การปฏิรูปกลยุทธ์แบรนด์ของลุฟท์ฮันซ่า: กรณีศึกษา
เผยแพร่แล้ว: 2022-03-10ครั้งแรกที่ฉันตระหนักถึง ความไม่สอดคล้องกันของแบรนด์ คือสี่หรือห้าปีที่แล้ว บริษัทต่างๆ ได้ขยายภาพลักษณ์ของตนไปยังแอป โซเชียลมีเดีย และช่องทางดิจิทัลอื่นๆ ธนาคารที่ฉันทำงานให้ในตอนนั้นก็เช่นกัน น่าเสียดายที่ไม่มีคู่มือสไตล์ที่ครอบคลุมช่องเหล่านี้
ฉันจำสถานการณ์ที่กลืนไม่เข้าคายไม่ออกขณะเขียนข้อกำหนด: มีคู่มือเอกลักษณ์องค์กรรุ่นเก่าและคู่มือสไตล์ UI แบบคงที่ จากนั้น คุณจะดูโปรเจ็กต์เว็บที่ใหม่กว่าและไม่มีโครงการใดที่สะท้อนถึงหลักเกณฑ์ แล้วผมต้องทำยังไง? ปฏิบัติตามหลักเกณฑ์อย่างเคร่งครัดและผลิตสิ่งที่ดูล้าสมัยหรือปรับให้เข้ากับช่องทางที่ทันสมัยและเสี่ยงต่อประสบการณ์ของผู้ใช้ที่แตกต่างจากจุดสัมผัสของลูกค้าที่มีอยู่หรือไม่?
กรอไปข้างหน้า: วันนี้ คู่มือรูปแบบการใช้ชีวิตกำลังเป็นที่นิยมและบรรเทาปัญหาเหล่านั้นบางส่วน พวกเขามีข้อดีมากกว่าแนวทางการพิมพ์หรือ PDF แต่พวกเขาเพิ่มความสอดคล้องของแบรนด์หรือไม่? มันดีขึ้นอย่างแน่นอน อย่างไรก็ตาม คุณจะยังคงเห็นบริษัทต่างๆ เป็นตัวแทนในช่องทางต่างๆ หัวข้อทั้งหมดกลายเป็นเรื่องของใจฉัน ดังนั้นฉันจึงเข้าร่วมการเริ่มต้นธุรกิจท้องถิ่นชื่อ Frontify เราได้นำสาเหตุของการคลี่คลายชีวิตของคนที่ทุกข์ทรมานจากแนวทางที่ไม่มีประโยชน์

ในช่วงสองปีที่ผ่านมา ขณะที่เรากำลังสร้าง Frontify Style Guide (บรรณาธิการออนไลน์สำหรับสายเทคโนโลยีและไม่ใช่สายเทคโนโลยี) เราได้พูดคุยกันในหัวข้อนี้กับหลายบริษัทและทำการสำรวจความคิดเห็นเล็กๆ (n=85) ซึ่งเผยให้เห็นว่า เกือบ บริษัทที่เข้าร่วมทั้งหมดไม่พอใจกับความสม่ำเสมอของตราสินค้า ในบริษัททุกขนาด ความหลากหลายของช่องทาง (โดยเฉพาะช่องทางดิจิทัล) เป็นหนึ่งในสาเหตุหลักที่ทำให้แบรนด์ถูกประเมินว่าไม่สอดคล้องกัน
บริษัทขนาดเล็กที่มีแบรนด์ใหม่ (เช่น บริษัทสตาร์ทอัพ) ประสบปัญหาเนื่องจากยังไม่มีการสร้างวัฒนธรรมและความยากลำบากในการถ่ายทอดคุณค่าภายในของตนในการสื่อสารภายนอก (เนื่องจากขาดแนวทางปฏิบัติ เช่น น้ำเสียงและโทนเสียง) แม้ว่าบริษัทขนาดกลางจะมีคำแนะนำด้านสไตล์ แต่ ความท้าทายที่ใหญ่ที่สุดคือการรักษาและกำหนดเวอร์ชัน โดยไม่ปล่อยให้ใช้งานไม่ได้ จากการสำรวจพบว่า บริษัทขนาดใหญ่ที่มีแบรนด์หรือแบรนด์ย่อยหลายแบรนด์ประสบปัญหาในการจัดจำหน่ายและรับรองการปฏิบัติตามแนวทางสไตล์ของพวกเขา
