สร้างเว็บไซต์ด้วย Tilda (รีวิวฉบับเต็ม)
เผยแพร่แล้ว: 2022-03-10(เป็นบทความที่ได้รับการสนับสนุน) เว็บสมัยใหม่มีความเป็นหนึ่งเดียวมาก นักออกแบบใช้รูปแบบเดียวกัน และด้วยเหตุนี้ เว็บไซต์ที่สร้างโดยบุคคลต่างๆ จึงดูเหมือนโคลนนิ่ง วิธีเดียวที่จะโดดเด่นกว่าคนอื่นคือผ่านเนื้อหา เนื้อหาคือสิ่งที่นำผู้คนมาที่เว็บไซต์ของคุณตั้งแต่แรก
Tilda คือเครื่องมือสร้างเว็บไซต์ที่สามารถใช้สร้างเว็บไซต์ แลนดิ้งเพจ ร้านค้าออนไลน์ และโครงการพิเศษ ครีเอเตอร์ของ Tilda ฝึกฝนปรัชญา "เน้นเนื้อหาเป็นหลัก": เนื้อหามาก่อนการออกแบบ เนื่องจากเป็นแฟนตัวยงของการเล่าเรื่อง จึงมีกลไกบล็อกสำหรับสร้างเว็บไซต์ เพื่อให้ผู้ใช้ไม่เพียงแค่สร้างหน้าเว็บเท่านั้น แต่ยังบอกเล่าเรื่องราวเกี่ยวกับผลิตภัณฑ์หรือบริการของตนด้วย และช่วยเปลี่ยนผู้เข้าชมให้กับลูกค้าได้อย่างมีประสิทธิภาพมากขึ้น

บทความนี้เป็นเรื่องราวว่า Tilda แตกต่างจากผู้สร้างเว็บไซต์รายอื่นอย่างไร และช่วยให้คุณจดจ่อกับสิ่งที่คุณรู้จักและชื่นชอบได้อย่างไร โดยไม่ต้องนึกถึงเรื่องทางเทคนิค เพราะคุณมักไม่มีเวลาเรียนรู้เรื่องทางเทคนิค ด้านล่างนี้คือประโยชน์หลักบางประการของการใช้ Tilda เพื่อสร้างเว็บไซต์
กลศาสตร์บล็อก
เมื่อนักออกแบบสร้างเว็บไซต์ พวกเขามักจะต้องใช้วัตถุเดิมซ้ำแล้วซ้ำอีก ซึ่งไม่เพียงแต่ทำให้ขั้นตอนการออกแบบน่าเบื่อ แต่ยังใช้เวลาอันมีค่าอีกด้วย
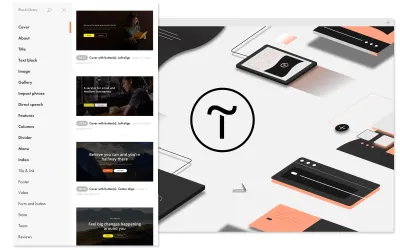
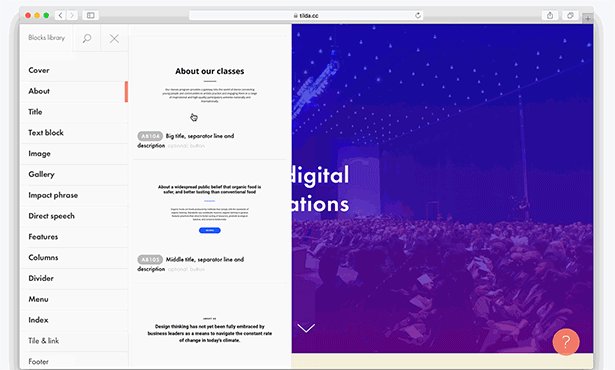
เพื่อแก้ปัญหานี้ ทีม Tilda ได้สร้างบล็อค ซึ่งเป็นโมดูลที่ใช้กันทั่วไป กลไกการแก้ไขแบบแยกส่วนนี้เป็นแกนหลักของแพลตฟอร์ม เมื่อคุณสร้างเว็บไซต์ คุณไม่จำเป็นต้องใช้เทมเพลตแบบฮาร์ดโค้ด สิ่งที่คุณต้องทำคือเลือกบล็อกที่ออกแบบไว้ล่วงหน้าซึ่งตรงกับความต้องการของคุณ
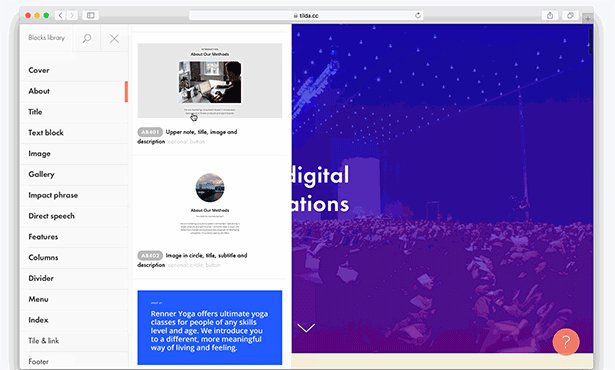
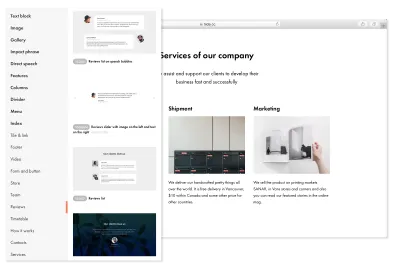
คุณสามารถเข้าถึงห้องสมุด 450 บล็อก ห้องสมุดนี้มีการปรับปรุงอย่างต่อเนื่อง เพื่อความสะดวกในการนำทางระหว่างบล็อค Tilda จัดระเบียบพวกมันเป็นหมวดหมู่ แต่ละบล็อกในคอลเล็กชันถูกจัดหมวดหมู่ตามฟังก์ชัน (เช่น หน้าปก) หรือตามความหมาย (เช่น บทวิจารณ์ผลิตภัณฑ์ "ทีมของเรา" เป็นต้น)

บล็อกทั้งหมดสร้างขึ้นโดยนักออกแบบมืออาชีพ คุณจึงไม่ต้องกังวลเกี่ยวกับคุณสมบัติการออกแบบหลัก นอกจากนี้ บล็อกทั้งหมดยังทำงานร่วมกันอย่างกลมกลืน คุณจึงไม่ต้องกังวลว่าจะปรับบล็อกหนึ่งไปยังอีกบล็อกหนึ่งได้อย่างไร

