75 Tiny Little Web-Based Tools สำหรับนักออกแบบเว็บไซต์
เผยแพร่แล้ว: 2022-01-03แอปฟรีบนเว็บแต่ละแอปที่เปิดตัวในปีที่ผ่านมาหรือประมาณนั้น ช่วยประหยัดเวลาให้กับงานออกแบบเว็บจำนวนมากที่คุณต้องดำเนินการเป็นครั้งคราว โดยไม่ต้องติดตั้งอะไรเลย สิ่งที่คุณต้องทำคือบุ๊กมาร์กและบันทึกไว้ในวันนั้นเมื่อระบบจะเรียกใช้งานได้
การประหยัดเวลาเล็กๆ น้อยๆ เหล่านี้บางส่วนจะช่วยให้คุณจัดการคอลเลกชันไอคอน SVG ได้ดีขึ้น จัดระเบียบข้อมูลโค้ด สร้างรูปโปรไฟล์แบบสุ่ม สร้างภาพเคลื่อนไหว CSS หรือแม้แต่แปลตัวเลือก CSS เป็นภาษาอังกฤษธรรมดา
ไม่ว่าคุณต้องการประหยัดเวลาในการออกแบบเว็บแบบใด โอกาสที่คุณจะพบได้ที่นี่
สารบัญ
- เครื่องมือเค้าโครง CSS
- เครื่องมือ CSS
- เครื่องมือไล่ระดับสีและสี CSS
- เครื่องมือ SVG
- เครื่องมือโหลดและสปินเนอร์
- ตัวสร้างภาพหน้าจอ
- ไอคอนเครื่องมือ
- เครื่องมือการพิมพ์และแบบอักษร
- เครื่องมือกรองภาพ
- เครื่องมือแอนิเมชั่น
- เครื่องกำเนิดรูปภาพโปรไฟล์
- เครื่องมือการเรียนรู้
- โปรแกรมแก้ไขข้อความ
- เครื่องมือที่มีประโยชน์ที่ไม่สามารถจัดประเภทได้
- แชร์และแสดงตัวอย่างโค้ด
- GitHub Tools & Apps
เครื่องมือเค้าโครง CSS
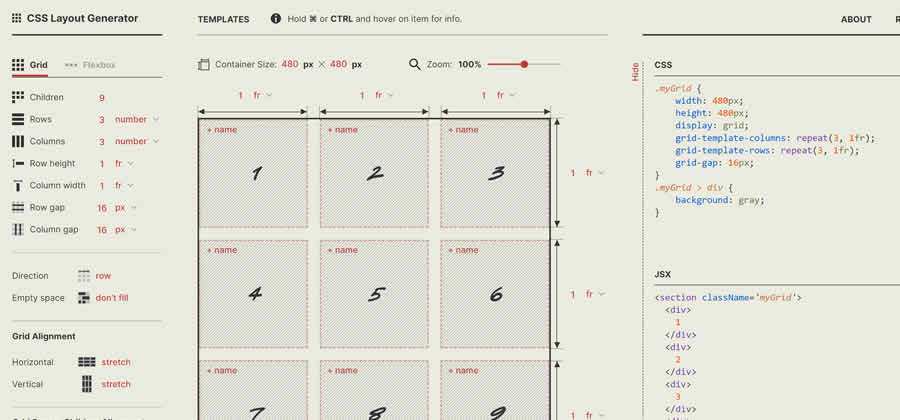
เครื่องมือสร้างเค้าโครง CSS – สร้างเลย์เอาต์ในอุดมคติของคุณในไม่กี่วินาทีด้วยเครื่องมือ CSS ออนไลน์ที่มีประโยชน์นี้ 
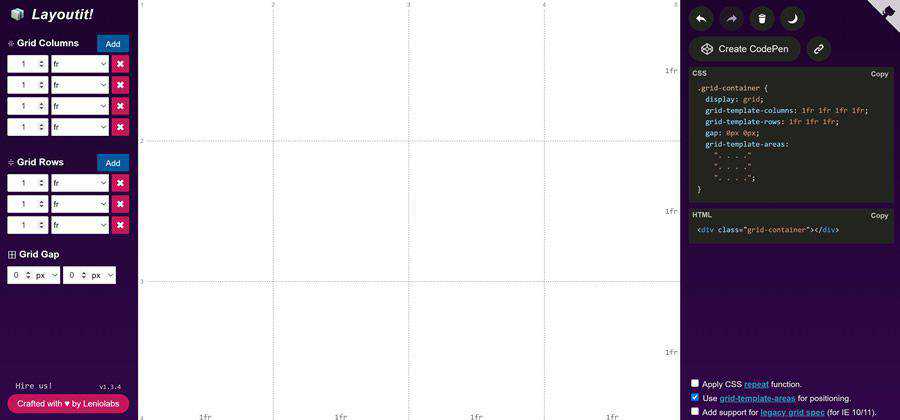
เค้าโครงตาราง – สร้าง CSS Grid ในอุดมคติของคุณด้วยเครื่องมือออนไลน์นี้ 
