เคล็ดลับ เทคนิค และเครื่องมือของการทดสอบการคลิกภาพหน้าจอ
เผยแพร่แล้ว: 2017-03-05เว็บไซต์ของคุณเป็นหนึ่งในความสำเร็จสูงสุดของคุณ ซึ่งเป็นอนุสาวรีย์บนเว็บที่ทุกคนสามารถชื่นชมได้ เป้าหมายของเว็บไซต์คือการดึงดูดผู้คนให้มากที่สุดเท่าที่เป็นไปได้ นั่นคือเป้าหมายของคุณ คุณทำทุกอย่างเพื่อพัฒนาและทำให้สมบูรณ์แบบ และคุณรู้จักเว็บไซต์ที่ไม่เหมือนใคร
แต่คุณเคยถามตัวเองบ้าง ไหมว่าคนอื่นรู้ หรือไม่ ?
คุณรู้หรือไม่ว่าสิ่งใดที่ดึงดูดความสนใจมากที่สุดในเว็บไซต์ของคุณตามผู้ใช้ คุณรู้หรือไม่ว่าส่วนใดที่ทำให้ผู้เยี่ยมชมของคุณไว้วางใจคุณ? คุณ รู้หรือไม่ว่า พวกเขาคลิกเพื่อค้นหาข้อมูลที่ต้องการหรือไม่
ถ้าคำตอบคือไม่ แสดงว่าคุณกำลังมีปัญหา ท้ายที่สุด เป็นไปไม่ได้ที่จะปรับปรุงเว็บไซต์ของคุณและทำให้เว็บไซต์เปิดกว้างและน่าสนใจสำหรับผู้อื่น หากคุณไม่รู้ว่าผู้คนมองมันอย่างไร แต่วิธีแก้ปัญหานี้โดยพื้นฐานแล้วเพียงแค่คลิกเดียว เป็นวิธีที่ประหยัดและรวดเร็วในการประเมินข้อมูลเกี่ยวกับประสบการณ์ของผู้ใช้ของคุณ: ฉันขอนำเสนอ การทดสอบการคลิกภาพหน้าจอ
เข้าใจง่ายมาก: ระบบจะบันทึกการคลิกของผู้ใช้บนเว็บไซต์ และต่อมาจะแสดงเป็นแผนที่ความร้อนที่สะดวก ซึ่งพร้อมสำหรับการวิเคราะห์เพิ่มเติม จากข้อมูล คุณสามารถตรวจสอบว่าสิ่งใดใช้ได้ผลและสิ่งใดล้มเหลว
ยิ่งคุณทำการทดสอบได้เร็วเท่าไหร่ ก็ยิ่งดีเท่านั้น – คุณสามารถเริ่มเพิ่มประสิทธิภาพเว็บไซต์ของคุณได้ทันที การทดสอบการคลิกภาพหน้าจอเป็นทางออกที่ดีในการประเมินแนวคิดตั้งแต่เริ่มต้น เพราะคุณไม่จำเป็นต้องมีเว็บไซต์ที่ใช้งานได้จริงเพื่อยืนยันแนวคิดของคุณ คุณสามารถทดสอบต้นแบบ โครงลวด หรือแม้แต่สเก็ตช์กระดาษหยาบ

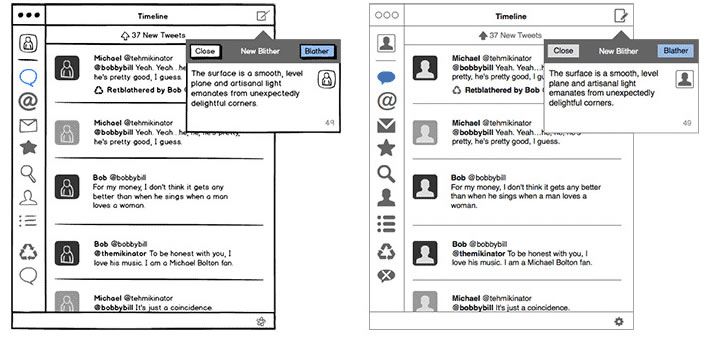
ภาพร่างและโครงร่างจาก Balsamiq
ก่อนอื่น: เตรียมตัวให้พร้อม
มีความเข้าใจที่ชัดเจนในสิ่งที่คุณต้องบรรลุ คุณต้องใส่ตัวเองในรองเท้าของผู้เยี่ยมชมที่มีศักยภาพและคิดว่าเหตุใดพวกเขาจึงเข้าชมหน้าเว็บของคุณ พวกเขาค้นหาข้อมูลหรือไม่? พวกเขาต้องการเห็นประโยชน์ที่อาจเกิดขึ้นจากการใช้ผลิตภัณฑ์ของคุณหรือไม่? พวกเขากำลังมองหาอะไร? นี่เป็นคำถามพื้นฐานที่คุณต้องค้นหาคำตอบ
ขั้นตอนต่อไปคือการ คิดเกี่ยวกับเป้าหมายของคุณจากมุมมองทางธุรกิจ คุณต้องการสร้างเส้นทางผู้ใช้ที่รวดเร็วโดยเฉพาะ เพื่อให้ผู้มีโอกาสเป็นลูกค้าได้รับสิ่งที่พวกเขามองหาโดยเร็วที่สุด ซึ่งจะทำให้ลูกค้าพึงพอใจกับการตัดสินใจของพวกเขา คุณยังต้องการเพิ่มอัตราการแปลงสูงสุดในเวลาเดียวกัน
