สัมผัสแห่งนีออนในการออกแบบเว็บ: การใช้สีเพื่อดึงดูดความสนใจของผู้ใช้
เผยแพร่แล้ว: 2021-01-12สีเป็นหนึ่งในเครื่องมือที่ทรงพลังที่สุดในการออกแบบเว็บไซต์ โดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับโฟลว์การอ่าน ตามกฎแล้ว เส้นทางการอ่านมาตรฐานจะเริ่มต้นจากมุมบนซ้าย ยกเว้นบางวัฒนธรรมเอเชียและอาหรับ ผู้คนขยับตาจากซ้ายไปขวาและค่อยๆ เลื่อนลง หลักการนี้ใช้ได้ทุกที่ อย่างไรก็ตาม ไม่ได้หมายความว่าคุณไม่สามารถยกเว้นบางอย่างได้
ตัวอย่างเช่น คุณสามารถตั้งค่าสโลแกนให้เป็นขนาดฟอนต์ขนาดใหญ่ และมันจะดึงดูดสายตาในทันที อีกวิธีหนึ่งที่พิสูจน์แล้วในการบังคับให้ผู้คนเปลี่ยนพฤติกรรมปกติของพวกเขาคือการใช้สีที่ตัดกันอย่างชัดเจนกับหน่วยอื่นๆ ของการออกแบบ ตัวเลือกหนึ่งที่ได้รับการพิสูจน์แล้วในการทำงานโดยไม่คำนึงถึงสภาพแวดล้อมและละแวกใกล้เคียงคือสีนีออน
สีนีออนมักจะดึงดูดความสนใจ มันอยู่ในธรรมชาติของพวกเขา ยิ่งไปกว่านั้น เนื่องจากปีนี้มีการออกแบบเว็บไซต์ที่กำหนดเป้าหมายเป็นยุคมิลเลนเนียลจำนวนมากซึ่งเต็มไปด้วยการไล่ระดับสีและรายละเอียดสำหรับเยาวชน จึงทำให้เว็บไซต์ดังกล่าวได้รับความนิยมอย่างมาก มันผสมผสานอย่างลงตัวกับอาณาจักรของทารกที่มีชีวิตชีวา - กลายเป็นเทรนด์เล็ก ๆ ให้เราพิจารณาตัวอย่างที่เป็นตัวแทน
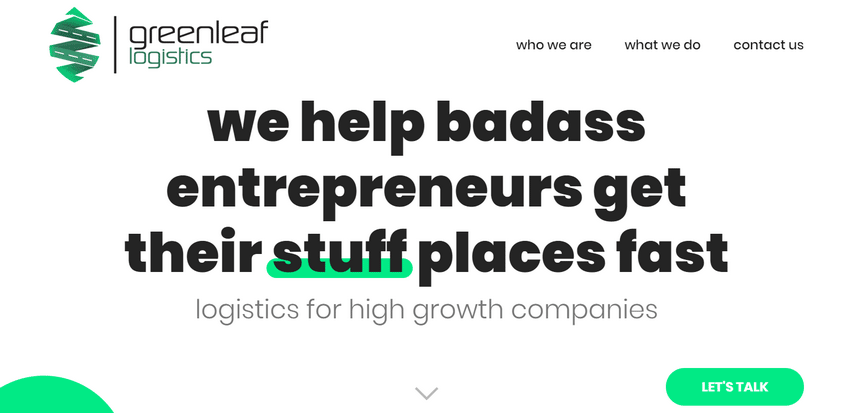
กรีนลีฟ โลจิสติกส์
หน้าแรกของ Greenleaf Logistics เต็มไปด้วยโซลูชันที่ทันสมัยหลายอย่างที่ดึงดูดสายตาในทันที ตัวอย่างเช่น รูปภาพทั้งหมดจะถูกนำเสนอเป็น morphing blobs ในสภาพแวดล้อมที่แปลกประหลาดเช่นนี้ การลงสีนีออนเข้ากับความงามโดยทั่วไปได้อย่างลงตัว