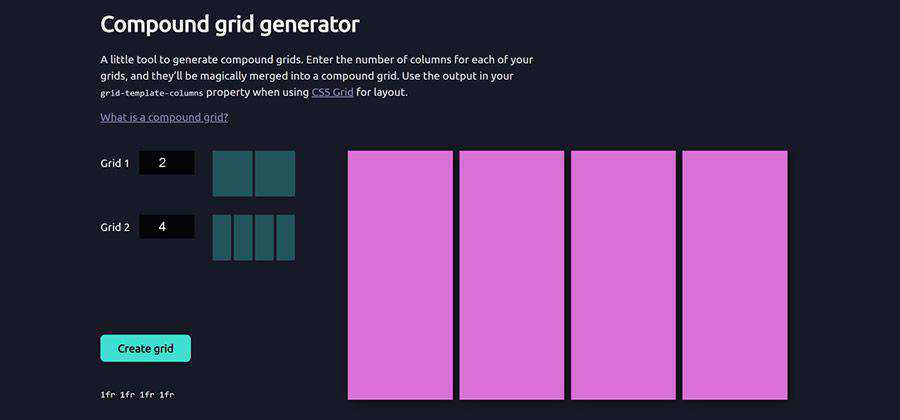
เครื่องกำเนิดกริดแบบผสม – ป้อนจำนวนคอลัมน์สำหรับกริดแต่ละกริดของคุณ แล้วพวกมันจะถูกรวมเข้าเป็นกริดแบบผสมอย่างน่าอัศจรรย์ 
เครื่องมือ CSS บนเว็บ
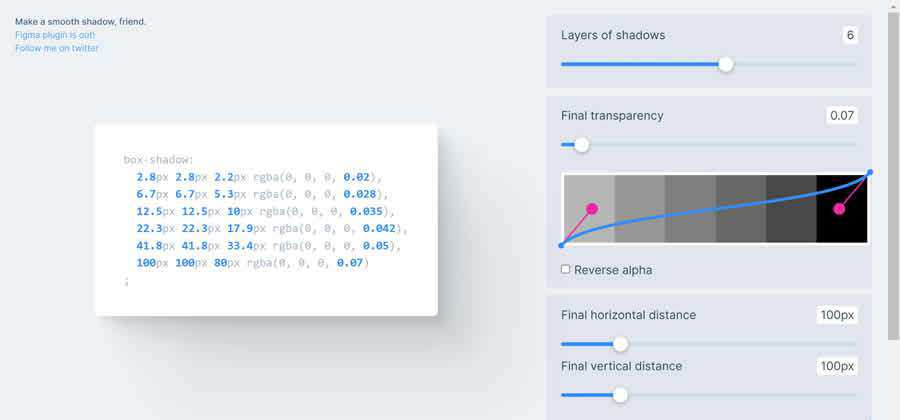
SmoothShadow – ใช้เครื่องมือออนไลน์นี้เพื่อสร้างเงากล่อง CSS ที่ราบรื่นอย่างไม่น่าเชื่อ 
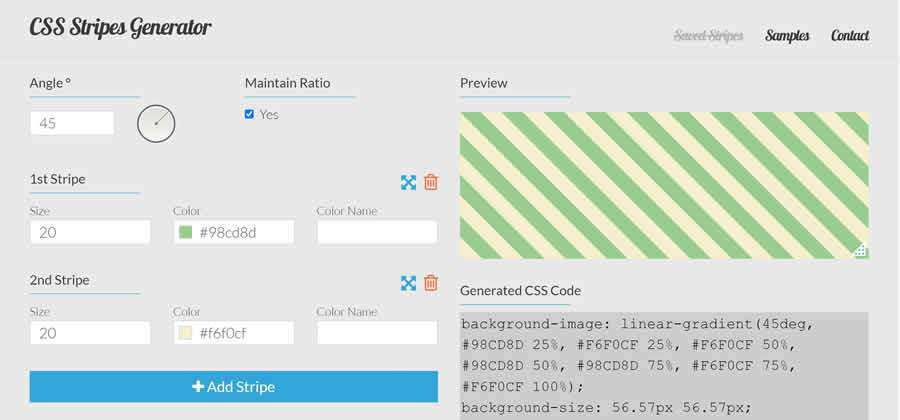
CSS Stripes Generator – ใช้เครื่องมือที่ใช้เบราว์เซอร์นี้เพื่อสร้างรูปแบบลายทางที่สวยงาม 
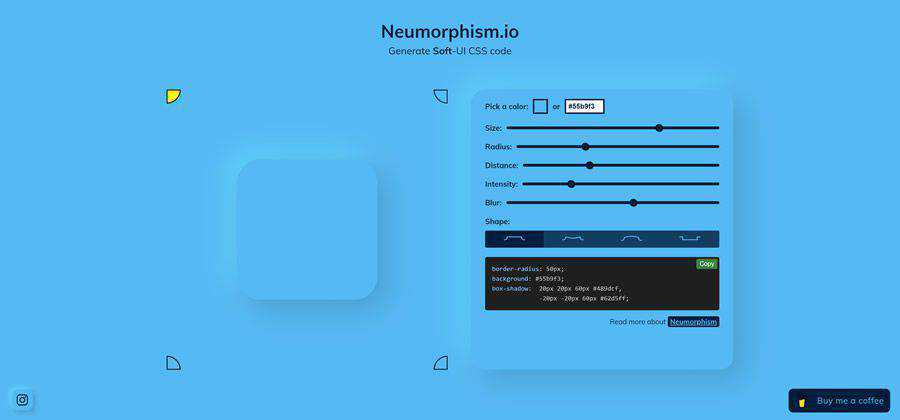
Neumorphism.io – เครื่องมือสำหรับสร้างโค้ด Soft-UI CSS 
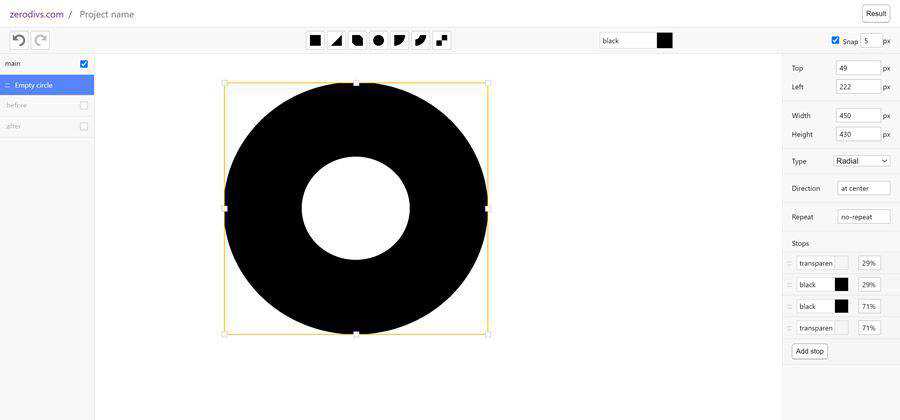
zerodivs.com – ลองใช้ตัวแก้ไข UI รุ่นทดลองนี้เพื่อสร้างภาพประกอบโดยใช้สไตล์ (CSS) ในองค์ประกอบ HTML เดียว 
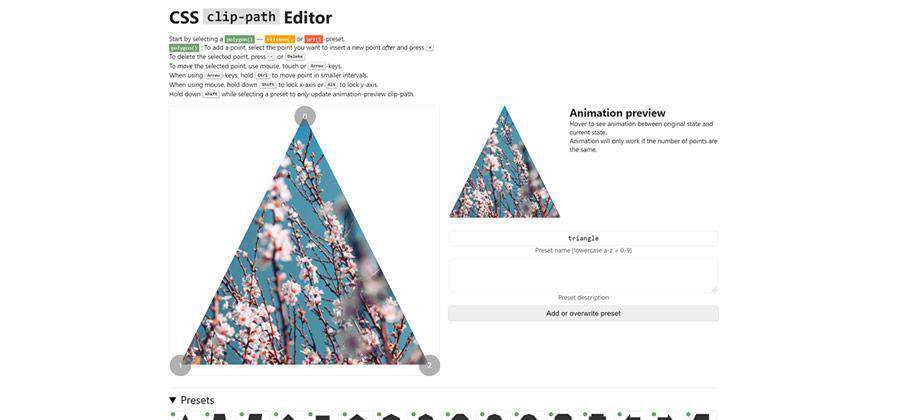
ตัวแก้ไข clip-path CSS – เครื่องมือออนไลน์นี้จะช่วยคุณสร้างเส้นทางคลิปที่ยอดเยี่ยม 
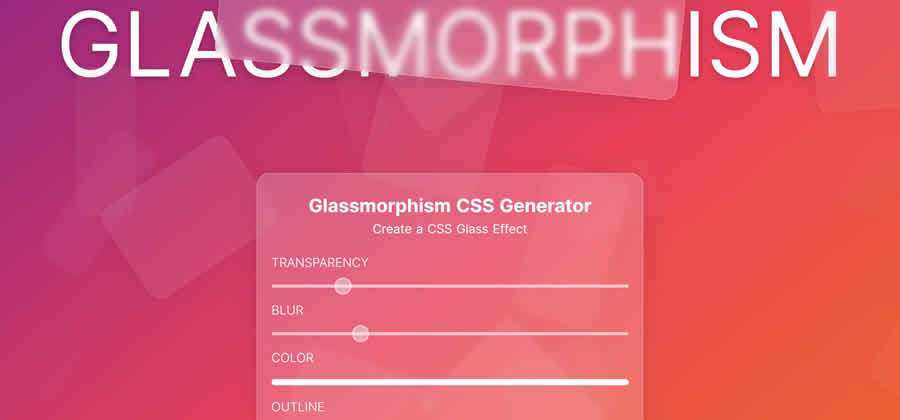
Glassmorphism CSS Generator – สร้างเอฟเฟกต์แก้วที่สวยงามด้วยความช่วยเหลือของเครื่องมือที่มีประโยชน์นี้ 
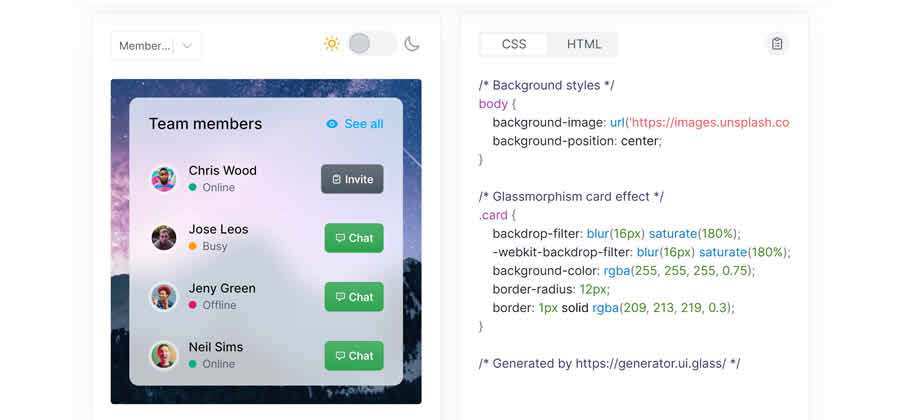
Glassmorphism CSS Effect Generator – สร้างเอฟเฟกต์แก้วอันน่าทึ่งของคุณเอง คัดลอกโค้ดและทำตามแบบของคุณ 
ตัวสร้างรูปแบบบนเว็บ
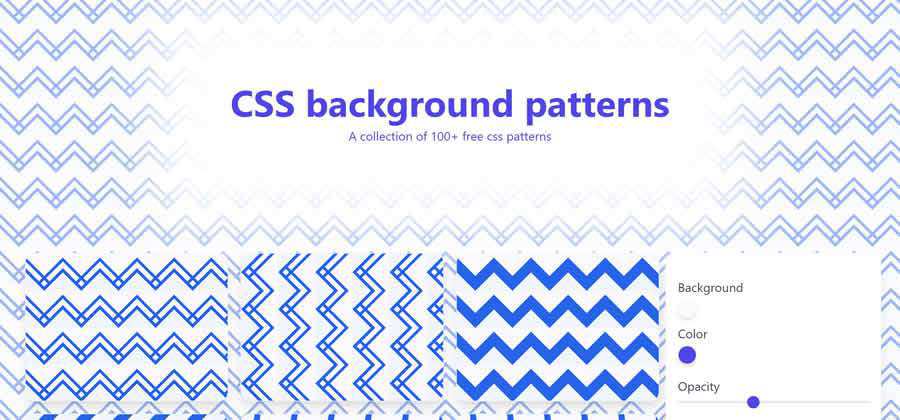
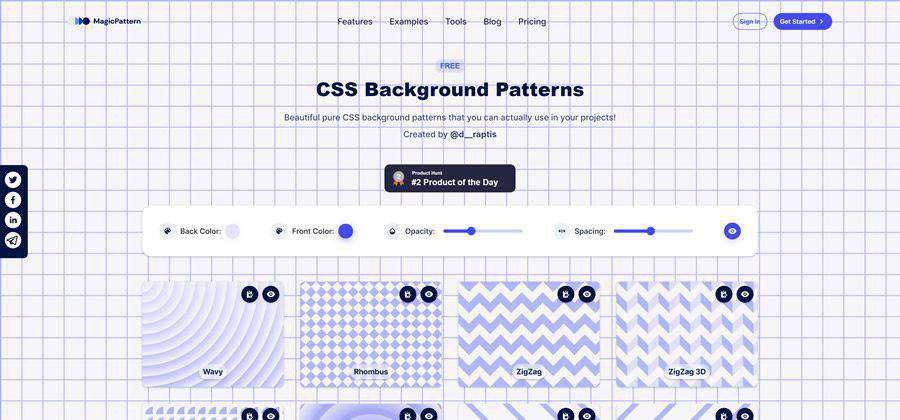
รูปแบบพื้นหลัง CSS – ค้นหาพื้นหลังใหม่ที่คุณชื่นชอบด้วยตัวสร้าง CSS ฟรี 
