เครื่องมือและแนวทางปฏิบัติเพื่อเพิ่มความเร็วในกระบวนการพัฒนา Vue.js
เผยแพร่แล้ว: 2022-03-10ตลอดบทช่วยสอนนี้ เราจะพิจารณาแนวทางปฏิบัติที่ควรนำมาใช้ สิ่งที่ควรหลีกเลี่ยง และดูเครื่องมือที่เป็นประโยชน์บางอย่างอย่างละเอียดถี่ถ้วนเพื่อทำให้การเขียน Vue.js ง่ายขึ้น ฉันจะเน้นที่ Vue 2 เป็นส่วนใหญ่ เนื่องจากผู้คนและองค์กรส่วนใหญ่ยังคงใช้เวอร์ชันที่เก่ากว่า ไม่มีเหตุผลที่จะต้องกังวล เนื่องจากส่วนใหญ่ที่กล่าวถึงในที่นี้ยังคงใช้ได้กับ Vue 3 เนื่องจากเป็นเพียงเวอร์ชันที่อัดแน่นและเร็วกว่า อย่างไรก็ตาม หากคุณรู้จัก Vue 2 อยู่แล้ว และเพียงต้องการเรียนรู้ว่ามีอะไรใหม่ใน Vue 3 คุณสามารถดู คู่มือการโยกย้าย เพื่อเรียนรู้เพิ่มเติม
หมายเหตุ: บทความนี้มุ่งเป้าไปที่ทั้งผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์ที่ต้องการพัฒนาทักษะ Vue.js ของตนให้ดีขึ้น ความรู้พื้นฐานเกี่ยวกับ JavaScript และ Vue.js จะเป็นประโยชน์อย่างยิ่งเมื่อคุณทำงานตลอดบทช่วยสอนนี้
โครงสร้างโปรเจ็กต์ตามโมดูลเทียบกับไฟล์
เริ่มต้นด้วยการดูวิธีจัดโครงสร้างไฟล์ตามโมดูล การจัดโครงสร้างตามไฟล์อาจไม่ใช่แนวคิดที่ดีเมื่อพูดถึงการสร้างโครงการตามขนาด และวิธีจัดโครงสร้างโมดูลให้เหมาะสมกับความต้องการทางธุรกิจ
เนื่องจากเรากำลังสร้างโครงการใหม่ด้วย Vue.js CLI เราจึงได้โครงสร้างไฟล์เริ่มต้นที่ทีม Vue.js กำหนดไว้ การใช้โครงสร้างไฟล์ที่เสนอไม่ใช่วิธีที่ไม่ดีในการจัดโครงสร้างโปรเจ็กต์ของคุณ แต่เมื่อโปรเจ็กต์ของคุณเติบโตขึ้น คุณจะต้องมีโครงสร้างที่ดีขึ้นเมื่อโค้ดของคุณกลายเป็นคลัสเตอร์และยากต่อการนำทางและเข้าถึงไฟล์
นี่คือที่มา ของวิธีการตามโมดูลในการจัดโครงสร้างโปรเจ็ กต์ของคุณ
วิธีที่ไม่ดีในการจัดโครงสร้างโปรเจ็กต์ของคุณคือการจัดเก็บข้อมูลที่แตกต่างกันซึ่งไม่เกี่ยวข้องกับโฟลเดอร์เดียวกัน เช่น ส่วนประกอบการแจ้งเตือนและส่วนประกอบการตรวจสอบสิทธิ์ในโฟลเดอร์คอมโพเนนต์รูท:
+-- src/ | +-- assets/ | +-- logo.png | +-- userprofile.png | +-- components | +-- NotificationBar.vue | +-- LoginForm.vue | +-- DashboardInfo.vue | +-- AuthenticationModal.vue | +-- main.jsสิ่งที่เราอยากทำคือแยกโปรเจ็กต์ออกตามตรรกะทางธุรกิจและข้อกังวล เพื่อให้เรามีบางอย่าง เช่น โมดูลการตรวจสอบความถูกต้อง โมดูลผลิตภัณฑ์ โมดูลบริการ และอื่นๆ วิธีนี้ทำให้เราแน่ใจได้ว่าทุกอย่างเกี่ยวกับฟีเจอร์นั้นถูกใส่ไว้ในโมดูล ทำให้โค้ดของเราเป็นระเบียบเรียบร้อยและการนำทางไม่ยากเกินไป
+-- modules/ | +-- AuthModule/ | +-- assets/ | +-- userprofile.png | +-- Components/ | +-- Authentication.vue | +-- login.vue | +-- NotificationModule | +-- assets/ | +-- Alert.png | +-- Components/ | +-- NotificationBar.vue | +-- ProductModule/โมดูลการจัดระเบียบ
มีสองวิธีในการจัดระเบียบโมดูลของคุณ:
- โมดูลหลักของ Vue.js
- โมดูลคุณสมบัติของแอพ
โมดูลหลักของ Vue.js อยู่ที่นี่เพื่ออำนวยความสะดวกในการพัฒนา Vue.js ของคุณ โมดูลต่างๆ เช่น โมดูลบริการที่มีคำขอเครือข่ายทั้งหมดที่บริษัทต้องการ จะถูกเก็บไว้ในโมดูลหลักนี้ และคำขอเครือข่ายที่เกี่ยวข้องทั้งหมดจะสร้างขึ้นจากที่นี่
การทำให้แอปของคุณเป็นแบบโมดูลตามคุณลักษณะเป็นวิธีที่ยอดเยี่ยมในการสร้างโครงสร้างไฟล์ที่ดีขึ้นในแอปของคุณ วิธีนี้จะช่วยให้แยกข้อกังวลของคุณออกได้ และทำให้แน่ใจว่าคุณกำลังทำงานเฉพาะกับคุณลักษณะที่คุณหรือทีมของคุณได้รับมอบหมายเท่านั้น ข้อดีอีกประการของการทำให้เป็นโมดูลตามคุณลักษณะคือ ความสามารถในการบำรุงรักษาและความสามารถในการหลีกเลี่ยงหนี้ทางเทคนิคในระยะยาวที่อาจจำเป็นต้องปรับปรุงแอป