กรณีศึกษานี้ให้ความกระจ่างว่าเราทำงานร่วมกับลุฟท์ฮันซ่าอย่างไรเพื่อสร้างคู่มือการใช้ชีวิต (รวมถึงไลบรารีองค์ประกอบ UI) และเพื่อจัดการการออกแบบและโครงการบนเว็บ การมีส่วนร่วมของเราในการดำเนินการนี้คือการแนะนำแนวคิดของ Lufthansa เกี่ยวกับวิธีสร้างคู่มือสไตล์และไลบรารี UI และวิธีใช้ทั้งสองอย่างในการทำงานร่วมกันระหว่างการออกแบบเพื่อพัฒนา
หลังจากการแนะนำสั้นๆ เกี่ยวกับ Lufthansa และคำสองสามคำเกี่ยวกับวิวัฒนาการของการนำแบรนด์ไปใช้ คุณจะได้อ่านเกี่ยวกับความท้าทายที่ลุฟท์ฮันซ่าเผชิญและวิธีที่ลุฟท์ฮันซ่าเผชิญหน้า สุดท้าย เราจะดูว่าคุณจะนำเวิร์กโฟลว์แบบบูรณาการมาใช้เช่น Lufthansa ได้อย่างไร และแสดงรายการเครื่องมือบางอย่างที่จะช่วยให้คุณบรรลุเป้าหมายนั้น
เรื่องราวของแบรนด์ลุฟท์ฮันซ่า
ลุฟท์ฮันซ่าเป็นที่รู้จักสำหรับแบรนด์ที่เป็นสัญลักษณ์ อย่างที่กล่าวกันว่า ในช่วงหลายปีที่ผ่านมา การออกแบบไม่เพียงแต่ช่วยกำหนดทิศทางของอุตสาหกรรมการบินเท่านั้น แต่ยังเป็นแรงบันดาลใจให้เด็กชายและเด็กหญิงหลายพันคนกลายเป็นนักบิน (หรือเพื่อความสนุกสนานในความฝัน)

ประวัติแบรนด์ของลุฟท์ฮันซ่ามีค่ามากกว่าการใช้เวลายามบ่ายในการศึกษาเล่าเรียน ไม่ใช่แค่จากมุมมองของการออกแบบเท่านั้น หนังสือเช่น Lufthansa + Graphic Design บอกเล่าเรื่องราวเกี่ยวกับวิธีที่ Otl Aicher และนักเรียนของเขาพัฒนารูปลักษณ์ของ Lufthansa ซึ่งเป็นตราสินค้าที่คงอยู่ตั้งแต่ปี 2505 จนถึงปัจจุบันและกลายเป็นที่รู้จักในชื่อ "Ulmer study" นอกจากนี้ คุณยังจะได้เห็นสารสกัดจากคู่มือแบรนด์ฉบับแรก ซึ่งมีชื่อลึกลับว่า “Lufthansa-Werbung Richtlinien und Normen CGN XE 3”

แม้จะมีประวัติศาสตร์อันยาวนาน แต่ลุฟท์ฮันซ่าคงไม่ถูกต้องที่จะเดินเข้าไปในดินแดนแห่งประสบการณ์การใช้งานทางสังคมและการโต้ตอบที่สัญญาไว้โดยไม่ได้คิดอย่างรอบคอบเกี่ยวกับวิธีการสร้างและนำหลักเกณฑ์ของแบรนด์ไปใช้ เพื่อให้เข้าใจว่า มาดูวิวัฒนาการของการนำแบรนด์ไปใช้โดยย่อ
วิวัฒนาการของการนำตราสินค้าไปใช้
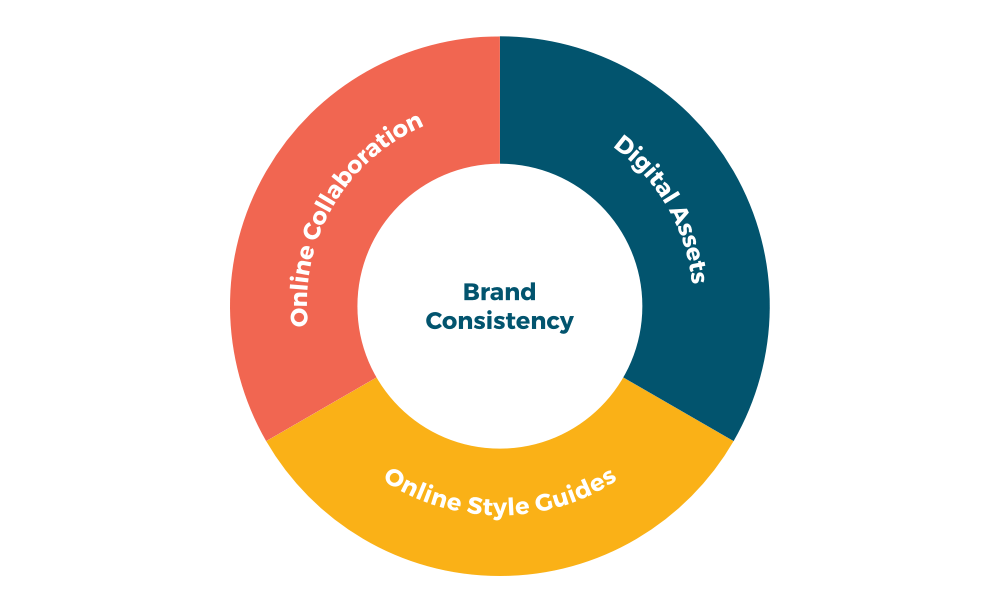
ในบรรดาแง่มุมทั้งหมดของการจัดการแบรนด์ การใช้งานมีความเกี่ยวข้องอย่างยิ่งกับความ สอดคล้องของแบรนด์ มากที่สุด โดยพื้นฐานแล้วจะกำหนดว่ากลุ่มเป้าหมายรับรู้แบรนด์อย่างสม่ำเสมอในทุกช่องทางหรือไม่ เครื่องมือต่อไปนี้มีอิทธิพลต่อมัน:
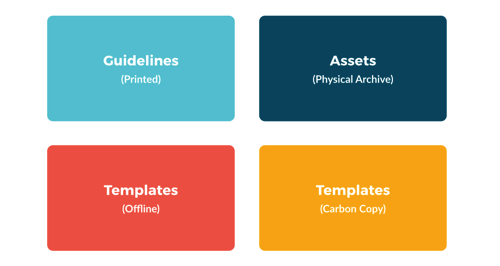
- แนวทาง . กฎการใช้งานของแบรนด์คืออะไร?
- สินทรัพย์ ใช้วัสดุอะไร?
- แม่แบบ ทรัพย์สินเหล่านั้นใช้อย่างไร?
- ความร่วมมือ สิ่งนี้ดำเนินการอย่างไร? มีใครเกี่ยวข้องบ้าง และงานของพวกเขาคืออะไร?