โลโก้ คำกระตุ้นการตัดสินใจ และปุ่ม "ขึ้น" ถูกตั้งค่าเป็นสีเขียวจนแทบกรี๊ด พวกเขาเป็นจุดโฟกัสที่ไม่สร้างความรำคาญที่บังคับให้ผู้อ่านปฏิบัติตามเส้นทางที่กำหนดโดยทีม

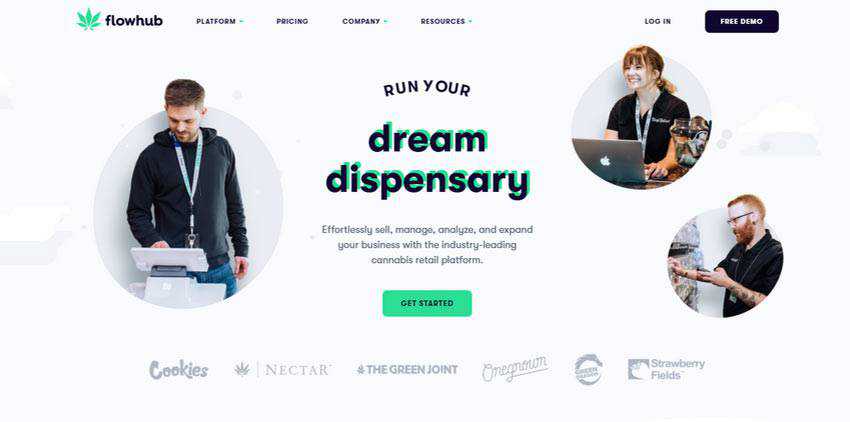
Flowhub
เช่นเดียวกับตัวอย่างก่อนหน้านี้ เอฟเฟกต์นีออนในที่นี้ใช้กับองค์ประกอบ UI แบบเดียวกันเกือบทั้งหมด แต่มีความแตกต่างเล็กน้อย
ตัวอย่างเช่น ทีมงานที่อยู่เบื้องหลัง Greenleaf Logistics ได้เน้นเพียงคำเดียวในหัวข้อข่าว ในขณะที่ Flowhub ได้เน้นย้ำถึงสโลแกนทั้งหมด พวกเขาใช้มันเหมือนเงาที่เปลี่ยนมุมขึ้นอยู่กับตำแหน่งของเมาส์ นอกจากนี้ สีเขียวนีออนยังเน้นไม่เพียงแต่คำในเนื้อหา แต่ยังเน้นรายละเอียดที่สำคัญของภาพประกอบ รูปภาพ และไอคอนที่ประกอบมาด้วย

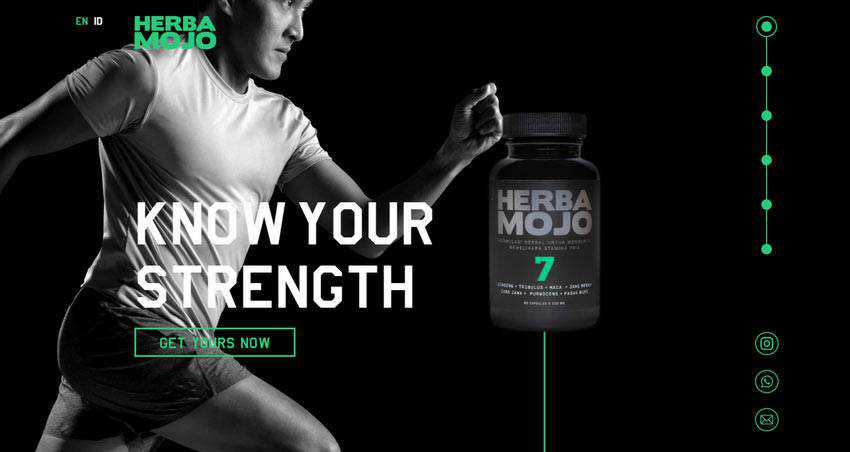
เฮอร์บา โมโจ
สีเขียวนีออนเป็นโทนสากลที่เล่นได้ดีกับธีมสีอ่อนและสีเข้ม พิจารณา Herba Mojo เพื่อแสดงในทางปฏิบัติ
ในที่นี้ สีเขียวเรืองแสงใช้สำหรับรายละเอียดต่างๆ: ประเภทโลโก้ สวิตช์ภาษา ตัวควบคุมแถบเลื่อน CTA และแม้แต่ภาพผลิตภัณฑ์ อย่างไรก็ตามมันไม่รู้สึกเอาชนะ ข้อตกลงคือสภาพแวดล้อมที่มืดช่วยกอบกู้วันด้วยการสร้างสมดุลที่ยอดเยี่ยมระหว่างสองสิ่งนี้

