การโกหกที่แท้จริงของอินเทอร์เฟซผู้ใช้ในแง่ดี
เผยแพร่แล้ว: 2022-03-10อินเทอร์เฟซผู้ใช้ (UI) สามรายการไปที่ผับ คนแรกสั่งเครื่องดื่มแล้วสั่งอีกหลายอย่าง สองสามชั่วโมงต่อมาก็ขอบิลและออกจากผับเมา UI ที่สองสั่งเครื่องดื่ม จ่ายล่วงหน้า สั่งเครื่องดื่มอื่น จ่ายและอื่น ๆ และภายในสองสามชั่วโมงผับก็เมา UI ที่สามออกจากผับแล้วเมาทันทีหลังจากเข้าไป - รู้ว่าผับทำงานอย่างไรและมีประสิทธิภาพเพียงพอที่จะไม่เสียเวลา คุณเคยได้ยินเรื่องที่สามนี้หรือไม่? เรียกว่า “UI ในแง่ดี”

เมื่อเร็วๆ นี้ จากการพูดคุยเรื่องการเพิ่มประสิทธิภาพทางจิตวิทยาในการประชุมหลายครั้งที่ทุ่มเทให้กับทั้งการพัฒนาส่วนหน้าและ UX ฉันรู้สึกประหลาดใจที่เห็นว่าหัวข้อของการออกแบบ UI ในแง่ดีนั้นได้รับการกล่าวถึงเพียงเล็กน้อยในชุมชน พูดตรงๆ คำว่าตัวเองไม่ได้กำหนดไว้อย่างดีด้วยซ้ำ ในบทความนี้ เราจะหาว่าแนวคิดนี้มีพื้นฐานมาจากแนวคิดใด และเราจะดูตัวอย่างบางส่วนรวมทั้งทบทวนภูมิหลังทางจิตวิทยาของแนวคิดดังกล่าว หลังจากนั้น เราจะทบทวนข้อกังวลและประเด็นหลักเกี่ยวกับวิธีการควบคุมเทคนิค UX นี้
อ่านเพิ่มเติม เกี่ยวกับ SmashingMag:
- ผู้ใช้คือนักออกแบบเว็บไซต์นิรนาม
- การออกแบบส่วนต่อประสานผู้ใช้ที่ใช้การ์ด
- อินเทอร์เฟซการสนทนา: วันนี้เราอยู่ที่ไหน
แต่ก่อนที่เราจะเริ่มต้น ต้องบอกความจริงก่อนว่าไม่มีสิ่งใดที่เรียกว่า "UI ในแง่ดี" ได้ ค่อนข้างจะเป็นแบบจำลองทางจิตที่อยู่เบื้องหลังการใช้งานอินเทอร์เฟซ การออกแบบ UI ในแง่ดีมีประวัติและเหตุผลของตัวเอง
กาลครั้งหนึ่ง
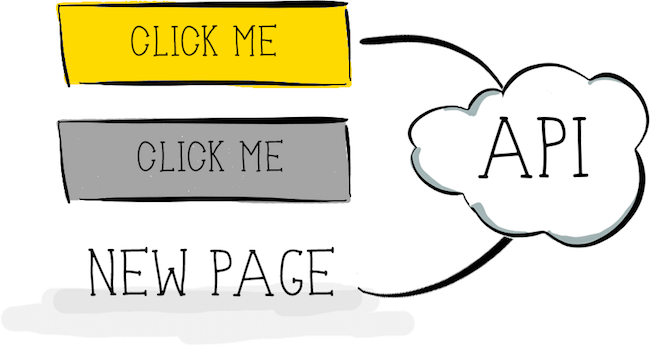
นานมาแล้ว - เมื่อคำว่า "ทวีต" ใช้กับนกเป็นส่วนใหญ่ Apple กำลังจะล้มละลายและผู้คนยังคงใส่หมายเลขแฟกซ์บนนามบัตร - เว็บอินเตอร์เฟสค่อนข้างนักพรต และส่วนใหญ่ไม่มีแม้คำใบ้ของการมองโลกในแง่ดี ตัวอย่างเช่น การโต้ตอบกับปุ่ม อาจเป็นไปตามสถานการณ์ที่คล้ายกับต่อไปนี้:
- ผู้ใช้คลิกปุ่ม
- ปุ่มถูกเรียกใช้ในสถานะปิดใช้งาน
- การเรียกจะถูกส่งไปยังเซิร์ฟเวอร์
- การตอบสนองจากเซิร์ฟเวอร์จะถูกส่งไปยังเพจ
- หน้าถูกโหลดซ้ำเพื่อแสดงสถานะของการตอบกลับ