จากการศึกษาโดย WebUsability คุณควร “ทำงานอย่างหนักเพื่อให้แน่ใจว่าการคลิกครั้งแรกเป็นการคลิกที่ถูกต้อง” พวกเขาพบความสัมพันธ์โดยตรงระหว่างอัตราความสำเร็จกับรายการที่ผู้เยี่ยมชมคลิกก่อน 36% ของผู้ใช้ละทิ้งงานหากพวกเขาเลือกรายการผิด ธุรกิจของคุณมีความหมายอย่างไร? ถ้าผู้มีโอกาสเป็นลูกค้าของคุณไม่พบข้อมูลที่ต้องการอย่างรวดเร็ว พวกเขาจะลาออกและธุรกิจของคุณก็ประสบปัญหา
สร้างสมมติฐานของคุณ
เมื่อคุณพร้อมแล้ว คุณต้อง สร้างรายการสมมติฐานเกี่ยวกับเว็บไซต์ของคุณ คุณในฐานะเจ้าของหรือผู้สร้าง มีความคิดที่ดีเกี่ยวกับการทำงานภายในของหน้าเว็บของคุณ เนื่องจากคุณได้ลงทุนเวลาและเงินเพื่อทำให้หน้าเว็บสมบูรณ์แบบ โดยการสร้างสมมติฐาน คุณสามารถจำกัดประเด็นที่เป็นไปได้ซึ่งคุณจำเป็นต้องครอบคลุมให้แคบลงได้ สมมติฐานของคุณอาจอยู่ในรูปแบบของข้อความสั้นๆ เช่น:
- ข้อมูลสำคัญง่ายต่อการค้นหาสำหรับผู้ใช้
- ผู้เข้าชมควรคลิกเพื่อซื้อสินค้าอย่างชัดเจน
- คำกระตุ้นการตัดสินใจมองเห็นได้ชัดเจน
นี่เป็นเพียงตัวอย่างที่จะช่วยให้คุณคิดเกี่ยวกับสมมติฐานได้อย่างถูกต้อง หลังจากสร้างพวกเขาแล้ว ก็ถึงเวลาที่คุณจะทดสอบว่าผู้มีโอกาสเป็นลูกค้าของคุณ คิดเหมือนกัน หรือไม่ (และมีโอกาสที่พวกเขาจะไม่ทำ!)

ไม่ใช่ทุกสมมติฐานที่จะทดสอบได้ง่าย
งานทดสอบภาพหน้าจอ – สั้นและเร็ว
เมื่อคุณสร้างทฤษฎีแล้ว คุณต้องคิดถึงงานที่เป็นไปได้ สำหรับผู้เข้าร่วมการศึกษาของคุณ เป้าหมายหลักของคุณคือการทำให้พวกเขาสั้น กระฉับกระเฉง และตรงประเด็น ไม่มีคำอธิบายที่ยาว จงเป็นเหมือนเฮมิงเวย์
หากคุณต้องการให้ข้อมูลพื้นฐาน ให้ผู้ใช้ของคุณอยู่ในสถานการณ์สมมติ: “คุณกำลังรอพิซซ่าอยู่ แต่มันใช้เวลานานเกินไป คุณจะคลิกที่ไหนเพื่อตรวจสอบว่าต้องใช้เวลานานแค่ไหนกว่าที่สินค้าจะมาถึง” อย่าหักโหมจนเกินไป พยายามสร้างสมดุลที่สมบูรณ์แบบระหว่างการให้ข้อมูลแต่กระชับ หากคุณต้องการแรงบันดาลใจ ต่อไปนี้คืองานบางอย่างที่พิสูจน์แล้วว่ามีประสิทธิภาพมากในช่วงหลายปีที่ผ่านมา:

- คลิกที่สิ่งแรกที่คุณสังเกตเห็นในหน้านี้
- คลิกที่องค์ประกอบที่คุณชอบมากที่สุด
- คลิกที่องค์ประกอบที่สำคัญที่สุดของหน้านี้
- คลิกที่องค์ประกอบที่คุณจะลบออกจากหน้านี้
- คุณจะคลิกเพื่อทำ X ที่ไหน?