คุณอาจจะคิดว่า “นี่หมายความว่าเว็บไซต์ทั้งหมดที่สร้างโดยใช้บล็อกจะดูเหมือนโคลนหรือไม่” ไม่ คิดว่าบล็อกเป็นโครงกระดูก: ช่วยให้คุณสามารถปรับเปลี่ยนตามความต้องการของคุณเองได้ Tilda ให้คุณควบคุมรายละเอียดได้มากมาย เกือบทุกอย่างในบล็อกสามารถปรับได้
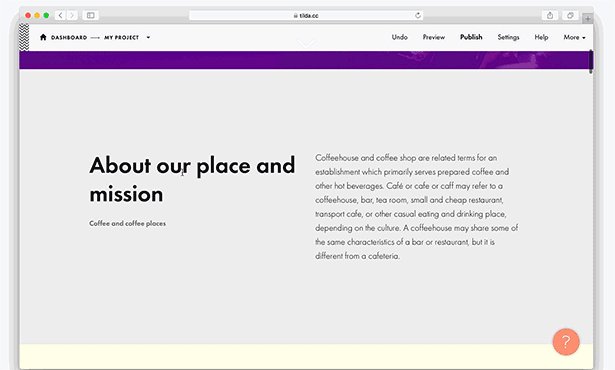
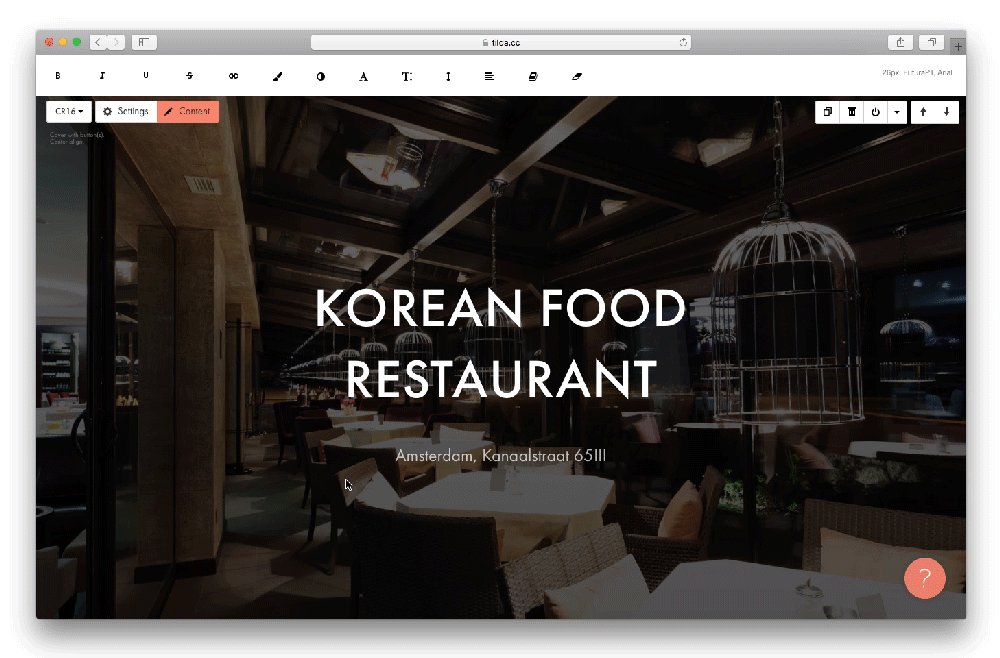
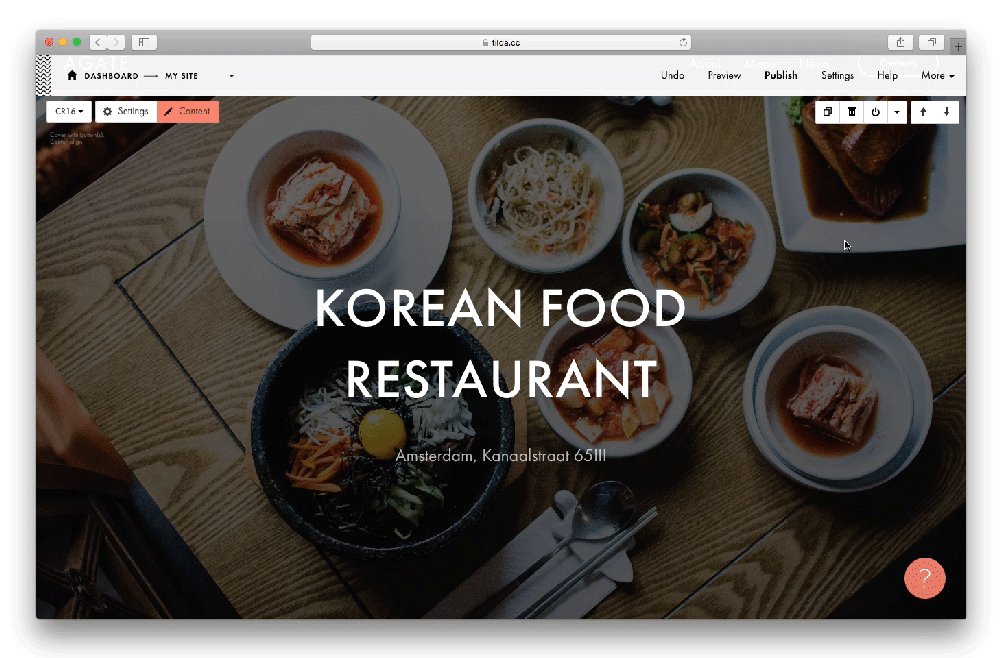
Tilda ให้คุณปรับแต่งบล็อกโดยใช้เนื้อหาและส่วนการตั้งค่า คลิกที่ปุ่ม "เนื้อหา" เพื่อแก้ไขข้อมูลทั้งหมดที่บล็อกประกอบด้วย ปุ่ม "การตั้งค่า" ให้คุณปรับพารามิเตอร์ต่างๆ เช่น รูปลักษณ์ของบล็อก หากคุณต้องการเปลี่ยนข้อความ ให้คลิกที่ข้อความนั้นแล้วเปลี่ยนโดยตรงบนหน้าจอ หากต้องการแทนที่รูปภาพ เพียงลากรูปภาพจากโฟลเดอร์บนคอมพิวเตอร์ของคุณ

ต่อไปนี้เป็นข้อดีที่ใหญ่ที่สุดของการใช้บล็อก:
- ความสามารถในการอ่าน
ทิลด้าให้ความสำคัญกับการพิมพ์เป็นอย่างมาก ทีมงานของ Tilda จะดูแลองค์ประกอบการพิมพ์ทั้งหมด เช่น ความยาวบรรทัด การเว้นวรรค และขนาดตัวอักษร เพื่อให้ได้สัดส่วนที่กลมกลืนกัน ทุกบล็อกมีความสมดุลอย่างสมบูรณ์แบบเพื่อให้การอ่านเป็นประสบการณ์ที่สนุกสนาน - การตอบสนอง
ไม่จำเป็นต้องใช้เวลาในการเพิ่มประสิทธิภาพหน้าเว็บสำหรับแท็บเล็ตและสมาร์ทโฟน - รูปลักษณ์ภายนอก
ลักษณะของบล็อกสามารถเปลี่ยนแปลงได้อย่างมาก: ขนาดของข้อความและรูปภาพ ปุ่ม — คุณสามารถทำทุกอย่างได้ด้วยตัวเองในแท็บ "การตั้งค่า" - การแก้ปัญหาที่ซับซ้อน
คุณสามารถใช้บล็อกเพื่อแก้ไขงานที่ซับซ้อน เช่น การรวบรวมแอปพลิเคชันหรือการขายสินค้าและบริการ
Zero Block
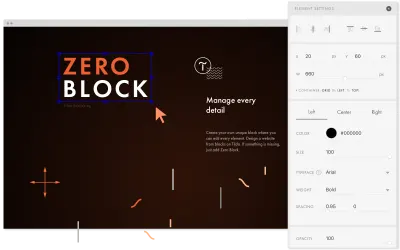
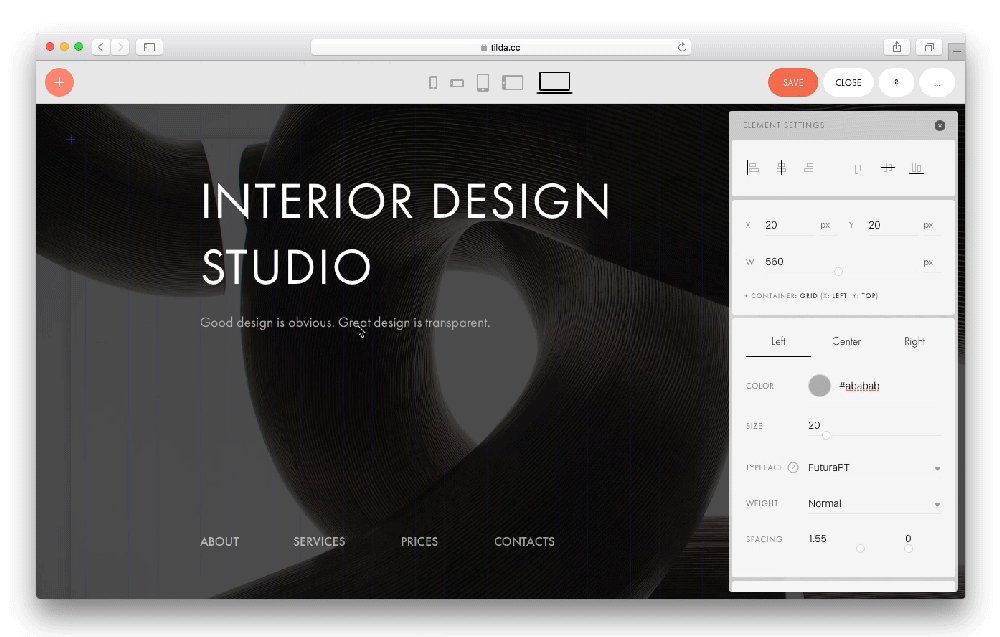
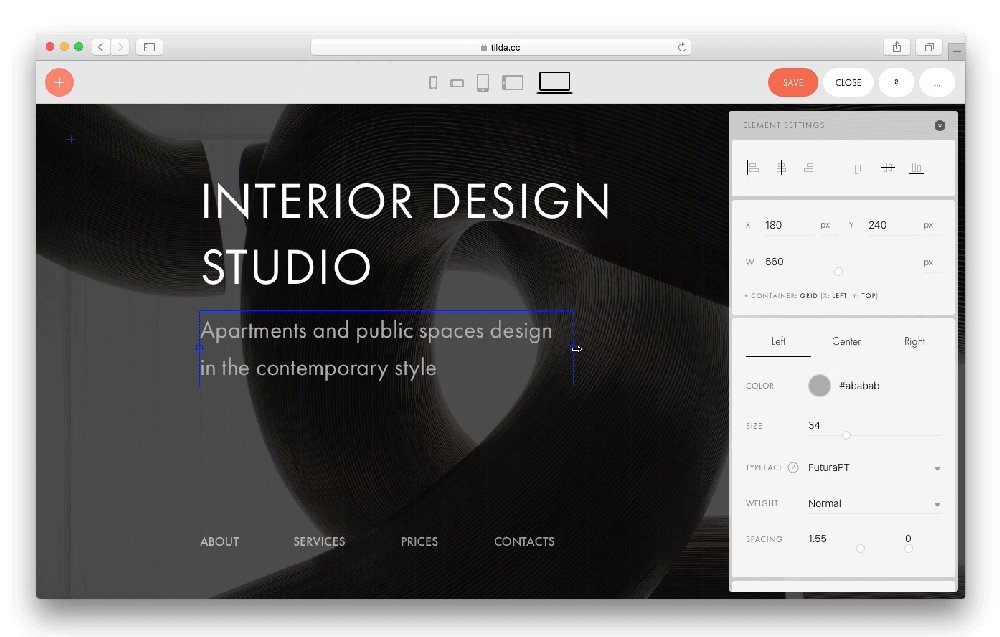
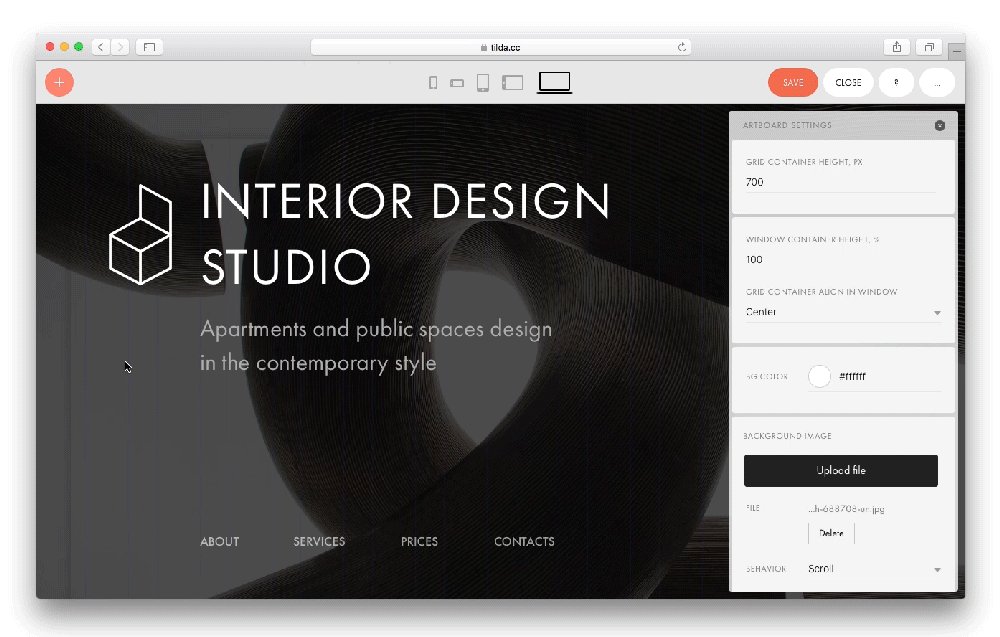
ไม่ว่าคอลเลกชันบล็อกเริ่มต้นจะสมบูรณ์เพียงใด ผู้ใช้บางคนก็มักจะต้องการสร้างบางสิ่งที่ไม่เหมือนใครอย่างแท้จริง สำหรับกรณีนี้ Tilda ได้จัดเตรียมตัวแก้ไข Zero Block: โปรแกรมแก้ไขในตัวสำหรับสร้างบล็อกของคุณเอง คิดว่ามันเป็นเครื่องมือแก้ไขกราฟิกสำหรับเว็บไซต์ของคุณที่ให้คุณสำรวจความคิดสร้างสรรค์ของคุณ: เพิ่มข้อความ รูปร่าง ปุ่ม รูปภาพ วิดีโอ เคล็ดลับเครื่องมือ แบบฟอร์ม แม้แต่แทรกโค้ด HTML; ย้าย แปลงร่าง และซ่อนทุกองค์ประกอบบนผืนผ้าใบ คุณสามารถเริ่มต้นจากศูนย์และสร้างบล็อกใหม่ที่ไม่เหมือนใคร!

