วยการใช้แบบที่ถูกที่ถูกที่ คุณไม่เพียงแต่ทำให้ดูสวยงามเท่านั้นแต่ยังใช้งานได้อีกด้วย ตัวอย่างเช่น ใช้ขนาดตัวอักษรที่ใหญ่กว่าบนปุ่มที่คุณต้องการให้ผู้ใช้คลิก
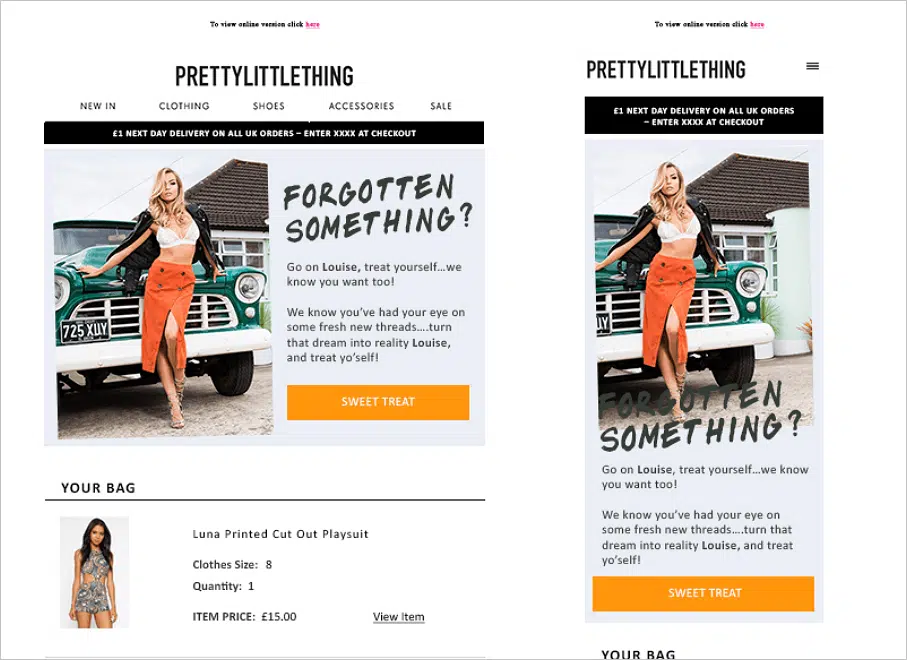
ด้วยการออกแบบที่ตอบสนองได้เหนือหน้าจอมือถือ นักออกแบบได้เริ่มให้ความสำคัญกับการพิมพ์แบบตอบสนองมากขึ้น อันที่จริง นักออกแบบจำเป็นต้องเข้าใจว่าประเภทจะมีลักษณะแตกต่างกันอย่างไรในอุปกรณ์ต่างๆ
โดยสรุป ต่อไปนี้คือปัจจัย/ประเด็นสำคัญบางประการที่ควรพิจารณาเมื่อเลือกและออกแบบประเภทสำหรับหน้าจอมือถือ เริ่มต้นด้วยแบบอักษรระบบเริ่มต้นหากต้องการ เป็นตัวเลือกที่ปลอดภัยที่สุดของคุณและมาพร้อมกับคุณสมบัติที่จะช่วยให้คุณก้าวข้ามขีดจำกัดของการพิมพ์บนอุปกรณ์พกพา ทิ้งแบบอักษรตกแต่งและ serif ผู้ใช้หรือแบบอักษร sans-serif เพื่อให้ง่ายและอ่านง่าย เพิ่มการตกแต่งเล็กๆ น้อยๆ หากคุณจำเป็น แต่พยายามให้มีการออกแบบน้อยที่สุด พยายามอย่าใช้แบบอักษรมากกว่า 2 แบบบนหน้าจออุปกรณ์เคลื่อนที่และตรวจดูให้แน่ใจว่าแบบอักษรเหล่านั้นเข้ากัน พยายามใช้แบบอักษรที่เข้ากันได้กับทุกอุปกรณ์และทุกแพลตฟอร์ม
เมื่อพูดถึงการพิมพ์บนอุปกรณ์พกพา เป็นการดีที่สุดที่จะปฏิบัติตามตัวเลือกที่ได้รับการทดสอบและทดสอบแล้วซึ่งรับประกันว่าคุณจะได้รับประสบการณ์การใช้งานที่ดีที่สุด