หลักการออกแบบ UX อันดับต้นๆ เพื่อฝึกฝนในปี 2019 (& ทำให้แอปของคุณเป็นไวรัล)
เผยแพร่แล้ว: 2019-03-25ด้วยแอพมากกว่า 2 ล้านแอพที่อยู่ในตลาดมือถือและแอพอย่าง TikTok, Instagram, Pokemon Go และ PUBG ที่ครองใจผู้ใช้ มันจึงเป็นเรื่องยากที่จะเข้าไปในรายการแอพโปรดและได้รับความสนใจในตลาด มิใช่หรือ?
ก็ไม่เชิง แม้ว่าการแข่งขันจะรุนแรงขึ้นและจำนวนของแนวคิดที่ไม่ซ้ำใครก็กำลังเข้าสู่เสถียรภาพ แต่ความต้องการของตลาดขั้นพื้นฐานก็ชัดเจนสำหรับทุกคน
นักออกแบบและนักพัฒนาแอพมือถือทั้งหมดต่างยกนิ้วให้กับแนวคิดในการมอบประสบการณ์ผู้ใช้ที่ไม่มีใครเทียบได้ พวกเขากำลังยืนยันว่าเทรนด์แอพมือถือได้เปลี่ยนจาก 'การให้บริการพิเศษ' เป็น 'การให้บริการในลักษณะพิเศษ'
ด้วยเหตุนี้ หากคุณเป็นคนที่วางแผนจะเข้าสู่ตลาดมือถือและทิ้งผลกระทบชั่วนิรันดร์ต่อผู้ชมของคุณ แต่สับสนว่าจะเริ่มจากตรงไหน อีก 9 นาทีข้างหน้าจะเปลี่ยนชีวิตคุณ
ในบทความ 9 นาทีที่อ่านนี้ เราจะพิจารณาถึงหลักการออกแบบ UX บนมือถือที่แตกต่างกัน ที่ต้องปฏิบัติตามในขณะที่วางแผนรูปลักษณ์ของแอปพลิเคชันบนมือถือของคุณ เพื่อเพิ่มการมีส่วนร่วมและการแปลงของผู้ใช้มากขึ้น
งั้นเรามาเริ่มกันเลยไหม?
1. หลีกเลี่ยงกลยุทธ์ 'หนึ่งขนาดเหมาะกับทุกคน'
สิ่งแรกที่ควรระวังในการออกแบบ UX คือกฎ 'หนึ่งขนาดเหมาะกับทุกคน' ไม่มีผลบังคับใช้ที่นี่ อุปกรณ์มือถือทุกเครื่องมาพร้อมกับแพลตฟอร์มที่แตกต่างกัน (Android หรือ iOS) รูปร่างและขนาด สิ่งนี้มีผลกระทบอย่างมากต่อองค์ประกอบการออกแบบที่คุณเลือกและลักษณะที่ปรากฏบนหน้าจอ
ตัวอย่างเช่น อุปกรณ์ iOS ไม่มีปุ่ม "ย้อนกลับ" แต่ Android มี ซึ่งหมายความว่าคุณไม่สามารถออกแบบแอปพลิเคชันเพื่อให้สามารถเข้าถึงฟังก์ชัน "ย้อนกลับ" ได้โดยใช้ปุ่มในกรณีของ iPhone แต่ในกรณีของ Android ก็เช่นเดียวกัน
ในทำนองเดียวกันปัจจัย X ใน iPhone X ใหม่ทำให้การออกแบบขยายออกไปนอกพื้นที่ปลอดภัย เช่นเดียวกับอุปกรณ์ Android
2. ทำให้มันน้อยที่สุด
นักออกแบบ UI/UX หลายคนรู้สึกว่าการเพิ่มองค์ประกอบมากเกินไปจะเพิ่มโอกาสในการประสบความสำเร็จ อย่างไรก็ตามมันไม่เป็นเช่นนั้น
การใช้องค์ประกอบที่มากเกินไปในการออกแบบผลิตภัณฑ์ทำให้ผู้ใช้ยุ่งยาก น่าเบื่อ และไม่สวย ด้วยเหตุนี้ พวกเขาจึงพบว่าเป็นการยากที่จะเข้าใจการทำงานหลักของแอปพลิเคชันตลอดจนองค์ประกอบทั้งหมด ไม่สามารถดำเนินการใดๆ และออกจากแพลตฟอร์มได้ (หลายครั้งตลอดไป)
