12 ตัวอย่างแรงบันดาลใจของการผสมผสานฟอนต์ Solid & Hollow ในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-01-19เป็นเรื่องปกติที่จะผสมและจับคู่แบบอักษรเพื่อค้นหาคู่ที่สมบูรณ์แบบสำหรับเว็บไซต์ ตามกฎแล้ว นักออกแบบเลือกแบบอักษรหนึ่งแบบสำหรับส่วนหัวและอีกแบบสำหรับข้อความเนื้อหา อันแรกนั้นแฟนซีและกล้าหาญเพื่อทำให้ชื่อเรื่องเป็นที่ดึงดูดใจ ในขณะที่อันที่สองมักจะทำให้ข้อความอ่านได้ง่าย
มีตัวเลือกและผู้นำเทรนด์ที่นี่ด้วย ขั้นตอนของการออกแบบเว็บไซต์นี้เหมาะกับกลุ่มคนที่มีความคิดสร้างสรรค์ แม้ว่าบางครั้งอาจต้องการการปรับปรุงและปรับปรุงใหม่เพื่อให้ก้าวไปข้างหน้า และล่าสุดก็โดนยิงที่แขน
การผสมผสานระหว่างตัวอักษรกลวงและทึบเป็นเทรนด์ใหม่ในการพิมพ์การออกแบบเว็บ
Romain Murschel
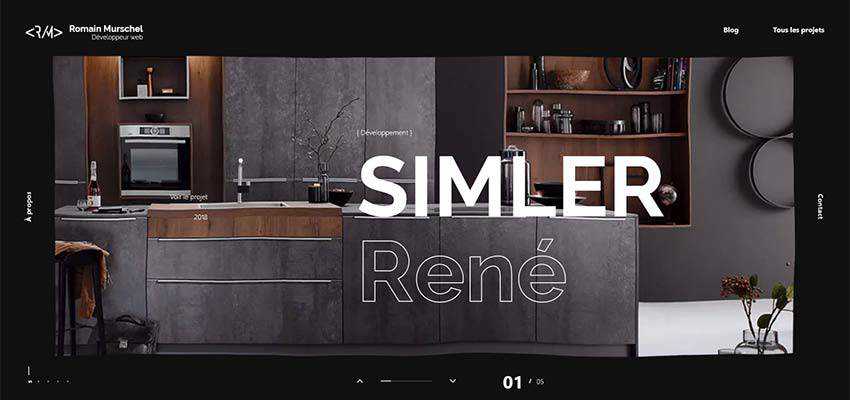
ผลงานส่วนตัวของ Romain Murschel เป็นตัวอย่างที่สมบูรณ์แบบของแนวคิดหลักเล็ก ๆ น้อย ๆ ที่พยายามแข่งขันกับผู้เล่นเก่ารายใหญ่ในเวที
ที่นี่ใช้รูปแบบกลวงและทึบเพื่อเน้นชื่อของแต่ละโครงการที่แสดงในแถบเลื่อน เคล็ดลับนี้ดึงดูดสายตาด้วยความแปลกใหม่และความงามที่สลับซับซ้อน และยังเข้ากันได้ดีกับการออกแบบเว็บไซต์ที่ล้ำสมัย พร้อมด้วยฟีเจอร์ที่เป็นนวัตกรรมใหม่ เช่น การทำงานที่เหมือนของเหลวบนผืนผ้าใบ
ยิ่งไปกว่านั้น โปรดทราบว่าชื่อนั้นค่อนข้างใหญ่ แต่ก็ไม่ได้ครอบงำหรือเอาชนะผู้เข้าชม ไม่เบี่ยงเบนความสนใจจากภาพที่สวยงามในแบ็คกราวด์ มันแค่นั่งสวยและทำงานได้ดีทีเดียว