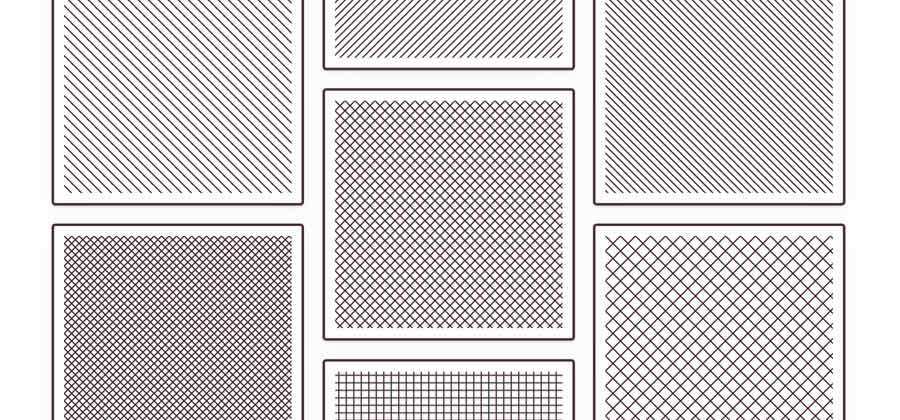
พื้นที่เก็บข้อมูลรูปแบบพื้นฐาน – คอลเลกชันของรูปแบบ SVG ที่เรียบง่ายและไร้รอยต่อ ซึ่งคุณสามารถคัดลอกและวางลงในโปรเจ็กต์ได้ 
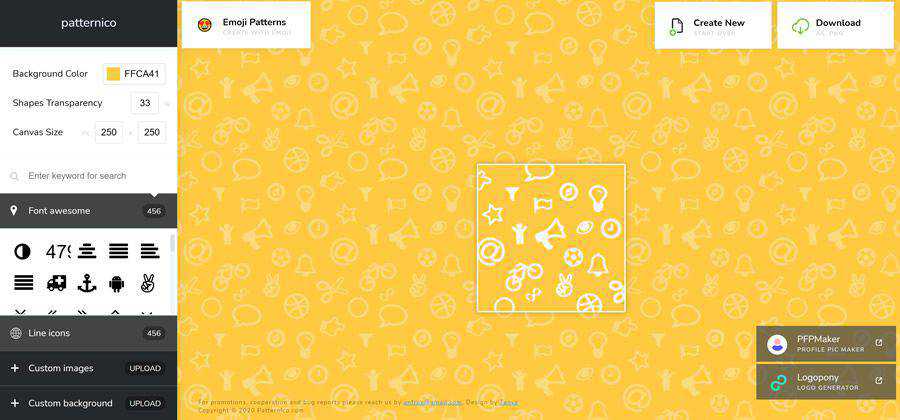
แพทเทริโก้ – เครื่องมือบนเว็บสำหรับสร้างรูปแบบที่ไร้รอยต่อสำหรับโครงการของคุณ 
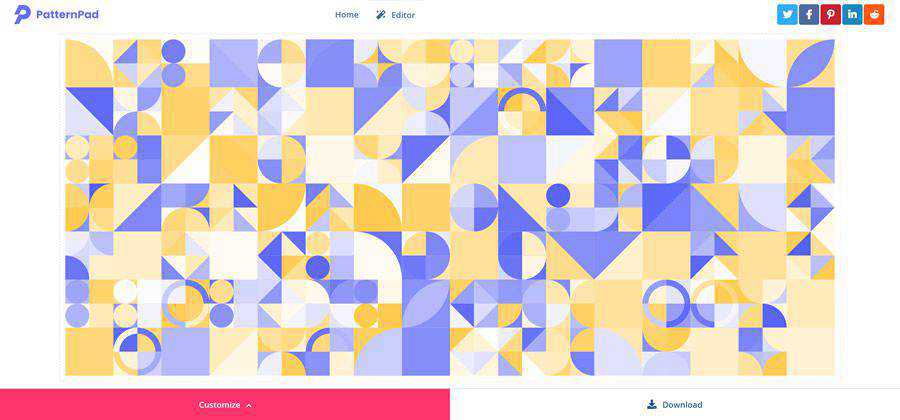
แพทเทิร์นแพด - แอพสำหรับสร้างรูปแบบที่ส่งออกได้โดยใช้รูปแบบที่ไม่มีที่สิ้นสุด 
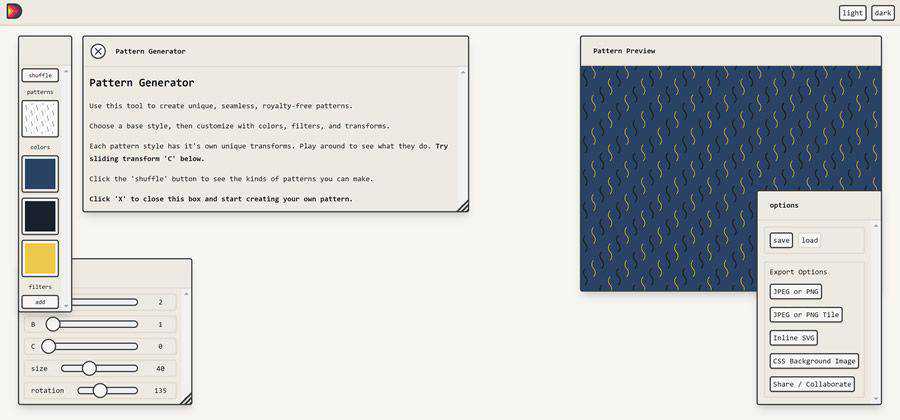
ตัวสร้างรูปแบบ Dingbats ที่สวยงาม – สร้างรูปแบบที่ไร้รอยต่อและไม่มีค่าลิขสิทธิ์เพื่อใช้ในโครงการของคุณ 
รูปแบบพื้นหลัง CSS - สร้างรูปแบบพื้นหลังที่ไร้รอยต่อของคุณเอง 
เครื่องมือสร้างสีและการไล่ระดับสีบนเว็บ
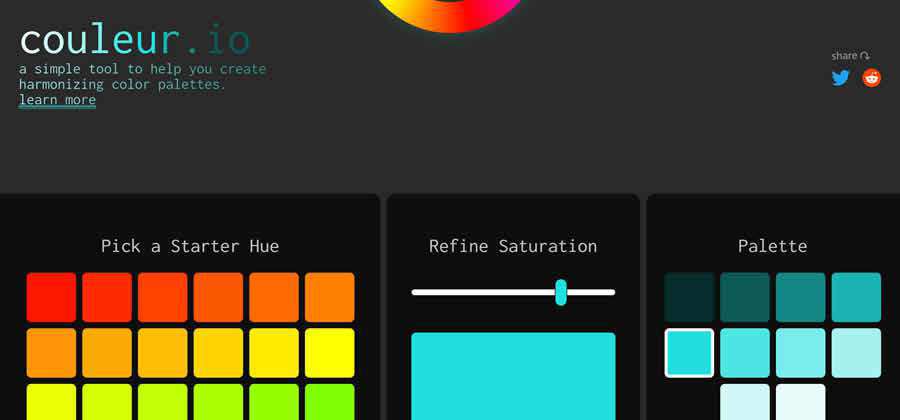
couleur.io - เครื่องมือสร้างออนไลน์ที่จะช่วยคุณสร้างจานสีที่ "กลมกลืน" 
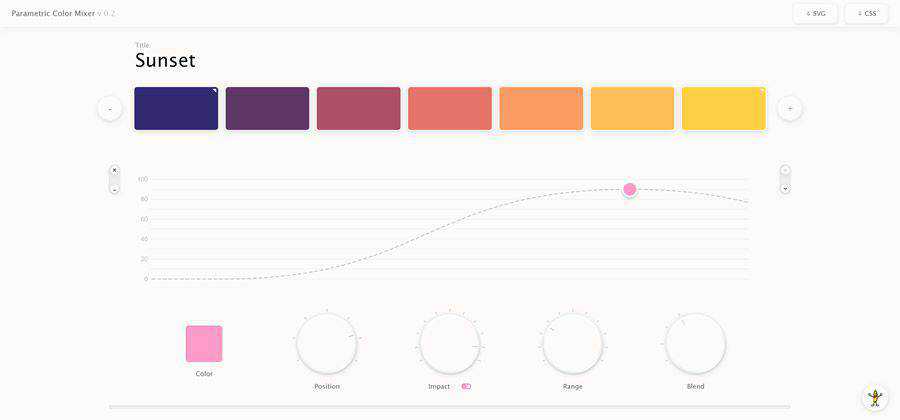
เครื่องผสมสีพารามิเตอร์ - สร้างจานสีของคุณเองและส่งออกไปยัง CSS หรือ SVG 
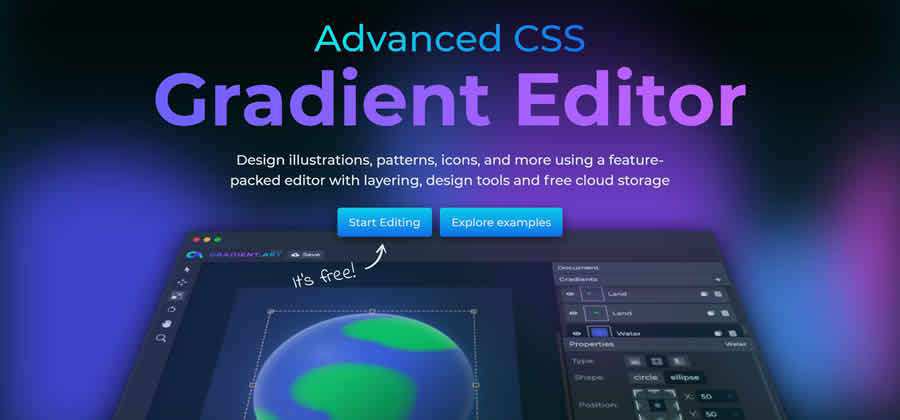
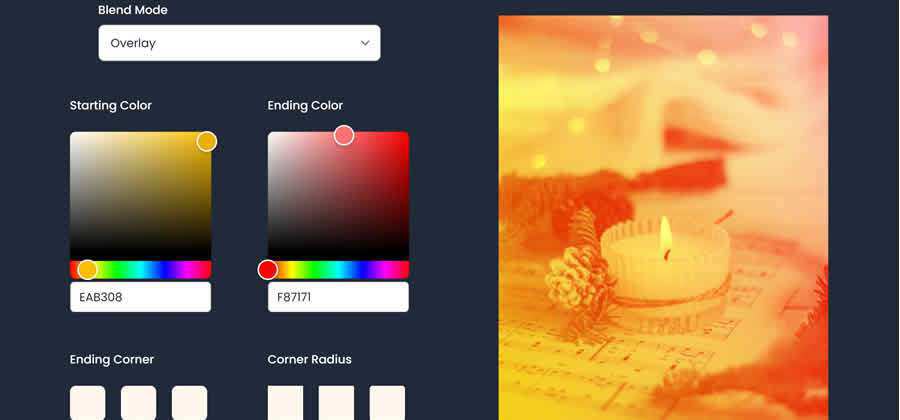
ตัวแก้ไขการไล่ระดับสี CSS ขั้นสูง – แอพออกแบบการไล่ระดับสี CSS ฟรีนี้เต็มไปด้วยคุณสมบัติที่มีประโยชน์ 
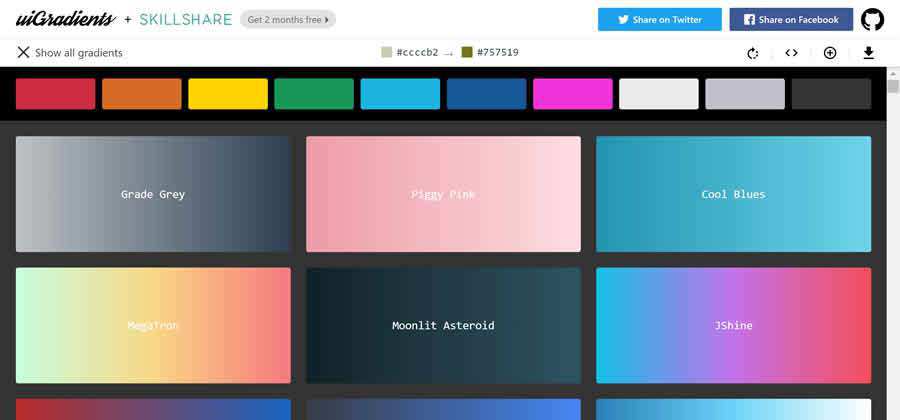
uiGradients - ค้นหาการไล่ระดับสีที่คุณชื่นชอบด้วยคอลเลกชันสไตล์การคัดลอกและวางนี้ 
conic.css – คอลเลกชันของการคัดลอกและวางการไล่ระดับสีรูปกรวยเพื่อปรับปรุงโครงการของคุณ 
