แนวทาง UX เครื่องมือและทรัพยากรที่เป็นประโยชน์
เผยแพร่แล้ว: 2022-03-10การสร้างประสบการณ์ผู้ใช้ที่มีความหมายต้องใช้อะไรบ้าง แม้ว่าจะไม่มีสูตรลับเฉพาะสำหรับความสำเร็จ แต่ก็มีปัจจัยพื้นฐานบางอย่างที่คุณสามารถพิจารณาเพื่อพิชิตความท้าทายได้ ในโพสต์นี้ เราได้รวบรวมเครื่องมือ เคล็ดลับ และทรัพยากรที่มีประโยชน์ซึ่งจะช่วยให้คุณสร้างประสบการณ์ผู้ใช้ที่ดียิ่งขึ้น คุณจะพบกับฮิวริ สติกทางจิตวิทยา เช่นเดียวกับเคล็ดลับในการสร้าง กลยุทธ์ UX ที่ชนะ เจาะลึก การค้นคว้าข้อมูลผู้ใช้ และ การเขียน UX และสำรวจ ตัวอย่างในโลกแห่งความเป็นจริง ทั้ง ดีและไม่ดี ซึ่งคุณสามารถเรียนรู้วิธีสร้างประสบการณ์ที่สำคัญอย่างแท้จริง แต่โปรดระวัง โพสต์นี้มีเนื้อหาให้เข้าใจได้ค่อนข้างมาก ดังนั้นคุณอาจต้องการบุ๊กมาร์กและแบ่งมันออกเป็นช่วงพักดื่มกาแฟหลายๆ ช่วง มีความสุขในการอ่าน!
กฎหมายของUX
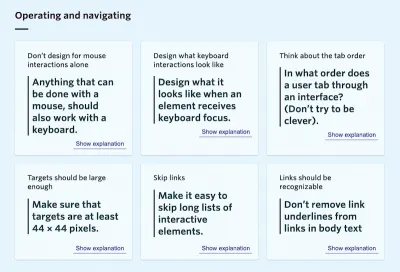
กฎของฟิตต์ กฎของมิลเลอร์ เอฟเฟกต์ตำแหน่งอนุกรม คุณรู้หรือไม่ว่าเบื้องหลังชื่อเหล่านี้คืออะไร? หากไม่เป็นเช่นนั้น Laws Of UX จะให้ความกระจ่างเกี่ยวกับความหมายมากขึ้น

เว็บไซต์ที่น่ารักนี้สร้างโดย Jon Yablonski อธิบายหลักการทางจิตวิทยา 21 ข้อที่นักออกแบบสามารถพิจารณาเพื่อสร้างผลิตภัณฑ์และประสบการณ์ที่เน้นมนุษย์เป็นศูนย์กลาง ความคิดริเริ่มที่ยอดเยี่ยมในการทำให้ฮิวริสติกทางจิตวิทยาที่ซับซ้อนเข้าถึงได้ง่ายขึ้น
เครื่องมือในการสร้างประสบการณ์ดิจิทัลที่ดีขึ้น
เครื่องมือที่เหมาะสมในเวลาที่เหมาะสม ช่วยเพิ่มความคล่องตัวในกระบวนการออกแบบ เพื่อให้คุณเห็นภาพรวมได้ดีขึ้นว่าเครื่องมือใดบ้างที่สามารถปรับปรุงโครงการออกแบบ UX ของคุณได้ Jordan Bowman และ Taylor Palmer ได้ดูแลจัดการเครื่องมือ UX ของไซต์

ฐานข้อมูลเครื่องมือการออกแบบของพวกเขามีเครื่องมือสำหรับทุกอย่างตั้งแต่การออกแบบ UI และการสร้างต้นแบบ ไปจนถึงขั้นตอนและการส่งมอบของผู้ใช้ ระบบการออกแบบและการกำหนดเวอร์ชัน เครื่องมือแต่ละอย่างได้รับการให้คะแนนตามการใช้งานและการให้คะแนนของผู้ใช้ และมาพร้อมกับข้อมูลโดยละเอียดเกี่ยวกับการสนับสนุนแพลตฟอร์ม ค่าใช้จ่าย และคุณสมบัติต่างๆ บนไซต์ คุณยังจะพบกับความท้าทาย UX ที่ใช้งานได้จริงเพื่อฝึกฝนทักษะ UX ที่สำคัญให้กับตัวเอง แหล่งข้อมูลที่ยอดเยี่ยมในการสร้างประสบการณ์ดิจิทัลที่ดียิ่งขึ้น
สุดยอดคู่มือการวิจัย UX
การวิจัยประสบการณ์ผู้ใช้เป็นองค์ประกอบสำคัญของกระบวนการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลาง แต่คุณจะจัดการงานและรวมกระบวนการวิจัย UX เข้ากับเวิร์กโฟลว์ของทีมได้อย่างไร เพื่อให้คุณเริ่มต้นใช้งานได้ ผู้คนที่ Maze ได้รวบรวม "Ultimate Guide to UX Research"