ตอนนี้เมื่อใดก็ตามที่มีความจำเป็นต้องเพิ่ม ลบ หรือเปลี่ยนสถานะของคุณลักษณะเฉพาะ สิ่งที่เราต้องทำคือนำทางไปยังคุณลักษณะนั้นและทำการเปลี่ยนแปลงโดยไม่ทำให้แอปเสียหาย วิธีการทำให้เป็นโมดูลนี้ช่วยให้สามารถพัฒนาโปรแกรมได้อย่างมีประสิทธิภาพ และการดีบักและการปรับเปลี่ยนที่ง่ายดายในแอปพลิเคชันของเรา
ตัวอย่างเช่น คุณลักษณะการจ่ายเงินที่ได้รับมอบหมายให้คุณและทีมของคุณเป็นเวลาที่เหมาะสมในการปรับใช้โมดูลการ payout ที่สรุปฟังก์ชันและข้อมูลทั้งหมดสำหรับคุณลักษณะนั้น
+-- modules/ | +-- payout/ | +-- index.js | +-- assets/ | +-- Components/ | +-- PayOut.vue | +-- UserInfo.vue | +-- store/ | +-- index.js | +-- actions.js | +-- mutations.js | +-- Test/ ตามคุณลักษณะการจ่ายเงินของเราด้านบน เรามีไฟล์ index.js เพื่อนำเข้าและใช้ปลั๊กอินที่เกี่ยวข้องกับโมดูลการจ่ายเงินเท่านั้น โฟลเดอร์เนื้อหาจะมีเนื้อหาทั้งหมด (รูปภาพและรูปแบบ) สำหรับโมดูล โฟลเดอร์คอมโพเนนต์ของเรามีส่วนประกอบที่เกี่ยวข้องกับคุณลักษณะการจ่ายเงิน โฟลเดอร์ร้านค้าประกอบด้วยการกระทำ การกลายพันธุ์ และตัวรับที่เราใช้เพื่อจัดการสถานะของคุณลักษณะนี้ นอกจากนี้ยังมีโฟลเดอร์ทดสอบเพื่อทดสอบคุณสมบัตินี้
การใช้คำสั่งแบบกำหนดเอง
คำสั่งใน Vue.js เป็นวิธีที่เราจะบอกให้ Vue.js ทำบางอย่างหรือแสดงพฤติกรรมบางอย่างสำหรับเรา ตัวอย่างของคำสั่งเช่น v-if , v-model , v-for ฯลฯ ในแอป Vue.js ของเรา เมื่อเราใช้บางอย่างเช่น v-model เพื่อผูกข้อมูลกับอินพุตในแบบฟอร์ม เราจะให้ Vue.js โค้ดคำสั่งบางอย่างที่แปลกสำหรับ Vue.js แต่ถ้าเราต้องการการกระทำหรือพฤติกรรมเฉพาะที่ Vue.js ให้คำสั่งไม่อนุญาตให้เราทำ เราจะทำอย่างไร? เราสามารถสร้างสิ่งที่เราเรียกว่าคำสั่งแบบกำหนดเองได้
การลงทะเบียน Custom Directives และ Directives Hooks
เราสามารถดำเนินการลงทะเบียนคำสั่งได้สองวิธี:
- ทั่วโลก
ในไฟล์main.jsของเรา - ท้องถิ่น
ในองค์ประกอบของเรา
Hooks in directives เป็นเหมือนวิธีการที่เกิดขึ้นเมื่อการกระทำบางอย่างเกิดขึ้นในคำสั่งของเรา เช่นเดียวกับตะขอเกี่ยวกับวัฏจักรชีวิตของตะขอที่ สร้างขึ้น และ ติดตั้ง เรามีขอเกี่ยวเพื่อใช้ในคำสั่งของเรา
สมมติว่าเรากำลังสร้างแอปพลิเคชัน และในหน้าใดหน้าหนึ่งของเรา เราต้องการให้สีพื้นหลังเปลี่ยนทุกครั้งที่เรานำทางไปยังหน้านั้น เราจะตั้งชื่อคำสั่งนี้ colorChange เราสามารถบรรลุสิ่งนั้นได้ด้วยความช่วยเหลือของคำสั่ง
เทมเพลตของเรามีลักษณะดังนี้:
<template> <div v-color-change> <HelloWorld msg="Hello Vue in CodeSandbox!"/> </div> </template> เราสามารถเห็นคำสั่งที่กำหนดเองด้านบน แต่เพื่อให้ใช้งานได้ในไฟล์ main.js เราเพิ่ม:
// custom directive Vue.directive("color-change", { bind: function (el) { const random = Math.floor(Math.random() * 900000) + 100000; el.style.backgroundColor = `#${random}` } }) คำสั่ง Vue.js ด้านบนใช้ชื่อคำสั่งเป็นอาร์กิวเมนต์แรก ตามด้วย Object เป็นอาร์กิวเมนต์ที่สองที่ควบคุมพฤติกรรมของคำสั่ง bind เป็นหนึ่งใน hooks ที่เราพูดถึงและจะถูกเรียกเมื่อคำสั่งถูกผูกไว้กับองค์ประกอบ ยอมรับอาร์กิวเมนต์ต่อไปนี้:
-
el
นี่คือโหนดองค์ประกอบที่เราแนบคำสั่งไว้ -
binding
มันมีคุณสมบัติที่เป็นประโยชน์ที่เปลี่ยนพฤติกรรมของคำสั่ง -
vnode
นี่คือโหนดเสมือนของ Vue.js
เราได้สร้างชุดตัวเลข 6 หลักแบบสุ่มเพื่อให้เราสามารถใช้มันในการเปลี่ยนรหัสฐานสิบหกของรูปแบบสีพื้นหลังของเรา
แนวทางปฏิบัติที่ดีที่สุดในการเขียนคำสั่งแบบกำหนดเอง