ดังนั้น กฎข้อบังคับถัดไปที่คุณต้องไตร่ตรองคือการฝังองค์ประกอบที่น้อยที่สุดบนหน้าจอแอปเฉพาะ และค้นหาวิธีที่จะทำให้ผู้ใช้เข้าใจการดำเนินการต่างๆ ได้ง่ายขึ้น รวมถึงการใช้ไอคอนและข้อความที่พวกเขาคุ้นเคย

3. ทดลองกับสี
สีที่คุณเลือกสำหรับแอปพลิเคชันบนมือถือของคุณสามารถสร้างหรือทำลายความสำเร็จของแอปได้ สามารถเพิ่มชีวิตชีวาให้กับการออกแบบของคุณ รวมทั้งกำหนดโทนสีและอารมณ์ที่เกี่ยวข้อง กล่าวอีกนัยหนึ่ง พวกเขาสามารถปรับเปลี่ยนอารมณ์ที่ผู้ใช้ได้รับเมื่อไปที่แพลตฟอร์มแอปของคุณ ดังนั้นจึงเป็นเรื่องสำคัญอีกครั้งที่จะต้องทดลองกับสีต่างๆ และปิดท้ายด้วยสีที่นำความตื่นเต้นและความรู้สึกเชิงบวก
เมื่อพูดถึงสี การทดลองกับการผสมสีและทำความเข้าใจอารมณ์ที่สีใดๆ สะท้อนออกมานั้นไม่เพียงพอ สิ่งสำคัญคือต้องเจาะลึกลงไปในอุตสาหกรรมและตรวจสอบว่าสีใดที่มักจะนำมาพิจารณา นอกจากนี้ รหัสสีที่เกี่ยวข้องกับประเทศ/สถานที่ที่คุณกำลังวางแผนที่จะเปิดตัวแอปพลิเคชันของคุณยังมีความสำคัญอย่างยิ่งในกระบวนการนี้
ดังนั้น ให้ความสนใจกับปัจจัยเหล่านี้ทั้งหมดในขณะที่ออกแบบ UX สำหรับแอปพลิเคชันมือถือของคุณ

4. คิดเหมือนผู้ใช้
หลักการอีกประการหนึ่งที่ต้องปฏิบัติตามขณะออกแบบ UX สำหรับแอปคือการก้าวเข้าสู่รองเท้าของฐานผู้ใช้ของคุณ เมื่อทำเช่นนั้น คุณจะรู้สึกสบายใจที่จะเข้าใจความคิดของพวกเขา ความต้องการ ความคาดหวังของพวกเขา และสิ่งที่ 'ชัดเจน' ที่พวกเขาต้องดิ้นรนในขณะที่โต้ตอบกับแอปของคุณหรือแอปพลิเคชันอื่นๆ
ข้อมูลเชิงลึกเหล่านี้ให้คำแนะนำที่ถูกต้องแก่คุณในการสำรวจความเป็นไปได้และแนะนำองค์ประกอบที่เหมาะสมในโครงการแอปของคุณ หรือพูดให้ดีกว่าก็คือ พัฒนาแอปพลิเคชันที่ผู้ชมของคุณต้องการ – ไม่ใช่เฉพาะแอปที่คุณต้องการนำเสนอ
5. เสนอเนื้อหาส่วนบุคคล
เมื่อเห็นการลงทุนที่เพิ่มขึ้นในการพัฒนาแอปบนอุปกรณ์เคลื่อนที่และการแข่งขันที่พุ่งสูงขึ้น การปรับเปลี่ยนในแบบของคุณจึงเป็นหลักการสำคัญอีกประการหนึ่งในการออกกำลังกาย เป็นจานลับที่จะครองหัวใจและความคิดของกลุ่มเป้าหมายของคุณและเอาชนะคู่แข่ง