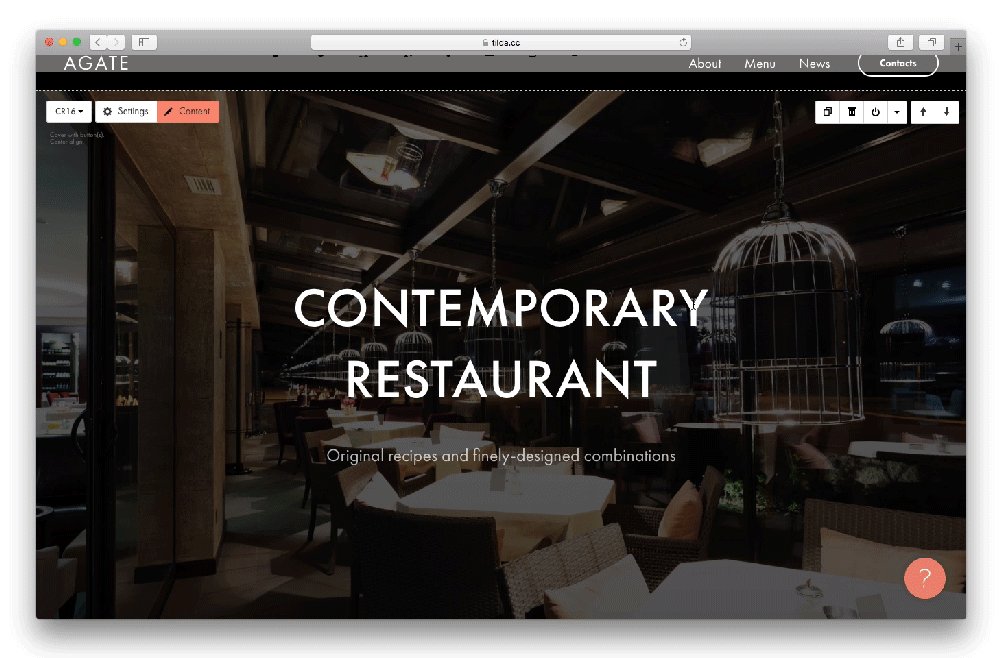
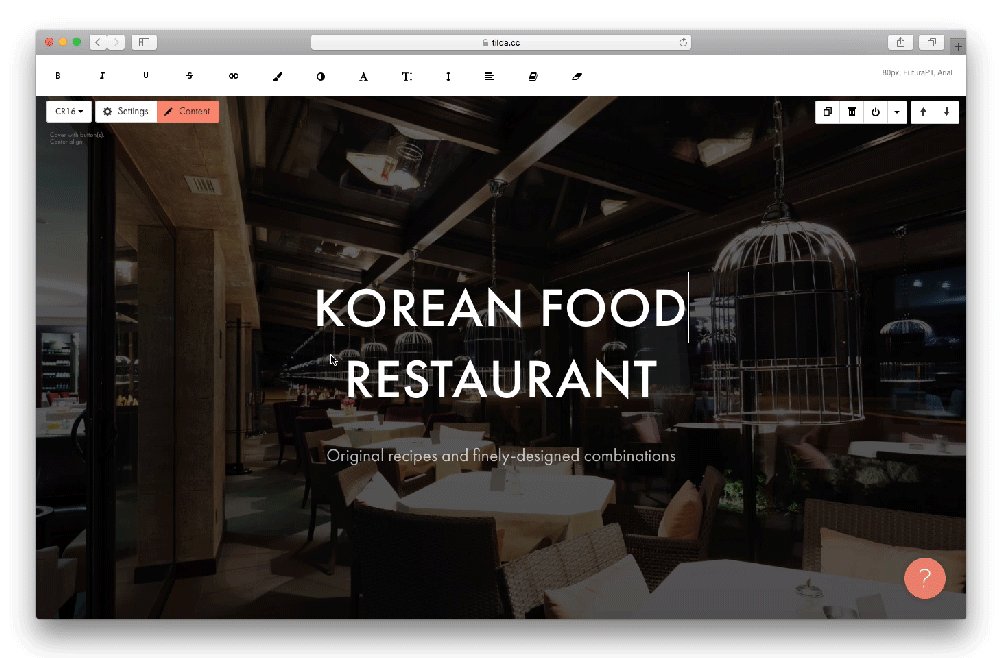
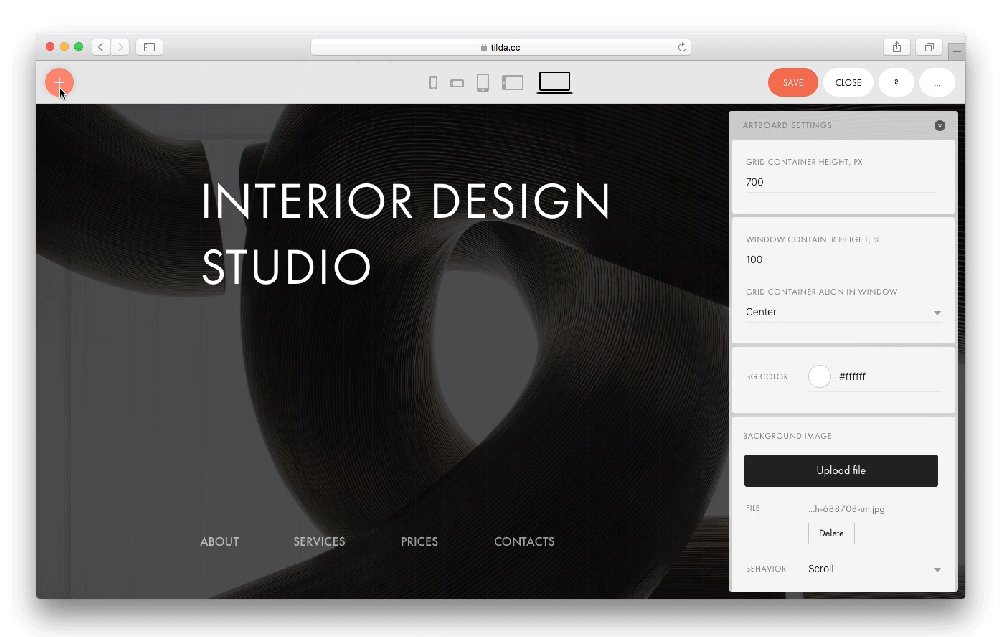
สิ่งที่คุณต้องทำเพื่อเริ่มใช้ตัวแก้ไขคือคลิกปุ่ม "ศูนย์" บนหน้าที่สร้างขึ้นใหม่ Zero Block ให้คุณจัดการทุกรายละเอียดของการออกแบบของคุณ คุณสามารถเปลี่ยนตัวเลือกสไตล์สำหรับวัตถุ เปลี่ยนตำแหน่ง เปลี่ยนขนาด และอื่นๆ
นี่คือลักษณะของกระบวนการนี้:

เช่นเดียวกับ Blocks ทั่วไป Zero Blocks สามารถปรับเปลี่ยนได้ Tilda มีห้าโหมดสำหรับปรับเนื้อหาให้เข้ากับขนาดหน้าจอต่างๆ คุณสามารถดูตัวอย่างการออกแบบได้ในโหมดหน้าจอต่อไปนี้:
- มือถือ (โหมดแนวตั้ง),
- มือถือ (โหมดแนวนอน)
- แท็บเล็ต (แนวตั้ง),
- แท็บเล็ต (โหมดแนวนอน)
- เดสก์ทอป.
Zero Block สามารถใช้ร่วมกับบล็อกที่มีอยู่ได้ เป็นไปได้ที่จะแปลงบล็อกที่มีอยู่เป็น Zero Block และปรับเปลี่ยนตามที่คุณต้องการ
เอฟเฟกต์เคลื่อนไหว
แอนิเมชั่นนำความรู้สึกของการโต้ตอบมาสู่ประสบการณ์ผู้ใช้ การรวมแอนิเมชั่นอย่างเหมาะสมทำให้องค์ประกอบของเว็บไซต์มีชีวิตชีวา มีหลายวิธีในการเพิ่มการเคลื่อนไหวที่เป็นประโยชน์ต่อผู้ใช้ ตัวอย่างเช่น คุณสามารถใช้แอนิเมชั่นเพื่อดึงความสนใจของผู้ใช้ไปที่วัตถุใดวัตถุหนึ่ง (เช่น โดยการกำหนดเอฟเฟกต์ภาพเคลื่อนไหวเฉพาะให้กับปุ่มคำกระตุ้นการตัดสินใจเพื่อดึงความสนใจของผู้ใช้ไปยังองค์ประกอบนั้น) หรือเพื่อจุดประสงค์ด้านสุนทรียะอย่างแท้จริง (เช่น เพื่อสร้างสัมผัสแห่งฝีมือ)
Tilda ช่วยให้คุณสร้างหน้าโต้ตอบที่น่าทึ่งได้โดยไม่ต้องใช้โค้ดใดๆ Tilda มีแอนิเมชั่นสามประเภทที่เราจะพูดถึงกันในตอนนี้
1. แอนิเมชั่นพื้นฐาน
ในบล็อกมาตรฐานทั้งหมด คุณสามารถปรับรูปลักษณ์ขององค์ประกอบใดๆ เพื่อทำให้เว็บไซต์มีชีวิตชีวาและน่าสนใจยิ่งขึ้น ตัวอย่างเช่น คุณสามารถเพิ่มเอฟเฟกต์ภาพเคลื่อนไหวสำหรับชื่อหน้าปก

แอนิเมชั่นใช้ได้กับทุกบล็อก ยกเว้นแถบเลื่อน สิ่งที่คุณต้องทำเพื่อเพิ่มเอฟเฟกต์ภาพเคลื่อนไหวก็แค่เลือกเอฟเฟกต์ที่ต้องการในการตั้งค่าบล็อก
2. แอนิเมชั่นแบบขยายใน Zero Block
ด้วย Tilda คุณสามารถสร้างแอนิเมชั่นทีละขั้นตอนโดยที่องค์ประกอบใดๆ ของหน้าสามารถเป็นส่วนหนึ่งของลำดับการเคลื่อนไหวได้ Tilda ให้คุณกำหนดวิถีขององค์ประกอบ คุณสามารถใช้พฤติกรรมที่ซับซ้อนสำหรับองค์ประกอบในหน้าและเพิ่มการโต้ตอบสูงสุด

นอกจากเอฟเฟกต์ลักษณะที่ปรากฏ คุณสามารถปรับพารัลแลกซ์และแก้ไขได้ Parallax ช่วยให้วัตถุเคลื่อนที่ด้วยความเร็วที่แตกต่างกันเมื่อผู้ใช้เลื่อนหน้า การแก้ไขช่วยให้คุณแก้ไขวัตถุบนหน้าจอระหว่างการเลื่อนได้ คุณสามารถเล่นกับพารามิเตอร์ต่อไปนี้: ความเร็ว ระยะเวลา ดีเลย์ ทริกเกอร์เหตุการณ์เพื่อเริ่มแอนิเมชั่น

ต่อไปนี้คือวิดีโอสั้นๆ ที่สาธิตวิธีสร้างเอฟเฟกต์ภาพเคลื่อนไหวที่ซับซ้อน
3. บล็อกที่ออกแบบมาเป็นพิเศษ
บล็อกเหล่านั้นออกแบบมาเพื่อเพิ่มเอฟเฟกต์แอนิเมชั่น คุณยังสามารถสร้างแอนิเมชั่นโดยใช้บล็อคพิเศษ เช่น:
- เอฟเฟกต์เครื่องพิมพ์ดีด
- เอฟเฟกต์กาแล็กซี่สำหรับปก
- สไลด์โชว์ภาพเคลื่อนไหวสำหรับปก
แม่แบบ
แม้ว่าเทมเพลตและบล็อกจะฟังดูคล้ายกัน แต่ก็แตกต่างกัน เทมเพลตมีไว้สำหรับกรณีการใช้งานทั่วไป (เช่น หน้า Landing Page สำหรับธุรกิจ หน้ากิจกรรม บล็อก ฯลฯ) สามารถใช้เป็นฐานและเปลี่ยนในภายหลังตามสไตล์ของคุณเอง เลือกเทมเพลตที่เกี่ยวข้องกับโครงการของคุณมากที่สุด และปรับแต่งตามความต้องการของคุณ Tilda ไม่ได้บังคับให้ผู้ใช้เลือกเทมเพลตจากรายการต่างจากผู้สร้างเว็บไซต์รายอื่นๆ ขึ้นอยู่กับคุณทั้งหมดว่าจะใช้เทมเพลตหรือเริ่มต้นด้วยกระดานชนวนเปล่า