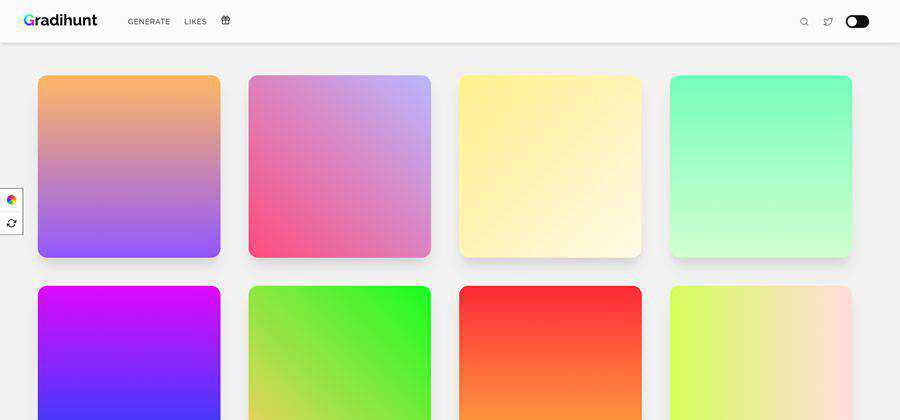
Gradihunt – ค้นหาหรือสร้างการไล่ระดับสี CSS ที่สมบูรณ์แบบสำหรับโครงการของคุณ 
การไล่ระดับสี CSS หลากสี - พื้นหลังฟรี น้ำหนักเบา มีสีสัน และตอบสนองได้ดีสำหรับใช้ในโครงการของคุณ 
grxdients – ไลบรารี CSS ที่ทำให้การเพิ่มการไล่ระดับสีให้กับโปรเจ็กต์ของคุณเป็นเรื่องง่ายอย่างเหลือเชื่อ 
เครื่องมือ SVG บนเว็บ
เครื่องสร้างรหัสเทียม – เครื่องมือสำหรับเปลี่ยนรหัสจริง (GitHub Gists) ให้เป็นรหัสปลอม SVG 
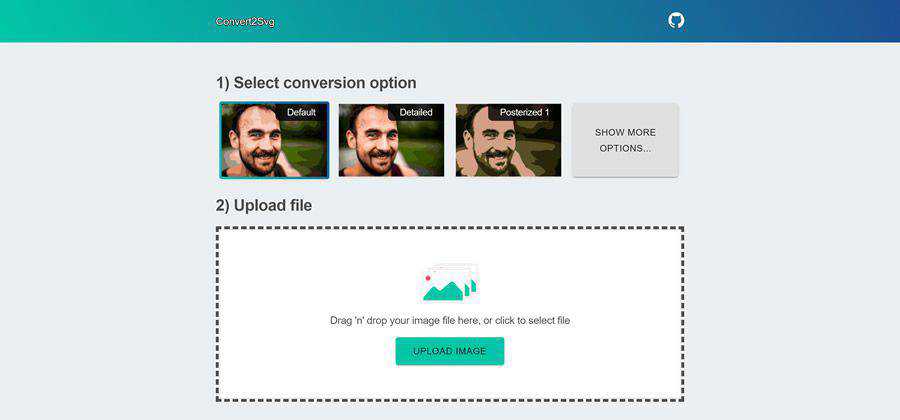
Convert2Svg – เครื่องมือบนเว็บอย่างง่ายสำหรับการแปลงรูปภาพหลากสีเป็นไฟล์ SVG 
Warp SVG ออนไลน์ – อัปโหลดไฟล์ SVG ของคุณและใช้เครื่องมือออนไลน์นี้เพื่อวาร์ป 
SVGBox – API นี้ทำให้การรวมไอคอน SVG ในโครงการของคุณเป็นเรื่องง่าย 
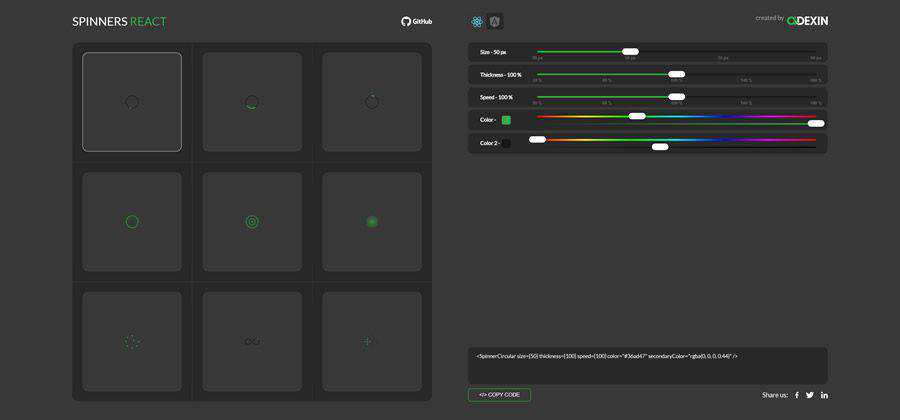
เครื่องมือโหลดและสปินเนอร์
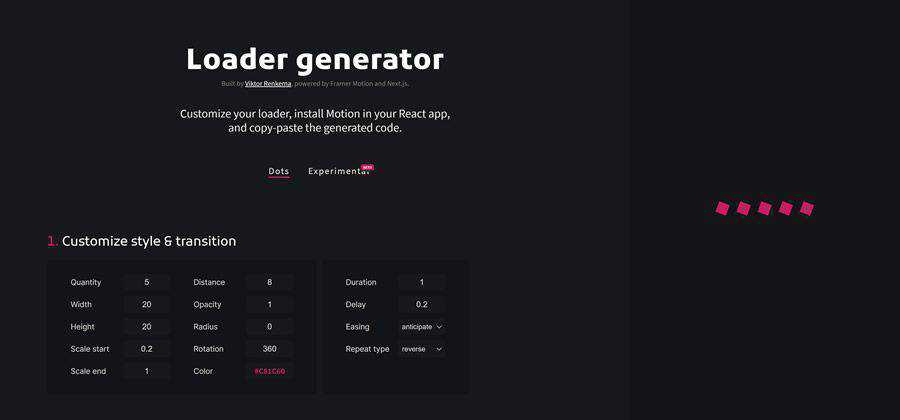
เครื่องกำเนิด Loader - สร้างตัวโหลดแบบกำหนดเองสำหรับแอป React ของคุณด้วยเครื่องมือนี้ 

ปฏิกิริยาสปินเนอร์ – เครื่องมือสำหรับ (คุณเดาได้) สร้างสปินเนอร์เคลื่อนไหวใน React 
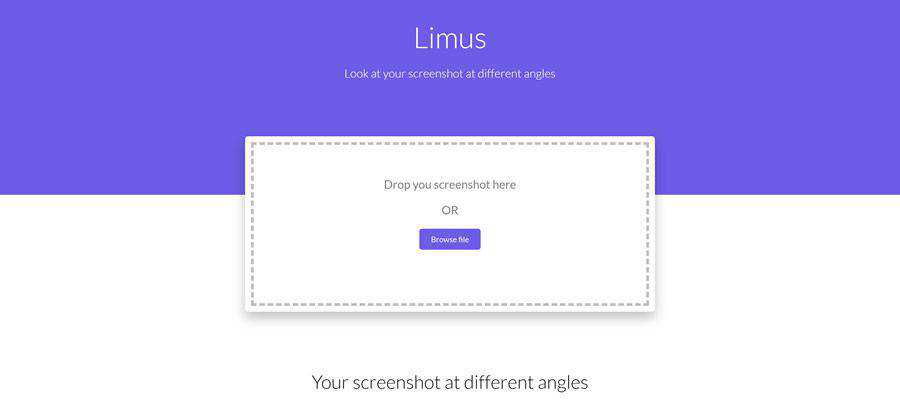
ตัวสร้างภาพหน้าจอ
Limus – อัปโหลดภาพหน้าจอของคุณและเครื่องมือนี้จะช่วยให้คุณดูและบันทึกภาพเหล่านั้นในมุมต่างๆ ได้ 
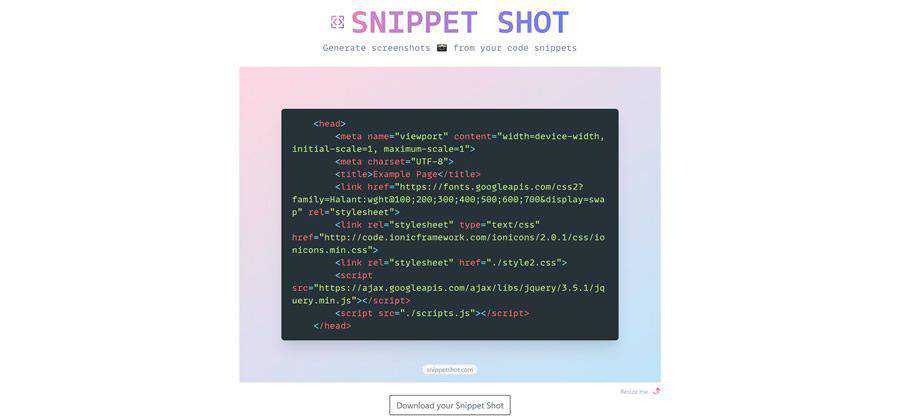
Snippet Shot – เครื่องมือบนเว็บที่สร้างภาพหน้าจอจากข้อมูลโค้ดของคุณ 
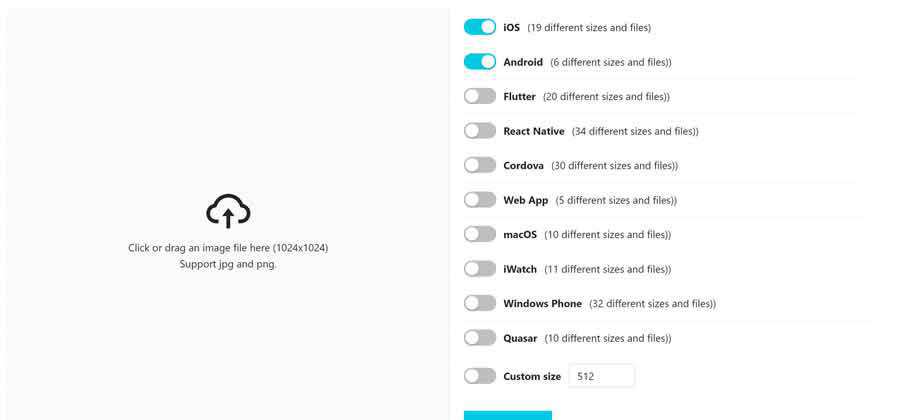