แม้ว่ากลุ่มเป้าหมายหรือข้อความหลักอาจไม่แตกต่างกันบ่อยนัก แต่ ช่องทางการสื่อสารจะเปลี่ยนไป บางอย่างปรากฏขึ้น ขณะที่บางช่องทางจะหายไป ด้วยเหตุนี้ ความไม่แน่นอนเกี่ยวกับการใช้แบรนด์ในช่องทางใหม่ๆ จะนำไปสู่ความไม่สอดคล้องกันของแบรนด์และความผันผวนในการรับรู้ของสาธารณชน ประการหนึ่ง บริษัทจะถูกล่อลวงให้ปรับตัวเข้ากับช่องทางใหม่ๆ ด้วยเครื่องมือที่มีอยู่ อย่างไรก็ตาม หากมีการเปลี่ยนแปลงครั้งใหญ่ในภูมิทัศน์ (เช่น การเปิดตัวโซเชียลมีเดียหรือเศรษฐกิจแอป) วิธีการที่มีอยู่จะส่งผลต่อช่องทางเหล่านั้นค่อนข้างแย่ และความสอดคล้องของแบรนด์จะได้รับผลกระทบ
อย่างไรก็ตาม เมื่อเครื่องมือถูกปรับให้เข้ากับช่องทางใหม่ ความสอดคล้องจะกลับมา ไม่ได้หมายความว่าชื่อเสียงของแบรนด์ของคุณจะดีขึ้นโดยอัตโนมัติ: นโยบายโซเชียลมีเดียขององค์กร จะทำให้แบรนด์ของคุณดูสอดคล้องกันมากขึ้น แต่ถ้าจำกัดเกินไปหรือไม่อนุญาตให้มีบุคลิกภาพ การรับรู้ถึงแบรนด์ของคุณอาจได้รับผลกระทบ

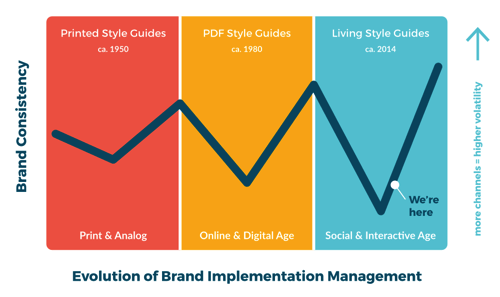
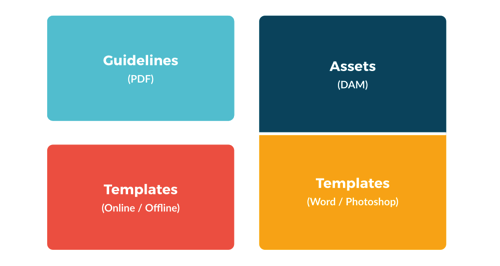
ยุคการพิมพ์และอนาล็อก
จนกระทั่งช่วงปลายยุค 80 จุดติดต่อของแบรนด์กับผู้คนค่อนข้างจำกัด: ทีวี วิทยุ นิตยสารสิ่งพิมพ์ ป้ายโฆษณา และแน่นอนที่ไซต์งาน
เคยเห็นคนบ้า? ตรงนั้นเอง.

ยุคออนไลน์และดิจิทัล
เมื่ออินเทอร์เน็ตค่อยๆ เข้ามา ทุกบริษัทจำเป็นต้องออนไลน์ ไม่ช้าก็เร็ว เครื่องมือสำหรับการนำตราสินค้าไปใช้จำเป็นต้องเปลี่ยน เครื่องมือการจัดการสินทรัพย์ดิจิทัล มาแทนที่คลังข้อมูลจริง: การจัดเก็บทรัพย์สินของแบรนด์และเทมเพลตสไลด์โชว์แบบออฟไลน์ได้รับการพิสูจน์แล้วว่าไร้ประโยชน์อย่างน่ากลัว ด้วยอีเมล แนวทาง PDF สามารถแจกจ่ายได้อย่างง่ายดาย และด้วยเทคโนโลยี VoIP และเว็บแคม การทำงานร่วมกันอย่างกว้างขวางมีราคาไม่แพงสำหรับทุกคน นอกจากนี้ยังมีข้อได้เปรียบอีกประการหนึ่ง: สินทรัพย์ของแบรนด์และเทมเพลตไม่ถูกแยกจากกันอีกต่อไป

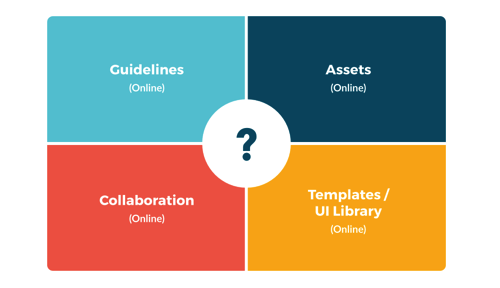
ยุคสังคมและการโต้ตอบ
ที่นำเราไปสู่สนามแข่งขันในปัจจุบัน ทุกอย่างเป็นแบบเคลื่อนที่ การโต้ตอบ และสังคม ซึ่งหมายความว่าพนักงานทุกคนมีส่วนทำให้เกิดการรับรู้ของแบรนด์ไม่ว่าจะรู้ตัวหรือไม่ก็ตาม ผู้ที่ใช้ Facebook และระบุนายจ้างของตนอย่างชัดเจนในโปรไฟล์อาจก่อให้เกิดความเสียหายต่อชื่อเสียงของบริษัท ดังนั้น เราต้องคิดเกี่ยวกับเครื่องมือที่เหมาะกับทุกความต้องการ — เครื่องมือที่ใช้งานง่ายและรวดเร็ว แต่ยังให้คำแนะนำที่เพียงพอแก่พนักงาน (แต่ไม่มากเกินไป) สำหรับโลกที่คลุมเครือในปัจจุบัน
แต่อนาคตล่ะ? เราจะรักษาคู่มือสไตล์ที่ปรับให้เข้ากับช่องใหม่ได้อย่างไร โครงการต่างๆ มักจะแซงหน้าคู่มือแนะนำรูปแบบเวอร์ชันปัจจุบัน และการอัปเดตคู่มือจะทำให้ใช้แรงงานคนน้อยลง เราจำเป็นต้องรักษาสไตล์ไกด์ให้คงอยู่ เหมือนกับระบบลิมบิกที่ทำให้ร่างกายมนุษย์มีชีวิต: อัตโนมัติ โดยไม่ต้องใช้ความพยายามเพิ่มเติม มีวิธีที่จะทำให้การนำแบรนด์ไปใช้อย่างยั่งยืนได้หรือไม่?