ดังนั้นอย่าข้ามแม้แต่โอกาสเดียวในการปรับแต่งประสบการณ์ให้เป็นส่วนตัว นำ GPS, การวิเคราะห์เชิงทำนาย, การเรียนรู้ของเครื่อง และเทคโนโลยีอื่นๆ มาใช้เพื่อทำความเข้าใจพฤติกรรมของผู้ใช้และให้บริการที่ปรับแต่งได้ กระตุ้นให้พวกเขาตัดสินใจในเชิงบวก นอกจากนี้ ให้ผู้ใช้มีอิสระในการเลือกว่าต้องการดูเนื้อหาประเภทใดและรูปแบบใดในเวลาใด เพื่อให้พวกเขาสามารถเพลิดเพลินกับแอปพลิเคชันบนมือถือของคุณและเก็บไว้ได้นานขึ้น
6. พิจารณาการนำทางที่ราบรื่น
หลักการออกแบบ UX อีกประการหนึ่งที่คุณควรทุ่มเทคือการนำทางแอป เมื่อคุณสนับสนุนการนำทางที่ง่าย รวดเร็ว และตอบสนองภายในแอปของคุณ ผู้ใช้จะสนุกกับการสลับจากหน้าหนึ่งไปอีกหน้าหนึ่ง พวกเขาใช้เวลาบนแพลตฟอร์มของคุณมากขึ้น ซึ่งส่งผลให้อัตราการรักษาแอปและอัตรา Conversion สูงขึ้น
ดังนั้น ให้มองหาเลย์เอาต์และกลไกที่ปรับปรุงการไหลของแอปและส่งเสริมประสบการณ์ที่ดีขึ้นเมื่อย้ายจากหน้าจอแอปหนึ่งไปยังอีกหน้าจอหนึ่ง
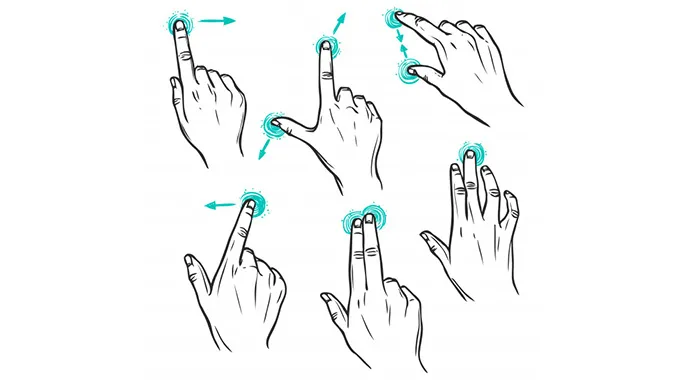
7. การออกแบบตามท่าทาง
เนื่องจากปัจจุบันผู้ใช้ส่วนใหญ่ใช้อุปกรณ์หน้าจอสัมผัส การออกแบบแอปพลิเคชันของคุณตามตัวชี้เมาส์จึงไม่ใช่แนวทางปฏิบัติที่ถูกต้อง ดังนั้น หลักการต่อไปที่ต้องปฏิบัติตามคือการออกแบบตามขนาดนิ้วของมนุษย์ (โปรดจำไว้ว่าขนาดนิ้วจะแตกต่างกันไปตามอายุและเพศของผู้ใช้)
การทำเช่นนี้ทำให้คุณมีโอกาสมากขึ้นสำหรับพวกเขาในการโต้ตอบกับแอปพลิเคชันมือถือของคุณและดำเนินการใดๆ ได้อย่างง่ายดาย แทนที่จะซูมหน้าจอให้กว้างขึ้นเพื่อให้สามารถแตะที่ปุ่มโดยไม่ต้องคลิกที่อื่นใดบนหน้าจอ

นอกจากนี้ยังแนะนำให้ลงทุนในท่าทางมือ สิ่งนี้จะเพิ่มความง่ายและรวดเร็วในกระบวนการแอพของคุณ และปรับปรุงประสบการณ์ของพวกเขากับแอพของคุณ

8. ใส่ใจกับวิชาการพิมพ์
แม้ว่ามักจะถูกมองข้าม แต่การพิมพ์ก็มีอิทธิพลต่อประสบการณ์ของผู้ใช้ ประเภทฟอนต์ สี และรูปแบบที่คุณเลือกสำหรับเนื้อหาของแอปจะเป็นตัวกำหนดว่าเนื้อหาของคุณจะอ่านง่ายเพียงใด ซึ่งท้ายที่สุดจะส่งผลต่อระยะเวลาที่ผู้ใช้ใช้ในแอปของคุณและขอบเขตที่พวกเขาชอบ ดังนั้นจึงเป็นสิ่งสำคัญที่จะต้องพิจารณา Typography ในขณะที่ออกแบบ UX ของแอปพลิเคชัน