เราได้กล่าวไปแล้วว่าสีเขียวนีออนเหมาะกับสภาพแวดล้อมประเภทต่างๆ อย่างไรก็ตามปริมาณที่เหมาะสมที่สุดล่ะ?
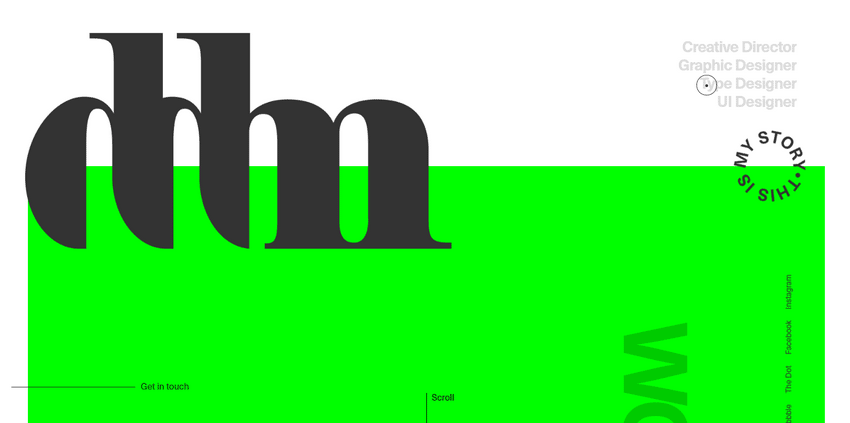
Danilo Demarco
โปรเจ็กต์ที่กล่าวถึงก่อนหน้านี้ทั้งหมดมีสีฟลูออเรสเซนต์ในปริมาณที่จำกัด ส่วนใหญ่จะกระจัดกระจายไปทั่วทั้งหน้า ดูเหมือนมีน้ำกระเซ็นเป็นประกาย แต่ถ้าคุณต้องการใช้เป็นจุดที่ใหญ่และโดดเด่นล่ะ ไม่มีปัญหา. พิจารณาผลงานส่วนตัวของ Danilo Demarco
ที่นี่ kryptonite green ครองส่วนแบ่งหน้าแรกของสิงโต อย่างไรก็ตาม น่าแปลกที่มันไม่ได้ครอบงำผู้มาเยี่ยมหรือทำให้พวกเขาหวาดกลัว มันใช้งานได้ สามารถเห็นได้ในทุกมุมของ UI มันเพิ่มคุณค่าให้กับพาดหัวข่าวทั้งใหญ่และเล็ก สถานะโฮเวอร์ เคอร์เซอร์ของเมาส์ ส่วนเนื้อหา เอฟเฟกต์การเปิดเผยบล็อก ฯลฯ มันควบคุมที่พักที่นี่ และจะไม่มีใครบ่นเกี่ยวกับเรื่องนี้