คู่มือฉบับสมบูรณ์จะเจาะลึกถึงพื้นฐานของการวิจัย UX และวิธีการต่างๆ โดยเริ่มจากการพิจารณาอย่างละเอียดถี่ถ้วนว่าการวิจัย UX คืออะไร และเหตุใดจึงเป็นกระดูกสันหลังของการสร้างผลิตภัณฑ์ที่ดี วิเคราะห์วิธีและเครื่องมือในการวิจัยที่แตกต่างกัน และแชร์เคล็ดลับในการสร้างแผนการวิจัยและการกำหนดกระบวนการวิจัย UX การอ่านที่ยอดเยี่ยมสำหรับนักออกแบบ UX และผู้จัดการผลิตภัณฑ์
วิธีสร้างกลยุทธ์ UX ที่ชนะ
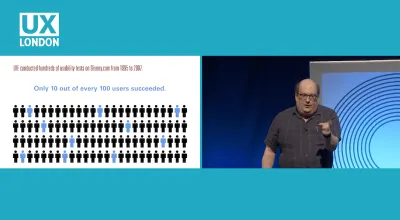
ในฐานะนักออกแบบ เรามักจะโต้เถียงกันอย่างดุเดือดเกี่ยวกับกระบวนการออกแบบ เวิร์กโฟลว์ของเรา และเครื่องมือของเรา แน่นอน เราต้องการปรับปรุงประสบการณ์ผู้ใช้โดยรวมและความพึงพอใจของผู้ใช้ และเราต้องการสร้างความสัมพันธ์เชิงบวกที่ยั่งยืนกับลูกค้าของเราด้วยการทำให้พวกเขามีความสุขและมีประสิทธิผลกับบริการของเรา แต่เราจะไปที่นั่นได้อย่างไร? ในการพูดคุยเรื่องกลยุทธ์ UX (การถอดเสียง) Jared Spool ได้มองหาวิธีสร้างผลิตภัณฑ์และกลยุทธ์ UX ที่ดีขึ้น ซึ่งเกี่ยวข้องกับการตัดแต่งคุณสมบัติอย่างสม่ำเสมอแทนที่จะเพิ่มเข้าไป การสำรวจความคาดหวังทั่วไปและความผิดหวังบ่อยครั้งอย่างต่อเนื่อง เพิ่มมูลค่าด้วยการสร้างสรรค์สิ่งใหม่ๆ ที่ซึ่งลูกค้ารู้สึกหงุดหงิดที่สุด และกำหนดเวลาเปิดรับลูกค้าสำหรับทั้งทีม

ในการพูดคุยอื่นๆ ของเขาเกี่ยวกับขั้นตอนการเติบโตใน UX (การถอดเสียง) Jared อธิบายว่าทุกคนที่เกี่ยวข้องในผลิตภัณฑ์ก็คือนักออกแบบเช่นกัน ดังนั้นการเพิ่มความรู้ในการออกแบบในทีมทั้งหมดจึงจำเป็นในการทำให้ผลิตภัณฑ์มุ่งเน้นไปที่การออกแบบโดยรวมและ UX อย่างเต็มที่ เขาพูดเกี่ยวกับจุดเปลี่ยน UX ที่องค์กรต้องบรรลุเมื่อการออกแบบกลายเป็นข้อได้เปรียบในการแข่งขันขององค์กร การเจรจาทั้งสองเป็นจุดเริ่มต้นที่ดีเมื่อคุณต้องการทำความเข้าใจวิธีนำองค์กรของคุณจากสถานะที่เป็นอยู่ไปสู่ที่ที่ดีกว่า และจะเริ่มจากที่ใด
วุฒิภาวะของการเขียน UX
ในช่วงไม่กี่ปีที่ผ่านมา องค์กรและนักออกแบบได้หันความสนใจไปที่ความสำคัญของการเขียน พวกเขาตระหนักดีว่าเนื้อหาสามารถช่วยออกแบบประสบการณ์ที่ชัดเจนและมีความหมายได้อย่างแท้จริง แต่การเขียน UX คืออะไรและเหตุใดจึงสำคัญ

ตามรายงาน UX Writing Worldwide การเขียน UX มุ่งเน้นไปที่ผู้ใช้และช่วยสร้างประสบการณ์ที่เกี่ยวข้องกับความต้องการของพวกเขา แบบสำรวจที่จัดทำโดยผู้เชี่ยวชาญด้านการเขียน 110 คนในเดือนพฤษภาคม 2020 ให้ข้อมูลเชิงลึกที่น่าสนใจเกี่ยวกับบทบาทของ UX Writer ในบริษัทต่างๆ ทั่วโลก
การผสมผสานประสบการณ์อาหารและผู้ใช้
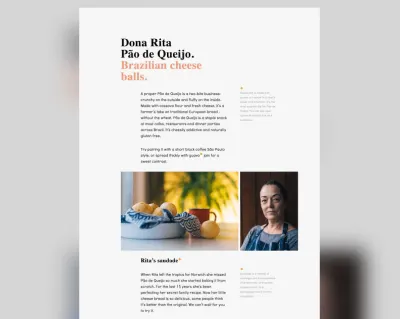
อาหารและ UX มีอะไรที่เหมือนกัน? เยอะจริง! หากคุณเปิดรับแนวทางที่แตกต่างสำหรับ UX เราพบโครงการที่ใช้เวลาไม่กี่ปี แต่ให้มุมมองเกี่ยวกับการออกแบบประสบการณ์ผู้ใช้ที่คุณอาจไม่เคยทำมาก่อน

