เทรนด์การออกแบบที่ช่วยประหยัดเวลาและวิธีใช้งาน
เผยแพร่แล้ว: 2021-02-12เว็บไซต์ที่ใช้งานได้จริงไม่เพียงพอที่จะสร้างแบรนด์ให้แตกต่างจากคู่แข่ง เพื่อให้โดดเด่น สินทรัพย์ดิจิทัลต้องดูสวยงาม ทำงานได้อย่างราบรื่น และตอบสนองความต้องการของผู้ใช้ได้ทันที การออกแบบที่ช่วยประหยัดเวลาดึงดูดความสนใจของผู้เยี่ยมชมเว็บไซต์ให้สั้นลง เวลามีความสำคัญต่อความสำเร็จทั้งในสภาพแวดล้อมแบบโมบายล์และเดสก์ท็อป
ผู้เยี่ยมชมเว็บไซต์ไม่ต้องการสแกนผ่านหน้าแล้วหน้าของเนื้อหาอีกต่อไปเพื่อค้นหาคำตอบที่ต้องการ หากเว็บไซต์ไม่สามารถไปยังจุดได้อย่างรวดเร็ว ปุ่มย้อนกลับจะนำเสนอแผนการออกอย่างง่าย และการเข้าถึงผลลัพธ์ของเครื่องมือค้นหาที่เกี่ยวข้องในครั้งถัดไป หากแบรนด์ของคุณประสบปัญหาเวลาเข้าชมไซต์และอัตรา Conversion ต่ำ ให้พิจารณาการออกแบบที่ช่วยประหยัดเวลาเป็นวิธีสร้างความพึงพอใจของผู้เยี่ยมชมและกระตุ้นให้เกิด Conversion โดยไม่คำนึงถึงระยะเวลาที่ใช้บนหน้าเว็บ
ผลกระทบของความสนใจที่มีต่อประสบการณ์ดิจิทัล
Microsoft เผยแพร่ผลการศึกษาที่น่าสนใจเมื่อสองปีก่อนเกี่ยวกับช่วงความสนใจและเทคโนโลยี ผลการวิจัยพบว่าช่วงความสนใจลดลงสี่วินาทีในช่วงระยะเวลา 13 ปี ในปี 2013 ช่วงความสนใจของมนุษย์โดยเฉลี่ยสั้นกว่าช่วงความสนใจของปลาทองหนึ่งวินาที นักออกแบบเว็บไซต์ ความสามารถในการใช้งาน และ UX ทุกคนต้องพิจารณาข้อมูลนี้ในขณะที่พวกเขาพัฒนาและปรับแต่งหน้าเว็บออนไลน์ให้เหมาะสม
เว็บไซต์และแอปพลิเคชันที่ประสบความสำเร็จในปัจจุบันมีมากกว่าข้อมูลที่เกี่ยวข้องสูง พวกเขาสะดุดตาในช่วงแรกๆ ที่ผู้เยี่ยมชมโหลดหน้า พวกเขาพึ่งพาจิตวิทยาในการดึงดูดสายตาของผู้เข้าชมไปยังเนื้อหาที่สำคัญที่สุดบนหน้า และสร้างแรงบันดาลใจให้เกิดการโต้ตอบและ Conversion ขนาดเล็ก การเพิ่มขึ้นของการออกแบบที่ช่วยประหยัดเวลา ดังที่ใช้ในบทความเกี่ยวกับ "แนวโน้มการออกแบบยอดนิยม" หลายฉบับล่าสุด เป็นการตอบสนองโดยตรงต่อความต้องการของมนุษย์สำหรับประสบการณ์เว็บไซต์ที่มุ่งเน้นและชี้นำ
การออกแบบที่ช่วยประหยัดเวลาคืออะไร?
