เทรนด์การออกแบบเว็บยอดนิยมสำหรับปี 2022
เผยแพร่แล้ว: 2021-10-25แนวโน้มการออกแบบเว็บมักจะอัปเดตทุกปีที่ผ่านไป พวกเขามุ่งเน้นที่การนำเสนอแนวคิดที่ปรับเปลี่ยนได้ในระดับสูงสำหรับการเขียนโค้ดโดยใช้เฟรมเวิร์กของจาวาสคริปต์ โครงสร้างเค้าโครงหน้าที่ดึงดูดความคิดริเริ่มเมื่อเปรียบเทียบกับพอร์ทัลอื่นๆ เรียกว่าการออกแบบเว็บ
ทรัพยากรอินเทอร์เน็ตเป็นวิธีการส่งเสริมผลิตภัณฑ์ในองค์กรธุรกิจ การออกแบบเว็บมีบทบาทสำคัญในการรักษาศักดิ์ศรีของบริษัท ช่วยให้การโปรโมตเว็บไซต์มีประสิทธิภาพในการจัดอันดับการค้นหาและรักษาผู้เยี่ยมชมใหม่ การมีความรู้เกี่ยวกับแนวโน้มการออกแบบเว็บล่าสุดจะช่วยให้คุณหลีกเลี่ยงข้อผิดพลาดในการออกแบบเว็บที่ทำลาย SEO
ลูกค้าจะได้รับข้อมูลเกี่ยวกับแบรนด์ มันใช้วิธีการต่างๆ ที่ได้ผลดีทั้งส่วนบุคคลหรือร่วมกับผู้อื่น ต้องพิจารณาถึงความคิดสร้างสรรค์ของนักพัฒนา ความน่าดึงดูดใจของเพจ ความเป็นมืออาชีพ ฯลฯ
การสื่อสารด้วยภาพคืออนาคต ความต้องการผู้เชี่ยวชาญที่มีทักษะในระดับปริญญาตรีด้านสื่อดิจิทัลเพิ่มขึ้น การสื่อสารคุณค่าแบรนด์ผ่านการออกแบบเป็นศิลปะที่คุณควรเรียนรู้และพัฒนาด้วยการฝึกฝน ความรู้เกี่ยวกับเทรนด์ล่าสุดช่วยให้คุณพัฒนาทักษะการออกแบบได้อย่างสมบูรณ์แบบ
แนวโน้มการออกแบบเว็บยอดนิยมที่เพิ่มขึ้นในปี 2022 เป็นโอกาสที่ดีในการสร้างโครงการที่ประสบความสำเร็จในอนาคต
ต่อไปนี้คือเทรนด์การออกแบบเว็บยอดนิยมสำหรับปี 2022:
สั่งงานด้วยเสียง
เทคโนโลยีการโต้ตอบแบบไร้สัมผัสที่สั่งงานด้วยเสียงมีไว้สำหรับผู้ที่ใช้อุปกรณ์อย่างแท็บเล็ตหรือสมาร์ทโฟนอย่างต่อเนื่อง ไมโครโฟนในตัวมุ่งไปที่การโต้ตอบด้วยเสียง เทคโนโลยีนี้มีการใช้งานแล้วโดยบริษัทหลายแห่ง เช่น Apple, Microsoft, Google และ Amazon
การโต้ตอบที่สั่งงานด้วยเสียงมีแง่บวกมากมาย เช่น การจัดการตัวเลือกต่างๆ ฟรี การค้นหาข้อมูลอย่างรวดเร็ว การนำทางเพจแบบไม่ต้องสัมผัส ฯลฯ คุณยังสามารถปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเพื่อเพิ่มประสิทธิภาพไซต์ของคุณสำหรับ SEO ด้วยเสียง
