13 สิ่งที่คุณอาจลืมออกแบบสำหรับเกือบทุกโครงการ
เผยแพร่แล้ว: 2019-03-20โอ้ เราเคยไปมาแล้ว ลืมการออกแบบบางอย่างไปเพราะเรายุ่งอยู่กับการออกแบบอื่นให้สมบูรณ์แบบ ใช่ แม้แต่นักออกแบบมืออาชีพก็ข้ามรายละเอียดบางอย่างไป เราทุกคนต่างก็เป็นมนุษย์
ทุกโปรเจ็กต์มีหน้าจอและฟีเจอร์มากมาย ซึ่งหมายความว่าเรามีหลายอย่างที่ต้องแบกรับ นักออกแบบเริ่มต้นด้วยหน้าจอที่สำคัญที่สุด เช่น หน้าแรก หน้าติดต่อเรา และอื่นๆ เนื่องจากต้องใช้การออกแบบจำนวนมาก เราจึงต้องจัดลำดับความสำคัญ นั่นคือเมื่อเราออกจากงานบางส่วนในภายหลัง ที่ต่อมาในบางครั้งไม่เคยมา *ปีศาจหัวเราะ*
กำหนดเวลาของโครงการอาจล้นหลาม และความกดดันอาจทำให้ผู้คนลืมสิ่งที่พวกเขาทิ้งไว้ในภายหลัง
แต่ไม่เป็นไร เรามีหลังของคุณ ฉันได้เลือกหน้าจอบางหน้าจอที่ฉันมักจะลืมออกแบบ มาดูกันว่าคุณลืมไปกี่หนแล้วด้วย
ใช้บทความนี้เป็นรายการตรวจสอบของคุณก่อนที่จะส่งร่างสุดท้ายไปยังลูกค้า!
1. คุณลืมพูดว่า 'ขอบคุณสำหรับการสมัคร'
สิ่งสำคัญคือต้องแจ้งให้ผู้คนทราบว่าพวกเขาสมัครสำเร็จแล้ว ไม่เพียงแต่เป็นการยืนยันว่าที่อยู่อีเมลและรายละเอียดอื่นๆ ของพวกเขาได้รับการเพิ่มเรียบร้อยแล้ว แต่ยังส่งข้อความเชิงบวกไปทั่ว ซึ่งสะท้อนถึงแนวทางแบบมืออาชีพของบริษัท
ฉันรู้สึกผิดมากเมื่อฉันป้อนที่อยู่อีเมลของฉัน และฉันไม่แน่ใจว่าฉันสมัครใช้งานหรือป้อนที่อยู่อีเมลที่ไม่ถูกต้อง

การปิดบัญชีเป็นสิ่งสำคัญ คุณรู้ไหม! แต่ผมลืมออกแบบเพจทุกครั้ง อาจเป็นเพราะเน้นที่ฟังก์ชั่นการลงทะเบียน
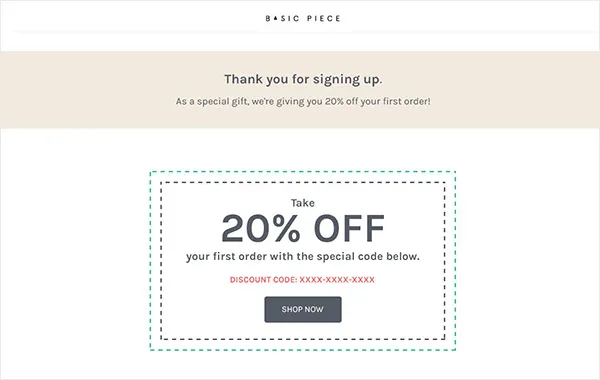
2. คุณส่งอีเมลต้อนรับหรือไม่?
เมื่อมีคนลงทะเบียนกับเว็บไซต์ของคุณสำเร็จแล้ว ให้ส่งอีเมลต้อนรับและรับข้อมูลส่วนตัว แนะนำบริษัทของคุณในทางที่สร้างสรรค์และเป็นบวก และสื่อสารประโยชน์ของการลงทะเบียน เช่น ส่วนลด ข้อเสนอพิเศษ การอัปเดต และอื่นๆ
คุณอาจต้องการให้คูปองหรือส่วนลดเพื่อแสดงความขอบคุณสำหรับผู้ใช้ แนวคิดคือการไปให้ไกลกว่าคำว่า 'ขอบคุณ' ธรรมดาๆ และเชื่อมต่อกับผู้ใช้
น่าเศร้าที่ฉันปล่อยให้มันผ่านไปแล้วความสุขของการทำโปรเจ็กต์ก็เข้ามาแทนที่