การผลิต โปรตุเกส
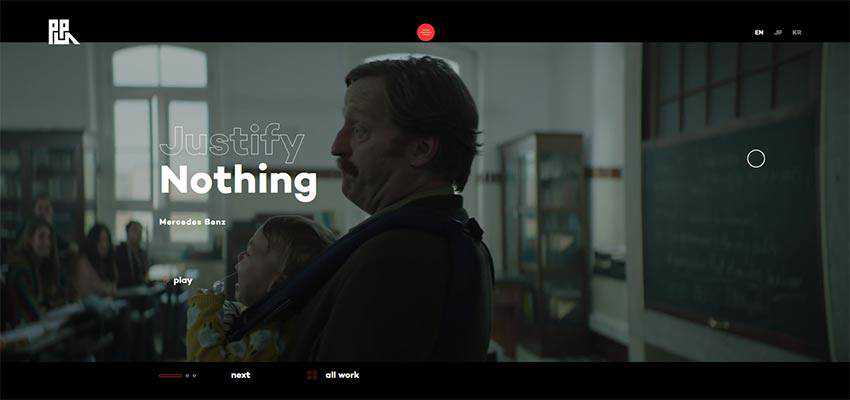
การผลิต โปรตุเกส เป็นอีกหนึ่งตัวอย่างที่ยอดเยี่ยม ที่นี่ พื้นที่ฮีโร่ถูกทำเครื่องหมายด้วยพื้นหลังวิดีโอที่ยอดเยี่ยม และสโลแกนของแคมเปญแสดงเป็นคำสองคำ “ไม่มีอะไร” กระทบคุณตั้งแต่วินาทีแรก จากนั้น “Justify” จะรวมผลกระทบ – ส่งผลให้เกิดผลลัพธ์ที่น่าพอใจ

Addict Rave
เช่นเดียวกับตัวอย่างก่อนหน้านี้ Addict Rave ยังมีพื้นหลังวิดีโออีกด้วย ในทางตรงกันข้าม ชื่อเรื่องไม่ได้ถูกตั้งค่าให้มีขนาดใหญ่เท่านั้น แต่ยังแบ่งออกเป็นสองส่วนที่สดใสโดยใช้ตัวเลือกโวหารแบบทึบและแบบกลวง “Addict” เป็นดาราที่ชัดเจนในขณะที่ “rave” เป็นส่วนเสริมที่สมบูรณ์แบบ

โควีโอ มิวสิค
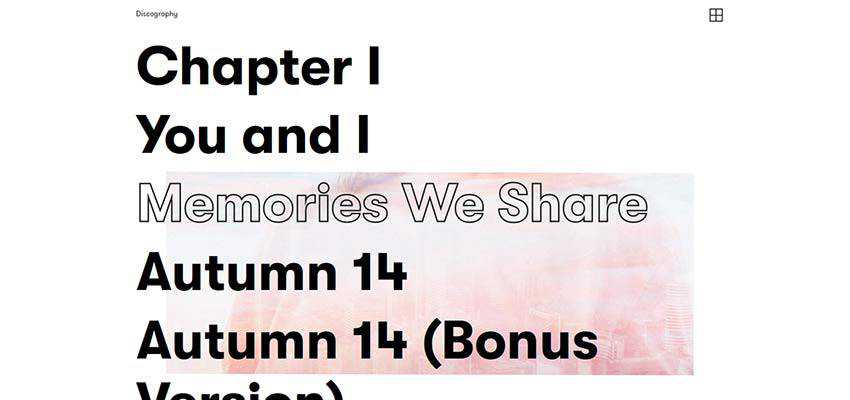
เทรนด์นี้มีรากฐานที่ดีเพื่อความเจริญรุ่งเรือง มีแอปพลิเคชั่นในชีวิตจริงที่ดี ก่อนอื่น สามารถใช้ชุดค่าผสมนี้เพื่อเน้นคำที่เลือกได้ เช่นเดียวกับในกรณีของ Coveo Music

ที่นี่เราสามารถเห็นการสลับซับซ้อนบนตัวเลื่อน รายการที่มีชื่อผลงานเป็นอันดับแรกเพื่อทักทายเรา เมื่อคุณวางเมาส์เหนือชื่อ รูปภาพจะปรากฏขึ้น และชื่อเรื่องจะเปลี่ยนสถานะจากสีดำทึบเป็นสีกลวง ซึ่งเป็นสัญญาณว่าเป็นตัวเลือกปัจจุบัน เรียบร้อยและฉลาด

เรื่องเอียง
อย่างที่คุณอาจเดาได้ ตัวเลือกโวหารแบบทึบและกลวงที่ใช้ร่วมกันสามารถทำให้คำเดียวมีชีวิตชีวาขึ้นได้อย่างรวดเร็ว ให้น้ำหนักภาพที่ใหญ่ขึ้นและหรี่แสงลงเล็กน้อยโดยทำให้ภาพดูสว่างขึ้น อย่างไรก็ตาม รูปร่างกลวงยังคงดึงดูดสายตาเนื่องจากรูปลักษณ์ที่หรูหราและซับซ้อน
พิจารณาเรื่องเอียง ทีมงานที่อยู่เบื้องหลังโครงการใช้เคล็ดลับนี้เพื่อทำสิ่งนั้น พวกเขาเน้นที่ชื่องานและยังคงแต่งป้ายชื่อเอเจนซี่ให้เป็นสิ่งที่แฟนซีและขี้เล่น สิ่งแรกที่คุณอ่านที่นี่คือ "กัดกลับ" แต่ "การเอียง" กลับหัวกลับหางคือสิ่งที่สองที่สะดุดตา