สำหรับการพูดคุยของเขาในปี 2010 Peter J. Bogaards ได้รวบรวมความคิด แนวคิด และแหล่งข้อมูล ทุกสิ่งทุกอย่างที่สร้างการเชื่อมโยงระหว่างสาขาวิชาด้านอาหาร/ศาสตร์การทำอาหาร และการออกแบบประสบการณ์ผู้ใช้ในบล็อก Food UX ของเขา สิ่งที่อาจดูแปลกไปบ้างในตอนแรกจะเริ่มเข้าใจเมื่อคุณเริ่มดำดิ่งสู่วิธีคิดของปีเตอร์ ท้ายที่สุดแล้วทั้งศาสตร์การทำอาหารและ UX ต่างก็เป็นสิ่งเดียวกัน นั่นคือ การมีส่วนร่วมของประสาทสัมผัสในการเปิดรับประสบการณ์ การจัดฉากสำหรับสิ่งที่ดีที่จะเกิดขึ้น และการให้บริการสิ่งที่น่ายินดี
สำรับแห่งความฉลาด
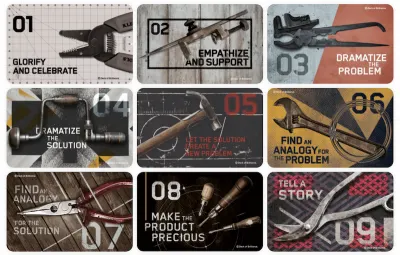
บางครั้งคุณพบว่าตัวเองต้องเผชิญกับหน้าว่างๆ โดยไม่มีแรงบันดาลใจหรือไม่มีเลยหรือไม่? การแข่งขันกับครีเอทีฟโฆษณาจากทั่วทุกมุมโลกไม่ได้ทำให้ง่ายต่อการสร้างไอเดียใหม่ๆ โดยเฉพาะอย่างยิ่งเมื่อคุณรู้สึกว่าไอเดียเหล่านี้ถูกนำไปใช้แล้ว

Deck of Brilliance มอบเครื่องมือฟรี 52 รายการให้คุณ ซึ่งจะช่วยคุณคิดไอเดียในระยะเวลาอันสั้น สิ่งที่คุณต้องทำคือเลือกเครื่องมือทีละอย่าง และเตรียมพร้อมที่จะจดบันทึกความคิดของคุณไว้เมื่อพวกเขาเริ่มเข้ามา ยิ่งคุณสร้างไอเดียมากเท่าใด โอกาสในการทำผลงานชิ้นใหญ่ก็จะยิ่งดีขึ้นเท่านั้น!
การเข้าถึงสำหรับทีม
การช่วยสำหรับการเข้าถึงมีมากกว่าโค้ด ดังนั้นเมื่อพูดถึงการนำเสนอเว็บไซต์ที่เข้าถึงได้ แต่ละคนในทีมมีหน้าที่รับผิดชอบเฉพาะของตนเอง หากคุณรู้สึกว่าทีมของคุณยังไม่พบกลยุทธ์ที่เหมาะสมในการจัดการเรื่องความสามารถเข้าถึงได้ง่าย คู่มือ "การเข้าถึงสำหรับทีม" ของ Peter van Grieken ช่วยคุณได้

คู่มือประกอบด้วยหกส่วน โดยแต่ละส่วนมุ่งเป้าไปที่ผู้เชี่ยวชาญที่แตกต่างกันในทีมของคุณ: ผู้จัดการผลิตภัณฑ์ นักออกแบบเนื้อหา นักออกแบบ UX นักออกแบบภาพ และนักพัฒนาส่วนหน้า บวกกับคำแนะนำเกี่ยวกับการทดสอบการช่วยสำหรับการเข้าถึง สองอันหลังยังไม่ออก แหล่งข้อมูลที่ยอดเยี่ยมที่ช่วยรวมการช่วยสำหรับการเข้าถึงเข้ากับเวิร์กโฟลว์ของทีมตั้งแต่ต้นจนจบ
ชุมชนหย่อนสำหรับนักออกแบบ
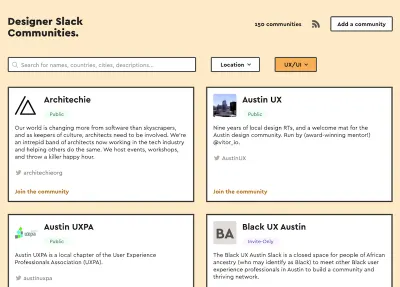
การสนับสนุนซึ่งกันและกัน แบ่งปันแรงบันดาลใจ ขอคำติชม ส่งเสริมการสนทนา ทั้งหมดนี้เป็นส่วนสำคัญของกระบวนการสร้างสรรค์ใดๆ หากคุณเป็นนักออกแบบและต้องการเชื่อมต่อกับผู้คนที่มีความคิดเหมือนๆ กัน มีชุมชนการออกแบบมากมายใน Slack ให้เข้าร่วม เพื่อช่วยให้คุณค้นพบชุมชนที่ใช่สำหรับความต้องการของคุณ Ryan Yao ได้ตั้งค่า Designer Slack Communities

ไม่ว่าคุณจะเป็น UX, แอนิเมชั่น หรือการออกแบบตัวอักษรของเว็บ หรือกำลังมองหาวิธีสร้างการเปลี่ยนแปลงทางสังคมในเชิงบวก สำรวจวิธีกำหนดวัฒนธรรมการออกแบบ หรือเพียงแค่ต้องการพูดคุยเกี่ยวกับระบบการออกแบบ ภาพรวมของ Ryan ช่วยคุณได้ . หากคุณรู้จักชุมชนที่น่าเข้าร่วมแต่ยังไม่มีรายชื่อ คุณสามารถเพิ่มได้ มีความสุขในการเชื่อมต่อ!
อดีต ปัจจุบัน และอนาคตของอินเทอร์เฟซ
ทำไมเราถึงติดต่อ? หลังจากการกักกันโรคโควิดอย่างเข้มงวดเป็นเวลาหลายเดือนทำให้ Ehsan Noursalehi นักออกแบบผลิตภัณฑ์มีมุมมองใหม่เกี่ยวกับความสัมพันธ์ของเรากับเทคโนโลยี เขาตัดสินใจเปลี่ยนการสังเกตและคำถามของเขาให้เป็นหนังสือไมโครออนไลน์