การเปลี่ยนแปลงจากออนไลน์สู่การโต้ตอบ: ความท้าทายและเป้าหมาย
ร่วมกับลุฟท์ฮันซ่า เราออกเดินทางเพื่อค้นหาหนทางสู่กลยุทธ์ในการดำเนินการแบรนด์อย่างยั่งยืนและเพื่อควบคุมการเปลี่ยนแปลงนี้ (และในอนาคต) มาดูความท้าทาย เป้าหมาย และแนวทางของการเปลี่ยนแปลงแบรนด์ดิจิทัลของลุฟท์ฮันซ่ากัน
ความท้าทายของแบรนด์
ความไว้วางใจเป็นทรัพย์สินที่มีค่าที่สุดของแบรนด์ โลกดิจิทัลมีความหลากหลายและกว้างขวางมากขึ้นเรื่อยๆ ความซับซ้อนเพิ่มขึ้น ประสบการณ์การใช้งานของผู้ใช้และลูกค้ามีความหลากหลายมากขึ้นเรื่อยๆ ผู้ที่ไม่เคยสัมผัสแบรนด์อย่างสม่ำเสมอจะสูญเสียความไว้วางใจในบริษัทนั้นไม่ช้าก็เร็ว
ลุฟท์ฮันซ่าตระหนักดีว่าเครื่องมือที่ล้าสมัยนำไปสู่ เส้นทางของลูกค้าที่แตกต่างกัน : เนื่องจากไม่มีแนวทาง UI ที่เฉพาะเจาะจง ทีมพัฒนาแอปจึงตีความแนวทางสไตล์ของแบรนด์แตกต่างจากทีมเว็บ ส่งผลให้แอปมีรูปลักษณ์ที่แตกต่างจากเว็บไซต์
ความท้าทายของคู่มือสไตล์
ลุฟท์ฮันซ่าระบุเหตุผลต่างๆ มากมายในการปรับปรุงคู่มือสไตล์ของตนอย่างมาก: แนวทางเกี่ยวกับแบรนด์ของบริษัทถูก เผยแพร่ในแพลตฟอร์ม ต่างๆ ในรูปแบบต่างๆ (เช่น CMS, wikis, PDF, สไลด์โชว์) ผู้ที่ต้องการหลักเกณฑ์ (เช่น นักการตลาด ทีมออกแบบและการพัฒนาภายในและภายนอก) ไม่ทราบว่าจะหาได้จากที่ใด
และเมื่อพบแล้ว ก็ยังต้องแก้ไขข้อ ขัดแย้งในการกำหนดเวอร์ชัน แนวทางปฏิบัติยังใช้ได้อยู่ไหม และนี่เป็นเวอร์ชันล่าสุดหรือไม่ คู่มือสไตล์ที่สร้างด้วยซอร์สโค้ดนั้นไม่ใช่ตัวเลือก เนื่องจากคนที่ไม่ใช่ด้านเทคนิค (เช่น ผู้จัดการแบรนด์) ต้องการการบำรุงรักษาที่เรียบง่าย ไม่ต้องพูดถึงการที่พวกเขาไม่สามารถจัดทำเอกสารโซเชียลมีเดีย แอพ และองค์ประกอบเชิงโต้ตอบอื่นๆ (เช่น ส่วนประกอบ UI) ในแนวทางคงที่ เช่น PDF และวิกิ
แต่ความต้องการเร่งด่วนที่สุดประการหนึ่งคือการ ผสานรวมคู่มือสไตล์เข้ากับเวิร์กโฟลว์สร้างสรรค์ โดยไม่รบกวนสื่อหรือทำงานด้วยตนเอง
ความท้าทายในการทำงานร่วมกัน
จำนวนช่องสัญญาณที่เพิ่มขึ้นเรื่อย ๆ ทำให้ลุฟท์ฮันซ่าประเมินปัจจัยเหล่านี้ในการทำงานร่วมกัน: เพื่อที่จะเชี่ยวชาญช่องใหม่ ผู้เชี่ยวชาญภายนอกที่มีค่าใช้จ่ายสูงถูกเรียกเข้ามาในโครงการ ผู้เชี่ยวชาญเหล่านั้นมีความเชี่ยวชาญเฉพาะด้านแต่ขาดความรู้ในด้านอื่นๆ (เช่น เว็บกับสิ่งพิมพ์) การนำผู้คนเข้าสู่จุดร่วมและส่งเสริมความเข้าใจนั้นใช้เวลานาน
เมื่อการทำงานร่วมกันเป็นไปอย่างราบรื่น งานก็ถูกทำซ้ำ โดยหน่วยงานต่างๆ โดยไม่มีการพิจารณาผลเบื้องต้น แนวทางปฏิบัติที่ดีที่สุดและความเชี่ยวชาญที่มีอยู่นั้นไม่ได้ใช้งาน และได้รับความรู้ใหม่สำหรับทุกโครงการ
ความท้าทายด้านสินทรัพย์ดิจิทัล
การจัดเก็บและการกระจายทรัพย์สินของแบรนด์ลุฟท์ฮันซ่าได้รับการจัดการโดยระบบการจัดการ แม้ว่าวิธีนี้จะช่วยให้ผู้ใช้ดึงข้อมูลทุกประเภทได้อย่างรวดเร็ว แต่ก็ยัง แยกเนื้อหาออกจากหลักเกณฑ์ ดังนั้น เนื้อหาที่ลิงก์ในหลักเกณฑ์ก่อนหน้านี้จะไม่มีอยู่ในปัจจุบันหรือได้รับการอัปเดต และไม่สอดคล้องกับตัวอย่างในหลักเกณฑ์อีกต่อไป
เนื่องจากการผสานรวมที่ขาดหายไปนี้ จำเป็นต้องใช้แรงงานคนและการแก้ไขที่มีค่าใช้จ่ายสูงเพื่อให้สอดคล้องกัน การใช้แรงงานคนมักจะล้มเหลวและอาจนำไปสู่ปัญหาในการกำหนดเวอร์ชันที่มีเนื้อหาที่ซ้ำกันหรือล้าสมัย
เป้าหมาย
เป้าหมายหลักคือการ เสริมสร้างความแข็งแกร่งให้กับแบรนด์ของลุฟท์ฮันซ่า - เพื่อให้เป็นแบรนด์ที่เชื่อถือได้ซึ่งเป็นที่รู้จักในช่องทางปัจจุบันและอนาคต และทำให้ลุฟท์ฮันซ่าสามารถแข่งขันได้ เมื่อแยกย่อยเป็นเป้าหมายที่นำไปปฏิบัติได้ ลุฟท์ฮันซ่าต้องการรักษาการบริการลูกค้าที่มีคุณภาพสูงอย่างสม่ำเสมอด้วยการรวมประสบการณ์เข้าด้วยกัน