บำรุงกิน
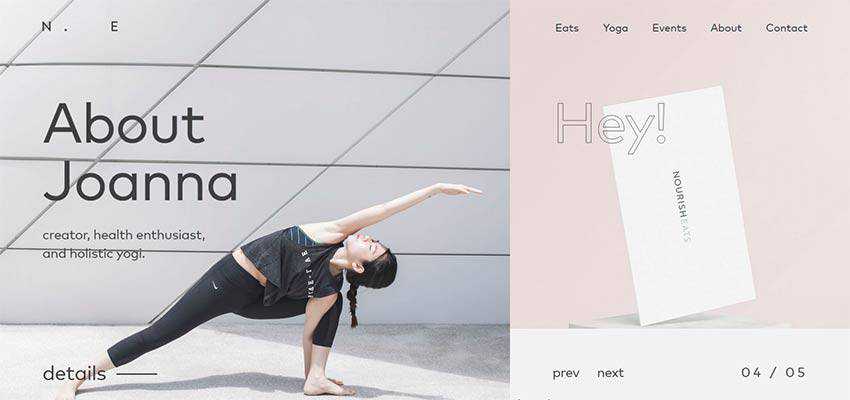
เหตุผลที่สองสำหรับแนวโน้มที่จะเติบโตนี้อยู่ในความสามารถในการวางสำเนียงที่เป็นธรรมชาติและตั้งค่าองค์ประกอบเสริมโดยไม่ต้องไปไกลกว่านั้น
พิจารณา NourishEats หน้าแรกต้อนรับผู้ชมด้วยหน้าจอแยกแบบอสมมาตร โดยที่ด้านซ้ายมีความสำคัญเหนือด้านขวา เราสามารถดูได้จากหลายสิ่งหลายอย่าง เห็นได้ชัดว่าขนาดของส่วนนั้นบ่งบอกว่า ยิ่งไปกว่านั้น รูปแบบของตัวอักษรยังช่วยให้เข้าใจเรื่องนี้ขึ้นอีกด้วย “เกี่ยวกับโจแอนนา” ดูแข็งแกร่งและกล้าหาญกว่า “เฮ้” ที่เปราะบางและโปร่งสบาย

ทบทวนหนึ่งปีโดย Green Chameleon / The State of European Tech
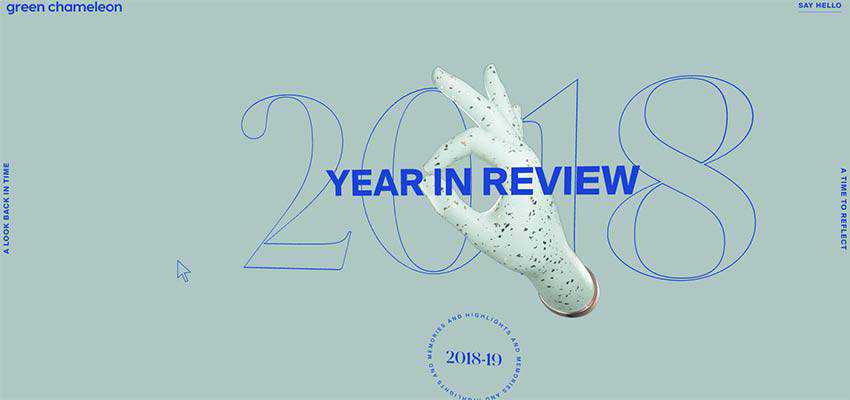
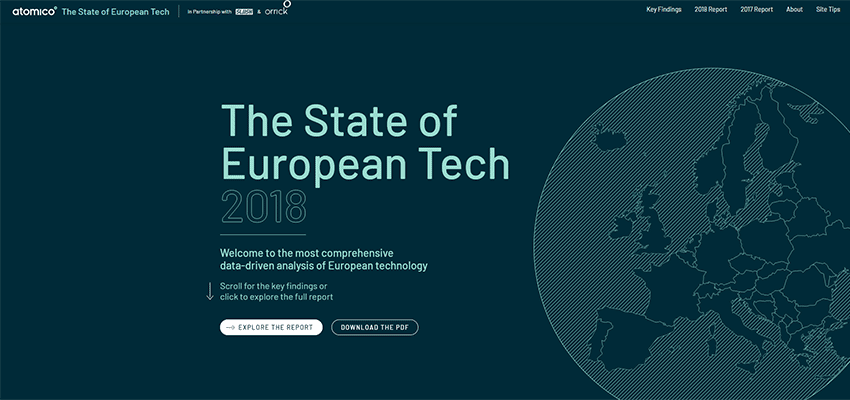
ทบทวนหนึ่งปีโดย Green Chameleon และ The State of European Tech ใช้กลยุทธ์เดียวกัน เว็บไซต์ทั้งสองมีตัวอักษรทึบเพื่อแสดงชื่อโครงการและตัวอักษรกลวงเพื่อระบุปี
ในตัวอย่างแรก ปีจะอยู่ในพื้นหลัง ในตัวอย่างที่สอง ปีนั้นเป็นส่วนสำคัญของบล็อกข้อความ ในทั้งสองกรณี พวกเขาดูค่อนข้างโดดเด่นและเป็นองค์ประกอบเพิ่มเติมที่สมบูรณ์แบบ


