วิธีใช้ตัวอักษรและการออกแบบเพื่อเพิ่มประสบการณ์ของผู้ใช้
เผยแพร่แล้ว: 2019-12-28อะไรทำให้เว็บไซต์หรืออีเมลน่าสนใจและสบายตา ก่อนที่คุณจะเริ่มอ่านคำแนะนำเกี่ยวกับวิธีสร้างแลนดิ้งเพจหรือวิธีตอกย้ำอีเมลที่สมบูรณ์แบบ บางทีคุณควรคิดอย่างเรียบง่ายและน้อยที่สุดสำหรับการเปลี่ยนแปลง
อะไรที่ทำให้อะไรแบบนั้น วิเศษมาก? มันเป็นภาพ, สี, สำเนา... หรืออย่างอื่น?
ทั้งหมดนี้ใช้ได้ดีและโดยเฉพาะอย่างยิ่งสำเนา (*ขยิบตา!*) อย่างไรก็ตาม มีบางอย่างที่ทำให้ผู้ใช้ให้ความสนใจ อย่างแท้จริง : วิชาการพิมพ์
วิชาการพิมพ์คือรูปแบบและรูปลักษณ์ของสิ่งพิมพ์ตามที่เพื่อนเก่าของฉัน Google กล่าว ความจริงที่ว่านี่เป็นงานศิลปะประเภทหนึ่งโดยไม่ต้องพูด
และการออกแบบตัวอักษรเป็นพื้นฐานในการสร้างการออกแบบทุกประเภทที่เกี่ยวข้องกับคำที่เป็นลายลักษณ์อักษร ซึ่งหมายความว่าคุณสามารถค้นหาได้ทุกที่: ในหนังสือ ในแพ็คเกจ แม้กระทั่งและที่สำคัญที่สุดสำหรับเราบนเว็บไซต์ อีเมล และหน้า Landing Page
อย่างไรก็ตาม การออกแบบตัวอักษรเป็นสิ่งที่จำเป็นเพื่อให้ผู้ใช้ได้รับประสบการณ์ที่ดี เช่นเดียวกับเครื่องมือทั้งหมด และตัวสะกดอาจจะดูสวยมาก แต่ใช้ได้หรือเปล่า?
มาดูกันว่าเราจะสามารถปรับปรุงประสบการณ์ของผู้ใช้และส่วนต่อประสานกับผู้ใช้ได้อย่างไร โดยใช้รูปแบบตัวอักษรที่เหมาะสม
ตอนแรกมีแบบอักษร
ลองนึกภาพว่าเว็บไซต์ของคุณจะดูจืดชืดและไม่แยแสเพียงใด และจะต้องเสียประสบการณ์ของผู้ใช้ไปมากเพียงใด หากแบบอักษรของคุณไม่ตรงกับไตรลักษณ์อันศักดิ์สิทธิ์ของธุรกิจ: กลุ่มเป้าหมาย น้ำเสียงของแบรนด์ และเป้าหมายของคุณ
การเลือกฟอนต์ที่เหมาะสมก็เหมือนกับการเลือกผ้าม่านที่สมบูรณ์แบบสำหรับห้อง ผ้าม่านที่ไม่มีรสนิยมที่ดีแสดงถึงรสนิยมที่ไม่ดี และแบบอักษรที่ไม่ตรงกันอาจทำให้โปรเจกต์ของคุณดูไม่มีรสนิยมที่ดีและแย่ที่สุด
แบบอักษรมีความสำคัญพอๆ กับภาพ เพื่อสร้างความประทับใจและระบุสิ่งที่คุณต้องระบุ ทั้งในเว็บไซต์และในอีเมล เพื่อเพิ่มประสิทธิภาพประสบการณ์ของผู้ใช้
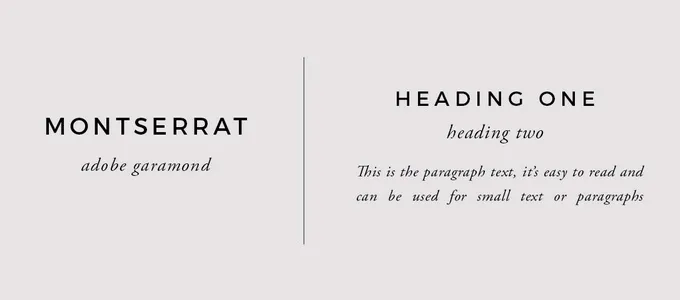