เราได้สร้างคำสั่งที่กำหนดเองสำหรับสิ่งที่กล่าวมาข้างต้น แต่เราต้องคำนึงถึงบางสิ่ง นอกเหนือจาก el อย่าแก้ไขอาร์กิวเมนต์ของ hook และตรวจสอบให้แน่ใจว่าอาร์กิวเมนต์เป็นแบบอ่านอย่างเดียวเพราะอาร์กิวเมนต์ของ hook เป็นอ็อบเจ็กต์ที่มีเมธอดดั้งเดิมที่อาจทำให้เกิดผลข้างเคียงหากมีการแก้ไข หากจำเป็น ให้ใช้ชุดข้อมูล Vue.js เพื่อแชร์ข้อมูลระหว่าง hooks
หากเราใช้บิลด์ CLI ของ Vue.js คำสั่งที่กำหนดเองควรอยู่ในไฟล์ main.js เพื่อให้ไฟล์ .vue ทั้งหมดสามารถเข้าถึงได้ ชื่อคำสั่งของคุณควรเป็นสิ่งที่สอดคล้องกับสิ่งที่คำสั่งนั้นทำ ซึ่งอธิบายได้มากเกี่ยวกับฟังก์ชันของคำสั่ง
คุณสามารถดูและเล่นมากขึ้นด้วยโค้ดนี้ในโค้ดแซนด์บ็อกซ์ที่ฉันสร้างไว้ คุณสามารถอ่านเพิ่มเติมเกี่ยวกับสิ่งนี้ได้ในเอกสาร Vue
การควบคุมการอัปเดต
ระบบการเกิดปฏิกิริยาของ Vue.js มีประสิทธิภาพในการตรวจจับสิ่งที่จำเป็นต้องอัปเดตและอัปเดตโดยที่คุณไม่ได้เป็นผู้ดำเนินการใดๆ ตัวอย่างเช่น การแสดงหน้าซ้ำทุกครั้งที่เราไปยังหน้านั้น บางครั้งกรณีอาจแตกต่างกันไป เนื่องจากเราอาจพบว่าตัวเองกำลังเขียนโค้ดที่กำหนดให้เราต้องบังคับให้อัปเดต
หมายเหตุ: หากคุณพบว่าตัวเองจำเป็นต้องบังคับการอัปเดต ซึ่งเป็นโอกาสที่ไม่ค่อยเกิดขึ้น คุณอาจต้องเข้าใจ Vue's Reactivity และวิธีใช้อุปกรณ์ประกอบฉากอย่างเหมาะสมในการสื่อสารข้อมูลแบบไดนามิก
บังคับให้มีการอัปเดตเกิดขึ้น
ในกรณีส่วนใหญ่ เมื่อค่าในอ็อบเจ็กต์ข้อมูล vue เปลี่ยนแปลง มุมมองจะแสดงผลใหม่โดยอัตโนมัติ แต่ก็ไม่ได้เป็นแบบนี้เสมอไป กรณีคลาสสิกในมุมมองของเรา การไม่แสดงผลซ้ำคือเมื่อเราใช้ v-for ในเทมเพลตของเราเพื่อวนซ้ำข้อมูลบางส่วนในวัตถุข้อมูล และเราไม่เพิ่มค่า :key ใน v-for loop
<div v-for="item in itemsArray" :key="item">วิธีนี้ทำให้ Vue.js สามารถติดตามข้อมูลประจำตัวของแต่ละโหนดและแสดงผลมุมมองอีกครั้งสำหรับการเปลี่ยนแปลงใดๆ
สถานการณ์ที่ไม่ค่อยเกิดขึ้นซึ่งอาจทำให้เราต้องบังคับให้อัปเดตคือถ้าเราตั้งค่ารายการอาร์เรย์ด้วยดัชนีโดยเจตนาหรือโดยไม่ได้ตั้งใจ
var app = new Vue({ data: { items: ['1', '2'] } }) app.items[1] = '7' //vue does not notice any change มีหลายวิธีในการบังคับอัปเดตหรือแสดงผลใหม่ บางส่วนเป็นแนวทางปฏิบัติที่แย่มาก เช่น การใช้ v-if เพื่อแสดงผลหน้าเว็บอีกครั้งเมื่อหน้าเว็บเป็น true และเมื่อเป็นเท็จ คอมโพเนนต์จะหายไปและไม่มีอยู่อีกต่อไป นี่เป็นแนวปฏิบัติที่ไม่ดีเพราะเทมเพลตไม่เคยถูกทำลายแต่ถูกซ่อนไว้จนกว่าจะสามารถนำกลับมาใช้ใหม่ได้
<template> <div v-if="show"> <button @click="rerender">re-render</button> </div> </template> <script> export default { data() { return { show: true, }; }, methods: { rerender() { this.show= false; this.$nextTick(() => { this.show = true; }); } } }; </script> ในโค้ดด้านบนนี้ สถานะของการ show จะถูกตั้งค่าเป็น true ซึ่งหมายความว่าคอมโพเนนต์ของเราได้รับการเรนเดอร์ในขั้นต้น จากนั้น เมื่อเราคลิกที่ปุ่ม rerender( ) จะถูกเรียก และสถานะของ show ถูกตั้งค่า false และส่วนประกอบจะไม่ถูกเรนเดอร์อีกต่อไป ในขีดถัดไป ซึ่งเป็นรอบการอัปเดต DOM เดียว show จะถูกตั้งค่า true และคอมโพเนนต์ของเราจะแสดงผลอีกครั้ง นี่เป็นวิธีการเรนเดอร์ซ้ำที่ยุ่งยากมาก
ฉันต้องการพูดคุยเกี่ยวกับสองวิธีที่ถูกต้องซึ่งสามารถทำได้:
-
$forceUpdateของ Vue - รูปแบบการเปลี่ยนคีย์
$forceUpdate ของ Vue : ในการใช้งาน $forceUpdate คอมโพเนนต์ย่อยจะไม่แสดงผล เฉพาะอินสแตนซ์ Vue.js อินสแตนซ์ และส่วนประกอบย่อยที่มีสล็อต