สิ่งนี้อาจดูไม่มีประสิทธิภาพนักในปี 2559 อย่างไรก็ตาม น่าประหลาดใจที่สถานการณ์เดียวกันนี้ยังคงถูกใช้ในหน้าเว็บและแอปพลิเคชันจำนวนมาก และยังคงเป็นส่วนหนึ่งของกระบวนการโต้ตอบสำหรับผลิตภัณฑ์จำนวนมาก เหตุผลก็คือสามารถคาดเดาได้และป้องกันข้อผิดพลาดได้ไม่มากก็น้อย: ผู้ใช้รู้ว่ามีการร้องขอการดำเนินการจากเซิร์ฟเวอร์ (สถานะการปิดใช้งานของปุ่มบ่งบอกถึงสิ่งนี้) และเมื่อเซิร์ฟเวอร์ตอบสนอง หน้าที่อัปเดตจะระบุอย่างชัดเจน สิ้นสุดการโต้ตอบระหว่างไคลเอ็นต์-เซิร์ฟเวอร์-ไคลเอ็นต์ ปัญหาเกี่ยวกับการโต้ตอบประเภทนี้ค่อนข้างชัดเจน:
- ผู้ใช้ต้องรอ ถึงตอนนี้ เราทราบดีว่าแม้เวลาตอบสนองที่ช้าที่สุดของเซิร์ฟเวอร์ก็ส่งผลกระทบในทางลบต่อการรับรู้ของผู้ใช้ต่อแบรนด์ทั้งหมด ไม่เพียงเฉพาะในหน้านี้เท่านั้น
- ทุกครั้งที่ผู้ใช้ได้รับการตอบสนองต่อการกระทำของพวกเขา จะแสดงในลักษณะที่เป็นอันตราย (หน้าเว็บใหม่โหลดขึ้น แทนที่จะเป็นหน้าที่มีอยู่ที่ได้รับการอัปเดต) ซึ่งแบ่งบริบทของงานของผู้ใช้และอาจส่งผลต่อการคิด แม้ว่าเราจะไม่จำเป็นต้องพูดถึงการทำงานหลายอย่างพร้อมกันในกรณีนี้ แต่การเปลี่ยนบริบททางจิตใดๆ ก็ไม่เป็นที่พอใจ ดังนั้น หากการกระทำไม่ได้หมายความถึงการสลับบริบทโดยเนื้อแท้ (การชำระเงินออนไลน์เป็นตัวอย่างที่ดีเมื่อสวิตช์เป็นไปตามธรรมชาติ) การเปลี่ยนจะเป็นการตั้งค่าเสียงสนทนาที่ไม่เป็นมิตรระหว่างผู้ใช้และระบบ
วันดีๆที่ไม่เก่า
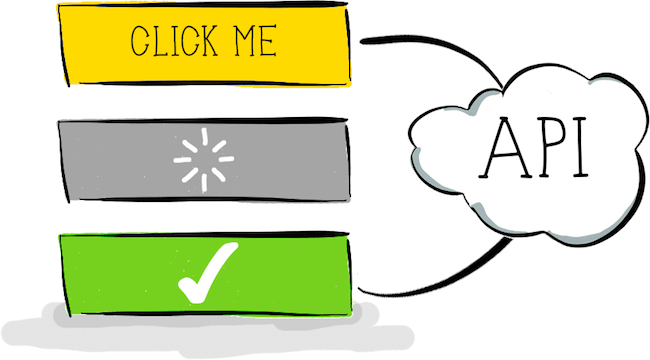
จากนั้นสิ่งที่เรียกว่า Web 2.0 มาถึงและให้โหมดใหม่ของการโต้ตอบกับหน้าเว็บ แก่นของสิ่งเหล่านี้คือ XMLHttpRequest และ AJAX โหมดการโต้ตอบใหม่เหล่านี้เสริมด้วย "สปินเนอร์": รูปแบบที่ง่ายที่สุดของตัวบ่งชี้ความคืบหน้า ซึ่งมีจุดประสงค์เพียงเพื่อสื่อสารกับผู้ใช้ว่าระบบกำลังยุ่งกับการดำเนินการบางอย่าง ตอนนี้ เราไม่จำเป็นต้องโหลดหน้าซ้ำหลังจากได้รับการตอบสนองจากเซิร์ฟเวอร์ เราสามารถอัปเดตส่วนหนึ่งของหน้าที่แสดงผลแล้วแทนได้ สิ่งนี้ทำให้เว็บมีไดนามิกมากขึ้น ในขณะที่ให้ประสบการณ์ที่ราบรื่นและน่าดึงดูดยิ่งขึ้นสำหรับผู้ใช้ การโต้ตอบทั่วไปกับปุ่มในตอนนี้อาจมีลักษณะดังนี้:
- ผู้ใช้คลิกปุ่ม
- ปุ่มถูกเรียกใช้ในสถานะปิดใช้งาน และสปินเนอร์บางชนิดจะแสดงบนปุ่มเพื่อระบุว่าระบบกำลังทำงาน
- การโทรจะถูกส่งไปยังเซิร์ฟเวอร์
- การตอบสนองจากเซิร์ฟเวอร์จะถูกส่งไปยังเพจ
- สถานะภาพของปุ่มและหน้าจะได้รับการอัปเดตตามสถานะการตอบสนอง
โมเดลการโต้ตอบใหม่นี้กล่าวถึงปัญหาที่กล่าวถึงข้างต้นของวิธีการโต้ตอบแบบเก่า: การอัปเดตหน้าเว็บเกิดขึ้นโดยไม่มีการดำเนินการที่ทำลายล้าง ทำให้บริบทของผู้ใช้และการมีส่วนร่วมของพวกเขาในการโต้ตอบดีขึ้นกว่าเมื่อก่อนมาก

รูปแบบการโต้ตอบประเภทนี้มีการใช้กันอย่างแพร่หลายในทุกที่ในสื่อดิจิทัล แต่ปัญหาหนึ่งยังคงอยู่: ผู้ใช้ยังคงต้องรอการตอบกลับจากเซิร์ฟเวอร์ ได้ เราสามารถทำให้เซิร์ฟเวอร์ของเราตอบสนองเร็วขึ้น แต่ไม่ว่าเราจะพยายามเร่งความเร็วโครงสร้างพื้นฐานมากแค่ไหน ผู้ใช้ก็ยังต้องรอ อีกครั้งผู้ใช้ไม่ชอบรอที่จะพูดอย่างอ่อนโยน ตัวอย่างเช่น การวิจัยพบว่า 78% ของผู้บริโภครู้สึกถึงอารมณ์ด้านลบอันเป็นผลมาจากเว็บไซต์ที่ช้าหรือไม่น่าเชื่อถือ นอกจากนี้ จากการสำรวจที่จัดทำโดย Harris Interactive สำหรับ Tealeaf พบว่า 23% ของผู้ใช้สารภาพว่าสาปแช่งโทรศัพท์ของตน 11% ได้กรีดร้องใส่พวกเขา และ 4% ทั้งหมดได้โยนโทรศัพท์ทิ้งเมื่อประสบปัญหาเกี่ยวกับการทำธุรกรรมออนไลน์ ความล่าช้าเป็นหนึ่งในปัญหาเหล่านั้น

