เคล็ดลับสำคัญสำหรับการสร้าง UI ที่สวยงามและน่าดึงดูด
เผยแพร่แล้ว: 2018-02-16ส่วนต่อประสานผู้ใช้หรือ UI เป็นข้อพิจารณาในการออกแบบสิ่งใดก็ตามที่สร้างขึ้นเพื่อใช้ แม้ว่านักออกแบบอุตสาหกรรมและกราฟิกจะใช้หลักการออกแบบ UI ในการทำงาน แต่ UI ก็มีความสำคัญมากขึ้นในสภาพแวดล้อมดิจิทัล การออกแบบ UI ที่สวยงามช่วยรับรองความสำเร็จของแอพและเว็บไซต์โดยทำให้ประสบการณ์ผู้ใช้ในเชิงบวกและมีส่วนร่วม ด้วยการแข่งขันที่เข้มข้นเพื่อเรียกร้องความสนใจของผู้ใช้ UI จึงเป็นหนึ่งในเครื่องมือที่ดีที่สุดในการดึงดูดและสร้างความพึงพอใจให้กับผู้ชม
สำหรับนักออกแบบเว็บไซต์ การออกแบบ UI ที่ประสบความสำเร็จเริ่มต้นด้วยองค์ประกอบการออกแบบพื้นฐาน เช่น ตัวเลือกสีและแบบอักษร และขยายไปยังทุกองค์ประกอบของการออกแบบ ต่อไปนี้คือเคล็ดลับบางส่วนที่ครอบคลุมวิธีทำให้การออกแบบ UI มีประสิทธิภาพและน่าสนใจ ในขณะเดียวกันก็ทำให้มั่นใจว่าผู้ใช้จะได้รับประสบการณ์ที่ยอดเยี่ยม
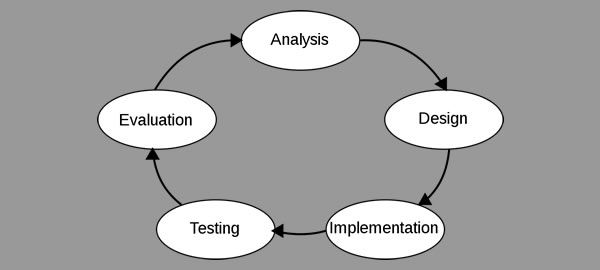
กระบวนการออกแบบ UI

เมื่อพูดถึงการออกแบบ UI มีหลายชื่อ: องค์ประกอบที่ชัดเจนที่สุดของการออกแบบดังกล่าวคือผู้ใช้ ลำดับความสำคัญอันดับ 1 ของนักออกแบบ UI คือการทำความเข้าใจว่าผู้ใช้คาดหวังอะไรจากอินเทอร์เฟซและคาดการณ์ว่าผู้ใช้จะใช้งานอย่างไร
กระบวนการจึงเริ่มต้นด้วยการวิเคราะห์ผู้ใช้ที่มีศักยภาพอย่างรอบคอบ ซึ่งอาจเกี่ยวข้องกับการวิจัยที่เป็นทางการหรือไม่เป็นทางการและอาจรวมถึงการระดมความคิดเป็นจำนวนมาก การกำหนดเป้าหมายที่ชัดเจนสำหรับอินเทอร์เฟซก็มีความสำคัญในระยะเริ่มแรกเช่นกัน
คำถามที่นักออกแบบอาจถามในขั้นตอนนี้ ได้แก่:
- ผู้ใช้ต้องการให้อินเทอร์เฟซทำอะไรได้บ้าง
- ผู้ใช้สะดวกกับเทคโนโลยีแค่ไหน?