หากต้องการข้อมูลเพิ่มเติม โปรดดูรายการตัวอย่างที่นี่

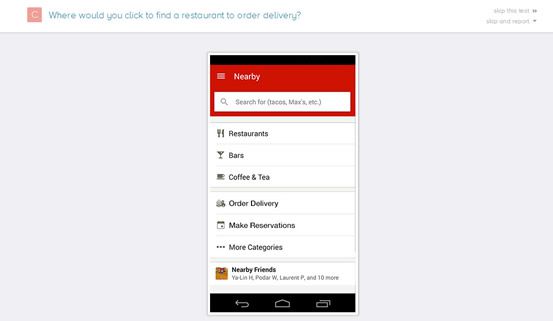
การศึกษาอย่างรวดเร็วของ UsabilityHub
เลือกอาวุธของคุณ
ขั้นตอนต่อไปในกระบวนการคือการเลือกเครื่องมือทดสอบภาพหน้าจอที่เหมาะสม คุณโชคดี เพราะมีโซลูชันที่มีประโยชน์มากมายในท้องตลาด และพวกเขาจะทำให้การทดสอบของคุณง่ายขึ้นอย่างแน่นอน ต่อไปนี้คือรายการตัวเลือกที่เป็นไปได้ให้คุณพิจารณา:
- OptimalWorkshop
- UsabilityHub
- การใช้งานเครื่องมือ
- Usaura
นี่เป็นเพียงส่วนเล็กสุดของภูเขาน้ำแข็ง เนื่องจากมีเครื่องมืออื่นๆ มากมาย - ทำวิจัยของคุณและค้นหาว่าเครื่องมือใดเหมาะกับความต้องการของคุณมากที่สุด
เมื่อคุณเลือกเครื่องมือแล้ว คุณควรรู้ว่าเครื่องมือทำงานอย่างไร โดยพื้นฐานแล้ว ตรรกะเบื้องหลังเครื่องมือและขั้นตอนของเครื่องมือนั้นค่อนข้างชัดเจน:
- อัพโหลดภาพหน้าจอ
- ตั้งค่างาน (นั่นคือสาเหตุที่รายการงานมีประโยชน์ เนื่องจากคุณสามารถเริ่มตั้งค่าแทนที่จะต้องค้นหาในขั้นตอนนี้)
- แชร์ลิงก์ไปยังการทดสอบของคุณ
- วิเคราะห์รายงานออนไลน์ฉบับเต็มเมื่อคุณพอใจกับจำนวนคำตอบแล้ว
สิ่งที่คุณควรให้ความสำคัญระหว่างการค้นหาเครื่องมือที่สมบูรณ์แบบของคุณคือส่วนรายงาน นั่นคือส่วนที่เป็นเนื้อ หากคุณยังใหม่ต่อโลกแห่งการทดสอบ คุณควรมองหาเครื่องมือที่ไม่เพียงแต่ให้ข้อมูลดิบแก่คุณเท่านั้น แต่ยังมีการแสดงภาพที่เชื่อมโยงกันเพื่อให้คุณเข้าใจมากขึ้นว่าผู้คนจัดการกับงานอย่างไร
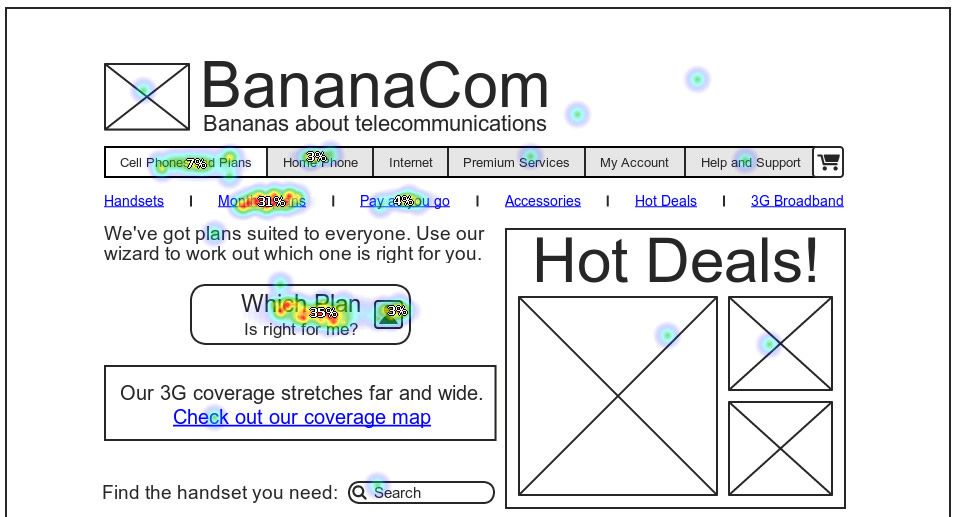
ภาพตัวอย่างจาก Optimal Workshop:

ข้อมูลมากมายที่คุณสามารถทำกล้วยได้