ทั่วโลก เราสามารถบังคับการอัปเดตได้:
import Vue from 'vue'; Vue.forceUpdate();และในท้องถิ่นด้วย:
export default { methods: { methodThatForcesUpdate() { this.$forceUpdate(); } } } การใช้ รูปแบบการเปลี่ยนคีย์ ซึ่งดีกว่าวิธี $forceUpdate เป็นอีกวิธีหนึ่งในการดำเนินการนี้ สาเหตุที่รูปแบบการเปลี่ยนคีย์ดีขึ้นคือช่วยให้ Vue.js รู้ว่าองค์ประกอบใดเชื่อมโยงกับข้อมูลเฉพาะ และเมื่อคีย์เปลี่ยนแปลง มันจะทำลายองค์ประกอบเก่าเพื่อสร้างองค์ประกอบใหม่ ตาม Matthiasg ในปัญหา Github นี้ ฉันวิ่งเข้าไป คุณสามารถใช้ :key แอตทริบิวต์เพื่อให้ Vue.js ทราบว่าคอมโพเนนต์ใดที่แนบมากับข้อมูลเฉพาะ เมื่อคีย์เปลี่ยนแปลง จะทำให้ Vue.js ทำลายองค์ประกอบเก่าและสร้างองค์ประกอบใหม่
<template> <Child :key="key" /> </template> <script> export default { data() { return { key: 0, }; }, methods: { forceRerender() { this.key += 1; } } } </script>ห้องสมุดบุคคลที่สามและการเพิ่มประสิทธิภาพ
แทบจะหลีกเลี่ยงไม่ได้ที่เราจะไม่ใช้ไลบรารีของบุคคลที่สามในแอปของเรา ไลบรารีของบุคคลที่สามอาจเริ่มเป็นปัญหาได้หากเรามองข้ามมันไป เพิ่มขนาดบันเดิลและทำให้แอปพลิเคชันของเราช้าลง
ฉันเพิ่งใช้ไลบรารีคอมโพเนนต์ Vuetify ในโครงการและตรวจสอบเพื่อดูว่าขนาดบันเดิลโดยรวมนั้นลดขนาดลงเหลือ 500kb สิ่งนี้สามารถกลายเป็นคอขวดในแอปพลิเคชันของเรา คุณสามารถตรวจสอบขนาดบันเดิลของแอปได้โดยใช้ webpack-bundle-analyzer คุณสามารถติดตั้งได้โดยเรียกใช้:
npm install --save-dev webpack-bundle-analyzerและรวมไว้ในไฟล์กำหนดค่า webpack ของคุณ:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin; module.exports = { plugins: [ new BundleAnalyzerPlugin() ] }แนวทางปฏิบัติที่ดีในการเพิ่มประสิทธิภาพแอป Vue ของคุณ
- บันเดิลหลักของเราควรมีการพึ่งพาที่สำคัญต่อแอปของเราเท่านั้น เช่น
vue,vuexเราควรหลีกเลี่ยงการวางไลบรารีที่ใช้ในเส้นทางเฉพาะในแอปของเราในชุดหลัก - เมื่อใช้ไลบรารีส่วนประกอบ คุณสามารถนำเข้าส่วนประกอบแต่ละรายการจากไลบรารี แทนที่จะนำเข้าทุกอย่าง ตัวอย่างเช่น vuetify:
<template> <v-app> <v-navigation-drawer app> <!-- --> </v-navigation-drawer> <v-app-bar app> <!-- --> </v-app-bar> </v-app> </template> <script> import { VApp, VNavigationDrawer, VAppBar } from 'vuetify/lib' export default { components: { VApp, VNavigationDrawer, VAppBar, } } </script>การดำเนินการข้างต้น เราได้ลดขนาดบันเดิลและโค้ดซ้ำซ้อน โดยใช้เฉพาะส่วนประกอบที่เราต้องการใช้ในเส้นทางนั้นเท่านั้น
การตัดสินใจล่วงหน้าเพื่อใช้Vuex
บ่อยครั้งที่ฉันพบว่าตัวเองสงสัยว่าฉันควรเริ่มโครงการด้วย Vuex หรือไม่ บางครั้งฉันแค่ต้องการเริ่มต้นโครงการเล็กๆ และฉันเริ่มต้นโดยไม่มี Vuex เพื่อจัดการสถานะและการสื่อสารของฉันโดยใช้อุปกรณ์ประกอบฉากเริ่มยุ่งเหยิง
เมื่อใดที่เราควรใช้ Vuex? เพื่อตอบคำถามนี้ เราต้องพิจารณา:
- ขนาดของโครงการ
- ความเรียบง่ายของรหัส
- เส้นทาง
- ชุดข้อมูลที่เกี่ยวข้อง
- การทำรังส่วนประกอบ
หากแอปของคุณเริ่มเติบโต ควรรวม Vuex เพื่อจัดการสถานะในแอปพลิเคชันของคุณเท่านั้น หากคุณเคยสงสัยว่าควรใช้ตัวจัดการของรัฐเมื่อเริ่มต้นโครงการหรือไม่ ก็ใช้มันเลย อย่างไรก็ตาม มีการพูดถึง Vue3 องค์ประกอบ API ใหม่ที่จะมาแทนที่ vuex

วิธีการตั้งค่า Vuex สำหรับแอปพลิเคชันขนาดใหญ่
เรามีสี่องค์ประกอบในร้านค้า vuex:
- สถานะ : เก็บข้อมูลในร้านค้าของเรา
- Getters : ดึงข้อมูลสถานะ
- การกลายพันธุ์ : ใช้เพื่อเปลี่ยนข้อมูลสถานะ