- ผู้ใช้จะมีส่วนร่วมกับอินเทอร์เฟซในกิจกรรมปกติอย่างไร
เมื่ออินเทอร์เฟซได้รับการออกแบบมาเพื่อให้เหมาะกับผู้ใช้และทำงานให้สำเร็จ จะต้องอาศัยการทดสอบของผู้ใช้จริงเพื่อพิจารณาว่าทฤษฎีนั้นเป็นจริงในแอปพลิเคชันหรือไม่
จัดลำดับความสำคัญความชัดเจน
คุณลักษณะเฉพาะที่ชัดเจนเป็นสิ่งสำคัญสำหรับการสร้าง UI ที่มีส่วนร่วม แนวโน้มพื้นฐานประการหนึ่งของมนุษย์คือการเพิกเฉยต่อสิ่งที่เราไม่เข้าใจ นิสัยนี้ช่วยให้เราจัดลำดับความสำคัญของข้อมูลที่จำเป็นและไม่เสียเวลากับสิ่งที่ไม่เกี่ยวข้องโดยตรงกับการอยู่รอดของเรา ในบริบทของ UI "การอยู่รอด" สามารถตีความได้ว่าหมายถึงการได้สิ่งที่เราต้องการหรือต้องการจากเว็บไซต์
การใช้งานนี้คือโดยทั่วไปผู้ใช้จะละเว้นไอคอนและองค์ประกอบอื่น ๆ ที่พวกเขาไม่เข้าใจในทันที หากคุณลักษณะมีจุดประสงค์ที่คลุมเครือ ผู้ใช้จะถือว่าพวกเขาไม่ต้องการและดำเนินการต่อ
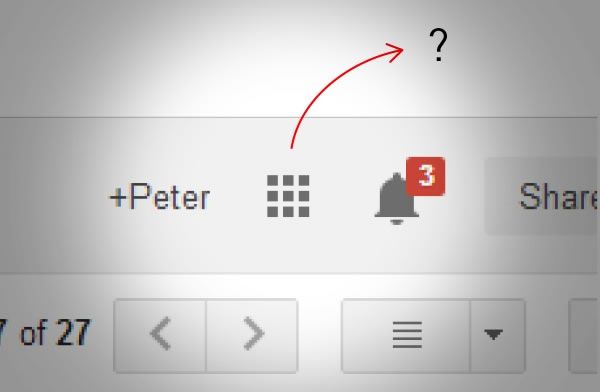
ตัวอย่างความสำคัญของความชัดเจนต่อ UI คือการตัดสินใจของ Google ในการยุบเมนู Gmail ภายใต้ไอคอนตารางทั่วไป แม้ว่าการออกแบบภาพอาจดูสะอาดตาและน่ามอง แต่การเปลี่ยนแปลงนี้สร้างปัญหามากมายให้กับผู้ใช้ที่ไม่ได้สังเกตเห็นไอคอนใหม่และไม่พบคุณลักษณะที่ต้องการ


ทำให้เค้าโครงหน้าใช้งานง่าย
ผู้ใช้ควรจะสามารถค้นหาสิ่งที่ต้องการได้โดยไม่ต้องคิดมาก การออกแบบที่ใช้งานง่ายหมายความว่าการออกแบบจะแจ้งให้ผู้ใช้ทราบทันทีและล่องหนถึงวิธีการสำรวจไซต์และใช้คุณลักษณะของไซต์ ซึ่งช่วยให้ผู้ใช้สามารถมุ่งความสนใจไปที่การทำงานให้เสร็จสิ้นโดยไม่จำเป็นต้องหยุดและหาวิธีดำเนินการดังกล่าว
แน่นอนว่าการออกแบบที่ไม่ใช้งานง่ายเป็นสิ่งที่ตรงกันข้ามกับการออกแบบ UI โดยที่ไม่เน้นไปที่ผู้ใช้เลย นี่คือตัวอย่างสิ่งที่เกิดขึ้นเมื่อนักออกแบบสร้างไซต์โดยไม่คำนึงถึงผู้ใช้จริง ลองนึกภาพสไลด์โชว์ออนไลน์ที่มีปุ่มไปข้างหน้าอยู่ทางซ้ายแทนที่จะเป็นทางขวา ผู้ใช้จะหันไปทางขวาทันที สับสน และใช้เวลาโดยไม่จำเป็นในการดูหน้า
เครื่องมือนำทาง เช่น แถบด้านข้างและเมนู ควรมีความชัดเจนและใช้งานง่าย ความสม่ำเสมอเป็นปัจจัยสำคัญต่อการจัดวางหน้าเว็บที่เข้าใจง่าย คุณสมบัติของอินเทอร์เฟซควรสอดคล้องกันในทุกหน้า เพื่อให้ผู้ใช้เข้าใจอย่างสังหรณ์ใจ เมื่อผู้ใช้เห็นคุณลักษณะเดียวกันมากกว่าหนึ่งครั้ง พวกเขาจะเข้าใจวิธีการโต้ตอบกับคุณลักษณะนั้น