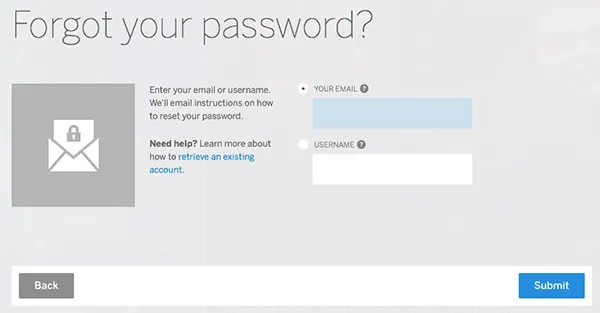
3. คุณไม่อนุญาตให้พวกเขารีเซ็ตรหัสผ่าน
ตอนสมัคร คนใส่รหัสผ่านอย่างรีบร้อน แต่ทีหลังก็ลืม คนส่วนใหญ่ใช้รหัสผ่านเดียวทุกที่ แต่บางคนใช้รหัสผ่านต่างกันจึงลืมไป
คุณไม่ต้องการให้พวกเขาลงชื่อสมัครใช้อีกครั้งจากที่อยู่อีเมลอื่นหรือละทิ้งบัญชีของตนโดยสิ้นเชิง ทำให้ระบบแออัดโดยไม่จำเป็นและมีโอกาสสูงที่จะสูญเสียผู้ใช้ที่ลงทะเบียน ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องให้พวกเขาเรียกค้นบัญชีของตนโดยส่งอีเมลรหัสผ่านใหม่ไปให้
ไม่เพียงแค่เน้นระบบแบ็กเอนด์ระดับไฮเอนด์ของคุณเท่านั้น แต่ยังช่วยทั้งสองอย่าง คุณและผู้ใช้ของคุณ
อีกหน้าจอหนึ่งที่ฉันมักจะลืมการออกแบบ คุณล่ะ?

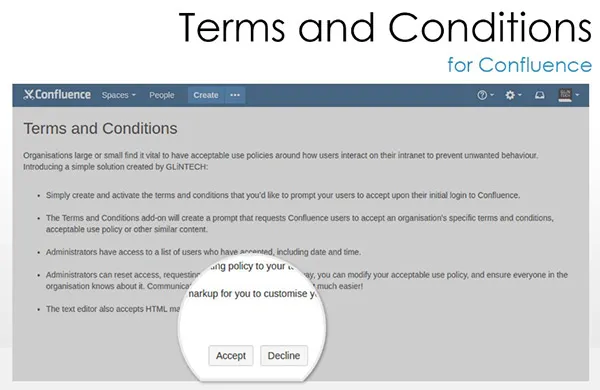
4. หน้าข้อกำหนดและเงื่อนไขนั้น
เราทุกคนมีความผิดที่ทำเครื่องหมายในช่องโดยไม่ได้อ่านใช่ไหม การออกแบบและวางไว้ในตำแหน่งที่มองเห็นได้ง่ายเป็นสิ่งสำคัญอย่างยิ่ง เป็นชุดกฎเกณฑ์ที่ผู้ใช้บริการต้องปฏิบัติตามเพื่อใช้บริการ
แต่ทำไมคุณถึงต้องการมันในเมื่อคนครึ่งหนึ่งไม่อ่านมันล่ะ? เป็นสัญญาที่มีผลผูกพันตามกฎหมายระหว่างผู้ใช้และผู้ให้บริการ โดยจะแจ้งให้ผู้คนทราบว่าผู้ให้บริการเก็บรวบรวมข้อมูลใดบ้างและมีการใช้ข้อมูลใดบ้าง
หน้านี้ช่วยให้คุณสามารถอ้างสิทธิ์เนื้อหาในเว็บไซต์ของคุณและกำหนดวิธีที่ผู้ใช้สามารถใช้หรือแชร์เนื้อหาได้ หรือที่เรียกว่ามาตราทรัพย์สินทางปัญญา