และเมื่อต้องพิจารณาเกี่ยวกับการพิมพ์ หลักการพื้นฐานที่ต้องปฏิบัติตามคือการตรวจสอบขนาดหน้าจอและการกำหนดค่าฮาร์ดแวร์อื่นๆ ของอุปกรณ์ จากนั้นจึงตัดสินใจเลือกแบบอักษร ขนาด และตัวอักษรต่อตัวอักษรและระยะห่างระหว่างบรรทัด สิ่งนี้จะช่วยให้คุณผสมผสานหน้าจอเข้ากับการออกแบบของคุณได้อย่างง่ายดายและสร้างความประทับใจที่สวยงาม
ตามที่ผู้เชี่ยวชาญด้านการตลาดระบุว่า Helvetica Neue มาตรฐานใช้สำหรับแอปพลิเคชัน iOS และ Roboto สำหรับการออกแบบแอปมือถือ Android ดังนั้น หากคุณไม่แน่ใจว่าแบบอักษรใดเหมาะสมกับแผนการพัฒนาแอปของคุณ ให้เลือกแบบอักษรที่ใช้กันทั่วไปเหล่านี้

9. สร้างแบบฟอร์มการลงทะเบียนที่เรียบง่าย แต่น่าดึงดูด
ผู้ใช้พิจารณาการกรอกแบบฟอร์มเป็นงานที่ยุ่งยากและน่าเบื่อ และมองหาวิธีที่จะข้ามกิจกรรมเหล่านี้ ดังนั้น การทำให้แบบฟอร์มเหล่านี้กระชับและมีส่วนร่วมเพื่อให้กรอกบ่อยขึ้นและคุณสามารถเข้าถึงข้อมูลผู้ใช้ได้จึงเป็นหลักการออกแบบผลิตภัณฑ์ต่อไปที่ต้องปฏิบัติตาม
ในขณะที่ขอรายละเอียดที่จำเป็นของผู้ใช้และให้ตัวเลือกแก่พวกเขาแทนที่จะทำให้พวกเขาพิมพ์ทุกอย่างเป็นความคิดที่ดี คุณควรมองหาวิธีอื่นๆ ในการปรับปรุงกระบวนการ ตัวอย่างเช่น เสนอโอกาสให้พวกเขาเข้าสู่ระบบผ่านข้อมูลประจำตัวของโซเชียลมีเดีย

10. มองไปข้างหน้าสู่การเป็น Offboards ที่เป็นบวก
ในขณะที่นักออกแบบ UI/UX ส่วนใหญ่ให้ความสนใจกับการสร้างประสบการณ์การเริ่มต้นที่ดี แต่การยุติความสัมพันธ์กับลูกค้าในแง่บวกก็มีความสำคัญเท่าเทียมกัน ดังนั้น เพิ่มสิ่งนี้ลงในแนวทางการออกแบบ UX ของคุณ
ตั้งตารอที่จะเลือกรูปแบบแบบอักษร สี และองค์ประกอบการออกแบบ UX อื่นๆ เพื่อให้ลูกค้ารู้สึกดีเมื่อลบบัญชีหรือขอเงินคืน และคิดทบทวนแอปพลิเคชันของคุณอีกครั้งในอนาคต
11. โอบกอด Interactive Splashes
เมื่อใดก็ตามที่ผู้ใช้คลิกที่แอปบนอุปกรณ์เคลื่อนที่ สิ่งแรกที่พวกเขาเห็นคือหน้าจอเริ่มต้น กล่าวคือ หน้าจอที่มีโลโก้แอปของคุณ สถานะเวอร์ชันปัจจุบัน และภาพเคลื่อนไหวขณะโหลด ไม่ต้องสงสัยเลยว่าหน้าจอทำให้คุณมีโอกาสมากขึ้นในการแสดงฟังก์ชันหลักของแอปพลิเคชันมือถือของคุณและช่วยให้ผู้ใช้รู้วิธีใช้แอปพลิเคชัน แต่ในขณะเดียวกัน คุณต้องแน่ใจว่าผู้ใช้ไม่รู้สึกรำคาญและออกจากแพลตฟอร์ม
พูดสั้นๆ ก็คือ คุณต้องรักษาสมดุลระหว่างการชี้นำผู้ใช้และทำให้พวกเขารำคาญในขณะที่แชร์ข้อมูลเกี่ยวกับแอปของคุณบนหน้าจอเริ่มต้น
12. ดำเนินการกับการแจ้งเตือนที่เกี่ยวข้อง