สีเขียวนีออนไม่ใช่สีเขียวเดียวที่ใช้บนเว็บในปัจจุบัน ช่วงสีนีออนมีตัวเลือกที่โดดเด่นบางอย่าง ลองพิจารณาตัวเลือกที่ยอดเยี่ยมอื่น ๆ
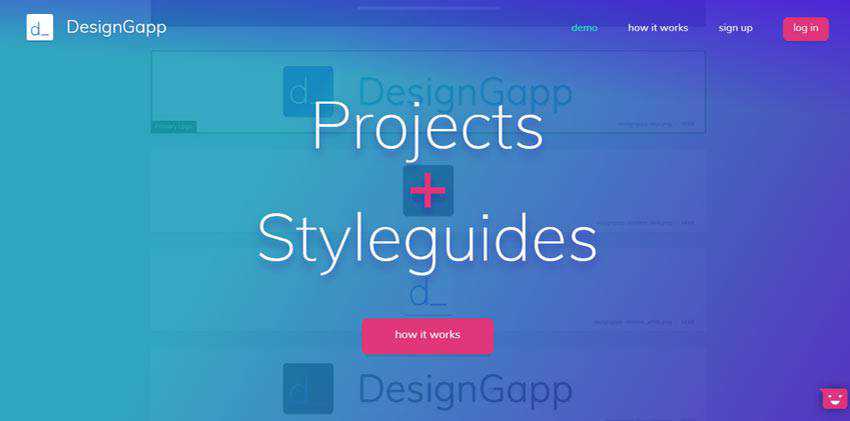
DesignGapp
DesignGapp เลือกใช้สีชมพูแสนสวยที่เผยให้เห็นความงามในทันที โดยวางไว้บนพื้นหลังแบบไล่ระดับสีน้ำเงิน มันเน้นที่ CTA อย่างชำนาญ โดยเล่นได้ดีกับธีมที่มีชีวิตชีวาซึ่งทำงานทั่วทั้งเว็บไซต์

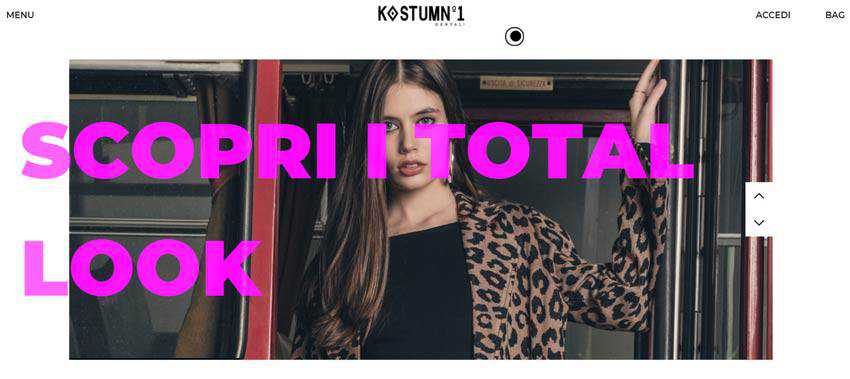
คอสตูม 1
Hot fuchsia และเว็บไซต์เกี่ยวกับแฟชั่นถูกกำหนดให้อยู่ด้วยกัน ทำให้การออกแบบมีความหรูหราและซับซ้อนได้อย่างง่ายดาย แม้ว่าจะใช้ควบคู่ไปกับขนาดตัวอักษรขนาดใหญ่ แต่ก็ไม่ได้ทำลายความกลมกลืนโดยรวมและดูเป็นธรรมชาติทีเดียว เพิ่มคุณค่าให้กับชื่อในสถานะตัวเลื่อนและโฮเวอร์ของชื่อผลิตภัณฑ์

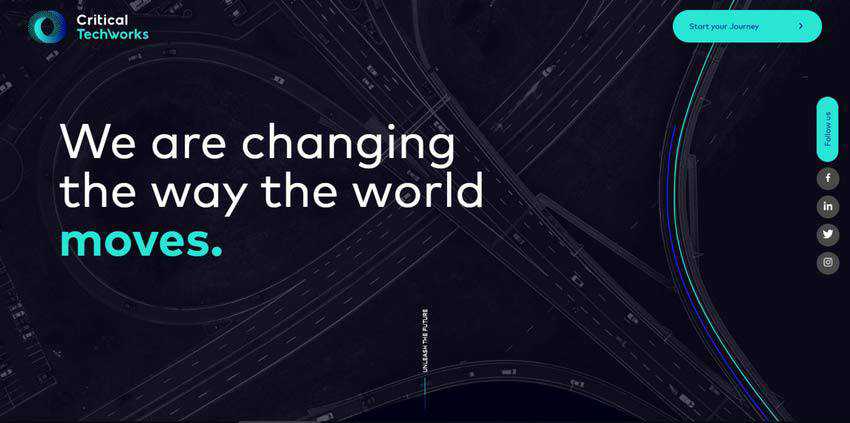
Techworks ที่สำคัญ
Critical Techworks ใช้โทนสีนีออนที่โดดเด่นที่สุดสีหนึ่ง ได้แก่ เทอร์ควอยซ์เข้มข้น มันดูโดดเด่นในสภาพแวดล้อมเทคโนที่มืด รายละเอียดทั้งหมดของ UI ที่เปี่ยมไปด้วยเสน่ห์ดึงดูดความสนใจตั้งแต่เริ่มต้น
CTAs, ข้อความ, พาดหัวข่าว, องค์ประกอบของภาพและส่วนต่างๆ ของรถได้รับประโยชน์จากสิ่งนี้ ยิ่งไปกว่านั้น ยังมีโทนเรืองแสงสีน้ำเงินเข้มเพิ่มเติมอีกด้วย มันเข้ากันได้ดีกับสีเขียวขุ่นทำให้ขอบพิเศษในการออกแบบ