หน้านี้มีความสำคัญต่อการชี้แจงนโยบายของคุณ เช่น การบล็อกบัญชีที่ไม่เหมาะสม นอกจากนี้ยังจำกัดความรับผิดของคุณในกรณีที่เกิดข้อผิดพลาด
5. คุณสร้างอวาตาร์ที่สร้างสรรค์หรือไม่?
บางคนไม่ชอบอัปโหลดรูปภาพในโปรไฟล์ บางคนไม่ต้องการให้เห็นหน้า และบางคนก็ขี้เกียจเกินกว่าจะอัปโหลด
ระบบจะใส่อวาตาร์สีเทาให้กับพวกเขาโดยอัตโนมัติ แต่การมีอวาตาร์ที่สร้างสรรค์ก็สนุกดี เป็นเจ้าของโปรไฟล์เว็บไซต์ของคุณและเพิ่มความเป็นส่วนตัวให้กับโปรไฟล์
คุณสามารถสร้างอวาตาร์สองสามรูปสำหรับโปรไฟล์ชายและหญิง และให้ผู้ใช้เลือกรูปโปรดจากรายการ

ฉันมักจะข้ามการออกแบบเพราะมีการออกแบบที่สำคัญอื่นๆ บนจาน แต่ฉันได้ตัดสินใจที่จะใช้เวลากับมัน เพราะมันเพิ่มความรู้สึกเท่ให้กับโปรไฟล์จริงๆ
6. คุณมีหน้า Interactiveerror404 หรือไม่?
หากผู้ใช้คลิกลิงก์เสีย HTTP จะแสดงข้อผิดพลาดโดยอัตโนมัติผ่านหน้า 404 ไม่เพียงแต่ข้อผิดพลาดเท่านั้นที่ทำให้หงุดหงิด แต่ยังทำให้ผู้ใช้ผิดหวังอีกด้วย
ทำไมต้องเสี่ยง? ให้ออกแบบหน้าข้อผิดพลาดเชิงสร้างสรรค์และเชิงโต้ตอบแทน ลองเพิ่มอะไรตลกๆ เช่น มีม ผู้เข้าชมส่วนใหญ่ไม่ทราบว่า 'ข้อผิดพลาด 404' หมายถึงอะไร สิ่งที่พวกเขารู้ก็คือมีบางอย่างผิดพลาด ดังนั้นให้ข่าวแก่พวกเขาอย่างสร้างสรรค์

แทนที่คำศัพท์ทางเทคนิค เช่น 'ข้อผิดพลาด 404' เป็นภาษาปกติ เช่น 'ไม่พบหน้าขออภัย' โทษตัวเองและหลีกเลี่ยงคำที่แสดงว่าผู้ใช้อาจเข้าใจผิด ตัวอย่างเช่น แทนที่จะพูดว่า 'คุณอยู่ผิดหน้า' ให้ลองวางหน้าคนและพูดว่า 'ดูเหมือนว่าพอลทำงานได้ไม่ดี'
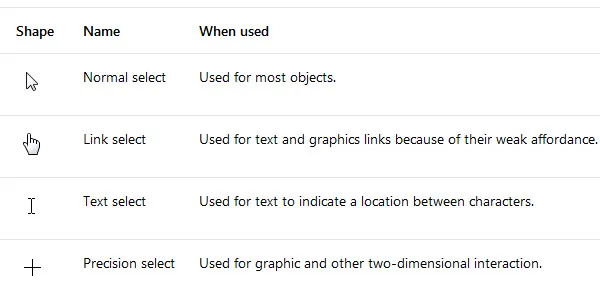
7. ปุ่มต่างๆ เคอร์เซอร์ต่างกัน ได้โปรด?
ตรวจสอบให้แน่ใจว่าคุณได้ปรับแต่งเคอร์เซอร์ตามเนื้อหา เคอร์เซอร์มือไม่ได้ระบุถึงปุ่มที่คลิกได้ ตามที่เชื่อกันโดยทั่วไป ปุ่มควรมีตัวชี้ ข้อความควรมีเคอร์เซอร์ข้อความ ในขณะที่ช่องว่างที่ไม่สามารถคลิกได้ควรมีเคอร์เซอร์เริ่มต้น
เคอร์เซอร์มือใช้สำหรับลิงก์และลิงก์ไม่ใช่ปุ่ม เคอร์เซอร์มือแสดงว่าลิงก์มาจากเว็บและไม่ใช่ปุ่มปกติ