ความสอดคล้องจะเกิดขึ้นได้ด้วย การใช้แพลตฟอร์มแบบองค์รวม ที่รวมเอกสาร แนวทางปฏิบัติ และการจัดการการออกแบบเข้าด้วยกัน และทำหน้าที่เป็นแหล่งข้อมูลเดียวสำหรับแนวทางการออกแบบดิจิทัล รูปแบบโค้ด และองค์ประกอบ UI อย่างไรก็ตาม ความได้เปรียบในการดำเนินงานควรควบคู่ไปกับเศรษฐกิจ
โดยอาศัยแนวความคิดและความร่วมมือทางเทคนิคตามแนวทางปฏิบัติ ลุฟท์ฮันซ่าจะสามารถส่งเสริมความโปร่งใสระหว่างผู้ให้บริการภายในและภายนอก ด้วยการนำแนวทางปฏิบัติที่ดีที่สุดมาใช้ใหม่จากการออกแบบ เนื้อหาสื่อดิจิทัล และรูปแบบ UI ลุฟท์ฮันซ่าจะสามารถลดระยะเวลาของโครงการได้เช่นกัน ในท้ายที่สุด ลุฟท์ฮันซ่าไม่เพียงต้องการลดค่าใช้จ่ายเท่านั้น แต่ยังต้องการเพิ่มความรวดเร็วในการออกผลิตภัณฑ์ดิจิทัลใหม่ด้วย
แล้วเราใช้ แนวทาง ใดในการทำให้มันสำเร็จ? อ่านต่อ: แนวทางของลุฟท์ฮันซ่า
ดังนั้นเราจึงพูดถึงความท้าทายและเป้าหมายของลุฟท์ฮันซ่าแล้ว ทีนี้ เราใช้แนวทางใดในการทำให้มันทำงานทั้งหมด ? เราดำเนินการหลายขั้นตอน: การสร้างคู่มือสไตล์และสร้างไลบรารีรูปแบบไม่เพียงพอ เรายังต้องทำให้แน่ใจว่าพวกมันจะถูกนำไปใช้อย่างเหมาะสม และการบำรุงรักษานั้นจะไม่กลายเป็นฝันร้ายในอีกไม่กี่เดือนข้างหน้า
แนวทางของลุฟท์ฮันซ่า
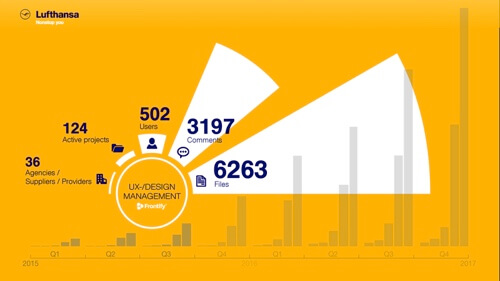
ในขณะที่ลุฟท์ฮันซ่าริเริ่มโครงการ People Interactive หน่วยงานหลักสำหรับผลิตภัณฑ์ดิจิทัลนั้นรับผิดชอบทั้งการออกแบบและ UX ของแบรนด์ลุฟท์ฮันซ่า People Interactive ร่วมกับเอเจนซี่อื่น ๆ เป็นกลุ่มเป้าหมายของแนวทางปฏิบัติและจะใช้พวกเขาเพื่อสร้างเว็บไซต์ แอพ พอร์ทัล และโครงการที่เกี่ยวข้องในอนาคต หน้าที่ของเราคือแนะนำทีมหลักของโปรเจ็กต์เกี่ยวกับกระบวนการสร้างคู่มือสไตล์และไลบรารี UI และรวมเข้ากับกระบวนการออกแบบร่วมกัน
ระยะที่ 1: ความร่วมมือ
ตั้งแต่เริ่มต้น ลุฟท์ฮันซ่าเน้นย้ำถึงความไว้วางใจว่าเป็นเป้าหมายที่สำคัญสำหรับโครงการ โดยการจัด "วันหน่วยงาน" ทุกคนที่เกี่ยวข้องสามารถอภิปรายเกี่ยวกับองค์กรและตกลงเกี่ยวกับวิธีการ การนำผู้มีส่วนได้ส่วนเสียทั้งหมดมารวมกันเป็นตารางเดียว ถือว่ามีประโยชน์และมีการทำซ้ำในระยะหลัง เมื่อคุณเห็นด้วยกับองค์กรและแนวทาง คุณต้องยอมรับคำศัพท์ทั่วไปด้วย บทความ "ภาษาของการออกแบบโมดูลาร์" ของ Alla Kholmatova มีตัวอย่างที่ดี: เธออธิบายว่าหากคุณไม่มีคำศัพท์ทั่วไปสำหรับสิ่งที่คุณทำ คุณอาจพบกับความพ่ายแพ้เพิ่มเติม
เมื่อมองย้อนกลับไป การทำงานร่วมกันระหว่างเอเจนซีจำนวนมากเหล่านี้ได้ทิ้งร่องรอยไว้: สื่อสร้างสรรค์จำนวนมากวางอยู่รอบๆ ที่ไหนสักแห่ง (บนแพลตฟอร์มภายในหรือภายนอก) ที่ไม่ถูกค้นพบและดังนั้นจึงไม่ได้ใช้ ขั้นตอนต่อไปคือการส่งเสริมความโปร่งใส การรวบรวมวัสดุทั้งหมดทำให้ลุฟท์ฮันซ่าดึงอัญมณีออกมาและกำหนดแนวทางปฏิบัติที่ดีที่สุด ซึ่งนำไปสู่การตัดสินใจว่าต่อจากนี้ไป จะต้องเป็นเจ้าของไม่ใช่แค่ในผลลัพธ์เท่านั้น แต่รวมถึงกระบวนการสร้างสรรค์ด้วย
เมื่อสร้างความโปร่งใสแล้ว จะเป็นการปูทางสำหรับ กระบวนการอนุมัติการออกแบบ อย่างเป็นทางการ ซึ่งผู้มีส่วนได้ส่วนเสียสามารถหารือเกี่ยวกับการทำซ้ำ ผู้อำนวยการฝ่ายสร้างสรรค์สามารถแนะนำนักออกแบบ และลุฟท์ฮันซ่าสามารถอนุมัติการออกแบบและช่วยในการเริ่มต้นการรับรู้
ขั้นตอนที่ 2: การสร้างคู่มือสไตล์