เหตุใดเราอินเทอร์เฟซ จึงพิจารณาดูอินเทอร์เฟซในอดีตเพื่อสร้างความเข้าใจว่าอินเทอร์เฟซเหล่านี้อนุญาตให้เราใช้ข้อมูลด้วยวิธีที่ทรงพลังได้อย่างไร โดยพื้นฐานแล้วจะสามารถเปลี่ยนแปลงความหมายของการเป็นมนุษย์ได้ การเดินทางที่กระตุ้นความคิดจากความล้มเหลวของ Apple Newton ในปี 1993 สู่อินเทอร์เฟซที่เน้นเสียงเป็นหลักในปัจจุบันและความท้าทายที่อาจจะเกิดขึ้นในอนาคต รวมถึงการเตือนความจำอันล้ำค่าเกี่ยวกับจุดประสงค์ที่แท้จริงของงานของนักออกแบบ
ความรู้แบบอักษร
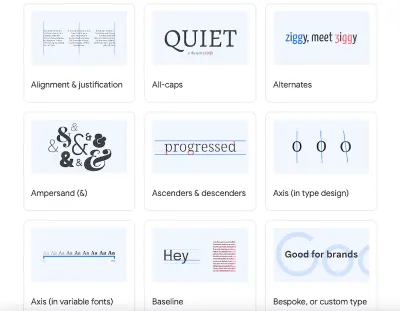
ไม่ต้องสงสัยเลยว่ามันเป็นไปได้ที่จะทำงานออกแบบที่ยอดเยี่ยมด้วยแบบอักษรคุณภาพต่ำ แต่ในทางกลับกัน ตัวเลือกการพิมพ์ที่ได้รับการพิจารณามาอย่างดีจะช่วยปรับปรุงประสบการณ์ของผู้ใช้: พวกเขาปรับปรุงความหมายของข้อความ ช่วยเหลือผู้ใช้ในการค้นหาเส้นทาง และปรับปรุงความสามารถในการอ่าน เพื่อให้ก้าวแรกสู่โลกแห่งการพิมพ์ง่ายขึ้น (หรือช่วยให้คุณพัฒนาทักษะไปอีกระดับ) ทีมงาน Google Fonts ได้ร่วมมือกับผู้เชี่ยวชาญด้านการพิมพ์จากทั่วโลกเพื่อสร้างคลังคู่มือเกี่ยวกับการพิมพ์: Fonts Knowledge

Fonts Knowledge ช่วยให้นักออกแบบและนักพัฒนาชุดทักษะทั้งหมดสามารถเลือกและใช้ประเภทได้ตามวัตถุประสงค์ หัวข้อประกอบด้วย OpenType, แบบอักษรของเว็บ, สิ่งจำเป็นสำหรับประเภท และแบบอักษรที่ปรับเปลี่ยนได้ และแบ่งออกเป็นสามส่วน: “ประเภทการแนะนำ”, “การเลือกประเภท” และ “การใช้ประเภท” อภิธานศัพท์ช่วยให้คุณเข้าใจคำศัพท์เกี่ยวกับการพิมพ์
การออกแบบหน้า Landing Page ที่ดีขึ้น
การเกลี้ยกล่อมให้ใครซักคนดำเนินการไม่ได้เกี่ยวกับการโน้มน้าวใจเขาด้วยข้อโต้แย้งเสมอไป บางครั้งก็เพียงพอแล้วที่จะอธิบายให้ชัดเจนว่าความเจ็บปวดใดที่ชี้ให้เห็นถึงผลิตภัณฑ์ที่อยู่ ทำให้ราคาโปร่งใส และอธิบายว่าผลิตภัณฑ์นั้นกำลังพูดถึงผู้ชมกลุ่มใด (อาจได้รับการสนับสนุนจากหลักฐานทางสังคมบางอย่าง)

ในกระทู้ Twitter บน Landing Page Hot Tips นั้น Rob Hope นักออกแบบ UX ที่กระตือรือร้นจาก Cape Town ประเทศแอฟริกาใต้ ได้แสดงรายการเคล็ดลับที่มีประโยชน์ 100 ข้อที่คุณควรคำนึงถึงเมื่อออกแบบหน้า Landing Page (หรืออินเทอร์เฟซอื่นๆ จริงๆ) เคล็ดลับแต่ละข้อมีภาพและชีทเล็กๆ น้อยๆ พร้อมคำแนะนำสั้นๆ เกี่ยวกับสิ่งที่ต้องทำและสิ่งที่ควรหลีกเลี่ยง เคล็ดลับทั้งหมดยังถูกรวบรวมไว้ใน eBook ที่น่ารักอีกด้วย
UX ของการธนาคาร
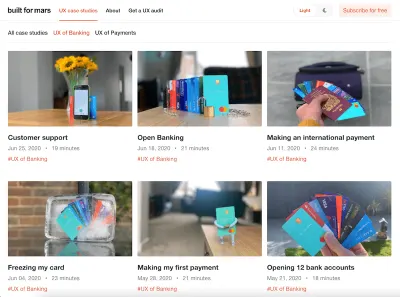
ทุกธนาคารอ้างว่ามอบประสบการณ์การธนาคารโดยรวมที่ดีที่สุด และทำไมพวกเขาถึงไม่ทำล่ะ? เพื่อค้นหาว่าธนาคารผู้ท้าชิงทำอะไรแตกต่างไปจากนี้ ผู้เชี่ยวชาญ UX Peter Ramsey ตัดสินใจว่าถึงเวลาแล้วที่จะทดสอบพวกเขาสองสามคน