แม้ว่าคุณจะแสดงตัวบ่งชี้ความคืบหน้าบางอย่างในขณะที่ผู้ใช้รอ เว้นแต่คุณจะสร้างสรรค์มากกับตัวบ่งชี้ ทุกวันนี้ก็ไม่เพียงพอ ส่วนใหญ่แล้ว ผู้คนเคยชินกับการปั่นด้ายซึ่งบ่งชี้ว่าระบบทำงานช้า สปินเนอร์มีความเกี่ยวข้องกับการรอแบบพาสซีฟมากขึ้นเมื่อผู้ใช้ไม่มีทางเลือกอื่นนอกจากรอการตอบสนองของเซิร์ฟเวอร์หรือปิดแท็บหรือแอปพลิเคชันทั้งหมด มาดูขั้นตอนในการปรับปรุงการโต้ตอบประเภทนี้กัน มาดูแนวคิดของ UI ในแง่ดีกัน
UI ในแง่ดี
ดังที่ได้กล่าวมาแล้ว UI ที่มองโลกในแง่ดีนั้นไม่มีอะไรมากไปกว่าวิธีการจัดการปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ เพื่อให้เข้าใจแนวคิดหลักเบื้องหลัง เราจะยึดสถานการณ์ "ผู้ใช้คลิกปุ่ม" แต่หลักการจะเหมือนกันสำหรับการโต้ตอบทุกประเภทที่คุณอาจต้องการทำให้มองโลกในแง่ดี ตามพจนานุกรมภาษาอังกฤษของ Oxford:
op-ti-mis-tic , adj. มีความหวังและมั่นใจในอนาคต
มาเริ่มกันที่ส่วน “ความมั่นใจในอนาคต”
คุณคิดอย่างไร: เซิร์ฟเวอร์ของคุณส่งคืนข้อผิดพลาดในการดำเนินการของผู้ใช้บ่อยเพียงใด ตัวอย่างเช่น API ของคุณล้มเหลวบ่อยครั้งเมื่อผู้ใช้คลิกปุ่มหรือไม่ หรืออาจจะล้มเหลวมากเมื่อผู้ใช้คลิกลิงค์? ตรงไปตรงมาฉันไม่คิดอย่างนั้น แน่นอนว่าสิ่งนี้อาจแตกต่างกันไปตาม API โหลดของเซิร์ฟเวอร์ ระดับการจัดการข้อผิดพลาด และปัจจัยอื่นๆ ที่คุณในฐานะนักพัฒนาส่วนหน้าหรือผู้เชี่ยวชาญ UX อาจไม่เต็มใจที่จะเข้าไปเกี่ยวข้อง แต่ตราบใดที่ API มีความเสถียรและคาดการณ์ได้ และส่วนหน้าสื่อสารการกระทำที่ถูกต้องใน UI อย่างเหมาะสม ดังนั้นจำนวนข้อผิดพลาดในการตอบสนองต่อการกระทำที่เริ่มต้นโดยผู้ใช้จะค่อนข้างต่ำ ฉันจะไปไกลที่สุดเท่าที่จะบอกว่าพวกเขาไม่ควรเกิน 1 ถึง 3% ซึ่งหมายความว่าใน 97 ถึง 99% ของกรณีที่ผู้ใช้คลิกปุ่มบนเว็บไซต์ การตอบสนองของเซิร์ฟเวอร์ควรจะสำเร็จโดยไม่มีข้อผิดพลาด สิ่งนี้ควรค่าแก่การมองในแง่ดี:

ลองคิดดูสักครู่: หากเรามั่นใจ 97 ถึง 99% เกี่ยวกับการตอบสนองที่ประสบความสำเร็จ เราอาจมั่นใจเกี่ยวกับอนาคตของการตอบสนองเหล่านั้น อย่างน้อยก็มั่นใจเกี่ยวกับอนาคตมากกว่าแมวของชโรดิงเงอร์ เราสามารถเขียนเรื่องราวใหม่ทั้งหมดเกี่ยวกับการโต้ตอบของปุ่ม:
- ผู้ใช้คลิกปุ่ม
- สถานะภาพของปุ่มจะถูกเรียกใช้ในโหมดความสำเร็จทันที
แค่นั้นแหละ! อย่างน้อยจากมุมมองของผู้ใช้ ไม่มีอะไรมากไปกว่านี้แล้ว ไม่ต้องรอ ไม่ต้องจ้องที่ปุ่มที่ถูกปิดใช้งาน และไม่ใช่สปินเนอร์ที่น่ารำคาญอีก การโต้ตอบนั้นราบรื่น โดยที่ระบบไม่ก้าวเข้ามาเพื่อเตือนผู้ใช้เกี่ยวกับตัวเอง

จากมุมมองของนักพัฒนา วงจรที่สมบูรณ์มีลักษณะดังนี้:
- ผู้ใช้คลิกปุ่ม
- สถานะภาพของปุ่มจะถูกเรียกใช้ในโหมดความสำเร็จทันที
- การเรียกจะถูกส่งไปยังเซิร์ฟเวอร์
- การตอบกลับจากเซิร์ฟเวอร์จะถูกส่งไปยังเพจ
- ใน 97 ถึง 99% ของกรณี เราทราบดีว่าการตอบสนองจะประสบความสำเร็จ ดังนั้นเราจึงไม่จำเป็นต้องรบกวนผู้ใช้
- เฉพาะในกรณีที่คำขอล้มเหลวระบบจะพูดขึ้น ไม่ต้องกังวลเกี่ยวกับเรื่องนี้ในตอนนี้ – เราจะมาถึงจุดนี้ในบทความต่อไป
มาดูตัวอย่างของการโต้ตอบในแง่ดีกัน คุณอาจคุ้นเคยกับปุ่ม "ชอบ" ที่พบใน Facebook และ Twitter ลองมาดูที่หลัง
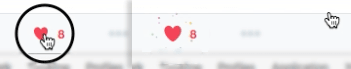
เห็นได้ชัดว่ามันเริ่มด้วยการคลิกปุ่ม แต่ให้สังเกตสถานะภาพของปุ่มเมื่อผู้ใช้ไม่กดหรือวางเมาส์เหนือปุ่มอีกต่อไป เปลี่ยนสถานะสำเร็จทันที!