เครื่องมือสร้างไอคอนและเครื่องมือ
Iconify – อัปโหลดรูปภาพของคุณและให้เครื่องมือนี้สร้างชุดไอคอนแอปที่กำหนดเอง 
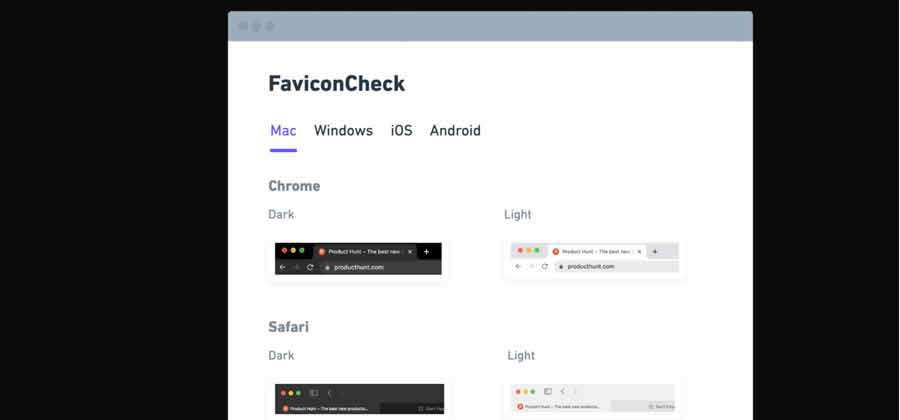
FaviconCheck – เครื่องมือนี้จะแสดงให้คุณเห็นว่า favicon ของเว็บไซต์ของคุณมีลักษณะอย่างไรบนอุปกรณ์ต่างๆ 
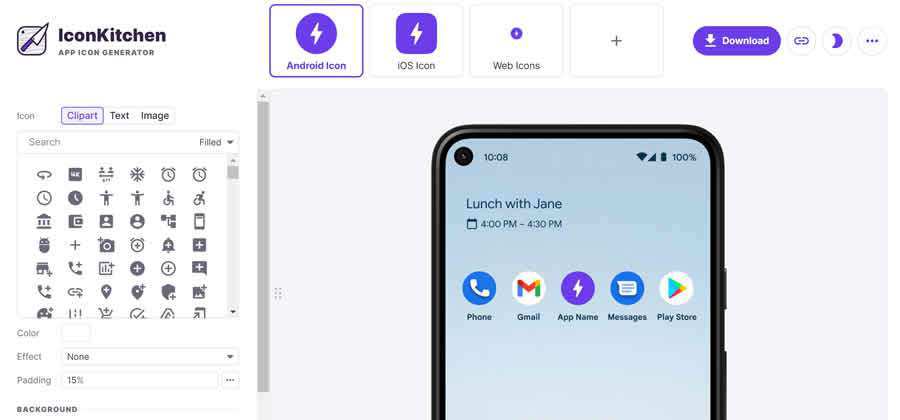
ไอคอนครัว - สร้างไอคอนแอปที่กำหนดเองด้วยเครื่องมือสร้างออนไลน์นี้ 
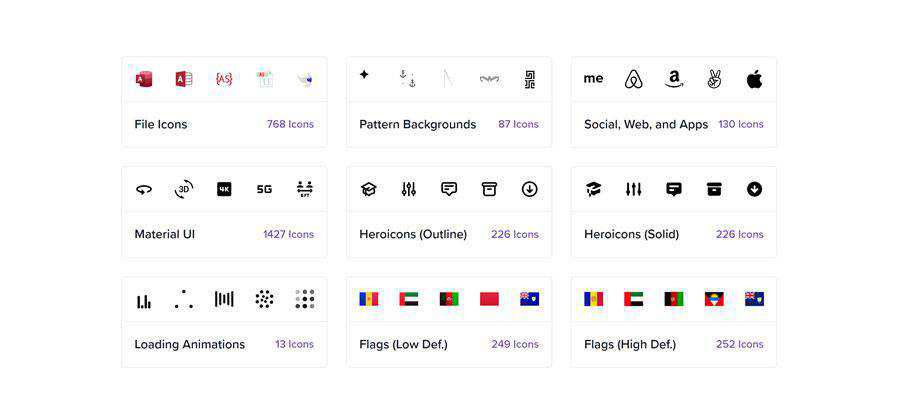
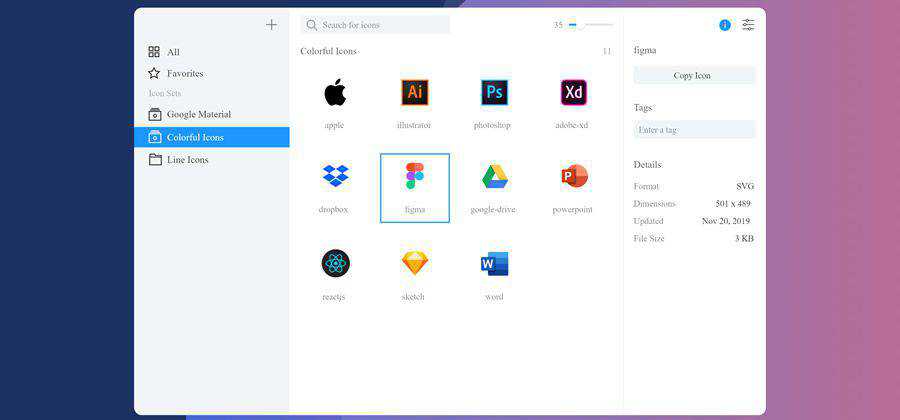
ชุดไอคอน - แอพสำหรับการจัดระเบียบไอคอน SVG ของคุณได้ดียิ่งขึ้น 
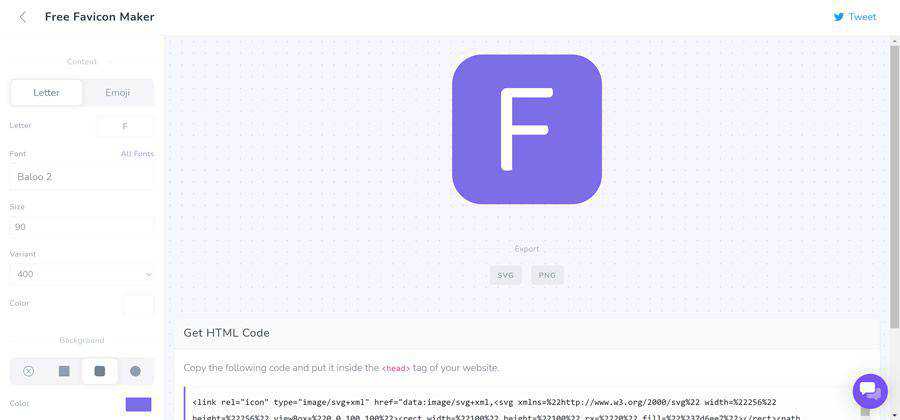
SVG Favicon Maker – สร้าง favicon SVG ที่ปรับขนาดได้ของคุณเองด้วยเครื่องมือออนไลน์นี้ 
การเคลื่อนไหว – สร้างไอคอนเคลื่อนไหวด้วยแอพนี้ สำหรับ Mac OS และ Windows 
เครื่องมือสร้างไอคอน – สร้างความละเอียดไอคอนที่เหมาะสมสำหรับอุปกรณ์ทั้งหมด 
เครื่องมือการพิมพ์และแบบอักษรบนเว็บ
วิชาการพิมพ์ของเหลว – สร้างข้อความที่ปรับขนาดตามขนาดหน้าต่าง เพื่อให้ส่วนหัวของคุณดูดีบนทุกหน้าจอ 
3DPop – เครื่องมือออนไลน์นี้จะช่วยให้คุณสร้างเอฟเฟกต์ข้อความ 3 มิติที่ยอดเยี่ยมโดยใช้ CSS 
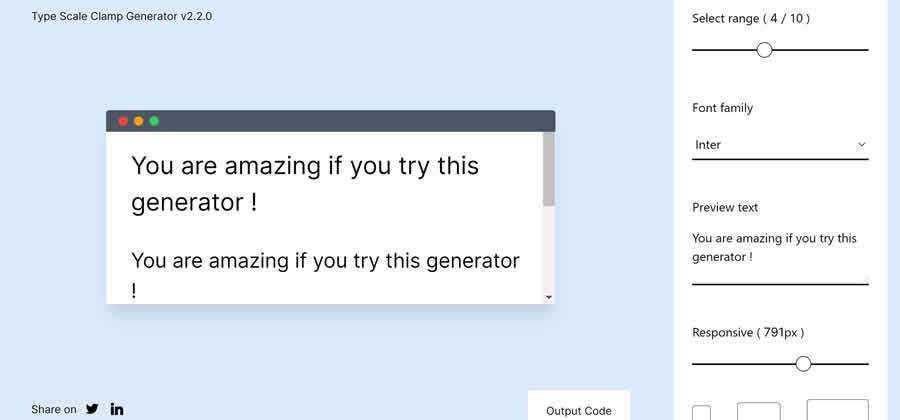
ประเภท เครื่องกำเนิดแคลมป์สเกล – ใช้เครื่องมือนี้เพื่อสร้างมาตราส่วนการพิมพ์ที่ตอบสนองได้อย่างสมบูรณ์แบบด้วย CSS 
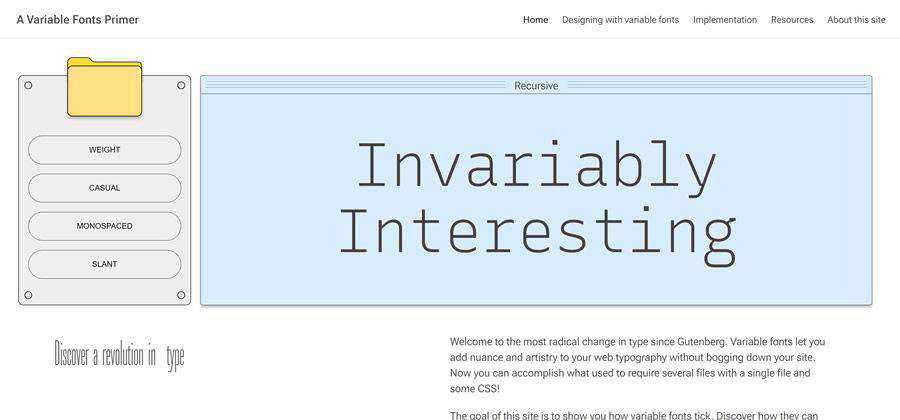
A Variable Fonts Primer – เรียนรู้ทุกสิ่งที่คุณต้องการเพื่อใช้ประโยชน์จากปรากฏการณ์การพิมพ์นี้ 