อย่างแรก เขาเปิดบัญชีธนาคารจริง 12 บัญชีในสหราชอาณาจักร และบันทึกทุกอย่าง สิ่งที่ตามมาคือหกบทที่มีรายละเอียดเกี่ยวกับการเดินทางของผู้ใช้ของเขา: การเปิดบัญชี การชำระเงินครั้งแรก การแช่แข็งบัตร การชำระเงินระหว่างประเทศ การธนาคารแบบเปิด และการสนับสนุนลูกค้า คู่มืออ้างอิงที่ยอดเยี่ยมที่จะช่วยให้คุณสร้างประสบการณ์ที่ดีขึ้นได้อย่างแท้จริง
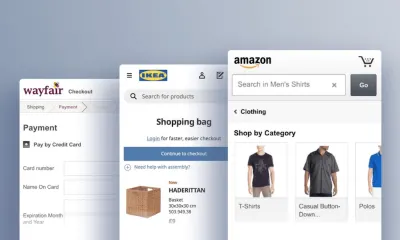
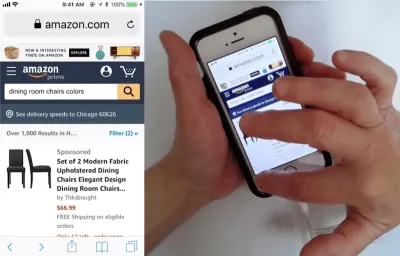
ข้อผิดพลาดทั่วไปในอีคอมเมิร์ซบนมือถือ UX
โฆษณาขนาดใหญ่ในพื้นที่หลักของหน้าแรกบนมือถือ ไม่มีคำแนะนำในการเติมข้อความอัตโนมัติสำหรับคำค้นหาที่สะกดผิดเพียงเล็กน้อย ไม่มีตัวบ่งชี้การโหลดเมื่อโหลดเนื้อหาใหม่ นี่เป็นเพียงข้อผิดพลาดบางประการของ UX ทั่วไปที่สถาบัน Baymard พบเมื่อวิเคราะห์สถานะปัจจุบัน ของอีคอมเมิร์ซบนมือถือ สำหรับผู้ใช้ สิ่งเหล่านี้น่ารำคาญ สำหรับอุตสาหกรรมอีคอมเมิร์ซ พวกเขาพลาดโอกาส

ตามที่สถาบัน Baymard ค้นพบ ประสิทธิภาพอีคอมเมิร์ซบนมือถือสำหรับไซต์อีคอมเมิร์ซในสหรัฐอเมริกาและยุโรปที่ทำรายได้สูงสุดโดยเฉลี่ยนั้นอยู่ในระดับปานกลางเท่านั้น เพื่อช่วยให้เราทุกคนทำงานได้ดีขึ้น พวกเขากลั่นกรองสิ่งที่ค้นพบออกเป็น 18 ข้อผิดพลาดทั่วไปในการออกแบบและการกำกับดูแลเชิงกลยุทธ์ที่เสนอพื้นที่สำหรับการปรับปรุง โดยเฉพาะอย่างยิ่งเมื่อพูดถึง UX ภายในหน้าแรกของอุปกรณ์เคลื่อนที่ การค้นหาบนเว็บไซต์ แบบฟอร์ม ตลอดจนเว็บไซต์ คุณสมบัติและองค์ประกอบที่หลากหลาย ต้องอ่าน
ปรับปรุงประสบการณ์การชำระเงิน
ห้าสิบหก. นั่นคือจำนวนการดำเนินการที่ลูกค้าต้องทำเพื่อซื้อตั๋วอเมริกันแอร์ไลน์ ยอมรับเถอะ แบบฟอร์มการชำระเงินมักจะยาวเกินไปและยุ่งยากในการกรอก ในกรณีที่เลวร้ายที่สุด ลูกค้าอาจถึงกับละทิ้งกระบวนการนี้ เพื่อช่วยให้เราทำได้ดีขึ้น UX Planet ได้เผยแพร่ชุดบทความสี่ตอนเกี่ยวกับการปรับปรุงประสบการณ์การชำระเงินในปี 2017 ซึ่งยังคงเป็นทองคำสำหรับทุกคนที่ทำงานในขั้นตอนการชำระเงินในปัจจุบัน

ส่วนแรกในซีรีส์นี้จะตรวจสอบตัวอย่างที่ประสบการณ์การชำระเงินผิดพลาดและเพราะเหตุใด ส่วนที่สองระบุสิ่งสำคัญที่สุดที่จะช่วยปรับปรุงประสบการณ์แบบฟอร์มการชำระเงินใน 16 เคล็ดลับที่ง่ายต่อการปฏิบัติตาม ส่วนที่สามทุ่มเทให้กับการตรวจสอบความถูกต้องของแบบฟอร์มและวิธีลดจำนวนข้อผิดพลาดที่ลูกค้าอาจก่อขึ้น ในขณะเดียวกันก็พิจารณาถึงความแตกต่างระหว่างตลาด B2C และ B2B อย่างใกล้ชิดซึ่งนำไปสู่ความแตกต่างในการออกแบบ สุดท้ายแต่ไม่ท้ายสุด ส่วนที่สี่เป็นข้อมูลเกี่ยวกับรายละเอียดบัตรธนาคาร ซึ่งจะสอนวิธีตรวจจับและตรวจสอบหมายเลขบัตรและวิธีจัดการกับช่องแบบฟอร์มการชำระเงินอื่นๆ ยาวแต่น่าอ่านครับ
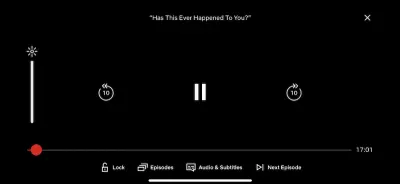
UX Takeaways จากบริการสตรีมมิ่ง
ผู้ใช้มีความอ่อนไหวต่อความขัดแย้งใดๆ ในขณะที่ใช้แอป และเนื่องจากจำนวนแอปที่นำเสนอคุณลักษณะที่คล้ายคลึงกันมีจำนวนเพิ่มขึ้น ประสบการณ์จึงมีความสำคัญมากขึ้นในการเป็นตัวสร้างความแตกต่าง Joseph Mueller วิเคราะห์การตัดสินใจเกี่ยวกับประสบการณ์เล็กน้อยที่สร้างความแตกต่างในแอปสตรีมมิ่งบน iOS