คุณยังสามารถออกแบบเทมเพลตของคุณเองได้อีกด้วย สิ่งที่คุณต้องทำคือออกแบบเพจของคุณเองและบันทึกเป็นเทมเพลต คุณสามารถแชร์เทมเพลตกับผู้อื่นได้
การเพิ่มประสิทธิภาพ SEO
เว็บมีเว็บไซต์มากกว่า 1 พันล้านเว็บไซต์และเติบโตอย่างต่อเนื่อง เว็บไซต์เหล่านั้นทั้งหมดแข่งขันกันเพื่อผู้เข้าชม ในตลาดการแข่งขันในปัจจุบัน การเพิ่มประสิทธิภาพกลไกค้นหา (SEO) &mdash ปรับปรุงการจัดอันดับเว็บไซต์ในผลการค้นหา — มีความสำคัญมากกว่าที่เคย และกลายเป็นงานสำคัญของนักออกแบบเว็บไซต์
ข่าวดีเกี่ยวกับ Tilda คือเป็นแพลตฟอร์มที่เป็นมิตรกับเสิร์ชเอ็นจิ้น เว็บไซต์ที่สร้างด้วย Tilda จะถูกสร้างดัชนีโดยอัตโนมัติโดยเครื่องมือค้นหา ไฟล์ robots.txt (ซึ่งมีคำแนะนำพิเศษสำหรับโรบ็อตเครื่องมือค้นหา) และไฟล์ sitemap.xml (ซึ่งแสดงรายการ URL ของเว็บไซต์) จะถูกสร้างขึ้นโดยอัตโนมัติ
ผู้ใช้สามารถปรับปรุงผลการค้นหาโดยใช้การตั้งค่าพิเศษ:
- คุณสามารถจัดการการตั้งค่าชื่อและคำอธิบาย และตั้งค่าเมตาแท็กสำหรับออบเจ็กต์ HTML (เช่น แท็ก
altสำหรับรูปภาพ) - เพิ่มแท็ก
h1,h2และh3หัวข้อh1มีน้ำหนักมากที่สุดสำหรับเครื่องมือค้นหา - ตั้งค่า https หรือ http, www หรือไม่มี www และการเปลี่ยนเส้นทาง 301 (การเปลี่ยนเส้นทาง 301 ช่วยเพิ่ม SEO เมื่อคุณเปลี่ยน URL)
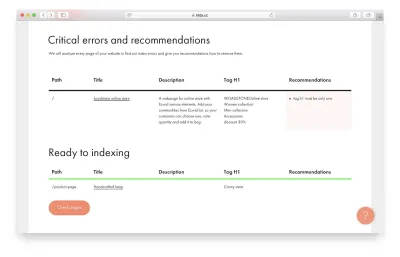
ผู้ใช้สามารถเข้าถึง “Webmaster Dashboard” ของ Tilda เครื่องมือนี้ทดสอบเว็บไซต์เทียบกับคำแนะนำพื้นฐานจากเครื่องมือค้นหาและระบุข้อผิดพลาดที่จะส่งผลต่อการจัดทำดัชนี เครื่องมือนี้มีอยู่ใน “การตั้งค่าไซต์” → “การวิเคราะห์และ SEO” → “แดชบอร์ดผู้ดูแลเว็บ Tilda” ผู้ใช้สามารถคลิก "ตรวจสอบหน้า" ใน "ข้อผิดพลาดที่สำคัญและคำแนะนำ" เพื่อดูว่าหน้าใดต้องการทำงาน

หากคุณต้องการคำแนะนำเฉพาะเกี่ยวกับการเพิ่มประสิทธิภาพ SEO ให้ลองอ่านคู่มือ SEO โดย Tilda
แบบอักษร
95% ของข้อมูลบนเว็บเป็นภาษาเขียน ตามที่ Oliver Reichenstein ระบุไว้ในบทความของเขา "Web Design Is 95% Typography": การเพิ่มประสิทธิภาพการพิมพ์คือการเพิ่มประสิทธิภาพในการอ่าน การเข้าถึง การใช้งาน (!) ความสมดุลของกราฟิกโดยรวม

ฉันได้กล่าวไปแล้วว่า Tilda ให้ความสำคัญกับการพิมพ์เป็นอย่างมาก แต่ก็คุ้มค่าที่จะพูดสักสองสามคำเกี่ยวกับคอลเลกชันแบบอักษร แบบอักษรมีผลโดยตรงต่อความสวยงามของเว็บไซต์ ผู้ใช้ Tilda สามารถเข้าถึงคอลเลกชันแบบอักษรที่หลากหลาย Tilda ทำงานร่วมกับ Google Fonts และ Typekit ผู้ใช้สามารถใช้ฟอนต์เฉพาะ เช่น Futura, Formular, Geometria, Circe, Kazimir และอื่นๆ ที่ Rentafont มีให้

แบบฟอร์มการเก็บรวบรวมข้อมูล
เป้าหมายหลักของธุรกิจคือการสร้างและรักษาลูกค้าไว้ และหนึ่งในเครื่องมือหลักที่ช่วยให้ธุรกิจทำงานร่วมกับลูกค้าคือแบบฟอร์ม แบบฟอร์มช่วยให้ลูกค้าส่งใบสมัครและข้อเสนอแนะ หรือสมัครรับจดหมายข่าว เมื่อใช้ Tilda คุณสามารถสร้างแบบฟอร์มแนวตั้ง แนวนอน ป๊อปอัป และทีละขั้นตอน ห้องสมุดมีหมวดหมู่แยกต่างหากพร้อมตัวเลือกการออกแบบสำเร็จรูป

ในแบบฟอร์มแนวตั้ง คุณสามารถเพิ่มฟิลด์ได้ไม่จำกัดจำนวน สำหรับแต่ละฟิลด์ คุณสามารถเลือกประเภทได้: รายการดรอปดาวน์ ช่องทำเครื่องหมาย หมายเลขโทรศัพท์ ไฟล์แนบ ฯลฯ Tida มีฟิลด์แบบฟอร์มพิเศษสองสามฟิลด์ เช่น 'Split' และ 'Calculator' ฟิลด์ 'แยก' ช่วยให้คุณสามารถแบ่งแบบฟอร์มออกเป็นสองสามขั้นตอน ฟิลด์ 'เครื่องคิดเลข' ช่วยให้คุณสามารถคำนวณต้นทุนโดยใช้สูตรเฉพาะ และแสดงต้นทุนให้ผู้เข้าชมเห็นก่อนส่ง สิ่งนี้มีประโยชน์อย่างมากสำหรับเว็บไซต์อีคอมเมิร์ซ (ระหว่างการซื้อผลิตภัณฑ์)
Tilda ทำงานร่วมกับบริการรับข้อมูลต่างๆ ช่วยคุณแก้ปัญหาทั่วไปเกี่ยวกับการรวบรวมข้อมูล เช่น:
- การเชื่อมต่ออีเมล โทรเลขหรือผู้ส่งสาร Slack, Trello หรือ Google Table เพื่อดำเนินการแอปพลิเคชันใหม่อย่างรวดเร็ว
- ดำเนินการแคมเปญอีเมลและรวบรวมสมาชิกอีเมล
ตั้งค่าแบบฟอร์มบน Tilda และเชื่อมต่อกับรายชื่อส่งเมลใน MailChimp, UniSender, SendGrid หรือ GetResponse - รวบรวมข้อมูลเกี่ยวกับการสั่งซื้อออนไลน์เข้าสู่ระบบ CRM
Trello, Pipedrive และ AmoCRM เป็นระบบ CRM ที่ทั้งหมดมีการผสานรวมกับ Tilda สิ่งที่คุณต้องทำเพื่อเริ่มรับข้อมูลคือเชื่อมโยงบัญชีของคุณ

ตัวสร้างแคมเปญอีเมล
Tilda มีตัวสร้างอีเมลในตัวซึ่งช่วยให้คุณสร้างอีเมลที่ดูดีจากบล็อกได้ในเวลาไม่นาน คุณสามารถเชื่อมต่อบริการ MailChimp, UniSender, SendGrid และส่งจดหมายได้โดยตรงจากอินเทอร์เฟซ Tilda หากคุณใช้บริการอีเมลอื่น เครื่องมือสร้างอีเมลยังคงมีประโยชน์สำหรับคุณ คุณสามารถดาวน์โหลดโค้ด HTML ของเทมเพลตที่สร้างใน Tilda และใช้ในบริการของคุณ
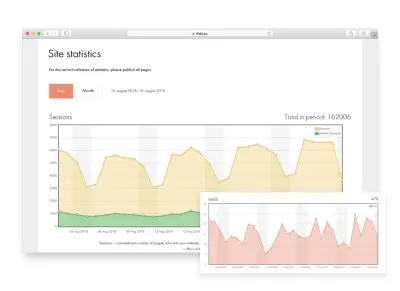
การวิเคราะห์ในตัว
Tilda มีการวิเคราะห์ในตัวที่แสดงการวัดประสิทธิภาพของเว็บไซต์ขั้นพื้นฐาน: การดูหน้าเว็บ การแปลงหน้า การมีส่วนร่วมของผู้เข้าชม ฯลฯ ตัวบ่งชี้ประสิทธิภาพหลักเหล่านี้ตอบสนองความต้องการขั้นพื้นฐานของผู้ใช้ เป็นไปได้ที่จะดูรายละเอียดระดับสูง (ประสิทธิภาพทั่วไป) และข้อมูลเฉพาะหน้า