คุณจะต้องใช้ตัวหนาสำหรับข้อความที่เป็นตัวหนา ตัวหนังสือที่เล่นหางลาก และการประดิษฐ์ตัวอักษรที่เข้มข้นสำหรับสิ่งที่สง่างามและไม่สำคัญเกินไป ต้องมีชุดค่าผสมดังต่อไปนี้:

การจับคู่แบบอักษรของแบรนด์
อย่างไรก็ตาม ฉันจำเป็นต้องเตือนคุณเกี่ยวกับบางสิ่ง: แบบอักษรมากเกินไปจะทำให้คุณแพ้เกม คุณสามารถมีแบบอักษรได้มากที่สุดสองประเภท และคุณจะต้องตรวจสอบให้แน่ใจว่าได้ใช้แบบอักษรเหล่านี้เป็นตัวอย่างด้านบน: โดดเด่นกว่าและเข้มงวดกว่าสำหรับส่วนหัว ปรับปรุงให้ละเอียดยิ่งขึ้นสำหรับเนื้อหาของสำเนา
และจำไว้ว่า: หากเรากำลังพูดถึงเว็บไซต์ของคุณ ไม่ใช่แลนดิ้งเพจหรืออีเมล บางทีคุณควรนึกถึงการใช้ฟอนต์มาตรฐาน
คุณเห็นไหม บางครั้งการใช้ตัวสะกดอาจอ่านยาก และผลลัพธ์ที่ดูมีศิลปะเกินไปอาจสวยงาม แต่อ่านและทำความเข้าใจไม่ง่าย สำหรับลูกค้าที่มีงานยุ่งในทุกวันนี้ ที่เชี่ยวชาญในการสแกนกลุ่มข้อความและค้นหาสิ่งที่พวกเขาจำเป็นต้องรู้ เพื่อประหยัดเวลา สิ่งที่ไม่ได้มาตรฐานอาจดูเหมือนใช้ความพยายามมากเกินไป
ผู้ชมของคุณคุ้นเคยกับ Times New Roman มากขึ้น เป็นต้น พวกเขายังสามารถบอกคุณได้ว่าควรใช้ที่ใดและง่ายต่อการสแกนผ่านวงกลม
ยิ่งไปกว่านั้น มันอาจทำให้เกิดปัญหาเนื้อหาที่แท้จริง ในแง่ที่ว่าฟอนต์และรูปแบบที่มีศิลปะมากขึ้นสามารถดึงความสนใจไปจากการมีส่วนร่วมกับเนื้อหา
ฟอนต์ประกอบด้วยองค์ประกอบต่าง ๆ ที่สามารถสร้างหรือทำลายการใช้งานได้ค่อนข้างมาก คุณมีสไตล์ น้ำหนัก และผลงานที่หลากหลาย! มาดูกันว่าทั้งหมดนี้เกี่ยวกับอะไร:
คุณมี ตระกูลแบบอักษร ก่อนอื่นเลย ตระกูลแบบอักษร (หรือแบบอักษร) เป็นหมวดหมู่ขนาดใหญ่ที่มีแบบอักษรสไตล์เดียวกัน
ประการที่สอง คุณมี น้ำหนักแบบอักษร ความกว้างของอักขระแต่ละตัว นั่นคือ องค์ประกอบนี้แยกแบบอักษรที่จะใช้ในการสร้างพาดหัวและแบบอักษรใดที่จะสิ้นสุดในสำเนาเนื้อหา
ประการที่สาม การจัดช่องไฟ คือ รูปแบบที่อักขระปฏิบัติตาม กล่าวคือ การเว้นวรรคระหว่างตัวอักษรสองตัว ซึ่งจำเป็น เมื่อเห็นว่าดวงตาของคุณจะเป็นไปตามรูปแบบที่แน่นอนนั้น
ระยะห่างและระยะขอบนี้คือสิ่งที่กำหนดองค์ประกอบสุดท้ายที่สำคัญมาก:
จำนวน อักขระต่อบรรทัด อักขระต่อบรรทัดมากเกินไปและเนื้อหาของข้อความจะดูรก ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดีนัก
มีน้อยเกินไปและจะใช้เวลามากขึ้นกว่าที่ตาจะไปถึงย่อหน้าถัดไป ได้ผลลัพธ์แบบเดียวกับที่กล่าวไว้ข้างต้น
การจำกัดความยาวจะช่วยปรับปรุงความสามารถในการอ่านข้อความของคุณ หากบรรทัดยาวเกินไป จะไม่แสดงบนอุปกรณ์อย่างถูกต้อง ซึ่งหมายความว่าผู้อ่านจะไม่สามารถอ่านได้อย่างถูกต้อง ซึ่งจะส่งผลให้เกิดความยุ่งเหยิง CRO (Conversion Rate Optimization)
คุณจะต้องหาอัตราส่วนทองคำที่เหมาะกับคุณในอัตราส่วนนั้น และจำไว้ว่าอัตราส่วนทองคำนี้จะต้องหยุดที่ 60 อักขระต่อบรรทัด
และคำใบ้เล็กน้อยที่นี่: คุณจะต้องคำนึงถึง ระยะห่างระหว่างบรรทัด ด้วย เนื่องจากมันง่ายเกินไปที่จะอ่านบรรทัดใหม่หรือละเว้นทั้งหมด ซึ่งไม่เคยเป็นแนวปฏิบัติที่ดีเลย โดยเฉพาะในยุคนี้ที่ผู้บริโภคมีทางเลือกมากมาย
ขนาดตัวอักษรและฝันร้ายอื่นๆ
กี่ครั้งแล้วที่คุณเห็นข้อความในตัวพิมพ์ใหญ่และคิดว่าผู้เขียนอยากจะตะโกนโกรธ? ฉันเดิมพันว่าคำตอบคือ "หลายครั้ง"
ขนาดแบบอักษรสามารถทำงานได้เหมือนกับน้ำเสียงของคำพูด: ตัวเอียงสามารถเลียนแบบได้, แบบอักษรตัวหนาสามารถเรียกร้องได้, ตัวพิมพ์ใหญ่สามารถสั่งการให้ความสนใจและอื่น ๆ
ดังนั้น นักออกแบบจึงต้องระมัดระวังในการเลือกแบบอักษรและรูปแบบ โดยเฉพาะอย่างยิ่งหากพวกเขามีผู้ชมที่หลากหลายให้ "พูดคุย" ด้วย
ถ้าไม่เชื่อก็เปิดนิยายแล้วเช็คฟอนต์ได้เลย จากนั้นเปิดหนังสือเด็กและทำแบบเดียวกัน

ทั้งหมดนี้ขึ้นอยู่กับสิ่งที่ฉันพูดไปในตอนเริ่มต้น: คุณต้องดึงดูดผู้ชมเป้าหมายของคุณผ่านการออกแบบตัวอักษรของคุณ เช่นเดียวกับการคัดลอกและภาพด้วยตัวมันเอง
แต่ขนาดไม่ใช่สิ่งสำคัญทั้งหมด เนื่องจากเรากำลังพูดถึงระบบดิจิทัล การออกแบบตัวอักษรของคุณจึงต้องสมบูรณ์แบบในทุกอุปกรณ์ คุณต้องปรับให้เหมาะสมสำหรับมือถือ แท็บเล็ต และเดสก์ท็อป เพื่อไม่ให้ผู้ใช้สับสนและละทิ้งเนื้อหาของคุณโดยสิ้นเชิง
จำไว้ว่าความสูงก็สำคัญไม่แพ้กัน ข้อความที่ยาวหรือสั้นมากซึ่งดูดีเมื่อทดสอบมุมมองเดสก์ท็อป อาจใช้ไม่ได้กับอุปกรณ์เคลื่อนที่