การออกแบบที่ช่วยประหยัดเวลานั้นเรียบง่ายแต่ไม่ได้ทำให้เข้าใจง่ายเกินไป การนำทาง เนื้อหา และพาดหัวข่าวทั้งหมดจะนำผู้ใช้ไปยังข้อมูล CTA หรือแบบฟอร์มที่พวกเขาต้องการเพื่อดำเนินการในขั้นต่อไปของการเดินทางของลูกค้า
รูปแบบการออกแบบที่พบบ่อยที่สุดรูปแบบหนึ่งที่ใช้ในเว็บไซต์ที่ช่วยประหยัดเวลาคือการออกแบบเชิงเส้น เว็บไซต์ที่มีรูปแบบตรรกะ มักจะตามลำดับเวลา หรือตอนต้น-กลาง-ปลาย จะใช้โครงสร้างเชิงเส้น แทนที่จะนำเสนอทุกหน้าบนไซต์ในเมนูดรอปดาวน์ ไซต์เหล่านี้มักจะให้เฉพาะข้อมูลที่เกี่ยวข้องมากที่สุดในหน้าแรก จากนั้นจึงแนะนำผู้ใช้ไปยังหน้าเพิ่มเติมตามการเดินทางของลูกค้า
ในขณะที่ธุรกิจค้นหาวิธีที่จะนำเสนอประสบการณ์แบรนด์ที่เป็นส่วนตัวมากขึ้น พวกเขามักจะมุ่งสู่การออกแบบที่ใช้งานง่าย มีประสิทธิภาพ และคล่องตัว สินทรัพย์ดิจิทัลใดๆ ที่เร่งประสบการณ์ของลูกค้าและเพิ่มความพึงพอใจของผู้เข้าชมอาจจัดอยู่ในหมวดหมู่ของการออกแบบที่ช่วยประหยัดเวลา
การจัดการเวลาเป็นส่วนหนึ่งของวิวัฒนาการตามธรรมชาติของแนวโน้มการออกแบบ ในอนาคตอันใกล้ ความก้าวหน้าในปัญญาประดิษฐ์และการเรียนรู้ของเครื่องจะช่วยให้นักออกแบบสามารถสร้างไซต์ที่มีประสิทธิภาพมากขึ้นได้ แนวคิดการออกแบบที่ช่วยประหยัดเวลาและขับเคลื่อนด้วยเทคโนโลยี ไม่เพียงแต่ปรับปรุงการนำทางของผู้ใช้และการดึงเนื้อหา แต่ยังคาดการณ์ความต้องการของผู้ใช้ในการนำเสนอเนื้อหาที่เกี่ยวข้อง

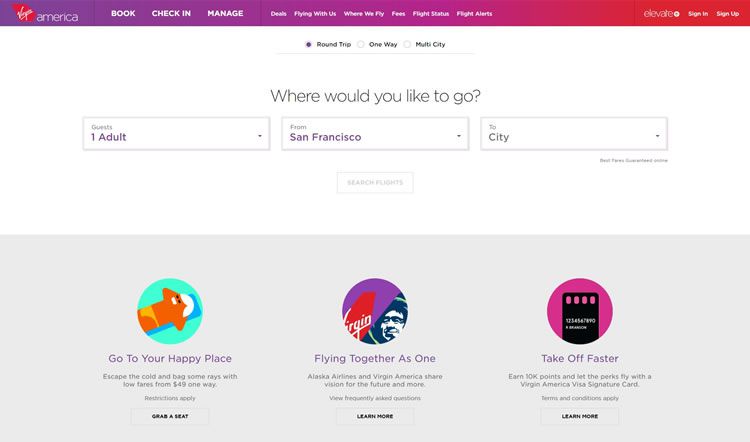
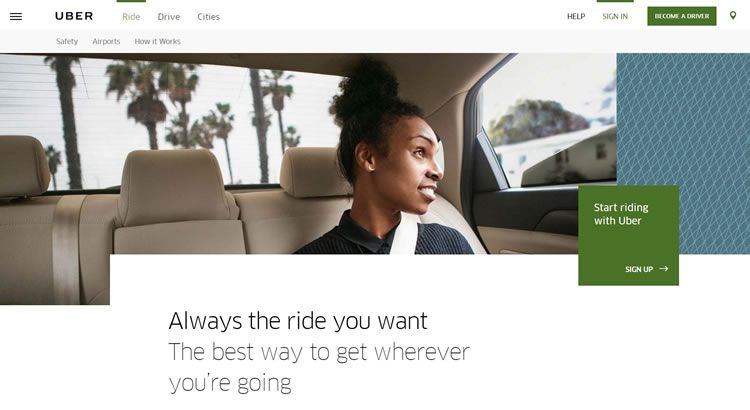
การออกแบบที่ช่วยประหยัดเวลามีผลกับทั้งประสบการณ์ของผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อป และสามารถรวมนวัตกรรมใดๆ ที่สัมพันธ์กับเวลาการเข้าชมเว็บไซต์ที่ต่ำลงและอัตรา Conversion ที่สูงขึ้น สำหรับตัวอย่างการออกแบบที่ช่วยประหยัดเวลา ให้สำรวจเว็บไซต์ของ Uber, Virgin America และ Airbnb


อีกด้านหนึ่งของเหรียญ การออกแบบที่ช่วยประหยัดเวลาสร้างอุปสรรคต่อประสบการณ์ของผู้มาเยือน ตัวอย่างเช่น ตัวตรวจสอบอาการที่กำหนดให้ผู้ใช้ทราบประเภทของความเจ็บป่วยก่อนที่จะเห็นรายการอาการที่เป็นไปได้จะเป็นอุปสรรคทางดิจิทัล การนำทางของไซต์นั้นไม่ง่ายหรือช่วยประหยัดเวลา
องค์ประกอบการออกแบบเว็บที่ช่วยประหยัดเวลาของผู้ใช้