ผู้ใช้ Tilda สามารถดูแท็กแหล่งที่มา สื่อ และแคมเปญในตาราง UTM หากคุณคลิกตัวแท็กเอง คุณจะเข้าสู่หน้าที่คุณสามารถดูสถิติที่เชื่อมโยงกับพารามิเตอร์นี้ เช่น ผู้เข้าชม เซสชัน โอกาสในการขาย และการดูรายละเอียดตามวัน
แม้ว่าการวิเคราะห์ของ Tilda จะครอบคลุมถึงคุณใน 90% ของกรณี แต่บางครั้งคุณต้องการข้อมูลเพิ่มเติม ในช่วงเวลาดังกล่าว คุณอาจต้องเปลี่ยนไปใช้ Google Analytics Tilda ให้คุณเชื่อมต่อ Google Analytics และ Google Tag Manager เพื่อตรวจสอบการเข้าชมเว็บไซต์ของคุณ คุณไม่จำเป็นต้องเขียนโค้ดเพื่อเพิ่มเคาน์เตอร์ Google ในหน้าของคุณ เพียงเพิ่มบัญชีของคุณในการตั้งค่าหน้าเมื่อตั้งค่าการติดตาม Analytics
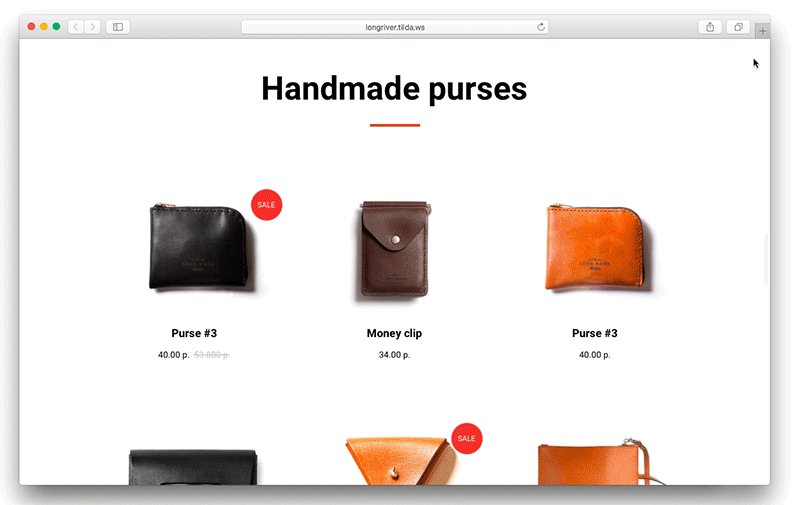
ฟังก์ชั่นร้านค้าออนไลน์
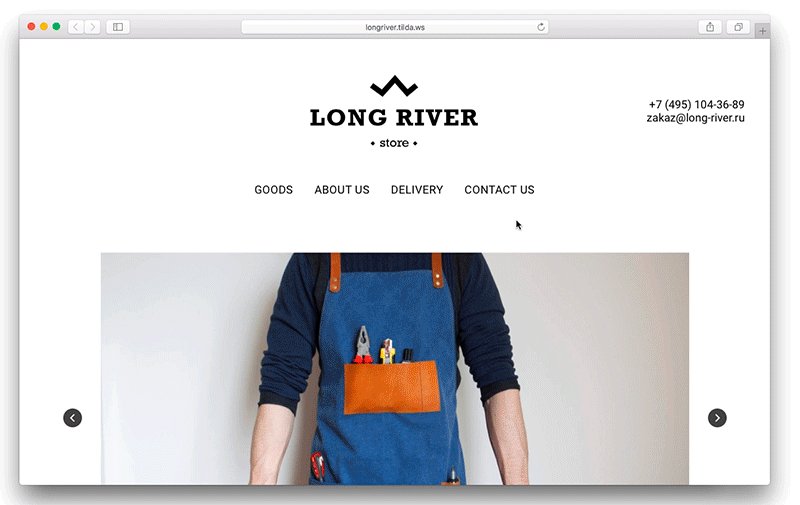
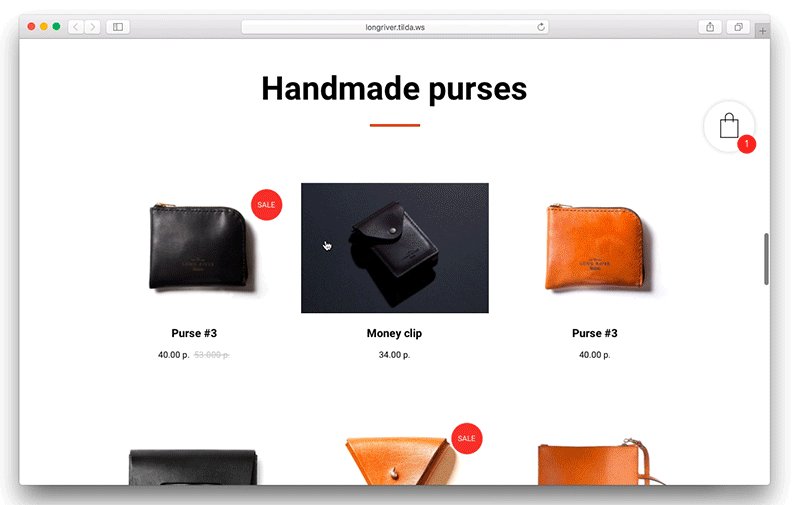
การสร้างร้านค้าออนไลน์เป็นหนึ่งในงานทั่วไปของนักออกแบบเว็บไซต์ ไม่เหมือนกับเว็บไซต์ประเภทอื่น ๆ นักออกแบบเว็บไซต์ไม่เพียงต้องสร้างการออกแบบที่ยอดเยี่ยมเท่านั้น แต่ยังรวมเข้ากับเกตเวย์การชำระเงินด้วย ข่าวดีก็คือ Tilda มีเครื่องมืออีคอมเมิร์ซในตัวที่ช่วยให้คุณสร้างร้านค้าออนไลน์ขนาดเล็กได้ในเวลาไม่กี่นาที ไม่ใช่ชั่วโมงหรือวัน
ตะกร้าสินค้า
ผู้ใช้ของ Tilda สามารถเพิ่มตะกร้าสินค้าลงในเว็บไซต์ของตนได้ วิดเจ็ตรถเข็นเป็นแบบสากล และคุณสามารถใช้เพื่อขายทั้งสินค้าและบริการ รถเข็นถูกรวมเข้ากับแบบฟอร์มการสั่งซื้อ ซึ่งคุณสามารถปรับแต่งได้ตามที่คุณต้องการ เพียงเพิ่มฟิลด์ที่คุณต้องการ คุณก็จะได้ข้อมูลที่คุณต้องการ
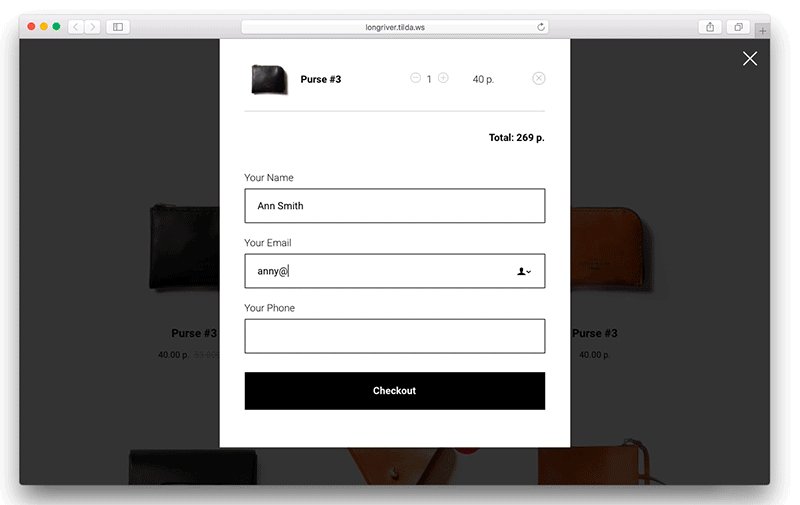
แบบฟอร์มการสั่งซื้อนั้นใช้งานง่ายมาก ผู้เข้าชมจะสามารถเพิ่มจำนวนผลิตภัณฑ์และเปลี่ยนแปลงปริมาณของผลิตภัณฑ์ได้ คุณสามารถแก้ไขแบบฟอร์มการชำระเงินได้ทุกที่ที่ต้องการ ตัวอย่างเช่น คุณสามารถเพิ่มตัวเลือกการจัดส่งที่แตกต่างกันสองสามแบบและ/หรือช่องพิเศษสำหรับรหัสโปรโมชัน ผลรวมสุดท้ายจะถูกคำนวณโดยอัตโนมัติ หลังจากชำระเงินสำเร็จ ลูกค้าจะได้รับอีเมลพร้อมรายละเอียดคำสั่งซื้อ (คุณลักษณะนี้ได้รับการกำหนดค่าในการตั้งค่าระบบการชำระเงิน)

รับชำระเงินบนเว็บไซต์ของคุณ
การรับชำระเงินออนไลน์อาจดูเหมือนมีปัญหา แต่สำหรับทิลด้า คุณไม่จำเป็นต้องกังวล การตั้งค่าเกตเวย์การชำระเงินนั้นง่ายมาก สิ่งที่คุณต้องทำคือเลือกวิธีการชำระเงินที่คุณต้องการ: บัตรเครดิต PayPal หรือ Stripe รายละเอียดคำสั่งซื้อจะอยู่ในอีเมล Google Drive หรือ CRM ของคุณ — คุณสามารถเชื่อมต่อกับบริการรับข้อมูลใดๆ ก็ได้