ใช้การเลื่อนแบบกำหนดเอง
โดยปกติ การเลื่อนจะทำในแนวตั้งสำหรับคอมพิวเตอร์มาตรฐานโดยใช้เมาส์ในการเลื่อน ขณะนี้ เทรนด์การเลื่อนแบบกำหนดเองได้เกิดขึ้นพร้อมกับการพัฒนาเทคโนโลยีล่าสุด ตัวเลือกการเลื่อนแบบกำหนดเองมีให้ใช้งานในแนวนอนและในทุกระนาบ
ผู้ใช้สามารถเพลิดเพลินกับประสบการณ์การรับชมที่สะดวกสบายด้วยการเลื่อนในแนวนอนบนแท็บหรือโทรศัพท์ การจับภาพการเลื่อนทำให้ผู้ใช้สามารถดูหน้าจอจากด้านต่างๆ และระนาบต่างๆ ได้

ช่องว่างที่เรียบง่าย
สไตล์ที่เฉียบคมและสะอาดตาเป็นที่ที่คู่ควรในเทรนด์การออกแบบเว็บ ซึ่งครองตำแหน่งมานานหลายปีโดยไม่มีทีท่าจะหยุดในเร็วๆ นี้ ความเรียบง่ายในเว็บไซต์หมายถึงความยุ่งเหยิงและองค์ประกอบน้อยลง ซึ่งโดดเด่นในความเรียบง่ายและดึงดูดผู้เข้าชมผ่านเนื้อหาของหน้า
ทุกวันนี้ การออกแบบเว็บแบบมินิมอลใช้พื้นที่สีขาวบนตัวพิมพ์และจับคู่กับฉากหลังสีขาวเพื่อให้องค์ประกอบต่างๆ เช่น ส่วนหัวและรูปภาพปรากฏขึ้นและดึงดูดความสนใจของผู้ชม
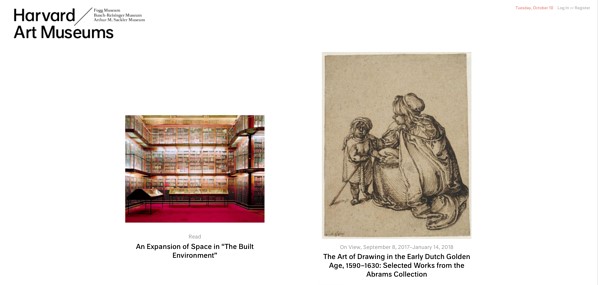
เว็บไซต์ของพิพิธภัณฑ์ศิลปะฮาร์วาร์ดคือตัวอย่างที่สมบูรณ์แบบอย่างหนึ่งของเทรนด์นี้ โดยมีหน้าเพจที่ทันสมัยและเก๋ไก๋ด้วยความสมดุลที่ยอดเยี่ยมของพื้นที่สีขาวและองค์ประกอบที่ไม่รก ไม่มีภาพมารวมกัน รักษาสุนทรียศาสตร์ที่สะอาดซึ่งสะท้อนถึงลักษณะของพิพิธภัณฑ์ในชีวิตจริง

โหมดมืด
การข้ามขอบเขตจากแฟชั่นไปสู่ส่วนต่อประสานผู้ใช้คือการตั้งค่าสีเข้ม ตอนนี้ผู้ใช้จำนวนมากชอบโหมดมืดสำหรับแอพ ซึ่งทำให้ไม่น่าแปลกใจที่นักออกแบบเริ่มนำเทรนด์นี้ไปใช้บนเว็บไซต์ด้วย อย่างไรก็ตาม คอมพิวเตอร์เครื่องแรกเริ่มใช้จอภาพขาวดำที่มีพื้นหลังสีดำพร้อมข้อความสีเขียวหนา
