แนวโน้มการออกแบบของการใช้สามเหลี่ยมในการออกแบบเว็บ
เผยแพร่แล้ว: 2020-04-23คุณอาจสงสัยว่า: “อะไรคือสิ่งที่พิเศษเกี่ยวกับรูปสามเหลี่ยม? มันเป็นแค่รูปทรงเรขาคณิตธรรมดาๆ ไม่ใช่แม้แต่วงกลมหรือสี่เหลี่ยมจัตุรัสที่บ่งบอกถึงความสมบูรณ์แบบ” และคุณพูดถูก (ในตอนแรก) ไม่มีอะไรพิเศษเกี่ยวกับเรื่องนี้
อย่างไรก็ตาม มันเป็นรูปหลายเหลี่ยมที่ไม่เคยมีมาก่อน ประกอบด้วยด้านและมุมจำนวนศักดิ์สิทธิ์: สาม และในชีวิตจริงค่อนข้างหายากเนื่องจากสี่เหลี่ยมและสี่เหลี่ยมล้อมรอบเรา ลองมองไปรอบๆ ให้ดี: ผนัง, หน้าต่าง, ประตู, ทีวี, โทรศัพท์มือถือ และแม้แต่ปุ่มบนแป้นพิมพ์ของคุณ ทุกอย่างเป็นแบบลูกบาศก์หรือแบบขนาน
นั่นเป็นสาเหตุที่รูปสามเหลี่ยมมีความพิเศษมาก พวกเขาจับตาดูอยู่เสมอ เพียงจำไว้ว่าตึก Flatiron - มันวิเศษมาก ในโลกแห่งความเป็นจริง เป็นการท้าทายที่จะค้นหาการใช้งานที่เหมาะสมกับรูปร่างนี้ แต่ในโลกออนไลน์ ไม่มีอะไรที่เป็นไปไม่ได้ – โดยเฉพาะอย่างยิ่งเมื่อพูดถึงการออกแบบเว็บ

ลูกโลกและทรงกลมแบบโต้ตอบและคงที่ในปัจจุบันมีโครงการมากมาย เล่นได้ดีกับโซลูชันระดับไฮเอนด์ที่ทันสมัย การใช้รูปสามเหลี่ยมในการตกแต่งในห่วงโซ่ของเหตุการณ์นี้สมเหตุสมผลดี มันเป็นเพียงผลธรรมชาติ และพูดตามตรง มันเปิดตัวได้ค่อนข้างโดดเด่น
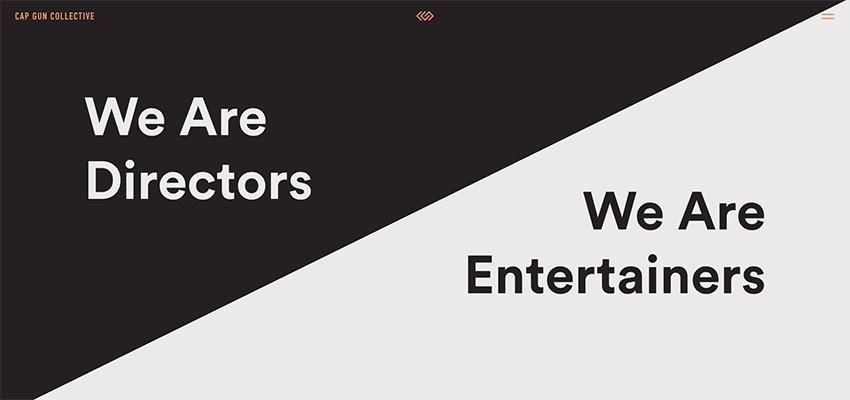
Cap Gun Collective
หลายปีที่ผ่านมา รูปทรงเรขาคณิตได้สร้างความตื่นตาตื่นใจให้กับนักออกแบบ เรขาคณิตเป็นเทรนด์ที่แน่นอน เราเห็นการเพิ่มขึ้นของช่องสี่เหลี่ยมเมื่อไม่นานมานี้ ไม่เพียงแต่หน้าจอแยกเท่านั้น แต่ยังได้รับการปรับปรุงอีกด้วย แค่พิจารณา Cap Gun Collective ทีมของพวกเขาก้าวออกจากหน้าจอแยกตามที่เรารู้จักและเสนอวิสัยทัศน์ใหม่อย่างสิ้นเชิง หมายถึงการแบ่งหน้าจอออกเป็นครึ่งหนึ่งโดยใช้เส้นทแยงมุม ทำให้เกิดรูปทรงสามเหลี่ยมสองรูปที่แตกต่างกัน นี่เป็นโซลูชันดั้งเดิมที่ทำหน้าที่เป็นของตกแต่งและในขณะเดียวกันก็เป็นเครื่องมือในการแยกแยะข้อความด้วยสายตา