เจาะลึกลงไปใน "อ่างล้างจาน" ของ Netflix แนวคิดของ Hulu ที่ "ย้อนกลับ 10 ไปข้างหน้า 30" เป้าหมายการแตะสองครั้งของ YouTube และแนวทาง "หมุนเวียนเพื่อเพิ่มเติม" โจเซฟสรุปประเด็นสำคัญห้าประการเพื่อปรับปรุง UX ที่สามารถนำไปใช้กับโครงการประเภทใดก็ได้: ลบเหตุผลที่ผู้ใช้จะต้องออกจากแอพ ให้ความสนใจกับแรงจูงใจของผู้ใช้ที่แตกต่างกันเล็กน้อย เนื่องจากอาจนำไปสู่โซลูชันใหม่ ให้ความรู้แก่ผู้ใช้ด้วยอินเทอร์เฟซ เปลี่ยนจุดทางออกเป็นโอกาส ให้ผู้ใช้ของคุณได้ผลลัพธ์ที่ต้องการโดยไม่ต้องเจาะจงจนเกินไป การวิเคราะห์ของโจเซฟแสดงให้เห็นตัวอย่างที่ดีว่าสามารถบรรลุผลทั้งหมดนี้ได้อย่างไร
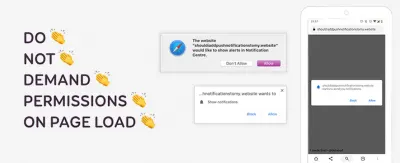
รับการแจ้งเตือนแบบพุชถูกต้อง
ผู้ใช้หลายคนไม่ชอบการแจ้งเตือนแบบพุชเพราะเว็บไซต์จำนวนมากใช้พวกเขาในทางที่ผิดเพื่อเพิ่มการมีส่วนร่วมเท่านั้น แต่แทนที่จะละเลยพวกเขาโดยสิ้นเชิง สเตฟานี วอลเตอร์เสนอแนวทางที่แตกต่างออกไป เพราะหากทำได้ถูกต้อง ก็มีกรณีการใช้งานที่การแจ้งเตือนสามารถปรับปรุงประสบการณ์ของผู้ใช้ได้

ในคำแนะนำของเธอเกี่ยวกับการแจ้งเตือนแบบพุช สเตฟานีแบ่งปันคำแนะนำที่มีค่าเกี่ยวกับวิธีหยุดการทำลายข้อความแจ้งเตือนและรับความไว้วางใจจากผู้ใช้กลับคืนมา สองเสาหลักที่สร้างการแจ้งเตือนที่ดี: ให้ผู้ใช้มีโอกาสเข้าใจสิ่งที่พวกเขาได้รับจากการแจ้งเตือนและขออนุญาตในบริบท ไม่ใช่ในการโหลดหน้าเว็บ นี่อาจเป็นไซต์อีคอมเมิร์ซที่ถามลูกค้าว่าต้องการรับการแจ้งเตือนเกี่ยวกับสถานะพัสดุและการจัดส่งหลังจากทำการซื้อเสร็จสิ้นหรือสายการบินแจ้งผู้ใช้เมื่อเที่ยวบินล่าช้า เป็นต้น ต้องอ่าน
ปุ่ม "ย้อนกลับ" UX
คุณภาพของประสบการณ์แสดงให้เห็นในสถานการณ์เมื่อมีบางอย่างเกิดขึ้นโดยไม่คาดคิด จะเกิดอะไรขึ้นเมื่อลูกค้าโหลดหน้าเว็บซ้ำโดยไม่ได้ตั้งใจระหว่างการชำระเงิน เช่น เมื่อเลื่อนขึ้นและลงบนโทรศัพท์มือถือ แบบฟอร์มการชำระเงินถูกล้างออกเมื่อผู้ใช้สังเกตเห็นการพิมพ์ชื่อผิดในหน้าตรวจสอบหรือไม่? จะเกิดอะไรขึ้นเมื่อลูกค้ากดปุ่ม "ย้อนกลับ" ในกระบวนการหลายขั้นตอนภายในแอปพลิเคชันหน้าเดียวของคุณ