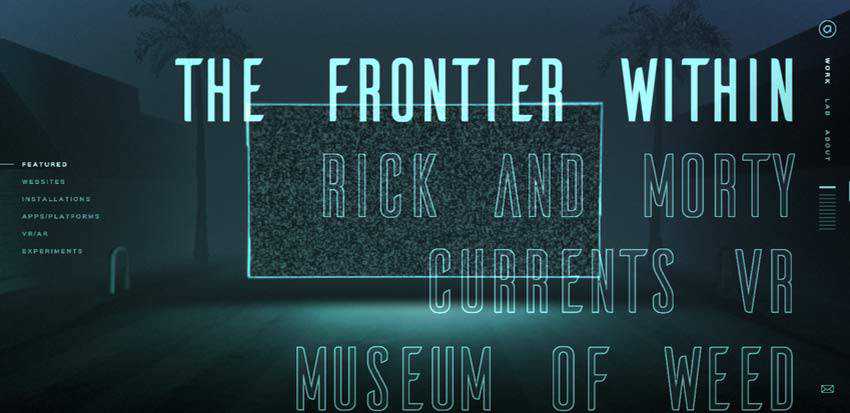
ทฤษฎีแอคทีฟ
ทฤษฎีเชิงรุกใช้โซลูชันเดียวกันกับตัวอย่างก่อนหน้านี้ เว็บไซต์นี้ยังมีกลิ่นอายของเทคโนที่ทรงพลังซึ่งแฝงไปด้วยความซับซ้อน ที่นี่ Neon blue ทำงานร่วมกับรูปแบบตัวอักษรแบบเส้น ทั้งสองร่วมกันสร้างคู่หวาน
นั่นไม่ใช่ทั้งหมด. มีโทนสีเรืองแสงอื่นๆ พวกเขาทำให้ธีมสมบูรณ์แบบ ทำให้เว็บไซต์รู้สึกไม่ซ้ำแบบใคร

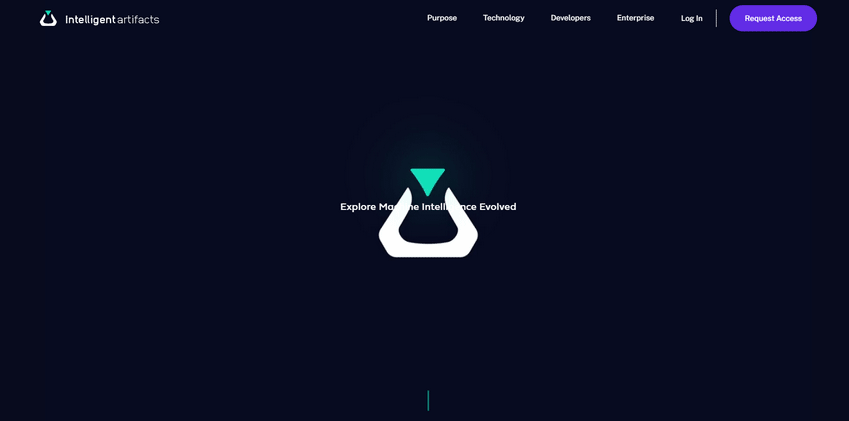
สิ่งประดิษฐ์อัจฉริยะ
หน้าแรกของ Intelligent Artifacts ใช้ประโยชน์สูงสุดจากสีนีออนคู่หนึ่ง ได้แก่ สีฟ้าครามและสีม่วง อีกครั้งที่พวกเขาใช้กับผืนผ้าใบเกือบดำที่เผยให้เห็นธรรมชาติที่มืดมิดและประณีต
พวกเขาเกือบจะเปล่งประกายและเปล่งประกายสะดุดตาทันที ตามความเหมาะสม พวกเขาใช้เพื่อให้ความสนใจเป็นพิเศษกับรายละเอียดที่สำคัญของเว็บไซต์ เช่น ปุ่มคำกระตุ้นการตัดสินใจ ประเภทโลโก้ การนำทาง และแม้แต่รูปภาพ