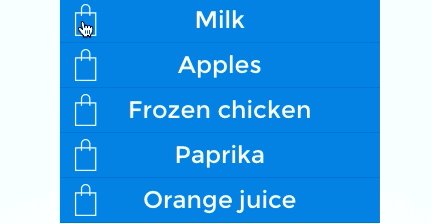
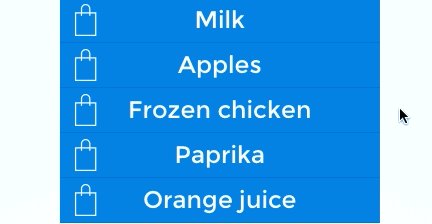
ให้คำติชมทันที
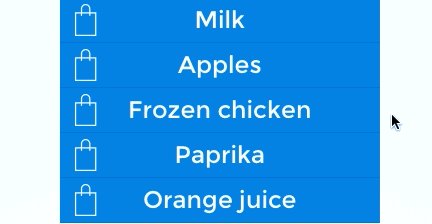
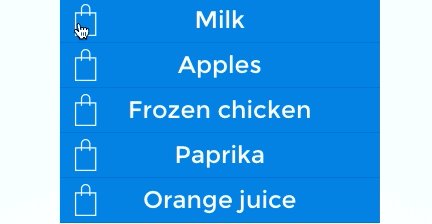
เนื่องจากเป้าหมายของอินเทอร์เฟซใดๆ คือการใช้ ข้อความตอบกลับแบบทันทีจะช่วยให้ผู้ใช้รับทราบถึงการกระทำของตนอยู่เสมอ ข้อความตอบรับทันทีสามารถแจ้งให้ผู้ใช้ทราบเกี่ยวกับสถานะของอินเทอร์เฟซ – ไอคอนการโหลด ข้อความแสดงข้อผิดพลาด และการอัปเดตทันทีเกี่ยวกับการพัฒนาใหม่ เมื่อผู้ใช้ได้รับคำติชมทันที พวกเขาไม่ต้องเดาว่าเกิดอะไรขึ้น

รูปภาพผ่าน UXPin
ตามที่เราได้กำหนดไว้แล้ว ผู้คนมักจะเพิกเฉยต่อสิ่งที่พวกเขาไม่เข้าใจ หากผู้ใช้พยายามดำเนินการและเหลือแต่หน้าจอว่างๆ ไว้ ผู้ใช้ก็มักจะไปที่อื่น
ทำให้ค่าเริ่มต้นเป็นที่พอใจและมีประสิทธิผล
ผู้ใช้หลายคนไม่สนใจที่จะเปลี่ยนการตั้งค่าเริ่มต้นและคุณลักษณะบนอินเทอร์เฟซ ตัวอย่างที่ชัดเจนของสิ่งนี้คือการมีอยู่ทั่วไปทุกหนทุกแห่งของเสียงเรียกเข้าเริ่มต้นของ iPhone การทดลองทางสังคมที่น่าขบขันเพื่อดูว่ามีคนหยิบโทรศัพท์ขึ้นมากี่คนเมื่อ iPhone ของคนๆ หนึ่งดัง ในตัวอย่างนี้ การตั้งค่าเริ่มต้นเป็นค่ากลาง อย่างไรก็ตาม หากค่าเริ่มต้นไม่เหมาะสม ผู้ใช้จะได้รับผลกระทบในทางลบ ตัวอย่างของการตั้งค่าเริ่มต้นที่เป็นมิตรกับ UI สามารถพบได้ในแบบฟอร์มป้อนอัตโนมัติ ซึ่งช่วยประหยัดเวลาของผู้ใช้ด้วยการกรอกข้อมูลพื้นฐาน
เสนอการดำเนินการตามคำแนะนำ
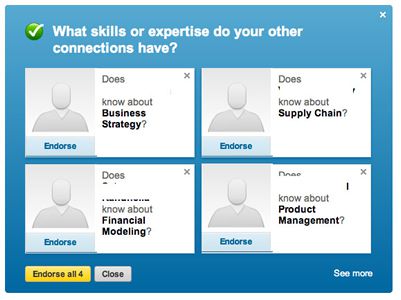
แทนที่จะปล่อยให้ผู้ใช้เดาว่าพวกเขาควรใช้คุณลักษณะอย่างไร การแสดงให้พวกเขาเห็นว่าต้องทำอะไรสนับสนุนให้ผู้ใช้ดำเนินการให้สำเร็จลุล่วง การดำเนินการตามคำแนะนำสามารถเปิดเผยได้ เช่น คุณลักษณะการรับรองของ LinkedIn เมื่อเปิดตัวคุณลักษณะการรับรองครั้งแรก LinkedIn ขอให้ผู้ใช้รับรองทักษะของคนรู้จักด้วยข้อความแจ้งที่ถามว่า "[บุคคลนี้] รู้เกี่ยวกับ [ทักษะนี้] หรือไม่"

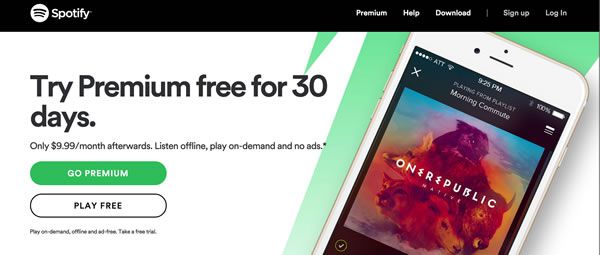