พลิกคว่ำ – เครื่องมือออนไลน์สำหรับกำหนดตัวพิมพ์ใน CSS 
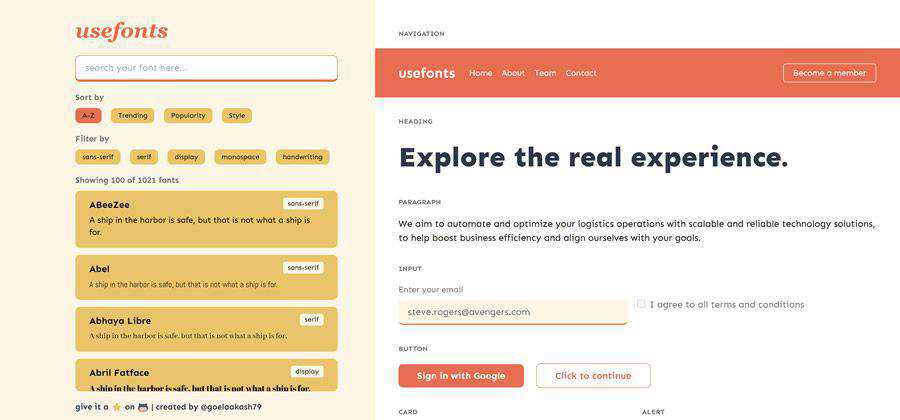
ใช้แบบอักษร – ลองใช้เครื่องมือออกแบบนี้เพื่อช่วยนักออกแบบและนักพัฒนาในการเลือกแบบอักษรที่สมบูรณ์แบบ 
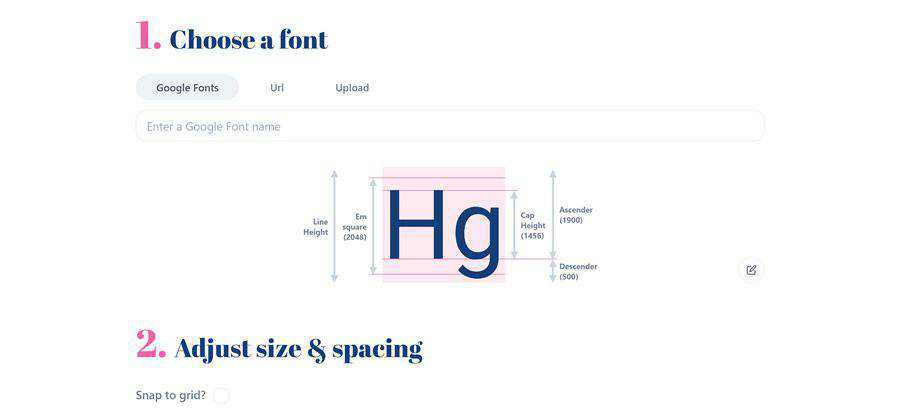
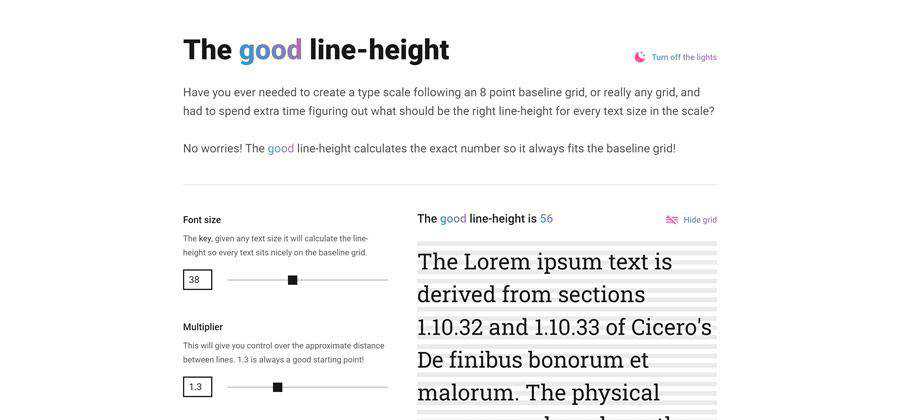
line-height ที่ดี – ใช้เครื่องมือนี้เพื่อคำนวณความสูงของบรรทัด CSS ที่สมบูรณ์แบบสำหรับขนาดข้อความแต่ละขนาดในระดับของคุณ 
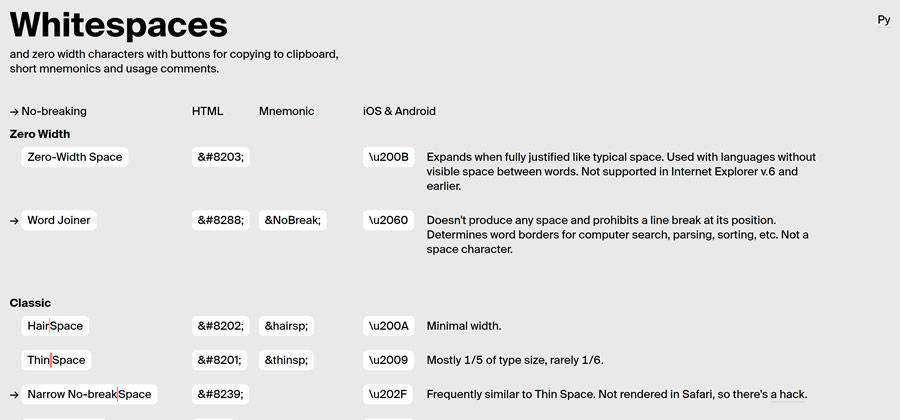
ช่องว่าง - ทรัพยากรคัดลอกและวางที่สะดวกสำหรับประเภทพื้นที่ต่างๆ 
แอพและเครื่องมือตัวกรองรูปภาพ
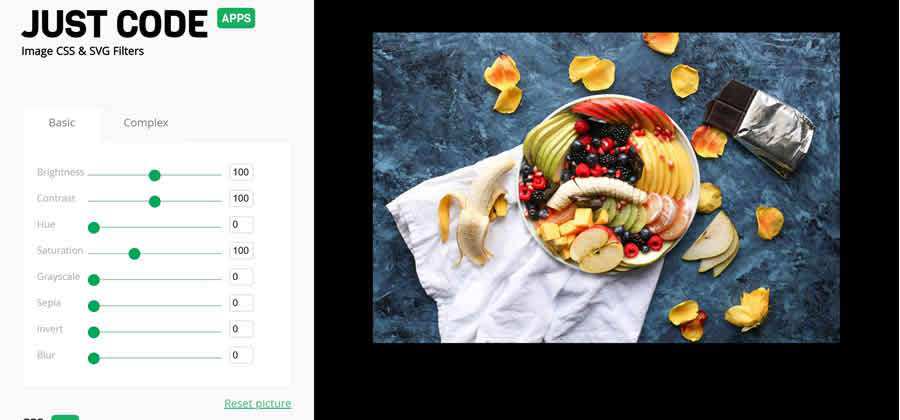
ตัวสร้างตัวกรอง CSS – เพิ่มเอฟเฟกต์ฟิลเตอร์ที่น่าสนใจให้กับรูปภาพของคุณด้วยเครื่องมือออนไลน์นี้ 
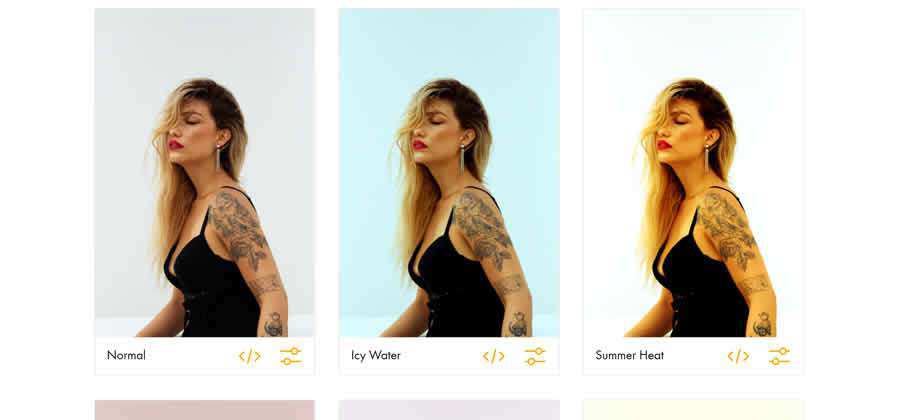
ฟิลเตอร์รูปภาพ CSS – อัปโหลดรูปภาพของคุณและเครื่องมือนี้มีตัวกรอง CSS 36 ตัวที่คุณสามารถใช้ได้ 
หางผสม – ใช้เครื่องมือออนไลน์นี้เพื่อสร้างโหมดผสมผสานรูปภาพที่สวยงามสำหรับ Tailwind CSS 
เครื่องมือแอนิเมชั่นบนเว็บ
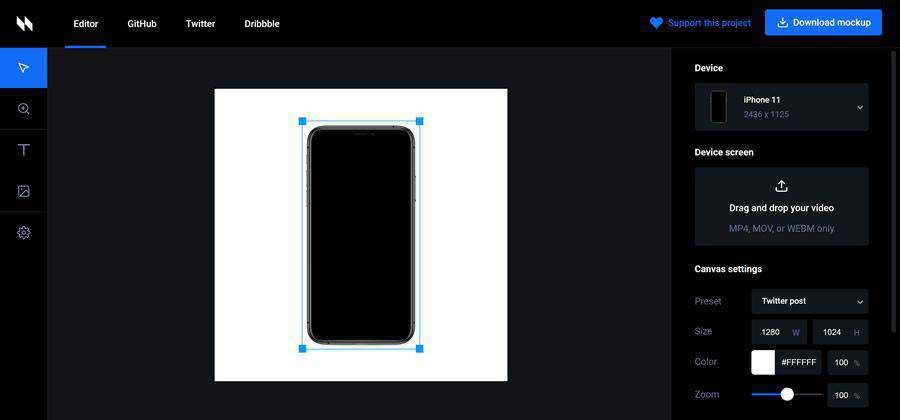
Animockup – ใช้เครื่องมือนี้เพื่อสร้างแบบจำลองภาพเคลื่อนไหวฟรีของอุปกรณ์ยอดนิยม 
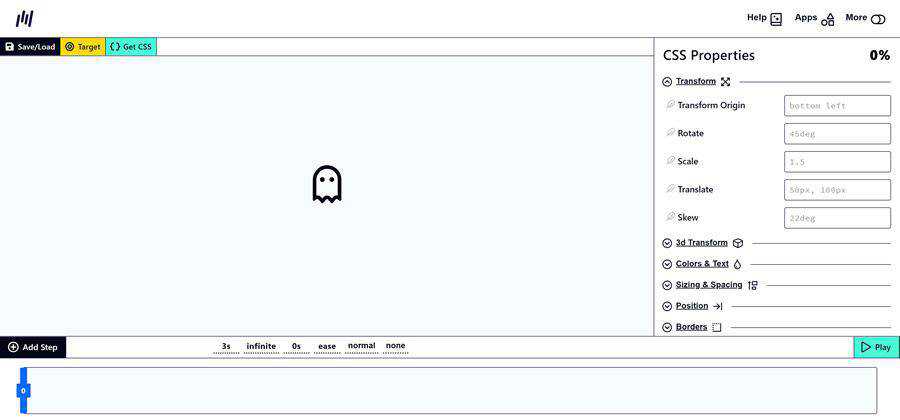
Keyframes.app – สร้างภาพเคลื่อนไหว CSS ที่ยอดเยี่ยมด้วยเครื่องมือบนเว็บนี้ 
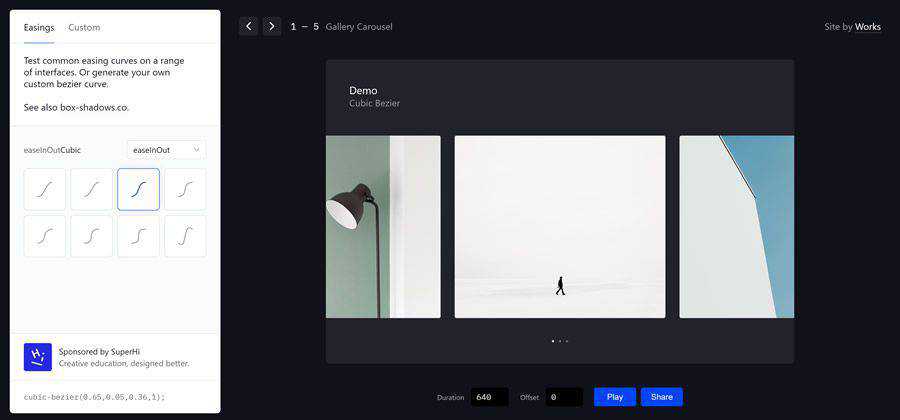
การผ่อนคลาย – ทดสอบและสร้างเส้นโค้งการค่อยๆ เปลี่ยนของ Cubic Bezier ด้วยเครื่องกำเนิดนี้ 