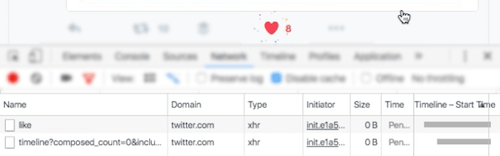
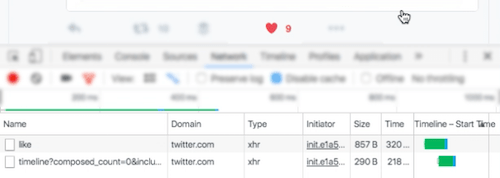
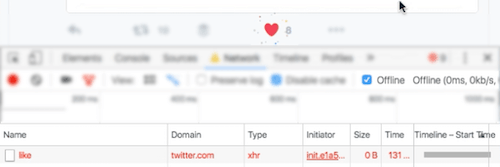
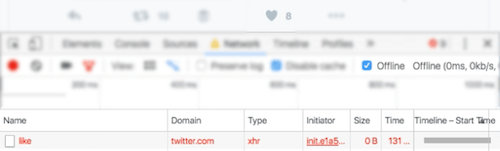
มาดูกันว่ามีอะไรเกิดขึ้นในแท็บ "เครือข่าย" ของเครื่องมือสำหรับนักพัฒนาเบราว์เซอร์ของเราในขณะนี้

แท็บ "เครือข่าย" แสดงว่าส่งคำขอเซิร์ฟเวอร์แล้ว แต่ยังอยู่ระหว่างดำเนินการ หมายเลขตัวนับ "ชอบ" ยังไม่เพิ่มขึ้น แต่ด้วยการเปลี่ยนสี อินเทอร์เฟซสามารถสื่อสารความสำเร็จไปยังผู้ใช้ได้อย่างชัดเจน แม้กระทั่งก่อนที่จะได้รับการตอบกลับจากเซิร์ฟเวอร์
หลังจากได้รับการตอบสนองที่ประสบความสำเร็จจากเซิร์ฟเวอร์ ตัวนับจะได้รับการอัปเดต แต่การเปลี่ยนภาพนั้นละเอียดกว่าการเปลี่ยนสีทันที สิ่งนี้ทำให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่นและไม่สะดุด โดยไม่ต้องรอนาน

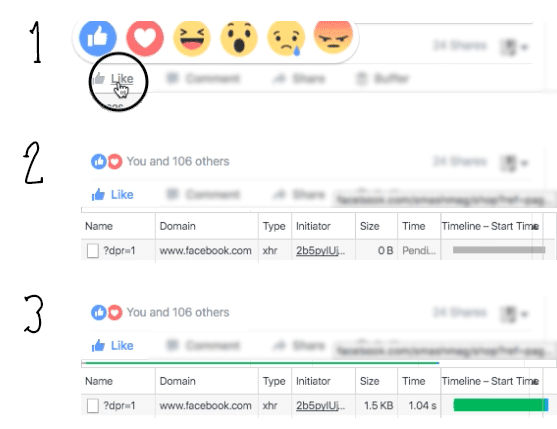
อีกตัวอย่างหนึ่งของการโต้ตอบในแง่ดีมีให้เห็นบน Facebook ด้วยปุ่มไลค์ของตัวเอง สถานการณ์ค่อนข้างคล้ายคลึงกัน ยกเว้นว่า Facebook อัปเดตตัวนับทันทีพร้อมกับสีของปุ่มที่สำเร็จ โดยไม่ต้องรอการตอบกลับของเซิร์ฟเวอร์

สิ่งหนึ่งที่ควรทราบที่นี่แม้ว่า หากเราดูที่เวลาตอบสนองของเซิร์ฟเวอร์ เราจะเห็นว่าเป็นเวลามากกว่า 1 วินาที เล็กน้อย เมื่อพิจารณาว่าโมเดล RAIL แนะนำ 100 มิลลิวินาที เป็นเวลาตอบสนองที่เหมาะสมที่สุดสำหรับการโต้ตอบแบบง่ายๆ โดยปกติแล้วจะนานเกินไป อย่างไรก็ตาม ผู้ใช้ไม่รับรู้ถึงเวลาที่รอในกรณีนี้ เนื่องจากลักษณะการโต้ตอบในแง่ดีของการโต้ตอบนี้ ดี! นี่เป็นอีกตัวอย่างหนึ่งของการปรับประสิทธิภาพ ทางจิตวิทยา ให้เหมาะสม
แต่มาเผชิญหน้ากัน: ยังมีโอกาส 1 ถึง 3% ที่เซิร์ฟเวอร์จะส่งคืนข้อผิดพลาด หรือบางทีผู้ใช้ก็ออฟไลน์อยู่ หรือมีแนวโน้มมากขึ้นว่าเซิร์ฟเวอร์อาจส่งคืนสิ่งที่เป็นการตอบกลับความสำเร็จในทางเทคนิค แต่การตอบกลับมีข้อมูลที่ลูกค้าต้องประมวลผลเพิ่มเติม เป็นผลให้ผู้ใช้ไม่ได้รับตัวบ่งชี้ความล้มเหลว แต่เราไม่สามารถพิจารณาการตอบสนองที่ประสบความสำเร็จเช่นกัน เพื่อให้เข้าใจวิธีจัดการกับกรณีดังกล่าว เราควรทำความเข้าใจว่าเหตุใด UI ที่มองโลกในแง่ดีจึงทำงานในด้านจิตใจตั้งแต่แรก

จิตวิทยาเบื้องหลัง UI ในแง่ดี
จนถึงตอนนี้ ฉันไม่เคยได้ยินใครบ่นเกี่ยวกับการมีปฏิสัมพันธ์ในแง่ดีดังกล่าวบนเครือข่ายสังคมหลักๆ สมมติว่าตัวอย่างเหล่านี้ทำให้เราเชื่อว่า UI ที่มองโลกในแง่ดีนั้นได้ผล แต่ทำไมพวกเขาถึงทำงานสำหรับผู้ใช้? พวกเขาทำงานเพียงเพราะคนไม่ชอบรอ แค่นั้นแหละ! คุณสามารถข้ามไปยังส่วนถัดไปของบทความได้
แต่ถ้าคุณยังอ่านอยู่ คุณอาจสนใจที่จะรู้ว่าเหตุใดจึงเป็นเช่นนั้น ดังนั้น มาเจาะลึกลงไปอีกเล็กน้อยในพื้นฐานทางจิตวิทยาของแนวทางนี้