คู่มือรูปแบบใหม่ของลุฟท์ฮันซ่าช่วยแก้ไขปัญหาก่อนหน้านี้ เช่น การแจกจ่ายและการกำหนดเวอร์ชันได้ง่ายๆ โดยเข้าถึงได้ทางออนไลน์ อย่างไรก็ตาม เพื่อไปถึงจุดนั้น ลุฟท์ฮันซ่าจำเป็นต้อง รวบรวมคู่มือสไตล์ที่มีอยู่ ก่อน สิ่งเหล่านี้ถูกแจกจ่ายไปทั่วเอเจนซี่และหน่วยขององค์กร บนแพลตฟอร์มต่างๆ (เช่น เครื่องมือการจัดการแบรนด์ คู่มือรูปแบบ PDF วิกิ และแนวทางที่สร้างโดย CSS)
ขั้นตอนต่อไปคือการทบทวนหลักเกณฑ์เหล่านั้นเพื่อ รวบรวมและปิดช่องว่าง ผลการวิจัยบางส่วนเป็นเพียงแนวทางที่ล้าสมัย คนอื่นๆ พบว่าด้านดิจิทัล (เช่น โซเชียลมีเดีย แอพ และไมโครไซต์) หายไปหรือถูกกล่าวถึงเพียงบางส่วนเท่านั้น คู่มือรูปแบบใหม่ได้รับการปรับปรุงโดยส่วนที่ขาดหายไป ในขณะที่เนื้อหาที่มีอยู่ได้รับการปรับปรุงและเสริมด้วยแนวทางปฏิบัติที่ดีที่สุดที่ระบุ (ดูระยะที่ 1)
หลังจากการควบรวมแล้ว ก็ถึงเวลา นำแนวทาง ไปใช้กับโครงการออกแบบที่มีอยู่ Lufthansa หลีกเลี่ยงคู่มือรูปแบบ PDF เนื่องจากการนำกลับมาใช้ใหม่ได้ไม่ดี — การใช้ข้อกำหนดจาก PDF ส่วนใหญ่จำเป็นต้องดำเนินการด้วยตนเองเพื่อถ่ายโอนไปยังเครื่องมือที่ใช้งาน โดยใช้คู่มือสไตล์ออนไลน์ ขั้นตอนนี้จะถูกกำจัด
ลองพิจารณาตัวอย่าง นักออกแบบจะมีไฟล์สวอตช์ที่มีสีที่กำหนดไว้ (และไม่จำเป็นต้องใส่ลงใน Photoshop ด้วยตนเอง) นักการตลาดจะมีทรัพย์สินของแบรนด์ในที่เดียวกับแนวทางปฏิบัติ (และไม่ต้องค้นหาเวอร์ชันล่าสุดบนแพลตฟอร์มต่างๆ) นักพัฒนาจะดาวน์โหลดชุดพัฒนาที่มีไอคอน สี ฟอนต์ และรูปแบบ UI (ดูขั้นตอนที่ 3) และทุกอย่างจะถูกรวบรวม แทนที่จะต้องรวมทรัพยากรเหล่านี้เข้าด้วยกัน พวกเขาสามารถเริ่มต้นได้ทันทีด้วยการพัฒนา “สมาร์ทเนื้อหา” ประเภทนี้ไม่จำเป็นต้องอัปเดตด้วยตนเอง (ดูหัวข้อ “สิ่งที่เหลืออยู่ในตอนท้าย: แนวทางบูรณาการ”)
ขั้นตอนที่ 3: การสร้าง UI Library
เอกสารประกอบขององค์ประกอบ UI ยังคงดำเนินต่อไป สำหรับแบรนด์นี้ เราจะพิจารณาพื้นฐานต่างๆ เช่น สี การออกแบบตัวอักษร และภาพสัญลักษณ์ (ดูระยะที่ 2) เช่นเดียวกับแนวทางปฏิบัติที่ดีที่สุดที่ระบุ (ดูระยะที่ 1)
ประการแรก องค์ประกอบ UI ทั้งหมดถูกรวบรวม จากภาพหน้าจอของเว็บไซต์ แอพต่างๆ อีเมล และช่องทางดิจิทัลอื่นๆ สิ่งเหล่านี้ถูกอัปโหลดไปยัง Frontify Workspace และเรียงลำดับตามแอปพลิเคชัน แพลตฟอร์ม อุปกรณ์ และประเภท (เช่น แอพจองมือถือ, iOS, iPad, ฟิลด์ป้อนข้อมูล)
ขั้นตอนนี้มีความสำคัญเนื่องจากไม่มีเอกสารเกี่ยวกับรูปแบบ UI ที่สามารถเปรียบเทียบได้ มีเพียงส่วนย่อยของโครงการดิจิทัล กระจายไปทั่วหน่วยงานและทีมที่เกี่ยวข้อง
ในขั้นตอนต่อไป ยังคงดำเนินต่อไป รูปแบบเหล่านี้ถูกกล่าวถึง เปรียบเทียบ และจัดโครงสร้าง Lufthansa และ People Interactive ตัดสินใจนำหลักการของการออกแบบอะตอมมาใช้และสร้างรูปแบบตามอะตอม โมเลกุล สิ่งมีชีวิต แม่แบบ และหน้าต่างๆ
เมื่อกำหนดโครงสร้างแล้ว ก็ถึงเวลา สร้างไลบรารี UI แบบโต้ตอบ และบันทึกรูปแบบทั้งหมด ห้องสมุดมีพื้นฐานมาจากคู่มือสไตล์ (ดูระยะที่ 2); ซึ่งหมายความว่าในขณะที่เขียนโค้ดองค์ประกอบ UI คุณสามารถอ้างอิงถึงสี แบบอักษร ไอคอน หรือแม้แต่รูปแบบอื่นๆ ได้ (ด้วยการออกแบบปรมาณู)
ซึ่งจะช่วยขจัดข้อผิดพลาดที่อาจเกิดขึ้นได้ด้วยการค้นหา globals ด้วยตนเอง นอกจากนี้ยังช่วยในการบำรุงรักษา: การอัปเดตสีในหลักเกณฑ์ของแบรนด์จะเปลี่ยนสีในรูปแบบ UI ด้วยเช่นกัน ด้วยภาพหน้าจอของแนวทางปฏิบัติที่ดีที่สุดที่ระบุ (ดูระยะที่ 1) ตัวแก้ไขโค้ดใน Frontify Workspace จะแสดงมุมมองการออกแบบของรูปแบบถัดจากการแสดงตัวอย่างแบบสดของรูปแบบ การวัดและข้อมูลจำเพาะช่วยให้เราพัฒนารูปแบบโดยไม่ต้องออกจากโปรแกรมแก้ไข