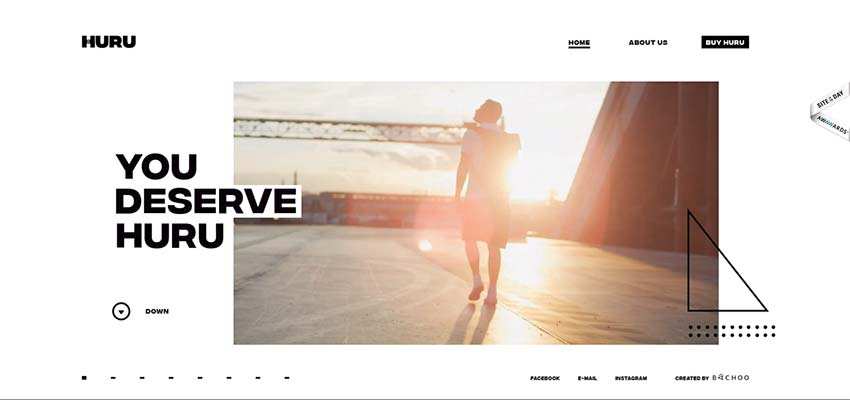
ฮูรู
อย่างแรกและสำคัญที่สุด เมื่อพูดถึงการใช้รูปสามเหลี่ยมในการตกแต่ง เราคาดหวังให้พวกมันถูกใช้เป็นส่วนหนึ่งของสิ่งแวดล้อม ตัวอย่างเช่น พิจารณากรณีของ Huru สามเหลี่ยมมุมฉากสุดคลาสสิกที่มีเส้นบางเฉียบและมีอากาศบริสุทธิ์อยู่ภายใน - ธรรมดาใช่ไหม ไม่ใช่เวลานี้. รูปสามเหลี่ยมเป็นส่วนสำคัญของความงามที่เข้ากันได้ดีกับรายละเอียดการตกแต่งอื่นๆ มันเพิ่มเลเยอร์พิเศษให้กับอินเทอร์เฟซและมีส่วนทำให้เกิดสมมาตร – สะท้อนตัวอักษรทางด้านซ้าย เมื่อถึงจุดหนึ่ง มันยังเตือนเราว่ากระเป๋าเป้ที่กำลังโฆษณาอยู่ที่นี่ – ไม่ต้องพูดถึงการสนับสนุนอุดมการณ์ทั้งหมดของความเรียบง่ายและความเบาที่เติมเต็มทั้งโปรเจ็กต์