รูปภาพโปรไฟล์ & ตัวสร้างอวาตาร์
หัวโต – ห้องสมุดที่สร้างตัวละครแบบสุ่มสำหรับแอพและเกมของคุณ 
หลายอวาตาร์ - สร้างรูปประจำตัวของคุณเองด้วยเครื่องมือนี้ 
เครื่องมือการเรียนรู้บนเว็บ
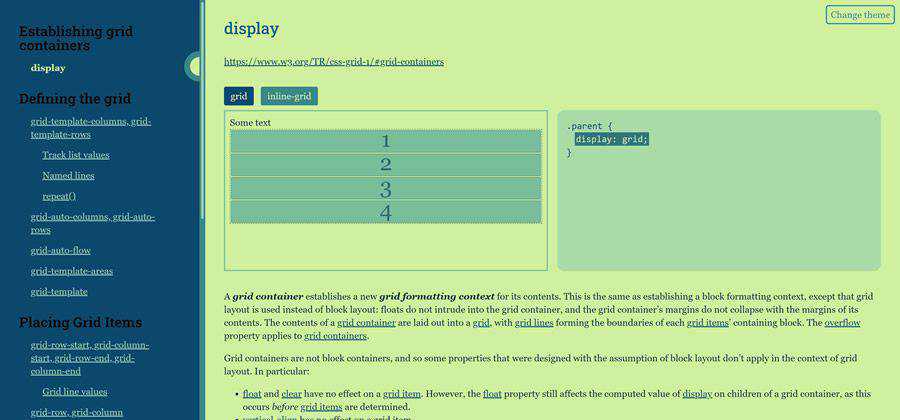
เรียนรู้การวางตำแหน่ง CSS – บทความแบบโต้ตอบเพื่อช่วยให้คุณเรียนรู้วิธีวางตำแหน่งองค์ประกอบ 
iHateRegex – แผ่นโกงนิพจน์ทั่วไปสำหรับผู้เกลียดชัง 
เรียนรู้การจัดตำแหน่งกล่อง – รับข้อมูลด้านล่างเกี่ยวกับวิธีการทำงานของการจัดตำแหน่งสำหรับทั้ง CSS Grid และ Flexbox 
สูตรตาราง – ข้อมูลอ้างอิงที่มีประโยชน์สำหรับการเรียนรู้ความซับซ้อนของ CSS Grid 
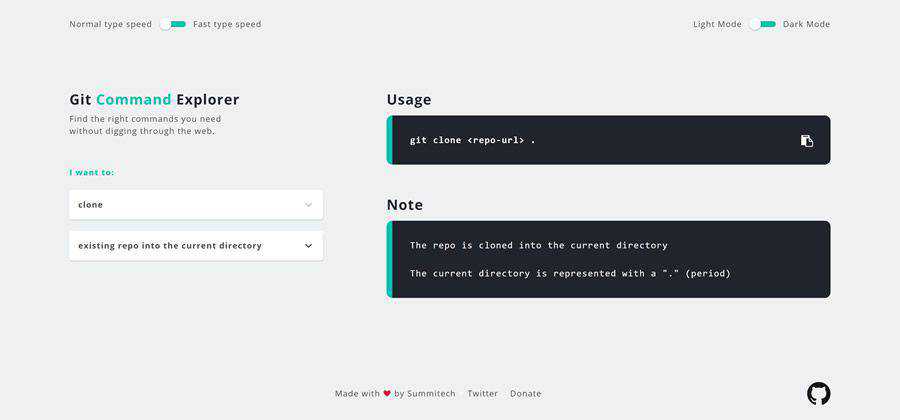
Git Command Explorer – แหล่งข้อมูลที่มีประโยชน์เพื่อช่วยให้คุณค้นหาคำสั่ง Git ที่เหมาะสม 
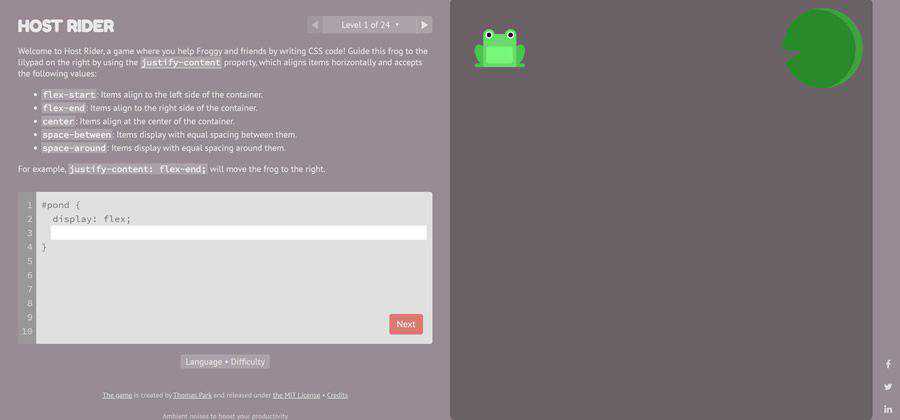
โฮสต์ไรเดอร์ - ใช้เกม CSS แสนสนุกนี้เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคุณสมบัติ justify-content 
เครื่องมือจดบันทึกและแก้ไขข้อความ
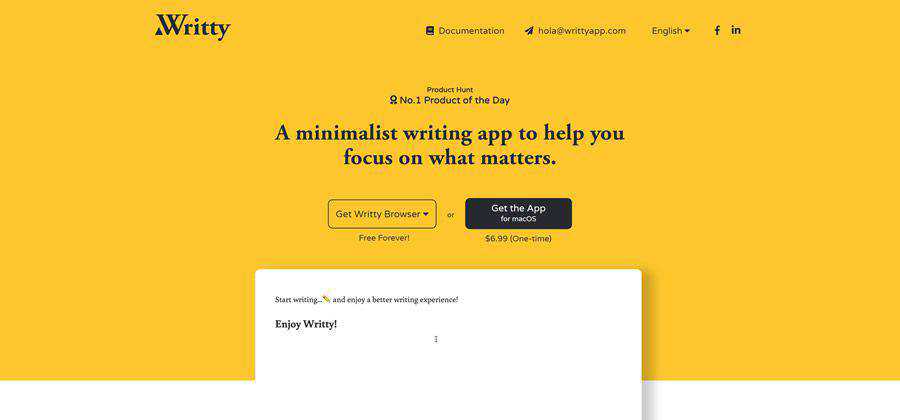
ไรท์ตี้ – โปรแกรมแก้ไขข้อความโอเพนซอร์ซฟรีพร้อมสไตล์และตัวเลือกการส่งออกที่หลากหลาย 
โดดเด่น – ลองใช้ตัวแก้ไขข้อความที่มีรูปแบบสมบูรณ์พร้อมการสนับสนุนการลดราคาเต็มรูปแบบ มีให้ใช้งานทั้งบนเบราว์เซอร์และแอพพื้นฐาน 
Scribble – เครื่องมือการเขียนที่เน้นความเรียบง่าย เพื่อให้คุณสามารถจดจ่อกับงานของคุณได้ 
เครื่องมือบนเว็บที่มีประโยชน์