นี่คือคำแนะนำง่ายๆ ที่จะช่วยคุณเกี่ยวกับเคอร์เซอร์

8. อย่าบอกฉันว่าคุณไม่มีป้าย 'กำลังโหลด' ที่สร้างสรรค์?
ฮึ. ฉันเกลียดเครื่องหมายการโหลดแบบกลมที่ปรากฏขึ้นเมื่อมีการโหลดหน้า ฉันเชื่อว่าคนๆ หนึ่งสูญเสียความสนใจทันทีที่ปรากฏเนื่องจากไม่แสดงว่าอีกกี่วินาทีหรือนาทีจนกว่าหน้าจะโหลดในที่สุด
แต่คุณสามารถรักษาผู้ใช้ไว้ได้ด้วยการปรับแต่ง คุณไม่ต้องการให้ผู้ใช้หายไปในขณะที่คุณกำลังเตรียมที่จะแสดงสิ่งที่น่าตื่นเต้นให้พวกเขาเห็น
เพิ่มความเผ็ดร้อนให้กับมันผ่านการออกแบบเชิงโต้ตอบที่ถ่ายทอดข้อความในขณะที่ให้ความบันเทิงแก่ผู้ใช้ ป้ายการโหลดแบบเดิมนั้นน่าหงุดหงิดเพราะมันน่าเบื่อ ไม่มีเหตุผลให้คนอยู่หน้าจอ ผู้ใช้ลองลิงก์อื่นหรือยุ่งกับการแจ้งเตือนของ Facebook

ดูและรู้ถึงความแตกต่างที่สามารถสร้างได้
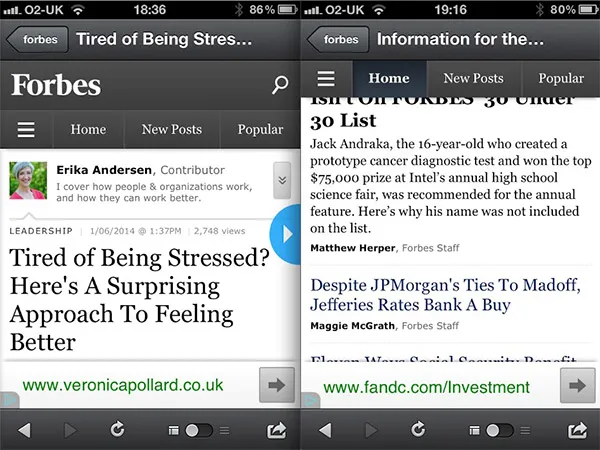
9. ระบุลักษณะการทำงานของหน้าจอ
ฉันมักจะลืมระบุพฤติกรรมของหน้าจอ และมันเป็นความผิดพลาดที่คุณไม่อยากทำจริงๆ อย่าลืมระบุพฤติกรรมการเลื่อนเนื่องจากมีบทบาทสำคัญในการส่งเสริมประสบการณ์ของผู้ใช้
ตัวอย่างเช่น ไคลเอนต์บางตัวชอบส่วนหัวแบบตายตัว ในขณะที่บางตัวต้องการย่อให้เล็กสุดให้เหลือเพียงปุ่มหลักบางปุ่ม คนอื่นไม่ต้องการเลยเมื่อผู้ใช้เลื่อนหน้าจอลง ในทำนองเดียวกัน ลูกค้าบางรายต้องการให้ตัวเลือกบางอย่างคงที่ในส่วนท้าย ในขณะที่บางตัวต้องการให้ส่วนท้ายปรากฏขึ้นเมื่อผู้ใช้ถึงจุดสิ้นสุดของหน้าจอ
อย่าให้ตัวเลือกเริ่มต้นกำหนดประสบการณ์ของผู้ใช้ของคุณ พูดคุยกับลูกค้าของคุณและปรับแต่งให้เข้ากับรสนิยมของพวกเขา
หน้าจอมือถือมีพื้นที่จำกัด ดังนั้นตรวจสอบให้แน่ใจว่าส่วนหัวไม่ได้ครอบครองพื้นที่ส่วนใหญ่ของหน้าจอ เช่นนี้