วันนี้โหมดมืดเป็นเทรนด์ที่ผู้ใช้ต้องการเป็นตัวเลือกเพื่อให้สามารถสลับจากสว่างเป็นมืดได้สะดวก อินเทอร์เฟซที่มีแสงน้อยจะแสดงขึ้นเพื่อป้องกันแสงสะท้อนจากหน้าจอซึ่งอาจทำให้ผู้ใช้ปวดตา ซึ่งมักเกิดขึ้นเมื่อดูหน้าเว็บในเวลากลางคืน นอกจากนี้ยังเพิ่มความสวยงามที่โฉบเฉี่ยวและทันสมัยให้กับเว็บไซต์ใด ๆ และช่วยดึงดูดสายตาของผู้ใช้
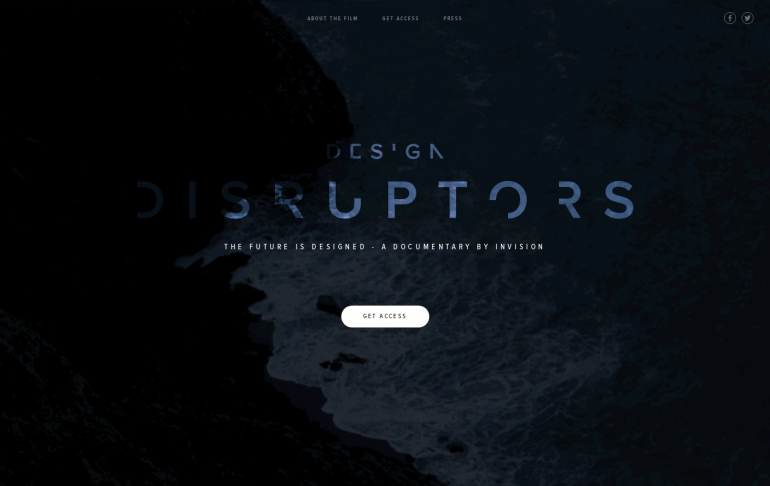
ลองดูการออกแบบสำหรับ Design Disruptors ซึ่งในหน้าหลักจะมีวิดีโอที่มีการซ้อนทับแบบมืด นอกจากนี้ยังใช้ธีมที่มีแสงน้อยทั่วทั้งเว็บไซต์

เล่นกับการไล่ระดับสี
การออกแบบจะหันไปทางการไล่ระดับสีมากกว่าสีเรียบๆ ในปีนี้ ทำให้องค์ประกอบมีความลึกและมีลักษณะเฉพาะมากขึ้น เป็นงานฉลองภาพที่ช่วยให้ผู้ใช้เพลิดเพลินไปกับการผสมผสานของสีอย่างมีศิลปะ ทำให้การออกแบบดูน่าสนใจยิ่งขึ้น
แบรนด์ต่างชอบที่จะใช้การไล่ระดับสีเป็นองค์ประกอบในการระบุตัวตน เนื่องจากมันใช้งานได้หลากหลายและสามารถใช้ได้ในหลายบริบท รวมถึงพื้นหลัง การเน้นเสียง และแม้กระทั่งเป็นบรรทัดฐานสำหรับภาพถ่ายและภาพประกอบบนเว็บไซต์ ปุ่มคำกระตุ้นการตัดสินใจสามารถคลิกได้มากขึ้นเมื่อรวมการไล่ระดับสีไว้ในการออกแบบ
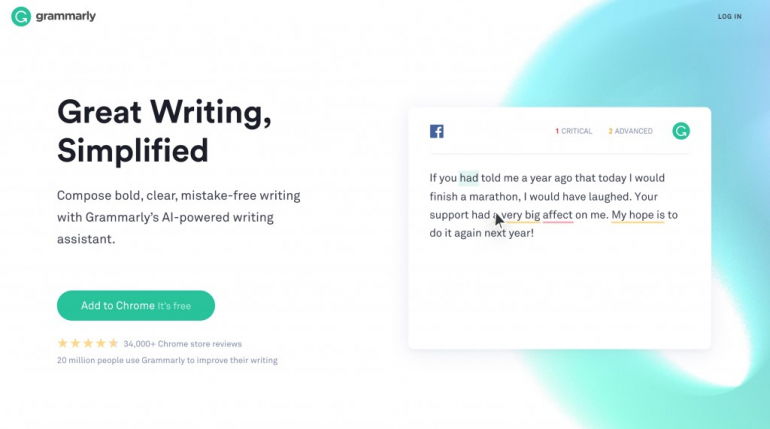
ยกตัวอย่าง เว็บไซต์ Grammarly ที่ใช้การไล่ระดับสีด้านบนโดยให้มีความเรียบง่าย ไซต์ดูสะดวกต่อการนำทางและสบายตายิ่งขึ้นด้วยการใช้เฉดสีเขียวที่ให้ความรู้สึกสงบตลอดทั้งเว็บไซต์


เทคโนโลยีขั้นสูง
ระบบอัตโนมัติเป็นเรื่องใหญ่ในอุตสาหกรรมเทคโนโลยีในปัจจุบัน และแปลเป็นหน้าเว็บที่สร้างขึ้นในปัจจุบัน ในปีนี้ แชทบอทและผู้ช่วยอัตโนมัติพร้อมฟังก์ชัน UI เสียงจะเป็นคุณสมบัติมาตรฐานสำหรับการออกแบบเว็บ ส่งเสริมประสบการณ์ผู้ใช้แบบโต้ตอบสำหรับผู้ชม
เว็บไซต์ต่างๆ จะต้องมีการสนทนามากขึ้นในปี 2022 โดยเฉพาะอย่างยิ่งกับการเปิดตัวชื่อโดเมนใหม่ เช่น .xyz ทุกคนสามารถเข้าถึงแชทบอทได้ตลอด 24 ชั่วโมงทุกวัน โดยทำหน้าที่เป็นไกด์และบริการสนับสนุน ด้วยการพัฒนาปัญญาประดิษฐ์ล่าสุด แชทบอทจึงเป็นเทรนด์ที่จะคอยอัปเกรดต่อไป เมื่อมีการผลักดันเทคโนโลยี AI ที่ดีขึ้นออกสู่ตลาด