คุณสมบัติสำหรับนักพัฒนาเว็บ
Tilda มีคุณสมบัติที่ยอดเยี่ยมบางประการสำหรับนักพัฒนาเว็บ:
- Tilda API สำหรับการรวมเว็บไซต์
- รหัสเฉพาะ
คุณสามารถเพิ่มฟังก์ชันการทำงานขั้นสูงให้กับเว็บไซต์ของคุณได้ตลอดเวลาโดยใช้โค้ด ง่ายต่อการเพิ่มโค้ด HTML, JavaScript หรือ CSS ตามความต้องการในเว็บไซต์ Tilda ของคุณ คุณสามารถเพิ่มโค้ด HTML โดยใช้บล็อก "แทรก HTML" หรือฝังโค้ดประเภทใดก็ได้ รวมทั้งscriptและแท็กstyle - การส่งออกข้อมูล
จะเป็นอย่างไรถ้าคุณไม่ต้องการพึ่งพา Tilda และต้องการโฮสต์เว็บไซต์ของคุณบนเซิร์ฟเวอร์ของคุณ ไม่มีปัญหา. ทุกสิ่งที่คุณสร้างบน Tilda สามารถส่งออกได้อย่างง่ายดายในไฟล์เก็บถาวร หากต้องการส่งออกรหัส ให้ไปที่ "การตั้งค่าโครงการ" → "ส่งออก" ไฟล์เก็บถาวรจะรวมโค้ด HTML แบบคงที่และไฟล์ทั้งหมด เช่น รูปภาพ, CSS และ JavaScript รหัสที่ส่งออกพร้อมใช้งาน สิ่งที่คุณต้องทำเพื่อเรียกใช้เว็บไซต์คือแกะไฟล์เก็บถาวรและคัดลอกไฟล์ไปยังเซิร์ฟเวอร์ของคุณ
แพลตฟอร์มสิ่งพิมพ์
Tilda ไม่ได้เป็นเพียงเครื่องมือสร้างเว็บไซต์ นอกจากนี้ยังเป็นแพลตฟอร์มระบบคลาวด์ที่มีประสิทธิภาพสำหรับการเผยแพร่ เว็บไซต์ที่สร้างโดยใช้ Tilda สามารถเผยแพร่บนเซิร์ฟเวอร์ของ Tilda หรือส่งออกไปยังเซิร์ฟเวอร์ของคุณได้ ด้านล่างนี้คือประโยชน์บางประการของการใช้แพลตฟอร์มสิ่งพิมพ์ของ Tilda
ไม่จำเป็นต้องโฮสต์
ด้วย Tilda คุณไม่จำเป็นต้องจ่ายค่าโฮสต์ Tilda รับประกันความเร็วในการโหลดสูงและการป้องกัน DDoS
ปรับความเร็วเพจให้เหมาะสมที่สุด
ความเร็วในการโหลดสูงจัดทำโดยเครือข่ายการจัดส่งเนื้อหา (CDN) ซึ่งใช้ในการจัดเก็บภาพ เว็บไซต์ทั้งหมดที่สร้างบน Tilda มีการเปิดใช้การโหลดแบบขี้เกียจตามค่าเริ่มต้น ซึ่งช่วยให้สามารถดาวน์โหลดเนื้อหาได้อย่างรวดเร็ว แม้กระทั่งบนอุปกรณ์เคลื่อนที่
เชื่อมต่อชื่อโดเมนของคุณ
การกำหนดที่อยู่ที่ไม่ซ้ำกันให้กับเว็บไซต์ของคุณเป็นเรื่องง่าย เพียงไปที่ "การตั้งค่าโครงการ" → "โดเมน" และใส่ชื่อโดเมนของคุณในช่อง "โดเมนที่กำหนดเอง"
กำหนดค่า HTTPS
Tilda ให้บริการ HTTPS ฟรีสำหรับผู้ใช้ การติดตั้งใบรับรอง SSL นั้นค่อนข้างง่าย ไปที่ "การตั้งค่า" → "การวิเคราะห์และ SEO" → "แผงผู้ดูแลเว็บ Tilda" → "การตั้งค่า HTTPS" และสร้างใบรับรองฟรีของคุณ
ทิลด้าเหมาะกับใคร
เมื่อคุณรู้แล้วว่า Tilda คืออะไรและมีฟีเจอร์อะไรบ้าง ก็ถึงเวลาพูดคุยกันว่านักออกแบบเว็บไซต์สามารถใช้เครื่องมือนี้ได้อย่างไร ตามที่ทีมของ Tilda เครื่องมือนี้ใช้เพื่อวัตถุประสงค์บางประการ:
- การสร้างเว็บไซต์สำหรับธุรกิจ
อาจเป็นเว็บไซต์ของบริษัทหรือร้านค้าออนไลน์ขนาดเล็ก - การสร้างหน้า Landing Page
หน้า Landing Page ที่รวบรวมผู้คนเข้าร่วมการประชุม นำเสนอผลิตภัณฑ์ใหม่ หรืออธิบายโครงการพิเศษ - สร้างบล็อกขององค์กรหรือนิตยสารออนไลน์
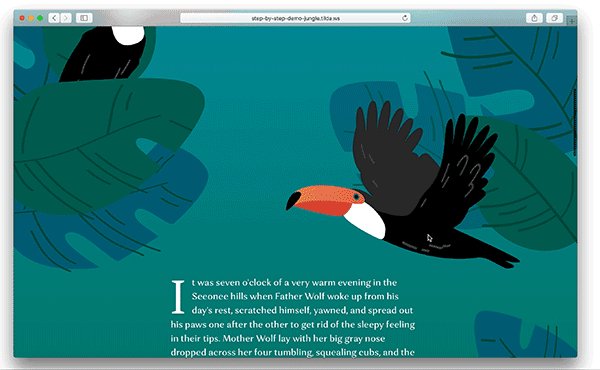
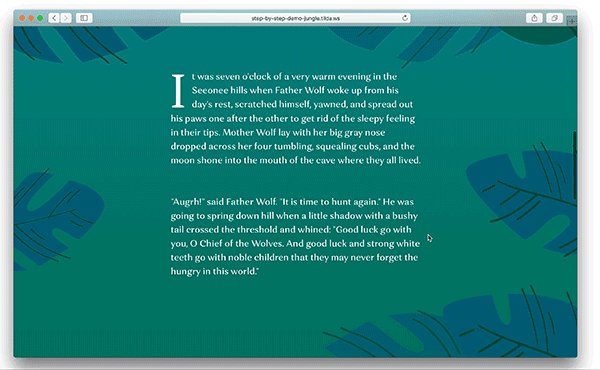
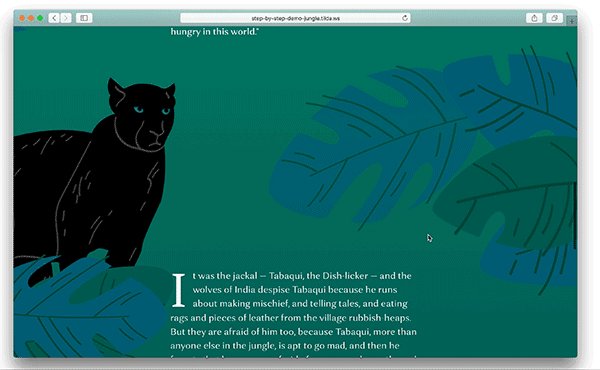
เป็นไปได้ที่จะสร้างการนำเสนอด้วยภาพที่โดดเด่นสำหรับบทความหรือกรณีศึกษาโดยใช้ Tilda - การตรวจสอบสมมติฐาน
สร้างเว็บไซต์ที่ทำหน้าที่เป็นเครื่องพิสูจน์แนวคิด ตัวอย่างเช่น สร้างหน้า Landing Page และตรวจสอบว่าผู้คนสนใจผลิตภัณฑ์หรือบริการหรือไม่ - การเรียนรู้ทักษะการทำเว็บ
ทิลด้าให้ความรู้แก่นักออกแบบโดยให้ตัวอย่างวิธีการสร้างสรรค์สิ่งต่างๆ ให้ถูกต้อง
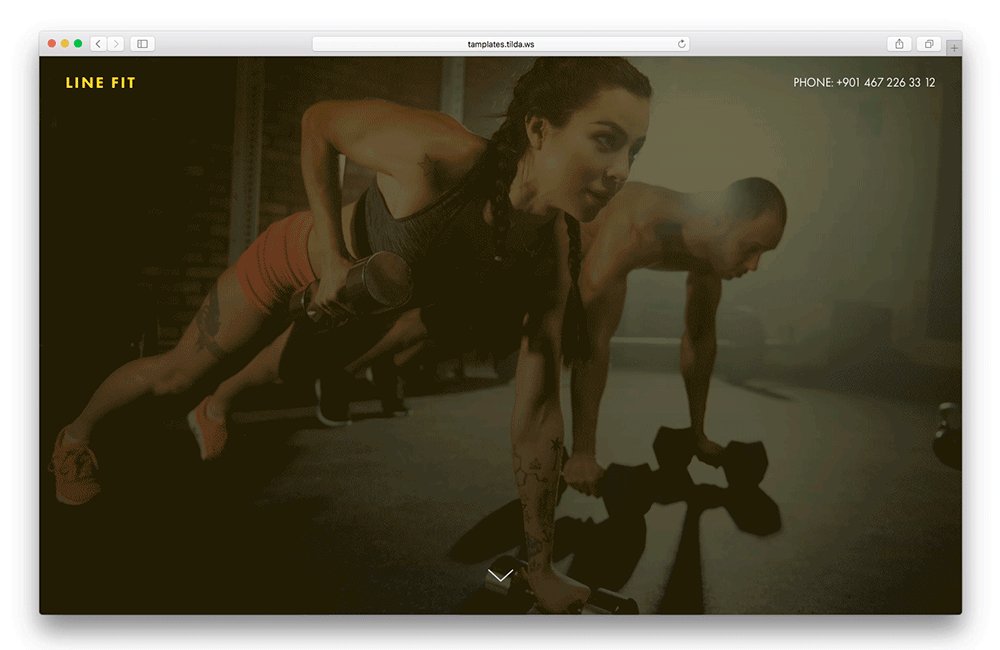
ตัวอย่างเว็บไซต์ที่สร้างโดยใช้ Tilda
ทีมงานของ Tilda ยังรวบรวมตัวอย่างที่ดีที่สุดของเว็บไซต์ที่สร้างขึ้นโดยใช้เครื่องมือนี้ในหน้าแรงบันดาลใจ ด้านล่างนี้คือเว็บไซต์ที่สร้างแรงบันดาลใจบางส่วนที่ออกแบบโดย Tilda
คุณสามารถอ่านสิ่งที่ผู้คนพูดถึง Tilda ใน Capterra และ Product Hunt ได้ (Tilda กลายเป็น Product of the day ในปี 2016)
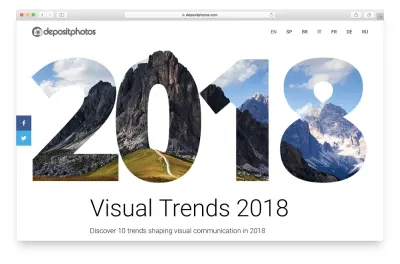
รายงานแนวโน้ม
Tilda ช่วยให้คุณแสดงรูปภาพ วิดีโอ และข้อความคุณภาพสูงในแกลเลอรีที่ปรับแต่งได้อย่างเต็มที่ “Visual Trends 2018” โดย Deposit Photos เป็นตัวอย่างที่ดีเยี่ยมในการนำเสนอข้อมูลภาพให้น่าสนใจและมีส่วนร่วม