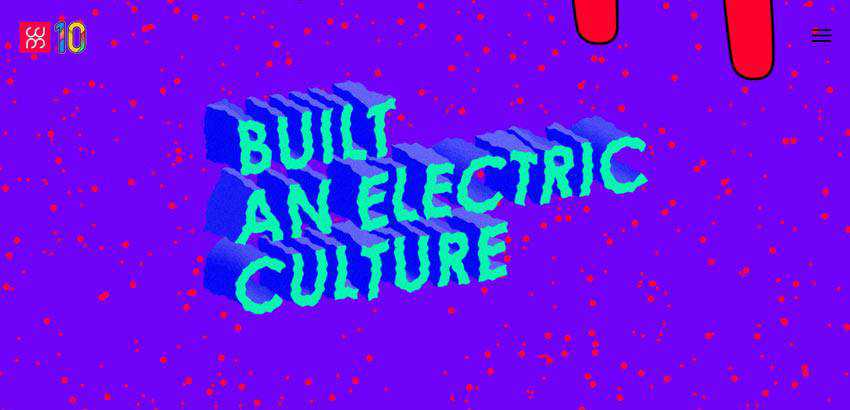
Whoamama Design
ทีมงานที่อยู่เบื้องหลัง Whoamama Design ได้สร้างสุนทรียภาพทั้งหมดโดยใช้สีนีออน พวกเขาอยู่ทุกที่ เว็บไซต์ให้ความรู้สึกเหมือนไฟฟ้า แปลกประหลาดและสวยงาม มันเหมือนระเบิดจากดิสโก้ในอดีต
บางคนอาจคิดว่ามันมากเกินไปในขณะที่คนอื่นอาจพบว่าความเยื้องศูนย์ทั้งหมดนั้นค่อนข้างน่าขบขัน โดยรวมแล้ว ความแปลกประหลาดและความเป็นเอกเทศที่ไม่เหมือนใครนี้ทำให้ UI โดดเด่นจากฝูงชนและดึงความสนใจไปที่เนื้อหา
คุณต้องการอะไรอีกในความเป็นจริงที่โหดร้ายของการแข่งขันทางเว็บที่ดุเดือด? บางครั้งคุณต้องเป็นคนประหลาดเพื่อให้ตัวเองได้ยิน

การดำรงอยู่ที่มีสีสันมากขึ้น
ข้อดีหลักประการหนึ่งของสีนีออนคือสามารถทำงานร่วมกับธีมสีเข้มและสีอ่อนได้อย่างลงตัว ทำให้เกิดเสน่ห์ดึงดูดใจ เมื่อใช้ร่วมกับพื้นหลังสีขาวและสภาพแวดล้อมที่มีแสงน้อย จะให้ความรู้สึกสนุกสนานและแปลกตา เมื่อใช้กับผ้าใบสีดำและโทนสีที่มืดมน สิ่งเหล่านี้ก็เผยให้เห็นธรรมชาติที่วิจิตรบรรจงและสลับซับซ้อน
นอกจากนี้ยังเข้ากับเว็บไซต์ประเภทต่างๆ ได้อย่างลงตัว ไม่ว่าจะเป็นบริษัทจริงจังที่พัฒนาผลิตภัณฑ์โดยใช้ AI หรือแพลตฟอร์มชุมชนที่แสวงหาผู้ใช้ที่มีความคิดเหมือนๆ กัน สีนีออนจะเข้ามาแทนที่ภายใต้ดวงอาทิตย์และมีส่วนสนับสนุนประสบการณ์ของผู้ใช้