ในทำนองเดียวกัน ระบบสั่งงานด้วยเสียงก็จะได้รับความสนใจ ให้ลูกค้าได้รับประสบการณ์การใช้งานเว็บไซต์แบบแฮนด์ฟรี มีประโยชน์ โดยเฉพาะอย่างยิ่งสำหรับผู้ทุพพลภาพ ทำให้พวกเขามีตัวเลือกที่ใช้งานง่ายขึ้น เพื่อให้พวกเขาสามารถดื่มด่ำกับกระบวนการนำทางและสัมผัสประสบการณ์เว็บไซต์ได้
เอฟเฟกต์ 3D
การออกแบบ 3D ช่วยให้ภาพมีความสมจริงและความลึกมากขึ้น ซึ่งเป็นเหตุผลที่นักออกแบบตระหนักถึงความได้เปรียบเมื่อนำไปใช้กับการออกแบบเว็บ ในปีนี้ เอฟเฟกต์ 3D ในองค์ประกอบแบบคงที่ แบบโต้ตอบ หรือแบบเคลื่อนไหวจะครอบงำเทรนด์นี้ ชักชวนให้ผู้ใช้สำรวจไซต์มากขึ้น
โมเดล 3 มิติ ไม่ว่าจะเป็นแบบคงที่หรือแบบโต้ตอบ จะดึงดูดสายตาและประทับใจมากกว่าเมื่อดูจากหน้าจอ การออกแบบเว็บใดๆ ก็ตามที่มีองค์ประกอบ 3 มิติจะดูทันสมัยและซับซ้อนมากขึ้นในทันที ซึ่งจะช่วยเพิ่มพลังที่น่าดึงดูดใจของแบรนด์
เว็บไซต์ที่ให้คุณโต้ตอบกับองค์ประกอบต่างๆ เช่น ฟังก์ชันการเลื่อนของ MST Agency กระตุ้นความอยากรู้ของผู้ใช้ และสนับสนุนให้อยู่ในหน้าเว็บนานขึ้น

ธีม Delori Shopify 2.0
คุณอาจยังไม่เคยได้ยินเกี่ยวกับธีม Delori Shopify สำหรับร้าน Instagram นี่เป็นหัวข้อที่ควรค่าแก่การเอาใจใส่อย่างแน่นอน คุณจะพบอะไรที่นี่ ประการแรก ฟังก์ชัน Shopify 2.0 อันทรงพลัง: ระบบการกรองแบบไดนามิก ตัวเลือกการเปรียบเทียบและรายการสิ่งที่อยากได้ สื่อขั้นสูงบนหน้าผลิตภัณฑ์ (รูปภาพ, วิดีโอ, youtube, Vimeo, โมเดล 3 มิติ), การนำบล็อกแบบไดนามิกไปใช้ในหน้าผลิตภัณฑ์ เป็นต้น
ชุดรูปแบบนี้ใช้งานง่ายและแก้ไข คุณสามารถสร้างเว็บไซต์ของคุณเองได้แม้ว่าคุณจะไม่มีประสบการณ์เลยโดยใช้ตัวสร้างบล็อกโมเสค