- การกระทำ : ใช้เพื่อทำการกลายพันธุ์
เมื่อเราใช้ข้างต้นใน Vuex เราควรระลึกไว้เสมอว่าการกระทำควรกระทำการกลายพันธุ์ไม่ว่าอะไรจะเกิดขึ้น ซึ่งช่วยให้ devtools ของเราสามารถติดตามการเปลี่ยนแปลงและเปลี่ยนกลับเป็นช่วงเวลาหนึ่งในรัฐของเราได้ และการดำเนินการแบบอะซิงโครนัสหรือตรรกะทางธุรกิจควรดำเนินการในการดำเนินการ
คุณสามารถสร้างไฟล์แยกกันสำหรับส่วนประกอบ Vuex แต่ละรายการเพื่อให้มีลักษณะดังนี้:
├── services ├── main.js └── store ├── index.js ├── actions.js ├── mutations.js └── Getters.js ├── componentsการมอดูลตามคุณลักษณะ
หากโปรเจ็กต์ของเราเป็นโปรเจ็กต์ขนาดใหญ่ที่มีทีมงาน เราก็สามารถทำให้ร้านค้าของเราเป็นแบบโมดูลาร์ตามคุณสมบัติของแอพได้ สิ่งนี้ทำได้โดยเฉพาะอย่างยิ่งเมื่อมีโปรเจ็กต์ที่ซับซ้อนและมีขนาดใหญ่ที่มีไฟล์และโฟลเดอร์จำนวนมาก และเราแค่ต้องการวิธีที่เป็นระเบียบในการจัดการโครงสร้างของแอปของเรา เราต้องระมัดระวังในเรื่องนี้ ถ้าไม่เช่นนั้น เราอาจทำอันตรายมากกว่าผลดีได้ ร้านค้าธรรมดาที่แยกโมดูลตามคุณลักษณะมีลักษณะดังนี้:
store/ ├── index.js └── modules/ ├── cart ├── index.js ├── actions.js ├── mutations.js ├── product.js ├── login.jsแนวปฏิบัติที่ดีเมื่อใช้โมดูล Vuex
เนื่องจากโมดูลที่เราสร้างขึ้นมีความซับซ้อนมากขึ้น การนำเข้าและจัดระเบียบด้วยตนเองจึงยากขึ้น ขอแนะนำว่าโมดูลของคุณมีไฟล์ index.js ที่รูทของโมดูล ซึ่งจะทำให้ไฟล์ทั้งหมดรวมกัน
ตรวจสอบให้แน่ใจว่าคุณมีรูปแบบการตั้งชื่อมาตรฐานในร้านค้าของคุณ เนื่องจากจะช่วยเพิ่มความสามารถในการบำรุงรักษา คุณสามารถใช้ camelCase เพื่อตั้งชื่อโมดูล ตามด้วยนามสกุล . .store.js ตัวอย่าง: CartData.store.js
modules/ ├── cart.js ├── index.js -> auto export module ├── userProduct.store.js ├── userData.store.js โค้ดที่เกี่ยวข้องกับตรรกะทางธุรกิจหรือโค้ดอะซิงโครนัสไม่ควรเรียกใช้ในการกลายพันธุ์เนื่องจากพฤติกรรมการบล็อก ควรใช้การดำเนินการแทน ถือเป็นแนวทางปฏิบัติที่ดีที่สุดที่จะไม่เข้าถึงวัตถุของรัฐโดยตรง ให้ใช้ฟังก์ชัน getter แทน เนื่องจากสามารถจับคู่กับคอมโพเนนต์ vue ใดก็ได้โดยใช้ mapGetters ที่ทำงานเหมือนคุณสมบัติที่คำนวณโดยแคชผลลัพธ์ของ getters ขึ้นอยู่กับการขึ้นต่อกัน นอกจากนี้ ตรวจสอบให้แน่ใจว่าแต่ละโมดูลมีเนมสเปซและไม่สามารถเข้าถึงได้โดยใช้ขอบเขตสถานะส่วนกลาง
ใช้วิธีการจัดเตรียม/ฉีดเพื่อส่งข้อมูลไปรอบๆ
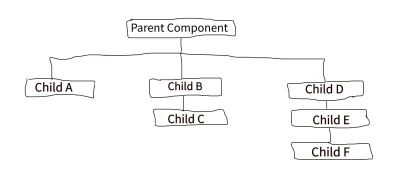
ลองนึกถึงแอปที่มีส่วนประกอบต่างกัน เรามีองค์ประกอบหลักและองค์ประกอบหลักมีองค์ประกอบย่อยจำนวนมาก จากภาพด้านล่าง เราจะเห็นองค์ประกอบย่อย A, B และ D เป็นส่วนประกอบบนสุด จากนั้นเราจะเห็นส่วนประกอบ E ซ้อนอยู่ในองค์ประกอบ D และองค์ประกอบ F ซ้อนอยู่ในองค์ประกอบ E จะเกิดอะไรขึ้นหากเรามีข้อมูลแอป (เช่น ที่อยู่ผู้ใช้) นั้น เราต้องการใช้ในองค์ประกอบลูก A, C และ F และข้อมูลที่อยู่ผู้ใช้นี้อยู่ในองค์ประกอบหลักของเรา

ในการดำเนินการนี้ เราต้อง:
- ระบุค่าในองค์ประกอบหลัก (ผู้ให้บริการการพึ่งพา)
- ใส่ค่าในองค์ประกอบ F (ผู้บริโภคที่พึ่งพา)
ในองค์ประกอบหลักของเรา เราให้ข้อมูล:
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: this.user.address } }, template: ` ... ` }) เราใช้ provide เป็นฟังก์ชันโดยส่งคืนอ็อบเจ็กต์เพื่อเข้าถึงคุณสมบัติของอินสแตนซ์คอมโพเนนต์
ในองค์ประกอบ child-f เรามีดังต่อไปนี้:
app.component('child-f', { inject: ['userAddress'], template: ` <h2>Injected property: {{ this.userAddress }}</h2> ` }) อย่างไรก็ตาม เราสังเกตเห็นว่าหากเราเปลี่ยน user.address ของเราเป็นที่อยู่อื่น การเปลี่ยนแปลงจะไม่สะท้อนให้เห็นในค่าที่เราฉีดเข้าไป เนื่องจากข้อมูลที่ให้ไว้กับข้อมูลให้/การฉีดจะไม่เกิดปฏิกิริยาในตอนแรก เราสามารถแก้ไขได้โดยส่งวัตถุ reactive provide เราต้องกำหนดคุณสมบัติที่คำนวณให้กับวัตถุผู้ใช้ของเรา
app.component('parent-component', { data() { return { user: {name:"Uma Victor", address:"No 33 Rumukwurushi"} } }, provide() { return { userAddress: Vue.computed(() => this.user) } }, template: ` ... ` })รูปแบบนี้มีประโยชน์มากและง่ายกว่าการใช้ Vuex
อย่างไรก็ตาม ด้วย Vue3 และการอัปเกรดล่าสุด เราสามารถใช้ผู้ให้บริการบริบทได้แล้ว ทำให้เราสามารถแบ่งปันข้อมูลระหว่างองค์ประกอบต่างๆ เช่นเดียวกับ vuex
การใช้อุปกรณ์ประกอบฉากอย่างเหมาะสมสำหรับส่วนประกอบแบบฟอร์ม
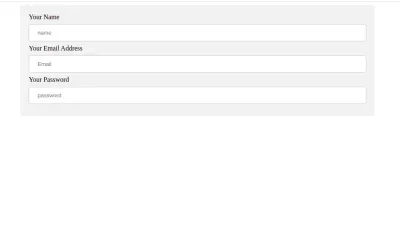
การสร้างแบบฟอร์มบนเว็บเป็นหนึ่งในสิ่งที่ทุกคนไม่ชอบทำ Vue.js ทำให้การสร้างฟอร์มที่ยอดเยี่ยมเป็นเรื่องง่าย เพื่อให้บรรลุสิ่งนี้ เราจำเป็นต้องรู้วิธีใช้อุปกรณ์ประกอบฉากอย่างเหมาะสมในส่วนประกอบแบบฟอร์มของเรา ในแอปแบบดั้งเดิมที่เรามีการสมัคร เข้าสู่ระบบ หรือหน้าผลิตภัณฑ์ เราต้องการให้มีพฤติกรรมและการออกแบบที่สอดคล้องกัน ตัวอย่างเช่น หน้าลงชื่อเข้าใช้ด้านล่าง

ด้วยรหัส:
<template> <div class="form-group"> <form> <label for="email">Your Name</label> <input type="text" class="form-control" placeholder="name" v-model="userData.name" /> <label for="email">Your Email Address</label> <input type="text" class="form-control" placeholder="Email" v-model="userData.email" /> <label for="email">Your Password</label> <input type="text" class="form-control" placeholder="password" v-model="userData.password" /> </form> </div> </template> <script> export default { data() { return { userData: { name: '', email: '', password: '' } } }, } </script> เราต้องการให้มีองค์ประกอบ BaseInput ที่เราสามารถใช้สำหรับอินพุตสามรูปแบบด้านบน BaseInput ของเรามีลักษณะดังนี้:
<template> <div> <label v-if="label">{{ label }}</label> <input type="email" @value="value" @input="updateInput" v-bind="$attrs"> </div> </template> <script> export default { props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script> เราต้องการให้ BaseInput ยอมรับ label ซึ่งมักจะเป็นสตริง และถ้าอินพุตมีป้ายกำกับ เราจะแสดงมันในเทมเพลตของเราดังที่เราเห็นด้านบน
เมื่อเรากรอกแบบฟอร์ม เมธอด updateInput จะทำงาน เมธอด updateInput รับเหตุการณ์อินพุตเป็นอาร์กิวเมนต์ และปล่อยเหตุการณ์ที่มีชื่อของอินพุต พร้อมด้วย payload event.target.value ซึ่งเป็นชื่อ (John Doe) ในรูปแบบ:
<BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> v-model จะคอยฟังเหตุการณ์อินพุต จากนั้นเมื่อได้รับ มันจะตั้งค่า userData.name ของเราเป็นเพย์โหลดที่ได้รับ
หากเราต้องการตั้งค่าตัวยึดตำแหน่งสำหรับอินพุต เราอาจพบข้อผิดพลาด เนื่องจากในแอตทริบิวต์ vue2 จะแนบตัวเองกับพาเรนต์เสมอ ดังนั้นเพื่อแก้ไขปัญหานี้ เราตั้งค่า inheritAttrs false และผูก attrs
<script> export default { inheritAttrs: false, props: { label: { type: String, default: "" }, value: [String, Number] }, methods: { updateInput(event) { this.$emit('input', event.target.value) } } } </script>ในตำแหน่งที่เราต้องการให้แอตทริบิวต์ตัวยึดตำแหน่งอยู่ รหัสหน้าแบบฟอร์มของเรามีลักษณะดังนี้:
<template> <div class="form-group"> <form> <BaseInput label="Your Name" v-model="userData.name" placeholder="Name"/> <BaseInput label="Your Email Address" v-model="userData.email" placeholder="Email"/> <BaseInput label="Your Password" v-model="userData.password" placeholder="Password"/> </form> </div> </template>ในที่สุด เราก็มีส่วนประกอบแบบฟอร์มที่ใช้ซ้ำได้แบบสแตนด์อโลน คุณสามารถเล่นกับรหัสใน codesandbox ที่ฉันทำ
หมายเหตุ: ตอนนี้ $Attrs ใน Vue3 รวม Listener, การเชื่อมโยงสไตล์ และคลาสทั้งหมดของคุณแล้ว
ทำความคุ้นเคยกับ Vue Devtools
Vue.js Devtools เป็นเครื่องมือที่ทรงพลังมาก เนื่องจากช่วยให้เราดีบักแอปพลิเคชันของเราแบบเรียลไทม์ได้อย่างมีประสิทธิภาพ มันมีประสิทธิภาพมากที่สุดเมื่อเราใช้ Vuex และเราต้องจัดการการกลายพันธุ์และติดตามการเปลี่ยนแปลงในแอปของเรา นักพัฒนา Vue.js ส่วนใหญ่ใช้ devtools เป็นส่วนขยาย แต่เราสามารถติดตั้งเป็นแอปแบบสแตนด์อโลนได้
หมายเหตุ: Vue.js devtools ทำงานในโหมดการพัฒนาของบิลด์ของคุณเท่านั้นและจะไม่ทำงานในเวอร์ชันที่ใช้งานจริง ดังนั้นบุคคลอื่นจึงไม่สามารถใช้มันเพื่อตรวจสอบแอปของคุณได้
การติดตั้ง Devtools เป็นแอปแบบสแตนด์อโลน
คุณอาจสงสัยว่าทำไมเราต้องการติดตั้งแอปแบบสแตนด์อโลนสำหรับ devtools ในเมื่อเราสามารถใช้ส่วนขยายของเบราว์เซอร์ได้ เป็นเพราะเมื่อคุณติดตั้งเป็นแอปแบบสแตนด์อโลนในเครื่อง คุณจะสามารถใช้งานได้จากเบราว์เซอร์ใดก็ได้
เราติดตั้ง:
// Globally npm install -g @vue/devtools // or locally npm install --save-dev @vue/devtoolsเมื่อติดตั้งเสร็จแล้วให้เรียกใช้:
vue-devtools จากนั้นในไฟล์ index.html ซึ่งอยู่ในโฟลเดอร์สาธารณะในรูทของแอปพลิเคชัน Vue.js เราเพิ่ม:
<script src="https://localhost:8098"></script>เมื่อโหลดแอปของคุณใหม่แล้ว แอปจะเชื่อมต่อโดยอัตโนมัติ
การดำเนินการบางอย่างที่เราสามารถทำได้ด้วย Vue Devtools
ต่อไปนี้คือการดำเนินการที่เป็นประโยชน์ที่คุณสามารถทำได้บน Vue.js DevTools
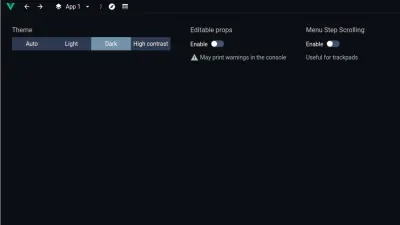
- ธีมมืด
ใน DevTools ใหม่ ตอนนี้มีตัวเลือกในการตั้งค่าระหว่างธีมสว่าง มืด หรือคอนทราสต์ คุณสามารถทำได้โดยไปที่การตั้งค่าส่วนกลางและเลือก

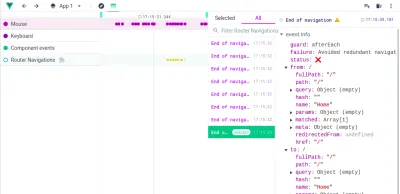
- เส้นเวลา
ไทม์ไลน์ใหม่ใน devtools จะแสดงข้อมูลเกี่ยวกับเหตุการณ์ที่เกิดขึ้นและจัดเรียงตามลำดับเวลา ตั้งอยู่ถัดจากมุมมองผู้ตรวจสอบและการตั้งค่า

- จัดรูปแบบชื่อส่วนประกอบ
คุณสามารถเลือกที่จะแสดงชื่อส่วนประกอบของคุณใน camelCase หรือ kebab-case
มีการดำเนินการอื่น ๆ อีกมากมายที่คุณสามารถใช้ใน vue devtools คุณสามารถตรวจสอบบันทึกการเปลี่ยนแปลงของพวกเขา
เครื่องมือที่จะทำให้การทำงานใน Vue ง่ายขึ้น
เมื่อทำงานกับ Vuejs เราอาจพบคุณลักษณะบางอย่างที่เราต้องการนำไปใช้ แต่อาจต้องใช้เวลามากในการฮาร์ดโค้ดหรือใช้งานยากเพียงเล็กน้อย ในฐานะนักพัฒนามืออาชีพ เราได้เพิ่มเครื่องมือและไลบรารีตัวช่วยบางอย่างเพื่อทำให้สิ่งต่างๆ ง่ายขึ้น และเราจะพิจารณาบางอย่างในนั้น
ห้องสมุดทดสอบ
การทดสอบมีบทบาทสำคัญในการสร้างแอปพลิเคชันขนาดใหญ่ ช่วยให้เราหลีกเลี่ยงจุดบกพร่องที่ไม่จำเป็นในระหว่างการพัฒนาเมื่อทำงานกับทีม มาดูการทดสอบสามประเภทที่เราสามารถทำได้ในแอปพลิเคชัน Vue และเฟรมเวิร์กของการทดสอบเหล่านี้
- การทดสอบส่วนประกอบ
ไลบรารีการทดสอบ Vue, Vue Test Utils - การทดสอบหน่วย
เจสต์, มอคค่า. - สิ้นสุดการทดสอบ
Nightwatch.js, ไซเปรส