แทนที่จะสมมติว่าผู้ใช้จะพบคุณลักษณะใหม่และหาวิธีใช้งาน LinkedIn ได้แนะนำผู้คนให้มีส่วนร่วมกับคุณลักษณะนี้อย่างมีประสิทธิผล ทำให้มี UI ที่ยอดเยี่ยม นักออกแบบยังสามารถแนะนำการดำเนินการต่างๆ ได้อย่างละเอียดยิ่งขึ้นผ่านการตัดสินใจออกแบบ เช่น การเน้นคุณลักษณะผ่านสีและขนาด ตัวอย่างเช่น หน้าแรกของ Spotify จะแนะนำผู้ใช้ไปยังตัวเลือก "พรีเมียม":

อย่าละเลยองค์ประกอบการออกแบบขั้นพื้นฐาน
ด้วยความเร่งรีบที่จะมีความสดใหม่และเป็นนวัตกรรม นักออกแบบส่วนต่อประสานอาจลืมที่จะพิจารณาแง่มุมพื้นฐานของการออกแบบที่ส่งผลกระทบอย่างใหญ่หลวงต่อประสบการณ์การใช้งานอินเทอร์เฟซของผู้ใช้ ส่วนประกอบการออกแบบพื้นฐานต่อไปนี้ประกอบด้วยพื้นฐานของความสามารถในการใช้งานอินเทอร์เฟซของคุณ
- คอนทราสต์ : คอนทราสต์ควรเป็นแบบที่องค์ประกอบทั้งหมดอ่านและมีส่วนร่วมได้ง่าย โดยเฉพาะอย่างยิ่งเมื่อนักออกแบบพยายามทำให้ผู้คนเข้าถึงอินเทอร์เฟซได้มากขึ้น ผู้ที่ทุกข์ทรมานจากการสูญเสียการมองเห็นเพียงเล็กน้อยมักจะมีปัญหากับภาพที่มีคอนทราสต์ต่ำ
- การ บิดเบือน : การบิดเบือนหรือการหยุดชะงักของภาพใด ๆ ไม่ดีสำหรับ UI ความผิดเพี้ยนไม่เพียงแต่ขัดขวางความสามารถของผู้ใช้ในการมีส่วนร่วมกับอินเทอร์เฟซ แต่ยังน่าหงุดหงิดและอาจทำให้พวกเขาหลีกเลี่ยงอินเทอร์เฟซโดยสิ้นเชิง
- ขนาดตัวอักษร : ขนาด ตัวอักษรเป็นข้อพิจารณาที่สำคัญอย่างยิ่งในการออกแบบเว็บ เนื่องจากเป็นวิธีที่ไม่ซ้ำใครในการอ่านออนไลน์ของผู้คน ผู้ที่มองหาบางสิ่งทางออนไลน์ ไม่ว่าจะเป็นข้อมูลหรือสินค้าที่จะซื้อ มักจะอ่านมากกว่าอ่าน ทำให้ขนาดและน้ำหนักของข้อความมีความสำคัญมากสำหรับการกำหนด UI หากผู้ใช้จะเข้าถึงอินเทอร์เฟซบนหน้าจอขนาดต่างๆ นักออกแบบก็ต้องพิจารณาด้วยว่าสิ่งนี้จะส่งผลต่อ UI อย่างไร ข้อความคงที่จะทำให้ผู้ใช้อุปกรณ์เคลื่อนที่ต้องซูมเข้า ซึ่งจะสร้างประสบการณ์ที่เน้นผู้ใช้น้อยลง
- ความละเอียดหน้าจอ : เพื่อ UI ที่เหมาะสม แอปพลิเคชั่นและอินเทอร์เฟซจำนวนมากจำเป็นต้องทำงานบนหน้าจอที่มีความละเอียดต่างกัน ความละเอียดต่ำส่งผลกระทบต่อความสามารถในการอ่านและการใช้งาน ทำให้ UI เป็นลบ
ก้าวไปข้างหน้า
เนื่องจากชีวิตของเราเชื่อมโยงกับประสบการณ์ออนไลน์มากขึ้น UI จึงมีความสำคัญมากขึ้นสำหรับกิจกรรมประจำวันของผู้คนจำนวนมาก การมุ่งเน้นที่การออกแบบ UI ทำให้นักออกแบบมีโอกาสสร้างผลกระทบเชิงบวกต่อผู้คนในแง่มุมต่างๆ ของชีวิต