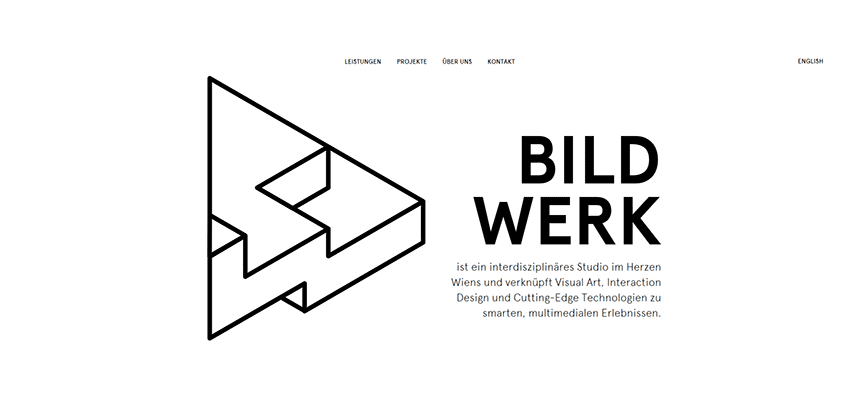
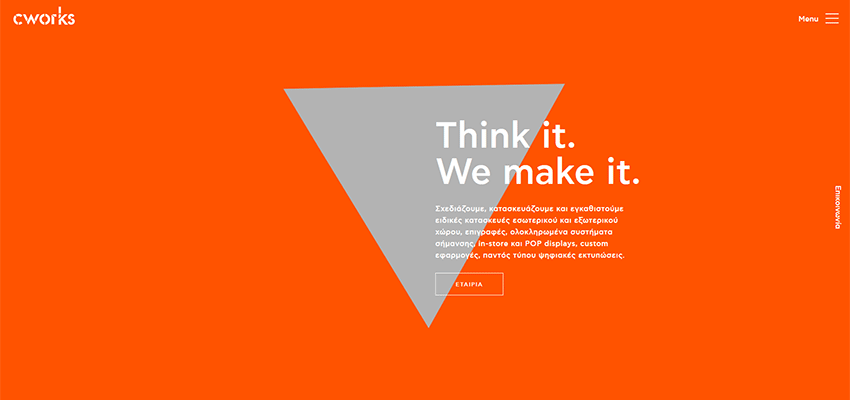
Bild Werk / Cworks
การใช้ประโยชน์เล็กน้อยอีกสองรายการจะแสดงในหน้าจอหลักของ Bild Werk และ Cworks ทีมงานของสตูดิโอสหวิทยาการในกรุงเวียนนาเตือนเราว่าสามารถใช้รูปสามเหลี่ยมเป็นภาพประกอบหลักในการเสริมสร้างพื้นที่ฮีโร่ได้ สามเหลี่ยมของพวกมันซับซ้อนกว่าในตัวอย่างก่อนหน้า และยังเป็นสามมิติอีกด้วย สังเกตว่าสามเหลี่ยมสมดุลส่วนข้อความอย่างไร ใช่ มันเข้าตา แต่ด้วยรูปแบบลายเส้นที่เปราะบางและพื้นที่สีขาวจำนวนมาก จึงทำให้รู้สึกเบา ยิ่งไปกว่านั้น ไม่เพียงแต่แสดงให้เห็นถึงความมีวินัยในสตูดิโอเท่านั้น แต่ยังแสดงถึงความคิดสร้างสรรค์ที่มีคุณภาพทางวิศวกรรมอีกด้วย

สำหรับ Cworks ทีมงานสร้างสรรค์ของพวกเขาใช้ประโยชน์จากรูปสามเหลี่ยมเป็นส่วนหนึ่งของพื้นหลัง ตรงข้ามกับผ้าใบสีส้มขาวดำโดยรวม โดยดึงความสนใจมาที่ส่วนกลางของหน้าจออย่างเป็นธรรมชาติ ในแง่หนึ่งมันเป็นคุณสมบัติขี้เล่นที่ทำให้การออกแบบมีความเอร็ดอร่อย ในทางกลับกัน มันเป็นจุดโฟกัสที่ไม่เป็นการรบกวน ทีมสังหารนกสองตัวด้วยหินก้อนเดียว

ทาเคชิ ออยด์ / Detaen Consulting
มาลองใช้วิธีแก้ปัญหาก่อนหน้านี้ในระดับต่อไปและทำให้พวกเขาน่าสนใจและน่าดึงดูดยิ่งขึ้น พิจารณาผลงานส่วนตัวของ Takeshi Oid และ Detaen Consulting ตามลำดับ
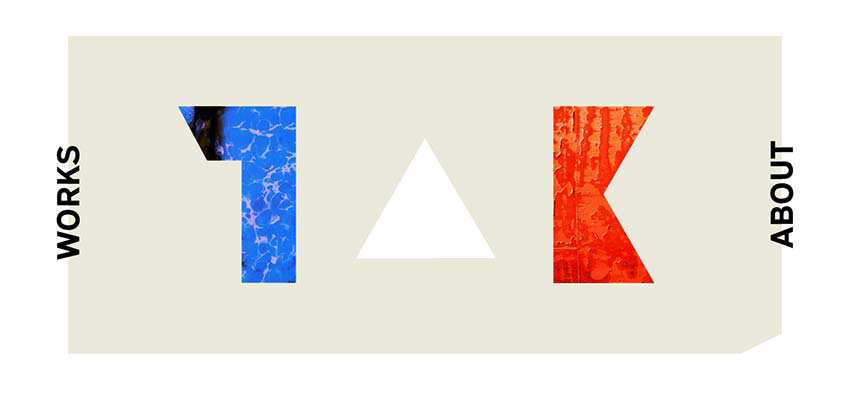
หน้าแรกของผลงานส่วนตัวของ Takeshi Oid ถูกทำเครื่องหมายด้วยภาพประกอบสมัยใหม่ที่มีจิตวิญญาณที่เป็นนามธรรม สามเหลี่ยมแบนยินดีต้อนรับผู้เยี่ยมชมออนไลน์เป็นตัวโหลด จากนั้นมันก็กลายเป็นพีระมิดและขึ้นเวทีกลาง ตามที่คาดไว้ ทุกอย่างเริ่มเคลื่อนไหว และด้วยเอฟเฟกต์พารัลแลกซ์ พื้นที่ฮีโร่ให้ความรู้สึกสามมิติ