นี่เป็นเทมเพลตที่ง่ายที่สุดที่ทุกคนสามารถใช้ได้ องค์ประกอบการออกแบบได้รับการจัดการโดยใช้เทคโนโลยีการลากและวาง โดยสามารถเพิ่ม คัดลอก และย้ายได้โดยไม่ต้องแตะโค้ดเลย์เอาต์ ผลลัพธ์จะเป็นเว็บไซต์สำเร็จรูปสำหรับร้านค้า บล็อก หรือแหล่งข้อมูลทางอินเทอร์เน็ตอื่นๆ ธีมนี้ได้รับการดัดแปลงเป็นพิเศษสำหรับร้านค้าใน Instagram ซึ่งมีความเกี่ยวข้องมากในปัจจุบัน ดาวน์โหลดตัวอย่างเพื่อดูคุณสมบัติของมัน

ดึงความสามารถผ่านการแข่งขัน
การออกแบบเว็บใช้องค์ประกอบหลายอย่าง เช่น โลโก้และเนื้อหาเพื่อให้การสร้างตราสินค้ามีความเหนียวแน่นและเข้าใจได้สำหรับผู้ชม ทุกวันนี้ ดีไซเนอร์กำลังติดต่อกับนักออกแบบคนอื่นๆ เพื่อรวบรวมความสามารถและสร้างเว็บไซต์ที่เต็มเปี่ยม
เว็บไซต์ประกวดออนไลน์ เช่น DesignContest.com เป็นช่องทางที่ดีในการพบปะกับนักออกแบบมืออาชีพทั่วโลก ที่สามารถสร้างโลโก้คุณภาพสูงและองค์ประกอบการสร้างแบรนด์อื่นๆ ที่จำเป็นสำหรับเว็บไซต์ ลูกค้าเพียงแค่กรอกสั้นๆ เกี่ยวกับโปรเจ็กต์ที่พวกเขามีในใจ จากนั้นนักออกแบบที่สนใจสามารถส่งผลงานสร้างสรรค์ของพวกเขาได้ มีตัวเลือกมากมายให้กับลูกค้าเพื่อให้แน่ใจว่าพวกเขาได้รับการออกแบบที่ตรงกับความต้องการของพวกเขา
ความร่วมมือครั้งนี้เป็นจุดสนใจของเทรนด์การออกแบบเว็บ เปิดหน้าต่างแห่งโอกาสสำหรับการออกแบบเว็บที่มีเอกลักษณ์เฉพาะตัวมากขึ้นในระดับโลก

สรุป
แนวโน้มการออกแบบเว็บเหล่านี้สามารถทำหน้าที่เป็นแรงบันดาลใจสำหรับโครงการออกแบบเว็บครั้งต่อไปของคุณ เพื่อให้คุณสามารถแข่งขันในโลกอันกว้างใหญ่ที่เป็นอินเทอร์เน็ตได้ สไตล์ใหม่ในปี 2022 จะทำให้คุณได้เปรียบ ทำให้หน้าที่ได้รับการพิสูจน์แล้วว่าได้รับความนิยมจากผู้ใช้
อย่างไรก็ตาม การเพิ่มเอกลักษณ์ของแบรนด์ของคุณลงในการออกแบบเว็บก็เป็นสิ่งสำคัญเช่นกัน ให้ออร่าที่เป็นของคุณมีเอกลักษณ์เฉพาะตัว เป็นสิ่งที่ดีเสมอที่จะจัดลำดับความสำคัญของประสบการณ์ที่เป็นมิตรกับผู้ใช้ด้วยความประหลาดใจเล็กน้อยเพื่อสนับสนุนให้ผู้ใช้อยู่ในหน้าเว็บของคุณและเรียกดูสิ่งที่นำเสนอ