ไลบรารีส่วนประกอบ
ไลบรารีส่วนประกอบคือชุดของส่วนประกอบที่นำกลับมาใช้ใหม่ได้ที่เราสามารถใช้ในแอปพลิเคชันของเรา เพื่อทำให้การพัฒนา UI เร็วขึ้นและสอดคล้องกันมากขึ้นในแอปพลิเคชันของเรา เช่นเดียวกับ React และ Angular Vue มีชุดส่วนประกอบไลบรารีของตัวเอง บางส่วน ได้แก่ :
- ชุดวัสดุ Vue
ชุด UI ของ "Badass" Vue.js ที่สร้างขึ้นจากการออกแบบวัสดุ ประกอบด้วยส่วนประกอบที่ทำด้วยมือมากกว่า 60 รายการ - Buefy
ไลบรารีคอมโพเนนต์น้ำหนักเบาตามเฟรมเวิร์ก Bulma CSS หากคุณพอใจกับ SASS คุณจะไม่มีปัญหาในการใช้งาน - Vuetify
นี่เป็นเฟรมเวิร์กส่วนประกอบการออกแบบวัสดุที่มีความพร้อมใช้งานของโครงนั่งร้านสำหรับโค้ดที่มีชุมชนขนาดใหญ่และการอัปเดตเป็นประจำ - ควาซาร์
ความชอบส่วนตัวของฉัน เมื่อพูดถึงเฟรมเวิร์กของคอมโพเนนต์ Quasar ที่มีฟรอนต์เอนด์สแต็กประสิทธิภาพสูงช่วยให้คุณสร้างแอปพลิเคชันข้ามแพลตฟอร์มสำหรับเว็บ มือถือ และเดสก์ท็อป
ห้องสมุดอื่นๆ ที่น่าสนใจ
ห้องสมุดที่น่าสนใจอื่น ๆ ได้แก่ :
- FilePond
ไลบรารี Vue.js นี้จะอัปโหลดภาพใดๆ ที่คุณให้และปรับแต่งภาพเหล่านั้นด้วยประสบการณ์ที่นุ่มนวล - Vuelidate
ไลบรารีนี้มีความสำคัญมากเมื่อทำงานกับฟอร์ม และคุณต้องการวิธีตรวจสอบอินพุตของผู้ใช้ในส่วนหน้า เป็นการตรวจสอบตามแบบจำลองที่เรียบง่ายและมีน้ำหนักเบา - vue-Clickaway
Vue ไม่มีตัวฟังเหตุการณ์ดั้งเดิมที่จะรู้ว่าเมื่อใดที่ผู้ใช้คลิกนอกองค์ประกอบ เช่น รายการดรอปดาวน์ นั่นคือสาเหตุที่vue-clickawayมีอยู่เพื่อตรวจจับเหตุการณ์การคลิก
มีห้องสมุดอีกมากมาย คุณสามารถตรวจสอบได้มากมายที่ madewithvuejs.com และ vuejsexamples.com
ส่วนขยายที่เป็นประโยชน์เพื่อช่วยคุณในการเขียน Vue
ส่วนขยายเป็นเครื่องมือที่มีประโยชน์อย่างยิ่ง ซึ่งสามารถสร้างความแตกต่างอย่างมากในประสิทธิภาพการทำงานประจำวันของคุณเมื่อเขียน vuejs ในช่วงเวลาที่ฉันเขียนโค้ด Vuejs ฉันพบว่าส่วนขยายต่อไปนี้มีประโยชน์มาก:
- เวตูร์
นี่คือส่วนขยายอันดับหนึ่งในรายการของฉัน ประหยัดเวลาในการเขียน Vuejs มันมีการเน้นเฉพาะ ตัวอย่าง Intellisense การดีบัก และอื่นๆ อีกมากมายสำหรับ Vue.js - ที่คั่นหนังสือ
ส่วนขยายนี้มีประโยชน์มากเมื่อทำงานในโครงการขนาดใหญ่ เนื่องจากคุณสามารถทำเครื่องหมายและตั้งค่าบุ๊กมาร์กในตำแหน่งต่างๆ ในโค้ดของคุณ และข้ามไปยังตำแหน่งนั้นเมื่อคุณต้องการ - Eslint
Eslint ช่วยให้เราค้นหาข้อผิดพลาดในการเข้ารหัสได้อย่างง่ายดายโดยส่งคำเตือนหากเราทำอะไรผิดพลาดในโค้ด ขอแนะนำให้ใช้ในรูปแบบที่สวยกว่า - Vue.js Extension Pack
แพ็กส่วนขยายนี้มีคอลเลกชั่นของส่วนขยายอื่นๆ ที่จะช่วยในการพัฒนา Vue.js ของคุณ เช่น Prettier, Vetur, Night Owl และอื่นๆ
บทสรุป
ในบทช่วยสอนนี้ เราได้ดูเคล็ดลับและเครื่องมือบางอย่างที่จะช่วยให้คุณเป็นนักพัฒนา Vue ที่ดีขึ้น เราเริ่มต้นด้วยข้อมูลเชิงลึกที่เป็นประโยชน์บางประการในการจัดระเบียบโครงการของเราตามขนาดและประเด็นสำคัญอื่นๆ ที่ควรทราบ และเราปัดเศษขึ้นด้วยเครื่องมือและส่วนขยายที่ทำให้การเขียน Vuej ง่ายขึ้นมาก
โปรดทราบว่าสิ่งที่เรียนรู้ในบทความนี้ส่วนใหญ่มีศูนย์กลางอยู่ที่ Vue.js 2 เพื่อหลีกเลี่ยงความเข้าใจผิด
แหล่งข้อมูลเพิ่มเติม
ต่อไปนี้เป็นลิงก์ที่มีประโยชน์ซึ่งคุณสามารถตรวจสอบได้หากต้องการเจาะลึกสิ่งที่เรากล่าวถึงข้างต้น
- “คำสั่งที่กำหนดเอง” เอกสารอย่างเป็นทางการ
- “ปฏิกิริยาของ Vue” เอกสารอย่างเป็นทางการ
- “Vue Devtools” เว็บไซต์
- พูดคุยเกี่ยวกับ Composition API กับ Vuex
- เครื่องมือที่มีประโยชน์ vue javascript development โดย Timi Omoyeni