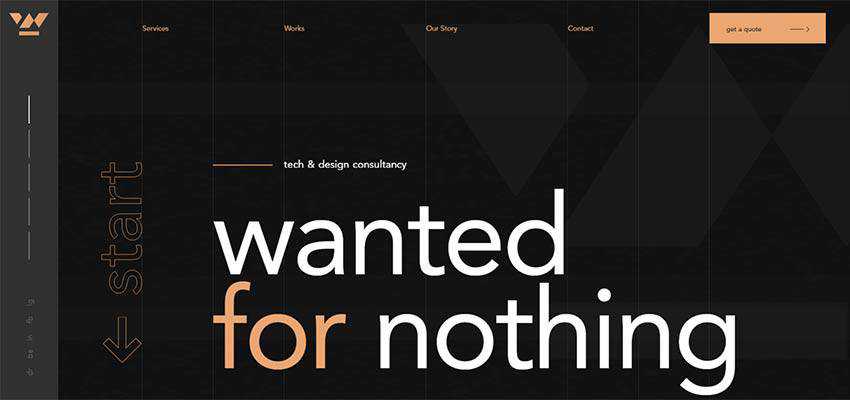
ต้องการเพื่ออะไร
ในกรณีของ Wanted for Nothing คุณจะสะดุดกับชื่อเรื่องที่ชัดเจนซึ่งปิดเสียงรายการอื่นๆ บนหน้าจอ อย่างไรก็ตาม ด้วยรูปลักษณ์ที่กลวงของคำว่า "เริ่มต้น" มันจึงอยู่ในตำแหน่งที่เหมาะสมในการจัดองค์ประกอบโดยธรรมชาติ กระตุ้นให้ผู้ใช้ดำเนินการ

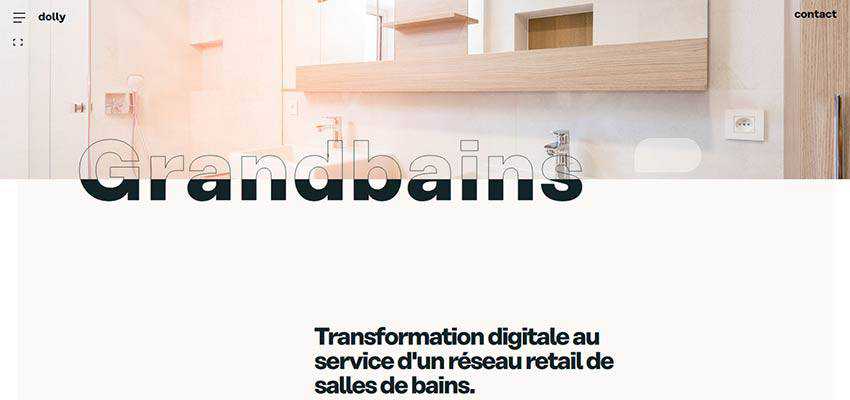
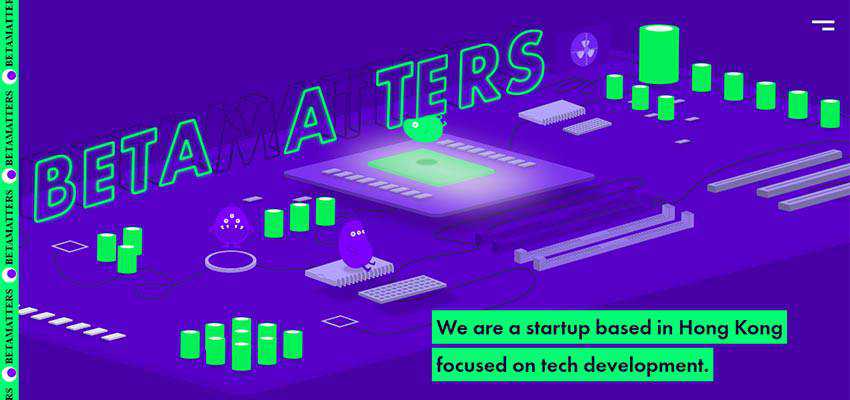
Dolly – Agency / Vincent Saisset / Betamatters
และสุดท้าย เทรนด์นี้เป็นวิธีที่ยอดเยี่ยมในการทำให้การออกแบบตัวอักษรดูสวยงามและข้อความก็ดังขึ้น พิจารณา Dolly – Agency, Vincent Saisset และ Betamatters
ทีมงานสร้างสรรค์ที่อยู่เบื้องหลังการออกแบบของ Dolly Agency เล่นกับเทรนด์ภายในคำเดียว แทนที่จะเป็นสองคำ เป็นผลให้เราสามารถเห็นสิ่งที่น่าสนใจที่ทำให้ชื่อเรื่องกลมกลืนกับสภาพแวดล้อมได้อย่างสมบูรณ์แบบและในขณะเดียวกันก็สร้างแถลงการณ์ เป็นส่วนผสมของ "การเริ่มต้น" ที่กล้าหาญและแข็งแกร่ง และ "จุดจบ" ที่ละเอียดอ่อนและสง่างามที่ดึงดูดความสนใจได้ง่าย