ตัวยึดตำแหน่งรูปภาพที่ง่ายและรวดเร็ว – ใช้เครื่องมือนี้เพื่อสร้างตัวยึดตำแหน่งภาพที่มีสีสัน 
การทดสอบความเร็วของภาพ – เครื่องมือที่วิเคราะห์รูปภาพของไซต์ของคุณและเสนอคำแนะนำในการปรับปรุงประสิทธิภาพ 
SocialSizes.io – แหล่งข้อมูลสำหรับขนาดรูปภาพและวิดีโอโซเชียลมีเดีย – พร้อมเทมเพลตที่ดาวน์โหลดได้ 
แชร์และแสดงตัวอย่างโค้ด
Snapcode – เครื่องมือออนไลน์สำหรับจัดเก็บและจัดระเบียบข้อมูลโค้ด 
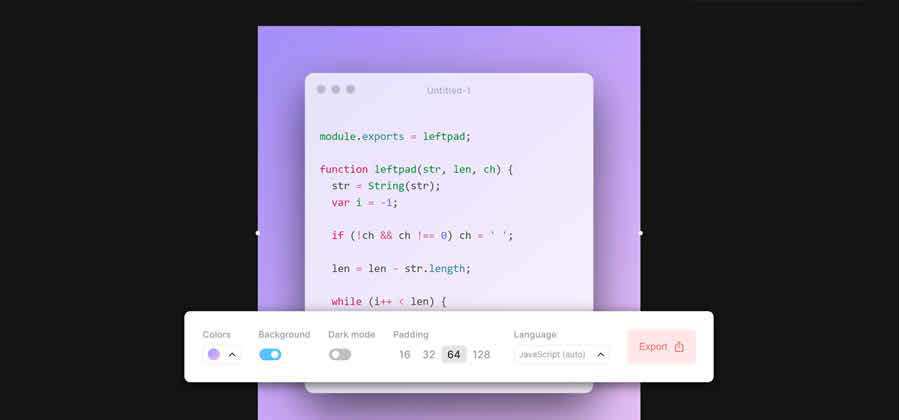
Ray.so – ใช้เครื่องมือนี้เพื่อสร้างภาพที่สวยงามของข้อมูลโค้ดของคุณ 
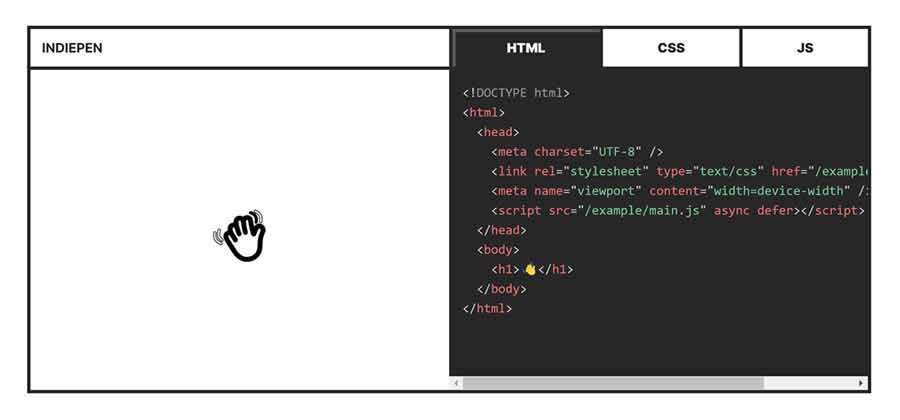
อินดีเพน – แบ่งปันข้อมูลโค้ดที่ฝังตัวด้วยโซลูชันตัวอย่างโค้ดที่เป็นมิตรต่อความเป็นส่วนตัวนี้ 
GitHub Tools & Apps
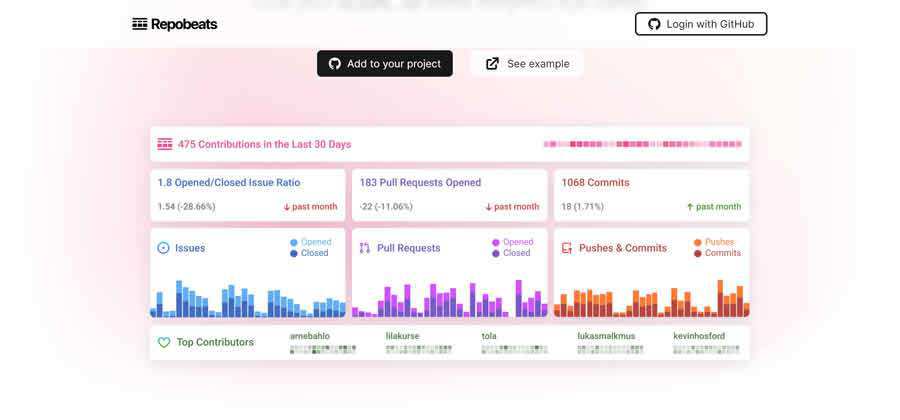
Repobeats – เพิ่มข้อมูลเชิงลึกที่มีภาพสูงให้กับที่เก็บ GitHub ของคุณด้วยเครื่องมือนี้ 
README Gen – ใช้เครื่องมือนี้เพื่อสร้าง README แบบมืออาชีพสำหรับโครงการ GitHub ของคุณ 
ตัวสร้าง README โปรไฟล์ GitHub – ใช้เครื่องมือนี้เพื่อสร้างโปรไฟล์ GitHub ส่วนตัวของคุณ 
GitHub Socialify – นำเสนอโครงการของคุณไปทั่วโลกด้วยการสร้างภาพโครงการที่สวยงามด้วยเครื่องมือนี้ 
แอพบันทึก - เขียนบันทึกย่อใน GitHub Gist 
…และในที่สุดก็…
Dev Dad Jokes - แอพเล็ก ๆ น้อย ๆ ที่เพิ่มความตลกขบขันให้กับโลกของนักพัฒนา 
เว็บไร้ประโยชน์ - มีเวลาว่างบ้างไหม? ทำไมไม่ใช้แหล่งข้อมูลนี้เพื่อค้นหาเว็บไซต์ที่ไม่มีประโยชน์ให้เยี่ยมชม