UI ที่มองโลกในแง่ดีมีส่วนประกอบพื้นฐานสองอย่างที่ควรค่าแก่การวิเคราะห์ทางจิตวิทยา:
- การตอบสนองที่รวดเร็วต่อการกระทำของผู้ใช้
- การจัดการกับความล้มเหลวที่อาจเกิดขึ้นบนเซิร์ฟเวอร์ บนเครือข่าย และที่อื่นๆ
ตอบสนองต่อการดำเนินการของผู้ใช้อย่างรวดเร็ว
เมื่อเราพูดถึงการออกแบบ UI ในแง่ดี เรากำลังพูดถึงเวลาตอบสนองที่เหมาะสมที่สุดในการโต้ตอบระหว่างมนุษย์กับคอมพิวเตอร์ และคำแนะนำสำหรับการสื่อสารประเภทนี้มีมาตั้งแต่ปี 1968 ย้อนกลับไปในปี 1968 ในเวลานั้น Robert B. Miller ได้ตีพิมพ์ผลงานชิ้นสำคัญของเขาเรื่อง “Response Time in Man-Computer Conversational Transactions” (PDF) ซึ่งเขาให้คำจำกัดความถึง 17 รายการ คำตอบประเภทต่างๆ ที่ผู้ใช้จะได้รับจากคอมพิวเตอร์ Miller ประเภทหนึ่งเหล่านี้เรียกว่า “การตอบสนองเพื่อควบคุมการเปิดใช้งาน” — ความล่าช้าระหว่างการกดแป้นและการตอบกลับด้วยภาพ ย้อนกลับไปในปี 2511 ไม่ควรเกิน 0.1 ถึง 0.2 วินาที ใช่ โมเดล RAIL ไม่ใช่คนแรกที่แนะนำสิ่งนี้ — คำแนะนำมีมาประมาณ 50 ปีแล้ว มิลเลอร์ตั้งข้อสังเกตว่าแม้การตอบรับที่ล่าช้าในช่วงสั้นๆ นี้อาจช้าเกินไปสำหรับผู้ใช้ที่มีทักษะ ซึ่งหมายความว่า ตามหลักการแล้ว ผู้ใช้ควรได้รับการตอบรับการกระทำของตนภายใน 100 มิลลิวินาที นี่กำลังเข้าสู่ช่วงหนึ่งของการกระทำโดยไม่รู้ตัวที่เร็วที่สุดที่ร่างกายมนุษย์สามารถทำได้ นั่นคือการกะพริบตา ด้วยเหตุนี้ ช่วงเวลา 100 มิลลิวินาทีจึงมักจะถูกมองว่าเป็นช่วงเวลาทันที Davina Bristow จากสถาบันประสาทวิทยาแห่งมหาวิทยาลัยคอลเลจลอนดอนกล่าวว่า "คนส่วนใหญ่กะพริบประมาณ 15 ครั้งต่อนาทีและกะพริบเป็นเวลาเฉลี่ย 100 ถึง 150 มิลลิวินาที" กล่าวเสริมว่า "หมายความว่าโดยรวมแล้วเราใช้เวลาอย่างน้อย 9 วันต่อปีในการกะพริบตา ”
เนื่องจากการตอบสนอง ด้วยภาพ ทันที (ก่อนที่คำขอจริงจะเสร็จสิ้น) UI ที่มองโลกในแง่ดีเป็นหนึ่งในตัวอย่างของเทคนิคการทำให้เสร็จก่อนกำหนดที่ใช้ในการเพิ่มประสิทธิภาพทางจิตวิทยา แต่ความจริงที่ว่าคนชอบอินเทอร์เฟซที่ตอบสนองในพริบตาไม่ควรแปลกใจสำหรับพวกเราส่วนใหญ่จริงๆ และก็ทำได้ไม่ยากเช่นกัน แม้ในสมัยก่อน เราปิดใช้งานปุ่มทันทีหลังจากที่คลิก และโดยปกติแล้วก็เพียงพอที่จะรับทราบข้อมูลที่ผู้ใช้ป้อน แต่สถานะปิดการใช้งานในองค์ประกอบอินเทอร์เฟซหมายถึงการรอแบบพาสซีฟ: ผู้ใช้ไม่สามารถทำอะไรกับมันได้และไม่มีการควบคุมกระบวนการ และนี่เป็นสิ่งที่น่าผิดหวังมากสำหรับผู้ใช้ นั่นเป็นเหตุผลที่เราข้ามสถานะปิดการใช้งานไปพร้อมกันใน UI ที่มองโลกในแง่ดี — เราสื่อสารผลลัพธ์เชิงบวกแทนที่จะทำให้ผู้ใช้รอ
การจัดการกับความล้มเหลวที่อาจเกิดขึ้น
มาดูแง่มุมทางจิตวิทยาที่น่าสนใจประการที่สองของการออกแบบ UI ในแง่ดี - การจัดการกับความล้มเหลวที่อาจเกิดขึ้น โดยทั่วไป มีข้อมูลและบทความมากมายเกี่ยวกับวิธีจัดการกับข้อผิดพลาด UI อย่างดีที่สุด อย่างไรก็ตาม ในขณะที่เราจะดูวิธีจัดการกับความล้มเหลวในบทความนี้ สิ่งที่สำคัญที่สุดใน UI ในแง่ดีไม่ใช่วิธีที่เราจัดการกับข้อผิดพลาด แต่เมื่อเราดำเนินการ
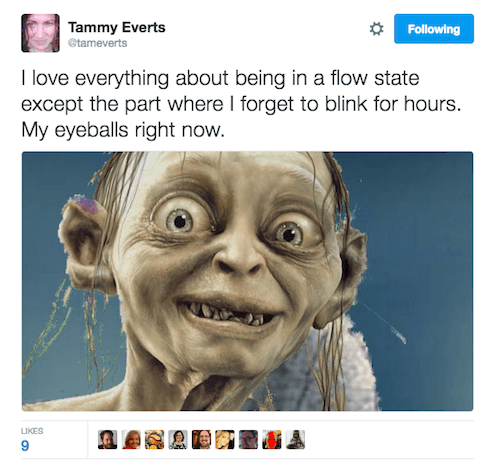
มนุษย์จัดระเบียบกิจกรรมของพวกเขาเป็นกลุ่มๆ โดยธรรมชาติ สิ้นสุดลงด้วยการบรรลุวัตถุประสงค์หรือวัตถุประสงค์ย่อยที่กำหนดไว้ตามอัตวิสัย บางครั้งเราเรียกกลุ่มก้อนเหล่านี้ว่าเป็น "ขบวนแห่งความคิด" "กระแสความคิด" (PDF) หรือเพียงแค่ "กระแสน้ำ" สถานะการไหลมีลักษณะเฉพาะด้วยความเพลิดเพลินสูงสุด โฟกัสที่กระฉับกระเฉง และความเข้มข้นที่สร้างสรรค์ ระหว่างการไหล ผู้ใช้จะถูกดูดซึมอย่างสมบูรณ์ในกิจกรรม ทวีตโดย Tammy Everts แสดงให้เห็นอย่างชัดเจนว่า:

บนเว็บ ระยะเวลาของกิจกรรมกลุ่มดังกล่าวสั้นกว่ามาก มาทบทวนงานของ Robert B. Miller กันอีกครั้ง ประเภทคำตอบที่เขาอ้างถึง ได้แก่ :
- การตอบสนองต่อการสอบถามข้อมูลในรายการอย่างง่าย
- การตอบสนองต่อคำถามที่ซับซ้อนในรูปแบบกราฟิก
- ตอบกลับไปยัง “ระบบ คุณเข้าใจฉันไหม”
เขาเชื่อมโยงสิ่งเหล่านี้กับช่วงเวลา 2 วินาที เดียวกันซึ่งผู้ใช้ควรได้รับการตอบสนองประเภทที่เกี่ยวข้อง เราควรสังเกตว่าช่วงเวลานี้ยังขึ้นอยู่กับหน่วยความจำในการทำงานของบุคคลโดยไม่ต้องขุดลึกลงไปอีก (หมายถึงช่วงเวลาที่บุคคลสามารถเก็บข้อมูลจำนวนหนึ่งไว้ในหัวและที่สำคัญกว่านั้นคือสามารถจัดการได้) สำหรับเรา ในฐานะนักพัฒนาและผู้เชี่ยวชาญ UX นี่หมายความว่าภายใน 2 วินาทีของการโต้ตอบกับองค์ประกอบ ผู้ใช้จะเข้าสู่ขั้นตอนและมุ่งเน้นไปที่การตอบสนองที่พวกเขาคาดหวัง หากเซิร์ฟเวอร์ส่งคืนข้อผิดพลาดในช่วงเวลานี้ ผู้ใช้จะยังคงอยู่ใน "การสนทนา" กับอินเทอร์เฟซ ดังนั้นให้พูด คล้ายกับบทสนทนาระหว่างคนสองคนที่คุณพูดอะไรบางอย่างและอีกฝ่ายหนึ่งไม่เห็นด้วยกับคุณเล็กน้อย ลองนึกภาพว่าอีกฝ่ายใช้เวลานานพยักหน้าเห็นด้วยหรือไม่ (เทียบเท่ากับสถานะความสำเร็จของเราใน UI) แต่สุดท้ายก็พูดว่า "ไม่" กับคุณ น่าอึดอัดใจใช่มั้ย ดังนั้น UI ที่มองโลกในแง่ดีต้องแจ้งความล้มเหลวให้กับผู้ใช้ภายใน 2 วินาทีของโฟลว์

ด้วยจิตวิทยาของวิธีจัดการกับความล้มเหลวใน UI ที่มองโลกในแง่ดี ในที่สุดก็มาถึง 1 ถึง 3% ของคำขอที่ล้มเหลว
ด้านลบของการออกแบบ UI ในแง่ดี
จนถึงตอนนี้ ข้อสังเกตทั่วไปที่ฉันได้ยินคือการออกแบบ UI ที่มองโลกในแง่ดีนั้นเป็นรูปแบบสีดำ — การโกง ถ้าคุณต้องการ นั่นคือ เรากำลังโกหกผู้ใช้ของเราเกี่ยวกับผลลัพธ์ของการโต้ตอบของพวกเขา ทางกฎหมาย ศาลใด ๆ อาจสนับสนุนประเด็นนี้ ถึงกระนั้น ฉันถือว่าเทคนิคนี้เป็นการทำนายหรือความหวัง (จำคำจำกัดความของ "มองโลกในแง่ดี" ได้ไหม นี่คือที่ที่เราให้พื้นที่บางส่วนสำหรับส่วนที่ "มีความหวัง" ของมัน) ความแตกต่างระหว่าง "การโกหก" และ "การคาดการณ์" คือวิธีที่คุณปฏิบัติต่อคำขอที่ล้มเหลว 1 ถึง 3% มาดูกันว่าปุ่ม “ถูกใจ” ในแง่บวกของ Twitter ทำงานอย่างไรเมื่อออฟไลน์
อย่างแรก สอดคล้องกับรูปแบบ UI ในแง่ดี ปุ่มจะเปลี่ยนเป็นสถานะสำเร็จทันทีหลังจากถูกคลิก — อีกครั้ง โดยที่ผู้ใช้ไม่ต้องกดหรือวางเมาส์เหนือปุ่มนั้นอีกต่อไป เหมือนกับที่ปุ่มทำงานเมื่อผู้ใช้ออนไลน์