อันที่จริง การทำงานของปุ่ม "ย้อนกลับ" ที่ไม่คาดคิดมักมีปัญหาด้านการใช้งานที่รุนแรง และบางส่วนของพวกเขาได้รับการเน้นในบทความ "รูปแบบการออกแบบที่ละเมิดความคาดหวังของปุ่ม 'ย้อนกลับ'" ของสถาบัน Baymard คุณควรทดสอบปุ่ม "ย้อนกลับ" สำหรับโอเวอร์เลย์ ไลท์บ็อกซ์ ลิงก์สมอ และการข้ามเนื้อหา การเลื่อนไม่สิ้นสุดและพฤติกรรม "โหลดเพิ่มเติม" การกรองและการจัดเรียง หีบเพลง การชำระเงิน และการแก้ไขแบบอินไลน์
เราสามารถใช้ HTML5 History API หรือเฉพาะ history.pushState() เพื่อเรียกใช้การเปลี่ยนแปลง URL โดยไม่ต้องโหลดหน้าซ้ำ บทความมีรายละเอียดโดยเน้นถึงปัญหาทั่วไปและแนวทางแก้ไขเพื่อให้สิ่งต่างๆ ถูกต้อง น่าอ่านและบุ๊กมาร์กและกลับมาทุกครั้ง
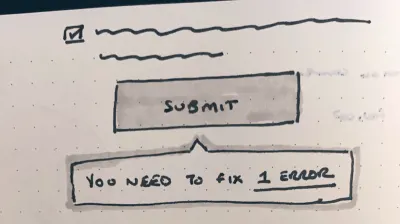
ควรปิดการใช้งานปุ่มหรือไม่?
เป็นเรื่องปกติสำหรับเว็บฟอร์มที่มีความยาวมากที่จะปิดปุ่ม "ดำเนินการต่อ" จนกว่าลูกค้าจะให้ข้อมูลทั้งหมดอย่างถูกต้อง ลักษณะการทำงานนี้ทำหน้าที่เป็นตัวบ่งชี้ว่ามีบางอย่างผิดปกติกับแบบฟอร์ม และไม่สามารถทำให้สมบูรณ์ได้หากไม่ตรวจทานอินพุต แต่ระวัง: ใช้งานได้หากการตรวจสอบความถูกต้องแบบอินไลน์สำหรับทุกฟิลด์อินพุตทำงานได้ดี และจะไม่ทำงานเลยเมื่อมีข้อผิดพลาดหรือบั๊กกี้

ใน "ปุ่มที่ปิดใช้งานดูด" Hampus Sethfors เน้นข้อเสียของปุ่มที่ปิดใช้งาน เมื่อมีสิ่งเหล่านี้ เราสื่อสารว่ามีบางอย่างผิดปกติ แต่เราไม่ได้อธิบายว่าอะไรผิดหรือจะแก้ไขอย่างไร ดังนั้น หากลูกค้ามองข้ามข้อความแสดงข้อผิดพลาด ไม่ว่าจะเป็นข้อความยาวๆ บนเดสก์ท็อป หรือแม้แต่ข้อความสั้นๆ บนมือถือ ข้อความเหล่านั้นก็จะหายไป ในหลาย ๆ ด้าน การรักษาปุ่มให้ทำงานและข้อผิดพลาดในการสื่อสารนั้นมีประสิทธิภาพมากกว่า และหากเป็นไปไม่ได้ อย่างน้อยก็ให้ปุ่ม "ฉันกรอกแบบฟอร์มไม่ได้ โปรดช่วยด้วย" เพื่อให้ฝ่ายสนับสนุนลูกค้าติดต่อกลับลูกค้าในกรณีที่เกิดปัญหา หากคุณต้องการทบทวนรายละเอียดเพิ่มเติมเกี่ยวกับเว็บฟอร์ม “การออกแบบแบบฟอร์ม: จากศูนย์ถึงฮีโร่” จะทำให้คุณไม่ว่าง
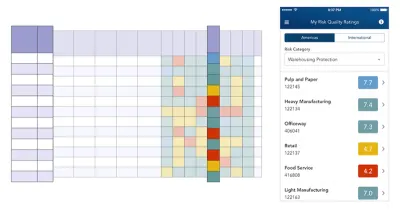
การออกแบบตารางองค์กรที่ซับซ้อนดีขึ้น
การออกแบบตารางที่ซับซ้อนขนาดใหญ่นั้นยุ่งยาก มีข้อมูลค่อนข้างน้อยที่เราจำเป็นต้องแสดง และการแสดงข้อมูลในรูปแบบที่มีโครงสร้างนั้นต้องใช้พื้นที่ค่อนข้างน้อย สำหรับเดสก์ท็อป เราสามารถให้ลูกค้าปรับแต่งตาราง ย้ายคอลัมน์ไปรอบๆ และเปลี่ยนมุมมองได้ อันที่จริงแล้ว ในบทความของเธอ "คู่มือขั้นสูงสุดสำหรับการออกแบบตารางข้อมูล" มอลลี่ เฮลมุธเน้นถึงแนวทางปฏิบัติที่ดีที่สุดบางประการสำหรับการออกแบบตารางข้อมูลที่ซับซ้อน และ Andrew Coyle มีรูปแบบการออกแบบตารางบางอย่างที่คุณสามารถใช้ได้เช่นกัน
เมื่อพูดถึงตารางขององค์กรโดยเฉพาะซึ่งมักจะต้องมีการแก้ไขและกรองแบบอินไลน์ Fanny Vassilatos และ Ceara Crawshaw ได้เขียนคำแนะนำโดยละเอียดเกี่ยวกับตารางขององค์กร โดยมีข้อควรพิจารณาที่เป็นประโยชน์เกี่ยวกับตัวเลือกการดู ลักษณะการเลื่อน ส่วนหัวและส่วนท้ายที่ติดหนึบ การแบ่งหน้า การเรียงลำดับ การกรองและ ค้นหา.

แต่สิ่งที่เราทำสำหรับมือถือ? การแปลงตารางเป็นตารางที่แคบกว่าเล็กน้อยบนมือถือมักจะทำงานได้ไม่ดีนัก โดยปกติ เราต้องออกแบบประสบการณ์ใหม่ตั้งแต่ต้น ตามที่ Joe Winter แสดงให้เห็นในการออกแบบตารางที่ซับซ้อนสำหรับมือถือ เราสามารถอนุญาตให้ลูกค้านำทางชุดข้อมูลตามคอลัมน์ก่อนหรือทีละแถวก่อน โดยรวมเมนูแบบเลื่อนลงที่มีการ์ดและตัวกรองเพื่อรองรับการนำทางประเภทนี้ รูปแบบที่ยอดเยี่ยมทั้งหมดที่เราสามารถใช้เพื่อเริ่มต้นโครงการของเราด้วยเท้าขวา!
การโลคัลไลเซชันใน UX
การโลคัลไลเซชันไปไกลกว่าการแปล นอกจากนี้ยังเกี่ยวกับความแตกต่างเล็กน้อยในความคิดและวัฒนธรรม ตามที่ Tania Conte ชี้ให้เห็น ผลิตภัณฑ์ที่มีประสิทธิภาพสำหรับการออกแบบ UX นั้นไม่น่าจะซื่อตรงต่อเวอร์ชันดั้งเดิมเมื่อวางจำหน่ายในประเทศอื่น ประสบการณ์ต้องสอดคล้องกับวัฒนธรรม รสนิยม และรูปแบบที่แตกต่างกัน