การแจ้งเตือนเล่นบทบาทของวงดนตรีเวทย์มนตร์ในเวทีมือถือ มันเตือนฐานผู้ใช้เป้าหมายเกี่ยวกับแอปพลิเคชันมือถือและบริการ/ผลิตภัณฑ์ของคุณและแจ้งให้พวกเขาดำเนินการอย่างสร้างสรรค์
อย่างไรก็ตาม พบว่าการแจ้งเตือนแบบเดียวกันนี้ได้กลายเป็นสาเหตุหลักที่ทำให้อัตราการรักษาผู้ใช้ต่ำลง ดังนั้น การใช้เทคโนโลยีนี้อย่างชาญฉลาดจึงเป็นสิ่งสำคัญ นั่นหมายถึงการทำความเข้าใจว่าผู้ใช้รู้สึกสบายใจกับการแจ้งเตือนประเภทใด ในเวลาใดและมากน้อยเพียงใด
เมื่อคุณส่งการแจ้งเตือนส่วนบุคคลของคุณตามปัจจัยที่กล่าวถึงข้างต้น ลูกค้าแสดงความสนใจมากขึ้นในการให้ความบันเทิงกับข้อเสนอและการซื้อ

13. เพิ่มวิดเจ็ตที่เน้นที่แคบ
วิดเจ็ต ซึ่งเป็นแอปพลิเคชันขนาดเล็กที่ทำหน้าที่เป็นส่วนเสริมของแอปพลิเคชันที่มีอยู่แล้วในอุปกรณ์ของคุณ ช่วยเพิ่มการมีส่วนร่วมของผู้ใช้ แต่เพื่อให้ได้ผลลัพธ์สูงสุดจากสิ่งเดียวกัน จำเป็นต้องใช้กฎ UX กับมัน กล่าวอีกนัยหนึ่ง การนำเสนอฟังก์ชันการทำงานที่แคบผ่านวิดเจ็ตเพื่อให้บริการผู้ใช้ปลายทางด้วยการเข้าถึงข้อมูลสำคัญหรือทำงานใหม่โดยไม่ต้องออกจากแพลตฟอร์มที่มีอยู่คือความจำเป็นของชั่วโมง
14. ยินดีต้อนรับการตอบกลับของผู้ใช้
เป็นความจริงที่คุณจะตั้งตารอที่จะพัฒนาประสบการณ์ผู้ใช้ที่ดีที่สุดสำหรับผู้ชมของคุณ แต่พวกเขาสนุกกับมันจริงๆเหรอ? พวกเขาพอใจกับความพยายามของคุณและประสบการณ์การใช้แอปที่ได้รับหรือไม่ วิธีที่ดีที่สุดที่จะทราบสิ่งนี้คือความคิดเห็นของผู้ใช้

คำติชมของผู้ใช้ เมื่อนำมาใช้เป็นองค์ประกอบสำคัญในกระบวนการออกแบบ UX ของคุณ จะช่วยให้คุณทราบสิ่งที่จำเป็นต้องเปลี่ยนแปลง อัปเดต นำออก หรือเพิ่มในกลยุทธ์ UX ของคุณและได้ผลลัพธ์ที่สูงขึ้นจากแผนการออกแบบของคุณในที่สุด
ดังนั้น ยินดีต้อนรับความคิดเห็นของผู้ใช้ด้วยวิธีการต่างๆ เช่น แบบฟอร์มติดต่อแอป โพลบนแพลตฟอร์มโซเชียลมีเดีย ฯลฯ
ห่อ
โลกมือถือเริ่มมีความเร็วเหนือเสียง ผู้ใช้คาดหวังให้ทุกอย่างโหลดบนหน้าจอได้ในพริบตาและมีสไตล์ที่สมบูรณ์แบบ เพื่อให้บรรลุเป้าหมายเดียวกันและรับประกันผลกำไรที่สูงขึ้นจากกระบวนการพัฒนาแอป ให้ปฏิบัติตามหลักการออกแบบ UX ที่แชร์ในบทความนี้ นอกจากนี้ ให้ติดตามผู้ออกแบบและเทรนด์แอพชั้นนำอยู่เสมอ เพื่อไม่ให้คุณมีโอกาสสร้างความประทับใจให้กับผู้ใช้ปลายทางของคุณแม้แต่ครั้งเดียว