เช่นเดียวกับในตัวอย่างก่อนหน้านี้ เอฟเฟกต์พารัลแลกซ์อยู่ในใจกลางของโซลูชัน ทีมงานที่อยู่เบื้องหลัง Detaen Consulting ผสมผสานเทคนิคยอดนิยม 2 อย่าง ได้แก่ Masking และ Parallax ส่งผลให้ได้ผลลัพธ์ที่ยอดเยี่ยม เป็นเรื่องง่ายและเป็นต้นฉบับในเวลาเดียวกัน

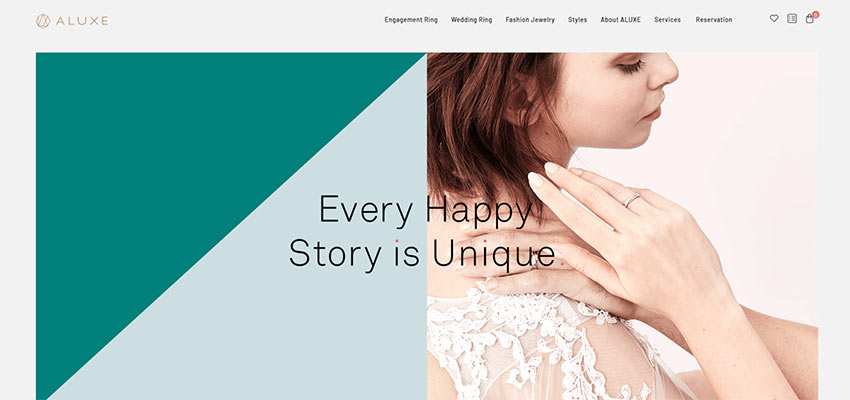
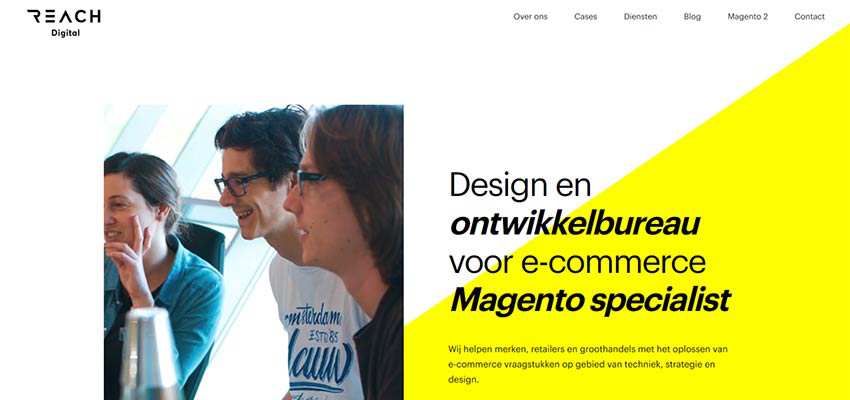
Aluxe / Reach Digital / Bonnefooi Roosendaal
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ สามเหลี่ยมสามารถใช้เป็นองค์ประกอบตกแต่งของพื้นหลังได้ พิจารณา Aluxe, Reach Digital และ Bonnefooi Roosendaal สองรายการแรกแสดงภาพที่น่าสนใจบนหน้าจอแยก โดยที่ด้านใดด้านหนึ่งแบ่งออกเป็นสองส่วนโดยใช้รูปสามเหลี่ยม ในทั้งสองกรณี สามเหลี่ยมแต่ละรูปจะมีสีทึบที่ตัดกับอีกรูปหนึ่ง ในตัวอย่างแรก สโลแกนจะอยู่ที่หัวใจของหน้าจอ ทำให้สามเหลี่ยมและรูปภาพเกือบเท่ากัน ในกรณีหลัง สามเหลี่ยมทำหน้าที่เป็นฉากหลังสำหรับสโลแกน ทำให้ข้อความมีโฟกัสเป็นพิเศษ