บางที ฝันร้ายที่ยิ่งใหญ่ที่สุด ก็คือการจัดแนวข้อความ ในวัฒนธรรมตะวันตก ผู้คนคุ้นเคยกับการอ่านจากซ้ายไปขวา ดังนั้น คุณควรคำนึงถึงข้อเท็จจริงนั้นและปฏิบัติตาม
ใช้การจัดชิดซ้ายเพื่อเลียนแบบวิธีที่ผู้คนอ่านข้อความในสิ่งพิมพ์ และคุณพร้อมแล้วที่จะไป
กลุ่มเป้าหมายของคุณจะใช้วิธีนี้ไม่ได้หากสถานที่นี้ตั้งอยู่ทางทิศตะวันออกซึ่งการอ่านเป็นแบบขวาไปซ้าย ดังนั้น อีกครั้ง กลุ่มเป้าหมายของคุณคือสิ่งแรกที่ต้องพิจารณาก่อนตัดสินใจ
เทรนด์คือเพื่อนของคุณ
คุณรู้หรือไม่ว่าแนวทางปฏิบัติที่ดีที่สุดจะไม่ใช้เค้กเมื่อพูดถึงการออกแบบตัวอักษรและการออกแบบใช่ไหม
คุณสามารถใช้แบบอักษรที่ดีที่สุด การจัดตำแหน่งของคุณอาจไร้ที่ติ แต่หากไม่มีแนวโน้มการออกแบบ อีเมล เว็บไซต์ หน้า Landing Page ของคุณ ไม่ว่าคุณจะสร้างอะไร ก็ยังคงเป็นหนึ่งในความลับที่ดีที่สุดของคุณ
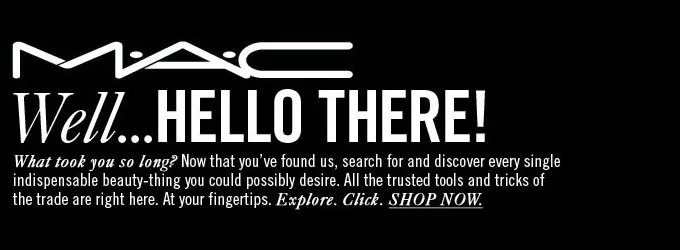
ลองนึกถึง MAC เป็นตัวอย่าง แบรนด์ความงามชอบใช้ข้อความตัวหนาและคอนทราสต์สุดขีดเป็นองค์ประกอบ:

เครื่องสำอาง MAC
นี่คือสโลแกนของแบรนด์และเป็นมาโดยตลอด มันน่าทึ่งและคุณไม่สามารถพลาดมัน เช่นเดียวกับภาพฮีโร่ของจดหมายข่าวของพวกเขา:

จดหมายข่าวเครื่องสำอาง MAC
คำทักทายก็แค่... นั่นไง! ถ้าเราต้องสร้างคนจากภาพลักษณ์ของฮีโร่คนนั้น คงจะเป็นคนที่มีสไตล์มาก และคงจะมีความสุขมากที่ได้เห็นคุณเดินไปตามถนน
นอกจากนี้ ให้พิจารณาทำสิ่งต่อไปนี้: นอกจากการใช้ตัวหนาแล้ว คุณยังสามารถเน้นข้อความในงานออกแบบของคุณได้อีกด้วย
เหมือนกับที่เราเคยทำตอนเด็กๆ ที่มีเครื่องหมายในหนังสือของเรา จำได้ไหมว่าสิ่งนี้เคยดึงดูดความสนใจมากแค่ไหน?
คุณสามารถใช้สองวิธีเหล่านี้เพื่อกำหนดลำดับชั้นในการออกแบบ
บล็อกข้อความนั้นยอดเยี่ยมเมื่อคุณจัดแนวข้อความและผู้คนสามารถอ่านได้โดยไม่ต้องพยายาม แต่จะเกิดอะไรขึ้นเมื่อคุณต้องโดดเด่นจากฝูงชนและเพิ่มความเผ็ดร้อนให้หน่อย
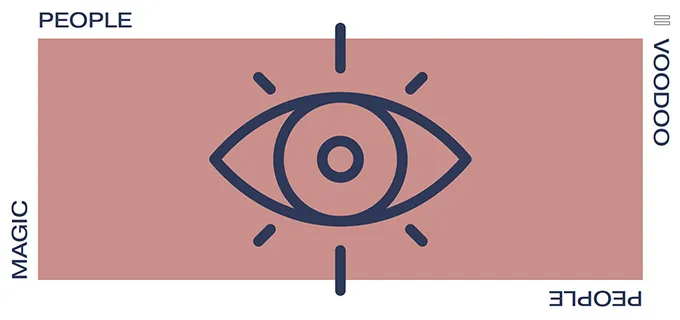
พยายามผสมสิ่งต่างๆ ให้ปะปนกับพาดหัวข่าว ด้วยข้อความที่จะเริ่มในแนวนอน เปลี่ยนเป็นแนวตั้ง เปลี่ยนเป็นตัวอักษรกระจัดกระจาย...