แต่เนื่องจากผู้ใช้ออฟไลน์ คำขอจึงล้มเหลว

ดังนั้นโดยเร็วที่สุดภายในโฟลว์ของผู้ใช้ ความล้มเหลวควรได้รับการสื่อสาร อีกครั้ง 2 วินาทีมักจะเป็นช่วงเวลาของการไหลดังกล่าว Twitter สื่อสารสิ่งนี้ด้วยวิธีที่ละเอียดอ่อนที่สุด เพียงเปลี่ยนสถานะของปุ่มกลับ

ผู้อ่านที่มีมโนธรรมในที่นี้อาจกล่าวได้ว่าการจัดการความล้มเหลวนี้สามารถก้าวไปอีกขั้นได้ โดยแจ้งผู้ใช้จริงว่าไม่สามารถส่งคำขอได้หรือมีข้อผิดพลาดเกิดขึ้น ซึ่งจะทำให้ระบบมีความโปร่งใสมากที่สุด แต่มีประเด็นที่น่าจับตามอง หรือค่อนข้างจะเป็นเรื่องเป็นชุด:
- การแจ้งเตือนใดๆ ที่ปรากฏบนหน้าจออย่างกะทันหันจะเปลี่ยนบริบทของผู้ใช้ กระตุ้นให้พวกเขาวิเคราะห์สาเหตุเบื้องหลังความล้มเหลว เหตุผลที่น่าจะปรากฏในข้อความแสดงข้อผิดพลาด
- เช่นเดียวกับข้อความแสดงข้อผิดพลาดหรือการแจ้งเตือน ข้อความนี้ควรแนะนำผู้ใช้ในบริบทใหม่นี้โดยการให้ข้อมูลที่สามารถดำเนินการได้
- ข้อมูลที่สามารถดำเนินการได้นั้นจะกำหนดบริบทอื่น
ตกลง ตอนนี้เราทุกคนเห็นพ้องต้องกันว่าเรื่องนี้เริ่มซับซ้อนขึ้นเล็กน้อย แม้ว่าการจัดการข้อผิดพลาดนี้จะสมเหตุสมผลสำหรับรูปแบบขนาดใหญ่บนเว็บไซต์ สำหรับการดำเนินการที่ง่ายเพียงแค่คลิกปุ่มชอบ มันก็เกินความจำเป็น ทั้งในแง่ของการพัฒนาทางเทคนิคที่จำเป็นและหน่วยความจำในการทำงานของผู้ใช้
ใช่ เราควรเปิดเผยเกี่ยวกับความล้มเหลวใน UI ที่มองโลกในแง่ดี และเราควรสื่อสารโดยเร็วที่สุดเพื่อไม่ให้การมองโลกในแง่ดีของเรากลายเป็นเรื่องโกหก แต่ควรเป็นสัดส่วนกับบริบท สำหรับการกด Like ที่ล้มเหลว การเปลี่ยนปุ่มกลับเป็นสถานะเดิมอย่างละเอียดก็เพียงพอแล้ว นั่นคือ เว้นแต่ผู้ใช้จะชอบสถานะของผู้อื่นที่สำคัญ ในกรณีนี้ สิ่งนี้จะทำงานได้ดีขึ้นตลอดเวลา
มองโลกในแง่ร้ายสุดขีด
อีกคำถามหนึ่งอาจเกิดขึ้น: จะเกิดอะไรขึ้นหากผู้ใช้ปิดแท็บเบราว์เซอร์ทันทีหลังจากได้รับตัวบ่งชี้ความสำเร็จ แต่ก่อนที่จะตอบกลับจากเซิร์ฟเวอร์ กรณีที่ไม่พึงประสงค์มากที่สุดคือถ้าผู้ใช้ปิดแท็บก่อนที่จะส่งคำขอไปยังเซิร์ฟเวอร์ด้วยซ้ำ เว้นแต่ผู้ใช้จะว่องไวมากหรือมีความสามารถในการชะลอเวลา สิ่งนี้แทบจะเป็นไปไม่ได้เลย
หากมีการใช้งาน UI ในแง่ดีอย่างเหมาะสม และการโต้ตอบถูกนำไปใช้กับองค์ประกอบที่ไม่ต้องรอนานกว่า 2 วินาทีสำหรับการตอบสนองของเซิร์ฟเวอร์ ผู้ใช้จะต้องปิดแท็บเบราว์เซอร์ภายในหน้าต่าง 2 วินาทีนั้น ที่ไม่ยากโดยเฉพาะอย่างยิ่งกับการกดแป้น; อย่างไรก็ตาม ดังที่เราได้เห็นมาแล้ว 97 ถึง 99% ของกรณี คำขอจะประสบความสำเร็จ ไม่ว่าแท็บจะเปิดใช้งานอยู่หรือไม่ก็ตาม (แต่เพียงว่าการตอบกลับจะไม่ถูกส่งกลับไปยังไคลเอ็นต์)
ดังนั้น ปัญหานี้อาจเกิดขึ้นเฉพาะกับ 1 ถึง 3% ที่ได้รับข้อผิดพลาดของเซิร์ฟเวอร์ อีกแล้ว มีกี่คนที่รีบปิดแท็บภายใน 2 วินาที? เว้นแต่พวกเขาจะอยู่ในการแข่งขันความเร็วปิดแท็บ ฉันไม่คิดว่าตัวเลขจะมีนัยสำคัญ แต่ถ้าคุณรู้สึกว่าสิ่งนี้เกี่ยวข้องกับโครงการของคุณโดยเฉพาะและอาจมีผลกระทบในทางลบ ให้ใช้เครื่องมือบางอย่างเพื่อวิเคราะห์พฤติกรรมของผู้ใช้ หากความน่าจะเป็นของสถานการณ์ดังกล่าวสูงเพียงพอ ให้จำกัดการโต้ตอบในแง่ดีไว้ที่องค์ประกอบที่ไม่สำคัญ
ฉันไม่ได้จงใจพูดถึงกรณีที่คำขอล่าช้าเกินจริง โดยทั่วไปแล้วสิ่งเหล่านี้ไม่ได้อยู่ภายใต้การออกแบบ UI ในแง่ดี ยิ่งไปกว่านั้น เราได้ใช้เวลามากเกินพอกับสิ่งที่มองโลกในแง่ร้าย ดังนั้น เรามาสรุปประเด็นสำคัญบางประการเกี่ยวกับการนำ UI ที่มองโลกในแง่ดีไปใช้กัน
กฎของหัวแม่มือ
ฉันหวังเป็นอย่างยิ่งว่าบทความนี้จะช่วยให้คุณเข้าใจแนวคิดหลักเบื้องหลังการออกแบบ UI ในแง่ดี บางทีคุณอาจสนใจที่จะลองใช้แนวทางนี้ในโครงการต่อไปของคุณ ถ้าใช่ สิ่งที่ควรคำนึงถึงก่อนเริ่มดำเนินการมีดังนี้
- ข้อกำหนดเบื้องต้นสำหรับทุกสิ่งที่เราได้พูดคุยเกี่ยวกับ: ตรวจสอบให้แน่ใจว่า API ที่คุณใช้มีความเสถียรและให้ผลลัพธ์ที่คาดการณ์ได้ พูดพอแล้ว.
- อินเทอร์เฟซควรตรวจจับข้อผิดพลาดและปัญหาที่อาจเกิดขึ้น ก่อนที่จะ ส่งคำขอไปยังเซิร์ฟเวอร์ ยังดีกว่า กำจัดสิ่งที่อาจส่งผลให้เกิดข้อผิดพลาดจาก API โดยสิ้นเชิง องค์ประกอบ UI ที่ง่ายกว่าคือจะทำให้มองโลกในแง่ดีได้ง่ายขึ้น
- ใช้รูปแบบเชิงบวกกับองค์ประกอบที่คล้ายไบนารีอย่างง่ายซึ่งไม่มีอะไรมากไปกว่าการตอบสนองต่อความสำเร็จหรือความล้มเหลว ตัวอย่างเช่น หากการคลิกปุ่มถือว่าเซิร์ฟเวอร์ตอบสนองเช่น "ใช่" "ไม่" หรือ "อาจจะ" (ซึ่งอาจแสดงถึงความสำเร็จในระดับต่างๆ กัน) ปุ่มดังกล่าวจะดีกว่าหากไม่มีรูปแบบในแง่ดี
- ทราบเวลาตอบสนองของ API ของคุณ นี่เป็นสิ่งสำคัญ หากคุณรู้ว่าเวลาตอบสนองสำหรับคำขอหนึ่งๆ ไม่เคยต่ำกว่า 2 วินาที การมองในแง่ดีบางอย่างบน API ของคุณก่อนอาจจะดีที่สุด ดังที่กล่าวไว้ UI ที่มองโลกในแง่ดีจะทำงานได้ดีที่สุดสำหรับเวลาตอบสนองของเซิร์ฟเวอร์ที่น้อยกว่า 2 วินาที การก้าวไปไกลกว่านั้นอาจนำไปสู่ผลลัพธ์ที่ไม่คาดคิดและผู้ใช้ที่ผิดหวังจำนวนมาก ถือว่าเตือนตัวเอง
- UI ที่มองโลกในแง่ดีไม่ใช่แค่การคลิกปุ่มเท่านั้น วิธีการนี้สามารถนำไปใช้กับการโต้ตอบและเหตุการณ์ต่างๆ ระหว่างวงจรชีวิตของเพจ รวมถึงการโหลดหน้า ตัวอย่างเช่น หน้าจอโครงร่างเป็นไปตามแนวคิดเดียวกัน: คุณคาดการณ์ว่าเซิร์ฟเวอร์จะตอบสนองด้วยความสำเร็จเพื่อกรอกตัวยึดตำแหน่งเพื่อแสดงให้ผู้ใช้เห็นโดยเร็วที่สุด