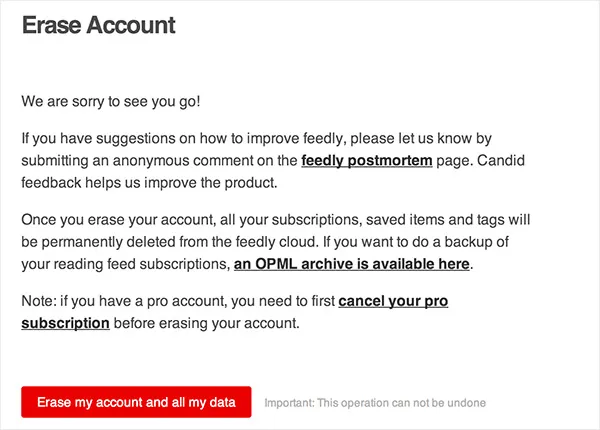
10. คุณอนุญาตให้ผู้ใช้ลบบัญชีของพวกเขาหรือไม่?
ฉันรู้ว่าคุณไม่ต้องการให้ผู้ใช้ลบบัญชี แต่บางครั้งก็จำเป็นสำหรับพวกเขา บางทีพวกเขาต้องการลงทะเบียนด้วยที่อยู่อีเมลอย่างเป็นทางการหรือต้องการเริ่มต้นใหม่
และนั่นเป็นเหตุผลที่ฉันรัก Tinder มาก ช่วยให้คุณสามารถลบบัญชีของคุณได้อย่างง่ายดาย เพิ่มความรู้สึกปลอดภัยและความสะดวกสบาย
ผู้ใช้ไม่ชอบถูกดัก การให้ตัวเลือกในการลบบัญชีมีความปลอดภัยและความสะดวกและกระตุ้นให้ผู้ใช้ลงทะเบียนตั้งแต่แรก พวกเขาจะไม่รังเกียจที่จะลงทะเบียนเพราะ ฉันจะลบมันในภายหลังถ้าจำเป็น!
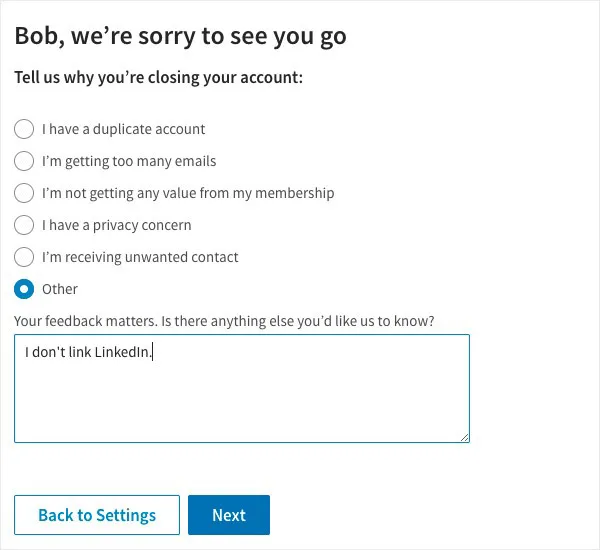
มาเถอะ เปิดใจให้กว้าง แล้วให้คนเลือกว่าจะไปหรืออยู่ และอย่าลืมถามเหตุผลในการลาออกด้วย

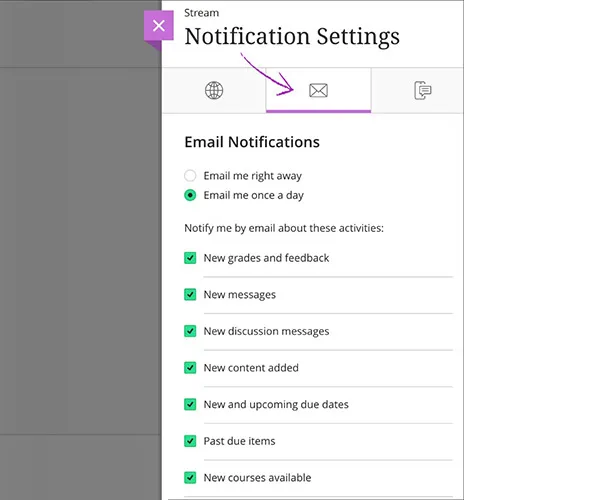
11. ให้ผู้ใช้จัดลำดับความสำคัญการแจ้งเตือน
ผู้ใช้ไม่สนใจที่จะได้รับการแจ้งเตือนจากแอปที่ดาวน์โหลดใหม่หรือช่องข่าวที่สมัครใหม่ แต่เชื่อฉันเถอะ มันน่ารำคาญมากในหนึ่งวัน
คุณไม่ต้องการให้ผู้ใช้ยกเลิกการสมัครหรือลบแอปเนื่องจากมีการแจ้งเตือนบ่อยครั้งและไม่เกี่ยวข้อง ดังนั้น ให้พวกเขาเลือกการแจ้งเตือนที่ต้องการดู ตัวอย่างเช่น ผู้ใช้บางคนอาจต้องการทราบบล็อกใหม่ของ UI/UX แต่ไม่ต้องการได้ยินเกี่ยวกับ AI และ Blockchain