กุญแจสำคัญคือการดึงดูดผู้เข้าชม และจะมีวิธีใดที่จะดึงดูดพวกเขาได้ดีไปกว่าการเล่นขี้เล่นและให้พวกเขามองหาองค์ประกอบเล็กๆ น้อยๆ เหล่านี้ที่จะทำให้พวกเขาเล่นสนุกบ้าง

คนเวทมนตร์ คนวูดู
ภาพด้านบนเป็นภาพที่สมบูรณ์แบบของจุดที่ฉันกำลังพยายามทำอยู่ โดยที่ฉันต้องหันศีรษะครั้งหรือสองครั้งโดยไม่หลงทาง คุณจะเห็นว่าหลักการจัดตำแหน่งด้านซ้ายยังคงปรากฏอยู่ โดยที่คุณไม่สามารถอ่านชื่อผิดได้ เว้นแต่จะจงใจและคุณจำเป็นต้องฝึกความคิดสร้างสรรค์!
บิตและชิ้นส่วนของเนื้อหา
ไม่ว่าคุณจะทำอะไร คุณควรจำไว้เสมอว่าเนื้อหาคือสิ่งที่คุณกำลังทำงานด้วย และเนื้อหาคือสิ่งสำคัญ เสมอ.
ตรวจสอบให้แน่ใจว่าคุณภาพตรงกับวิสัยทัศน์และความถี่ในการโพสต์ อัปโหลด หรือส่งอีเมล
ประการที่สอง ตรวจสอบให้แน่ใจว่าการออกแบบของคุณไม่ได้ดึงความสนใจไปจากเนื้อหา ตัวอย่างเช่น ปุ่ม CTA ควรเป็นตัวหนาและสีตัดกัน แต่ไม่ใช่จุดที่ผู้รับจะไม่อ่านข้อความที่คุณพยายามจะสื่อ
ไปข้างหน้าและอ่านเนื้อหาใช้เวลากับมันและเข้าสู่มันจริงๆ หากคุณกำลังโพสต์สิ่งใหม่ๆ มากมาย สิ่งเหล่านั้นจะต้องทันเวลา มีความเกี่ยวข้อง และดึงดูดความสนใจ
นึกภาพสิ่งที่คุณต้องการจะพูด อ่านข้อความของคุณออกมาดัง ๆ และตรวจสอบให้แน่ใจว่าคุณกำลังสร้างภาพที่คุณมีอยู่ในหัวเมื่อคุณมองดูร่างจดหมายในครั้งแรก
และอีกหนึ่งสำหรับถนน
คำนึงถึงสีที่คุณจะใช้ให้มาก นอกเหนือจากจิตวิทยาสีและผลกระทบต่อผู้ใช้อย่างไร คุณจะต้องระมัดระวังอีกสองสามสิ่ง:
อันดับหนึ่ง ตาบอดสี อย่าใช้สีแดงหรือสีเขียวมากเกินไปในการเน้นข้อมูลสำคัญ
ตาบอดสีเป็นอาการที่พบได้บ่อย โดยอาการตาบอดสีแดงและสีเขียวเป็นสองกรณีที่พบบ่อยที่สุด ดังนั้น เมื่อพูดถึง CTA และสิ่งที่คุณควรรู้ เช่น ข้อกำหนดและเงื่อนไข เช่น ให้ยึดติดกับสีดำและสีที่ตัดกันสูง
ข้อสอง รูปภาพและข้อความที่กะพริบ รูปภาพที่กะพริบอาจทำให้รู้สึกวิตกกังวล อาจทำให้ผู้ใช้เสียสมาธิและสร้างความรำคาญได้ แต่นี่ไม่ใช่เหตุผลหลักที่คุณควรหลีกเลี่ยง
ภาพที่กะพริบอาจทำให้เกิดอาการชักได้
สรุปแล้ว
ยังมีอีกมากที่ยังไม่ได้พูดเกี่ยวกับการพิมพ์ การออกแบบเว็บ และประสบการณ์ของผู้ใช้เอง แต่ฉันคิดว่าเราได้ครอบคลุมพื้นฐานไว้ที่นี่แล้ว
เพียงให้แน่ใจว่าได้คิดนอกกรอบและมีความเกี่ยวข้องโดยไม่เหมือนกับทุกคน คนที่มีความคิดสร้างสรรค์เช่นคุณย่อมหาวิธีคิดนอกกรอบอย่างแน่นอน!
และอย่าลืมแสดงความคิดเห็นพร้อมความคิดเห็นของคุณในโพสต์นี้!