การออกแบบ UI ในแง่ดีไม่ใช่สิ่งแปลกใหม่บนเว็บ และไม่ใช่เทคนิคขั้นสูงโดยเฉพาะอย่างที่เราได้เห็น เป็นอีกแนวทางหนึ่ง ซึ่งเป็นแบบจำลองทางจิตอีกรูปแบบหนึ่ง ที่จะช่วยให้คุณจัดการประสิทธิภาพที่รับรู้ของผลิตภัณฑ์ของคุณ การออกแบบ UI ในแง่ดีที่อิงจากมุมมองทางจิตวิทยาของการปฏิสัมพันธ์ระหว่างมนุษย์กับคอมพิวเตอร์ เมื่อใช้อย่างชาญฉลาด จะช่วยให้คุณสร้างประสบการณ์บนเว็บที่ดีขึ้นและราบรื่นยิ่งขึ้น ในขณะที่ต้องการการติดตั้งเพียงเล็กน้อย แต่เพื่อให้รูปแบบมีประสิทธิภาพอย่างแท้จริงและป้องกันไม่ให้ผลิตภัณฑ์ของเราโกหกผู้ใช้ เราต้องเข้าใจกลไกของการออกแบบ UI ในแง่ดี
ทรัพยากร
- “เวลาตอบสนองในการทำธุรกรรมระหว่างคนกับคอมพิวเตอร์” (PDF), Robert B. Miller, Fall Joint Computer Conference, 1968
- “Introducing RAIL: A User-Centric Model for Performance,” Paul Irish, Paul Lewis, นิตยสารยอดเยี่ยม, 2015
- “ความเครียดจากเว็บบนมือถือ: ผลกระทบของความเร็วเครือข่ายที่มีต่อการมีส่วนร่วมทางอารมณ์และการรับรู้แบรนด์” Tammy Everts, Radware Blog, 2013
- การประยุกต์ใช้กระแสในการพัฒนามนุษย์และการศึกษา , Mihaly Csikszentmihalyi, 2014
- “รายละเอียดการออกแบบมือถือ: หลีกเลี่ยงสปินเนอร์,” Luke Wroblewski, 2013
- “เหตุใดประสิทธิภาพจึงสำคัญ ตอนที่ 2: การจัดการการรับรู้” Denys Mishunov, Smashing Magazine, 2015