นอกจากนี้ ให้ผู้ใช้เลือกได้ว่าต้องการรับการแจ้งเตือนเมื่อใด ฉันเกลียดเวลาที่ฉันทำงานและโทรศัพท์ของฉันไม่สามารถหยุดส่งเสียงได้ เพราะโอ้ มีการอัปเดตแอป ฉันไม่รังเกียจที่จะติดตามสิ่งต่าง ๆ ในตอนเย็น
12. คุณมีรูปภาพสำหรับร้านแอพหรือไม่?
คุณจะไม่เชื่อหรอก แต่ฉันกำลังดาวน์โหลดแอปจาก App Store เมื่อวันก่อนและมีภาพหน้าจอของ Android! เจ๊เอ๋ พลาดนิดเดียวเอง ย้ำ ห้ามทำเด็ดขาด ใช่ ฉันไม่ได้ดาวน์โหลดแอปในท้ายที่สุด!

ทำให้ผู้ใช้รู้สึกว่าคุณได้ใช้เวลาและความพยายามอย่างเพียงพอกับผลิตภัณฑ์ ความจริงจังของคุณในธุรกิจทำให้ผู้คนเชื่อมั่นในประสิทธิภาพและความน่าเชื่อถือของคุณ
ฉันมีความผิดที่ขี้เกียจและขึ้นอยู่กับภาพหน้าจอเท่านั้น แต่อย่าลืมออกแบบรูปภาพสำหรับแอพ ข้อมูลเชิงลึกมีบทบาทสำคัญในการตัดสินใจของผู้ใช้ในการดาวน์โหลดแอปหรือไม่

13. อย่าทำให้ผู้ใช้สงสัย
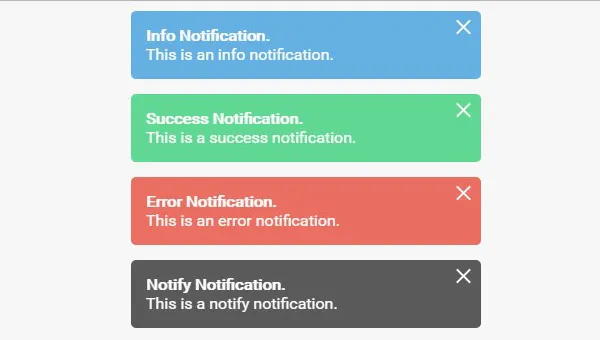
อาจมีข้อผิดพลาดหลายอย่าง โดยเฉพาะเมื่อผู้ใช้ป้อนข้อมูล เช่น ที่อยู่อีเมลหรือรหัสผ่าน ให้ป๊อปอัปสร้างสรรค์บอกผู้ใช้ว่าเกิดอะไรขึ้น
แจ้งว่าพวกเขาป้อนรหัสผ่านไม่ถูกต้องหรือที่อยู่อีเมลลงทะเบียนกับบัญชีอื่นแล้ว แจ้งพวกเขาว่าคำสั่งซื้อสำเร็จแล้วหรือตัวแทนลูกค้าของคุณจะติดต่อกลับภายใน 24 ชั่วโมง สิ่งสำคัญคือต้องมีปฏิสัมพันธ์กับพวกเขาทุกวินาทีเพื่อรักษาความสนใจของพวกเขาไว้

ฉันมีความผิดที่ลืมสิ่งเหล่านี้เกือบทุกครั้ง แต่ตอนนี้ฉันได้เขียนบทความนี้แล้ว ฉันจะกลับมาที่รายการอีกครั้งเพื่อให้แน่ใจว่าฉันจะพลาดมันอีกครั้ง!
การออกแบบเหล่านี้จะเพิ่มประสิทธิภาพของโปรเจ็กต์ของคุณ และทำให้มั่นใจว่าผู้ใช้ของคุณได้รับประสบการณ์ที่น่าพึงพอใจบนแอปหรือเว็บไซต์ โดยการมอบประสบการณ์แบบ end-to-end
คุณพลาดสิ่งเหล่านี้ไปกี่ครั้งสำหรับโครงการของคุณ? ฉันพลาดการออกแบบทั่วไปที่นักออกแบบของเราลืมไปในเรื่องความยุ่งยากหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นและฉันจะอัปเดตรายการ!
และอย่าลืมคั่นหน้าบทความสำหรับโครงการต่อไปของคุณ