สิ่งที่เหลืออยู่: วิธีการแบบบูรณาการ
เมื่อสร้างคู่มือสไตล์และสร้างไลบรารีรูปแบบแล้ว งานยังไม่เสร็จ เห็นได้ชัดว่าการใช้สิ่งเหล่านี้เป็นจิตวิญญาณและจุดประสงค์ของพวกเขา แต่สิ่งที่เกี่ยวกับการบำรุงรักษา? นั่นเป็นวินัยที่สำคัญ
เราเชื่อว่าแนวทางและโครงการความร่วมมือควรเชื่อมโยงถึงกัน เพื่อให้เราไม่เพียงบรรลุแนวทางการใช้ชีวิตเท่านั้น แต่ยังรวมถึงพื้นที่แบรนด์ที่อยู่อาศัยด้วย โซลูชันที่เราได้รับคือ Frontify ซึ่งรวมแนวทางและการทำงานร่วมกันของโครงการเข้ากับเวิร์กโฟลว์แบบบูรณาการ

เนื่องจากสามารถสร้างโครงการตามคู่มือสไตล์ พนักงานจึงสามารถปฏิบัติตามแนวทางได้ง่ายขึ้น อีกครั้ง สิ่งนี้ทำให้ประสบการณ์ที่เป็นเนื้อเดียวกันมากขึ้นและส่งเสริมความไว้วางใจในแบรนด์ของลุฟท์ฮันซ่า
วิธีการใช้แนวทางบูรณาการ
คุณอาจกำลังถามตัวเองว่าสิ่งนี้เหมาะสมหรือไม่ในกรณีของคุณ แนวทางของลุฟท์ฮันซ่าไม่ได้จำกัดเฉพาะบริษัทที่มีขนาดเท่ากัน เนื่องจากปัญหามีความคล้ายคลึงกัน บางทีอาจแค่ในขนาดที่ใหญ่ขึ้นเท่านั้น จึงควรค่าแก่การพิจารณา และหากคุณยังไม่มั่นใจ เราได้ระบุสาเหตุบางประการที่คุณอาจต้องการพิจารณาแนวทางแบบบูรณาการ
ในตลาดที่มีผู้คนหนาแน่น (เช่น อุตสาหกรรมผู้บริโภค) บริษัทต่างๆ ถูกบังคับให้สร้าง ความแตกต่าง และต้องเคลื่อนไหวอย่างรวดเร็วในช่องทาง (ใหม่) ช่องทางเดียวกับลูกค้า บริษัทที่พึ่งพาความไว้วางใจ (เช่น บริษัทในอุตสาหกรรมการเงิน การขนส่ง และสุขภาพ) ให้ความสำคัญกับการรับรู้แบรนด์ของตน ความสม่ำเสมอของตราสินค้าเป็นวิธีหนึ่งในการได้รับและรักษาความไว้วางใจ
สำหรับเอเจนซี่และผู้เล่นรายอื่นๆ ในอุตสาหกรรมสร้างสรรค์ เหตุผลหนึ่งอาจเป็นความต้องการของตลาด: ลูกค้าของพวกเขากำลังมองหาวิธีแก้ปัญหาสำหรับแนวทาง เชิงโต้ตอบหรือด้านสังคม ที่ขาดหายไป อีกเหตุผลหนึ่งคือการเพิ่มต้นทุน ซึ่งบังคับให้คุณส่งมอบได้เร็วกว่าและมีคุณภาพดีกว่าเมื่อก่อน เพื่อให้บรรลุเป้าหมายนั้นและรักษาอัตรากำไร คุณต้องปรับปรุงกระบวนการของคุณ
ไม่ใช่ทุกคนที่ต้องการหรือต้องการเวิร์กโฟลว์แบบบูรณาการ อย่างไรก็ตาม คุณจะได้รับประโยชน์จากคำแนะนำบางส่วนหรือทั้งหมดที่นี่ ขึ้นอยู่กับเส้นทางที่คุณเลือก มีเครื่องมือดีๆ ที่อาจช่วยคุณได้ ฉันจะแสดงรายการตัวอย่างด้านล่าง แต่ขอแนะนำให้คุณแจ้งตัวเองและค้นหาวิธีแก้ปัญหาที่เหมาะสมกับความต้องการของคุณที่สุด
ความร่วมมือออนไลน์
มีแอปสำหรับการทำงานร่วมกันหลายสิบแอปและมีคุณสมบัติที่คล้ายกันไม่มากก็น้อย (เช่น ข้อเสนอแนะด้านการออกแบบ การแก้ไข การจัดการสินทรัพย์ และเวิร์กโฟลว์การอนุมัติ) แต่บางแอปมีเฉพาะที่อาจตรงกับความต้องการของคุณมากกว่าแอปอื่นๆ:
- การทำงานร่วมกันและการสร้างต้นแบบ: InVision
- การทำงานร่วมกันและข้อกำหนด: Frontify Workspace
- ความคิดเห็นเกี่ยวกับการทำงานร่วมกันและวิดีโอ: Cage
- การทำงานร่วมกันและการนำเสนอ: โดดเด่น
คู่มือสไตล์ออนไลน์
คุณจะพบคำแนะนำสไตล์ที่เน้นทั้งส่วนหน้าและรูปแบบ UI หรือแบรนด์และการออกแบบ แต่คนหนึ่งไม่จำเป็นต้องยกเว้นอีกคนหนึ่ง
- เครื่องมือสำหรับ front-end style guides ส่วนใหญ่จะเป็นเครื่องกำเนิดไฟฟ้า และมีเพียงไม่กี่เครื่องมือเท่านั้น David Hund และ Susan Robertson ได้จัดหมวดหมู่ไว้ในภาพรวมที่มีประโยชน์ ขออภัย ตัวสร้างส่วนใหญ่ไม่ได้ทำให้ง่ายต่อการเพิ่มเนื้อหาบทความข่าว สิ่งที่โดดเด่นอย่างหนึ่งคือ Pattern Lab ซึ่งใช้หลักการออกแบบปรมาณูด้วย