เว็บไซต์ของ Vincent Saisset ใช้โซลูชันนี้เพื่อบันทึกส่วนพอร์ตโฟลิโอไม่ให้ซ้ำซากจำเจ รายชื่อหนังสือทั่วไปไม่เพียงแต่นำเสนอผลงานศิลปะเท่านั้น แต่ยังมีบทบาทในการตกแต่งอีกด้วย ซึ่งเป็นการเพิ่มบรรยากาศทางศิลปะโดยรวม

Betamatters มีพื้นที่ฮีโร่ที่มองเห็นได้ชัดเจน แต่สิ่งนี้ไม่ได้หยุดป้ายชื่อและข้อความต้อนรับไม่ให้โดดเด่น นี่เป็นอีกรูปแบบหนึ่งที่ยอดเยี่ยมของการใช้งานตัวอักษรแบบกลวงและทึบ
สังเกตผู้ติดตามที่ได้รับแรงบันดาลใจจากดิจิทัลด้วยสายไฟและกระบอกสูบจำนวนมาก ชื่อบริษัทนั้นกลวงและมีมิติ – มันเข้ากับที่นี่เหมือนถุงมือ ข้อความต้อนรับถูกตั้งค่าเป็นแบบอักษรทึบและเข้ากันได้ดีกับองค์ประกอบ มันโดดเด่นจากฝูงชนโดยธรรมชาติ

การผสมผสานที่มีประสิทธิภาพ
เราคุ้นเคยกับการเห็นการผสมผสานของประเภทครอบครัวในส่วนฮีโร่ที่ใช้เพื่อทำให้ส่วนหัวและบล็อกต้อนรับในลักษณะที่น่าดึงดูดใจ วันนี้ เราสามารถเห็นการเปลี่ยนแปลงบางอย่างในการปฏิบัตินี้
การเปลี่ยนแปลงเหล่านี้ไม่ใช่สิ่งใหม่ แต่มีความฉลาดและชาญฉลาด การผสมผสานสไตล์ที่กลวงและทึบสำหรับการพิมพ์นั้นเรียบง่ายและสง่างามมากจนผู้ใช้ยอมรับได้อย่างง่ายดาย วิธีแก้ปัญหาเล็กๆ น้อยๆ นี้ได้ทำให้การฝึกฝนทุกวันได้รับการพิสูจน์แล้วว่าเป็นการปรับโฉมใหม่
เทคนิคนี้ทำให้สิ่งต่าง ๆ น่าสนใจโดยไม่สร้างความรำคาญ และในขณะเดียวกันก็เน้นรายละเอียดที่สำคัญอย่างชำนาญ นอกจากนี้ยังมีแอปพลิเคชั่นในชีวิตจริงอีกด้วย ดังนั้นในมือขวา มันสามารถเปลี่ยนเป็นสิ่งที่เหลือเชื่อและใช้งานได้จริง