การออกแบบที่ช่วยประหยัดเวลาหมายถึงประสบการณ์ของผู้ใช้หรือผลลัพธ์สุดท้ายของการออกแบบเว็บไซต์ องค์ประกอบหนึ่งจะไม่สร้างการออกแบบที่ช่วยประหยัดเวลา มีเพียงชุดส่วนประกอบที่จัดเรียงอย่างเชี่ยวชาญเท่านั้นที่สามารถสร้างประสบการณ์ผู้ใช้ที่ลดระยะเวลาที่ผู้ใช้ต้องตอบสนองต่อ CTA องค์ประกอบการออกแบบที่ช่วยประหยัดเวลาทั่วไปที่นักพัฒนา UX และนักออกแบบเว็บไซต์มุ่งเน้น ได้แก่:
การนำทางที่ได้รับแรงบันดาลใจจากความเรียบง่าย การออกแบบที่ช่วยประหยัดเวลากระตุ้นให้ผู้ใช้ทำตามขั้นตอนที่จำกัดตั้งแต่วินาทีที่คลิกจนกระทั่งดำเนินการ ปุ่ม ลิงก์ แบบฟอร์ม และเมนูที่ชัดเจน สะดุดตา และปรับให้เหมาะสม ทั้งหมดนี้ช่วยประหยัดเวลาของผู้ใช้เมื่อเข้าถึงไซต์
เนื้อหาที่อุดมด้วยภาพ จับคู่ข้อความที่สร้างแรงบันดาลใจในการดำเนินการกับรูปภาพ กราฟิก และเนื้อหาภาพอื่นๆ เพื่อดึงดูดสายตา แยกแยะเนื้อหา และกระตุ้นการดำเนินการ มนุษย์ประมวลผลสัญญาณภาพได้เร็วกว่าตัวชี้นำข้อความ ทำให้เนื้อหาที่มีภาพสมบูรณ์สะดุดตาและน่าจดจำยิ่งขึ้น
ความก้าวหน้าเชิงเส้น เว็บไซต์หรือแอปใดๆ ที่ต้องการส่งเสริมพฤติกรรมบางอย่างสามารถใช้การออกแบบเชิงเส้นเพื่อกระตุ้นให้ผู้เยี่ยมชมดำเนินการบางอย่างได้ นอกจากลิงก์ "อ่านเพิ่มเติม" เพื่อช่วยให้ผู้อ่านดำเนินการแล้ว ให้พิจารณาแบ่งเนื้อหาออกเป็นเรื่องราวหรือความคืบหน้าเชิงเส้น ย้ายผู้อ่านผ่านเส้นทางของลูกค้า โดยให้โอกาสผู้ใช้แต่ละคนในการค้นคว้าเพิ่มเติมหรือดำเนินการในทุกขั้นตอน

BenTheBodyguard.com – Web Design Storytelling
คำแนะนำอัตโนมัติ คำแนะนำส่วนบุคคลตามการกระทำของผู้ใช้จะเพิ่มโอกาสที่ผู้บริโภคจะดำเนินการในระหว่างการเยี่ยมชมเว็บไซต์ที่กำหนด แนวคิดนี้เปรียบได้กับคำแนะนำสินค้าที่คล้ายคลึงกันของ Amazon
องค์ประกอบเหล่านี้เป็นเพียงส่วนหนึ่งของคุณสมบัติการออกแบบที่เป็นไปได้ ซึ่งสามารถประหยัดเวลาของผู้ใช้ได้ ใช้แต่ละองค์ประกอบที่กลุ่มผู้เข้าชมเป้าหมายของไซต์จะพบว่ามีประโยชน์ และพิจารณากระบวนการคิดของผู้ใช้ทั่วไปเมื่อจัดองค์ประกอบของไซต์ วัตถุประสงค์และฐานผู้ใช้ของเว็บไซต์แต่ละแห่งแตกต่างกัน และจะต้องใช้แนวทางที่แตกต่างกันเล็กน้อย
การออกแบบที่ช่วยประหยัดเวลาเหมาะสำหรับธุรกิจของคุณหรือไม่?