กิจกรรม
เมื่อพูดถึงการสร้างหน้าเว็บสำหรับกิจกรรม จำเป็นต้องนำเสนอข้อมูลจำนวนมากอย่างมีเหตุผลและง่ายต่อการสแกน ตรวจสอบ UX Sofia 2018 เว็บไซต์สำหรับการประชุม UX โดยจะรวมข้อมูลต่างๆ เช่น การพูดคุยหลักและเวิร์กช็อป ข้อมูลเกี่ยวกับวิทยากร และสถานที่ เข้าเป็นส่วนๆ ที่ง่ายต่อการสแกน

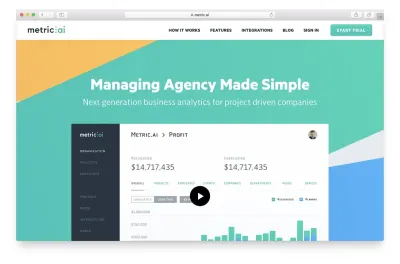
แลนดิ้งเพจ
จุดประสงค์ของหน้า Landing Page คือการเปลี่ยนผู้เข้าชมให้เป็นลูกค้า มีหลายปัจจัยที่สามารถส่งผลต่อการแปลงได้ แต่ชัดเจนว่าหน้า Landing Page ที่ออกแบบมาดีกว่านั้นมีประสิทธิภาพดีกว่าคู่แข่ง ตรวจสอบหน้า Landing Page ของ Metric.ai ซึ่งมีเครื่องมือที่ประเมินความสามารถในการทำกำไรของโครงการ

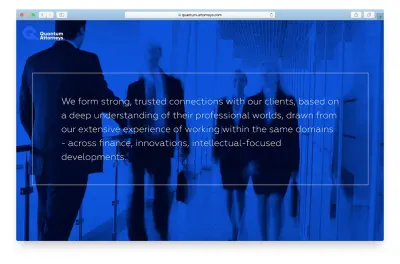
เว็บไซต์ของ บริษัท
ในโลกสมัยใหม่ การโต้ตอบครั้งแรกระหว่างลูกค้าและธุรกิจเกิดขึ้นทางออนไลน์ ผู้คนเข้าชมเว็บไซต์และตัดสินใจว่าพวกเขาต้องการทำธุรกิจกับบริษัทนั้นหรือไม่ การออกแบบมีบทบาทสำคัญในการตัดสินใจ เมื่อเว็บไซต์ดูใหม่และทันสมัย มีโอกาสดีกว่าที่ผู้คนจะร่วมงานกับบริษัท Quantum Attorneys ใช้เอฟเฟกต์ภาพยอดนิยมมากมาย (สีสันสดใส ดูโอโทน การพิมพ์ที่ดึงดูดความสนใจ) เพื่อสร้างความรู้สึกที่ไม่เหมือนใครอย่างแท้จริงสำหรับผู้มาเยือน

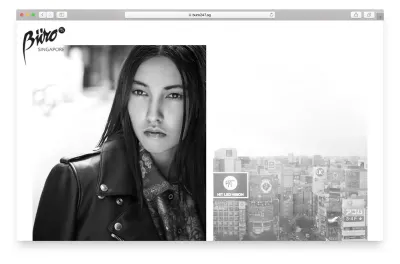
งานศิลปะ
ผู้คนมักมาที่เว็บไซต์เพื่อหาแรงบันดาลใจ แรงบันดาลใจมีได้หลายรูปแบบ แต่บางครั้ง การออกแบบที่ค่อนข้างเรียบง่ายสามารถกระตุ้นอารมณ์ได้มากมาย พื้นที่สีขาวเป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของการออกแบบ ลองดูโปรเจ็กต์ของ Buro247 ชื่อ Silent Rebellion Fashion สุนทรียภาพขาวดำที่จับคู่กับพื้นที่สีขาวสร้างความรู้สึกที่ไม่เหมือนใคร

ทิลด้าราคาเท่าไหร่?
Tilda มีทั้งแบบฟรีและแบบเสียเงิน:
Tilda มีทั้งแบบฟรีและแบบเสียเงิน:
- แผนฟรี ช่วยให้คุณสร้างเว็บไซต์หนึ่งแห่งโดยใช้บล็อกพื้นฐาน 50 บล็อก แผนนี้มีข้อจำกัดบางประการ: คุณไม่สามารถเชื่อมต่อโดเมนของคุณเองได้ และองค์ประกอบ UI ที่ระบุว่า "สร้างบน Tilda" จะถูกวางไว้ในทุกหน้าโดยค่าเริ่มต้น
- แผนส่วนบุคคล คือ $10 ต่อเดือน แผนนี้อนุญาตให้คุณสร้างเว็บไซต์เดียวและให้การเข้าถึงคอลเล็กชันบล็อกทั้งหมด นอกจากนี้ยังช่วยให้คุณสามารถกำหนดค่าโดเมนที่กำหนดเองได้ ไม่มีค่าใช้จ่ายเพิ่มเติมเมื่อคุณสร้างเว็บไซต์อีคอมเมิร์ซ
- แผนธุรกิจ คือ $20 ต่อเดือน รวมทุกอย่างไว้ในแผนส่วนบุคคล แต่ยังช่วยให้คุณสร้างเว็บไซต์ได้มากถึงห้าเว็บไซต์และเพื่อส่งออกซอร์สโค้ด
บทสรุป
ไม่ว่าเว็บไซต์ที่คุณต้องการสร้างจะเป็นหน้า Landing Page ร้านค้าออนไลน์หรือบล็อกส่วนตัว เป้าหมายของคุณคือการทำให้เนื้อหาและการออกแบบทำงานร่วมกันอย่างกลมกลืนและเล่นกัน ด้วย Tilda การบรรลุความสมดุลที่กลมกลืนกันนั้นง่ายกว่ามาก
ลงทะเบียนในแพลตฟอร์มวันนี้และลองใช้คุณสมบัติทั้งหมดด้วยตัวคุณเอง