เพื่อป้องกันคุณจากข้อผิดพลาดทั่วไปเมื่อแนะนำผลิตภัณฑ์ของคุณสู่ตลาดใหม่ Tania ได้รวบรวมการดำเนินการออกแบบ UX หลักที่ใช้กับการแปลผลิตภัณฑ์และบริการเป็นภาษาท้องถิ่น สรุป: พิจารณาว่าคุณค่าทางวัฒนธรรมสามารถเปลี่ยนวิธีการประมวลผลเนื้อหาที่เป็นภาพได้ เคารพในเอกลักษณ์ทางวัฒนธรรมและศาสนา แนะนำตัวแปรบางส่วนที่ใช้ประโยชน์จากคุณลักษณะของประเทศ มุ่งเน้นไปที่นิสัยและประเพณีท้องถิ่นทั่วโลก และสุดท้ายแต่ไม่ท้ายสุด การวิจัยด้านกฎหมายที่อาจเกี่ยวข้อง คำเตือนที่ดีในการเอาชนะสมมติฐาน
ยกระดับประสบการณ์ผู้ใช้ด้วย CSS Animations
แอนิเมชั่นได้กลายเป็นวิธียอดนิยมในการปรับปรุงประสบการณ์ผู้ใช้ในช่วงหลายปีที่ผ่านมา แต่เราจะแน่ใจได้อย่างไรว่าแอนิเมชั่นและทรานสิชั่น CSS ของเราจะมีความหมายต่อผู้ใช้ ไม่ใช่แค่การตกแต่งที่สวยงาม สเตฟานี วอลเตอร์พูดคุยเกี่ยวกับการปรับปรุง UX ด้วยแอนิเมชั่น CSS ในการประชุม Shift Remote เสมือนจริงในเดือนสิงหาคมปีที่แล้ว ในกรณีที่คุณพลาดไป เธอได้สรุปทุกสิ่งที่คุณจำเป็นต้องรู้ไว้ในบล็อกโพสต์

เริ่มต้นด้วยการเตือนไวยากรณ์ CSS เพื่อสร้างทรานซิชันและแอนิเมชั่น สเตฟานีสำรวจว่าทำไมแอนิเมชั่นบางแอนิเมชั่นจึงทำงานได้ดีกว่าแอนิเมชั่นอื่นๆ เธอแบ่งปันเคล็ดลับในการค้นหาเวลาและระยะเวลาที่ถูกต้องเพื่อทำให้แอนิเมชั่น UI รู้สึกถูกต้อง พร้อมอธิบายเหตุผลและวิธีที่แอนิเมชั่นมีส่วนช่วยในการปรับปรุงประสบการณ์ผู้ใช้ และเนื่องจากพลังอันยิ่งใหญ่นำมาซึ่งความรับผิดชอบอันยิ่งใหญ่ เธอยังพิจารณาอย่างละเอียดถี่ถ้วนว่าคุณจะทำให้แน่ใจว่าแอนิเมชั่นของคุณไม่ก่อให้เกิดอาการเมารถได้อย่างไร คู่มืออ้างอิงที่ดี
บทบาทของเสียง
เช่นเดียวกับโลโก้ เสียงมีส่วนสำคัญในการสร้างเอกลักษณ์ของแบรนด์ที่มองเห็นได้ แม้ว่าจะมีเสียง UI สองประเภทที่นักออกแบบส่วนใหญ่เน้น (เช่น เสียงแจ้งเตือนและเสียงโต้ตอบ) แต่ทั้งหมดต้องดึงความสนใจของผู้ใช้ไปที่เหตุการณ์บางอย่าง และทำให้ประสบการณ์น่าพึงพอใจที่สุด

ดังนั้นนักออกแบบเสียงจะค้นหาเสียงที่เหมาะสมที่สุดสำหรับการแจ้งเตือนแอพบางรายการหรือเหตุการณ์เฉพาะที่เกิดขึ้นในช่วงเวลาใดเวลาหนึ่งได้อย่างไร ในฐานะนักออกแบบเสียงและนักดนตรี Roman Zimarev อธิบายว่า: "ควรให้เฉพาะเสียงที่ให้ข้อมูลที่เป็นประโยชน์หรือปรับปรุงประสบการณ์ของผู้ใช้เท่านั้น" อย่าลืมศึกษาว่าเสียงมีประเภทใดบ้าง หน้าที่ของเสียงคืออะไร และเราจำเป็นต้องใช้จริงๆ ที่ไหน ด้วยวิธีนั้น ไม่ต้องสงสัยเลยว่าประสบการณ์ของผู้ใช้จะน่าพึงพอใจและน่าจดจำยิ่งขึ้น
ห่อ
คุณเคยเจอแหล่งข้อมูล บทความ หรือเครื่องมือ UX ที่มีประโยชน์ในการทำงานประจำวันของคุณหรือไม่ หรืออาจเปลี่ยนวิธีที่คุณรับมือกับความท้าทาย UX หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง! เราชอบที่จะได้ยินเกี่ยวกับเรื่องนี้