ธุรกิจบางแห่งไม่สามารถย่อเว็บไซต์ให้เป็นประสบการณ์ที่เรียบง่ายและเหมือน Uber ได้ แต่ธุรกิจทั้งหมดสามารถได้รับประโยชน์จากการสำรวจองค์ประกอบการออกแบบที่ช่วยประหยัดเวลา ผู้บริโภคต้องการดูข้อมูลที่เกี่ยวข้องในรูปแบบที่ใช้งานง่าย ตั้งแต่การขายผลิตภัณฑ์ซอฟต์แวร์ B2B ไปจนถึงการนำเสนอบริการจัดส่งที่สะดวก
ผู้เยี่ยมชมเว็บไซต์ดิจิทัลเพียงไม่กี่คนชื่นชอบแนวคิดในการกลั่นกรองเนื้อหาที่ไม่ขาดตอนและหน้าข้อมูลเพื่อค้นหาข้อมูลที่นำไปดำเนินการได้ ตารางราคา บทคัดย่อ อินโฟกราฟิก และเนื้อหาแบบย่อ รวมกับลิงก์ที่วางไว้อย่างดีเพื่อไปยังเนื้อหาแบบยาวสามารถส่งมอบองค์ประกอบที่ช่วยประหยัดเวลาให้กับผู้ใช้ปลายทาง โดยไม่สูญเสียความกว้างหรือความลึกของข้อมูลที่ครอบคลุม

แวววาวในความมืด – เนื้อหาแบบยาว
เช่นเดียวกับการออกแบบส่วนต่อประสาน การใช้งาน และแนวโน้มของประสบการณ์ผู้ใช้ส่วนใหญ่ การทำความเข้าใจแนวคิดหลักจะช่วยแจ้งและเพิ่มคุณค่าให้กับโครงการออกแบบในอนาคต ใช้องค์ประกอบของการออกแบบที่ช่วยประหยัดเวลาที่สามารถช่วยให้คุณเข้าถึงผู้ชมของคุณ และทิ้งสิ่งที่ใช้ไม่ได้ไว้เบื้องหลัง
แนวทางปฏิบัติที่ดีที่สุดสำหรับการสร้างการออกแบบที่ช่วยประหยัดเวลา
สำรวจแนวคิดการออกแบบที่ช่วยประหยัดเวลาเพื่อสร้างและเพิ่มประสิทธิภาพเว็บไซต์หรือแอปเพื่อการแปลงที่ดีขึ้น เมื่อผู้ใช้ปลายทางรู้สึกพึงพอใจกับประสบการณ์การใช้งาน ทั้งแบรนด์และฐานผู้ใช้จะได้รับประโยชน์ สำหรับธุรกิจ การออกแบบที่ช่วยประหยัดเวลาสามารถนำไปสู่ชื่อเสียงออนไลน์ที่ดีขึ้น การขายที่คล่องตัว และการแปลงที่เพิ่มขึ้น สำหรับผู้ใช้ เว็บไซต์ที่ช่วยประหยัดเวลาจะช่วยปรับปรุงการเดินทางของลูกค้าและเพิ่มความพึงพอใจในแบรนด์ ใช้แนวทางปฏิบัติที่ดีที่สุดเหล่านี้เพื่อรวมองค์ประกอบของการออกแบบที่ช่วยประหยัดเวลาในโครงการออนไลน์ครั้งต่อไปของคุณ:
วิจัยฐานผู้ใช้ของคุณเพื่อทำความเข้าใจเส้นทางของลูกค้า หลีกเลี่ยงการปล่อยให้แนวโน้มการออกแบบที่ผ่านไปมาเกินความคาดหวังของผู้ใช้ ฐานผู้ใช้เป้าหมายควรขับเคลื่อนส่วนประกอบที่ใช้ในการสร้างประสบการณ์ออนไลน์เสมอ ลงทุนในการวิจัยทั้งเชิงคุณภาพและเชิงปริมาณเพื่อทำความเข้าใจว่าผู้ใช้โดยเฉลี่ยมีพฤติกรรมออนไลน์อย่างไรและอะไรเป็นแรงจูงใจให้ผู้ใช้ระหว่างประสบการณ์ออนไลน์
ด้วยความเข้าใจในเส้นทางของลูกค้า นักออกแบบสามารถเริ่มระบุจุดติดต่อที่สำคัญไปพร้อมกันได้ ซึ่งจะช่วยเร่งกระบวนการได้ ตั้งแต่ข้อมูลการขับเคลื่อนไปจนถึงรูปแบบของแบบฟอร์มลงทะเบียนที่ใช้ในหน้าที่กำหนด ลูกค้าจะให้ข้อมูลเชิงลึกเกี่ยวกับองค์ประกอบการออกแบบที่ช่วยประหยัดเวลา
การทดสอบบ่อยครั้ง ทุกประสบการณ์ดิจิทัลต้องผ่านความเจ็บปวดที่เพิ่มขึ้นก่อนที่จะสามารถประหยัดเวลาได้มากที่สุด ใช้การทดสอบ A/B และการทดสอบความสามารถในการใช้งานอื่นๆ เพื่อทำความเข้าใจว่าสิ่งใดใช้ได้ผลและสิ่งใดใช้ไม่ได้ในเว็บไซต์ แอป หรือหน้าเว็บที่ระบุ
ใช้ความฉลาดทางการแข่งขัน สำรวจว่าธุรกิจอื่นๆ รวมเอาองค์ประกอบการออกแบบที่ช่วยประหยัดเวลาไว้ในสินทรัพย์ดิจิทัลและสิ่งที่ผู้บริโภคพูดถึงเกี่ยวกับประสบการณ์ออนไลน์ได้อย่างไร เรียนรู้จากความผิดพลาดและความสำเร็จของผู้อื่นเพื่อสร้างประสบการณ์ผู้ใช้ที่ช่วยประหยัดเวลา
รักษาระดับความสม่ำเสมอ แบรนด์สามารถตัดสินใจออกแบบแอปพลิเคชันหรือเว็บไซต์ที่มีอยู่ใหม่ทั้งหมดโดยคำนึงถึงประสบการณ์ผู้ใช้ที่ช่วยประหยัดเวลา อย่างไรก็ตาม ไซต์ใหม่เอี่ยมที่มาแทนที่ไซต์เดิมสามารถสร้างเส้นโค้งการเรียนรู้ แม้ว่าการออกแบบใหม่จะใช้งานได้ง่ายในทางเทคนิคมากกว่าก็ตาม ทำการเปลี่ยนแปลงที่ผู้ใช้สามารถนำไปใช้ได้อย่างง่ายดายและเป็นธรรมชาติเพื่อตอบสนองความคาดหวังที่ช่วยประหยัดเวลา
การออกแบบที่ช่วยประหยัดเวลาขจัดความคับข้องใจจากประสบการณ์ของแบรนด์ แต่แนวทางของทุกแบรนด์ในการออกแบบที่ช่วยประหยัดเวลาจะแตกต่างกันไป มุ่งเน้นที่ผู้ใช้ปลายทางและการเพิ่มประสิทธิภาพการออกแบบเชิงตรรกะเพื่อสร้างสินทรัพย์ดิจิทัลที่สนับสนุนการเดินทางของลูกค้า ลดความซับซ้อนของประสบการณ์ของผู้ใช้ และส่งเสริมความพึงพอใจของแบรนด์