ในกรณีของ Bonnefooi Roosendaal รูปสามเหลี่ยมทำหน้าที่เป็นฐานที่มั่นคงสำหรับประเภทโลโก้และเมนู - กำหนดอารมณ์และทิศทางสำหรับองค์ประกอบเหล่านี้ มันแยกทุกอย่างออกจากฉากหลังของภาพและเพิ่มความสวยงามโดยรวม เป็นผลให้ส่วนหัวด้านบนได้รับสัมผัสศิลปะที่รูปร่างสามเหลี่ยมทำหน้าที่สำคัญ

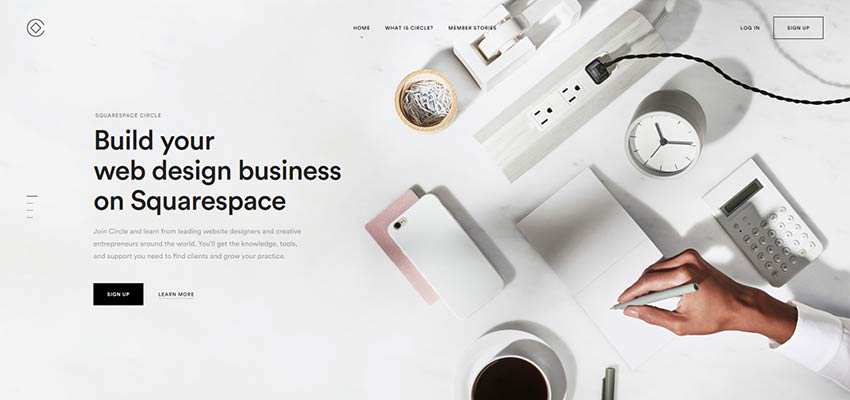
วงกลม Squarespace
สุดท้ายแต่ไม่ท้ายสุด Circle Squarespace แม้ว่าจะไม่มีรูปสามเหลี่ยมที่เห็นได้ชัดเจนที่นี่ แต่หากคุณมองให้ละเอียด คุณจะสังเกตเห็นว่าพื้นที่ฮีโร่มีองค์ประกอบเครื่องเขียนในรูปสามเหลี่ยม ไม่เพียงเป็นกลอุบายที่ดีที่เพิ่มความสร้างสรรค์เท่านั้น แต่มุมขององค์ประกอบภาพยังดูเหมือนลูกศรที่ชี้ไปที่สโลแกนอย่างสงบเสงี่ยม

ดูพลังของสามเหลี่ยม
เราได้เห็นแนวโน้มทุกประเภทในอินเทอร์เฟซเว็บแล้ว บางคนมาและไป; คนอื่นอยู่และเปลี่ยนเป็นคลาสสิก การใช้รูปทรงเรขาคณิตเป็นหนึ่งในแนวโน้มที่มีแรงผลักดันในตัวเอง
ท้ายที่สุดแล้ว โครงกระดูกของอินเทอร์เฟซใดๆ ก็เป็นส่วนผสมของบล็อกเรขาคณิตที่คิดมาอย่างดี ซึ่งในบางกรณีไม่สามารถมองเห็นได้ด้วยตาเปล่า ตรงกันข้ามกับคนอื่น ๆ ที่เปิดเผยต่อสาธารณชน เช่นเดียวกับวงกลมและสี่เหลี่ยมผืนผ้า สามเหลี่ยมผสมผสานอย่างลงตัวกับโครงสร้างแบบกล่องๆ ของการออกแบบเว็บไซต์ พวกเขามีเสน่ห์บางอย่างที่ทำให้พวกเขาโดดเด่นและเพิ่มความพิเศษให้กับความประทับใจโดยรวม