คุณควรเตรียมตัวให้พร้อมสำหรับความจริงที่ว่าการทดสอบแต่ละครั้งมักจะเปิดเผยปัญหาที่คุณไม่คาดคิด มีความเป็นไปได้ที่คุณจะได้เรียนรู้ว่าสมมติฐานของคุณเป็นความจริง หรือสมมติฐานและความคาดหวังของคุณแตกต่างไปจากที่ผู้เยี่ยมชมเว็บไซต์ของคุณมีโดยสิ้นเชิง และนั่นถือเป็นเรื่องปกติ – นี่คือสาเหตุที่ทำการทดสอบ ดังนั้นคุณสามารถเรียนรู้เกี่ยวกับพฤติกรรมของผู้ใช้ และคุณสามารถตัดสินใจว่าจะทำอย่างไรเพื่อปรับปรุงเว็บไซต์
การทดสอบไม่ใช่เรื่องยาก แต่การตีความข้อมูลจริงและค้นหาว่าต้องทำอย่างไร โซลูชันของคุณอาจไม่ได้ผล และจะต้องมีการทดสอบมากกว่านี้ นั่นเป็นสิ่งที่ดีอย่างสมบูรณ์ คุณต้องการบรรลุการออกแบบที่สมบูรณ์แบบและแก้ปัญหา คุณสามารถโชคดีและตอกย้ำมันได้ในการทดสอบครั้งแรก หรือคุณอาจจะต้องดิ้นรนสักพักจนกว่าจะมีช่วงเวลานั้น - คุณไม่มีทางรู้ แต่อย่ากังวลไป เพราะคุณสามารถขอความช่วยเหลือจากผู้เชี่ยวชาญในการตีความผลลัพธ์ได้ ดังนั้น ทดสอบเลย – หน้าต่างเบราว์เซอร์มีขีดจำกัด
การทดสอบการคลิกภาพหน้าจอ – สรุป
- สร้างสมมติฐานเกี่ยวกับเว็บไซต์ของคุณ
- สร้างรายการงานสั้นๆ สำหรับผู้ใช้ของคุณตามสมมติฐานของคุณ
- เลือกเครื่องมือที่เหมาะสม
- เริ่มการทดสอบ:
- วัดระยะเวลาที่ใช้ในการทำงานให้เสร็จ
- วัดจำนวนผู้ใช้ที่เสร็จสิ้นภารกิจ
- ถามว่าผู้ใช้ทำภารกิจให้สำเร็จยากหรือง่ายเพียงใด
- ถามว่าผู้ใช้รู้สึกมั่นใจแค่ไหนเมื่อทำงานเสร็จ
- วาดข้อสรุปจากผลลัพธ์และปรับการออกแบบของคุณตามนั้น
- สอบอีกแล้ว!
…และในที่สุดก็…
ดูว่าการทดสอบการคลิกดูเป็นอย่างไรในแบบเรียลไทม์และช่วย SpeckyBoy Design Magazine!
เมื่อคุณคุ้นเคยกับแนวคิดของการทดสอบการคลิกภาพหน้าจอแล้ว ก็ถึงเวลาที่คุณจะได้เห็นมันด้วยตาคุณเอง เราได้จัดทำการทดสอบสั้น ๆ เกี่ยวกับ SpeckyBoy Design Magazine เพื่อให้คุณได้ลอง มีส่วนร่วมและดูว่ามันทำงานอย่างไร และรู้สึกอย่างไรที่ได้เป็นผู้ทดสอบ! เริ่มการทดสอบ
หากคุณต้องการดูว่าผลลัพธ์จะเป็นอย่างไร คลิกที่นี่