- นอกจากนี้ยังมี เครื่องมือแนะนำแบรนด์และการออกแบบ อีกมากมาย แต่มีเพียงไม่กี่แห่งที่ให้คุณเพิ่มเนื้อหาแบบโต้ตอบหรือแบบใช้ซ้ำได้ ในกรณีส่วนใหญ่ จะใช้วิกิหรือโซลูชัน CMS ที่นำกลับมาใช้ใหม่ สิ่งที่น่าสนใจคือ คู่มือการสร้างแบรนด์ ซึ่งช่วยให้ได้ผลลัพธ์ที่รวดเร็ว
- โซลูชันที่รวมกัน คือ Frontify Style Guide ซึ่งช่วยให้คุณสร้างคู่มือสไตล์สำหรับการสร้างแบรนด์ การออกแบบ และรูปแบบ พร้อมเนื้อหาแบบอินเทอร์แอกทีฟและนำกลับมาใช้ใหม่ได้
สินทรัพย์ดิจิทัล
ระบบการจัดการสินทรัพย์ดิจิทัลเป็นที่แพร่หลาย โดยปกติ จะขยายฟังก์ชันการทำงานของโซลูชัน (การทำงานร่วมกัน) ที่มีอยู่ อย่างไรก็ตาม ยังมีระบบเฉพาะสำหรับทรัพย์สินของแบรนด์ เช่น WebDAM, Bynder และ Brandfolder
วิธีการแบบบูรณาการ
ด้วยความพร้อมใช้งานอย่างแพร่หลายของ API (และเครื่องมือที่เชื่อมต่อแอป) คุณสามารถสร้างการผสานรวมขั้นพื้นฐานได้ด้วยตัวเอง บทความนี้ได้สรุปสิ่งที่คุณต้องการสำหรับสิ่งนั้น ฉันค่อนข้างแน่ใจว่าทีมของคุณจะเห็นประโยชน์ในไม่ช้านี้ ถึงกระนั้น เราได้สร้าง Frontify เพื่อให้สามารถจัดการและบูรณาการได้โดยไม่ต้องมีความรู้ด้านเทคนิคมากมาย
จนถึงตอนนี้ เรายังไม่พบผลิตภัณฑ์อื่นๆ ที่อยู่ในช่องนี้ เราอยากทราบเกี่ยวกับประสบการณ์ของคุณ คุณคิดว่ามันมีประโยชน์หรือไม่? คุณคิดว่าการรวมโปรเจ็กต์การออกแบบและการพัฒนาเข้ากับคู่มือสไตล์จะไม่จำเป็นหรือไม่? คุณจัดการกระบวนการนี้อย่างไร?

บทสรุป
การทำงานอย่างใกล้ชิดกับองค์กรขนาดใหญ่อย่างลุฟท์ฮันซ่าอาจเป็นเรื่องยากสำหรับสตาร์ทอัพเช่นเรา โชคดีที่ไม่เน้นการปฏิบัติเป็นพิเศษ เช่น การรับซอฟต์แวร์ที่พัฒนาขึ้นเอง มติดังกล่าวเป็นแบบอย่างและไม่ใช่แบบอย่างของวิสาหกิจขนาดใหญ่ ทัศนคติก็คือ “ถ้ามันดีสำหรับคนอื่น มันก็ดีสำหรับเรา หากเราต้องการโซลูชันพิเศษที่ไม่มีใครต้องการ เราต้องคิดใหม่เกี่ยวกับกระบวนการของเรา” ในโครงการนี้ วิธีคิดของลุฟท์ฮันซ่าช่วยอำนวยความสะดวกในกระบวนการนี้จริงๆ และทำให้เราปฏิบัติตามวิสัยทัศน์ของเรา ซึ่งช่วยให้แบรนด์เติบโต ซึ่งไม่ใช่สิ่งที่คุณพบในหลายๆ บริษัท
อ่านเพิ่มเติม
ผลิตภัณฑ์ของเราสร้างขึ้นจากแนวคิด แนวคิด และเครื่องมือของผู้มีอิทธิพลนับไม่ถ้วน งานบุกเบิกของพวกเขาได้เติมพลังให้เราและยังคง:
- Front-End Style Guides , Anna Debenham คู่มือฉบับพกพานี้เป็นงานชิ้นเล็กๆ ที่ย่อยง่าย เพื่อรับการแนะนำอย่างรวดเร็วและข้อมูลเชิงลึกที่ลึกซึ้งยิ่งขึ้นในแนวคิดไลบรารีรูปแบบต่างๆ
- “การออกแบบปรมาณู” แบรด ฟรอสต์ นี่เป็นวิธีที่ดีที่สุดในการอธิบายประโยชน์ของการพัฒนาแบบแยกส่วนให้นักพัฒนาและผู้ที่ไม่ใช่นักพัฒนาทราบ
- Lean Branding: การสร้างแบรนด์แบบไดนามิกเพื่อสร้าง Conversion , Laura Busche หนังสือเกี่ยวกับการสร้างแบรนด์จากมุมมองของการเริ่มต้น
- No Logo , Naomi Klein "การวิเคราะห์โลกขององค์กรและแบรนด์ของเรา" ของหนังสือเล่มนี้ โดยนักวิจารณ์ที่มีชื่อเสียงได้เปิดมุมมองที่แตกต่างอย่างสิ้นเชิงเกี่ยวกับการสร้างแบรนด์
- “สิ่งพิมพ์ Prof. Dr. Guido Hertel,” จิตวิทยาองค์กรและธุรกิจ, บทความเกี่ยวกับทีมเสมือนจริงของ Westfaelische Wilhelms-University Hertel ขอแนะนำหากคุณต้องการเสริมความรู้เชิงปฏิบัติเกี่ยวกับการทำงานร่วมกันทางออนไลน์ที่มีพื้นฐานทางวิทยาศาสตร์
การอ่านที่เกี่ยวข้อง ใน SmashingMag:
- สถานะของเว็บไซต์สายการบิน 2015: บทเรียนที่ได้รับ
- วิธีออกแบบคู่มือสไตล์สำหรับแบรนด์และเว็บไซต์
- วิธีสร้างคู่มือสไตล์ที่มีประสิทธิภาพ
- กรณีศึกษาของสายการบินฮาวาย
